Elementor 3.14 Beta:Ashley Whitehair 聚焦新功能
已发表: 2023-06-07如何启用测试版
首先,重要的是要注意 3.14 beta 版本不应该在实时生产站点上使用。 我们知道您很兴奋,但请记住,此版本仍处于测试阶段。 这是我们在正式发布之前解决所有问题的机会。
要启用 Elementor 的测试版,请按照以下步骤操作:
- 转到您的 WordPress 仪表板。
- 单击左侧栏中的 Elementor 以打开 Elementor 设置页面。
- 导航到“工具”选项卡。
- 单击“版本控制”。
- 您会找到启用“Beta 测试器”功能的选项。 选中“启用 Beta 测试器”框。
- 请记住保存您的更改。
启用 Beta 测试后,您应该能够在 WordPress 更新页面中查看并更新到 Beta 版本。
[专业版] 新的嵌套轮播

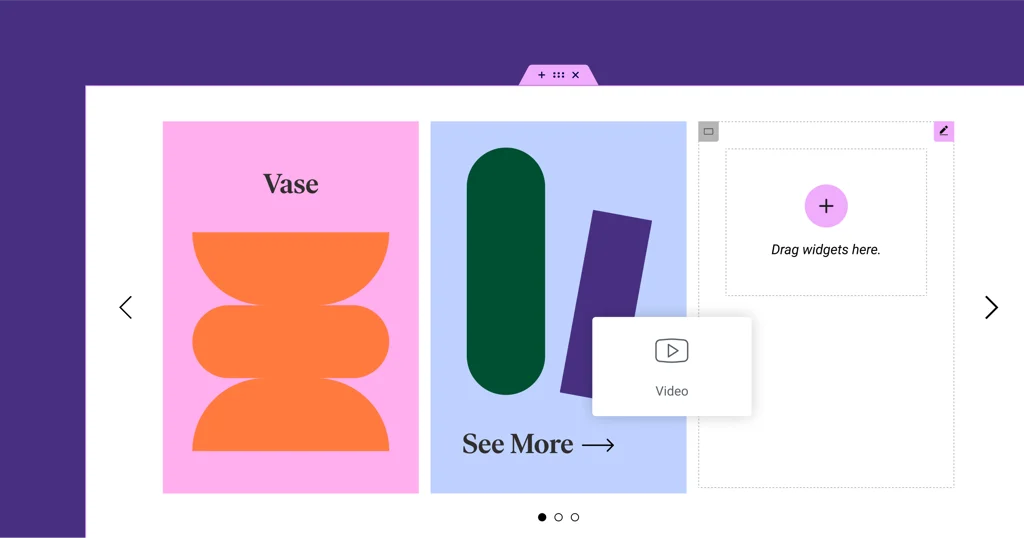
启动我们的 Elementor 3.14 beta 功能聚焦的是变革性的 Nested Carousel 小部件。 正如 Ashley 恰当地展示的那样,此功能在显示各种类型的内容时提供了更大程度的控制和创作自由。 有了这个,您将能够在轮播的每张幻灯片中嵌套元素,以创造无限的设计可能性。
从 Ashley 的教程中可以清楚地看出,嵌套轮播提供了很大的灵活性。 他展示了制作旋转木马、用图像、文本甚至其他 Elementor 小部件填充幻灯片是多么容易。 实际上,Nested Carousel 已成为您网页设计工具包中功能强大且用途广泛的工具。
简而言之,嵌套轮播在每张幻灯片中为您提供无限画布,以填充您想要的任何 Elementor 小部件。 结果? 前所未有的设计自由度。
如需更多示例和深入信息,请务必观看 Ashley 的完整演示。
[专业版] 循环网格中的静态项目位置

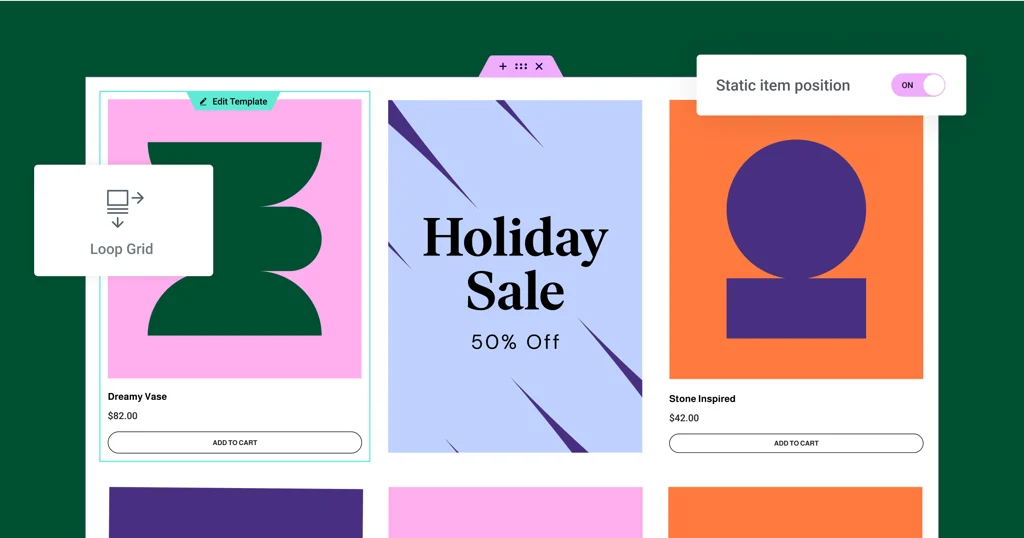
Elementor 3.14 beta 引入了一个突出的附加功能——在循环网格中定义静态项目位置的能力。 这个方便的功能让您可以在常规内容循环中突出显示特定内容,例如事件、产品或您想要突出显示的任何内容。 将其想象成您在帖子或产品海洋中的个人广告牌。
正如 Ashley 在他的演示中解释的那样,您可以使用此功能将常规内容流与静态项目(如图像、联系表或视频)分开。 您决定它应该去哪里,剩下的交给 Elementor。 选定的静态项目会替换指定位置的帖子或产品,同时移动其余内容。 “我们已经中断了流程,我们已经告诉 Elementor 我们想在这个网格中显示这个图像,”他说。
他还指出,这项新功能提供了一系列可定制的选项。 您可以控制静态项目在网格中的位置,决定它是只出现一次还是定期出现,甚至可以通过更改 Column Span 选项来调整备用模板的布局。 这是关于将创造力注入您的网格。
要访问静态项目位置功能,请记住在您的网站上启用循环功能。 您可以在 WordPress 仪表板 → Elementor → 功能中找到它。 有了这个新功能,您的网格不再只是普通的帖子或产品,而是展示您喜欢的任何东西。 正如 Ashley 热情地说,“可能性是无限的。”
不要忘记查看 Ashley 的完整演示,以获得全面的理解和更多示例。
新的全局样式预览

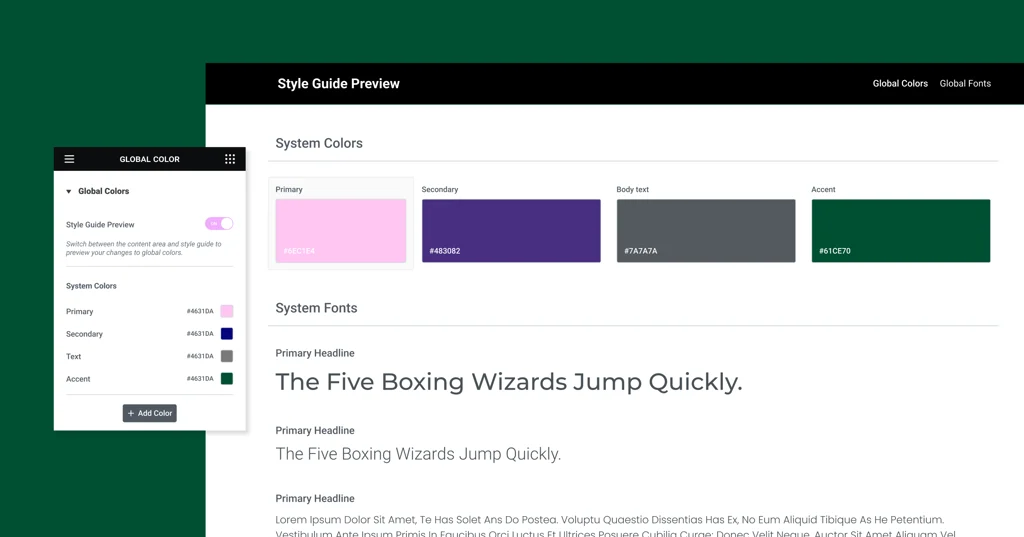
众所周知,全局样式是您网站设计系统的支柱,可确保在您的网站上一致地使用颜色和字体。 这项新功能更进了一步,提供了全局样式的实时预览。
用 Ashley 的话来说,“我们不仅能够设置全局颜色和字体,无论如何这是一个很棒的选择,而且我们现在已经有了这些颜色的视觉表示。” 借助全局样式预览,您网站的设计系统变得栩栩如生,可以在更大的上下文中更好地理解您的颜色和字体。
当您从站点设置中激活全局样式预览时,您的整个页面都会被样式指南预览覆盖。 这种视觉上引人注目的布局展示了您在网页上出现的全局颜色和字体,让您一窥您网站的设计 DNA。 对全局样式所做的更改会自动更新您的预览,从而实现实时设计调整。
Ashley 强调的另一个用户友好功能是预览和颜色或字体选择器之间的无缝过渡。 在全局预览中单击颜色或字体会自动打开相应的选择器,让您的设计过程变得轻而易举。
默认情况下,此新功能对于 Elementor 托管网站处于活动状态,并且可以为插件网站手动启用。 这不再只是设置全局颜色和字体; 这是关于体验它们。 正如 Ashley 兴奋地总结道:“看到这一点我非常兴奋。 我希望你也是。”
观看 Ashley 的完整演示以获取更多见解和示例。
用户界面和用户体验改进

一键添加元素
最重要的改进之一是只需单击一下即可将元素或小部件添加到您的页面。 此新功能不同于您必须将小部件拖动到特定容器或列中的旧方法。 只需单击面板中的任何小部件,它就会自动添加到您关注的最后一个容器或列中。 这使得设计页面更加流畅和高效,减少了拖动元素所花费的时间。 只需确保选择了正确的容器或小部件,Elementor 就会知道将新小部件放在哪里。

页面或网站部分的视觉指示
为了使不同页面部分之间的过渡更加无缝,Elementor 3.14 引入了一项新功能——页眉、页脚和循环项目等页面部分的可视化指示器。 这在设计带有主题部分的页面时特别有用,您必须直接单击手柄才能在它们之间切换。 现在,将鼠标悬停在页面的任何部分时,会出现一个半透明的覆盖层。 单击此叠加层可让您编辑该特定部分,而无需精确单击手柄。
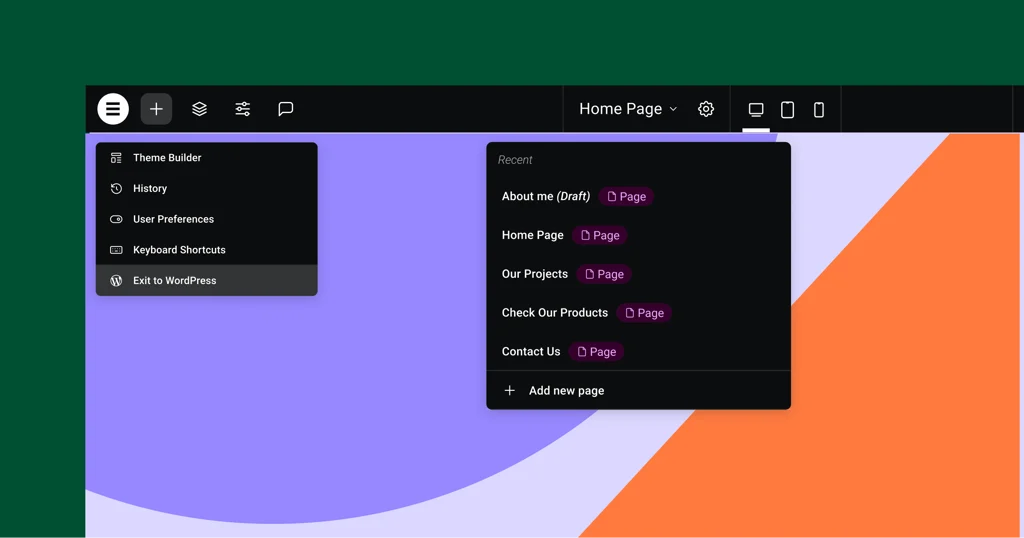
顶部栏改进
Elementor 3.14 带有一个更新的顶部栏,它为 Elementor 中执行的许多操作提供了一个集中区域。 顶部栏是在 Elementor 3.12 中首次引入的,现在已经有了进一步的改进。 新功能包括直接从顶部栏添加新页面的能力,减少了在编辑器和 WordPress 仪表板之间切换的需要。 此外,它现在有一个名为“退出 WordPress”的按钮,可将您带回到您正在处理的网站部分的后端。 这些更新旨在推广最佳实践并改善用户体验。
额外的 WooCommerce 和 WordPress 功能
另一个有用的更新是直接在 Elementor 中集成了额外的 WooCommerce 和 WordPress 功能。
在 Elementor 的网站设置中,如果您有 WooCommerce 网站,您还可以设置您的商店页面。 这减少了在 Elementor 和 WordPress 仪表板之间切换的需要。 同样,现在可以直接从 Elementor 页面设置访问允许在页面或帖子上发表评论的切换。
新快捷方式
Elementor 3.14 引入了新的键盘快捷键,使您的工作流程更快。
对于Mac 用户,您可以按 CMD + SHIFT + Y 打开“页面设置”面板,使用 CMD + SHIFT + U 打开“用户首选项”面板。
对于PC 用户,同样可以分别使用 CTRL + SHIFT + Y 和 CTRL + SHIFT + U 来实现。这些快捷方式可以更快地访问基本设置,有助于节省时间和提高工作效率。
其他样式选项

选项卡小部件更新
选项卡小部件现在包含一个用于将移动模式切换到手风琴布局的开关。 此增强功能使用户可以控制布局转换。 另一个新增功能是选项卡中的水平滚动,改进了导航。
图标小部件更改
图标小部件现在提供“适合大小”功能,对自定义 SVG 图标特别有用。 此功能消除了图标周围不必要的空间,确保最佳对齐。
菜单小部件中的新分隔线
菜单小部件在菜单项之间引入了样式分隔线,提供设计选择,例如实线、双线、点线或虚线。
图像小部件增强功能
Ashley 在演示期间指出,“图像小部件中新的‘对象位置’功能使用户能够自定义图像的位置,从而在他们的设计中提供急需的灵活性。”
号召性用语小部件更新
Call to Action 小部件现在将其样式选项与 Button 小部件协调,包括按钮填充、框阴影和文本阴影选项。
图库小部件改进
Gallery 小部件允许为每个画廊进行单独的灯箱设置,并在需要时覆盖默认站点设置。 此更新在小部件级别添加了另一层自定义。
性能和可访问性

性能和可访问性在最新更新中得到了显着增强。 Ashley 深入研究了这些,并指出:“按钮、手风琴和切换小部件以及视频播放列表小部件已经升级,以提高性能并更好地符合 W3C 的建议。”
Button 小部件现在包含条件 ROLE 属性,而 Accordion 和 Toggle 小部件符合所有 W3C 准则。 同时,视频播放列表小部件对图像采用延迟加载机制,减少初始页面加载时间并通过添加缺失的 ALT 属性来提升 SEO。
Ash 进一步强调了这些更新对用户体验的关键作用,并邀请用户通过 GitHub 官方帖子和开发者博客探索这些变化。
结束语
这是 Elementor 3.14 测试版中的新增功能和改进功能的总结! 正如我们所看到的,有很多值得期待的地方。 从Ashley 的信息演示中可以明显看出,Elementor 背后的团队在增强我们的 Web 构建体验方面取得了重大进展。 这些更新不仅带来了全新的设计可能性,还旨在简化我们的工作流程。 那么,为什么不试运行这些新功能呢? 我们非常重视您的反馈——它可以帮助 Elementor 发展以更好地满足您的需求。 因此,请不要犹豫,分享您使用此测试版的体验。 我们齐心协力,致力于让网页设计变得更好,一次一个更新。 探索愉快!
