Elementor 3.14 Beta: Ashley Whitehair의 새로운 기능 스포트라이트
게시 됨: 2023-06-07베타 활성화 방법
우선, 3.14 베타 버전은 라이브 프로덕션 사이트에서 사용해서는 안 된다는 점에 유의하는 것이 중요합니다. 기대하고 계시겠지만 이 버전은 아직 테스트 단계에 있습니다. 공식 출시 전에 문제를 해결할 수 있는 기회입니다.
Elementor 베타 버전을 활성화하려면 다음 단계를 따르십시오.
- WordPress 대시보드로 이동합니다.
- 왼쪽 사이드바에서 Elementor를 클릭하여 Elementor 설정 페이지를 엽니다.
- '도구' 탭으로 이동합니다.
- '버전 관리'를 클릭합니다.
- '베타 테스터' 기능을 활성화하는 옵션이 있습니다. '베타 테스터 사용' 상자를 선택하십시오.
- 변경 사항을 저장하는 것을 잊지 마십시오.
베타 테스트를 활성화하면 WordPress 업데이트 페이지에서 베타 버전을 보고 업데이트할 수 있습니다.
[Pro] 새로운 중첩된 캐러셀

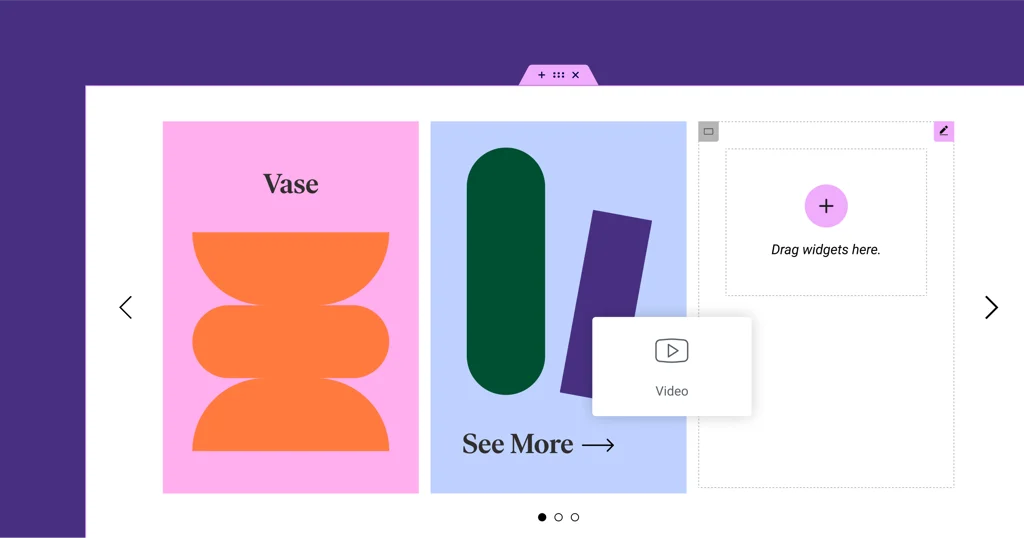
Elementor 3.14 베타 기능 스포트라이트를 시작하는 것은 혁신적인 Nested Carousel 위젯입니다. Ashley가 적절하게 설명했듯이 이 기능은 다양한 유형의 콘텐츠를 표시할 때 훨씬 더 높은 수준의 제어와 창의적인 자유를 제공합니다. 이를 통해 캐러셀의 각 슬라이드 내에 요소를 중첩하여 무한한 디자인 가능성을 만들 수 있습니다.
Nested Carousel이 상당한 유연성을 제공한다는 것은 Ashley의 튜토리얼에서 분명했습니다. 그는 이미지, 텍스트 및 기타 Elementor 위젯으로 슬라이드를 채우는 회전 목마를 만드는 것이 얼마나 쉬운지 보여주었습니다. 실제로 Nested Carousel은 웹 디자인 툴킷에서 강력하고 다양한 도구로 등장합니다.
중첩된 회전 목마는 간단히 말해 각 슬라이드 내에서 원하는 Elementor 위젯으로 채울 수 있는 무한한 캔버스를 제공합니다. 결과? 전례 없는 디자인의 자유.
더 많은 예제와 심층 정보를 보려면 Ashley의 전체 프레젠테이션을 시청하십시오.
[프로] 루프 그리드의 정적 항목 위치

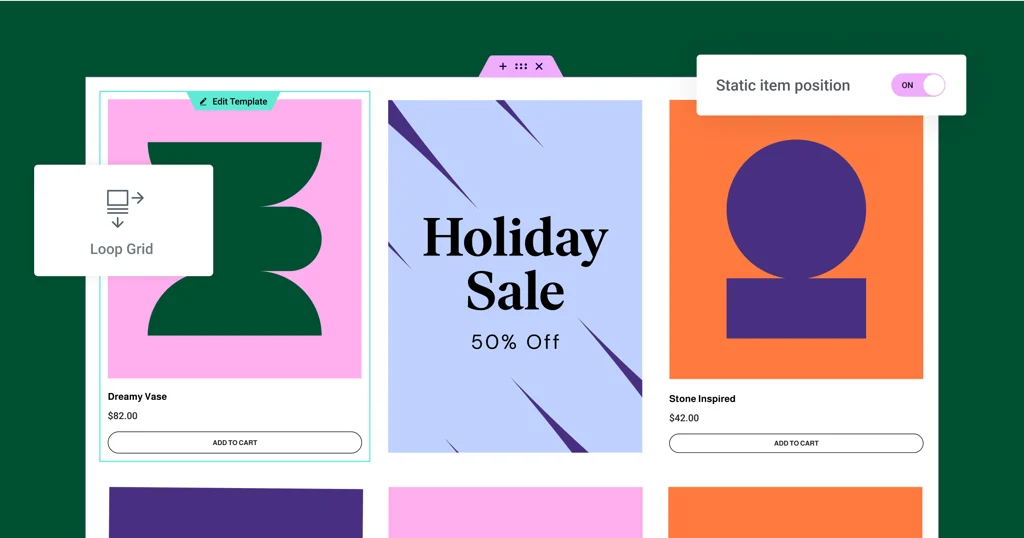
Elementor 3.14 베타에는 Loop Grid에서 정적 항목 위치를 정의하는 기능인 눈에 띄는 추가 기능이 도입되었습니다. 이 편리한 기능을 사용하면 일반 콘텐츠 루프 내에서 이벤트, 제품 또는 강조하고 싶은 콘텐츠와 같은 특정 콘텐츠를 강조할 수 있습니다. 게시물이나 제품의 바다 안에 있는 개인 광고판이라고 상상해 보십시오.
Ashley가 시연 중에 설명했듯이 이 기능을 사용하여 이미지, 연락처 양식 또는 비디오와 같은 정적 항목으로 일반 콘텐츠 흐름을 분리할 수 있습니다. 어디로 가야할지 결정하면 Elementor가 나머지를 수행합니다. 선택한 정적 항목은 지정된 위치의 게시물 또는 제품을 대체하여 나머지 콘텐츠를 함께 이동합니다. "우리는 그 흐름을 중단했고 Elementor에게 이 이미지를 이 그리드에 표시하고 싶다고 말했습니다."라고 그는 말했습니다.
그는 또한 이 새로운 기능이 다양한 사용자 정의 옵션을 제공한다고 지적했습니다. 그리드에서 정적 항목의 위치를 제어하고 한 번만 표시할지 또는 정기적으로 표시할지 결정하고 열 범위 옵션을 변경하여 대체 템플릿의 레이아웃을 조정할 수도 있습니다. 그리드에 창의성을 주입하는 것입니다.
정적 항목 위치 기능에 액세스하려면 웹 사이트에서 루프 기능을 활성화해야 합니다. WordPress 대시보드 → Elementor → 기능에서 찾을 수 있습니다. 이 새로운 기능을 사용하면 그리드가 일반 게시물이나 제품에 관한 것이 아니라 원하는 것을 보여주는 것입니다. Ashley가 열정적으로 말했듯이 "가능성은 무한합니다."
포괄적인 이해와 추가 예제를 보려면 Ashley의 전체 프레젠테이션을 확인하는 것을 잊지 마십시오 .
새로운 글로벌 스타일 미리보기

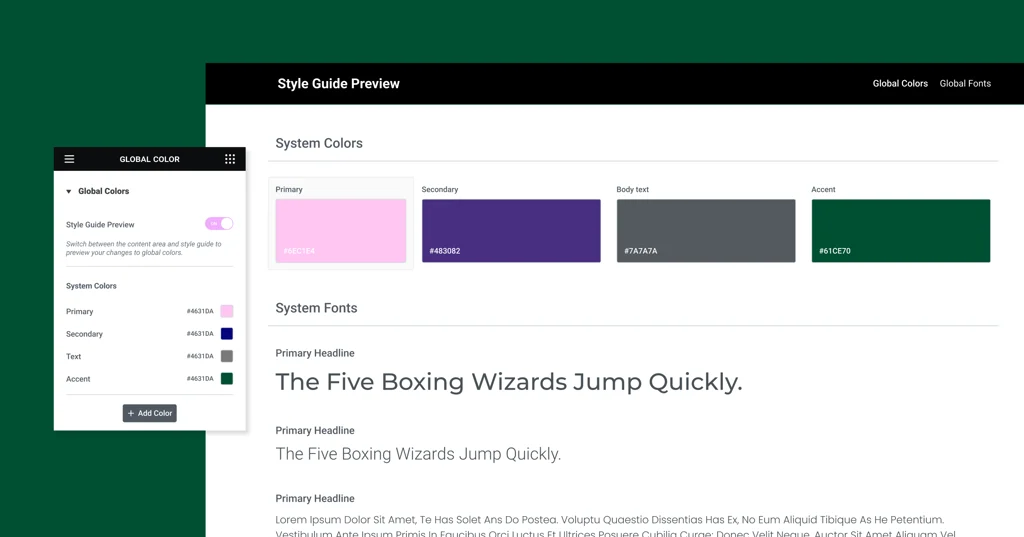
많은 분들이 아시다시피 전역 스타일은 웹 사이트 디자인 시스템의 중추이며 사이트 전체에서 색상과 글꼴을 일관되게 사용할 수 있도록 합니다. 이 새로운 기능은 한 단계 더 나아가 전체 스타일의 실시간 미리보기를 제공합니다.
Ashley의 말에 따르면 "어쨌든 환상적인 옵션인 전체 색상 및 글꼴을 설정할 수 있을 뿐만 아니라 이러한 색상이 무엇인지 시각적으로 표현할 수 있습니다." 전역 스타일 미리보기를 사용하면 사이트의 디자인 시스템이 살아나고 더 큰 맥락에서 색상과 글꼴을 더 잘 이해할 수 있습니다.
사이트 설정에서 전체 스타일 미리보기를 활성화하면 전체 페이지가 스타일 가이드 미리보기로 덮입니다. 시각적으로 눈에 띄는 이 레이아웃은 웹 페이지에 표시되는 전체 색상과 글꼴을 보여 주어 웹 사이트의 디자인 DNA를 엿볼 수 있도록 합니다. 전역 스타일을 변경하면 미리보기가 자동으로 업데이트되어 실시간 디자인 조정이 가능합니다.
Ashley가 강조한 또 다른 사용자 친화적인 기능은 미리 보기와 색상 또는 글꼴 선택기 간의 원활한 전환입니다. 글로벌 미리보기에서 색상이나 글꼴을 클릭하면 해당 선택기가 자동으로 열리므로 디자인 프로세스가 쉬워집니다.
이 새로운 기능은 Elementor 호스팅 웹사이트에서 기본적으로 활성화되며 플러그인 웹사이트에서 수동으로 활성화할 수 있습니다. 더 이상 전체 색상과 글꼴을 설정하는 것이 아닙니다. 그것들을 경험하는 것입니다. Ashley는 흥분해서 결론을 내렸습니다. “저는 이것을 보고 매우 기뻤습니다. 당신도 그러길 바랍니다.”
추가 통찰력과 예를 보려면 Ashley의 전체 프레젠테이션을 시청하십시오 .
UI 및 UX 개선

요소의 원 클릭 추가
가장 중요한 개선 사항 중 하나는 클릭 한 번으로 요소나 위젯을 페이지에 추가하는 기능입니다. 이 새로운 기능은 위젯을 특정 컨테이너나 열로 드래그해야 했던 이전 방식과 다릅니다. 패널에서 위젯을 한 번만 클릭하면 초점을 맞춘 마지막 컨테이너 또는 열에 자동으로 추가됩니다. 이를 통해 페이지 디자인이 보다 유연하고 효율적이 되어 요소를 드래그하는 데 소요되는 시간이 줄어듭니다. 올바른 컨테이너 또는 위젯이 선택되었는지 확인하면 Elementor가 새 위젯을 배치할 위치를 알 수 있습니다.

페이지 또는 사이트 부분의 시각적 표시
다른 페이지 섹션 간의 전환을 보다 원활하게 하기 위해 Elementor 3.14에는 머리글, 바닥글 및 루프 항목과 같은 페이지 부분에 대한 시각적 표시기라는 새로운 기능이 도입되었습니다. 이는 테마 부분이 있는 페이지를 디자인할 때 특히 유용합니다. 테마 부분을 전환하려면 핸들을 직접 클릭해야 했습니다. 이제 페이지의 어느 부분 위로 마우스를 가져가면 반투명 오버레이가 나타납니다. 이 오버레이를 클릭하면 핸들을 정확하게 클릭하지 않고도 특정 부분을 편집할 수 있습니다.
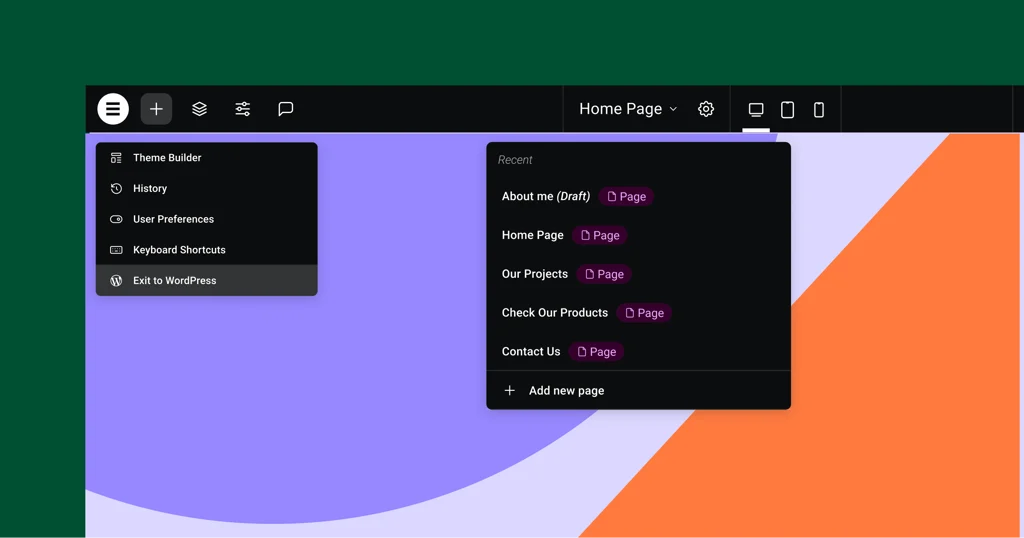
상단 표시줄 개선 사항
Elementor 3.14에는 Elementor에서 수행되는 많은 작업을 위한 중앙 집중식 영역을 제공하는 업데이트된 상단 표시줄이 함께 제공됩니다. 상단 표시줄은 Elementor 3.12에서 처음 도입되었으며 이제 추가 개선 사항이 적용되었습니다. 새로운 기능에는 상단 표시줄에서 직접 새 페이지를 추가하는 기능이 포함되어 있어 편집기와 WordPress 대시보드 사이를 전환할 필요가 없습니다. 또한 이제 작업 중이던 웹 사이트 부분의 백엔드로 돌아가는 "Exit to WordPress"라는 버튼이 있습니다. 이러한 업데이트는 모범 사례를 홍보하고 사용자 경험을 개선하도록 설계되었습니다.
추가 WooCommerce 및 WordPress 기능
또 다른 유용한 업데이트는 추가 WooCommerce 및 WordPress 기능을 Elementor 내에서 직접 통합하는 것입니다.
Elementor의 사이트 설정 내에서 WooCommerce 웹사이트가 있는 경우 상점 페이지를 설정할 수도 있습니다. 이렇게 하면 Elementor와 WordPress 대시보드 사이를 전환할 필요성이 줄어듭니다. 마찬가지로 페이지 또는 게시물에 댓글을 허용하는 토글은 이제 Elementor 페이지 설정에서 직접 액세스할 수 있습니다.
새로운 바로 가기
Elementor 3.14는 워크플로를 더욱 빠르게 만들어주는 새로운 키보드 단축키를 도입했습니다.
Mac 사용자 의 경우 CMD + SHIFT + Y를 눌러 "페이지 설정" 패널을 열고 CMD + SHIFT + U를 눌러 "사용자 기본 설정" 패널을 열 수 있습니다.
PC 사용자 의 경우 CTRL + SHIFT + Y 및 CTRL + SHIFT + U를 각각 사용하여 동일한 결과를 얻을 수 있습니다.이러한 바로 가기를 사용하면 필수 설정에 더 빠르게 액세스할 수 있으므로 시간을 절약하고 생산성을 높일 수 있습니다.
추가 스타일링 옵션

탭 위젯 업데이트
이제 탭 위젯에 아코디언 레이아웃으로의 모바일 모드 전환을 위한 토글이 포함됩니다. 이 향상된 기능을 통해 사용자는 레이아웃 변환을 제어할 수 있습니다. 추가된 또 다른 기능은 탐색을 개선하는 탭의 가로 스크롤입니다.
아이콘 위젯 변경
아이콘 위젯은 이제 맞춤 SVG 아이콘에 특히 유용한 '크기에 맞추기' 기능을 제공합니다. 이 기능은 아이콘 주변의 불필요한 공간을 제거하여 최적의 정렬을 보장합니다.
메뉴 위젯의 새로운 구분선
메뉴 위젯은 메뉴 항목 사이에 스타일 구분선을 도입하여 실선, 이중선, 점선 또는 파선과 같은 디자인 선택 사항을 제공합니다.
이미지 위젯 향상
시연 중에 Ashley는 "이미지 위젯의 새로운 '객체 위치' 기능은 사용자가 이미지 위치를 사용자 정의할 수 있는 기능을 제공하여 디자인에 절실히 필요한 유연성을 제공합니다."라고 말했습니다.
클릭 유도 문안 위젯 업데이트
클릭 유도 문안 위젯은 이제 버튼 패딩, 상자 그림자 및 텍스트 그림자 옵션을 포함하여 버튼 위젯과 스타일 옵션을 조화시킵니다.
갤러리 위젯 개선
갤러리 위젯은 각 갤러리에 대한 개별 라이트박스 설정을 허용하며 필요한 경우 기본 사이트 설정을 재정의합니다. 이 업데이트는 위젯 수준에서 또 다른 사용자 정의 계층을 추가합니다.
성능 및 접근성

최신 업데이트에서 성능과 접근성이 크게 향상되었습니다. Ashley는 "버튼, 아코디언 및 토글 위젯과 비디오 재생 목록 위젯이 업그레이드되어 성능이 향상되고 W3C 권장 사항을 더 잘 준수하도록 업그레이드되었습니다."라고 말했습니다.
버튼 위젯에는 이제 조건부 ROLE 속성이 포함되며 Accordion 및 Toggle 위젯은 모든 W3C 지침을 충족합니다. 한편 비디오 재생 목록 위젯은 이미지에 대해 지연 로드 메커니즘을 채택하여 초기 페이지 로드 시간을 줄이고 누락된 ALT 속성을 추가하여 SEO를 강화합니다.
Ash는 사용자 경험에서 이러한 업데이트의 중요한 역할을 더욱 강조하고 사용자가 공식 GitHub 게시물과 개발자 블로그를 통해 변경 사항을 탐색하도록 초대했습니다.
마무리 생각
여기까지가 Elementor 3.14 베타 버전의 새로운 기능과 향상된 기능에 대한 요약입니다! 보시다시피 기대해야 할 것이 많습니다. Ashley의 유익한 데모 에서 Elementor 팀이 웹 구축 경험을 향상시키기 위해 상당한 진전을 이루고 있음이 분명합니다. 이러한 업데이트는 새로운 디자인 가능성을 제공할 뿐만 아니라 작업 흐름을 간소화하는 것을 목표로 합니다. 그렇다면 이 새로운 기능을 시험해 보지 않겠습니까? 귀하의 피드백은 매우 소중합니다. Elementor가 귀하의 요구에 더 잘 맞도록 발전하는 데 도움이 됩니다. 따라서 이 베타 버전에 대한 경험을 주저하지 말고 공유하십시오. 우리는 모두 한 번에 하나씩 업데이트하여 더 나은 웹 디자인을 만들기 위해 함께 노력하고 있습니다. 즐거운 탐험하세요!
