Elementor 3.10 の紹介 – 新しいネストされた要素 – Elementor ウィジェットによるデザインの未来
公開: 2023-01-19Elementor および Elementor Pro 3.10 には、ネストされた要素を使用して Web サイトをデザインする際に、まったく新しい創造性の世界を解き放つ新しいデザイン機能が含まれており、サイズ変更コントロールに新しいカスタム ユニットが導入されているため、より高いレベルの精度を達成できます。それはあなたのウェブサイトをデザインすることになります。 これらのバージョンには、新しいコンテナー ベースのライブラリとパフォーマンスの向上も含まれています。

ウェブサイトのデザインを向上させる新しいネストされた要素
Nested Elements は、Web サイトのデザインを概念化するためのまったく新しい方法を解き放ちます。 ネストされた要素を使用すると、Flexbox コンテナーの機能を利用して、任意の要素を別の要素内に配置できます。 1 つのコンテナを別のコンテナ内に配置し、それらを無限にネストする方法と同様に、ネストされた要素を使用すると、任意の要素 (ウィジェットまたはコンテナ) を別のコンテナ内に配置できます。
フレックスボックス コンテナは正式に安定しているため、今後のリリースでは、カルーセル、アコーディオン、タブなどの多数の既存のウィジェットにネスティング機能を導入する予定です。 また、メガ メニューなど、まったく新しいネストされたウィジェットも導入します。
リニューアルされたタブ ウィジェットの紹介 – 最初の Elementor ネストされたウィジェットで、デザインの柔軟性を解き放ちます
新しいタブ ウィジェットを使用すると、デザインの創造性を解き放ち、高度なレベルに到達できます。 新しいタブ ウィジェットはコンテナー ベースであり、元のタブ ウィジェットと比較して 3 つの主な改善点が含まれています。
- タブとタイトル – 新しいタブ ウィジェットを使用すると、タブのレイアウトと配置を調整して、タブのコンテンツに対して配置する場所 (上部、下部、または側面の 1 つ) を決定できます。 さらに、タブ タイトルにアイコンを追加する機能など、より多くのスタイル オプションが用意されています。
- 新しいコンテンツ エリア – フレックスボックス コンテナーの機能により、各タブのコンテンツ エリアがメイン コンテナーになり、そこに任意の要素を配置し、そのレイアウトを調整し、必要なコンテンツを表示できます。編集者。
- 新しいレスポンシブ設定 – デバイス サイズごとのデザインとユーザー エクスペリエンスを向上させるために、タブが自動的にアコーディオンとして表示されるブレークポイントを選択できます。 つまり、デバイスごとに異なるコンテンツを作成する必要がなく、パフォーマンスも向上します。
タブ ウィジェットはコンテナー ベースであるため、Web サイトで使用するには、Flexbox コンテナーとネストされた要素の実験が有効になっていることを確認する必要があります。 アクティブ化すると、新しいタブ ウィジェットがウィジェット パネルの既存のタブを自動的に置き換えます (これは、Web サイトの既存のタブのデザインには影響しません)。

新しいカスタム単位 – CSS 数学関数を含む、必要な単位を選択します
エディターの数値コントロールがアップグレードされ、必要な単位を選択したり、数値単位を組み合わせたり、その中で CSS 関数の計算を実行したりできるようになりました。 エディターの多くの要素には、パディングやマージン、フォント サイズなど、サイズ変更のオプションが含まれています。 これらのサイズ単位を賢く使用すると、デザインの精度と Web サイトの応答性にプラスの影響を与えることができます。
以前は、たとえばパディングやマージンを調整する場合、PX、EM、REM、%、または VW のいずれかの単位タイプを選択する必要がありました。 このアップデートでは、ユニットの選択をより具体的にするために、カスタム オプションを選択することもできます。 たとえば、側面に PX を選択し、上部と下部に % を選択できます。 さらに、この更新では、新しいカスタム オプションに対応するために、ユニット ラベルがドロップダウン リストに移動されました。
カスタム オプションを選択すると、値入力フィールド内の値を測定するための計算を実行することもできます。これにより、より優れた設計精度と応答性の高いサポートを実現できます。
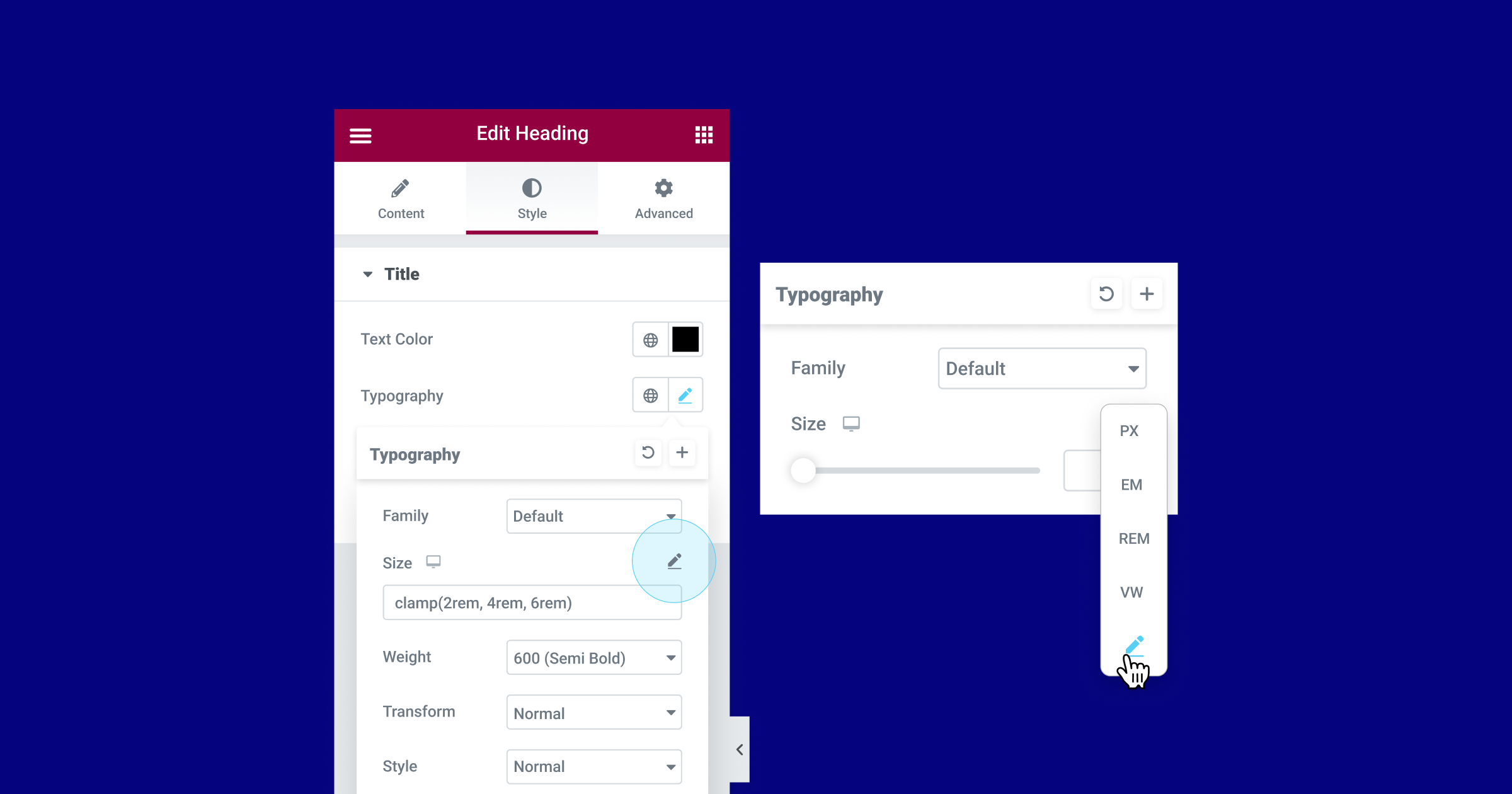
たとえば、タイポグラフィ サイズ コントロールでカスタム オプションを選択すると、`clamp()` CSS 関数を使用してタイポグラフィ サイズをさまざまなデバイス サイズに調整したり、`calc()` CSS 関数を使用して計算したり、単位などを混在させる値を設定します。
このバージョンの一部として、次のサイズ変更コントロールにカスタム オプションが追加されます。
- コンテナー、セクション、および列 – カスタムの幅、境界線などを含め、可能な限りどこでも。
- タイポグラフィ コントロール – 行の高さ、文字間隔、単語間隔。
追加エリアも今後更新予定です。

コンテナベースのフル Web サイト キット、テンプレート、およびブロック
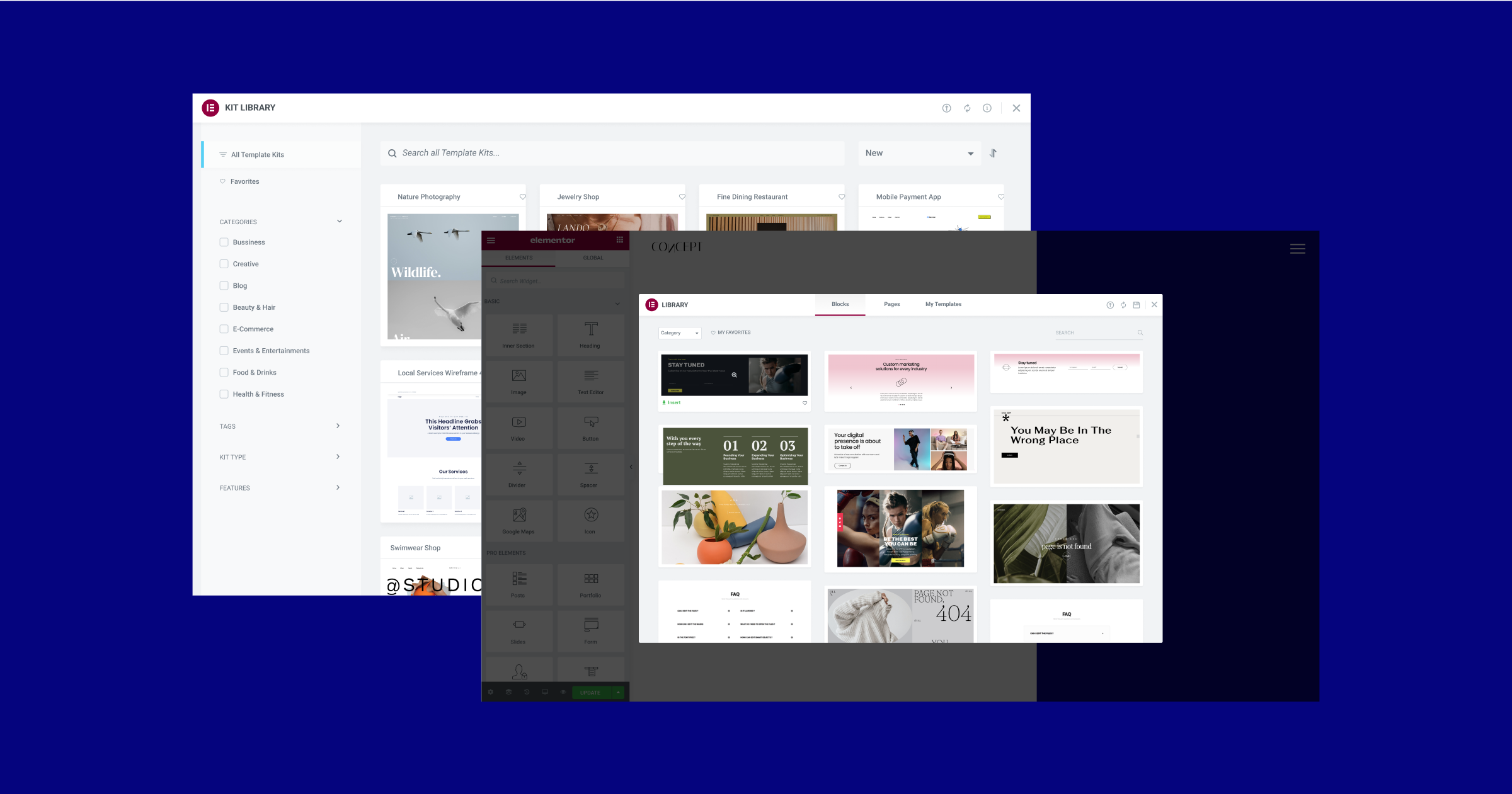
Flexbox Containers がベータ版としてマークされ、安定してすぐに使用できるようになったため、コンテナーベースの完全な Web サイト キットとテンプレートを提供することが重要でした。 過去数週間にわたって、ライブラリ チームは完全なコンテナ ベースのライブラリを作成する作業を行ってきました。これにより、最新のデザイン トレンドを使用して Flexbox コンテナの実験を有効にすると、Web サイトの作成とデザインのプロセスを開始できます。 .
Web サイトで Flexbox Container の実験を有効にすると、まったく新しいキットとテンプレート ライブラリが作成されます。 更新には、セクションベースのレイアウトから Flexbox コンテナーに変換された最も人気のある完全な Web サイト キットとページ テンプレート、および新しい Web サイト キットとページ テンプレートも含まれています。

新しいライブラリでは、さらに 2 つの注目すべき更新があります。 1 つ目は、いくつかのミニショップを導入したことです。これは、PayPal を含む e コマース Web サイト用の 1 ページの完全な Web サイト キットであり、決済用の Stripe ボタンです。 2 つ目は、以前のすべてのブロック (Contact、404 など) が完全に新しいデザインに置き換えられたことです。

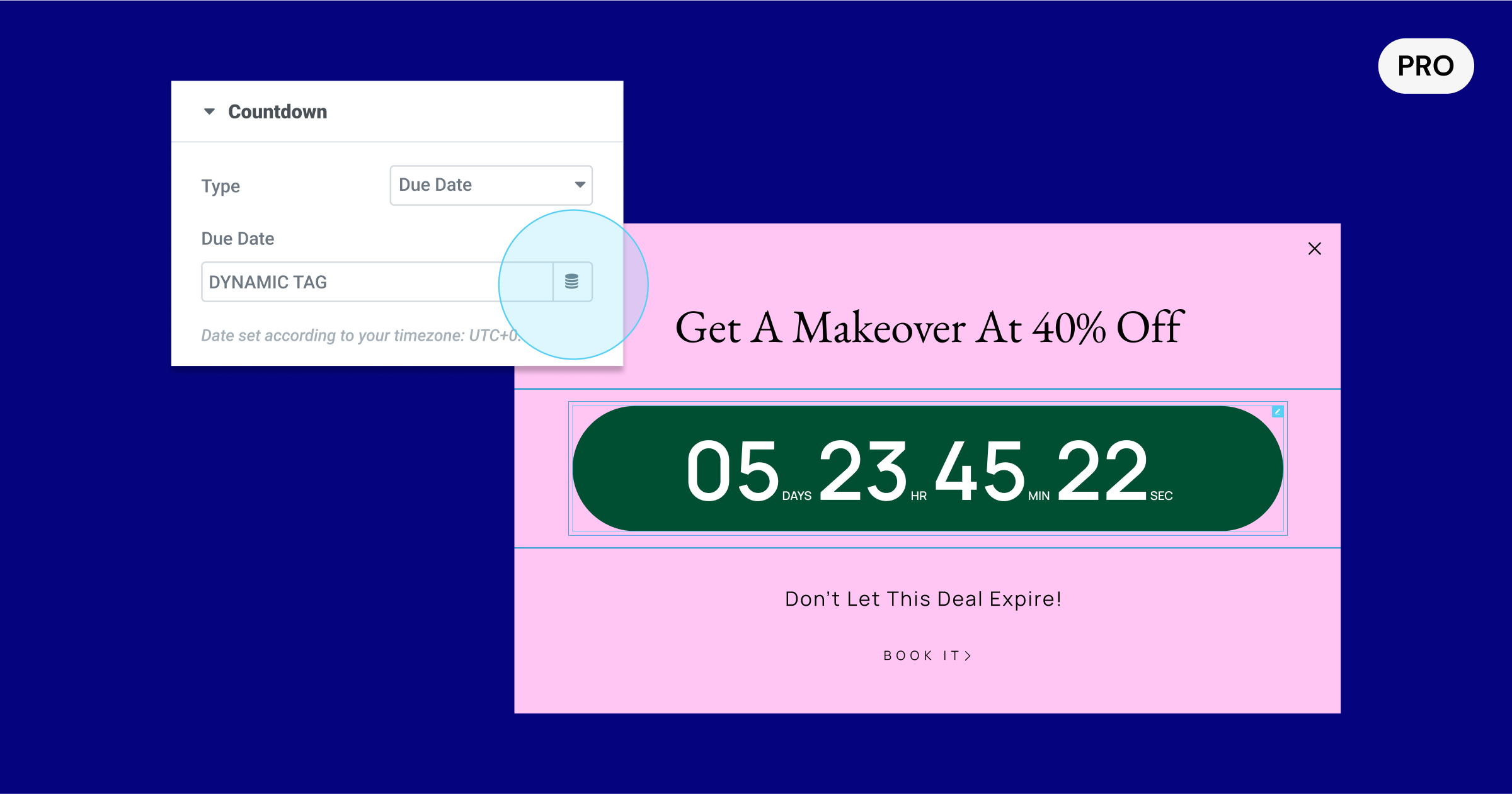
[Pro]カウントダウンウィジェットの動的期日
FOMO を作成し、コンバージョンを促進するための優れたツールであるカウントダウン ウィジェットに、期限の動的タグ コントロールが追加されました。 この更新により、ネイティブの WordPress カスタム フィールド、ACF のカスタム フィールド、および PODS を使用して、各ページで期限を動的に設定できるようになります。
新しい動的タグ コントロールを使用すると、たとえば、単一投稿テンプレートでカウントダウン ウィジェットを使用して、各投稿に含めたい期日を含む各投稿に WordPress のカスタム フィールドを追加できます。 これにより、ウェブサイトをクライアントに配信することもできますが、クライアントは WordPress で期日を更新することができ、エディタに送信してデザインを変更する必要はありません。

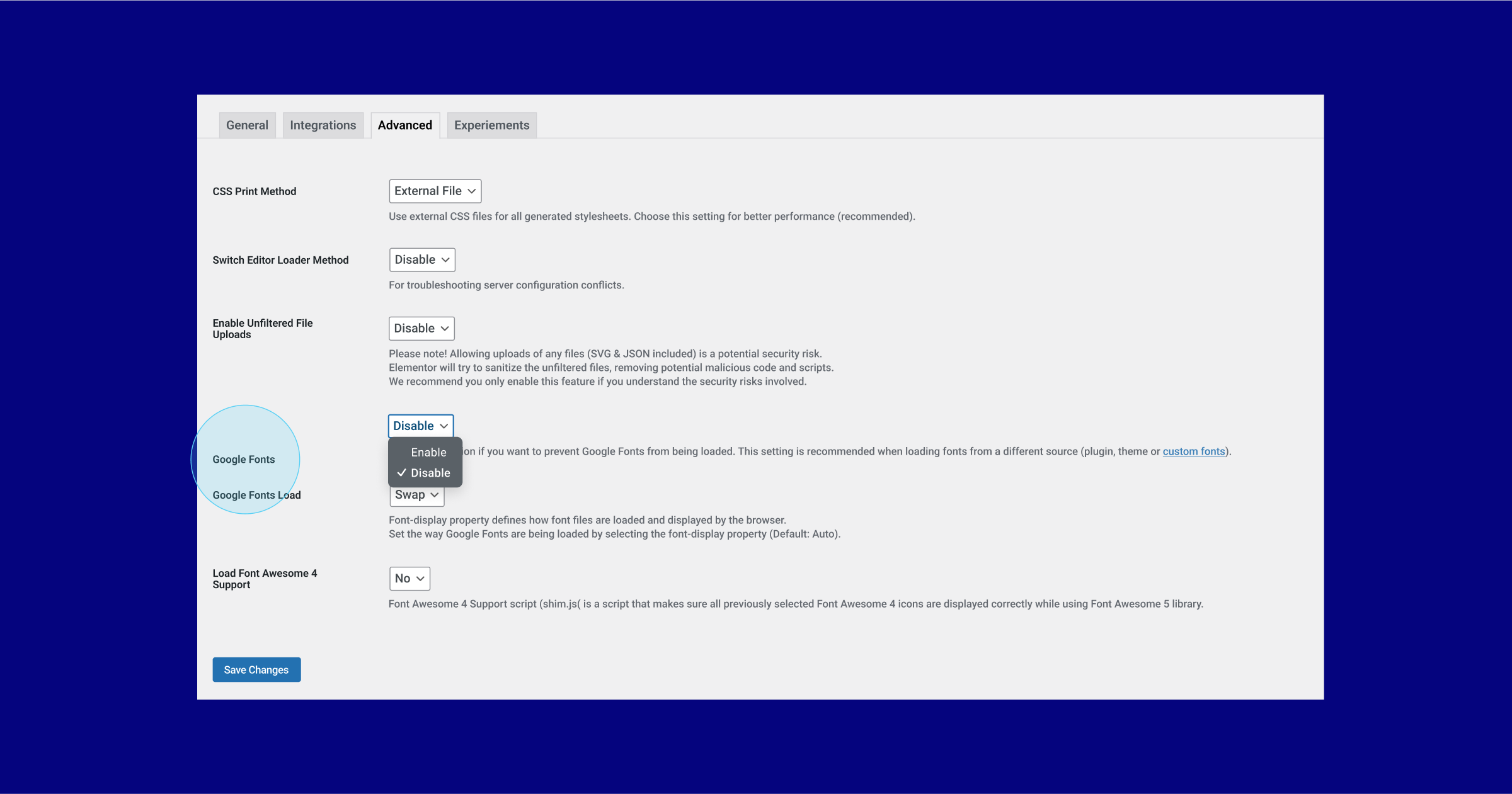
新規: Google フォントを完全に無効にする
人気のあるオンライン フォント ライブラリである Google フォントを使用すると、Web サイトでさまざまなフォントを使用できます。 ただし、最近のイベントでは、Google Fonts が GDPR およびプライバシー規制に違反している場合があることが判明しています。
このリスクを排除するために、Elementor では Web サイトからすべての Google フォントを削除できます。 Google フォントを無効にすると、エディターでオンラインの Google フォント ライブラリを使用できなくなります。これにより、エディターで使用できるフォントの数が 7 フォントに減少します。 Web サイトで既に Google フォントを使用しているが、この更新プログラムで Google フォントを無効にすることを選択した場合、Web サイトのすべてのフォントは、Web サイトで使用可能なフォントのいずれかにデフォルト設定されます。 お気に入りのフォントを引き続き使用するには、Elementor Pro ユーザーが利用できるカスタム フォント機能を使用して、ローカルでホストされているフォントを Elementor にアップロードできます。

パフォーマンスとアクセシビリティの改善
Elementor 3.10 では、パフォーマンスとアクセシビリティの改善を引き続き導入しています。 このアップデートには、3 つの新しいパフォーマンス改善アップデートと 2 つのアクセシビリティ改善アップデートが含まれています。
Google マップの遅延読み込み
Elementor の Google マップ ウィジェットを使用すると、Web サイトのどこにでも地図を配置できます。これは、Web サイトの訪問者と特定の場所を共有したい場合に使用するのに最適なウィジェットです。 今回の更新により、Google マップの iframe を遅延読み込みできるようになり、最初のページ読み込みが高速化されます。
カスタム サイズの画像の遅延読み込み
使用する画像のサイズは、Web サイトのパフォーマンスに大きな影響を与える可能性があります。 以前の更新で、メディア ライブラリにアップロードされたほぼすべての画像を遅延読み込みする機能を追加しました。 Elementor 3.10 では、カスタム サイズの画像を遅延読み込みすることもできます。
自己ホスト型ビデオのプリロードの制御
画像と同様に、動画もウェブサイトの速度とパフォーマンスに影響を与えます。一般に、自己ホスト型の動画は、最適化手法を適用する YouTube などでホストされている動画よりも大きな影響を与えます。 この更新により、最初のページの読み込み時に自己ホスト型のビデオを読み込む代わりに、ビデオ、ビデオのメタデータをプリロードするか、訪問者が再生を開始する前にそのコンテンツをプリロードしないかを選択できます。
ページ ナビゲーションのアクセシビリティの向上
2 つの Elementor Pro ウィジェットであるブロック引用ウィジェットとコメント投稿ウィジェットは、マークアップの更新を受けて、支援技術を使用してページをナビゲートする障害のあるユーザーにとってさらにアクセスしやすくなりました。
より多くの設計オプション、応答性、パフォーマンスの向上をお楽しみください
Elementor 3.10 は、Web サイトで使用できるさまざまな新しいデザインの機会を解き放ちます。 ネストされた要素機能を利用した最初の更新である新しいタブ ウィジェットの導入により、おなじみのドラッグ アンド ドロップ方式で、Elementor のすべてのウィジェットを使用して高度で創造的なレイアウトを作成できます。 フレックスボックス コンテナでこの新しいウィジェットを使用できるようにすると、まったく新しいコンテナ ベースのキットとテンプレート ライブラリも利用できるようになり、クリエイティブ プロセスをすぐに開始できます。
必ず Elementor 3.10 を試してみて、下のコメントであなたの意見を教えてください。
