Представляем Elementor 3.11 — новый виджет Loop Carousel для настройки отображения ваших сообщений или продуктов
Опубликовано: 2023-02-23Эта версия позволяет вам вывести дизайн вашего веб-сайта на новый уровень благодаря ряду функций, которые вы просили. С новой Loop Carousel вы можете улучшить дизайн своего веб-сайта, отображая свои сообщения, пользовательские сообщения или продукты в гладком, привлекательном формате циклической карусели. Кроме того, вы можете упростить рабочий процесс копирования элементов из редактора одного веб-сайта в другой с помощью новой функции «Копировать и вставить между веб-сайтами».

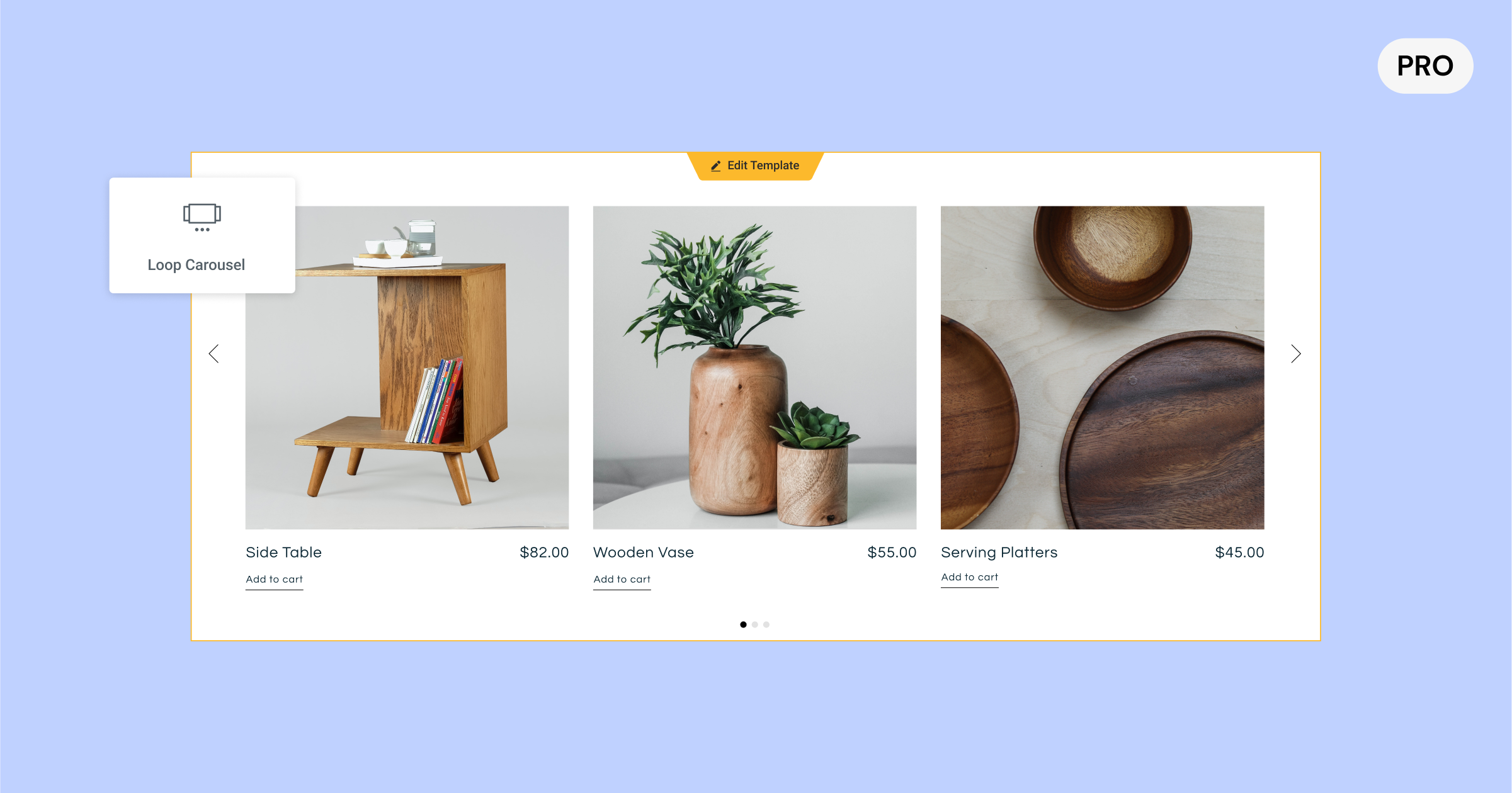
[Pro] Отображение ваших динамических списков в карусели вашего дизайна с новой циклической каруселью
Новый виджет Loop Carousel расширяет возможности Loop Builder, впервые выпущенного в Elementor 3.8, и позволяет размещать Loop Carousel в любом месте на вашем веб-сайте. С помощью Loop Carousel вы можете отображать списки ваших сообщений, пользовательских сообщений или продуктов в формате бесконечной циклической карусели вместо сетки.
Для создания собственной циклической карусели необходимо создать (или использовать) шаблон основного элемента, выбрать запрос, чтобы определить, какой контент отображать, и спроектировать карусель так же, как вы бы спроектировали любую другую карусель в Elemenor.
Разработка шаблона основного элемента для вашей карусели
Когда вы перетащите виджет Loop Carousel в редактор, вам будет предложено создать шаблон. Вы можете либо создать его на месте, нажав кнопку в редакторе или на панели виджетов, либо выбрать шаблон, который вы уже создали. Кроме того, вы также можете создать новый шаблон, перейдя в конструктор тем и добавив новый элемент цикла.
Создавайте свой шаблон основного элемента любым удобным для вас способом, используя любые доступные вам виджеты, настраивая их порядок, размер, макет и многое другое в соответствии с вашими потребностями в дизайне. Виджеты, которые вы используете, могут быть использованы для улучшения дизайна вашего шаблона, или они могут быть динамическими, которые заполняются на основе контента, который вы назначаете ему с помощью динамических тегов.
Совет для профессионалов: чтобы обеспечить согласованность на вашем веб-сайте и ускорить рабочий процесс, вы можете использовать один и тот же шаблон основного элемента в сетке циклов и карусели циклов, выбрав один и тот же шаблон.
Определение содержимого для отображения
На вкладке «Запрос» вы можете выбрать, какой контент вы хотите отображать в циклической карусели. Это будет динамически заполнять выбранный вами контент на каждой из карточек карусели. На этом этапе вы решите, хотите ли вы отображать свои сообщения, настраиваемые типы сообщений, продукты, целевые страницы и многое другое. Затем вы можете использовать переключатель включения/исключения, чтобы выбрать контент, который вы хотите показать, на основе различных таксономий вашего контента.
После того, как вы выбрали источник контента, который хотите включить в свою циклическую карусель, вы можете настроить дополнительные параметры, чтобы отображать свои списки так, как вы хотите, по порядку, дате, заголовку, порядку меню и последнему изменению среди других.
Настройка вашей карусели
Чтобы настроить циклическую карусель, вы можете указать, сколько карточек вы хотите отображать одновременно, а также использовать все параметры стиля, доступные в других виджетах карусели, в том числе, хотите ли вы, чтобы она запускалась автоматически, какая должна быть скорость прокрутки. быть, пауза при наведении и бесконечная прокрутка.
Кроме того, вы можете воспользоваться всеми расширенными настройками карусели, чтобы включить эффекты движения, добавить рамку, маску и многое другое.
Обратите внимание: Elementor 3.11 также включает обновление инфраструктуры Swiper Library с версии 5.3.6 до 8.4.5. Библиотека Swiper связана с настройками карусели и позволит использовать дополнительные стили и настройки для каруселей в следующих выпусках. Этот эксперимент будет активен по умолчанию на новых веб-сайтах. Если у вас есть существующий веб-сайт, который вы хотите активировать для этого эксперимента, перейдите в Elementor → Настройки → Функции и активируйте «Обновить библиотеку Swiper». Перед активацией этого эксперимента обязательно сделайте резервную копию своего веб-сайта и протестируйте его в тестовой среде.

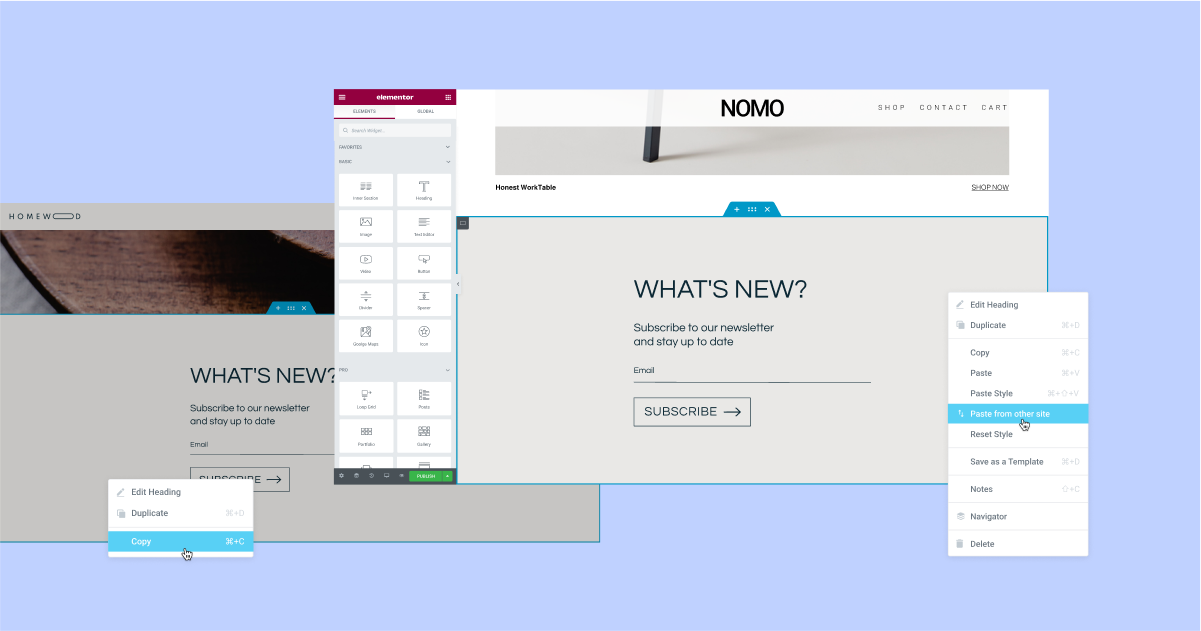
Мгновенное копирование и вставка между редактором одного веб-сайта в другой
У вас есть элемент, который вы разработали для одного веб-сайта, и хотите использовать его на другом? Теперь вы можете использовать новую функцию копирования и вставки между веб-сайтами. Это поможет вам ускорить рабочий процесс, избавив от необходимости создавать файл JSON для элемента, который вы хотите скопировать, экспортировать его и импортировать на другой веб-сайт.
С этим обновлением вы можете скопировать любой элемент из редактора одного веб-сайта с помощью команды «Копировать» (CMD/CTRL + C или щелкнуть элемент правой кнопкой мыши и выбрать «Копировать») и вставить его в редактор другого веб-сайта, щелкнув правой кнопкой мыши. куда вы хотите вставить его в редакторе, и выбрав «Вставить с другого сайта». После этого вам будет предложено нажать CMD/CTRL + V, чтобы подтвердить, что вы хотите вставить элемент.

Для улучшения рабочего процесса и сохранения согласованности дизайна на вашем веб-сайте элементы, которые вы вставляете с другого веб-сайта, будут использовать глобальные стили (цвета и шрифты) целевого веб-сайта, на который вы вставляете. Таким образом, вам не нужно настраивать его самостоятельно, чтобы он соответствовал вашему веб-сайту.
Обратите внимание: чтобы использовать функцию копирования и вставки между веб-сайтами, оба веб-сайта должны работать на Elementor версии 3.11 или выше. Кроме того, локально размещенные видео и изображения не будут скопированы. Вам нужно будет самостоятельно загрузить изображение или видео на целевой веб-сайт.

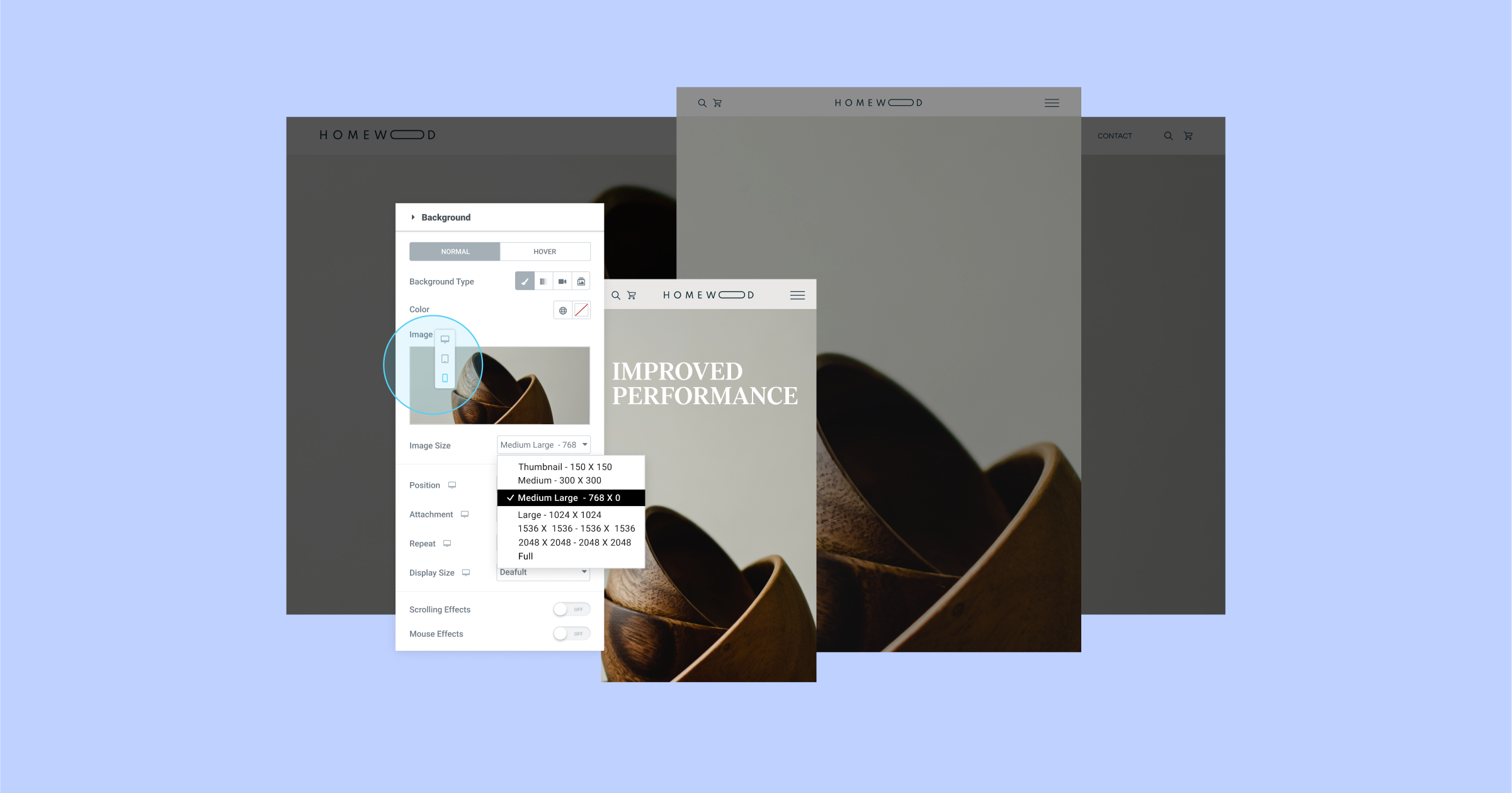
Отрегулируйте размер фоновых изображений для каждого устройства, чтобы ускорить загрузку веб-сайта
Размеры изображений могут оказать существенное влияние на внешний вид и производительность вашего веб-сайта. Выберите слишком маленький размер, и он может не иметь наилучшего разрешения на больших экранах, или слишком большое изображение, и это может негативно повлиять на вашу производительность, особенно на небольших устройствах.
Каждое изображение, загруженное в WordPress, обрезается до различных размеров изображения (разрешения изображения), в том числе: эскиз, средний, средний, большой, полный и т. д. Это позволяет настроить размер изображения для разных точек останова.
С Elementor 3.11 вы можете гибко настроить любой из размеров фонового изображения. Таким образом, вы можете выбрать более крупные изображения для настольных компьютеров и меньшие изображения для мобильных устройств и повысить производительность своего веб-сайта без ущерба для его внешнего вида.
В рамках этого обновления другой элемент управления размером в настройках фонового изображения, который управляет настройками CSS размера изображения (Автоматический, Обложка, Содержать и Пользовательский), был переименован в «Размер отображения».
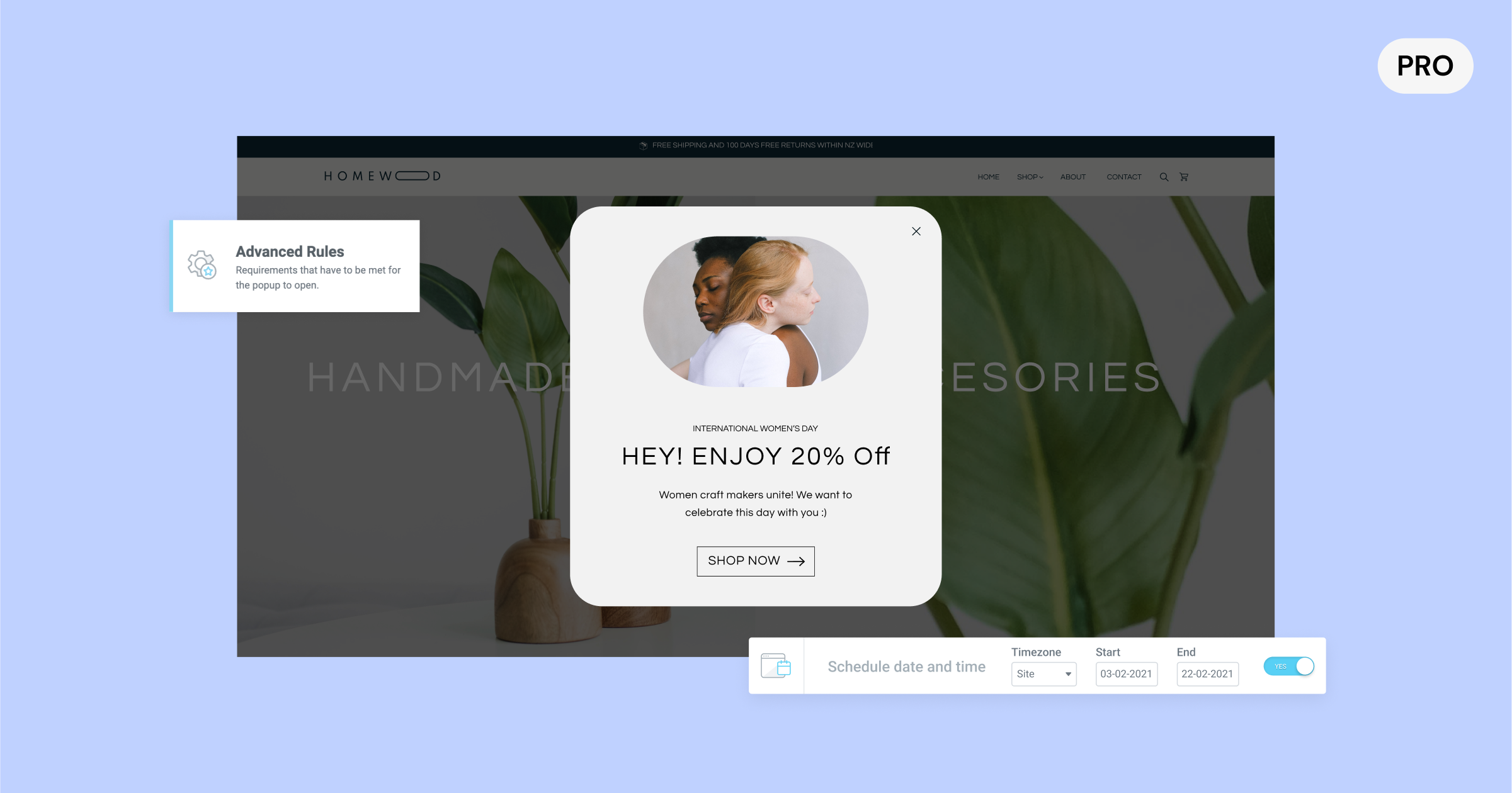
[Pro] Расписание всплывающих окон на определенный период времени с помощью нового расширенного правила

У вас есть акция, которую вы хотите отобразить во всплывающем окне в течение определенного периода времени? Теперь вы можете точно запланировать, когда должны появляться ваши всплывающие окна. Выберите дату и время в зависимости от часового пояса вашего веб-сайта или даже часового пояса вашего посетителя.
Раньше вам приходилось вручную активировать всплывающее окно для диапазона времени, в котором вы хотели, чтобы оно отображалось, а затем нужно было не забыть деактивировать его, когда вы были готовы удалить всплывающее окно. Теперь вы можете запланировать его заранее. Например, если у вас есть праздничная кампания или сообщение, которое вы хотите продвигать во всплывающем окне, вы можете настроить его заранее и автоматически остановить по завершении кампании.
Новая настройка диапазона дат и времени находится в расширенных правилах в условиях отображения всплывающего окна и может быть сформулирована вместе с любыми другими триггерами, условиями отображения и расширенными правилами, чтобы гарантировать, что вы доставляете наиболее подходящее сообщение каждому посетителю. , в любое время и в любом месте.
Дополнительные обновления
Страница эксперимента Elementor переименована в «Функции»
Страница «Функции Elementor», доступная в Elementor → «Настройки» на панели управления WP, заменила предыдущую страницу «Эксперименты». Это обновление предназначено для уточнения состояния различных функций, которые вы можете вручную активировать или деактивировать в зависимости от ваших предпочтений.
Улучшения доступности
Улучшение доступности вашего веб-сайта имеет первостепенное значение для обеспечения положительного пользовательского опыта, а также влияет на показатели маяка вашего веб-сайта. Elementor 3.11 включает в себя ряд улучшений специальных возможностей в следующих функциях Pro:
- Всплывающие окна — добавлена возможность закрыть всплывающее окно с помощью клавиатуры.
- Виджеты поиска — сделана доступной клавиатура полноэкранного режима виджета поиска.
- Виджет публикации — добавлена новая метка «aria-label» к ссылке «подробнее».
- Виджет Flip Box — добавлена поддержка навигации с помощью клавиатуры.
Улучшите дизайн своего веб-сайта и удобство для посетителей с помощью этих новых функций
С Elementor 3.11 вы можете улучшить дизайн своего веб-сайта с помощью новой циклической карусели, улучшить рабочий процесс с помощью нового копирования и вставки между веб-сайтами и улучшить взаимодействие с посетителем с помощью нового расширенного правила всплывающих окон и улучшений специальных возможностей.
Постоянное совершенствование ваших веб-сайтов и внедрение новых концепций дизайна может повысить вовлеченность посетителей и держать ваш бизнес в центре внимания. Попробуйте эти новые функции и дайте нам знать, что вы думаете в комментариях.
