Przedstawiamy Elementor 3.11 – nowy widżet karuzeli w pętli do dostosowywania wyświetlania Twoich postów lub produktów
Opublikowany: 2023-02-23Ta wersja umożliwia przeniesienie projektu witryny na wyższy poziom dzięki wielu funkcjom, o które prosiłeś. Dzięki nowej Loop Carousel możesz ulepszyć wygląd swojej witryny, wyświetlając swoje posty, niestandardowe posty lub produkty w eleganckim, przyciągającym wzrok formacie zapętlonej karuzeli. Ponadto możesz usprawnić przepływ pracy polegający na kopiowaniu elementów z edytora jednej witryny do drugiej dzięki nowej funkcji Kopiuj i wklej między witrynami.

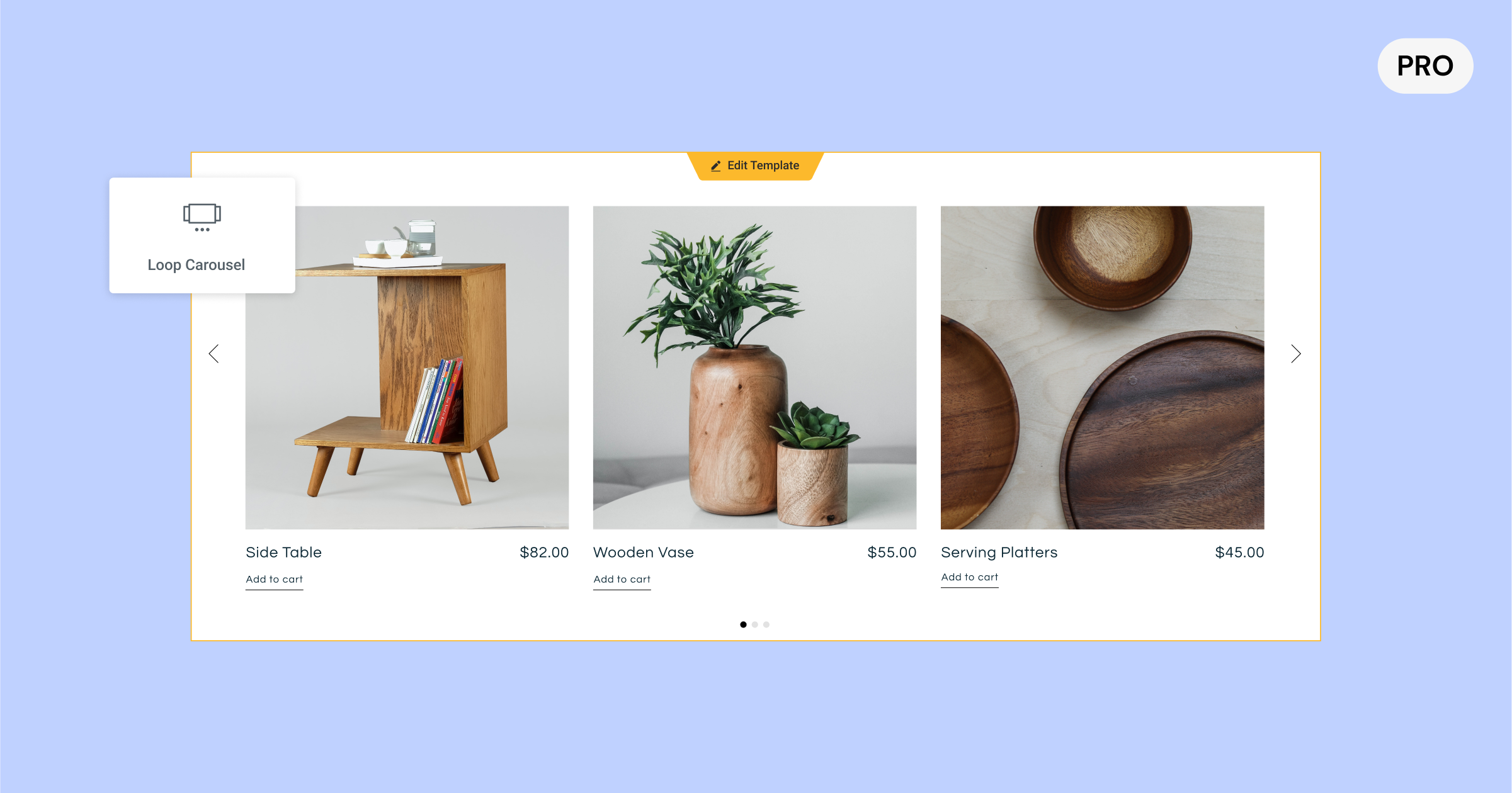
[Pro] Wyświetlaj swoje dynamiczne aukcje w karuzeli według własnego projektu za pomocą nowej karuzeli z pętlą
Nowy widżet Loop Carousel rozszerza możliwości Loop Builder, po raz pierwszy wydany w Elementorze 3.8, i umożliwia umieszczenie Loop Carousel w dowolnym miejscu na Twojej stronie internetowej. Za pomocą Loop Carousel możesz wyświetlać listy swoich postów, postów niestandardowych lub produktów w formacie karuzeli z nieskończoną pętlą zamiast siatki.
Stworzenie własnej zaprojektowanej karuzeli z pętlą wymaga utworzenia (lub użycia) szablonu elementu głównego, wybrania zapytania w celu określenia treści do wyświetlenia oraz zaprojektowania karuzeli, podobnie jak w przypadku każdej innej karuzeli w Elemenorze.
Projektowanie szablonu głównego elementu dla Twojej karuzeli
Podczas przeciągania widżetu Loop Carousel do Edytora zostanie wyświetlony monit o utworzenie szablonu. Możesz utworzyć go na miejscu, klikając przycisk w Edytorze lub panelu widżetów, albo wybrać szablon, który już utworzyłeś. Alternatywnie możesz również utworzyć nowy szablon, przechodząc do Kreatora motywów i dodając nowy element pętli.
Zaprojektuj swój szablon elementu głównego w dowolny sposób, korzystając z dowolnych dostępnych widżetów, dostosowując ich kolejność, rozmiar, układ i inne parametry, aby dopasować je do swoich potrzeb projektowych. Widżety, których używasz, mogą służyć do ulepszania projektu szablonu lub mogą być dynamiczne, które wypełniają się na podstawie zawartości, którą do nich przypisujesz za pomocą dynamicznych tagów.
Wskazówka: aby zapewnić spójność w całej witrynie i przyspieszyć przepływ pracy, możesz użyć tego samego szablonu elementu głównego w siatce pętli i karuzeli pętli, wybierając ten sam szablon.
Określanie treści do wyświetlenia
Na karcie Zapytanie możesz wybrać treść, która ma być wyświetlana w karuzeli pętli. Spowoduje to dynamiczne wypełnienie wybranych przez Ciebie treści na każdej karcie karuzeli. Na tym etapie zdecydujesz, czy chcesz wyświetlać swoje posty, niestandardowe typy postów, produkty, strony docelowe i inne. Następnie możesz użyć przełącznika włączania/wyłączania, aby wybierać treści, które chcesz wyświetlać, na podstawie różnych taksonomii treści.
Po wybraniu źródła treści, które chcesz uwzględnić w karuzeli Loop, możesz dostosować dodatkowe parametry, aby wyświetlać swoje listy według własnego uznania, między innymi według kolejności, daty, tytułu, kolejności menu i ostatniej modyfikacji.
Dostosowywanie karuzeli
Aby dostosować Loop Carousel, możesz określić, ile kart chcesz wyświetlać jednocześnie, a także wykorzystać wszystkie opcje stylizacji dostępne w innych widżetach karuzeli, w tym, czy chcesz, aby autoodtwarzała się, jaka powinna być prędkość przewijania być, pauza po najechaniu kursorem i przewijanie w nieskończoność.
Ponadto możesz skorzystać ze wszystkich zaawansowanych ustawień karuzeli, aby uwzględnić efekty ruchu, dodać obramowanie, maskę i nie tylko.
Uwaga: Elementor 3.11 zawiera również aktualizację infrastruktury biblioteki Swiper, z wersji 5.3.6 do 8.4.5. Biblioteka Swiper jest powiązana z ustawieniami karuzeli i umożliwi więcej stylów i ustawień karuzel w nadchodzących wersjach. Ten eksperyment będzie domyślnie aktywny w nowych witrynach. Jeśli masz istniejącą stronę internetową, którą chcesz aktywować na potrzeby tego eksperymentu, przejdź do Elementor → Ustawienia → Funkcje i aktywuj opcję „Uaktualnij bibliotekę Swiper”. Przed aktywacją tego eksperymentu wykonaj kopię zapasową witryny i przetestuj ją w środowisku testowym.

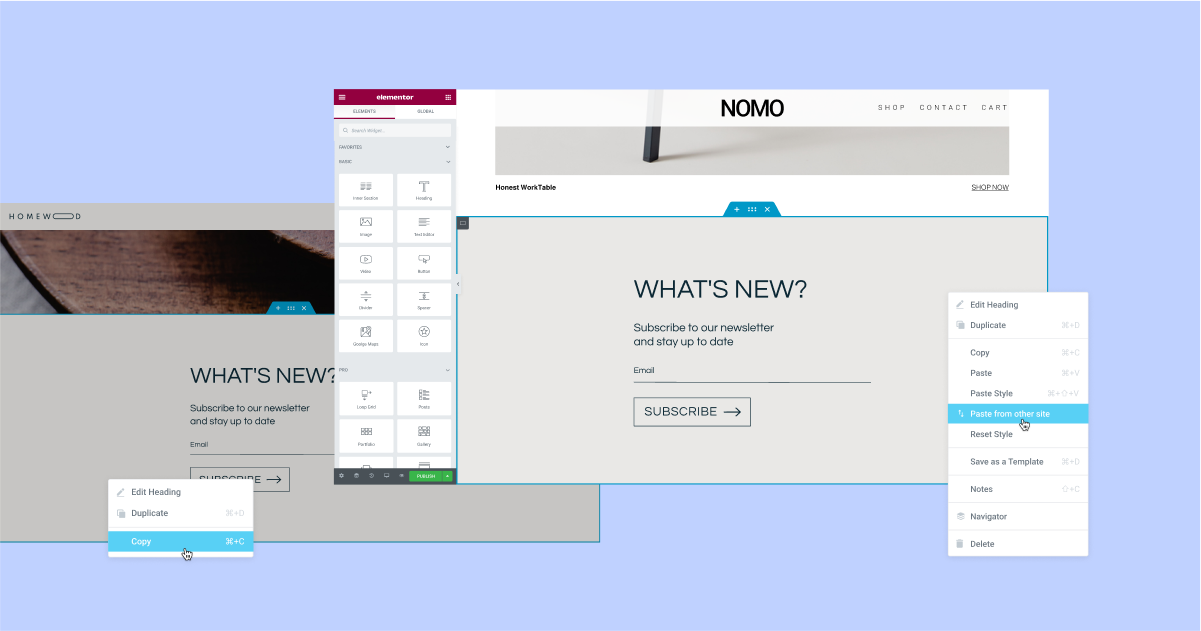
Błyskawicznie kopiuj i wklejaj między edytorami jednej strony internetowej
Masz zaprojektowany przez siebie element w jednej witrynie i chcesz go użyć w innej? Możesz teraz korzystać z nowej funkcji Kopiuj i wklej pomiędzy stronami internetowymi. Pomoże Ci to przyspieszyć przepływ pracy, eliminując konieczność tworzenia pliku JSON dla elementu, który chcesz skopiować, eksportowania go i importowania do innej witryny.
Dzięki tej aktualizacji możesz skopiować dowolny element z Edytora jednej witryny za pomocą polecenia Kopiuj (CMD/CTRL + C lub klikając element prawym przyciskiem myszy i wybierając opcję Kopiuj) i wkleić go do Edytora innej witryny, klikając prawym przyciskiem myszy gdzie chcesz go wkleić w Edytorze i wybierając opcję „Wklej z innej witryny”. Następnie zostaniesz poproszony o kliknięcie CMD/CTRL + V, aby potwierdzić, że chcesz wkleić element.

Aby usprawnić przepływ pracy i zachować spójność projektu w całej witrynie, elementy wklejane z innej witryny przejmą globalne style (kolory i czcionki) witryny docelowej, do której wklejasz. W ten sposób nie musisz samodzielnie dostosowywać go do swojej witryny.
Uwaga: Aby korzystać z funkcji Kopiuj i wklej między witrynami, obie witryny muszą działać na Elementorze w wersji 3.11 lub nowszej. Ponadto lokalnie hostowane filmy i obrazy nie zostaną skopiowane. Będziesz musiał samodzielnie przesłać obraz lub film do docelowej witryny.

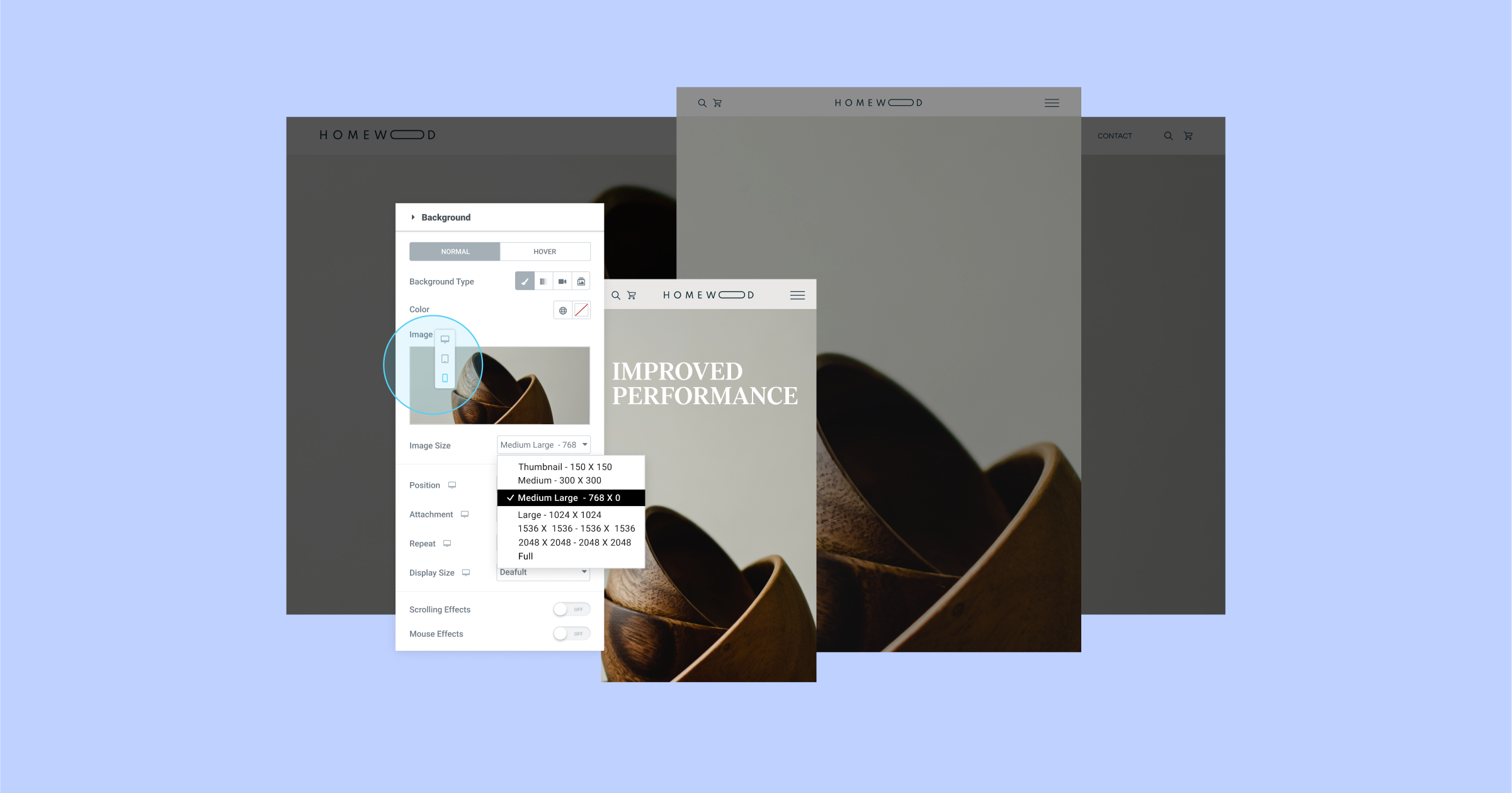
Dostosuj rozmiar obrazów tła na urządzenie, aby skrócić czas ładowania witryny
Rozmiary obrazów mogą mieć znaczący wpływ na wygląd i wydajność Twojej witryny. Wybierz rozmiar, który jest za mały i może nie mieć najlepszej rozdzielczości na większych ekranach, lub obraz, który jest za duży i może negatywnie wpłynąć na wydajność, zwłaszcza na mniejszych urządzeniach.
Każdy obraz przesłany do WordPress jest przycinany do różnych rozmiarów obrazu (rozdzielczości obrazu), w tym: miniatura, średni, średnio duży, pełny i więcej. Pozwala to dostosować rozmiar obrazu do różnych punktów przerwania.
Dzięki Elementor 3.11 możesz responsywnie dostosować dowolny rozmiar obrazu tła. W ten sposób możesz wybrać większe obrazy na komputery stacjonarne i mniejsze obrazy na urządzenia mobilne oraz poprawić wydajność swojej witryny bez uszczerbku dla jej wyglądu.
W ramach tej aktualizacji inna kontrolka rozmiaru w ustawieniach obrazu tła, która steruje ustawieniami CSS rozmiaru obrazu (Automatyczny, Okładka, Zawiera i Niestandardowy), została przemianowana na „Rozmiar wyświetlania”.
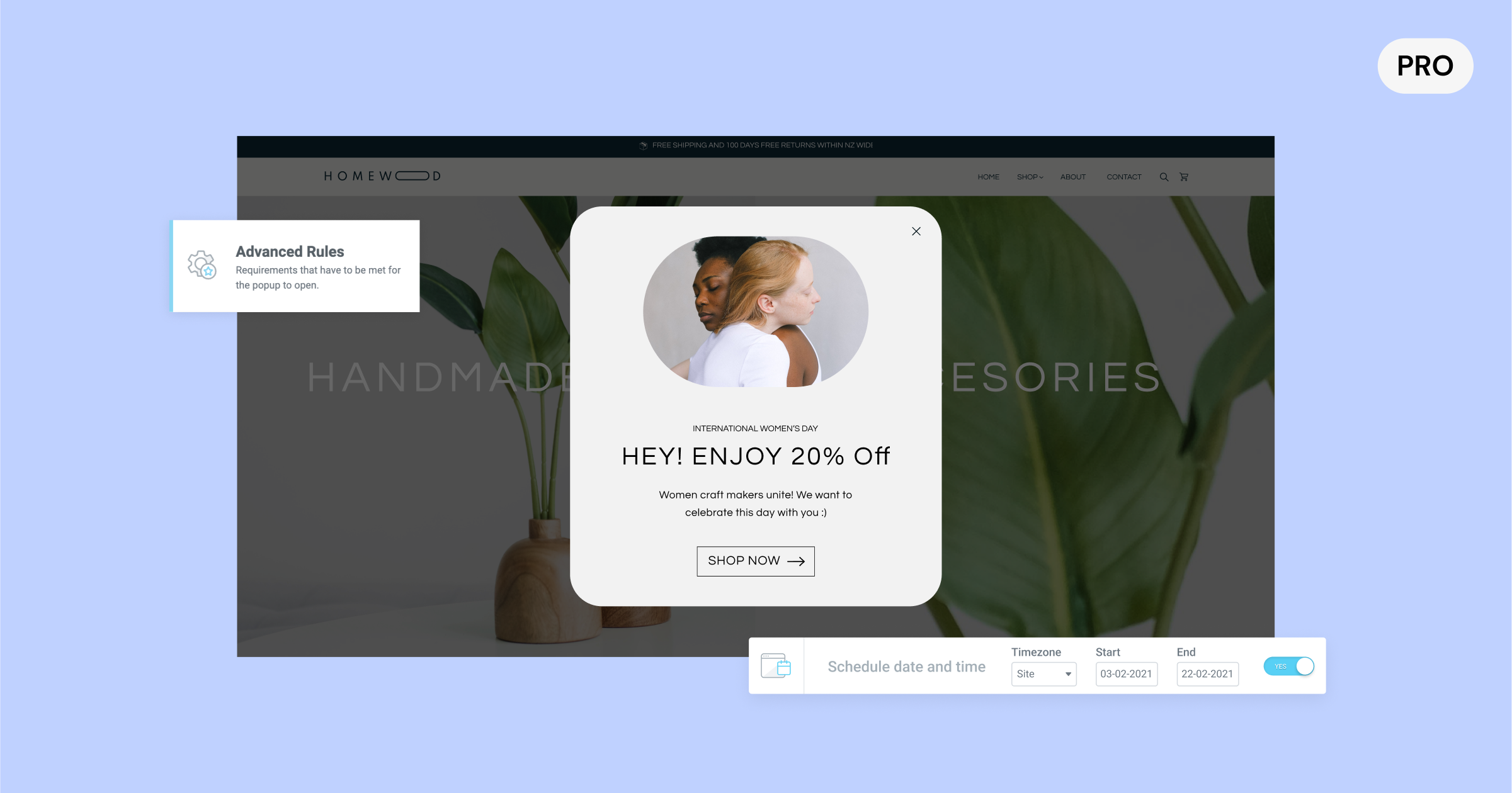
[Pro] Zaplanuj wyskakujące okienka na określony przedział czasu dzięki nowej zaawansowanej regule

Masz promocję, którą chcesz wyświetlić w wyskakującym okienku w określonym przedziale czasowym? Teraz możesz precyzyjnie zaplanować, kiedy wyskakujące okienka mają się pojawiać. Wybierz datę i godzinę na podstawie strefy czasowej Twojej witryny, a nawet strefy czasowej odwiedzającego.
Wcześniej trzeba było ręcznie aktywować wyskakujące okienko dla zakresu czasu, który miał wyświetlać, a następnie pamiętać o dezaktywacji go, gdy było się gotowym do usunięcia wyskakującego okienka. Teraz możesz zaplanować to z wyprzedzeniem. Na przykład, jeśli masz świąteczną kampanię lub wiadomość, którą chcesz promować w wyskakującym okienku, możesz ustawić ją z wyprzedzeniem i zatrzymać automatycznie po zakończeniu kampanii.
Nowe ustawienie zakresu dat i godzin znajduje się w Zasadach zaawansowanych w warunku wyświetlania wyskakującego okienka i można je sformułować wraz z dowolnymi innymi wyzwalaczami, warunkami wyświetlania i regułami zaawansowanymi, aby zapewnić, że dostarczasz najbardziej odpowiedni komunikat każdemu odwiedzającemu , w dowolnym czasie lub miejscu.
Dodatkowe aktualizacje
Zmieniono nazwę strony eksperymentu Elementor na Funkcje
Strona Funkcje Elementora, dostępna w Elementorze → Ustawienia w WP Dashboard, zastąpiła poprzednią stronę – Eksperymenty. Ta aktualizacja ma na celu wyjaśnienie stanu różnych funkcji, które można ręcznie aktywować lub dezaktywować na podstawie własnych preferencji.
Ulepszenia dostępności
Poprawa dostępności Twojej witryny ma kluczowe znaczenie dla zapewnienia pozytywnych wrażeń użytkownikom, a także ma wpływ na najlepsze wyniki Twojej witryny. Elementor 3.11 zawiera szereg ulepszeń ułatwień dostępu w następujących funkcjach wersji Pro:
- Wyskakujące okienka – Dodano możliwość zamknięcia wyskakującego okienka za pomocą klawiatury.
- Widżety wyszukiwania — udostępniono klawiaturę trybu pełnoekranowego widżetu wyszukiwania.
- Widżet posta – dodano nową etykietę „aria-label” do łącza „czytaj więcej”.
- Widżet Flip Box – Dodano obsługę nawigacji za pomocą klawiatury.
Popraw wygląd swojej witryny i wrażenia odwiedzających dzięki tym nowym funkcjom
Dzięki Elementor 3.11 możesz udoskonalić projekt swojej witryny za pomocą nowej karuzeli Loop, usprawnić przepływ pracy dzięki nowej funkcji Kopiuj i wklej między witrynami oraz poprawić wrażenia odwiedzających dzięki nowej Zaawansowanej regule wyskakujących okienek i ulepszeniom dostępności.
Ciągłe ulepszanie witryn i wprowadzanie nowych koncepcji projektowych może zwiększyć zaangażowanie odwiedzających i sprawić, że Twoja firma będzie na pierwszym planie. Wypróbuj te nowe funkcje i daj nam znać, co myślisz w komentarzach.
