Elementor 3.14 Beta: Ashley Whitehair ile Yeni Özellikler Öne Çıkıyor
Yayınlanan: 2023-06-07Beta Nasıl Etkinleştirilir?
Öncelikle, 3.14 beta sürümünün canlı üretim sitelerinde kullanılmaması gerektiğini belirtmek önemlidir. Heyecanlı olduğunuzu biliyoruz, ancak bu sürümün hala test aşamasında olduğunu unutmayın. Resmi yayınlanmadan önce herhangi bir karışıklığı gidermemiz için bir şans.
Elementor'un beta sürümünü etkinleştirmek için şu adımları izleyin:
- WordPress panonuza gidin.
- Elementor ayarları sayfasını açmak için sol kenar çubuğundaki Elementor'a tıklayın.
- 'Araçlar' sekmesine gidin.
- 'Sürüm Kontrolü' üzerine tıklayın.
- 'Beta Test Cihazı' özelliğini etkinleştirmek için bir seçenek bulacaksınız. 'Beta Test Cihazını Etkinleştir' kutusunu işaretleyin.
- Değişikliklerinizi kaydetmeyi unutmayın.
Beta testini etkinleştirdikten sonra, WordPress güncellemeleri sayfanızda beta sürümünü görebilmeniz ve güncelleyebilmeniz gerekir.
[Pro] Yeni İç İçe Atlı Karınca

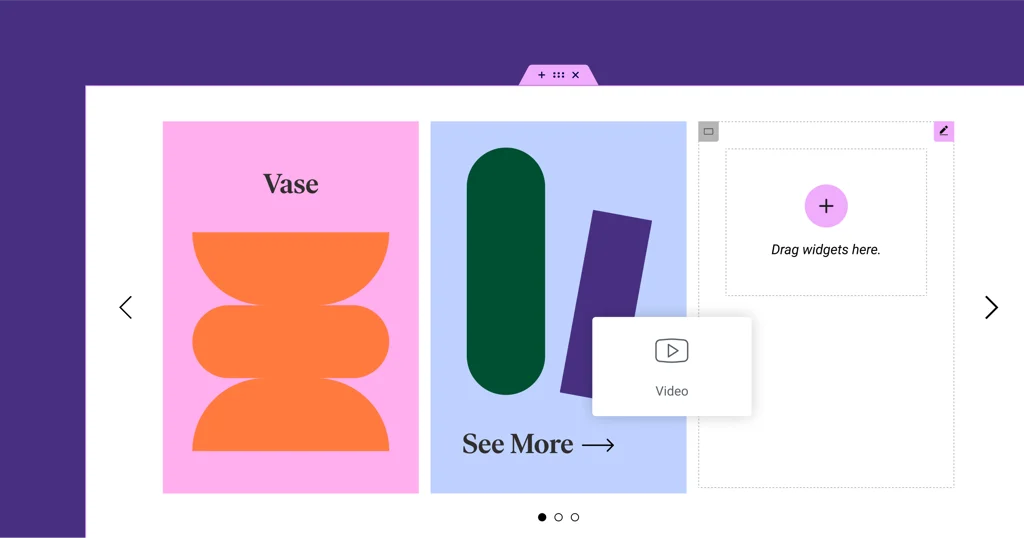
Elementor 3.14 beta özellik spotumuzu başlatan, dönüştürücü İç İçe Atlıkarınca parçacığıdır. Ashley tarafından uygun bir şekilde gösterildiği gibi, bu özellik, çeşitli içerik türlerini görüntülerken çok daha fazla kontrol ve yaratıcı özgürlük sağlar. Bununla, sonsuz tasarım olasılıkları yaratmak için karuselin her slaydına öğeleri yerleştirebileceksiniz.
Ashley'nin öğreticisinden, İç İçe Atlıkarınca'nın büyük bir esneklik sunduğu açıktı. Slaytları resimler, metin ve hatta diğer Elementor widget'larıyla doldurarak bir atlıkarınca yapmanın ne kadar kolay olduğunu gösterdi. Aslında, Nested Carousel, web tasarım araç setinizde güçlü ve çok yönlü bir araç olarak ortaya çıkıyor.
İç İçe Atlıkarınca, basitçe ifade etmek gerekirse, her slaytta istediğiniz herhangi bir Elementor widget'ıyla doldurmanız için size sonsuz bir tuval sunar. Sonuç? Eşsiz tasarım özgürlüğü.
Daha fazla örnek ve derinlemesine bilgi için Ashley'nin sunumunun tamamını izlediğinizden emin olun.
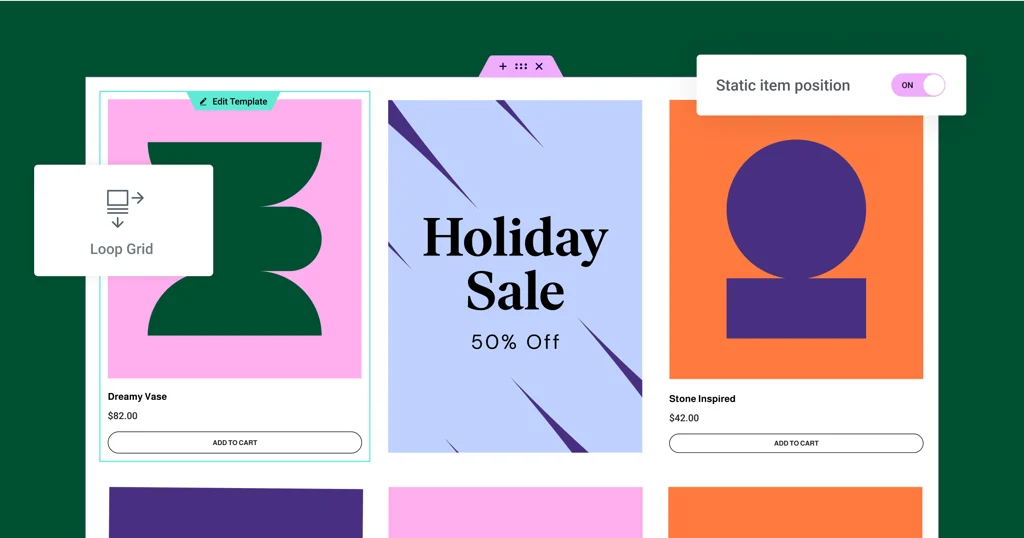
[Pro] Döngü Izgarasında Statik Öğe Konumu

Elementor 3.14 beta, çarpıcı bir eklenti sunar - Döngü Izgaranızda bir Statik Öğe Konumu tanımlama yeteneği. Bu kullanışlı özellik, bir etkinlik, ürün veya vurgulamak istediğiniz herhangi bir içerik parçası gibi belirli içeriği, normal içerik döngünüz içinde öne çıkarmanıza olanak tanır. Bir gönderi veya ürün denizinde kişisel reklam panonuz olarak hayal edin.
Ashley'nin tanıtımı sırasında açıkladığı gibi, bu özelliği normal içerik akışınızı resim, iletişim formu veya video gibi statik bir öğeyle bölmek için kullanabilirsiniz. Nereye gitmesi gerektiğine siz karar verirsiniz ve gerisini Elementor halleder. Seçilen statik öğe, içeriğinizin geri kalanını kaydırarak belirtilen konumdaki bir gönderiyi veya ürünü değiştirir. "Bu akışı kestik ve Elementor'a bu görüntüyü bu ızgarada görüntülemek istediğimizi söyledik" dedi.
Ayrıca, bu yeni özelliğin bir dizi özelleştirilebilir seçenek sunduğuna da dikkat çekti. Statik öğenin ızgaradaki konumunu kontrol edebilir, yalnızca bir kez mi yoksa düzenli aralıklarla mı görüneceğine karar verebilir ve hatta Sütun Yayılması seçeneğini değiştirerek alternatif şablonun düzenini ayarlayabilirsiniz. Izgaralarınıza yaratıcılık enjekte etmekle ilgili.
Statik Öğe Konumu özelliğine erişmek için, web sitenizde Döngü Özelliğini etkinleştirmeyi unutmayın. Bunu WordPress Panonuz → Elementor → Özellikler'de bulabilirsiniz. Bu yeni özellik ile ızgaralarınız yalnızca normal gönderiler veya ürünlerle ilgili değil, sevdiğiniz her şeyi sergilemekle ilgili. Ashley'nin coşkuyla belirttiği gibi, "olasılıklar sonsuzdur."
Kapsamlı bir anlayış ve ek örnekler için Ashley'nin tam sunumuna göz atmayı unutmayın .
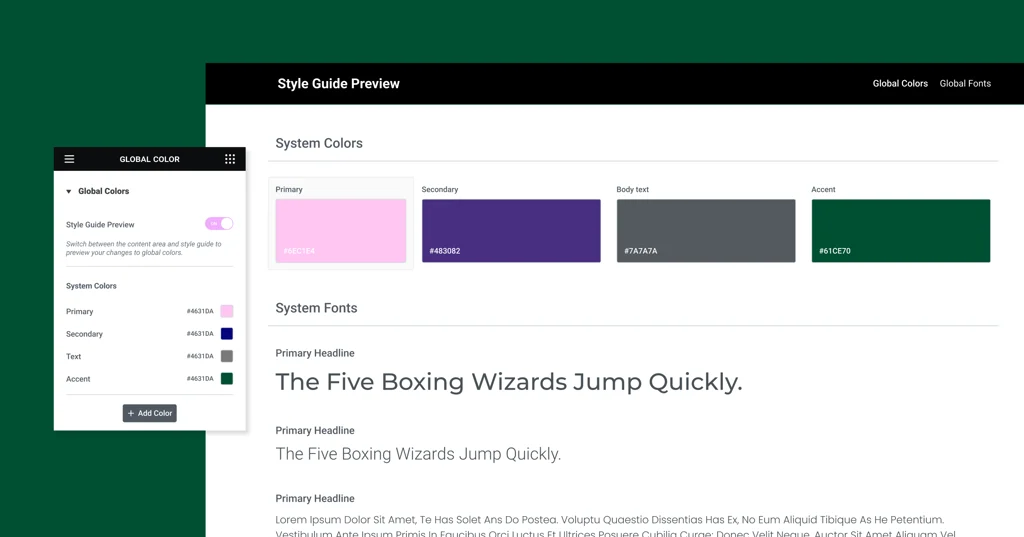
Yeni Küresel Stiller Önizlemesi

Çoğunuzun bildiği gibi, global stiller web sitenizin tasarım sisteminin belkemiğidir ve sitenizde renklerin ve yazı tiplerinin tutarlı bir şekilde kullanılmasını sağlar. Bu yeni özellik, global stillerinizin gerçek zamanlı bir önizlemesini sunarak onu bir adım öteye taşıyor.
Ashley'nin sözleriyle, "Yalnızca genel renkleri ve yazı tiplerini ayarlama yeteneğine sahip değiliz ki bu zaten harika bir seçenek, ayrıca artık bu renklerin ne olduğuna dair bu görsel sunuma sahibiz." Global Styles Preview ile sitenizin tasarım sistemi canlanır ve renklerinizin ve yazı tiplerinizin daha geniş bir bağlamda daha iyi anlaşılmasını sağlar.
Site Ayarlarınızdan Global Stiller Önizlemesini etkinleştirdiğinizde, tüm sayfanız Stil Kılavuzu Önizlemesi ile kaplıdır. Bu görsel olarak çarpıcı düzen, genel renklerinizi ve yazı tiplerinizi bir web sayfasında göründükleri gibi sergileyerek web sitenizin tasarım DNA'sına bir bakış sunar. Genel stillerde yapılan değişiklikler önizlemenizi otomatik olarak güncelleyerek gerçek zamanlı tasarım ayarlamalarına olanak tanır.
Ashley'nin altını çizdiği bir başka kullanıcı dostu özellik de önizleme ile renk veya yazı tipi seçici arasındaki kusursuz geçiştir. Global Önizlemede bir renge veya yazı tipine tıklamak, ilgili seçiciyi otomatik olarak açarak tasarım sürecinizi çocuk oyuncağı haline getirir.
Bu yeni özellik, Elementor Barındırılan web siteleri için varsayılan olarak etkindir ve Eklenti web siteleri için manuel olarak etkinleştirilebilir. Artık sadece global renkleri ve yazı tiplerini ayarlamakla ilgili değil; onları deneyimlemekle ilgili. Ashley heyecanla sözlerini bitirirken, "Bunu görmek beni inanılmaz heyecanlandırdı. Umarım sen de öylesindir.”
Daha fazla bilgi ve örnek için Ashley'nin eksiksiz sunumunu izleyin .
Kullanıcı Arayüzü ve Kullanıcı Deneyimi İyileştirmeleri

Öğelerin Tek Tıklamayla Eklenmesi
En önemli iyileştirmelerden biri, sayfanıza tek bir tıklamayla öğeler veya widget'lar ekleyebilmenizdir. Bu yeni özellik, widget'ları belirli kaplara veya sütunlara sürüklemeniz gereken eski yöntemden farklıdır. Paneldeki herhangi bir widget'a tek bir tıklamayla, odaklandığınız son kapsayıcıya veya sütuna otomatik olarak eklenir. Bu, bir sayfa tasarlamayı daha akıcı ve verimli hale getirerek öğeleri sürüklemek için harcanan zamanı azaltır. Elementor'un yeni parçacığı nereye yerleştireceğini bilmesi için doğru kapsayıcının veya parçacığın seçildiğinden emin olun.

Sayfa veya Site Bölümlerinin Görsel Gösterimi
Elementor 3.14, farklı sayfa bölümleri arasındaki geçişi daha sorunsuz hale getirmek için yeni bir özellik sunar - üst bilgiler, alt bilgiler ve döngü öğeleri gibi sayfa bölümleri için görsel bir gösterge. Bu, özellikle aralarında geçiş yapmak için doğrudan tutamacı tıklamanız gereken tema bölümleri olan sayfalar tasarlarken kullanışlıdır. Artık sayfanın herhangi bir bölümünün üzerine geldiğinizde yarı şeffaf bir yer paylaşımı görünüyor. Bu yer paylaşımına tıklamak, tutamacı tam olarak tıklamak zorunda kalmadan o belirli bölümü düzenlemenizi sağlar.
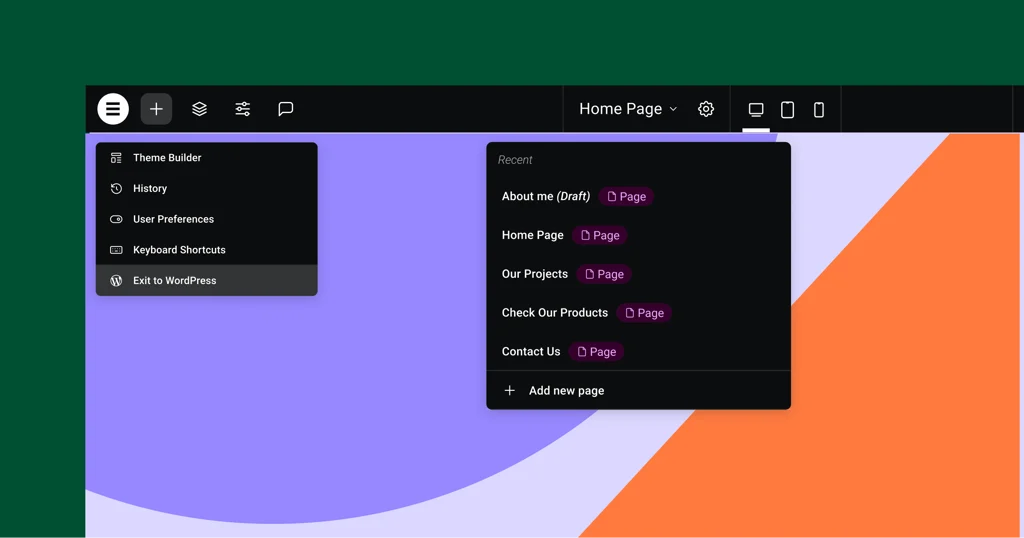
Üst Çubuk Geliştirmeleri
Elementor 3.14, Elementor'da gerçekleştirilen birçok eylem için merkezi bir alan sunan güncellenmiş bir Üst Çubuk ile birlikte gelir. Üst Çubuk ilk olarak Elementor 3.12'de tanıtıldı ve şimdi daha fazla iyileştirme gördü. Yeni özellikler, Düzenleyici ve WordPress Panosu arasında geçiş yapma ihtiyacını azaltarak doğrudan Üst Çubuktan yeni bir sayfa ekleme özelliğini içerir. Ayrıca, artık üzerinde çalıştığınız web sitesinin arka ucuna geri dönmenizi sağlayan "WordPress'e Çık" adlı bir düğme içeriyor. Bu güncellemeler, en iyi uygulamaları desteklemek ve kullanıcı deneyimini geliştirmek için tasarlanmıştır.
Ek WooCommerce ve WordPress İşlevleri
Bir başka yararlı güncelleme, ek WooCommerce ve WordPress işlevlerinin doğrudan Elementor'a entegrasyonudur.
Bir WooCommerce web siteniz varsa, Elementor'un Site Ayarları içinde mağaza sayfanızı da ayarlayabilirsiniz. Bu, Elementor ve WordPress Dashboard arasında geçiş yapma ihtiyacını azaltır. Benzer şekilde, bir sayfada veya gönderide yorumlara izin verme anahtarına artık doğrudan Elementor Sayfa Ayarları'ndan erişilebilir.
Yeni Kısayollar
Elementor 3.14, iş akışınızı daha da hızlı hale getirmek için yeni klavye kısayolları sunar.
Mac kullanıcıları için CMD + SHIFT + Y tuşlarına basarak "Sayfa Ayarları" panelini ve CMD + SHIFT + U tuşlarına basarak "Kullanıcı Tercihleri" panelini açabilirsiniz.
PC kullanıcıları için , sırasıyla CTRL + SHIFT + Y ve CTRL + SHIFT + U kullanılarak aynısı elde edilebilir.Bu kısayollar, temel ayarlara daha hızlı erişim sağlayarak zamandan tasarruf etmeye ve üretkenliği artırmaya yardımcı olur.
Ek Şekillendirme Seçenekleri

Sekmeler Widget Güncellemeleri
Sekmeler widget'ı artık mobil modun Akordeon düzenine geçişine yönelik bir geçiş içerir. Bu geliştirme, kullanıcılara düzen dönüşümleri üzerinde kontrol sağlar. Eklenen bir başka özellik de Sekmelerdeki yatay kaydırmadır ve gezinmeyi geliştirir.
Simge Widget Değişiklikleri
Simge parçacığı artık, özellikle özel SVG simgeleri için yararlı olan bir 'Boyuta Sığdır' özelliği sunuyor. Bu özellik, optimum hizalamayı sağlayarak simgelerin etrafındaki gereksiz alanı kaldırır.
Menü Widget'ında Yeni Bölücü
Menü widget'ı, menü öğeleri arasında düz, çift, noktalı veya kesikli çizgiler gibi tasarım seçenekleri sunan stil sahibi bir ayırıcı sunar.
Resim Widget Geliştirmeleri
Gösteri sırasında Ashley, "Görüntü parçacığındaki yeni 'Nesne Konumu' özelliği, kullanıcılara tasarımlarında çok ihtiyaç duydukları esnekliği sağlayarak görüntülerin konumunu özelleştirme yeteneği sunuyor."
Harekete Geçirici Mesaj Widget Güncellemeleri
Harekete Geçirici Mesaj widget'ı artık stil seçeneklerini, düğme dolgusu, kutu gölgesi ve metin gölgesi seçenekleri dahil olmak üzere Button widget'ıyla uyumlu hale getiriyor.
Galeri Widget İyileştirmeleri
Galeri widget'ı, gerekirse varsayılan site ayarlarını geçersiz kılarak her galeri için ayrı ışık kutusu ayarlarına izin verir. Bu güncelleme, pencere öğesi düzeyinde başka bir özelleştirme katmanı ekler.
Performans ve Erişilebilirlik

Performans ve erişilebilirlik, en son güncellemede önemli geliştirmeler gördü. Ashley, "Düğme, Akordeon ve Toggle widget'ları ile Video Oynatma Listesi widget'ı, daha iyi performans ve W3C önerileriyle daha iyi uyumluluk için yükseltildi" diyerek bunları derinlemesine inceledi.
Düğme widget'ı artık koşullu ROLE özniteliklerini içerirken Akordeon ve Toggle widget'ları tüm W3C yönergelerini karşılar. Bu arada, Video Oynatma Listesi parçacığı, görüntüler için yavaş yükleme mekanizmasını benimser, ilk sayfa yükleme sürelerini azaltır ve eksik ALT özniteliklerinin eklenmesiyle SEO'yu artırır.
Ash ayrıca bu güncellemelerin kullanıcı deneyimindeki kritik rolünü vurguladı ve kullanıcıları resmi GitHub gönderisi ve geliştiricinin blogu aracılığıyla değişiklikleri keşfetmeye davet etti.
Kapanış Düşünceleri
Bu, Elementor 3.14 beta sürümündeki yeniliklerin ve geliştirilmiş özelliklerin özetidir! Gördüğümüz gibi, dört gözle bekleyecek çok şey var. Ashley'nin bilgilendirici demosundan , Elementor'un arkasındaki ekibin web oluşturma deneyimimizi geliştirmek için önemli adımlar attığı açıktır. Bu güncellemeler yalnızca yeni tasarım olasılıkları getirmekle kalmıyor, aynı zamanda iş akışlarımızı kolaylaştırmayı da amaçlıyor. Öyleyse neden bu yeni özellikleri bir test çalıştırması yapmıyorsunuz? Geri bildiriminiz çok değerlidir; Elementor'un ihtiyaçlarınıza daha iyi uyacak şekilde gelişmesine yardımcı olur. Bu nedenle, bu beta sürümle ilgili deneyimlerinizi paylaşmaktan çekinmeyin. Web tasarımını her seferinde bir güncelleme yaparak daha iyi hale getirmek için birlikte çalışıyoruz. Mutlu keşifler!
