推出 Elementor 3.11 – 用于自定义帖子或产品显示的新循环轮播小部件
已发表: 2023-02-23此版本使您能够通过您一直要求的许多功能将您的网站设计提升到一个新的水平。 使用新的 Loop Carousel,您可以通过以时尚、引人注目的循环传送带格式显示您的帖子、自定义帖子或产品来提升您的网站设计。 此外,您可以使用新的网站间复制和粘贴功能简化将元素从一个网站的编辑器复制到另一个网站的工作流程。

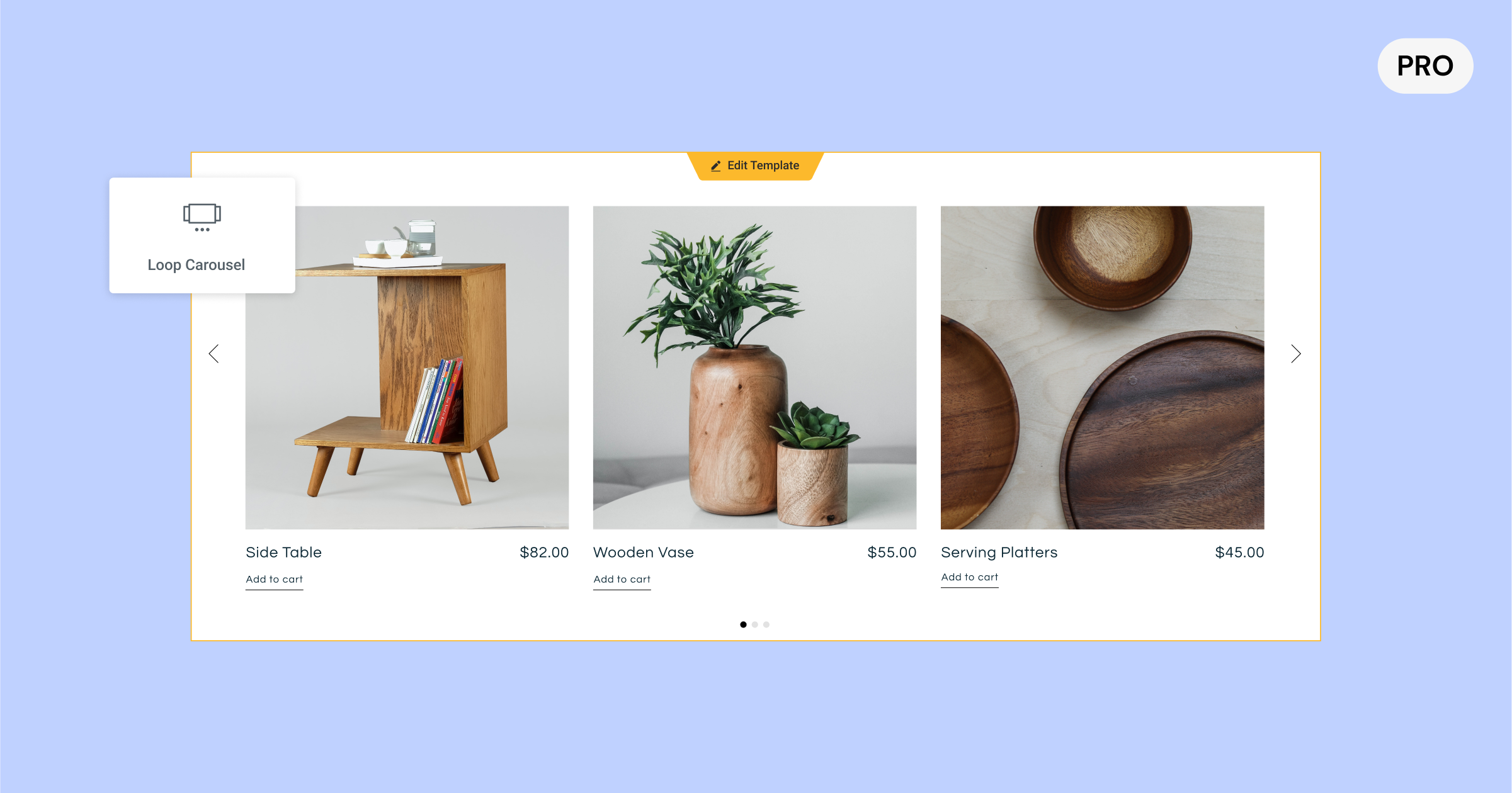
[Pro] 使用新的 Loop Carousel 在设计的 Carousel 中显示动态列表
新的 Loop Carousel 小部件扩展了在 Elementor 3.8 中首次发布的 Loop Builder 的功能,使您能够将 Loop Carousel 放置在您网站上的任何位置。 使用循环传送带,您可以以无限循环传送带格式而不是网格显示您的帖子、自定义帖子或产品的列表。
创建您自己的自定义设计的循环传送带需要创建(或使用)一个主项目模板,选择一个查询来确定要显示的内容,并设计传送带,类似于您在 Elemenor 中设计任何其他传送带的方式。
为轮播设计主要项目模板
当您将 Loop Carousel 小部件拖到编辑器中时,系统将提示您创建模板。 您可以选择通过单击编辑器或小部件面板中的按钮就地创建一个,或者选择一个您已经创建的模板。 或者,您也可以通过转到 Theme Builder 并添加一个新的 Loop Item 来创建一个新模板。
以您喜欢的任何方式设计您的主要项目模板,使用您可用的任何小部件,调整它们的顺序、大小、布局等以满足您的设计需求。 您使用的小部件可用于增强模板的设计,或者它们可以是动态的,根据您使用动态标签分配给它的内容进行填充。
专业提示:为确保整个网站的一致性并加快工作流程,您可以通过选择相同的模板在循环网格和循环传送带中使用相同的主项目模板。
确定要显示的内容
使用“查询”选项卡,您可以选择要在循环传送带中显示的内容。 这将动态填充您在每个轮播卡中选择的内容。 在此阶段,您将选择是否要显示您的帖子、自定义帖子类型、产品、登录页面等。 然后,您可以利用包含/排除切换来根据您的内容的各种分类法来管理您想要显示的内容。
一旦您选择了要包含在循环传送带中的内容来源,您就可以调整其他参数以按照您的意愿显示您的列表,按顺序、日期、标题、菜单顺序和最后修改等。
自定义轮播
要自定义循环轮播,您可以定义一次要显示多少张卡片,以及利用其他轮播小部件中可用的所有样式选项,包括您是否希望它自动播放、滚动速度应该是多少是,悬停时暂停,无限滚动。
此外,您可以利用轮播的所有高级设置来包括运动效果、添加边框、蒙版等。
请注意: Elementor 3.11 还包括对 Swiper 库的基础结构更新,从版本 5.3.6 到 8.4.5。 Swiper 库与轮播设置相关联,并将在即将发布的版本中为轮播启用更多样式和设置。 默认情况下,此实验将在新网站上处于活动状态。 如果您有想要为此实验激活的现有网站,请转到 Elementor → 设置 → 功能并激活“升级 Swiper 库”。 在激活此实验之前,请确保备份您的网站,并在暂存环境中对其进行测试。

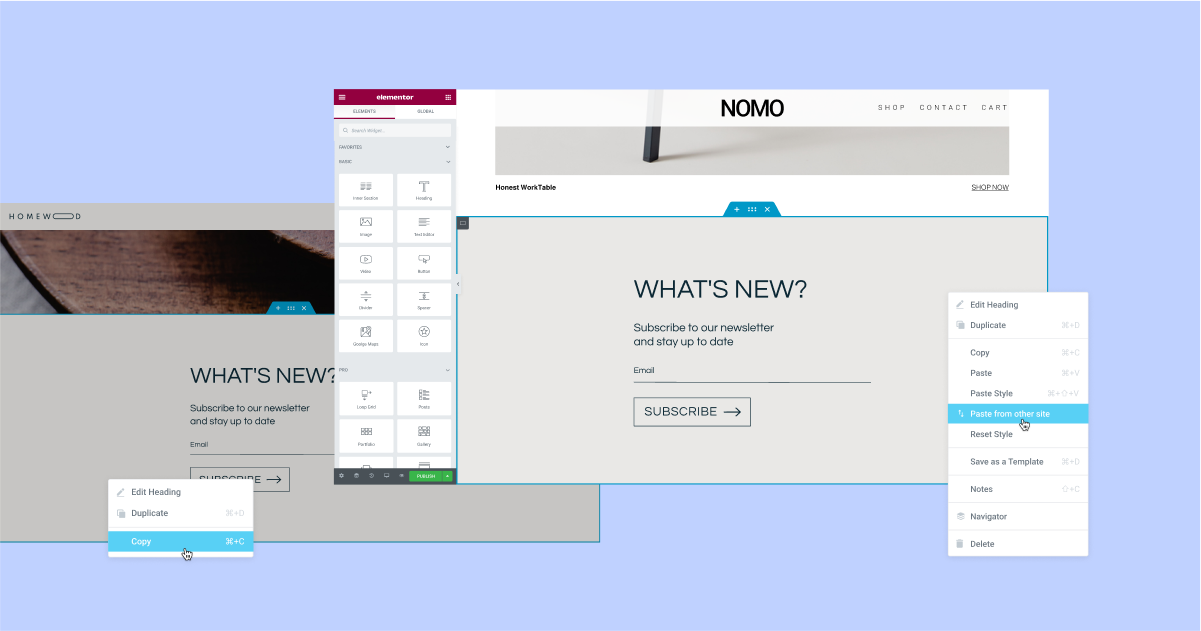
在一个网站的编辑器之间复制并立即粘贴到另一个网站的编辑器
有您在一个网站中设计的元素并想在另一个网站中使用它吗? 您现在可以使用新的“在网站之间复制和粘贴”功能。 这将帮助您加快工作流程,无需为要复制的元素创建 JSON 文件、将其导出并将其导入到另一个网站。
通过此更新,您可以使用复制命令(CMD/CTRL + C,或右键单击该元素并选择复制)从一个网站的编辑器中复制任何元素,然后通过右键单击鼠标将其粘贴到另一个网站的编辑器中在编辑器中您要粘贴的位置,然后选择“从其他站点粘贴”。 之后,系统将提示您单击 CMD/CTRL + V 以确认您要粘贴该元素。

为了更好的工作流程,并保持整个网站设计的一致性,您从另一个网站粘贴的元素将采用您粘贴到的目标网站的全局样式(颜色和字体)。 这样,您就不必自己调整它来匹配您的网站。
请注意:要使用“在网站之间复制和粘贴”功能,两个网站都需要使用 Elementor 3.11 或更高版本。 此外,本地托管的视频和图像不会复制过来。 您需要自己将图片或视频上传到目标网站。

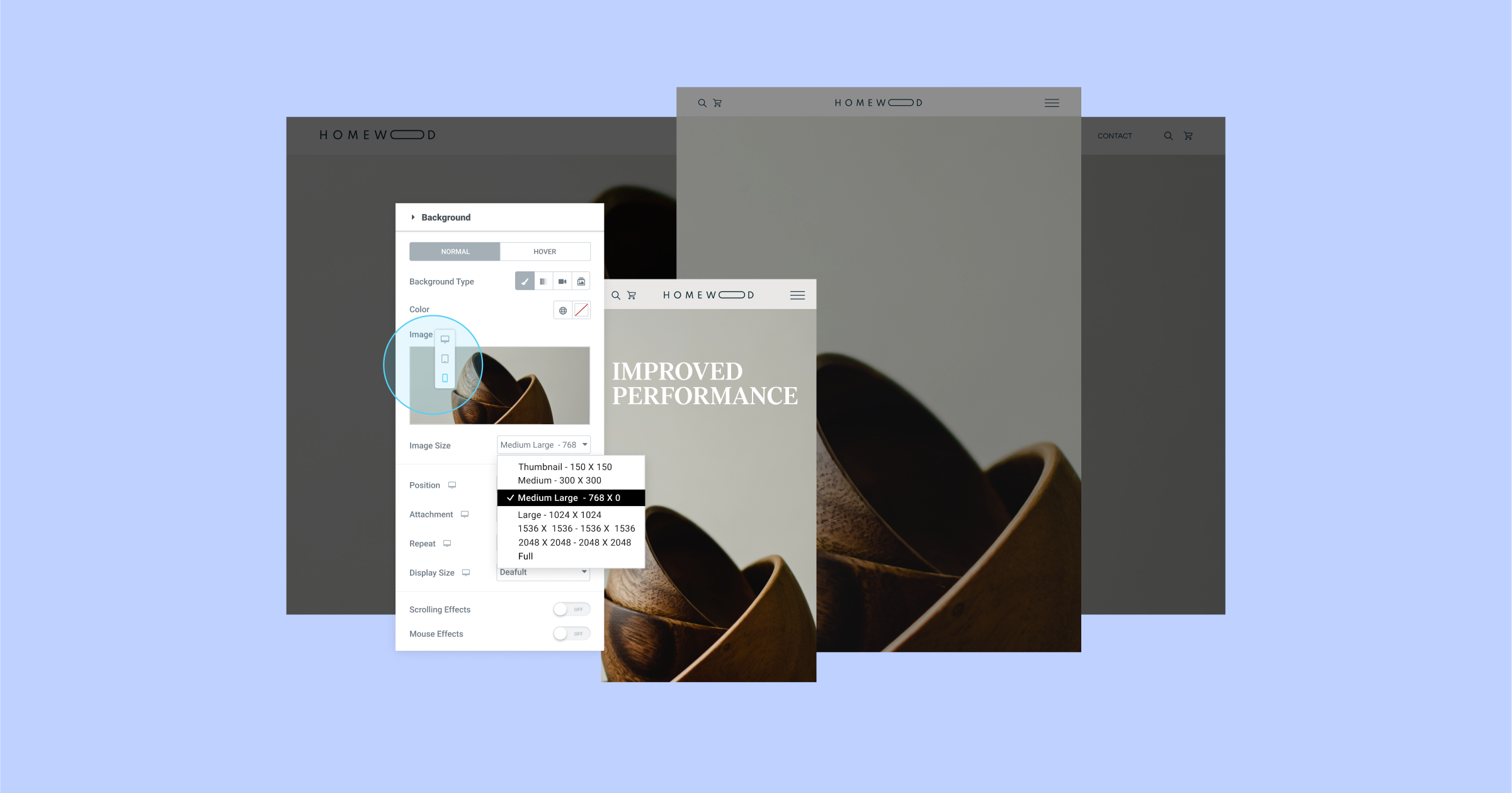
调整每台设备的背景图像大小以缩短网站加载时间
图片大小会对网站的外观和性能产生重大影响。 选择太小的尺寸可能无法在大屏幕上获得最佳分辨率,或者选择太大的图像会对您的性能产生负面影响,尤其是在较小的设备上。
上传到 WordPress 的每个图像都被切割成各种图像尺寸(图像分辨率),包括:缩略图、中等、中等大、完整等。 这允许您将图像大小调整到不同的断点。
使用 Elementor 3.11,您可以响应地调整任何一种背景图像大小。您可以通过这种方式为桌面选择较大的图像,为移动设备选择较小的图像,并在不影响其外观的情况下提高网站的性能。
作为此更新的一部分,背景图像设置中的其他尺寸控件(控制图像尺寸的 CSS 设置(自动、封面、包含和自定义))已重命名为“显示尺寸”。
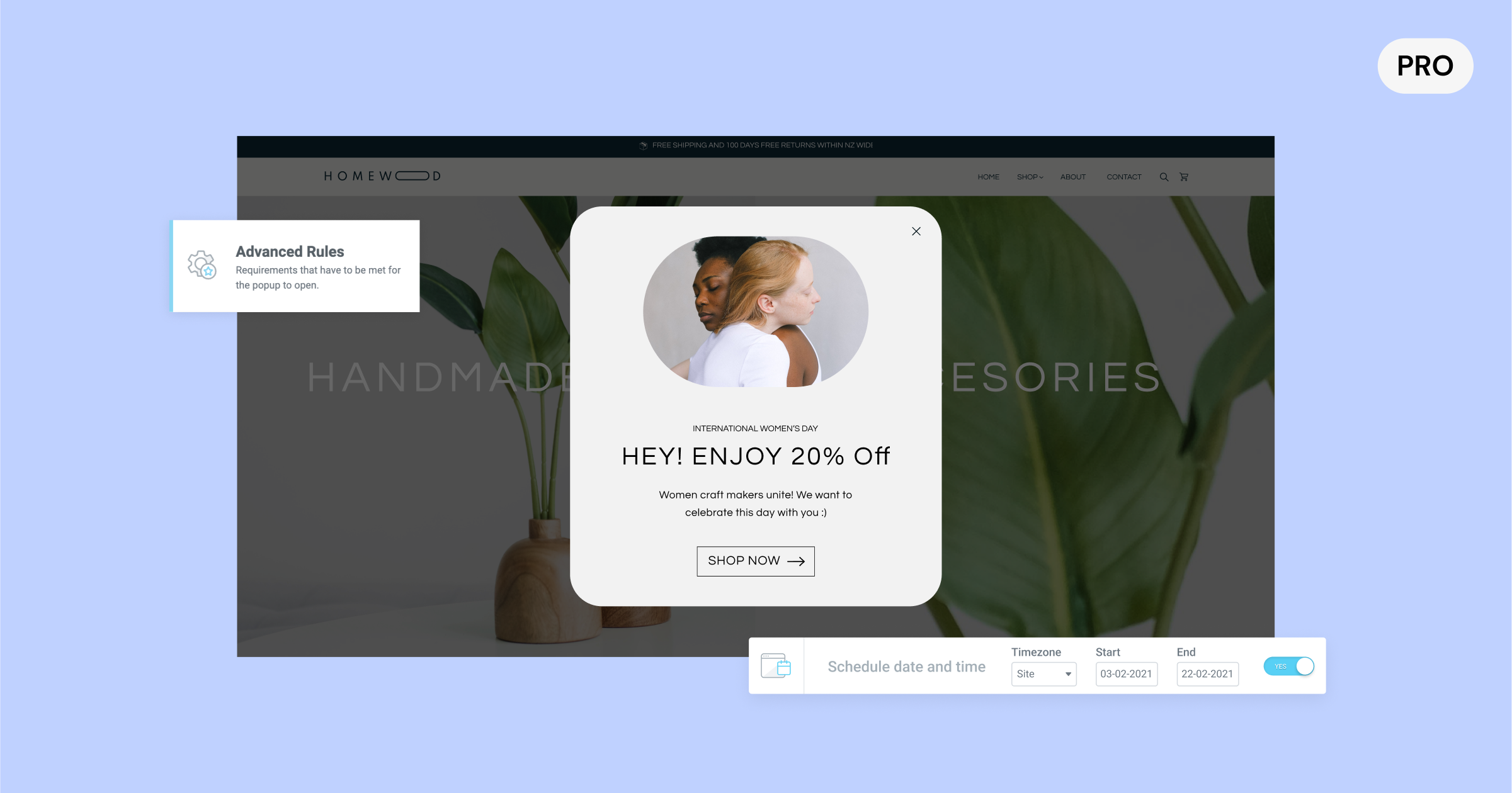
[专业版] 使用新的高级规则为特定时间范围安排弹出窗口

您是否希望在特定时间段内在弹出窗口中显示促销信息? 现在您可以精确安排弹出窗口出现的时间。 根据您网站的时区甚至访问者的时区选择日期和时间。
以前,您必须在希望显示的时间范围内手动激活弹出窗口,然后在准备好删除弹出窗口时必须记住将其停用。 现在,您可以提前安排。 例如,如果您有一个节日活动或要在弹出窗口中宣传的消息,您可以提前设置它并在活动结束时自动停止。
新的日期和时间范围设置位于弹出窗口显示条件中的高级规则下,可以与任何其他触发器、显示条件和高级规则一起制定,以确保您向每个访问者传递最合适的消息,在任何给定的时间或地点。
其他更新
Elementor 实验页面重命名为功能
Elementor 的功能页面,可从 Elementor → WP 仪表板中的设置获得,已取代之前的页面 – 实验。 此更新旨在阐明您可以根据自己的喜好手动激活或停用的各种功能的状态。
辅助功能改进
提高网站的可访问性对于提供积极的用户体验至关重要,并且还会影响网站的灯塔分数。 Elementor 3.11 在以下 Pro 功能中包含许多辅助功能改进:
- 弹出窗口 - 添加了使用键盘关闭弹出窗口的功能。
- 搜索小部件 – 使搜索小部件的全屏模式键盘可访问。
- 帖子小部件 – 向“阅读更多”链接添加了一个新的“aria-label”。
- Flip Box 小部件 – 添加了键盘导航支持。
使用这些新功能提升您网站的设计和访问者体验
借助 Elementor 3.11,您可以使用新的 Loop Carousel 提升您的网站设计,使用新的网站之间的复制和粘贴改进您的工作流程,并使用新的 Popup Advanced Rule 和可访问性改进来改善访问者的体验。
不断改进您的网站并引入新的设计理念可以提高访问者的参与度,并让您的业务成为首要考虑因素。 试用这些新功能,并在评论中告诉我们您的想法。
