2023 年に向けて、2022 年を簡単に見てみましょう
公開: 2023-01-062022年は、新しい基盤を確立し、インフラを強化し、業績を改善した年でした。 2022 年に行った作業により、今後何年にもわたって革新的な機能を提供し続けるだけでなく、はるかに迅速に提供できるようになります。 これらの更新には、フレックスボックス コンテナーの基盤 [既に公開されている]、メガ メニューのネストされた要素などが含まれます。
同時に、Web サイトのあらゆる面を改善するなど、多数の新機能もリリースしました。
過去 1 年間に Elementor で起こったことのいくつかを見て、2023 年に待ち構えていることを少し見てみましょう。
数字で分類
今年は多くのことが起こりましたが、あなたはその大きな一部でした! 成長した分野の一部を次に示します。
- W3Tech によると、Elementor を使用している Web サイトの数は 1,200 万 Web サイトを超えており、世界中の Web サイトの 8% 近くになっています。
- 136,000 人の新しいメンバーがグローバル Elementor コミュニティに参加しました。これは昨年から 12% の成長です。
- 17 の Pro 機能を含む 26 を超える新機能を追加しました。
- Web サイトのパフォーマンスを向上させる 10 を超える新しいパフォーマンス アップデート。

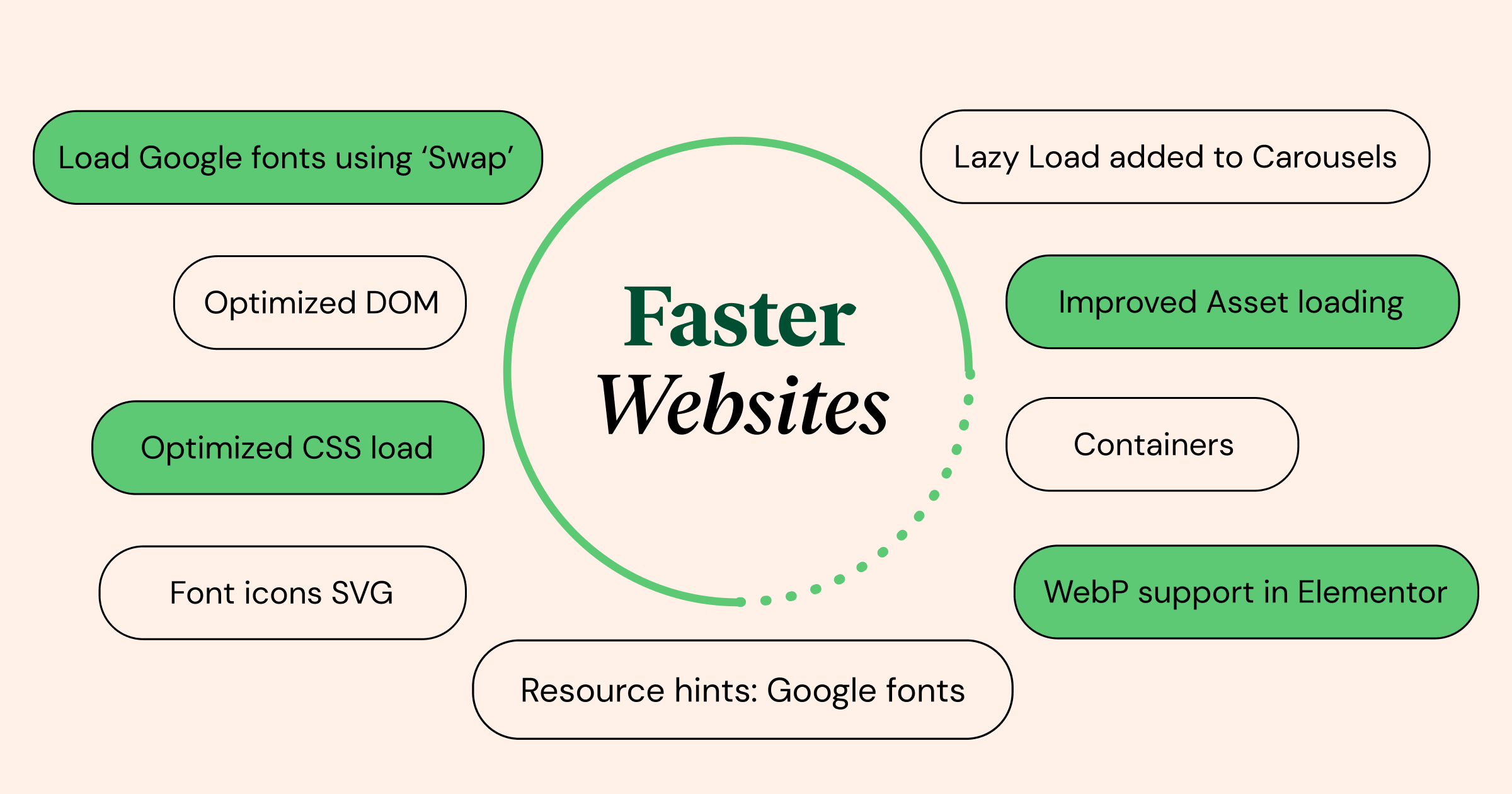
超高速でロードするウェブサイトを作成するためのパフォーマンス改善アップデート
Web サイトのパフォーマンスを最適化することは、私たちを含め、誰もが考えていることです。 優れたパフォーマンスの Web サイトは、SEO を向上させます。これはオンライン プレゼンスに役立ち、訪問者のエクスペリエンスを向上させ、訪問者を維持するのに役立ちます。 獲得コストが増加するにつれて、最適な SEO とリテンションはどの Web サイトにとっても重要です。 そのため、Elementor は 2022 年に、ウェブサイトのパフォーマンスを改善する機会を特定するために多額の投資を行いました。
上位 3 つのパフォーマンスの更新:
- 画像カルーセルに追加された遅延読み込み – Web サイトのフォールドの下にあるすべての画像カルーセルに遅延読み込みを適用する機能。
- インライン フォント アイコンの実験を拡張しました。これは、Font-Awesome および eIcons ライブラリ全体をロードすることなく、アイコンをインライン SVG としてレンダリングします。
- WebP サポート – Performance Lab プラグインを有効にすると、アップロードされた JPEG 画像が WebP 画像に変換されます。

新しいデザイン機能により、目立つ Web サイトを作成できます
ブランドにマッチし、目立ち、訪問者を惹きつけ、興味をそそる Web サイトをデザインすることは、簡単なことではありません。 今年は、魅力的な Web サイトをデザインできるようにする新しいデザイン機能を多数導入しました。 これらの新機能を使用すると、考えられるほぼすべてのレイアウトをシームレスに設計できます。 これらの更新には、応答性の大幅な強化も含まれているため、レイアウトはどの画面サイズでも希望どおりに表示されます。
トップ 3 の新しいデザイン機能:
- Flexbox Containers – Elementor の新しいレイアウト構造で、より洗練されたレイアウトを実現できるだけでなく、パフォーマンスと応答性も向上させます。
- ループ ビルダー – WooCommerce を完全にサポートする製品リストだけでなく、投稿またはカスタム投稿タイプのリストのメイン アイテム テンプレートを作成する機能。 この機能により、ダイナミック コンテンツのオプションも強化されます。
- どこにでもある SVG アイコン – デフォルトのアイコンを含むウィジェットをカスタマイズして、好きなアイコンに置き換えることができるようになりました。

オンライン ストアをカスタマイズする追加の e コマース機能
2022 年になっても、オンライン ショッピングが依然として人気のあるショッピング フォームであることは驚くことではありませんが、買い物客の期待は高まり続けています。 訪問者に語りかけ、信頼を得る Web サイトを設計することは、コンバージョンを増やし、売り上げを伸ばすための重要な要素です。 WooCommerce だけでもオンライン ストアを作成するための確かな出発点を提供しますが、そのページと機能をカスタマイズできることが不可欠です。

上位 3 つの新しい e コマース機能:
- WooCommerce 通知のカスタマイズ – WooCommerce の各通知メッセージのスタイルを設定し、ページに表示する理想的な場所を選択する機能。
- 購入の概要ページ – すべての購入の詳細を含む新しい WooCommerce で、ブランドに合わせてスタイルを設定およびカスタマイズできます。
- ダッシュボードとカートの空の状態用のカスタム テンプレート - ダッシュボードの [マイ アカウント] タブとカートの空の状態用に独自のスタイル テンプレートを追加します。

コンテンツ主導の Web サイト向けに、あらゆる場所に動的コンテンツを拡張
コンテンツ主導の Web サイトを作成すると、Web サイトのコンテンツとデザインの一貫性を維持しながら、Web サイト構築プロセスを拡張できます。 動的コンテンツの力を活用すると、Elementor で Web サイトのデザインを作成し、Web サイトのデザインを WordPress CMS のコンテンツに接続できます。
上位 3 つの新しいダイナミック コンテンツ機能:
- ダイナミック カートに追加タグ – この新しいタグを使用すると、Elementor の任意のボタンを使用して、動的な WooCommerce カートに追加タグを割り当てることができます。
- フォームの新しい動的フィールド – 動的タグをフォームのフィールドに割り当てて、名前、姓、電子メールなどの顧客データを動的に入力できるようになりました。
- 製品コンテンツ – コンテンツ フィールドに WooCommerce の製品コンテンツを動的に入力することで、ワークフローを高速化します。

作業プロセスと効率を加速するワークフローの改善
製品に精通し、それを使用する最善の方法を理解することは、ワークフローを加速させる確実な方法です。 製品ワークフローの改善は、製品の操作をより便利にするだけでなく、プロジェクトをより迅速に提供するのにも役立ちます。
上位 3 つの新しいワークフロー機能:
- メモ - メモ、メッセージ、指示をエディターに直接残し、関係者にタグを付けることで、チームメイトやクライアントと共同作業できるようになりました。
- デフォルトとして保存 – 任意のウィジェットのデフォルト設定を変更し、独自のデフォルトを作成する機能。
- キットを削除 – クリックに関連付けられたすべてのページ、投稿、画像、およびグローバル スタイルを即座に削除します。気が変わって別のキットを使用したい場合に最適です。
結論
2022 年の主な焦点は、インフラストラクチャとパフォーマンスの強化、更新と変更でしたが、革新的で創造的で魅力的な Web サイトの作成をさらに可能にするさまざまな新機能もリリースしました。
2022 年に設定した基盤のおかげで、私たちは引き続き画期的な機能を提供し、最高の訪問者体験を備えた完璧なウェブサイトを作成できるようにします。 2023 年には、メガ メニュー、より多くのネストされた要素、ループ カルーセルなど、多くのエキサイティングで待望の機能が導入されます。
