Presentazione di Elementor 3.11: nuovo widget Loop Carousel per personalizzare la visualizzazione dei tuoi post o prodotti
Pubblicato: 2023-02-23Questa versione ti consente di portare il design del tuo sito Web al livello successivo con una serie di funzionalità che hai richiesto. Con il nuovo Loop Carousel, puoi elevare il design del tuo sito web mostrando i tuoi post, post personalizzati o prodotti in un elegante e accattivante formato di looping carosello. Inoltre, puoi semplificare il flusso di lavoro di copia degli elementi dall'Editor di un sito Web a un altro con la nuova funzione Copia e incolla tra siti Web.

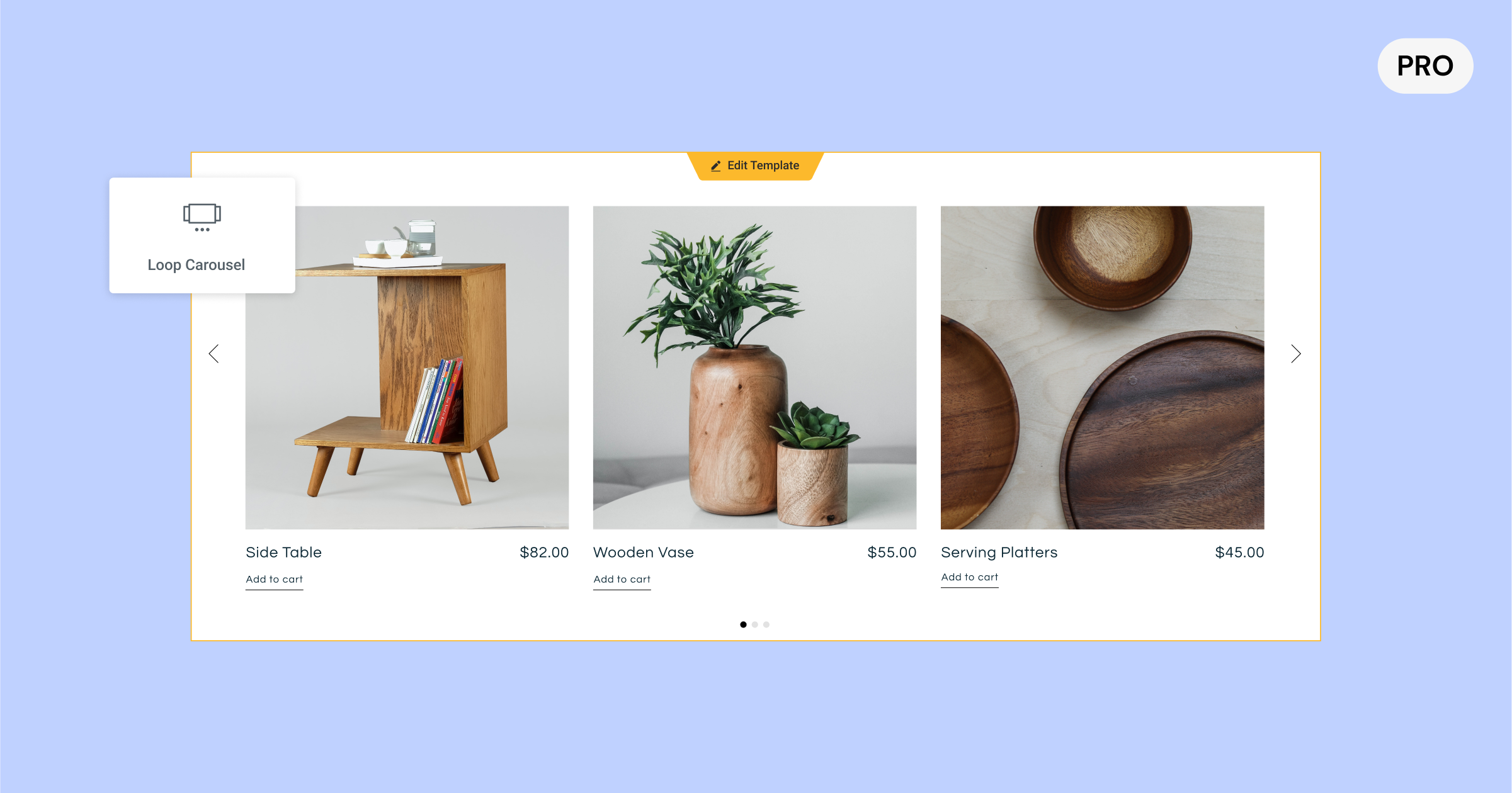
[Pro] Mostra le tue inserzioni dinamiche in un carosello del tuo design con il nuovo loop carosello
Il nuovo widget Loop Carousel espande le funzionalità di Loop Builder, rilasciato per la prima volta in Elementor 3.8, e ti consente di posizionare un Loop Carousel ovunque sul tuo sito web. Con Loop Carousel, puoi visualizzare gli elenchi dei tuoi post, post personalizzati o prodotti in un formato carosello a ciclo infinito, anziché in una griglia.
La creazione del tuo loop carosello personalizzato richiede la creazione (o l'utilizzo) di un modello di elemento principale, la scelta di una query per determinare quale contenuto visualizzare e la progettazione del carosello, in modo simile a come si progetta qualsiasi altro carosello in Elemenor.
Progettare il modello dell'elemento principale per il tuo carosello
Quando trascini il widget Loop Carousel nell'Editor, ti verrà chiesto di creare un modello. Puoi scegliere di crearne uno sul posto facendo clic sul pulsante nell'Editor o nel pannello widget oppure scegliere un modello che hai già creato. In alternativa, puoi anche creare un nuovo modello andando su Theme Builder e aggiungendo un nuovo elemento Loop.
Progetta il tuo modello di elemento principale come preferisci, utilizzando uno qualsiasi dei widget a tua disposizione, regolandone l'ordine, le dimensioni, il layout e altro per soddisfare le tue esigenze di progettazione. I widget che utilizzi possono essere utilizzati per migliorare il design del tuo modello oppure possono essere dinamici che si popolano in base al contenuto che gli assegni con tag dinamici.
Suggerimento professionale: per garantire la coerenza in tutto il tuo sito Web e accelerare il flusso di lavoro, puoi utilizzare lo stesso modello di elemento principale nella griglia di loop e nel carosello di loop scegliendo lo stesso modello.
Determinazione del contenuto da visualizzare
Con la scheda Query, puoi scegliere quale contenuto vuoi visualizzare nel Loop Carousel. Questo popolerà dinamicamente il contenuto che hai scelto in ciascuna delle carte del carosello. In questa fase, sceglierai se visualizzare i tuoi post, i tipi di post personalizzati, i prodotti, le pagine di destinazione e altro ancora. Quindi, puoi sfruttare l'interruttore di inclusione/esclusione per curare il contenuto che desideri mostrare in base alle varie tassonomie del tuo contenuto.
Dopo aver scelto la fonte del contenuto che desideri includere nel tuo Loop Carousel, puoi regolare parametri aggiuntivi per visualizzare i tuoi elenchi come desideri, per ordine, data, titolo, ordine del menu e ultima modifica tra gli altri.
Personalizzare il tuo carosello
Per personalizzare il Loop Carousel, puoi definire quante carte desideri visualizzare alla volta, nonché sfruttare tutte le opzioni di stile disponibili negli altri widget del carosello, incluso se vuoi che venga riprodotto automaticamente, quale dovrebbe essere la velocità di scorrimento be, pausa al passaggio del mouse e scorrimento infinito.
Inoltre, puoi sfruttare tutte le impostazioni avanzate del carosello per includere effetti di movimento, aggiungere un bordo, una maschera e altro.
Nota: Elementor 3.11 include anche un aggiornamento dell'infrastruttura alla Libreria Swiper, dalla versione 5.3.6 alla 8.4.5. La libreria Swiper è associata alle impostazioni del carosello e consentirà più stili e impostazioni per i caroselli nelle prossime versioni. Questo esperimento sarà attivo per impostazione predefinita sui nuovi siti web. Se disponi di un sito Web esistente che desideri attivare per questo esperimento, vai su Elementor → Impostazioni → Funzionalità e attiva "Aggiorna libreria Swiper". Prima di attivare questo esperimento, assicurati di eseguire il backup del tuo sito web e di testarlo in un ambiente di staging.

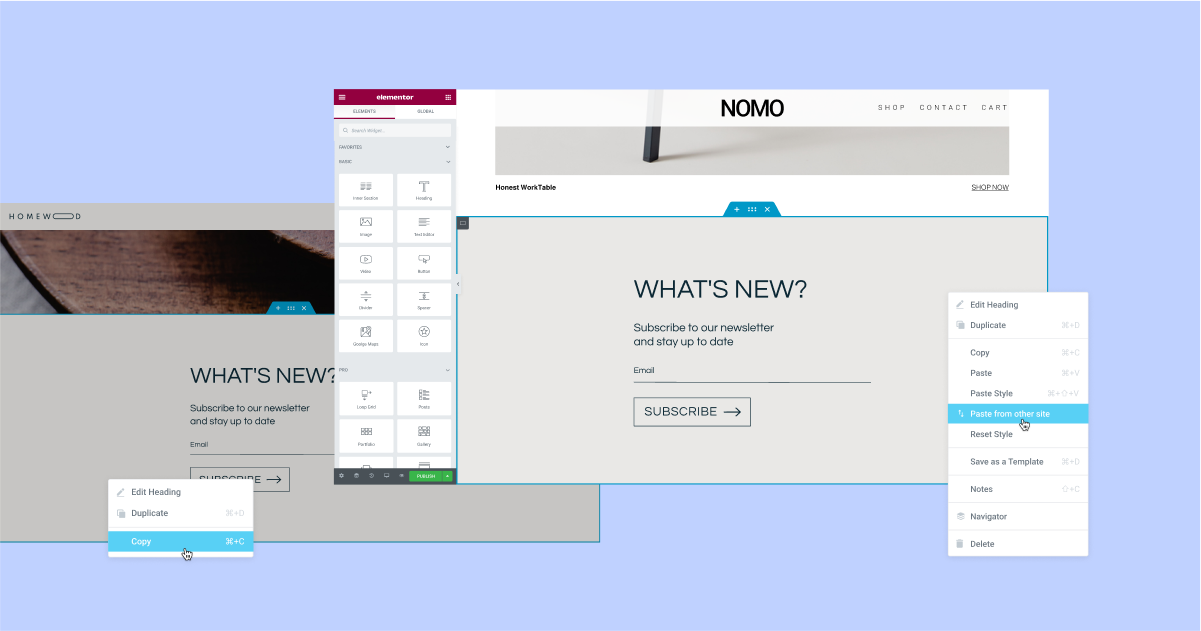
Copia e incolla tra l'editor di un sito Web e un altro all'istante
Hai un elemento che hai disegnato in un sito web e vuoi usarlo in un altro? Ora puoi utilizzare la nuova funzione Copia e incolla tra siti web. Ciò ti aiuterà a velocizzare il tuo flusso di lavoro eliminando la necessità di creare un file JSON per un elemento che desideri copiare, esportarlo e importarlo in un altro sito web.
Con questo aggiornamento, puoi copiare qualsiasi elemento dall'Editor di un sito web utilizzando il comando Copia (CMD/CTRL + C, oppure facendo clic con il pulsante destro del mouse sull'elemento e scegliendo copia) e incollandolo nell'Editor di un altro sito Web facendo clic con il pulsante destro del mouse dove desideri incollarlo nell'Editor e scegliendo "Incolla da un altro sito". Successivamente, ti verrà chiesto di fare clic su CMD/CTRL + V per confermare che desideri incollare l'elemento.

Per un flusso di lavoro migliore e per mantenere la coerenza del design in tutto il tuo sito Web, gli elementi che incolli da un altro sito Web adotteranno gli stili globali (colori e caratteri) del sito Web di destinazione in cui incolli. In questo modo, non devi regolarlo tu stesso per adattarlo al tuo sito web.
Nota: per utilizzare la funzione Copia e incolla tra siti Web, entrambi i siti Web devono essere su Elementor versione 3.11 o successiva. Inoltre, i video e le immagini ospitati localmente non verranno copiati. Dovrai caricare tu stesso l'immagine o il video sul sito Web di destinazione.

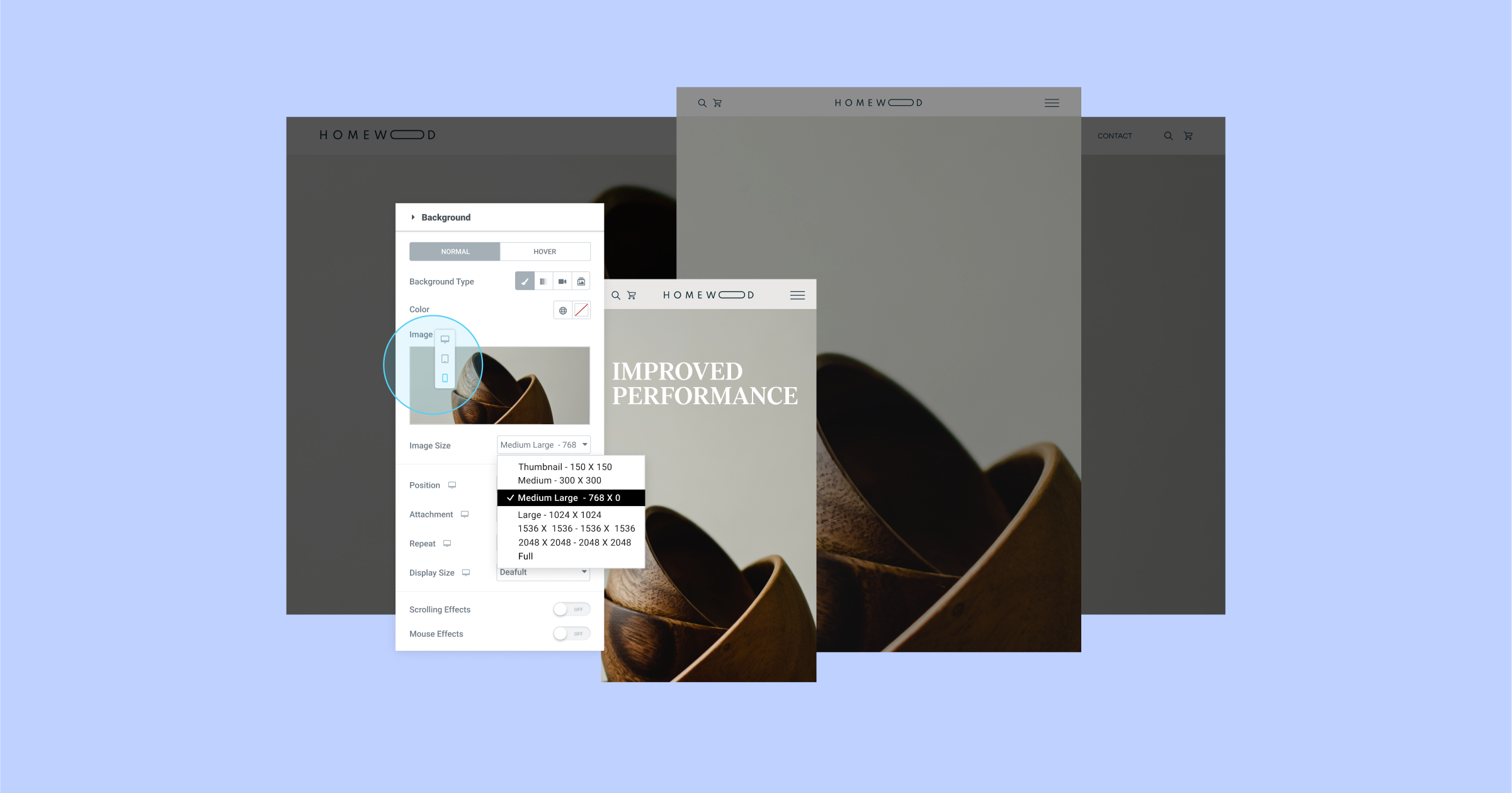
Regola la dimensione delle tue immagini di sfondo per dispositivo per migliorare il tempo di caricamento del sito web
Le dimensioni delle immagini possono avere un impatto significativo sull'aspetto e sulle prestazioni del tuo sito web. Scegli una dimensione troppo piccola e potrebbe non avere la migliore risoluzione su schermi più grandi, oppure un'immagine troppo grande e può avere un impatto negativo sulle tue prestazioni, specialmente su dispositivi più piccoli.
Ogni immagine caricata su WordPress viene tagliata in varie dimensioni dell'immagine (risoluzione dell'immagine), tra cui: miniatura, media, medio grande, piena e altro. Ciò consente di adattare le dimensioni dell'immagine a diversi punti di interruzione.
Con Elementor 3.11, puoi regolare in modo reattivo qualsiasi dimensione dell'immagine di sfondo. In questo modo puoi scegliere immagini più grandi per desktop e immagini più piccole per dispositivi mobili e migliorare le prestazioni del tuo sito Web, senza comprometterne l'aspetto.
Come parte di questo aggiornamento, l'altro controllo delle dimensioni nelle impostazioni dell'immagine di sfondo, che controlla le impostazioni CSS delle dimensioni dell'immagine (Auto, Copertina, Contenere e Personalizzato) è stato rinominato "Dimensioni di visualizzazione".
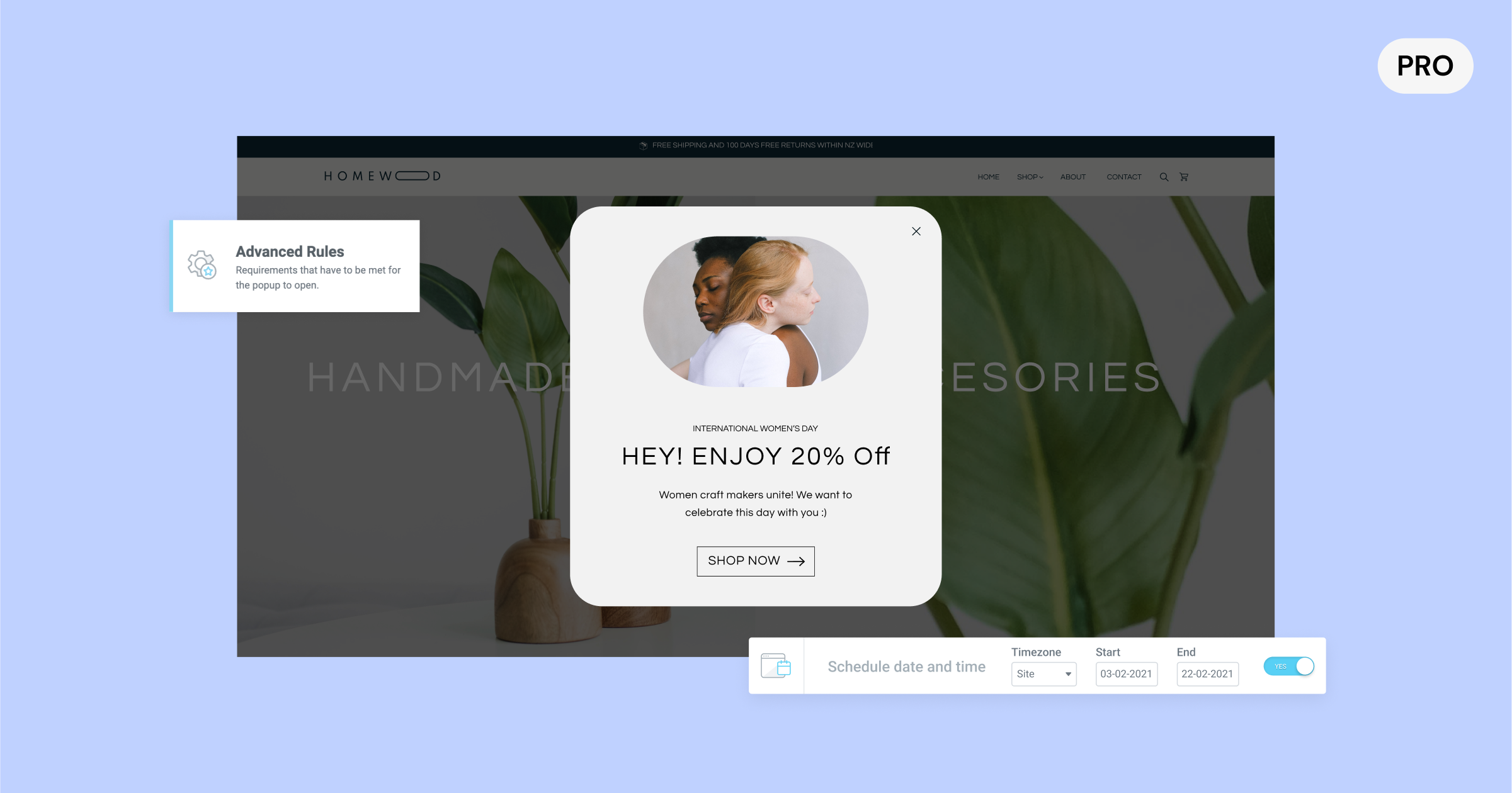
[Pro] Pianifica i tuoi popup per un intervallo di tempo specifico con la nuova regola avanzata

Hai una promozione che desideri visualizzare in un popup durante un periodo di tempo specifico? Ora puoi programmare con precisione quando dovrebbero apparire i tuoi popup. Scegli la data e l'ora in base al fuso orario del tuo sito web o anche al fuso orario del tuo visitatore.
In precedenza, avresti dovuto attivare manualmente il popup per l'intervallo di tempo in cui volevi che fosse visualizzato e poi ricordarti di disattivarlo quando eri pronto per rimuovere il popup. Ora puoi programmarlo in anticipo. Ad esempio, se hai una campagna o un messaggio per le festività che desideri promuovere in un popup, puoi impostarlo in anticipo e interromperlo automaticamente al termine della campagna.
La nuova impostazione dell'intervallo di data e ora si trova sotto Regole avanzate nella condizione di visualizzazione del popup e può essere formulata insieme a qualsiasi altro trigger, condizione di visualizzazione e regole avanzate per garantire che tu stia consegnando il messaggio più appropriato a ciascun visitatore , in qualsiasi momento o luogo.
Ulteriori aggiornamenti
Pagina dell'esperimento Elementor rinominata in Funzionalità
La pagina delle funzionalità di Elementor, disponibile da Elementor → Impostazioni nella dashboard WP ha sostituito la pagina precedente - Esperimenti. Questo aggiornamento ha lo scopo di chiarire lo stato di varie funzionalità che puoi attivare o disattivare manualmente in base alle tue preferenze.
Miglioramenti dell'accessibilità
Migliorare l'accessibilità del tuo sito web è fondamentale per offrire un'esperienza utente positiva e ha anche un impatto sui punteggi faro del tuo sito web. Elementor 3.11 include una serie di miglioramenti dell'accessibilità nelle seguenti funzionalità Pro:
- Popup – Aggiunta la possibilità di chiudere il popup con la tastiera.
- Widget di ricerca – Resa accessibile la tastiera in modalità a schermo intero del widget di ricerca.
- Widget Post – Aggiunta una nuova `aria-label` al link 'leggi di più'.
- Widget Flip Box – Aggiunto il supporto per la navigazione da tastiera.
Migliora il design del tuo sito web e l'esperienza dei visitatori con queste nuove funzionalità
Con Elementor 3.11 puoi elevare il design del tuo sito Web con il nuovo Loop Carousel, migliorare il tuo flusso di lavoro con il nuovo Copia e incolla tra siti Web e migliorare l'esperienza del tuo visitatore con la nuova regola avanzata popup e miglioramenti dell'accessibilità.
Migliorare continuamente i tuoi siti Web e introdurre nuovi concetti di design può aumentare il coinvolgimento dei visitatori e mantenere la tua attività al primo posto. Prova queste nuove funzionalità e facci sapere cosa ne pensi nei commenti.
