تقديم Elementor 3.11 - أداة Loop Carousel Widget الجديدة لتخصيص عرض منشوراتك أو منتجاتك
نشرت: 2023-02-23يمكّنك هذا الإصدار من نقل تصميم موقع الويب الخاص بك إلى المستوى التالي مع عدد من الميزات التي كنت تطلبها. باستخدام Loop Carousel الجديد ، يمكنك رفع مستوى تصميم موقع الويب الخاص بك عن طريق عرض منشوراتك أو منشوراتك المخصصة أو منتجاتك بتنسيق دائري أنيق وملفت للنظر. بالإضافة إلى ذلك ، يمكنك تبسيط سير عملك لنسخ العناصر من محرر موقع ويب إلى آخر باستخدام ميزة النسخ واللصق بين مواقع الويب الجديدة.

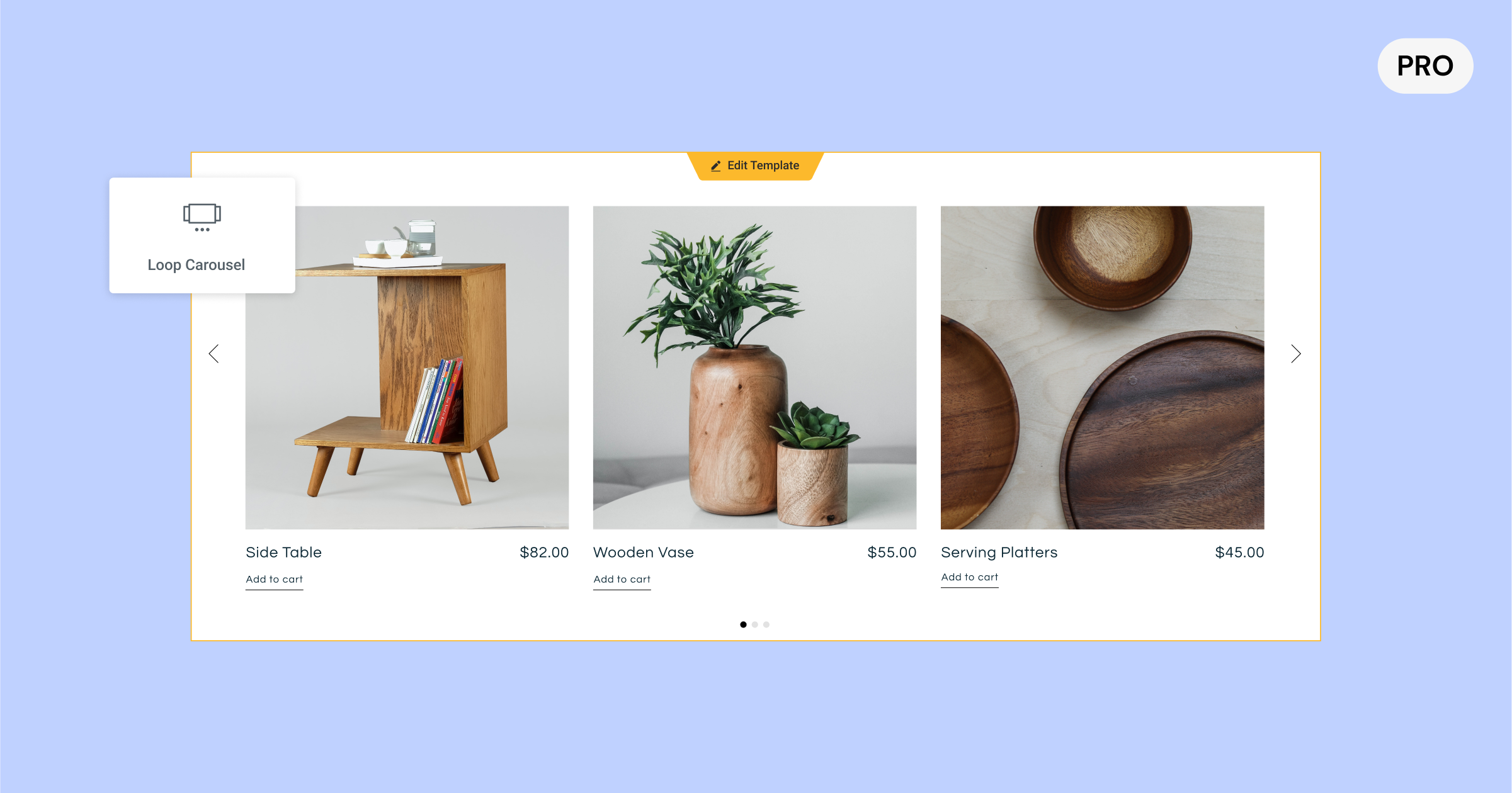
[Pro] اعرض القوائم الديناميكية الخاصة بك في دائرة دائرية لتصميمك باستخدام حلقة حلقة دائرية جديدة
توسع أداة Loop Carousel الجديدة من قدرات Loop Builder ، التي تم إصدارها لأول مرة في Elementor 3.8 ، وتمكنك من وضع حلقة دائرية Loop في أي مكان على موقع الويب الخاص بك. باستخدام Loop Carousel ، يمكنك عرض قوائم منشوراتك أو منشوراتك المخصصة أو منتجاتك بتنسيق دائري متكرر لا نهائي ، بدلاً من الشبكة.
يتطلب إنشاء Loop Carousel المخصص الخاص بك إنشاء (أو استخدام) قالب عنصر رئيسي ، واختيار استعلام لتحديد المحتوى الذي سيتم عرضه ، وتصميم الرف الدائري ، على غرار الطريقة التي ستصمم بها أي دائرة أخرى في Elemenor.
تصميم قالب العنصر الرئيسي للعرض الدائري الخاص بك
عند سحب أداة Loop Carousel إلى المحرر ، سيُطلب منك إنشاء قالب. يمكنك إما اختيار إنشاء واحد في مكانه عن طريق النقر فوق الزر الموجود في المحرر أو لوحة عنصر واجهة المستخدم ، أو اختيار قالب قمت بإنشائه بالفعل. بدلاً من ذلك ، يمكنك أيضًا إنشاء قالب جديد بالانتقال إلى Theme Builder وإضافة عنصر حلقة جديد.
صمم قالب العنصر الرئيسي الخاص بك بالطريقة التي تريدها ، باستخدام أي من الأدوات المصغّرة المتاحة لك ، وضبط ترتيبها وحجمها وتخطيطها والمزيد لتلائم احتياجات التصميم الخاصة بك. يمكن استخدام الأدوات التي تستخدمها لتحسين تصميم القالب الخاص بك ، أو يمكن أن تكون ديناميكية يتم ملؤها بناءً على المحتوى الذي تقوم بتعيينه له باستخدام العلامات الديناميكية.
نصيحة للمحترفين: لضمان الاتساق عبر موقع الويب الخاص بك ، وتسريع سير العمل ، يمكنك استخدام نفس قالب العنصر الرئيسي في Loop Grid و Loop Carousel عن طريق اختيار نفس القالب.
تحديد المحتوى المراد عرضه
باستخدام علامة التبويب Query ، يمكنك اختيار المحتوى الذي تريد عرضه في Loop Carousel. سيؤدي هذا إلى ملء المحتوى الذي اخترته ديناميكيًا في كل بطاقة من بطاقات الرف الدائري. في هذه المرحلة ، ستختار ما إذا كنت تريد عرض منشوراتك وأنواع المنشورات المخصصة والمنتجات والصفحات المقصودة والمزيد. بعد ذلك ، يمكنك الاستفادة من تبديل التضمين / الاستبعاد لتنظيم المحتوى الذي تريد عرضه بناءً على التصنيفات المختلفة للمحتوى الخاص بك.
بمجرد اختيار مصدر المحتوى الذي تريد تضمينه في Loop Carousel ، يمكنك ضبط معلمات إضافية لعرض قوائمك كما تريد ، حسب الترتيب والتاريخ والعنوان وترتيب القائمة وآخر تعديل من بين أمور أخرى.
تخصيص الرف الدائري الخاص بك
لتخصيص Loop Carousel ، يمكنك تحديد عدد البطاقات التي ترغب في عرضها في كل مرة ، بالإضافة إلى الاستفادة من جميع خيارات التصميم المتوفرة في عناصر واجهة مستخدم carousel الأخرى ، بما في ذلك ما إذا كنت تريد تشغيله تلقائيًا ، وماذا يجب أن تكون سرعة التمرير كن ، وقفة عند التمرير ، وانتقل لانهائي.
بالإضافة إلى ذلك ، يمكنك الاستفادة من جميع الإعدادات المتقدمة للعرض الدائري لتضمين تأثيرات الحركة وإضافة حد وقناع وغير ذلك.
يرجى ملاحظة: يتضمن Elementor 3.11 أيضًا تحديثًا للبنية التحتية لمكتبة Swiper ، من الإصدار 5.3.6 إلى 8.4.5. مكتبة Swiper مرتبطة بإعدادات Carousel ، وستعمل على تمكين المزيد من التصميم والإعدادات للعرض الدائري في الإصدارات القادمة. ستكون هذه التجربة نشطة بشكل افتراضي على مواقع الويب الجديدة. إذا كان لديك موقع ويب حالي تريد تنشيطه لهذه التجربة ، فانتقل إلى Elementor → Settings → Features وقم بتنشيط "Upgrade Swiper Library". قبل تنشيط هذه التجربة ، تأكد من الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك واختباره في بيئة مرحلية.

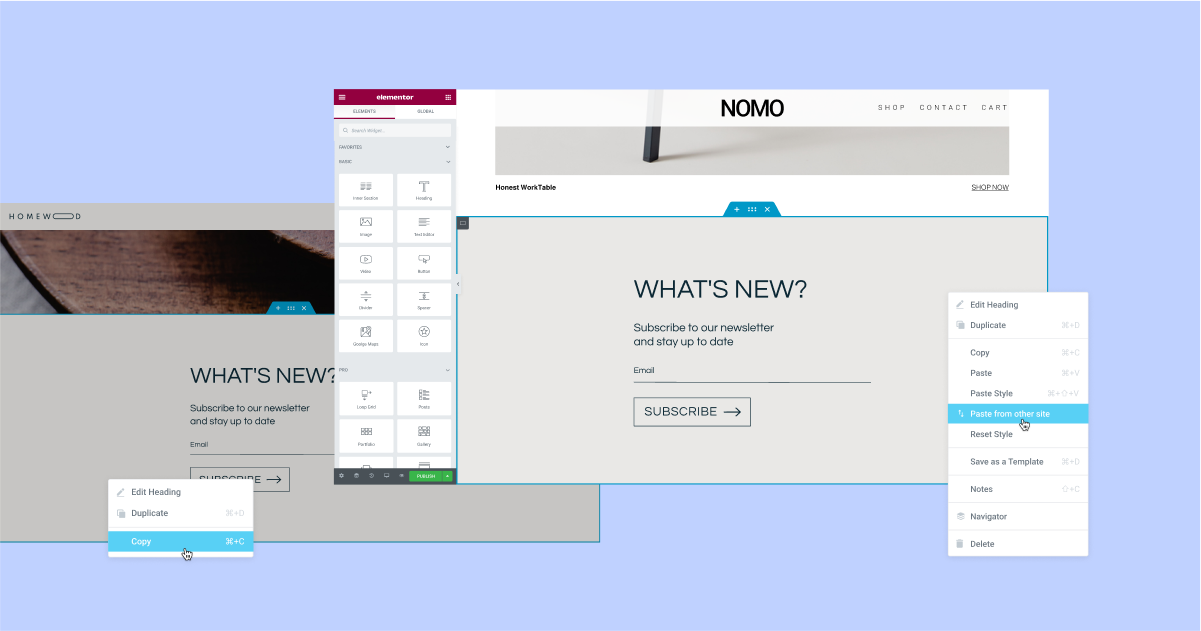
انسخ والصق بين محرر موقع ويب وآخر على الفور
هل لديك عنصر صممته في موقع ويب وترغب في استخدامه في موقع آخر؟ يمكنك الآن استخدام ميزة Copy & Paste Between Websites الجديدة. سيساعدك هذا على تسريع سير عملك من خلال التخلص من الحاجة إلى إنشاء ملف JSON للعنصر الذي تريد نسخه وتصديره واستيراده إلى موقع ويب آخر.
باستخدام هذا التحديث ، يمكنك نسخ أي عنصر من محرر أحد مواقع الويب باستخدام الأمر Copy (CMD / CTRL + C ، أو النقر بزر الماوس الأيمن فوق العنصر واختيار النسخ) ولصقه في محرر موقع ويب آخر عن طريق النقر بزر الماوس الأيمن حيث تريد لصقها في المحرر ، واختيار "لصق من موقع آخر". بعد ذلك ، سيُطلب منك النقر فوق CMD / CTRL + V لتأكيد رغبتك في لصق العنصر.

للحصول على سير عمل أفضل ، وللحفاظ على تناسق التصميم عبر موقع الويب الخاص بك ، ستتبنى العناصر التي تلصقها من موقع ويب آخر الأنماط العالمية (الألوان والخطوط) لموقع الويب المستهدف الذي تقوم بلصقه فيه. بهذه الطريقة ، لا يتعين عليك تعديله بنفسك لمطابقة موقع الويب الخاص بك.
يرجى ملاحظة: لاستخدام ميزة Copy & Paste Between Websites ، يجب أن يكون كلا الموقعين على إصدار Elementor 3.11 أو أعلى. بالإضافة إلى ذلك ، لن يتم نسخ مقاطع الفيديو والصور المستضافة محليًا. ستحتاج إلى تحميل الصورة أو الفيديو بنفسك إلى موقع الويب المستهدف.

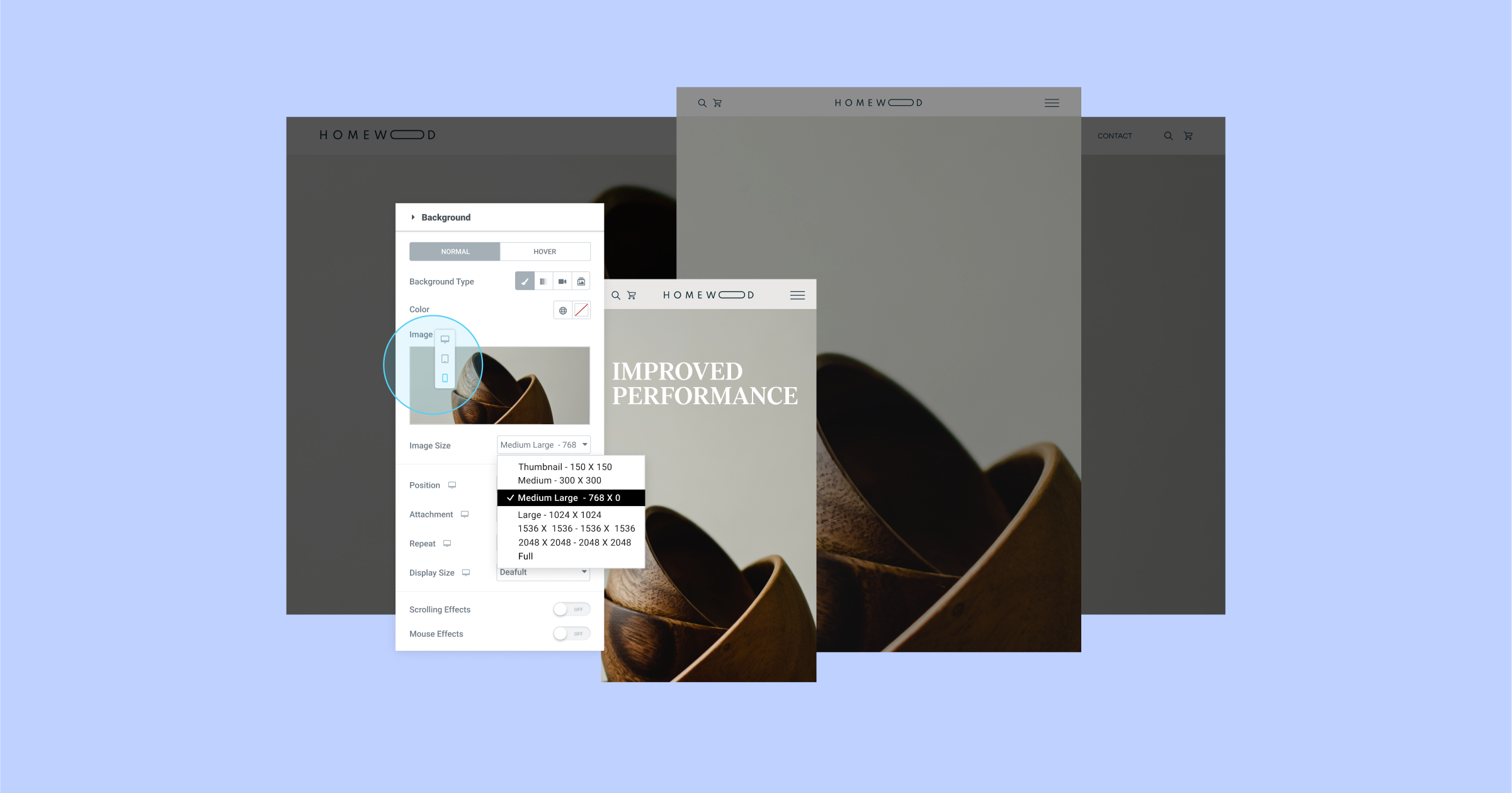
اضبط حجم صور الخلفية لكل جهاز لتحسين وقت تحميل موقع الويب
يمكن أن يكون لأحجام الصور تأثير كبير على مظهر موقع الويب الخاص بك وأدائه. اختر حجمًا صغيرًا جدًا وقد لا يحتوي على أفضل دقة على الشاشات الكبيرة ، أو صورة كبيرة جدًا ويمكن أن تؤثر سلبًا على أدائك ، خاصة على الأجهزة الأصغر.
يتم قطع كل صورة يتم تحميلها على WordPress إلى أحجام صور مختلفة (دقة الصورة) ، بما في ذلك: الصورة المصغرة والمتوسطة والكبيرة والمتوسطة والكاملة والمزيد. يتيح لك هذا ضبط حجم الصورة على نقاط توقف مختلفة.
باستخدام Elementor 3.11 ، يمكنك ضبط أي من أحجام صور الخلفية الخاصة بك بشكل متجاوب. وبهذه الطريقة يمكنك اختيار صور أكبر لسطح المكتب والصور الأصغر للجوال وتحسين أداء موقع الويب الخاص بك ، دون المساومة على مظهره.
كجزء من هذا التحديث ، تمت إعادة تسمية عنصر التحكم الآخر في الحجم في إعدادات صورة الخلفية ، والذي يتحكم في إعدادات CSS لحجم الصورة (تلقائي ، وتغطية ، واحتواء ، ومخصص) باسم "حجم العرض".
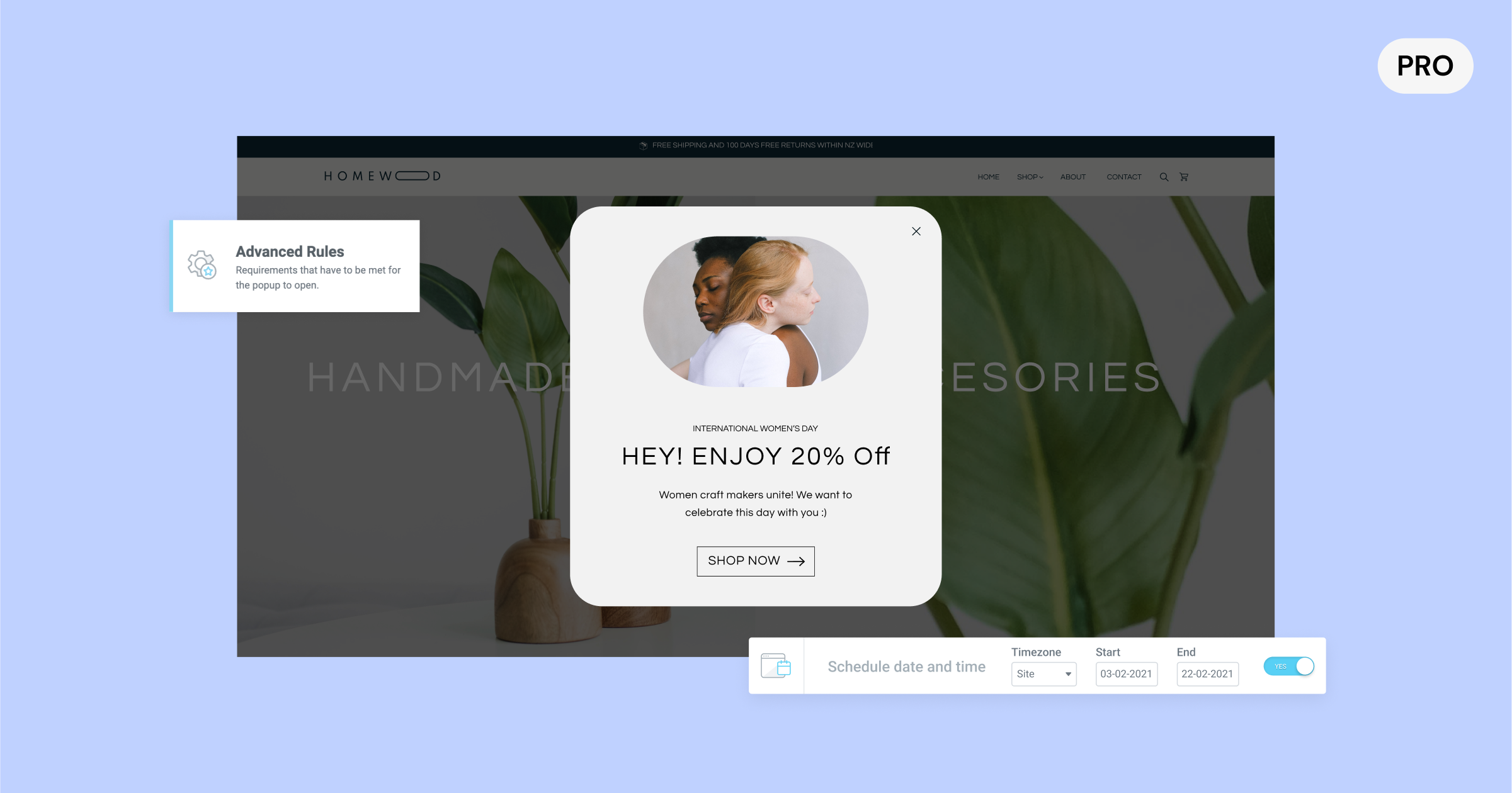
[Pro] جدولة النوافذ المنبثقة للحصول على نطاق زمني محدد باستخدام القاعدة المتقدمة الجديدة

هل لديك عرض ترويجي تريد عرضه في نافذة منبثقة خلال إطار زمني محدد؟ الآن يمكنك تحديد موعد ظهور النوافذ المنبثقة بدقة. اختر التاريخ والوقت بناءً على المنطقة الزمنية لموقعك على الويب ، أو حتى المنطقة الزمنية للزائر.
في السابق ، كان يجب عليك تنشيط النافذة المنبثقة يدويًا للنطاق الزمني الذي تريد عرضه ، ثم عليك أن تتذكر إلغاء تنشيطه عندما تكون مستعدًا لإزالة النافذة المنبثقة. الآن ، يمكنك جدولتها مسبقًا. على سبيل المثال ، إذا كانت لديك حملة أو رسالة في عطلة تريد الترويج لها في نافذة منبثقة ، فيمكنك إعدادها مسبقًا وإيقافها تلقائيًا عند انتهاء الحملة.
يقع إعداد نطاق التاريخ والوقت الجديد ضمن القواعد المتقدمة في حالة عرض النافذة المنبثقة ، ويمكن صياغته جنبًا إلى جنب مع أي من المشغلات الأخرى وشروط العرض والقواعد المتقدمة لضمان تسليم الرسالة الأنسب لكل زائر ، في أي وقت أو مكان معين.
تحديثات إضافية
تمت إعادة تسمية صفحة تجربة العنصر إلى الميزات
استبدلت صفحة ميزات Elementor ، المتوفرة من Elementor → Settings في WP Dashboard ، الصفحة السابقة - التجارب. يهدف هذا التحديث إلى توضيح حالة الميزات المختلفة التي يمكنك تنشيطها يدويًا أو إلغاء تنشيطها بناءً على تفضيلاتك.
تحسينات الوصول
يعد تحسين إمكانية الوصول إلى موقع الويب الخاص بك أمرًا بالغ الأهمية لتقديم تجربة مستخدم إيجابية ، وله أيضًا تأثير على نتائج منارة موقع الويب الخاص بك. يتضمن Elementor 3.11 عددًا من تحسينات إمكانية الوصول في ميزات Pro التالية:
- النوافذ المنبثقة - تمت إضافة القدرة على استبعاد النافذة المنبثقة باستخدام لوحة المفاتيح.
- أدوات البحث - تتيح الوصول إلى لوحة مفاتيح وضع ملء الشاشة لأداة البحث.
- أداة النشر - تمت إضافة "aria-label" جديد إلى رابط "قراءة المزيد".
- عنصر واجهة Flip Box - تمت إضافة دعم التنقل بلوحة المفاتيح.
ارتقِ بتصميم موقعك على الويب وتجربة الزائر بهذه الميزات الجديدة
باستخدام Elementor 3.11 ، يمكنك رفع مستوى تصميم موقع الويب الخاص بك باستخدام Loop Carousel الجديد ، وتحسين سير عملك باستخدام Copy & Paste Between Websites الجديد ، وتحسين تجربة الزائر باستخدام القاعدة المنبثقة المتقدمة الجديدة وتحسينات إمكانية الوصول.
يمكن أن يؤدي التحسين المستمر لمواقع الويب الخاصة بك وإدخال مفاهيم تصميم جديدة إلى زيادة تفاعل الزائرين وإبقاء عملك في قمة اهتماماتك. جرب هذه الميزات الجديدة وأخبرنا برأيك في التعليقات.
