2023年に予想される10のWebデザイントレンド
公開: 2023-01-31このデジタル化が加速する時代において、仕事のプロセスを変えることができる新しい AI ツールについて数日おきに耳にします。 アイデアや情報が消費される驚異的なスピード、気候問題、不況に加えて、少し圧倒されるのも無理はありません。 すべてが極端です。 新しいテクノロジーやイノベーションの探求に積極的に参加していますか、それとも慣れ親しんだコンフォートゾーンにとどまっていますか?
さらに、注意持続時間が短く、集中する能力がほとんどまたはまったくないユーザーにコンテンツをどのように仲介するのでしょうか? どうすれば彼らに関与してもらうことができますか? この記事では、今日の精神を Web の実践に反映させ、心に火をつけて刺激することがわかっているインスピレーションを与えるアイデアのいくつかを強調します。 2023 年のウェブ デザインのトレンドを紹介します。
01
ゴブリンモード – マキシマリズム

「Goblin Mode」が 2022 年オックスフォード ワード オブ ザ イヤーに選ばれました。 この用語は、「謝罪せずに身勝手で、怠け者で、だらしなく、社会的規範や期待を一般的に拒否するタイプの行動」を指します。 これは、一般投票によって決定された今年の最初の単語になりました。
社会として、私たちが過去数十年にわたってゆっくりと自己満足に陥っていることは周知の事実です. 時には恥ずかしく、時には過度ですが、これは西洋の生活のあらゆる面で見られます. アスレチック ファッション ウェア、あらゆるものをオンラインで購入、怠惰なときにファスト フードを注文、最新のテレビ シリーズをどんちゃん騒ぎ。 これらは、私たちの内なるゴブリンが突破するのに最適な雰囲気を作り出す現代生活のほんの一例です. ゴブリン モードが広く受け入れられた概念になった今、それが将来 Web デザインにどのように反映されるかを考えるのは興味深いことです。
これらの新たに進化した社会規範は、ゴブリン用語が反映するように、UI および UX デザインと関連付けると興味深いものになります。 基本的に、UI と UX の設計は、標準、ベスト プラクティス、およびユーザーの研究に基づいた分野であり、可能な限り包括的であることを目指しています。 この傾向が実際に起こっていることを確認する方法の 1 つは、ユーザーよりもブランドを優先するゴブリン Web サイトです。 これらの Web サイトは、ベスト プラクティスやアクセシビリティさえ無視して、「美」とは何かを疑問視しています。 彼らはブランドの存在感を強化することを目指しており、粗いスタイル、画像のオーバーフロー、複製、強い色、ラウドネス、耳障りな入り口のアニメーション、複数のオブジェクトなどを使用して、ウェブサイトを印象的で魅力的なものにしています。しかし、Web サイトの存在感を高めるために、これらの仕掛けの 1 つまたは 2 つを使用したことがないとは言えません。
Bornfight studio は、Web 制作を専門とする小さなエージェンシーです。 彼らのゴブリンな態度は、彼らのウェブサイトの声のトーンに表れています。これは非常に「あなたの顔」で、抑制されておらず、やや生意気です。 たとえば、「人生は苦いので、私たちはクッキーを使用します」という面白いクッキー バナーや、褒め言葉やお金のために働いているという率直な主張、重なる画像の圧倒的でありながらゴージャスなホバー アニメーションを見てみましょう。
02
シンプルさとミニマリズム

マキシマリズムとは対照的に、必要なのは何らかのバランス、つまり「スローダウン」の練習だけだと主張するシンプルな運動が見られます。 この傾向は、ユーザーにとって快適でリラックスできる体験を生み出し、「見た目がすべての文化」とは正反対です。
詳細を省くことでシンプルさを追求し、匿名性を求めている Web サイトがますます多く見られるようになるでしょう。
これらの Web サイトは、構造や設計されたワイヤーフレームのように機能する場合があり、ミニマルなタイポグラフィ、サイト内の限られた範囲のタイプ スタイル、大きな画像と調和する控えめな色、または詳細な UX イラストを置き換える無定形のイラストを使用します。 さらに、時折甘いアニメーションのスクロールがウェブサイトを包み込み、あなたを静けさの中に浮かび上がらせます。
驚くべきことに、このようなウェブサイトをデザインするのは難しいプロセスになる可能性があります。本質がどこにあり、何が冗長であるかを理解するにはデザイナーの成熟度が必要だからです。 これらの Web サイトは、スタイルとパフォーマンスの両方の点で際立って目立つことがあり、コンテンツや画像が満載の競合他社の Web サイトとは一線を画しています。
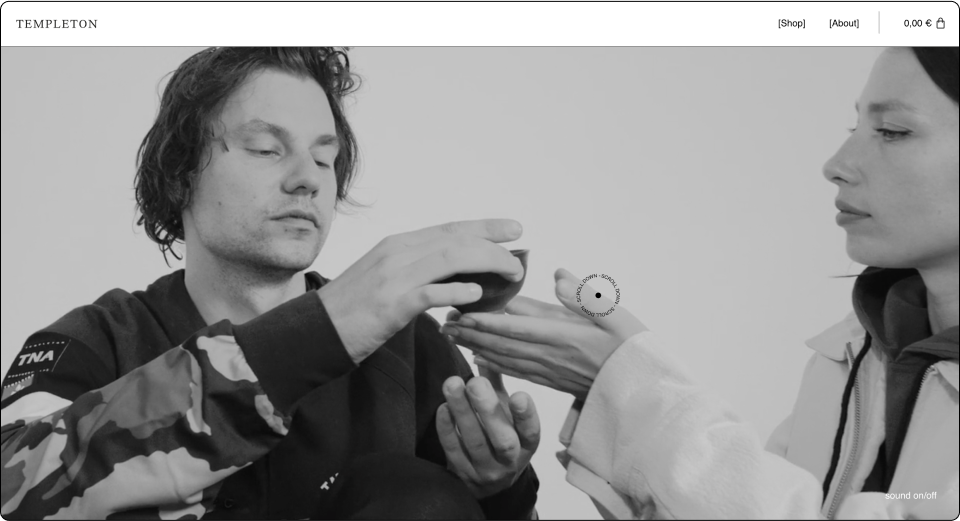
Templeton Clothing はバイエルン北アルプスの e コマース Web サイトです。 彼らのヒーロー セクションをざっと見ただけで、彼らの態度を理解するのに十分です。 スロー モーション アニメーション、プロモーションなし、CTA なし。 言葉を使わずに、彼らはあなたにリラックスしてスクロールするように求めています. 全体的に白黒の線状の縁取りと大きなイメージが「アンチデザイン」にフィットし、製品がメインでブランディングがサブとして強調されています。
03
ウェブサイトのハイパーディライト

昨年、スクロールテリングについて話しました。10 年前のように感じますが、今年は Web エクスペリエンスが新しいエンゲージメント方法で数歩前進したようです。
ウェブサイトを作成する前に、ユーザー ジャーニーを計画し、機能上の理由から、構造とフレームワークを作成します。 現実の世界と比較すると、ウェブサイトは、ユーザーがコンバージョンに向けて歩む道です。 このトレンドが提起する問題は、このユーザー ジャーニーはどのようなもので、2023 年にはどのようになるのかということです。
この「喜び」のアプローチは、ウェブサイトを単なるページのセットではなく、3 次元の体験として考え始めるよう促します。 もちろん、全体的な目標は、ユーザーの関与と好奇心を維持し、道に沿って驚きと楽しいイースターエッグで道を前進させることです. このような陽気な喜びの良い例は、アニメーション カーソルです。これは、Web デザインのユーザー エクスペリエンスを向上させる上で重要な役割を果たします。
この考え方からすると、メニューや内部リンク、CTA、フッターや 404 などの技術的な分岐点として無視されていた機能を考えることができます。これらの「対立領域」では、成功または失敗、関心、信頼または疑いなど、ユーザーが経験する可能性のある感情をマッピングできます。アニメーション、マーケティング メッセージ、ユーモラスなモチーフを追加すると、ユーザー エクスペリエンスが緩和され、ユーザー間の絆が強化されます。そしてブランド。 当分の間、クライアントはこれらの領域に対して強い感情を持っていないようで、私たちの創造性を解放するのに理想的な場所です.
Studio Brot は、広告とブランディングを専門とするデザイン エージェンシーです。 彼らのサービスは分解されて単純化され、パンを焼くメタファー (Brot – パンのドイツ語) の形でユーザーに提示されます。 私たちは、彼らのナビゲーション技術とウェブサイト全体のさまざまなアニメーションに恋をしました.
04
e コマース – ほぼ触ることのできる体験

物理的なものと仮想的なものの境界があいまいになっていることの一部として、e コマースの分野に飛び込んで変化を予測することは魅力的です。 それは少しパラドックスです。 一方では、物理的なデザインが超デジタル化されつつありますが、他方では、いくつかの大胆な e コマース Web サイトは、官能的で触れることができる購入体験を提案しています。
正当な理由で、私たちの多くは、衣料品店に入ったり、新しい服の匂いを嗅いだり、シャツを試着して生地の柔らかさを感じたりすることを楽しんでいます. この Web トレンドは、インタラクティブな製品ディスプレイを通じて実際のショッピング体験を再現しようとするもので、別の次元のレイヤーを追加して購入プロセス全体をほぼ具体的にするものです。
予算が少なくても、宝くじのアニメーション、回転、3D アニメーションを使用してユーザーの感覚を刺激することができます。これらはすべて、ユーザーが私たちが販売している製品を探索し、関与するように促します. これにより、製品の機能、角度、および照明の発見の強力で記憶に残る感覚が、遊び心のある素晴らしい感覚で作成されます。 秘訣は、あなたの製品が他の製品とどのように違うのかを理解し、ユーザーにそれを操作させる方法を理解することです.
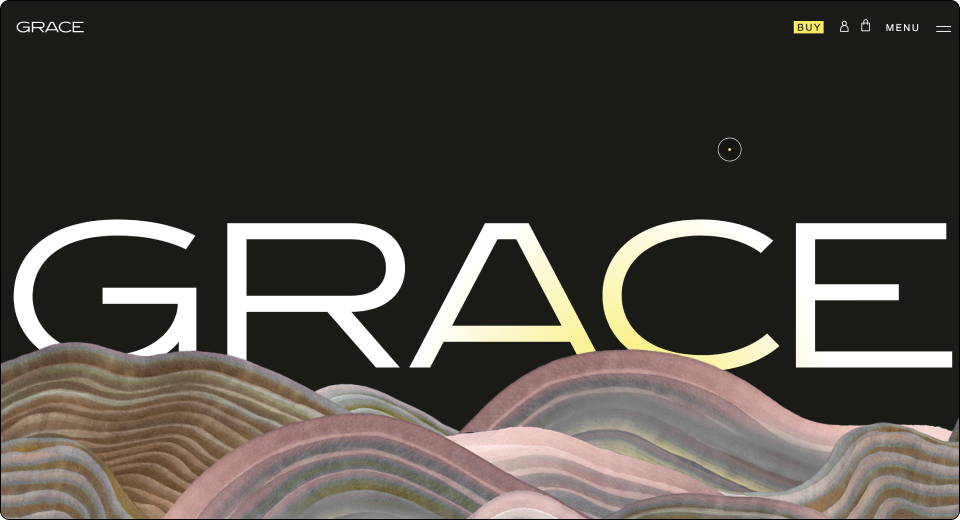
グレースは、マーケティングへの影響力のあるアプローチを備えた栄養製品です。 ユーザーは、実際の店舗では不可能な、入念に作成されたユーザー ジャーニーを通じて、箱から出してパッケージをいじり、製品を明らかにするという体験をシミュレートできます。
05
AI が私たちのドアをノックしています

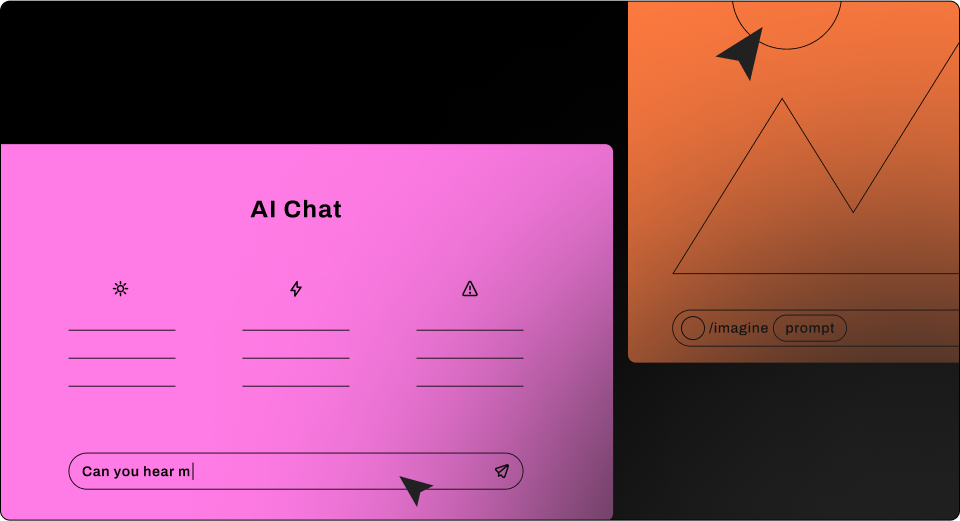
私たちは AI テクノロジーの初期段階からはほど遠いですが、一般に親しみやすいものになったのはごく最近のことであり、誰もがそれについて話しているようです。 過去 1 年間、ゲーム チェンジャーと思われるいくつかのオンライン AI エンジンのブレイクアウトを目の当たりにしてきました。 ChatGPT、dall.e2、Midjourney、Stable ディフュージョンなどのエンジンは、ディープフェイク テクノロジーとともに、クリエイターとしての将来の役割について幅広い議論を巻き起こしています。
会話の多くは、AI によってクリエイティブな専門家の必要性がすぐに時代遅れになるという考えに基づいています。 これはかなりディストピア的なアプローチです。 実際のところ、現在の状態の AI は、将来の代替品ではなく、使用するためのツールにすぎません。 そして、それを使用します。
この傾向は、dall.e2 と Midjourney が驚異的な画像作成機能を備えたシーンに爆発的に登場し、過去数か月で加速しているのを見てきました。 ごく最近では、ChatGPT の導入とマイクロコピーがこれまで以上に親しみやすいと感じたことはありません。 ただし、これらのエンジンから得られる結果には作業が必要であり、他のツールと同様に、習得すればするほど制御が強化されることを覚えておくことが重要です。 イメージメイキングに専念しましょう。 Midjourney を例にとると、単純なテキスト プロンプトから簡単に画像を作成できます。 これらは、権利を作成したり、見つけて購入したりするのに永遠にかかる画像です。 しかし、単純なプロンプトでは、これまでのところしかわかりません。 重要なのは、作業が必要だと思われる領域に焦点を当てながら、クエリを改良することです。 深く掘り下げるほど、より早く目的の結果に到達できます。

06
デジタル過負荷時代の懐かしさ

5 月には、WordPress の 20 周年を迎えます。 WordPress の導入は、それ自体が一種の革命を引き起こし、Web 作成を大衆にもたらしました。 現在、私たちは 2023 年を迎えています。数週間おきに、さまざまなセンセーショナルなデジタル開発についての記事を読んでいます。
時には、優れたアーリー アダプターのようにテクノロジーの最前線に立ち、記事を読んで新しいツールやテクニックを学び、その発見をウェブ クリエイター コミュニティと共有したいと思うこともあります。 しかし、デジタル化が加速するこの時代においても、学習曲線をスキップして快適な過去に寄り添い、しがみつくことを好む場合があります。 80~90年代のモチーフが今でもたくさん見られます。 私たちが興味をそそられるのは、私たちが最初に家に持っていたコンピューターやコンパクトで間抜けな見た目のディスク プレーヤーなど、古いテクノロジーへの憧れです。
そのため、私たちの中の遅れている人や Y2K が好きな人は、コラージュ、ピクセル化、強い色、MS-DOS のような UI、古いアーケード ゲームの影響に特に注目しています。
Hieはコンテンツクリエイターのタレントエージェンシーです。 彼らはノスタルジックなオブジェクトを使用し、現代的な視点からそれらを再考します。 この遊び心は、私たちの好奇心をくすぐり、引き込むように設計されています。
07
動きが感情を生む

人々の注意力は年々低下しています。 もちろん、これはソーシャル メディア、Tiktok、Instagram のせいにすることもできますが、私たちはクリエイターであると同時に消費者でもあります。 この現実を考えると、UI を静的なままにすることはできません。 モーションはユーザーを惹きつける優れたツールであり、非常に効果的で没入型のエクスペリエンスになる可能性があります。 この 1 年間、私たちはモーションが私たちの関心を維持するためにどのように使用され、より多くのコンテンツを消費するようになるかを見てきました。 これにより、ユーザーは以前よりも高いレベルで、より意味のある方法で Web サイトと対話していると感じることができます。
私たちのユーザーは、ピクセルが動いたり飛び跳ねたりするのを見るのに慣れています。 彼らは、すべてのアクションの兆候を期待しています。 このフィードバックにより、ユーザーは積極的に参加しているような気分になり、現在に集中しているという感覚が得られます。 このような体験を作成する 1 つの方法は、ソフト スクロール アニメーションを使用することです。これは、マイクロ アニメーションを緩和するセクション間にフローティング視差効果を使用して作成されます。 もう 1 つの例として、今後普及が期待されるのは、ユーザーのバランス感覚や重力を操作するなど、常識を超えたモーションです。 ラフな入り口アニメーション、強力なブローアップ、ズームイン、可変フォント、回転ステッカーなど、目で遊ぶことを目的としたアニメーションまたは統合ビデオがさらに表示されます. 時には疲れることもありますが、ユーザーの関心は非常に貴重であるため、必要なあらゆる手段を使って関心を引き付けようとします。
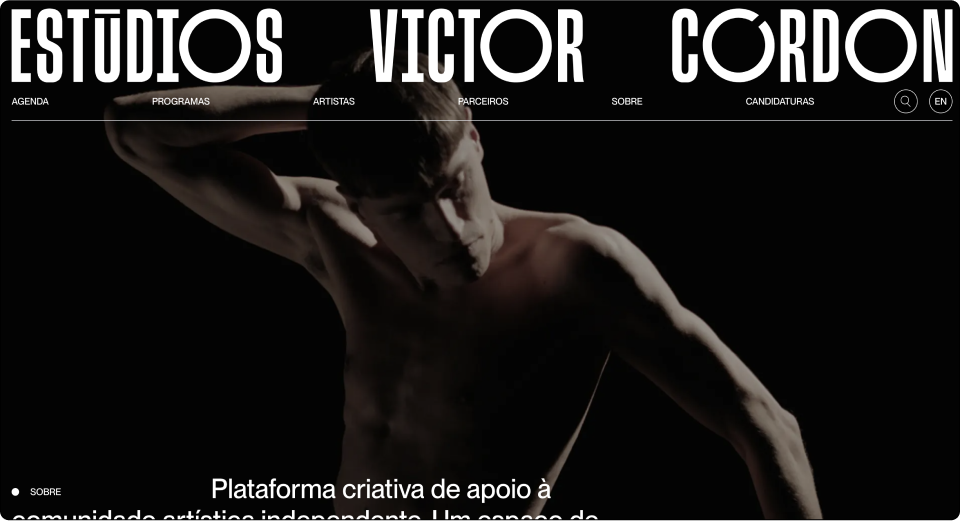
Estudios Victor Cordon は、独立した芸術コミュニティをサポートするクリエイティブ プラットフォームです。 セクションからセクションへとスクロールすると、一定のシームレスな動きが使用されます。 美しくユニークな点の 1 つは、画面上のコンポーネントは実際には静的ですが、背景によって作成された動きが流動性と絶え間ない動きの感覚を与えることです。
08
タイポグラフィ レイアウト – 印刷をお見逃しなく

クリーンなデザインの美学とは対照的に、ユニークなタイポグラフィ レイアウトで文字通り境界を押し広げる Web サイトがますます増えています。 裏側のパッケージ、音楽祭のポスター、ラベル、サイネージなど、スペースが限られている媒体でこのデザイン手法が一般的であることを考えると、この傾向は非常に驚くべきものです。画面とインタラクティブな体験を優先して断念しました。
注目を集めることを目指して、最も興味深いものは、記憶に残るテキストベースの視聴体験を作成するという使命の中で、従来の Web レイアウトを手放しながら、タイポグラフィとグリッドで遊んでいます。 これらの Web サイトでは、残忍なスタイルのタイポグラフィを備えた大きなサイズのレターヘッドを使用する傾向がありますが、これは Web では通常使用されません。 この動きの一環として、セクション全体を占めるほど大きなタイプ サイズの段落が 1 つしかないセクションを持つ Web サイトも増える可能性があります。 全体として、静的な場合でも動的な要素をページに追加します。
Parazker の Web ページには、取り入れるべきことがたくさんあります。この 1 つの折り目は、複数の折り目やページに簡単に広げることができますが、このプレゼンテーションは、パッケージのラベルやバーコードのように親しみを感じさせます。 ここのデザイナーは、すべての情報を 1 つの折り畳みに凝縮したため、ユーザーはすべてを一目で確認できます。
09
アクセシビリティ – ウェブをより良い場所にしましょう

現実の世界で過激派の声が高まっている今、私たちは、私たちが作成した別のウェブ ユニバースで変化をもたらす機会を手にしています。 結局のところ、私たちウェブ クリエイターは大きなコミュニティです。 私たちには、より多くの価値を付加し、ワールド ワイド ウェブをより良く、より包括的な場所にする機会があります。
私たちの社会におけるデジタルへの依存度の高まりに伴い、Covid19 が発生して以来、ユーザーは最も基本的なサービスを利用するためにオンラインで過ごす時間が大幅に増えています。 プロジェクトを開始するときは、通常、正確なブリーフを作成し、特定のユーザー ペルソナとニーズに合わせてデザインを調整します。 今年の新年の抱負は、他人の目を通してインターネットを見ようとすることかもしれません。それは、能力、経済状況、年齢、教育、地理的な場所に関係なく、すべての人がテクノロジーを利用できるようにすることです。
これは、考え方の小さな変化であり、ワークフローの小さな調整です。 キックオフ段階から開始し、アクセシビリティとそれに伴う法的要件についてクライアントを教育する責任があります。 早い段階から考え、もう少し時間と労力を費やすことで、Web サイトのデザイン スタイルを形作ることができます。 色とフォント サイズ、代替テキスト、およびキーボード ナビゲーションのサポートを賢く使用できます。 この課題のレンズを通してデザインすることは、新しいスタイルや慣習を生み出すだけでなく、ウェブ全体の経験を変えることができます.
10
バイオ インデックス Web ページ探索のリンク

無限の可能性を秘めたソーシャル メディアには、まだいくつかの制限があります。 プロフィールでリンクを 1 つだけ共有することも、その 1 つです。 このようにして、「Link in bio」が誕生しました。 Link in bio は基本的に、ソーシャル、ウェブサイト、ストア、ビデオ、音楽、ポッドキャスト、イベントなどを接続するために設計されたランディング ページです。 それらはすべて、つながり、新しい関係を形成し、変換するように設計されたこのページにまとめられています.
ソーシャル メディア経由でアクセスするユーザーの数が増えるにつれて、頭に浮かぶ質問は、ソーシャル プロファイルと Web サイトの間の橋渡しをどのようにすべきかということです。 それは単にあなたのプロフィールページの延長ですか?
現在のところ、バイオ レイアウトのリンクは非常に基本的なものです。 このランディング ページ レイアウトに隠されている機能と機会は、まだ完全には調査されていません。 リストのようなビューまたはギャラリー – ほとんどの場合、サイズと階層が同じボタンまたは写真で設計されています。 しかし、疑問が生じます。 すべてのリンクの重みは同じですか?
これらの単純なページにナビゲーション手法をどのように統合するのでしょうか? 来年はこの分野が拡大する可能性が高く、クリエイターはこのデジタル名刺がどのように見えるべきかについて新しいビジョンを提案しています.
概要
ゴブリン モードやマキシマリズムからアクセシビリティ、タイポグラフィやモーションのさまざまな用途まで、これらすべての例を調べてきたので、1 つの明白な疑問が生じます。これらすべてにおけるデザイナーの役割は何でしょうか? 将来を見据えた次のウェブサイトのデザインにどのようにアプローチすればよいでしょうか?
すべての Web サイトは、特定の問題を特定の目標で解決するように設計された、さまざまな製品やサービスを宣伝していることを忘れないでください。 ですから、盲目的にトレンドを追うべきではありません。
私たちが販売する目標と製品をよりよく理解すると、トレンドのいくつかを巧みに適用し、さらに一歩前進する新しい方法を発見することができます。
AIの登場でクリエイターとしての立ち位置が問われているようにも見えますが、その役割も拡大しているようです。 エンゲージメントを生み出す方法を理解することはますます複雑になり、新しいテクノロジー、戦略、流行に遅れずについていく必要があります。 今年は地獄のような年になると思いますので、覚えておいてください。ウェブ作成の直感に従ってください。
