Presentamos Elementor 3.11: nuevo widget de carrusel de bucles para personalizar la visualización de sus publicaciones o productos
Publicado: 2023-02-23Esta versión le permite llevar el diseño de su sitio web al siguiente nivel con una serie de características que ha estado solicitando. Con el nuevo Loop Carousel, puede mejorar el diseño de su sitio web al mostrar sus publicaciones, publicaciones personalizadas o productos en un formato de carrusel en bucle elegante y llamativo. Además, puede optimizar su flujo de trabajo de copiar elementos del Editor de un sitio web a otro con la nueva función Copiar y pegar entre sitios web.

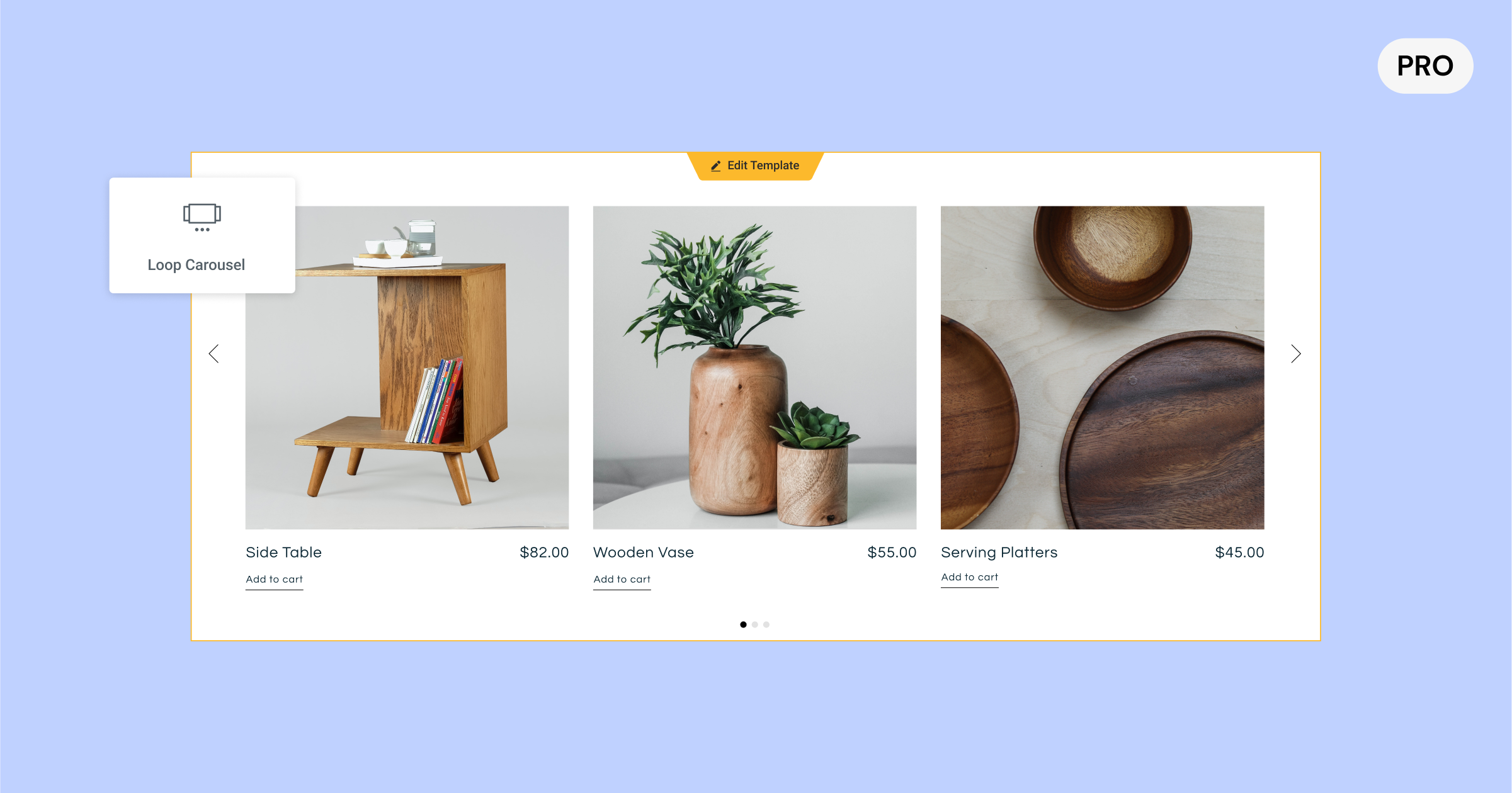
[Pro] Muestre sus listados dinámicos en un carrusel de su diseño con el nuevo carrusel de bucle
El nuevo widget Loop Carousel amplía las capacidades de Loop Builder, lanzado por primera vez en Elementor 3.8, y le permite colocar un Loop Carousel en cualquier lugar de su sitio web. Con Loop Carousel, puede mostrar los listados de sus publicaciones, publicaciones personalizadas o productos en un formato de carrusel de bucle infinito, en lugar de una cuadrícula.
Crear su propio carrusel de bucles diseñado a medida requiere crear (o usar) una plantilla de elemento principal, elegir una consulta para determinar qué contenido mostrar y diseñar el carrusel, de forma similar a como diseñaría cualquier otro carrusel en Elemenor.
Diseño de la plantilla de artículo principal para su carrusel
Cuando arrastre el widget Carrusel de bucles al Editor, se le pedirá que cree una plantilla. Puede elegir crear uno en el lugar haciendo clic en el botón en el Editor o en el panel de widgets, o elegir una plantilla que ya haya creado. Alternativamente, también puede crear una nueva plantilla yendo al generador de temas y agregando un nuevo elemento de bucle.
Diseñe su plantilla de elemento principal de la forma que desee, utilizando cualquiera de los widgets disponibles para usted, ajustando su orden, tamaño, diseño y más para que coincida con sus necesidades de diseño. Los widgets que usa se pueden usar para mejorar el diseño de su plantilla, o pueden ser dinámicos y se completan según el contenido que le asigne con etiquetas dinámicas.
Consejo profesional: para garantizar la coherencia en su sitio web y acelerar su flujo de trabajo, puede usar la misma plantilla de elemento principal en su cuadrícula de bucles y carrusel de bucles eligiendo la misma plantilla.
Determinación del contenido a mostrar
Con la pestaña Consulta, puede elegir qué contenido desea mostrar en el carrusel de bucles. Esto completará dinámicamente el contenido que eligió en cada una de las tarjetas de carrusel. En esta etapa, elegirá si desea mostrar sus publicaciones, tipos de publicaciones personalizadas, productos, páginas de destino y más. Luego, puede aprovechar la opción de incluir/excluir para seleccionar el contenido que desea mostrar en función de las diversas taxonomías de su contenido.
Una vez que haya elegido la fuente de contenido que desea incluir en su Loop Carousel, puede ajustar parámetros adicionales para mostrar sus listados como desee, por orden, fecha, título, orden de menú y última modificación, entre otros.
Personalizando tu carrusel
Para personalizar el Carrusel de bucles, puede definir cuántas tarjetas le gustaría mostrar a la vez, así como aprovechar todas las opciones de estilo disponibles en los otros widgets del carrusel, incluso si desea que se reproduzca automáticamente, cuál debe ser la velocidad de desplazamiento. ser, pausa al pasar el mouse y desplazamiento infinito.
Además, puede aprovechar todas las configuraciones avanzadas del carrusel para incluir efectos de movimiento, agregar un borde, una máscara y más.
Tenga en cuenta: Elementor 3.11 también incluye una actualización de infraestructura para Swiper Library, de la versión 5.3.6 a la 8.4.5. La biblioteca Swiper está asociada con la configuración del carrusel y habilitará más estilos y configuraciones para los carruseles en las próximas versiones. Este experimento estará activo de forma predeterminada en los nuevos sitios web. Si tiene un sitio web existente que desea activar para este experimento, vaya a Elementor → Configuración → Funciones y active 'Actualizar biblioteca Swiper'. Antes de activar este experimento, asegúrese de hacer una copia de seguridad de su sitio web y pruébelo en un entorno de prueba.

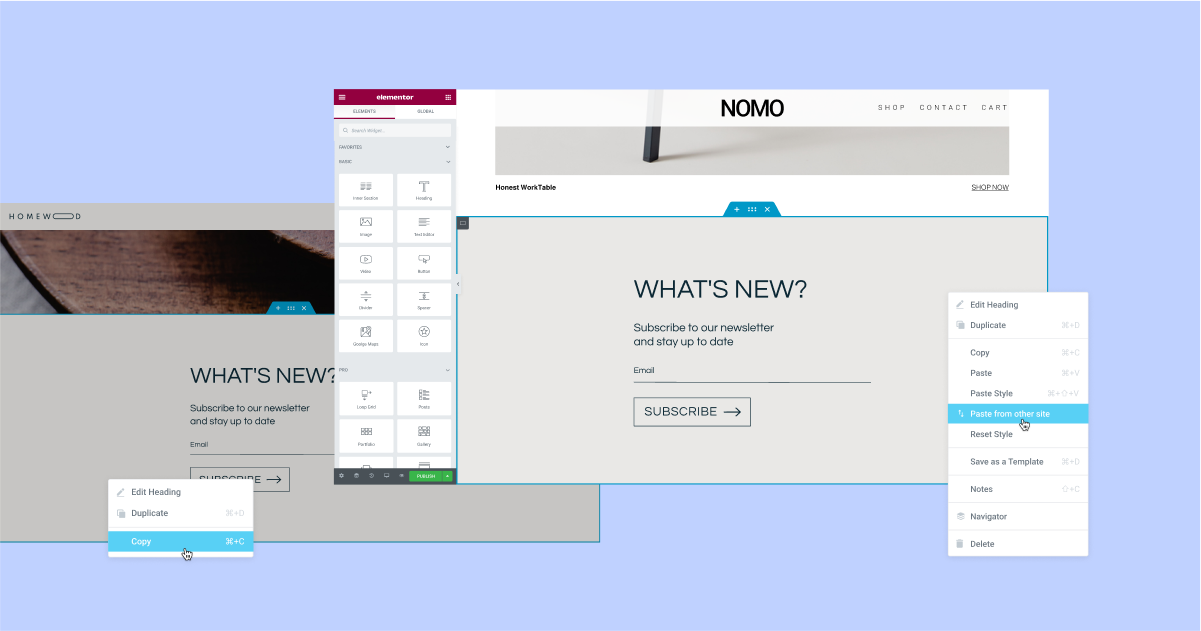
Copie y pegue entre el editor de un sitio web y otro al instante
¿Tiene un elemento que ha diseñado en un sitio web y quiere usarlo en otro? Ahora puede usar la nueva función Copiar y pegar entre sitios web. Esto lo ayudará a acelerar su flujo de trabajo al eliminar la necesidad de crear un archivo JSON para un elemento que desea copiar, exportarlo e importarlo a otro sitio web.
Con esta actualización, puede copiar cualquier elemento del Editor de un sitio web con el comando Copiar (CMD/CTRL + C, o hacer clic con el botón derecho en el elemento y elegir copiar) y pegarlo en el Editor de otro sitio web haciendo clic con el botón derecho del mouse. donde desea pegarlo en el Editor y seleccionando 'Pegar desde otro sitio'. Luego, se le pedirá que haga clic en CMD/CTRL + V para confirmar que desea pegar el elemento.

Para un mejor flujo de trabajo y para mantener la coherencia del diseño en todo su sitio web, los elementos que pegue de otro sitio web adoptarán los estilos globales (colores y fuentes) del sitio web de destino en el que los pegue. De esa manera, no tiene que ajustarlo usted mismo para que coincida con su sitio web.
Tenga en cuenta: para usar la función Copiar y pegar entre sitios web, ambos sitios web deben tener Elementor versión 3.11 o superior. Además, los videos e imágenes alojados localmente no se copiarán. Deberá cargar la imagen o el video usted mismo en el sitio web de destino.

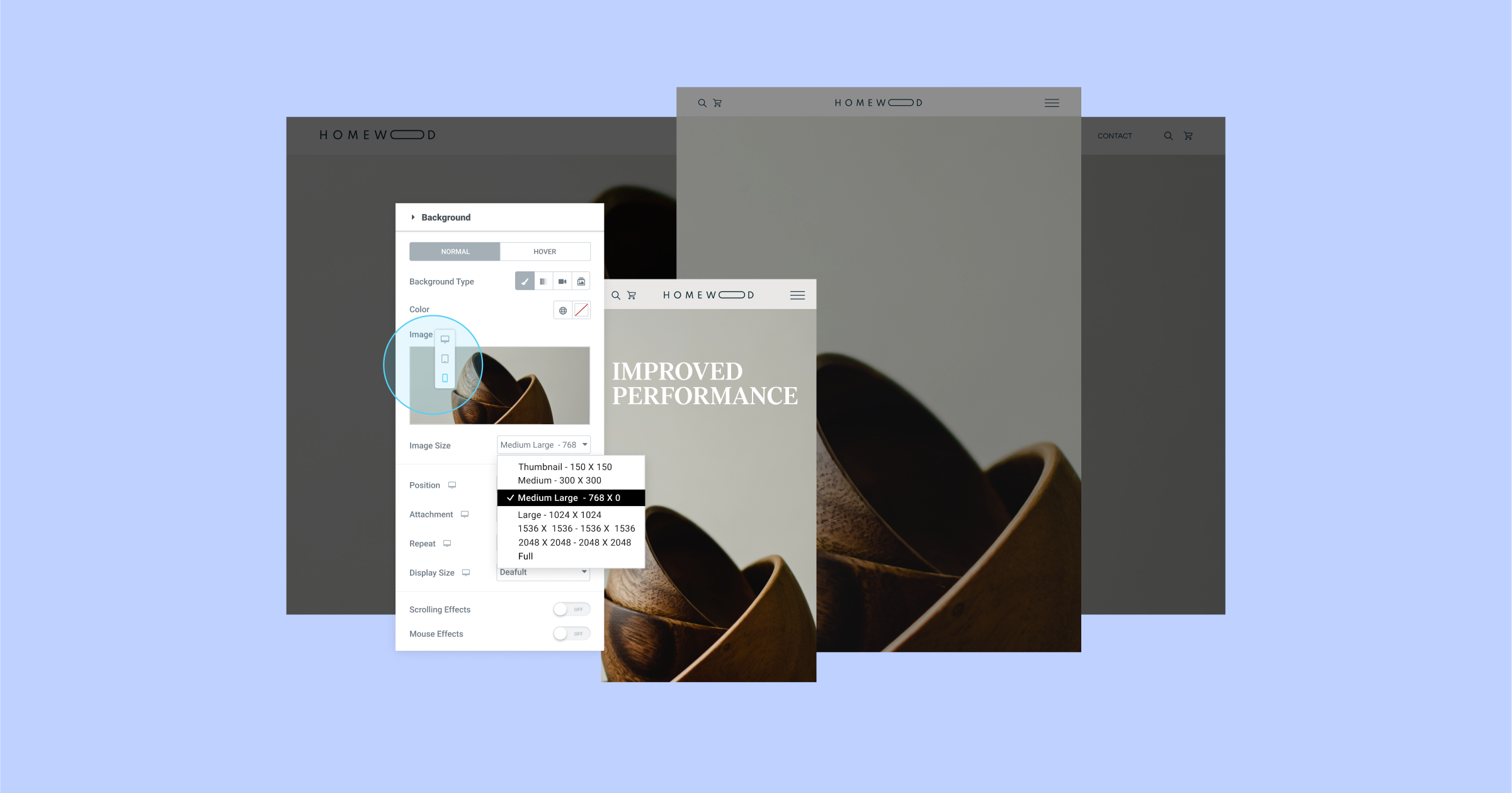
Ajuste el tamaño de sus imágenes de fondo por dispositivo para mejorar el tiempo de carga del sitio web
Los tamaños de las imágenes pueden tener un impacto significativo en la apariencia y el rendimiento de su sitio web. Elija un tamaño que sea demasiado pequeño y es posible que no tenga la mejor resolución en pantallas más grandes, o una imagen que sea demasiado grande y pueda afectar negativamente su rendimiento, especialmente en dispositivos más pequeños.
Cada imagen cargada en WordPress se corta en varios tamaños de imagen (resolución de imagen), que incluyen: miniatura, mediana, medianamente grande, completa y más. Esto le permite ajustar el tamaño de la imagen a diferentes puntos de corte.
Con Elementor 3.11, puede ajustar cualquiera de los tamaños de imagen de fondo de manera receptiva. De esta manera, puede elegir imágenes más grandes para escritorio e imágenes más pequeñas para dispositivos móviles y mejorar el rendimiento de su sitio web, sin comprometer su apariencia.
Como parte de esta actualización, el otro control de tamaño en la configuración de la imagen de fondo, que controla la configuración de CSS del tamaño de la imagen (Auto, Portada, Contener y Personalizado) se ha renombrado como "Tamaño de visualización".
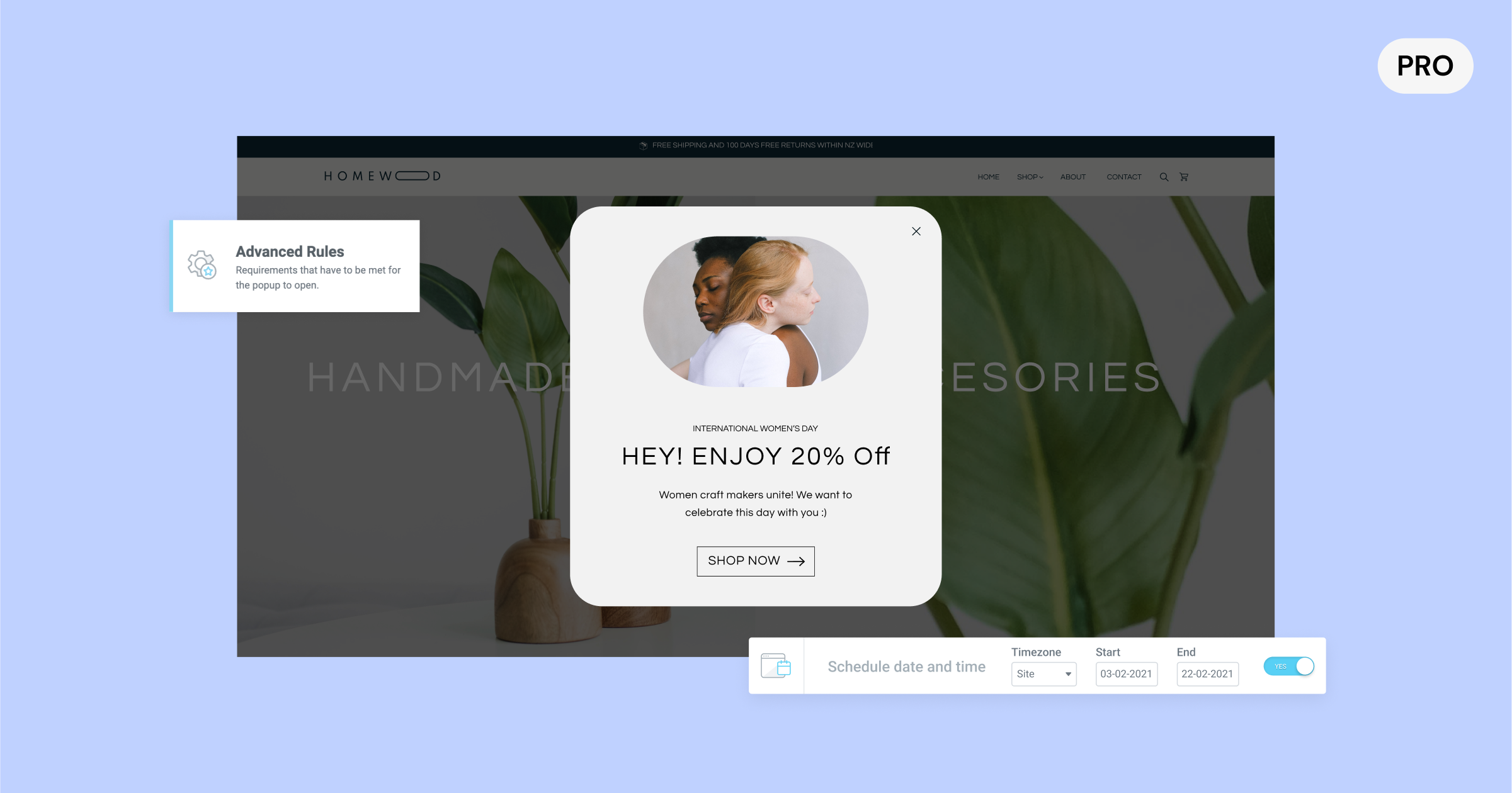
[Pro] Programe sus ventanas emergentes para un rango de tiempo específico con la nueva regla avanzada

¿Tiene una promoción que desea mostrar en una ventana emergente durante un período de tiempo específico? Ahora puede programar con precisión cuándo deben aparecer sus ventanas emergentes. Elija la fecha y la hora según la zona horaria de su sitio web, o incluso la zona horaria de su visitante.
Anteriormente, tendría que activar manualmente la ventana emergente para el intervalo de tiempo que deseaba que se mostrara y luego recordar desactivarla cuando estuviera listo para eliminar la ventana emergente. Ahora, puedes programarlo con anticipación. Por ejemplo, si tiene una campaña navideña o un mensaje que desea promocionar en una ventana emergente, puede configurarlo con anticipación y hacer que se detenga automáticamente cuando finalice la campaña.
La nueva configuración de rango de fecha y hora se encuentra en Reglas avanzadas en la condición de visualización de la ventana emergente y se puede formular junto con cualquiera de los otros factores desencadenantes, condiciones de visualización y reglas avanzadas para garantizar que envíe el mensaje más adecuado a cada visitante. , en cualquier momento o lugar.
Actualizaciones adicionales
Página de experimento de Elementor renombrada a Características
La página de características de Elementor, disponible en Elementor → Configuración en el Panel de WP, ha reemplazado a la página anterior: Experimentos. Esta actualización tiene como objetivo aclarar el estado de varias funciones que puede activar o desactivar manualmente según sus preferencias.
Mejoras de accesibilidad
Mejorar la accesibilidad de su sitio web es fundamental para brindar una experiencia de usuario positiva y también tiene un impacto en los puntajes de faro de su sitio web. Elementor 3.11 incluye una serie de mejoras de accesibilidad en las siguientes funciones Pro:
- Ventanas emergentes: se agregó la capacidad de descartar la ventana emergente con el teclado.
- Widgets de búsqueda: se hizo accesible el teclado en modo de pantalla completa del widget de búsqueda.
- Widget de publicación: se agregó una nueva "etiqueta aria" al enlace "leer más".
- Widget Flip Box: se agregó soporte de navegación con teclado.
Mejore el diseño de su sitio web y la experiencia del visitante con estas nuevas funciones
Con Elementor 3.11, puede elevar el diseño de su sitio web con el nuevo Carrusel de bucles, mejorar su flujo de trabajo con el nuevo Copiar y pegar entre sitios web y mejorar la experiencia de sus visitantes con la nueva Regla avanzada emergente y las mejoras de accesibilidad.
La mejora continua de sus sitios web y la introducción de nuevos conceptos de diseño pueden aumentar la participación de los visitantes y mantener su negocio en la mente. Pruebe estas nuevas funciones y háganos saber lo que piensa en los comentarios.
