Présentation d'Elementor 3.11 - Nouveau widget de carrousel en boucle pour personnaliser l'affichage de vos publications ou produits
Publié: 2023-02-23Cette version vous permet de faire passer la conception de votre site Web au niveau supérieur avec un certain nombre de fonctionnalités que vous avez demandées. Avec le nouveau Loop Carousel, vous pouvez améliorer la conception de votre site Web en affichant vos publications, vos publications personnalisées ou vos produits dans un format de carrousel en boucle élégant et accrocheur. De plus, vous pouvez rationaliser votre flux de travail de copie d'éléments de l'éditeur d'un site Web à un autre grâce à la nouvelle fonctionnalité Copier et coller entre les sites Web.

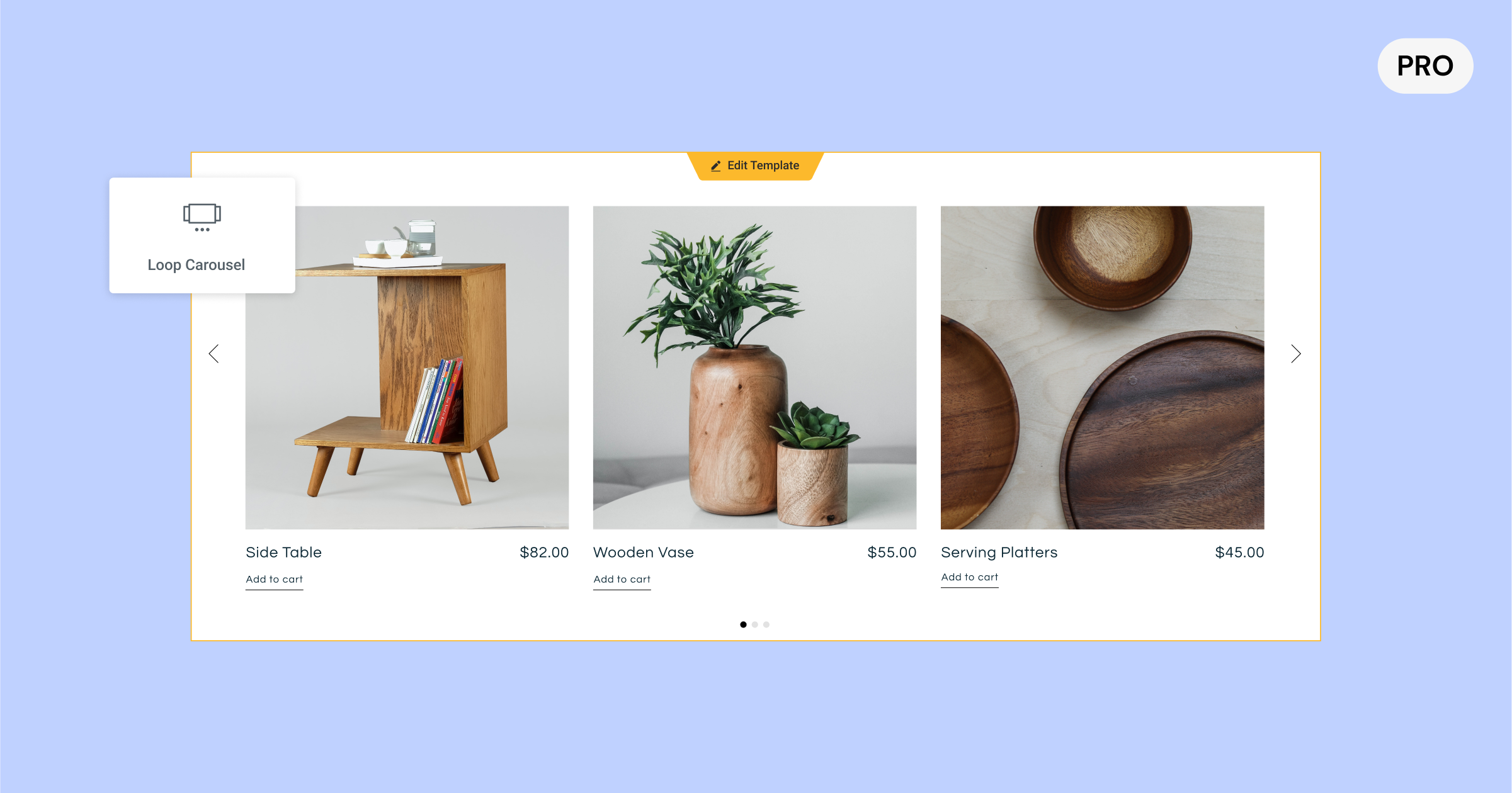
[Pro] Affichez vos listes dynamiques dans un carrousel de votre conception avec le nouveau carrousel en boucle
Le nouveau widget Loop Carousel étend les capacités du Loop Builder, publié pour la première fois dans Elementor 3.8, et vous permet de placer un Loop Carousel n'importe où sur votre site Web. Avec le Loop Carousel, vous pouvez afficher les listes de vos publications, publications personnalisées ou produits dans un format de carrousel en boucle infini, au lieu d'une grille.
La création de votre propre carrousel de boucles personnalisé nécessite la création (ou l'utilisation) d'un modèle d'élément principal, le choix d'une requête pour déterminer le contenu à afficher et la conception du carrousel, de la même manière que vous concevriez n'importe quel autre carrousel dans Elemenor.
Concevoir le modèle d'élément principal pour votre carrousel
Lorsque vous faites glisser le widget Loop Carousel dans l'éditeur, vous êtes invité à créer un modèle. Vous pouvez soit choisir d'en créer un sur place en cliquant sur le bouton dans l'Éditeur ou le panneau des widgets, soit choisir un modèle que vous avez déjà créé. Alternativement, vous pouvez également créer un nouveau modèle en accédant au générateur de thèmes et en ajoutant un nouvel élément de boucle.
Concevez votre modèle d'élément principal comme vous le souhaitez, en utilisant l'un des widgets à votre disposition, en ajustant leur ordre, leur taille, leur mise en page et plus encore pour répondre à vos besoins de conception. Les widgets que vous utilisez peuvent être utilisés pour améliorer la conception de votre modèle, ou ils peuvent être dynamiques et remplis en fonction du contenu que vous lui attribuez avec des balises dynamiques.
Conseil de pro : pour assurer la cohérence de votre site Web et accélérer votre flux de travail, vous pouvez utiliser le même modèle d'élément principal dans votre grille de boucles et votre carrousel de boucles en choisissant le même modèle.
Déterminer le contenu à afficher
Avec l'onglet Requête, vous pouvez choisir le contenu que vous souhaitez afficher dans le carrousel de boucles. Cela remplira dynamiquement le contenu que vous avez choisi dans chacune des cartes du carrousel. À ce stade, vous choisirez si vous souhaitez afficher vos publications, types de publication personnalisés, produits, pages de destination, etc. Ensuite, vous pouvez tirer parti de la bascule d'inclusion/exclusion pour organiser le contenu que vous souhaitez afficher en fonction des différentes taxonomies de votre contenu.
Une fois que vous avez choisi la source de contenu que vous souhaitez inclure dans votre Loop Carousel, vous pouvez ajuster des paramètres supplémentaires pour afficher vos listes comme vous le souhaitez, par ordre, date, titre, ordre du menu et dernière modification, entre autres.
Personnaliser votre carrousel
Pour personnaliser le Loop Carousel, vous pouvez définir le nombre de cartes que vous souhaitez afficher à la fois, ainsi que tirer parti de toutes les options de style disponibles dans les autres widgets du carrousel, notamment si vous souhaitez qu'il soit lu automatiquement, quelle devrait être la vitesse de défilement. être, pause au survol et défilement infini.
De plus, vous pouvez profiter de tous les paramètres avancés du carrousel pour inclure des effets de mouvement, ajouter une bordure, un masque, etc.
Veuillez noter : Elementor 3.11 inclut également une mise à jour de l'infrastructure de la bibliothèque Swiper, de la version 5.3.6 à 8.4.5. La bibliothèque Swiper est associée aux paramètres du carrousel et permettra plus de style et de paramètres pour les carrousels dans les prochaines versions. Ce test sera actif par défaut sur les nouveaux sites Web. Si vous avez un site Web existant que vous souhaitez activer pour cette expérience, accédez à Elementor → Paramètres → Fonctionnalités et activez "Mettre à niveau la bibliothèque Swiper". Avant d'activer cette expérience, assurez-vous de sauvegarder votre site Web et de le tester dans un environnement de test.

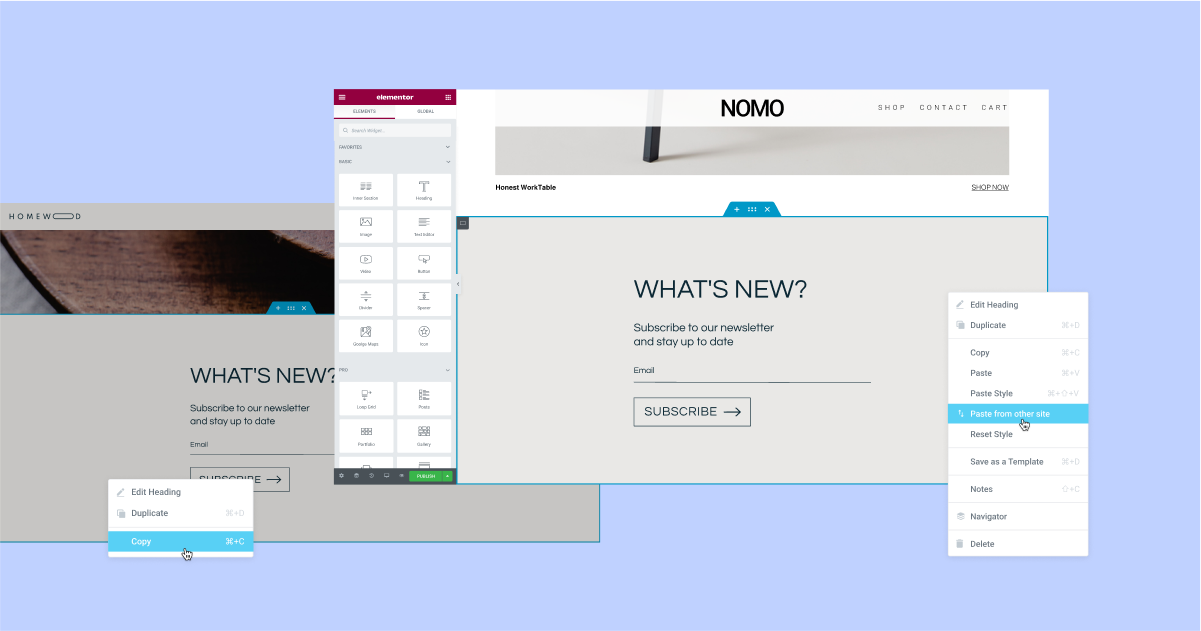
Copiez et collez entre l'éditeur d'un site Web et un autre instantanément
Vous avez un élément que vous avez conçu sur un site Web et souhaitez l'utiliser sur un autre ? Vous pouvez désormais utiliser la nouvelle fonctionnalité Copier et coller entre les sites Web. Cela vous aidera à accélérer votre flux de travail en éliminant le besoin de créer un fichier JSON pour un élément que vous souhaitez copier, de l'exporter et de l'importer sur un autre site Web.
Avec cette mise à jour, vous pouvez copier n'importe quel élément de l'éditeur d'un site Web à l'aide de la commande Copier (CMD/CTRL + C, ou cliquer avec le bouton droit sur l'élément et choisir de copier) et le coller dans l'éditeur d'un autre site Web en cliquant avec le bouton droit de votre souris. où vous voulez le coller dans l'Éditeur, et en choisissant "Coller à partir d'un autre site". Ensuite, vous serez invité à cliquer sur CMD/CTRL + V pour confirmer que vous souhaitez coller l'élément.

Pour un meilleur flux de travail et pour maintenir la cohérence de la conception sur votre site Web, les éléments que vous collez à partir d'un autre site Web adopteront les styles globaux (couleurs et polices) du site Web cible dans lequel vous les collez. De cette façon, vous n'avez pas à l'ajuster vous-même pour qu'il corresponde à votre site Web.
Remarque : pour utiliser la fonction Copier et coller entre les sites Web, les deux sites Web doivent être sur Elementor version 3.11 ou supérieure. De plus, les vidéos et les images hébergées localement ne seront pas copiées. Vous devrez télécharger vous-même l'image ou la vidéo sur le site Web cible.

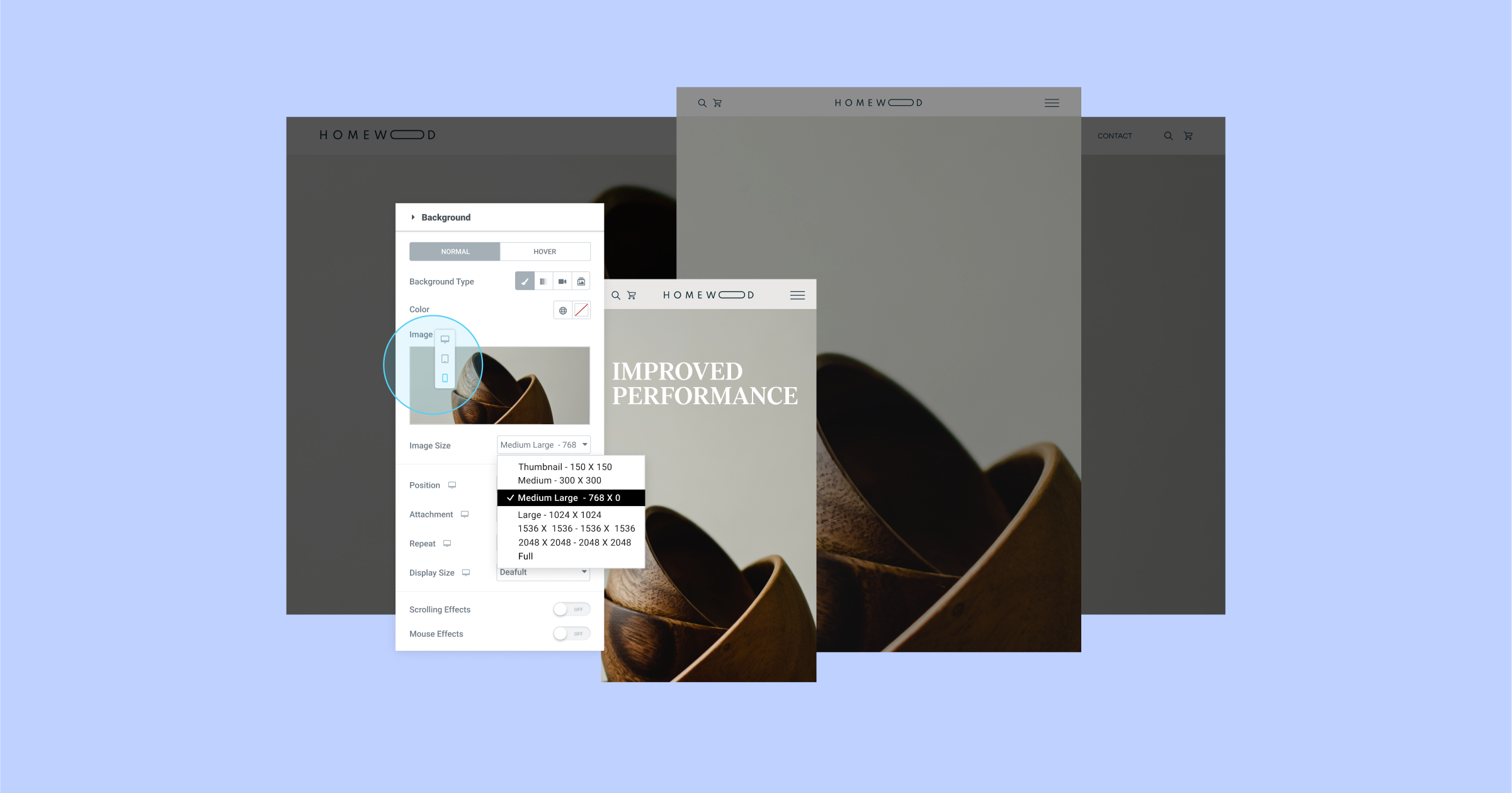
Ajustez la taille de vos images d'arrière-plan par appareil pour améliorer le temps de chargement du site Web
La taille des images peut avoir un impact significatif sur l'apparence et les performances de votre site Web. Choisissez une taille trop petite et elle n'aura peut-être pas la meilleure résolution sur des écrans plus grands, ou une image trop grande et cela peut avoir un impact négatif sur vos performances, en particulier sur les petits appareils.
Chaque image téléchargée sur WordPress est découpée en différentes tailles d'image (résolution d'image), y compris : miniature, moyenne, moyenne grande, complète, etc. Cela vous permet d'ajuster la taille de l'image à différents points d'arrêt.
Avec Elementor 3.11, vous pouvez ajuster n'importe laquelle de vos tailles d'image d'arrière-plan de manière réactive. Ainsi, vous pouvez choisir des images plus grandes pour le bureau et des images plus petites pour le mobile et améliorer les performances de votre site Web, sans compromettre son apparence.
Dans le cadre de cette mise à jour, l'autre contrôle de taille dans les paramètres de l'image d'arrière-plan, qui contrôle les paramètres CSS de la taille de l'image (Auto, Couverture, Contenir et Personnalisé) a été renommé "Taille d'affichage".
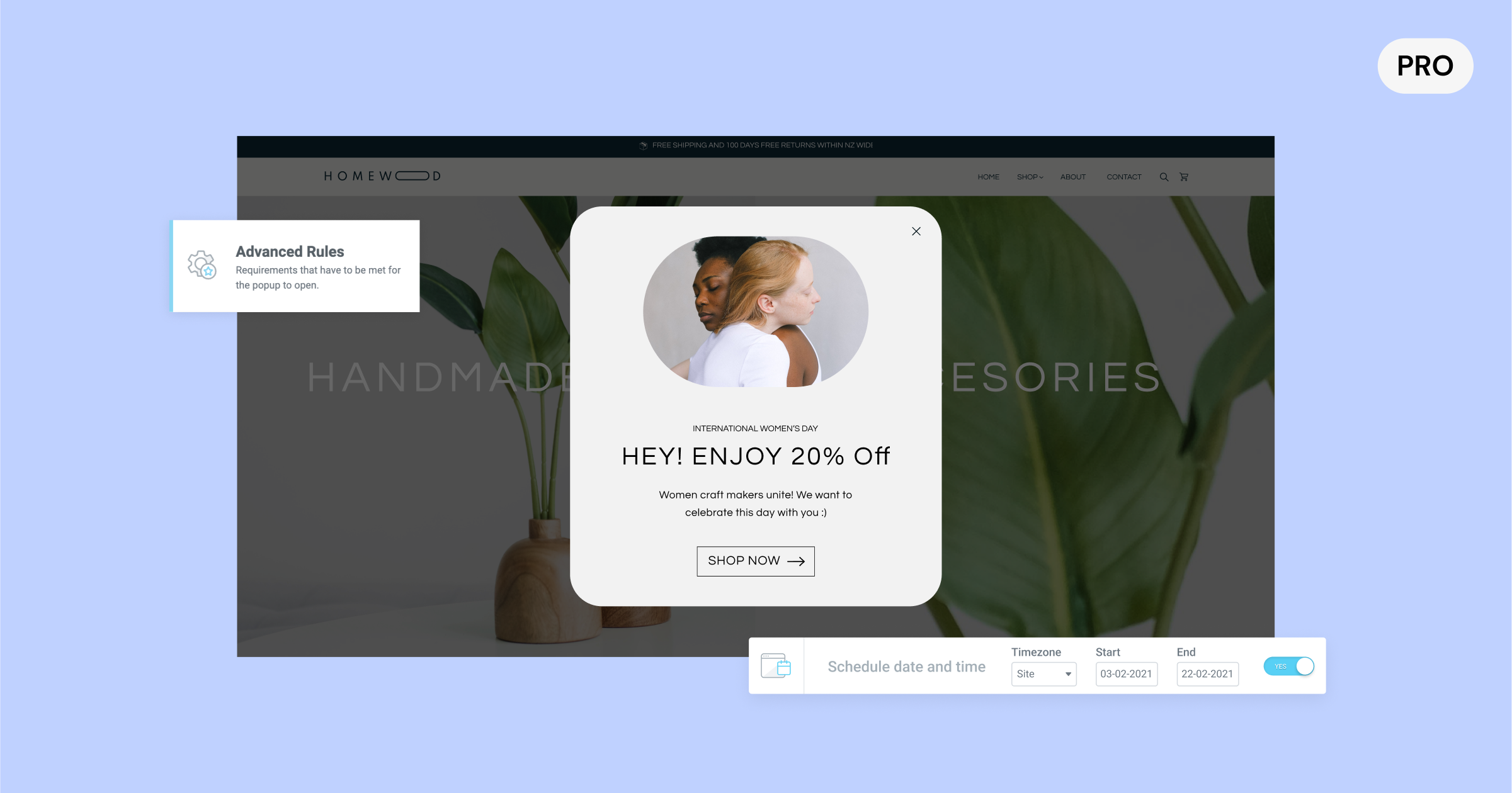
[Pro] Programmez vos popups pour une plage horaire spécifique avec la nouvelle règle avancée

Vous souhaitez afficher une promotion dans une fenêtre contextuelle pendant une période spécifique ? Vous pouvez maintenant programmer avec précision quand vos popups doivent apparaître. Choisissez la date et l'heure en fonction du fuseau horaire de votre site Web ou même du fuseau horaire de votre visiteur.
Auparavant, vous deviez activer manuellement la fenêtre contextuelle pour la plage de temps que vous vouliez qu'elle s'affiche, puis n'oubliez pas de la désactiver lorsque vous étiez prêt à supprimer la fenêtre contextuelle. Maintenant, vous pouvez le programmer à l'avance. Par exemple, si vous avez une campagne de vacances ou un message que vous souhaitez promouvoir dans une fenêtre contextuelle, vous pouvez le configurer à l'avance et le faire s'arrêter automatiquement lorsque la campagne est terminée.
Le nouveau paramètre de plage de dates et d'heures se trouve sous les règles avancées dans la condition d'affichage de la fenêtre contextuelle et peut être formulé avec l'un des autres déclencheurs, conditions d'affichage et règles avancées pour garantir que vous délivrez le message le plus approprié à chaque visiteur. , à un moment ou à un endroit donné.
Mises à jour supplémentaires
Page d'expérience Elementor renommée en fonctionnalités
La page des fonctionnalités d'Elementor, disponible depuis Elementor → Paramètres dans le tableau de bord WP, a remplacé la page précédente - Expériences. Cette mise à jour vise à clarifier le statut de diverses fonctionnalités que vous pouvez activer ou désactiver manuellement en fonction de vos préférences.
Améliorations de l'accessibilité
L'amélioration de l'accessibilité de votre site Web est primordiale pour offrir une expérience utilisateur positive, et a également un impact sur les scores phares de votre site Web. Elementor 3.11 inclut un certain nombre d'améliorations d'accessibilité dans les fonctionnalités Pro suivantes :
- Popups - Ajout de la possibilité de fermer le popup avec le clavier.
- Widgets de recherche – A rendu le clavier en mode plein écran du widget de recherche accessible.
- Widget de publication – Ajout d'un nouveau `aria-label` au lien 'en savoir plus'.
- Widget Flip Box – Ajout de la prise en charge de la navigation au clavier.
Améliorez la conception de votre site Web et l'expérience des visiteurs avec ces nouvelles fonctionnalités
Avec Elementor 3.11, vous pouvez améliorer la conception de votre site Web avec le nouveau carrousel en boucle, améliorer votre flux de travail avec le nouveau copier-coller entre les sites Web et améliorer l'expérience de vos visiteurs avec la nouvelle règle avancée Popup et les améliorations d'accessibilité.
L'amélioration continue de vos sites Web et l'introduction de nouveaux concepts de design peuvent augmenter l'engagement de vos visiteurs et garder votre entreprise en tête. Essayez ces nouvelles fonctionnalités et dites-nous ce que vous en pensez dans les commentaires.
