Elementor 3.11 Tanıtımı – Gönderilerinizin veya Ürünlerinizin Görüntüsünü Özelleştirmek için Yeni Döngü Döngü Widget'ı
Yayınlanan: 2023-02-23Bu sürüm, talep ettiğiniz bir dizi özellikle web sitesi tasarımınızı bir sonraki seviyeye taşımanıza olanak tanır. Yeni Loop Carousel ile gönderilerinizi, özel gönderilerinizi veya ürünlerinizi şık, göz alıcı bir döngüsel carousel formatında görüntüleyerek web sitenizin tasarımını yükseltebilirsiniz. Ek olarak, yeni Web Siteleri Arasında Kopyala ve Yapıştır özelliğiyle öğeleri bir web sitesinin Düzenleyicisinden diğerine kopyalama iş akışınızı kolaylaştırabilirsiniz.

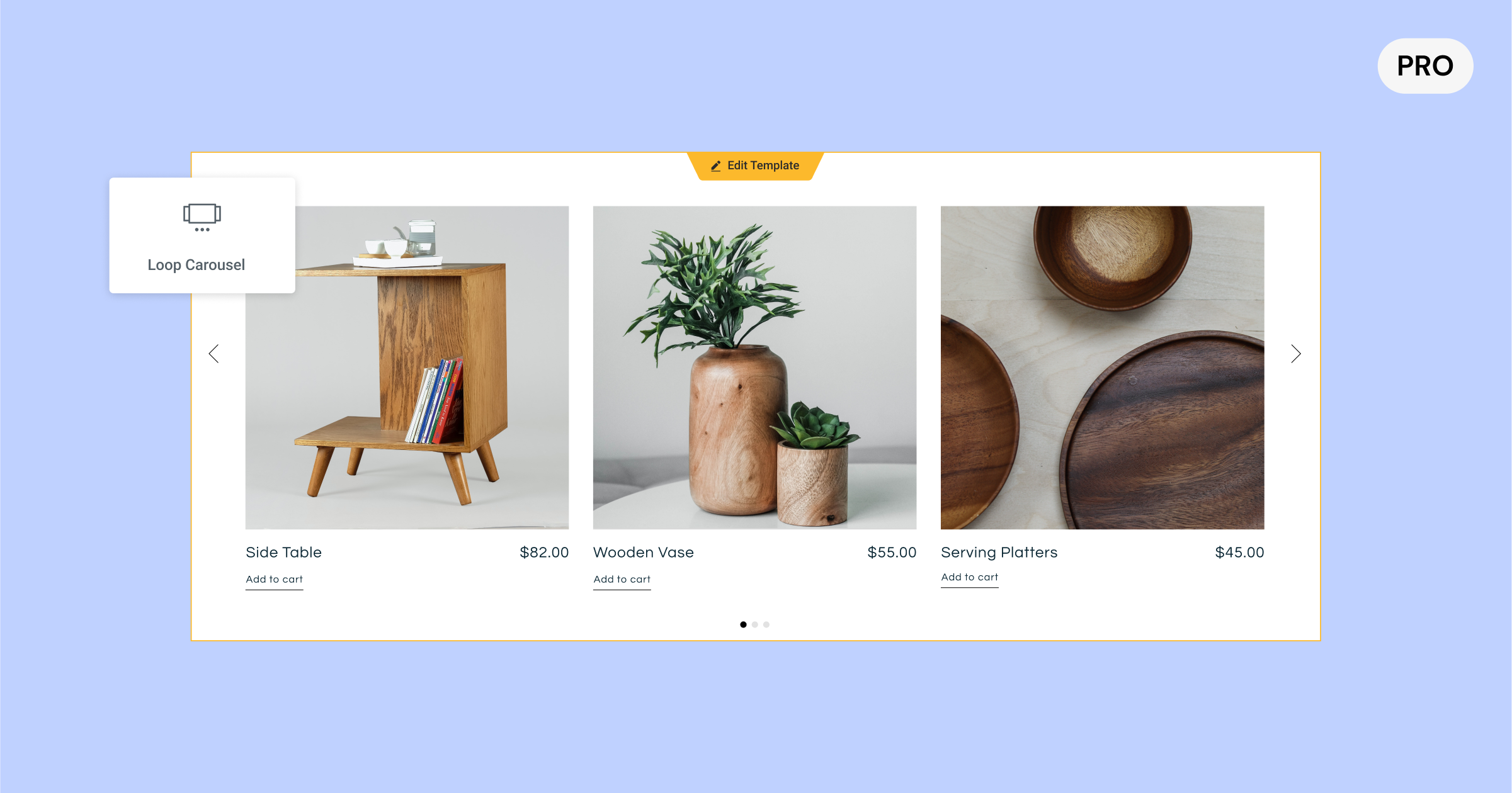
[Pro] Yeni Döngü Döngüsü ile Dinamik Listelemelerinizi Tasarımınızın Bir Döngüsünde Gösterin
Yeni Loop Carousel widget'ı, ilk olarak Elementor 3.8'de yayınlanan Loop Builder'ın yeteneklerini genişletiyor ve web sitenizin herhangi bir yerine bir Loop Carousel yerleştirmenizi sağlıyor. Döngü Döngüsü ile gönderilerinizin, özel gönderilerinizin veya ürünlerinizin listelerini bir ızgara yerine sonsuz bir döngü döngüsü biçiminde görüntüleyebilirsiniz.
Kendi özel tasarlanmış Loop Carousel'inizi oluşturmak, bir Ana Öğe Şablonu oluşturmayı (veya kullanmayı), hangi içeriğin görüntüleneceğini belirlemek için bir sorgu seçmeyi ve Elemenor'daki diğer herhangi bir carousel'i nasıl tasarlayacağınıza benzer şekilde carousel'i tasarlamayı gerektirir.
Döngünüz için Ana Öğe Şablonunu Tasarlama
Döngü Döngüsü widget'ını Editör'e sürüklediğinizde, bir Şablon Oluşturmanız istenecektir. Düzenleyici veya widget panelindeki düğmeyi tıklayarak yerinde bir şablon oluşturmayı seçebilir veya önceden oluşturduğunuz bir şablonu seçebilirsiniz. Alternatif olarak, Tema Oluşturucu'ya gidip yeni bir Döngü Öğesi ekleyerek de yeni bir şablon oluşturabilirsiniz.
Ana Öğe Şablonunuzu, kullanabileceğiniz widget'lardan herhangi birini kullanarak, düzenini, boyutunu, düzenini ve daha fazlasını tasarım ihtiyaçlarınıza uyacak şekilde ayarlayarak istediğiniz şekilde tasarlayın. Kullandığınız pencere öğeleri, şablonunuzun tasarımını geliştirmek için kullanılabilir veya dinamik etiketlerle atadığınız içeriğe göre doldurulan dinamik olabilir.
Profesyonel İpucu: Web sitenizde tutarlılık sağlamak ve iş akışınızı hızlandırmak için aynı Ana Öğe Şablonunu Döngü Izgaranızda ve Döngü Döngüsünde aynı şablonu seçerek kullanabilirsiniz.
Görüntülenecek İçeriğin Belirlenmesi
Sorgu sekmesi ile Döngü Döngüsünde hangi içeriğin gösterilmesini istediğinizi seçebilirsiniz. Bu, dönen kartların her birinde seçtiğiniz içeriği dinamik olarak dolduracaktır. Bu aşamada gönderilerinizi, özel gönderi türlerinizi, ürünlerinizi, açılış sayfalarınızı ve daha fazlasını görüntülemek isteyip istemediğinizi seçeceksiniz. Ardından, içeriğinizin çeşitli taksonomilerine göre göstermek istediğiniz içeriği seçmek için dahil et/hariç tut geçişinden yararlanabilirsiniz.
Döngü Karuseline dahil etmek istediğiniz içeriğin kaynağını seçtikten sonra, listelerinizi sıralamaya, tarihe, başlığa, menü sırasına ve son değiştirilme tarihine göre istediğiniz gibi görüntülemek için ek parametreleri ayarlayabilirsiniz.
Döngünüzü özelleştirme
Döngü Karuseli'ni özelleştirmek için, bir seferde kaç kart görüntülemek istediğinizi tanımlayabilir ve otomatik oynatmayı isteyip istemediğiniz, kaydırma hızının ne olması gerektiği dahil olmak üzere diğer döngü widget'larında bulunan tüm stil seçeneklerinden yararlanabilirsiniz. olun, fareyle üzerine gelindiğinde duraklatın ve sonsuz kaydırma yapın.
Ek olarak, hareket efektleri eklemek, kenarlık, maske ve daha fazlasını eklemek için döner bandın tüm gelişmiş ayarlarından yararlanabilirsiniz.
Lütfen Dikkat: Elementor 3.11, Swiper Kitaplığı için sürüm 5.3.6'dan 8.4.5'e kadar bir altyapı güncellemesi içerir. Swiper Kitaplığı, Karusel ayarlarıyla ilişkilidir ve gelecek sürümlerde döngüler için daha fazla stil ve ayar sağlayacaktır. Bu deneme, varsayılan olarak yeni web sitelerinde etkin olacaktır. Bu deney için etkinleştirmek istediğiniz mevcut bir web siteniz varsa, Elementor → Ayarlar → Özellikler'e gidin ve 'Upgrade Swiper Library'yi etkinleştirin. Bu deneyi etkinleştirmeden önce web sitenizin yedeğini aldığınızdan emin olun ve bir hazırlama ortamında test edin.

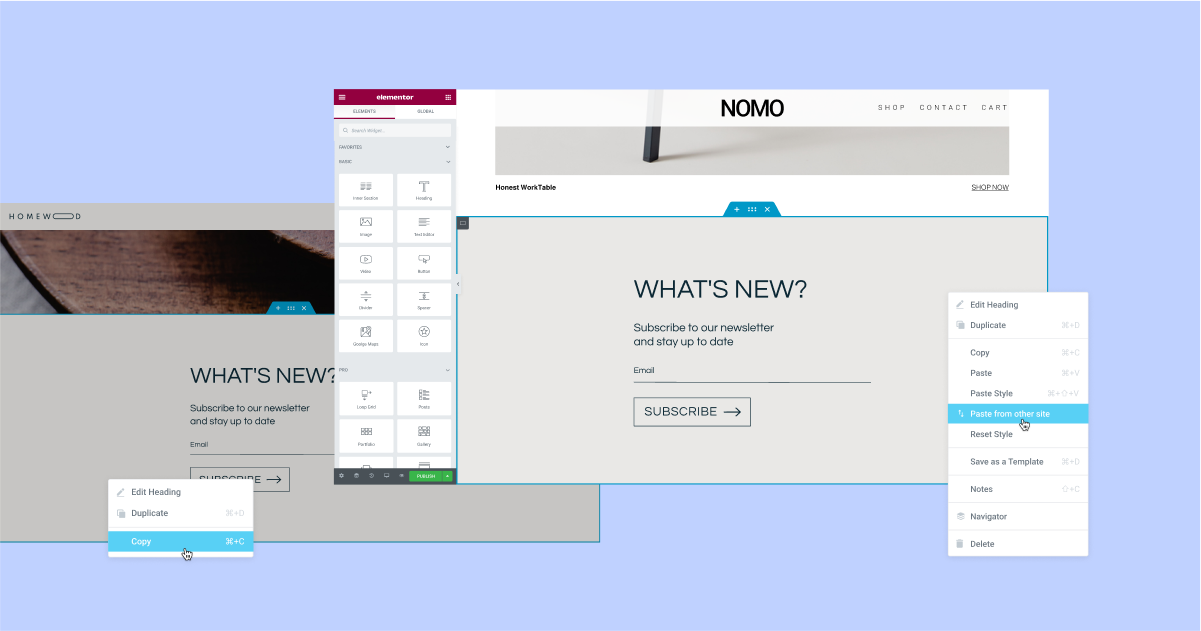
Bir Web Sitesi Düzenleyicisi Arasında Anında Bir Başkasına Kopyala ve Yapıştır
Bir web sitesinde tasarladığınız ve başka bir web sitesinde kullanmak istediğiniz bir öğeniz mi var? Artık yeni Web Siteleri Arasında Kopyala ve Yapıştır özelliğini kullanabilirsiniz. Bu, kopyalamak istediğiniz bir öğe için JSON dosyası oluşturma, dışa aktarma ve başka bir web sitesine aktarma gereksinimini ortadan kaldırarak iş akışınızı hızlandırmanıza yardımcı olacaktır.
Bu güncellemeyle, Kopyala komutunu (CMD/CTRL + C veya öğeye sağ tıklayıp kopyala'yı seçerek) kullanarak bir web sitesinin Düzenleyicisinden herhangi bir öğeyi kopyalayabilir ve farenizi sağ tıklatarak başka bir web sitesinin Düzenleyicisine yapıştırabilirsiniz. Editör'de yapıştırmak istediğiniz yere tıklayın ve 'Başka bir siteden yapıştır'ı seçin. Ardından, öğeyi yapıştırmak istediğinizi onaylamak için CMD/CTRL + V'ye tıklamanız istenecektir.

Daha iyi bir iş akışı için ve web sitenizdeki tasarımın tutarlılığını korumak için, başka bir web sitesinden yapıştırdığınız öğeler, yapıştırdığınız hedef web sitesinin genel stillerini (renkler ve yazı tipleri) benimser. Bu şekilde, web sitenize uyması için kendiniz ayarlamanız gerekmez.
Lütfen Dikkat: Web Siteleri Arasında Kopyala ve Yapıştır özelliğini kullanmak için her iki web sitesinin de Elementor sürüm 3.11 veya üzerinde olması gerekir. Ayrıca, yerel olarak barındırılan videolar ve resimler kopyalanmayacaktır. Resmi veya videoyu hedef web sitesine kendiniz yüklemeniz gerekecek.

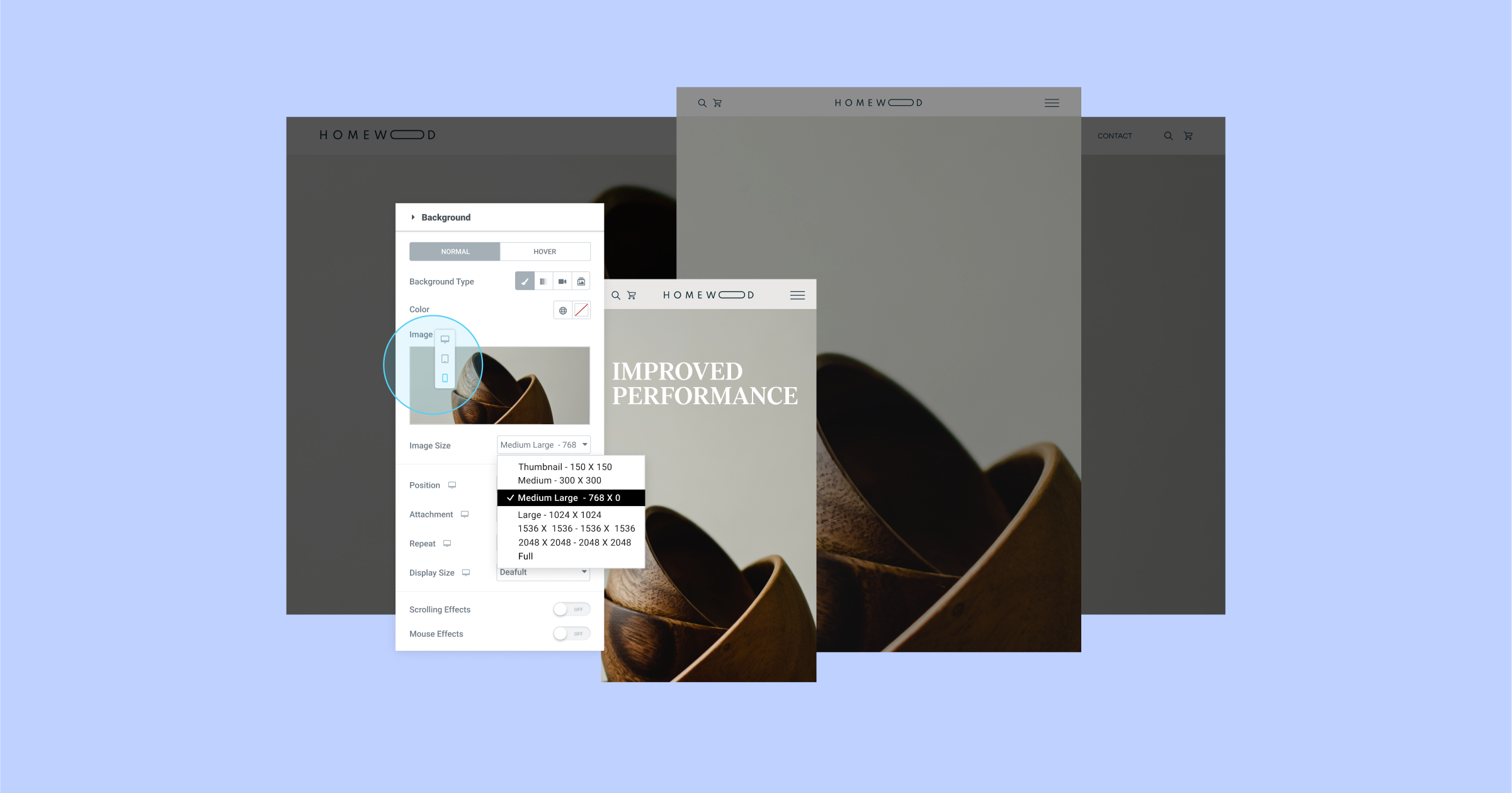
Web Sitesi Yükleme Süresini İyileştirmek için Cihaz Başına Arka Plan Resimlerinizin Boyutunu Ayarlayın
Resim boyutları, web sitenizin görünümü ve performansı üzerinde önemli bir etkiye sahip olabilir. Çok küçük bir boyut seçin ve daha büyük ekranlarda en iyi çözünürlüğe sahip olmayabilir veya çok büyük bir görüntü performansınızı olumsuz etkileyebilir, özellikle küçük cihazlarda.
WordPress'e yüklenen her görüntü, küçük resim, orta, orta büyük, tam ve daha fazlası dahil olmak üzere çeşitli görüntü boyutlarına (görüntü çözünürlüğü) göre kesilir. Bu, görüntü boyutunu farklı kesme noktalarına göre ayarlamanıza olanak tanır.
Elementor 3.11 ile arka plan görüntü boyutlarınızdan herhangi birini duyarlı bir şekilde ayarlayabilirsiniz. Bu şekilde masaüstü için daha büyük ve mobil için daha küçük görüntüler seçebilir ve görünümünden ödün vermeden web sitenizin performansını iyileştirebilirsiniz.
Bu güncellemenin bir parçası olarak, görüntü boyutunun (Otomatik, Kapak, İçer ve Özel) CSS ayarlarını kontrol eden Arka Plan Görüntüsü ayarlarındaki diğer boyut denetiminin adı 'Görüntü Boyutu' olarak değiştirildi.
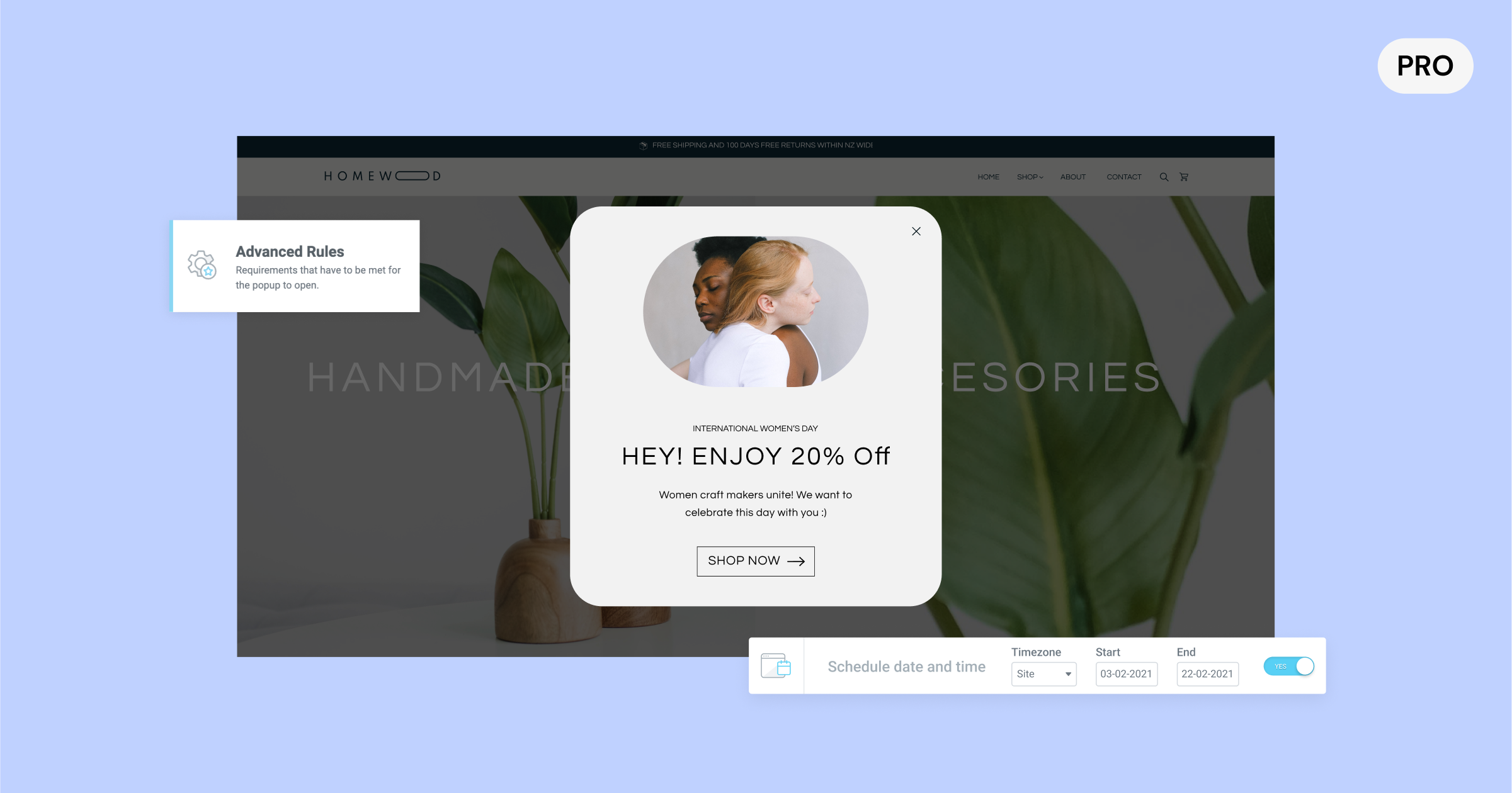
[Pro] Yeni Gelişmiş Kuralla Açılır Pencerelerinizi Belirli Bir Zaman Aralığı İçin Planlayın

Belirli bir zaman aralığında açılır pencerede görüntülemek istediğiniz bir promosyonunuz mu var? Artık açılır pencerelerinizin ne zaman görüneceğini tam olarak planlayabilirsiniz. Web sitenizin saat dilimine ve hatta ziyaretçinizin saat dilimine göre tarih ve saat seçin.
Önceden, görüntülenmesini istediğiniz zaman aralığı için açılır pencereyi manuel olarak etkinleştirmeniz ve ardından açılır pencereyi kaldırmaya hazır olduğunuzda devre dışı bırakmayı hatırlamanız gerekirdi. Şimdi, önceden planlayabilirsiniz. Örneğin, bir pop-up'ta tanıtmak istediğiniz bir tatil kampanyanız veya mesajınız varsa, bunu önceden ayarlayabilir ve kampanya sona erdiğinde otomatik olarak durmasını sağlayabilirsiniz.
Yeni tarih ve saat aralığı ayarı, açılır pencerenin görüntüleme koşulunda Gelişmiş Kurallar altında bulunur ve her ziyaretçiye en uygun mesajı ilettiğinizden emin olmak için diğer tetikleyiciler, görüntüleme koşulları ve gelişmiş kurallarla birlikte formüle edilebilir. , herhangi bir zamanda veya yerde.
Ek Güncellemeler
Elementor Deney Sayfasının Adı Özellikler Olarak Değiştirildi
WP Panosundaki Elementor → Ayarlar'dan erişilebilen Elementor'un Özellikler sayfası, önceki sayfa olan Deneyler'in yerini almıştır. Bu güncelleme, tercihlerinize göre manuel olarak etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz çeşitli özelliklerin durumunu netleştirmeyi amaçlamaktadır.
Erişilebilirlik İyileştirmeleri
Web sitenizin erişilebilirliğini artırmak, olumlu bir kullanıcı deneyimi sunmak için çok önemlidir ve ayrıca web sitenizin deniz feneri puanları üzerinde de etkisi vardır. Elementor 3.11, aşağıdaki Pro özelliklerinde bir dizi erişilebilirlik geliştirmesi içerir:
- Açılır Pencereler – Açılır pencereyi klavye ile kapatma özelliği eklendi.
- Arama widget'ları – Arama widget'ının tam ekran modu klavyesini erişilebilir hale getirdi.
- Gönderi gereci – 'daha fazlasını oku' bağlantısına yeni bir 'aria-label' eklendi.
- Flip Box widget'ı – Klavye gezinme desteği eklendi.
Bu Yeni Özelliklerle Web Sitenizin Tasarımını ve Ziyaretçi Deneyimini Yükseltin
Elementor 3.11 ile web sitenizin tasarımını yeni Loop Carousel ile yükseltebilir, yeni Web Siteleri Arasında Kopyala ve Yapıştır ile iş akışınızı geliştirebilir ve yeni Gelişmiş Açılır Pencere Kuralı ve erişilebilirlik iyileştirmeleri ile ziyaretçinizin deneyimini iyileştirebilirsiniz.
Web sitelerinizi sürekli olarak geliştirmek ve yeni tasarım konseptleri sunmak, ziyaretçi katılımınızı artırabilir ve işletmenizin akıllarda kalmasını sağlayabilir. Bu yeni özellikleri deneyin ve yorumlarda ne düşündüğünüzü bize bildirin.
