Elementor 3.14 Beta: Neue Funktionen im Rampenlicht mit Ashley Whitehair
Veröffentlicht: 2023-06-07So aktivieren Sie die Beta
Zunächst einmal ist es wichtig zu beachten, dass die Betaversion 3.14 nicht auf Live-Produktionsstandorten verwendet werden sollte. Wir wissen, dass Sie begeistert sind, aber denken Sie daran, dass sich diese Version noch in der Testphase befindet. Es ist eine Chance für uns, eventuelle Probleme vor der offiziellen Veröffentlichung auszubügeln.
Um die Beta-Version von Elementor zu aktivieren, gehen Sie folgendermaßen vor:
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Klicken Sie in der linken Seitenleiste auf Elementor, um die Seite mit den Elementor-Einstellungen zu öffnen.
- Navigieren Sie zur Registerkarte „Extras“.
- Klicken Sie auf „Versionskontrolle“.
- Sie finden eine Option zum Aktivieren der Funktion „Betatester“. Aktivieren Sie das Kontrollkästchen „Betatester aktivieren“.
- Denken Sie daran, Ihre Änderungen zu speichern.
Sobald Sie den Betatest aktiviert haben, sollten Sie die Betaversion auf Ihrer WordPress-Updates-Seite sehen und aktualisieren können.
[Pro] Neues verschachteltes Karussell

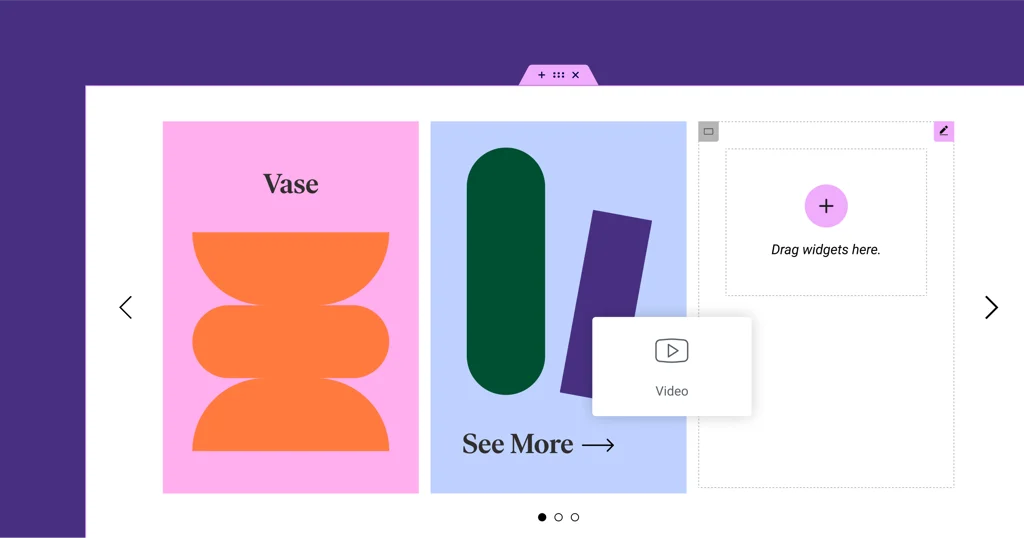
Den Auftakt zu unserem Elementor 3.14 Beta-Feature-Spotlight bildet das transformative Nested Carousel-Widget. Wie Ashley treffend gezeigt hat, bietet diese Funktion ein weitaus größeres Maß an Kontrolle und kreativer Freiheit bei der Anzeige verschiedener Arten von Inhalten. Damit können Sie Elemente innerhalb jeder Folie des Karussells verschachteln, um endlose Gestaltungsmöglichkeiten zu schaffen.
Aus Ashleys Tutorial ging klar hervor, dass das Nested Carousel ein hohes Maß an Flexibilität bietet. Er zeigte, wie einfach es ist, ein Karussell zu erstellen und Folien mit Bildern, Text und sogar anderen Elementor-Widgets zu füllen. Tatsächlich erweist sich das Nested Carousel als leistungsstarkes und vielseitiges Werkzeug in Ihrem Webdesign-Toolkit.
Das verschachtelte Karussell bietet Ihnen, einfach ausgedrückt, eine unendliche Leinwand innerhalb jeder Folie, die Sie mit jedem gewünschten Elementor-Widget füllen können. Das Ergebnis? Beispiellose Gestaltungsfreiheit.
Weitere Beispiele und ausführliche Informationen finden Sie in Ashleys vollständiger Präsentation.
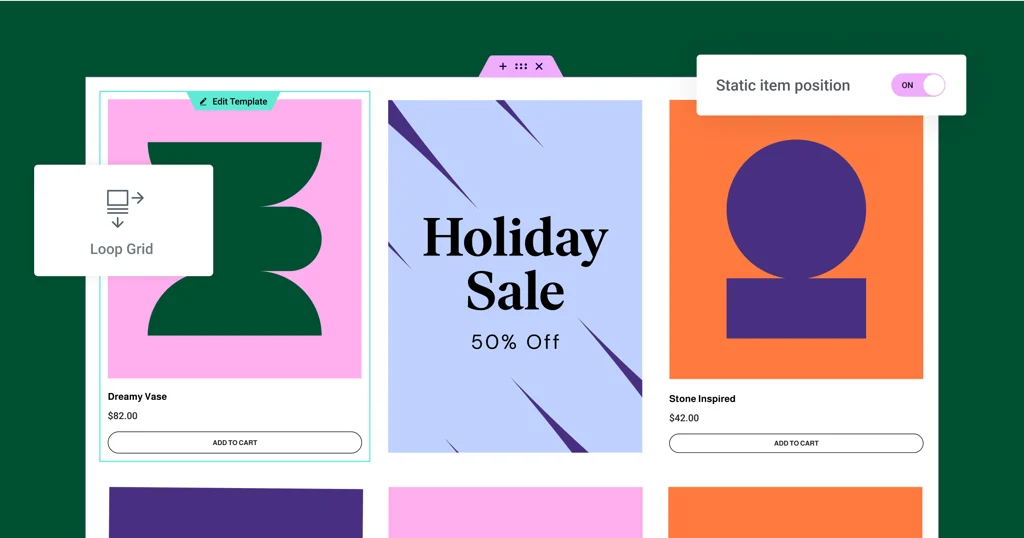
[Pro] Statische Elementposition im Loop-Raster

Elementor 3.14 Beta führt eine herausragende Ergänzung ein – die Möglichkeit, eine statische Elementposition in Ihrem Loop-Raster zu definieren. Mit dieser praktischen Funktion können Sie bestimmte Inhalte wie eine Veranstaltung, ein Produkt oder andere Inhalte, die Sie hervorheben möchten, direkt in Ihrer regulären Inhaltsschleife hervorheben. Stellen Sie es sich als Ihre persönliche Werbetafel inmitten eines Meeres von Beiträgen oder Produkten vor.
Wie Ashley während seiner Demonstration erklärte, können Sie diese Funktion nutzen, um Ihren regulären Inhaltsfluss mit einem statischen Element, wie einem Bild, einem Kontaktformular oder einem Video, zu unterbrechen. Sie entscheiden, wohin es gehen soll, und Elementor erledigt den Rest. Das ausgewählte statische Element ersetzt einen Beitrag oder ein Produkt an der angegebenen Position und verschiebt den Rest Ihres Inhalts. „Wir haben diesen Fluss unterbrochen und Elementor mitgeteilt, dass wir dieses Bild in diesem Raster anzeigen möchten“, erklärte er.
Er wies auch darauf hin, dass diese neue Funktion eine Reihe anpassbarer Optionen bietet. Sie können die Position des statischen Elements im Raster steuern, entscheiden, ob es nur einmal oder in regelmäßigen Abständen angezeigt wird, und sogar das Layout der alternativen Vorlage anpassen, indem Sie die Option „Spaltenspanne“ ändern. Es geht darum, Ihren Rastern Kreativität zu verleihen.
Um auf die Funktion „Statische Artikelposition“ zuzugreifen, denken Sie daran, die Schleifenfunktion auf Ihrer Website aktiviert zu haben. Sie finden dies in Ihrem WordPress-Dashboard → Elementor → Funktionen. Mit dieser neuen Funktion geht es in Ihren Rastern nicht nur um normale Beiträge oder Produkte – es geht darum, alles zu präsentieren, was Ihnen gefällt. Wie Ashley begeistert feststellte: „Die Möglichkeiten sind endlos.“
Vergessen Sie nicht, sich Ashleys vollständige Präsentation anzusehen, um ein umfassendes Verständnis und zusätzliche Beispiele zu erhalten.
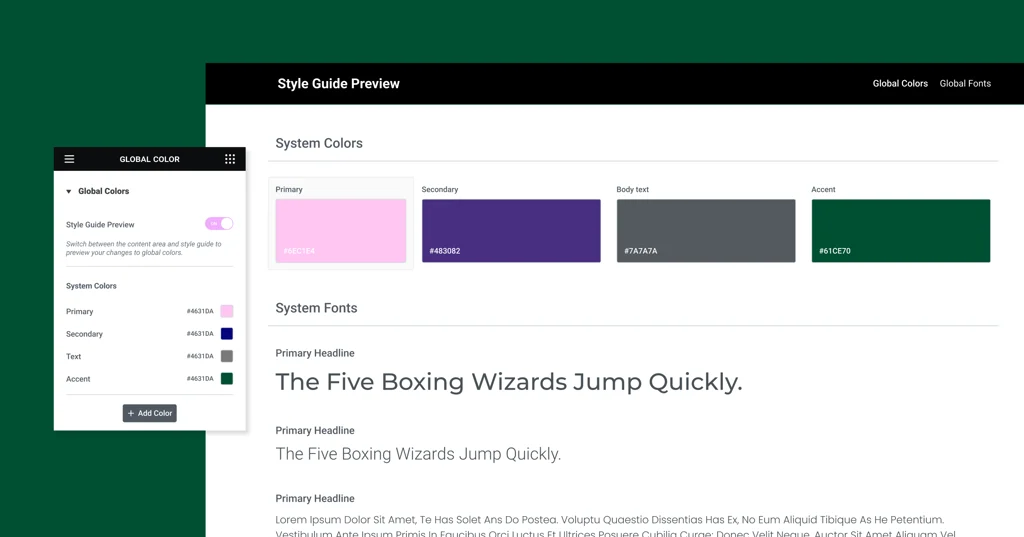
Vorschau der neuen globalen Stile

Wie viele von Ihnen wissen, sind globale Stile das Rückgrat des Designsystems Ihrer Website und stellen eine einheitliche Verwendung von Farben und Schriftarten auf Ihrer Website sicher. Diese neue Funktion geht noch einen Schritt weiter und bietet eine Echtzeitvorschau Ihrer globalen Stile.
In Ashleys Worten: „Wir haben nicht nur die Möglichkeit, globale Farben und Schriftarten festzulegen, was ohnehin eine fantastische Option ist, sondern wir haben jetzt auch diese visuelle Darstellung dieser Farben.“ Mit Global Styles Preview erwacht das Designsystem Ihrer Website zum Leben und ermöglicht ein besseres Verständnis Ihrer Farben und Schriftarten in einem größeren Kontext.
Wenn Sie die globale Styles-Vorschau in Ihren Site-Einstellungen aktivieren, wird Ihre gesamte Seite mit der Style Guide-Vorschau abgedeckt. Dieses optisch ansprechende Layout präsentiert Ihre globalen Farben und Schriftarten so, wie sie auf einer Webseite erscheinen, und bietet einen Einblick in die Design-DNA Ihrer Website. Änderungen an globalen Stilen aktualisieren automatisch Ihre Vorschau und ermöglichen Designanpassungen in Echtzeit.
Eine weitere benutzerfreundliche Funktion, die Ashley hervorhob, ist der nahtlose Übergang zwischen der Vorschau und der Farb- oder Schriftartenauswahl. Wenn Sie in der globalen Vorschau auf eine Farbe oder Schriftart klicken, wird automatisch die entsprechende Auswahl geöffnet, sodass Ihr Designprozess zum Kinderspiel wird.
Diese neue Funktion ist standardmäßig für von Elementor gehostete Websites aktiv und kann für Plugin-Websites manuell aktiviert werden. Es geht nicht mehr nur darum, globale Farben und Schriftarten festzulegen; es geht darum, sie zu erleben. Ashley schloss begeistert: „Ich war unglaublich aufgeregt, das zu sehen. Ich hoffe, du bist es auch.“
Sehen Sie sich Ashleys vollständige Präsentation an , um weitere Einblicke und Beispiele zu erhalten.
UI- und UX-Verbesserungen

Hinzufügen von Elementen mit einem Klick
Eine der bedeutendsten Verbesserungen ist die Möglichkeit, mit einem einzigen Klick Elemente oder Widgets zu Ihrer Seite hinzuzufügen. Diese neue Funktion weicht von der älteren Methode ab, bei der Sie Widgets in bestimmte Container oder Spalten ziehen mussten. Mit einem einzigen Klick auf ein beliebiges Widget im Panel wird es automatisch zum letzten Container oder der letzten Spalte hinzugefügt, auf die Sie sich konzentriert haben. Dadurch wird die Gestaltung einer Seite flüssiger und effizienter, und der Zeitaufwand für das Verschieben von Elementen wird reduziert. Stellen Sie einfach sicher, dass der richtige Container oder das richtige Widget ausgewählt ist, damit Elementor weiß, wo das neue Widget platziert werden soll.

Visuelle Anzeige von Seiten- oder Site-Teilen
Um den Übergang zwischen verschiedenen Seitenabschnitten nahtloser zu gestalten, führt Elementor 3.14 eine neue Funktion ein – eine visuelle Anzeige für Seitenteile wie Kopf- und Fußzeilen und Schleifenelemente. Dies ist besonders nützlich, wenn Sie Seiten mit Thementeilen entwerfen, bei denen Sie direkt auf den Griff klicken mussten, um zwischen ihnen zu wechseln. Jetzt erscheint ein halbtransparentes Overlay, wenn Sie mit der Maus über einen beliebigen Teil der Seite fahren. Wenn Sie auf diese Überlagerung klicken, können Sie diesen bestimmten Teil bearbeiten, ohne genau auf den Griff klicken zu müssen.
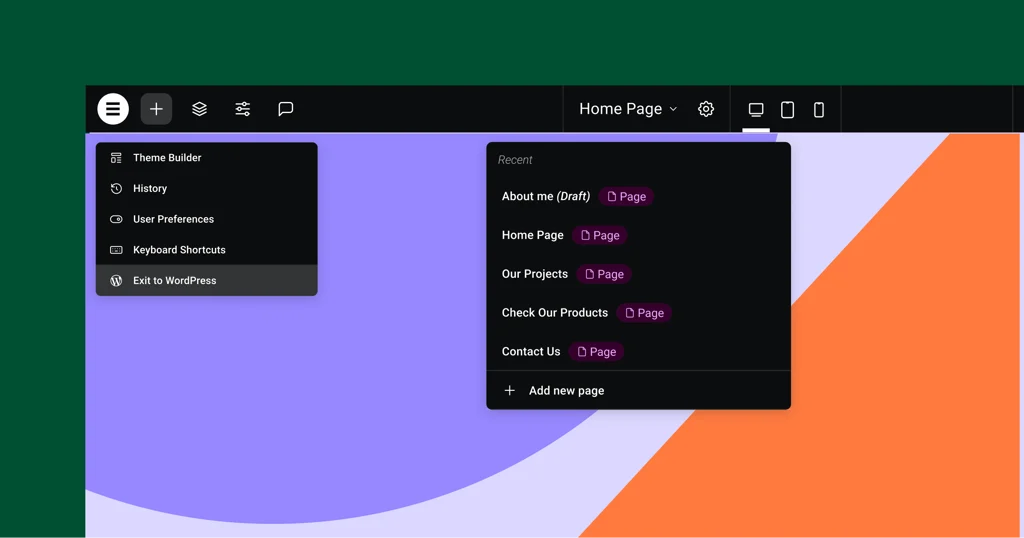
Verbesserungen der oberen Leiste
Elementor 3.14 verfügt über eine aktualisierte obere Leiste, die einen zentralen Bereich für viele der in Elementor ausgeführten Aktionen bietet. Die obere Leiste wurde erstmals in Elementor 3.12 eingeführt und hat nun weitere Verbesserungen erfahren. Zu den neuen Funktionen gehört die Möglichkeit, eine neue Seite direkt aus der oberen Leiste hinzuzufügen, wodurch der Wechsel zwischen dem Editor und dem WordPress-Dashboard entfällt. Außerdem gibt es jetzt eine Schaltfläche namens „Exit to WordPress“, die Sie zurück zum Backend des Website-Teils führt, an dem Sie gearbeitet haben. Diese Updates sollen Best Practices fördern und das Benutzererlebnis verbessern.
Zusätzliche WooCommerce- und WordPress-Funktionen
Ein weiteres nützliches Update ist die Integration zusätzlicher WooCommerce- und WordPress-Funktionen direkt in Elementor.
In den Site-Einstellungen von Elementor können Sie auch Ihre Shop-Seite einrichten, wenn Sie eine WooCommerce-Website haben. Dies reduziert die Notwendigkeit, zwischen Elementor und dem WordPress-Dashboard zu wechseln. Ebenso ist ein Schalter zum Zulassen von Kommentaren zu einer Seite oder einem Beitrag jetzt direkt über die Elementor-Seiteneinstellungen zugänglich.
Neue Verknüpfungen
Elementor 3.14 führt neue Tastaturkürzel ein, um Ihren Arbeitsablauf noch schneller zu machen.
Für Mac-Benutzer können Sie den Bereich „Seiteneinstellungen“ öffnen, indem Sie CMD + UMSCHALT + Y drücken, und den Bereich „Benutzereinstellungen“ mit CMD + UMSCHALT + U.
Für PC-Benutzer kann dasselbe mit STRG + UMSCHALT + Y bzw. STRG + UMSCHALT + U erreicht werden.Diese Verknüpfungen bieten einen schnelleren Zugriff auf wichtige Einstellungen und helfen so, Zeit zu sparen und die Produktivität zu steigern.
Zusätzliche Styling-Optionen

Aktualisierungen des Tabs-Widgets
Das Tabs-Widget enthält jetzt einen Schalter für den Wechsel des Mobilmodus zum Akkordeon-Layout. Diese Verbesserung gibt Benutzern die Kontrolle über Layouttransformationen. Eine weitere zusätzliche Funktion ist das horizontale Scrollen in den Tabs, was die Navigation verbessert.
Änderungen am Symbol-Widget
Das Symbol-Widget bietet jetzt die Funktion „An Größe anpassen“, die besonders nützlich für benutzerdefinierte SVG-Symbole ist. Diese Funktion entfernt unnötigen Platz um die Symbole herum und sorgt so für eine optimale Ausrichtung.
Neuer Teiler im Menü-Widget
Das Menü-Widget führt eine gestaltete Trennlinie zwischen Menüelementen ein und bietet Designoptionen wie durchgezogene, doppelte, gepunktete oder gestrichelte Linien.
Verbesserungen am Bild-Widget
Ashley bemerkte während der Demonstration: „Die neue Funktion „Objektposition“ im Bild-Widget bietet Benutzern die Möglichkeit, die Positionierung der Bilder anzupassen und bietet so die dringend benötigte Flexibilität bei ihren Designs.“
Aktualisierungen des Call-to-Action-Widgets
Das Call-to-Action-Widget harmoniert jetzt seine Stiloptionen mit dem Schaltflächen-Widget, einschließlich Schaltflächenauffüllung, Box-Shadow und Text-Shadow-Optionen.
Verbesserungen am Galerie-Widget
Das Galerie-Widget ermöglicht individuelle Lightbox-Einstellungen für jede Galerie und überschreibt bei Bedarf die Standardeinstellungen der Website. Dieses Update fügt eine weitere Anpassungsebene auf Widget-Ebene hinzu.
Leistung und Zugänglichkeit

Leistung und Zugänglichkeit wurden im neuesten Update erheblich verbessert. Ashley ging näher darauf ein und erklärte: „Die Schaltflächen-, Akkordeon- und Toggle-Widgets sowie das Video-Playlist-Widget wurden aktualisiert, um die Leistung zu verbessern und die W3C-Empfehlungen besser einzuhalten.“
Das Button-Widget enthält jetzt bedingte ROLE-Attribute, während die Accordion- und Toggle-Widgets alle W3C-Richtlinien erfüllen. Unterdessen übernimmt das Video-Playlist-Widget einen Lazy-Load-Mechanismus für Bilder, der die anfänglichen Ladezeiten der Seite verkürzt und die Suchmaschinenoptimierung durch das Hinzufügen fehlender ALT-Attribute steigert.
Ash betonte außerdem die entscheidende Rolle dieser Updates für das Benutzererlebnis und lud Benutzer ein, die Änderungen über den offiziellen GitHub-Beitrag und den Blog des Entwicklers zu erkunden.
Schlussgedanken
Das ist ein Überblick über die Neuerungen und Verbesserungen in der Betaversion von Elementor 3.14! Wie wir sehen, gibt es viel, worauf wir uns freuen können. Aus Ashleys informativer Demo geht klar hervor, dass das Team hinter Elementor erhebliche Fortschritte unternimmt, um unser Webbuilding-Erlebnis zu verbessern. Diese Updates bringen nicht nur neue Designmöglichkeiten mit sich, sondern zielen auch darauf ab, unsere Arbeitsabläufe zu rationalisieren. Warum also nicht diese neuen Funktionen testen? Ihr Feedback wird sehr geschätzt – es hilft Elementor dabei, sich weiterzuentwickeln, um Ihren Anforderungen besser gerecht zu werden. Zögern Sie also nicht, Ihre Erfahrungen mit dieser Beta-Version zu teilen. Wir arbeiten alle gemeinsam daran, das Webdesign Schritt für Schritt zu verbessern. Viel Spaß beim Entdecken!
