Memperkenalkan Elementor 3.11 – Widget Carousel Loop Baru untuk Menyesuaikan Tampilan Posting atau Produk Anda
Diterbitkan: 2023-02-23Versi ini memberdayakan Anda untuk membawa desain situs web Anda ke tingkat selanjutnya dengan sejumlah fitur yang Anda minta. Dengan Loop Carousel yang baru, Anda dapat meningkatkan desain situs web dengan menampilkan postingan, postingan khusus, atau produk Anda dalam format carousel looping yang rapi dan menarik. Selain itu, Anda dapat merampingkan alur kerja penyalinan elemen dari Editor satu situs web ke situs web lainnya dengan fitur Salin & Tempel Antara Situs Web yang baru.

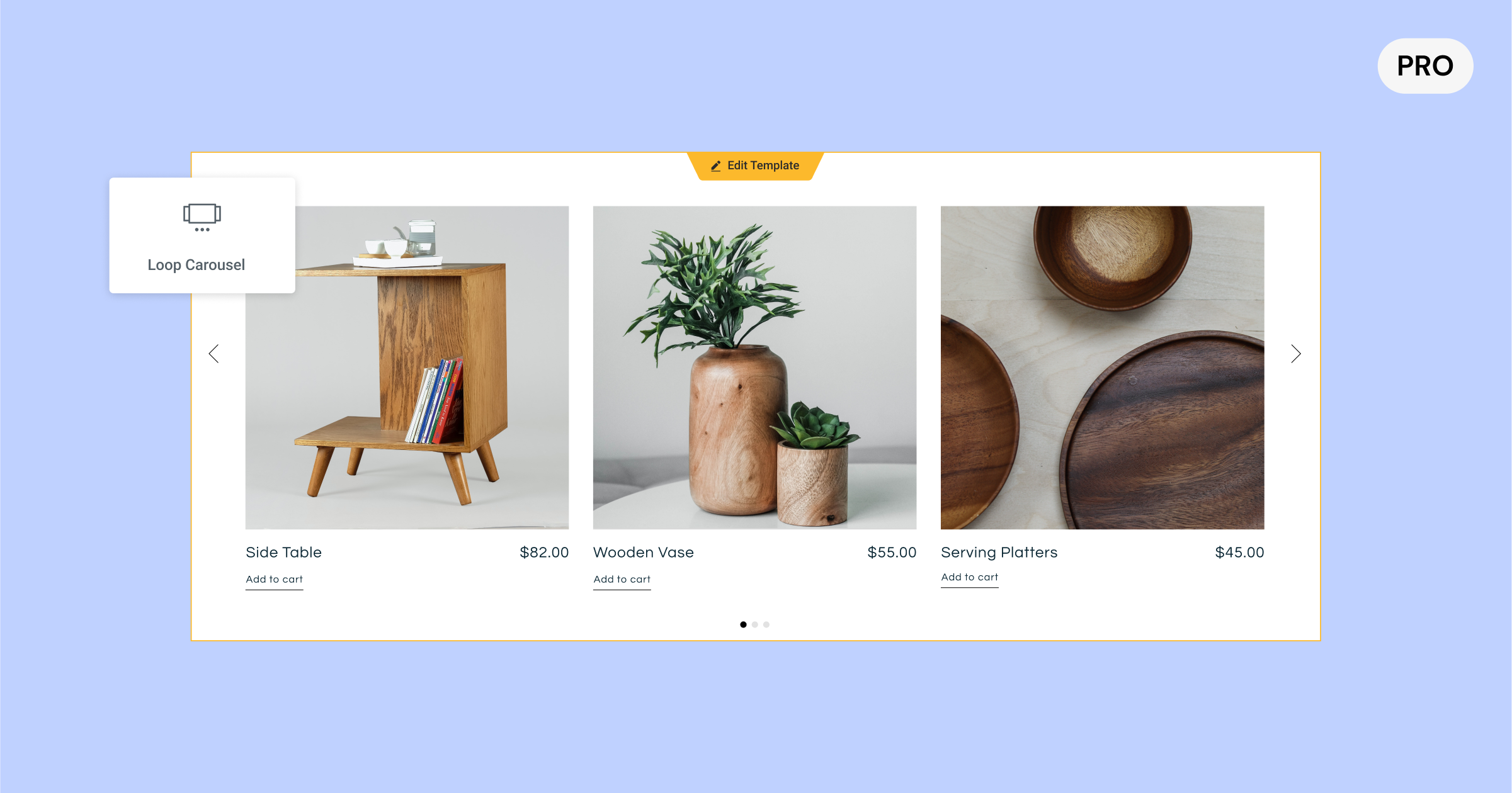
[Pro] Tampilkan Daftar Dinamis Anda dalam Korsel Desain Anda dengan Korsel Loop Baru
Widget Loop Carousel baru memperluas kemampuan Loop Builder, yang pertama kali dirilis di Elementor 3.8, dan memungkinkan Anda menempatkan Loop Carousel di mana saja di situs web Anda. Dengan Loop Carousel, Anda dapat menampilkan daftar postingan, postingan kustom, atau produk Anda dalam format korsel perulangan tak terbatas, bukan kisi.
Membuat Loop Carousel Anda sendiri yang dirancang khusus memerlukan pembuatan (atau penggunaan) Template Item Utama, memilih kueri untuk menentukan konten mana yang akan ditampilkan, dan mendesain carousel, serupa dengan cara Anda mendesain carousel lain di Elemenor.
Mendesain Template Item Utama untuk Carousel Anda
Saat Anda menyeret widget Loop Carousel ke Editor, Anda akan diminta untuk Membuat Template. Anda dapat memilih untuk membuatnya di tempat dengan mengeklik tombol di Editor atau panel widget, atau memilih template yang telah Anda buat. Sebagai alternatif, Anda juga dapat membuat template baru dengan membuka Theme Builder dan menambahkan Item Loop baru.
Rancang Template Item Utama Anda sesuka Anda, menggunakan salah satu widget yang tersedia untuk Anda, menyesuaikan urutan, ukuran, tata letak, dan lainnya agar sesuai dengan kebutuhan desain Anda. Widget yang Anda gunakan dapat digunakan untuk menyempurnakan desain template Anda, atau dapat bersifat dinamis yang diisi berdasarkan konten yang Anda tetapkan dengan tag dinamis.
Kiat Pro: Untuk memastikan konsistensi di seluruh situs web Anda, dan mempercepat alur kerja Anda, Anda dapat menggunakan Template Item Utama yang sama di Loop Grid dan Loop Carousel dengan memilih template yang sama.
Menentukan Konten yang Akan Ditampilkan
Dengan tab Kueri, Anda dapat memilih konten apa yang ingin ditampilkan di Loop Carousel. Ini akan secara dinamis mengisi konten yang Anda pilih di setiap kartu carousel. Pada tahap ini, Anda akan memilih apakah Anda ingin menampilkan posting Anda, jenis posting khusus, produk, halaman arahan, dan lainnya. Kemudian, Anda dapat memanfaatkan sakelar sertakan/kecualikan untuk menyusun konten yang ingin Anda tampilkan berdasarkan berbagai taksonomi konten Anda.
Setelah Anda memilih sumber konten yang ingin Anda sertakan dalam Loop Carousel, Anda dapat menyesuaikan parameter tambahan untuk menampilkan cantuman sesuai keinginan Anda, menurut urutan, tanggal, judul, urutan menu, dan terakhir diubah di antara yang lainnya.
Menyesuaikan Carousel Anda
Untuk menyesuaikan Loop Carousel, Anda dapat menentukan berapa banyak kartu yang ingin Anda tampilkan sekaligus, serta memanfaatkan semua opsi gaya yang tersedia di widget carousel lainnya, termasuk apakah Anda ingin memutar otomatis, berapa kecepatan gulir yang seharusnya menjadi, jeda saat melayang, dan gulir tak terbatas.
Selain itu, Anda dapat memanfaatkan semua pengaturan lanjutan korsel untuk menyertakan efek gerakan, menambahkan batas, topeng, dan lainnya.
Harap Dicatat: Elementor 3.11 juga menyertakan pembaruan infrastruktur untuk Perpustakaan Swiper, dari versi 5.3.6 ke 8.4.5. Perpustakaan Swiper dikaitkan dengan pengaturan Carousel, dan akan mengaktifkan lebih banyak gaya dan pengaturan untuk carousel di rilis mendatang. Eksperimen ini akan aktif secara default di situs web baru. Jika Anda memiliki situs web yang ingin Anda aktifkan untuk percobaan ini, buka Elementor → Pengaturan → Fitur dan aktifkan 'Tingkatkan Perpustakaan Swiper.' Sebelum mengaktifkan percobaan ini, pastikan untuk mencadangkan situs web Anda, dan mengujinya di lingkungan percobaan.

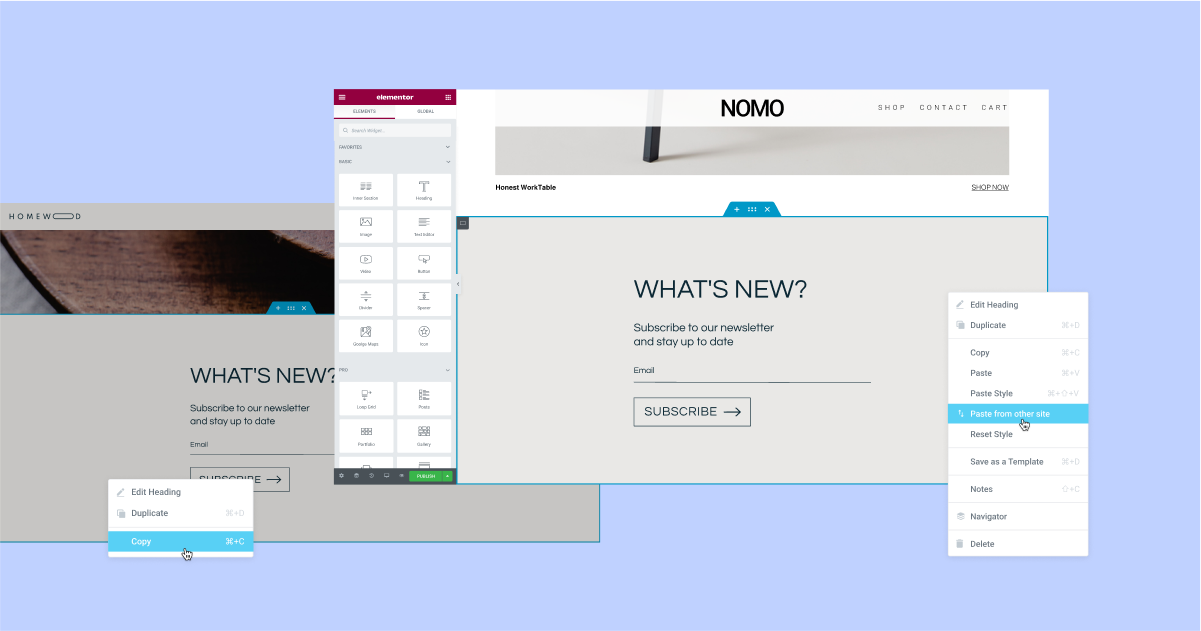
Salin & Tempel Antara Editor Satu Situs Web ke Editor Situs Lain Secara Instan
Punya elemen yang telah Anda rancang di satu situs web dan ingin menggunakannya di situs lain? Anda sekarang dapat menggunakan fitur Salin & Tempel Antar Situs Web yang baru. Ini akan membantu Anda mempercepat alur kerja dengan menghilangkan kebutuhan untuk membuat file JSON untuk elemen yang ingin Anda salin, mengekspornya, dan mengimpornya ke situs web lain.
Dengan pembaruan ini, Anda dapat menyalin elemen apa pun dari Editor satu situs web menggunakan perintah Salin (CMD/CTRL + C, atau mengklik kanan elemen dan memilih salinan) dan menempelkannya ke Editor situs web lain dengan mengklik kanan mouse Anda tempat Anda ingin menempelkannya di Editor, dan memilih 'Tempel dari situs lain.' Setelah itu, Anda akan diminta untuk mengklik CMD/CTRL + V untuk mengonfirmasi bahwa Anda ingin menempelkan elemen tersebut.

Untuk alur kerja yang lebih baik, dan untuk menjaga konsistensi desain di seluruh situs web Anda, elemen yang Anda tempelkan dari situs web lain akan mengadopsi gaya global (warna dan font) dari situs web target yang Anda tempelkan. Dengan begitu, Anda tidak perlu menyesuaikannya sendiri agar sesuai dengan situs web Anda.
Harap Dicatat: Untuk menggunakan fitur Salin & Tempel Antara Situs Web, kedua situs web harus menggunakan Elementor versi 3.11 atau lebih tinggi. Selain itu, video dan gambar yang dihosting secara lokal tidak akan disalin. Anda perlu mengunggah gambar atau video sendiri ke situs web target.

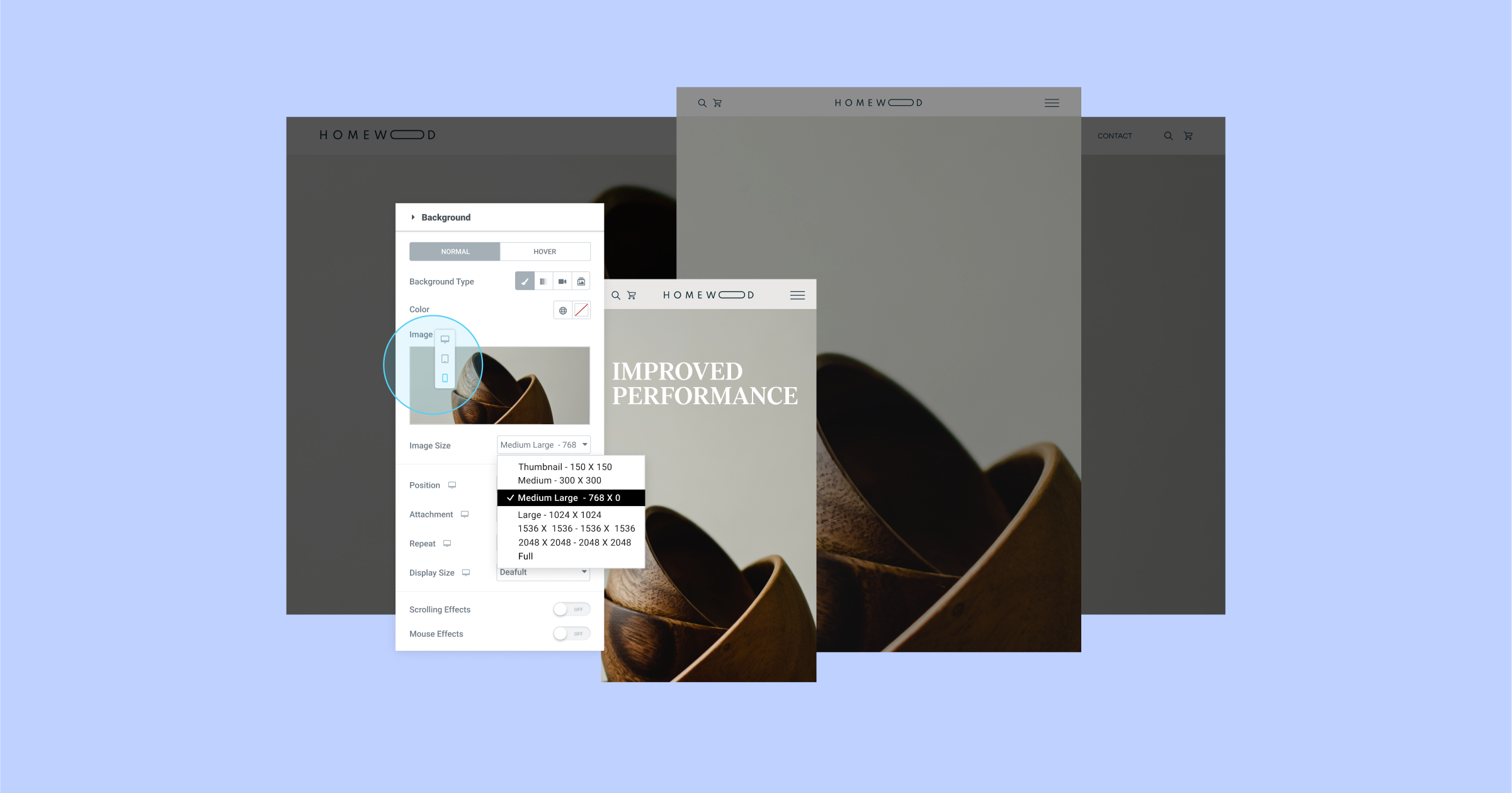
Sesuaikan Ukuran Gambar Latar Anda Per Perangkat untuk Meningkatkan Waktu Pemuatan Situs Web
Ukuran gambar dapat berdampak signifikan pada tampilan dan kinerja situs web Anda. Pilih ukuran yang terlalu kecil dan mungkin bukan resolusi terbaik pada layar yang lebih besar, atau gambar yang terlalu besar dan dapat berdampak negatif pada kinerja Anda, terutama pada perangkat yang lebih kecil.
Setiap gambar yang diunggah ke WordPress dipotong menjadi berbagai ukuran gambar (resolusi gambar), antara lain: thumbnail, medium, medium large, full, dan lainnya. Ini memungkinkan Anda untuk menyesuaikan ukuran gambar ke breakpoint yang berbeda.
Dengan Elementor 3.11, Anda dapat menyesuaikan salah satu ukuran gambar latar Anda secara responsif. Dengan cara ini Anda dapat memilih gambar yang lebih besar untuk desktop dan gambar yang lebih kecil untuk seluler dan meningkatkan kinerja situs web Anda, tanpa mengurangi tampilannya.
Sebagai bagian dari pembaruan ini, kontrol ukuran lainnya di pengaturan Gambar Latar Belakang, yang mengontrol pengaturan CSS untuk ukuran gambar (Otomatis, Sampul, Berisi, dan Kustom) telah diubah namanya menjadi 'Ukuran Tampilan'.
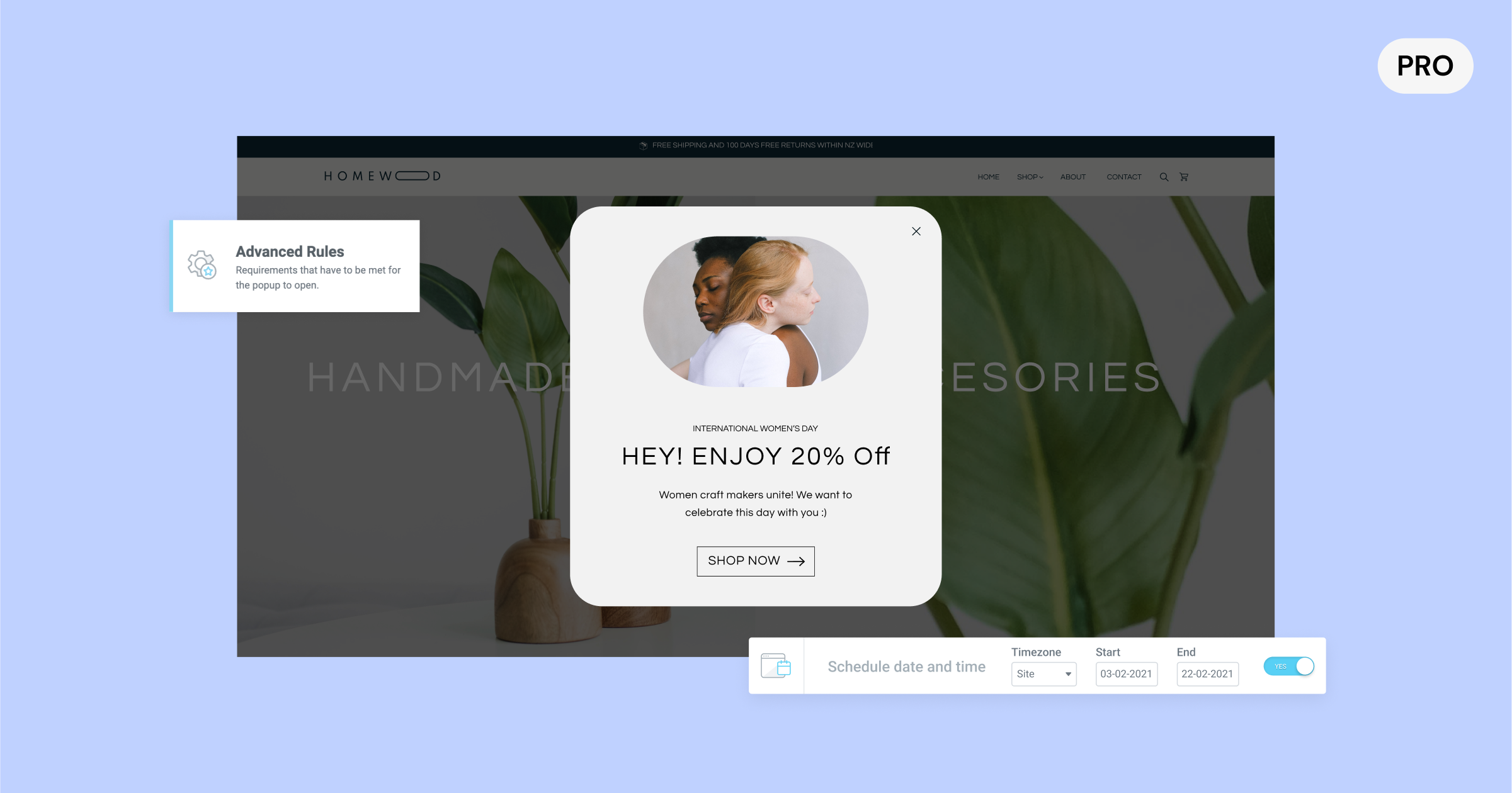
[Pro] Jadwalkan Munculan Anda Untuk Rentang Waktu Tertentu dengan Aturan Lanjutan Baru

Punya promosi yang ingin Anda tampilkan dalam sembulan selama jangka waktu tertentu? Sekarang Anda dapat dengan tepat menjadwalkan kapan munculan Anda akan muncul. Pilih tanggal, dan waktu berdasarkan zona waktu situs web Anda, atau bahkan zona waktu pengunjung Anda.
Sebelumnya, Anda harus mengaktifkan popup secara manual untuk rentang waktu yang Anda inginkan untuk ditampilkan dan kemudian harus ingat untuk menonaktifkannya saat Anda siap menghapus popup. Sekarang, Anda dapat menjadwalkannya jauh-jauh hari. Misalnya, jika Anda memiliki kampanye liburan atau pesan yang ingin Anda promosikan dalam sembulan, Anda dapat menyiapkannya terlebih dahulu dan menghentikannya secara otomatis saat kampanye telah berakhir.
Pengaturan rentang tanggal dan waktu yang baru terletak di bawah Aturan Lanjutan dalam kondisi tampilan munculan, dan dapat dirumuskan bersama dengan pemicu lainnya, ketentuan tampilan, dan aturan lanjutan untuk memastikan bahwa Anda menyampaikan pesan yang paling sesuai untuk setiap pengunjung , pada waktu atau tempat tertentu.
Pembaruan Tambahan
Halaman Eksperimen Elementor Diganti Namanya Menjadi Fitur
Halaman Fitur Elementor, tersedia dari Elementor → Pengaturan di Dasbor WP telah menggantikan halaman sebelumnya – Eksperimen. Pembaruan ini dimaksudkan untuk memperjelas status berbagai fitur yang dapat Anda aktifkan atau nonaktifkan secara manual berdasarkan preferensi Anda.
Peningkatan Aksesibilitas
Meningkatkan aksesibilitas situs web Anda sangat penting untuk memberikan pengalaman pengguna yang positif, dan juga berdampak pada skor mercusuar situs web Anda. Elementor 3.11 menyertakan sejumlah peningkatan aksesibilitas dalam fitur Pro berikut:
- Munculan – Menambahkan kemampuan untuk menutup munculan dengan keyboard.
- Widget pencarian – Menjadikan keyboard mode layar penuh widget Pencarian dapat diakses.
- Post widget – Menambahkan `aria-label` baru ke link 'read more'.
- Widget Flip Box – Menambahkan dukungan navigasi keyboard.
Tingkatkan Desain Situs Web Anda dan Pengalaman Pengunjung dengan Fitur Baru Ini
Dengan Elementor 3.11 Anda dapat meningkatkan desain situs web Anda dengan Loop Carousel baru, meningkatkan alur kerja Anda dengan Salin & Tempel Antara Situs Web baru, dan meningkatkan pengalaman pengunjung Anda dengan Aturan Lanjutan Popup baru dan peningkatan aksesibilitas.
Terus meningkatkan situs web Anda dan memperkenalkan konsep desain baru dapat meningkatkan keterlibatan pengunjung dan menjaga agar bisnis Anda selalu diingat. Cobalah fitur-fitur baru ini dan beri tahu kami pendapat Anda di komentar.
