Elementor 3.14 Beta: Novos recursos em destaque com Ashley Whitehair
Publicados: 2023-06-07Como habilitar o Beta
Em primeiro lugar, é importante observar que a versão beta 3.14 não deve ser usada em sites de produção ao vivo. Sabemos que você está animado, mas lembre-se, esta versão ainda está em fase de testes. É uma chance para resolvermos qualquer problema antes do lançamento oficial.
Para ativar a versão beta do Elementor, siga estas etapas:
- Vá para o painel do WordPress.
- Clique em Elementor na barra lateral esquerda para abrir a página de configurações do Elementor.
- Navegue até a guia 'Ferramentas'.
- Clique em 'Controle de versão'.
- Você encontrará uma opção para habilitar o recurso 'Beta Tester'. Marque a caixa 'Ativar testador beta'.
- Lembre-se de salvar suas alterações.
Depois de ativar o teste beta, você poderá ver e atualizar para a versão beta na página de atualizações do WordPress.
[Pro] Novo carrossel aninhado

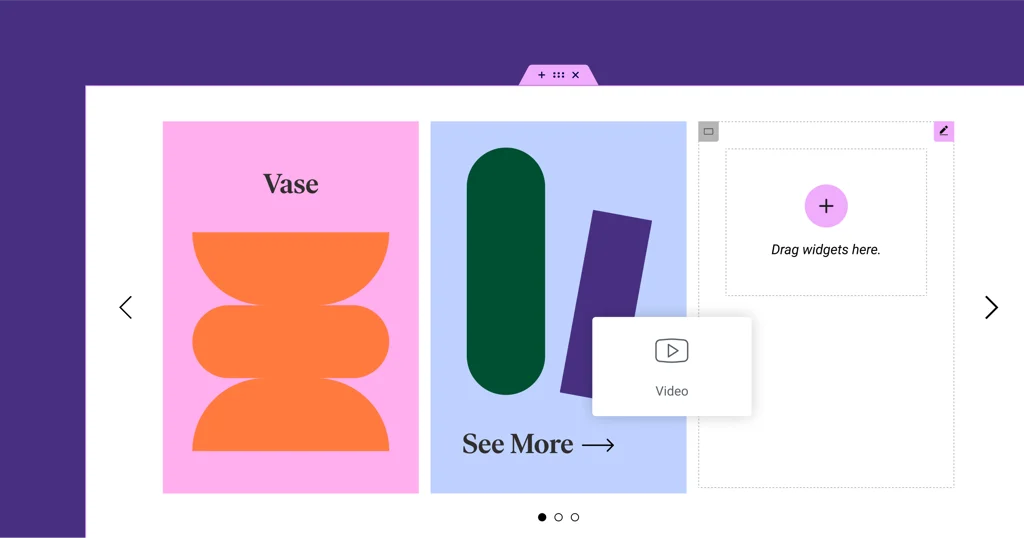
O pontapé inicial do destaque do recurso beta do Elementor 3.14 é o transformador Nested Carousel widget. Conforme demonstrado apropriadamente por Ashley, esse recurso fornece um grau muito maior de controle e liberdade criativa ao exibir vários tipos de conteúdo. Com isso, você poderá aninhar elementos dentro de cada slide do carrossel para criar infinitas possibilidades de design.
Ficou claro no tutorial de Ashley que o Nested Carousel oferece muita flexibilidade. Ele mostrou como é fácil criar um carrossel, preenchendo slides com imagens, texto e até mesmo outros widgets Elementor. Com efeito, o Nested Carousel surge como uma ferramenta poderosa e versátil em seu kit de ferramentas de web design.
O Nested Carousel, simplesmente, oferece uma tela infinita dentro de cada slide para preencher com qualquer widget Elementor que você desejar. O resultado? Liberdade de design sem precedentes.
Para obter mais exemplos e informações detalhadas, assista à apresentação completa de Ashley.
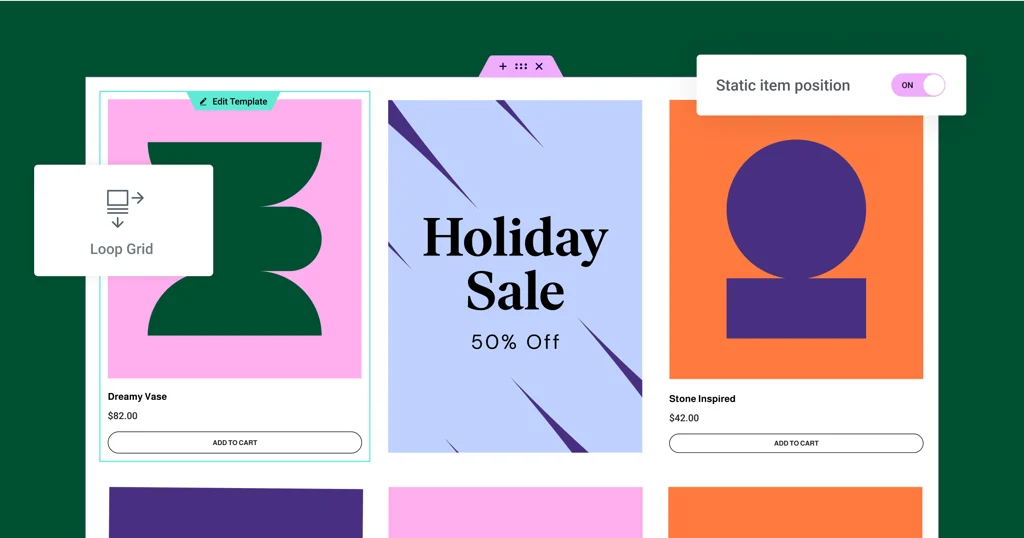
[Pro] Posição do item estático na grade de loop

O Elementor 3.14 beta apresenta uma adição de destaque - a capacidade de definir uma posição de item estático em sua grade de loop. Esse recurso útil permite destacar conteúdo específico, como um evento, produto ou qualquer parte do conteúdo que você gostaria de destacar, diretamente no seu loop de conteúdo normal. Imagine-o como seu outdoor pessoal em um mar de postagens ou produtos.
Como Ashley explicou durante sua demonstração, você pode usar esse recurso para interromper seu fluxo de conteúdo regular com um item estático, como uma imagem, um formulário de contato ou um vídeo. Você decide para onde deve ir e a Elementor faz o resto. O item estático escolhido substitui uma postagem ou produto na posição especificada, deslocando o restante do seu conteúdo junto. “Interrompemos esse fluxo e dissemos à Elementor que queremos exibir esta imagem nesta grade”, afirmou.
Ele também destacou que esse novo recurso oferece uma gama de opções personalizáveis. Você pode controlar a posição do item estático na grade, decidir se ele aparece apenas uma vez ou em intervalos regulares e até mesmo ajustar o layout do modelo alternativo alterando a opção Column Span. Trata-se de injetar criatividade em suas grades.
Para acessar o recurso Static Item Position, lembre-se de ter o recurso Loop ativado em seu site. Você pode encontrar isso no Painel do WordPress → Elementor → Recursos. Com esse novo recurso, suas grades não são apenas postagens ou produtos regulares – elas mostram tudo o que você gosta. Como Ashley afirmou com entusiasmo, “as possibilidades são infinitas”.
Não se esqueça de conferir a apresentação completa de Ashley para uma compreensão abrangente e exemplos adicionais.
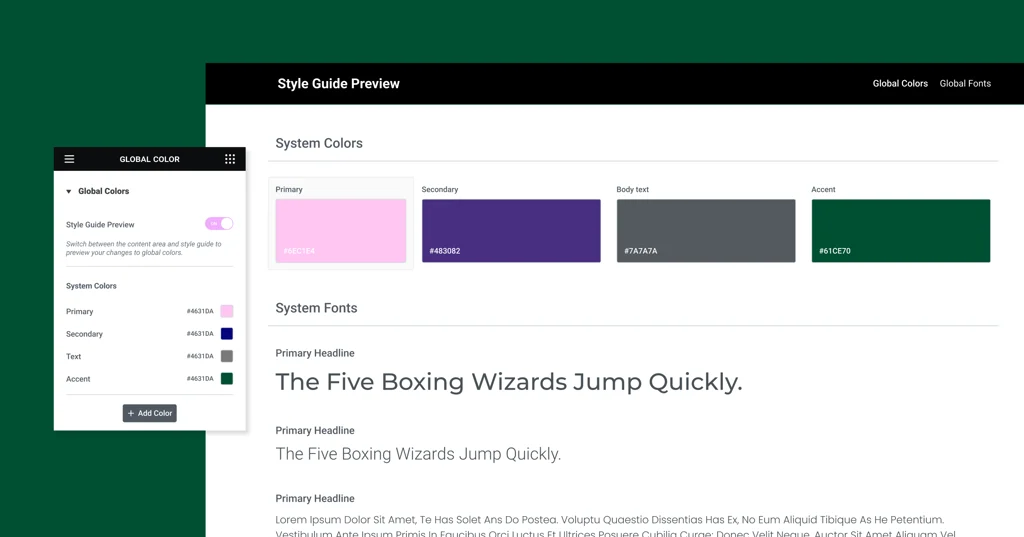
Visualização de Novos Estilos Globais

Como muitos de vocês sabem, os estilos globais são a espinha dorsal do sistema de design do seu site, garantindo um uso consistente de cores e fontes em todo o site. Esse novo recurso leva um passo adiante, oferecendo uma visualização em tempo real de seus estilos globais.
Nas palavras de Ashley, “não apenas temos a capacidade de definir cores e fontes globais, o que é uma opção fantástica de qualquer maneira, mas agora temos essa representação visual de quais são essas cores”. Com o Global Styles Preview, o sistema de design do seu site ganha vida, proporcionando uma melhor compreensão de suas cores e fontes em um contexto mais amplo.
Quando você ativa a Visualização de estilos globais nas Configurações do site, toda a sua página é coberta pela Visualização do guia de estilo. Esse layout visualmente impressionante mostra suas cores e fontes globais à medida que aparecem em uma página da Web, oferecendo um vislumbre do DNA de design do seu site. Alterações feitas em estilos globais atualizam automaticamente sua visualização, permitindo ajustes de design em tempo real.
Outro recurso fácil de usar que Ashley destacou é a transição perfeita entre a visualização e o seletor de cores ou fontes. Clicar em uma cor ou fonte na visualização global abre automaticamente o respectivo seletor, facilitando o processo de design.
Esse novo recurso está ativo por padrão para sites hospedados pelo Elementor e pode ser ativado manualmente para sites de plug-in. Não se trata mais apenas de definir cores e fontes globais; trata-se de experimentá-los. Como Ashley concluiu animadamente: “Fiquei incrivelmente empolgado em ver isso. Espero que você também esteja.
Assista à apresentação completa de Ashley para obter mais informações e exemplos.
Melhorias de UI e UX

Adição de elementos com um clique
Uma das melhorias mais significativas é a capacidade de adicionar elementos ou widgets à sua página com um único clique. Esse novo recurso difere do método antigo, no qual você tinha que arrastar widgets para contêineres ou colunas específicos. Com um único clique em qualquer widget no painel, ele é adicionado automaticamente ao último contêiner ou coluna em que você se concentrou. Isso torna o design de uma página mais fluido e eficiente, reduzindo o tempo gasto arrastando elementos. Apenas certifique-se de que o contêiner ou widget correto esteja selecionado, para que o Elementor saiba onde colocar o novo widget.

Indicação visual da página ou partes do site
Para tornar a transição entre as diferentes seções da página mais perfeita, o Elementor 3.14 apresenta um novo recurso – um indicador visual para partes da página, como cabeçalhos, rodapés e itens de loop. Isso é particularmente útil ao criar páginas com partes temáticas, nas quais você precisava clicar diretamente na alça para alternar entre elas. Agora, uma sobreposição semitransparente aparece ao passar o mouse sobre qualquer parte da página. Clicar nessa sobreposição permite editar essa parte específica sem precisar clicar com precisão na alça.
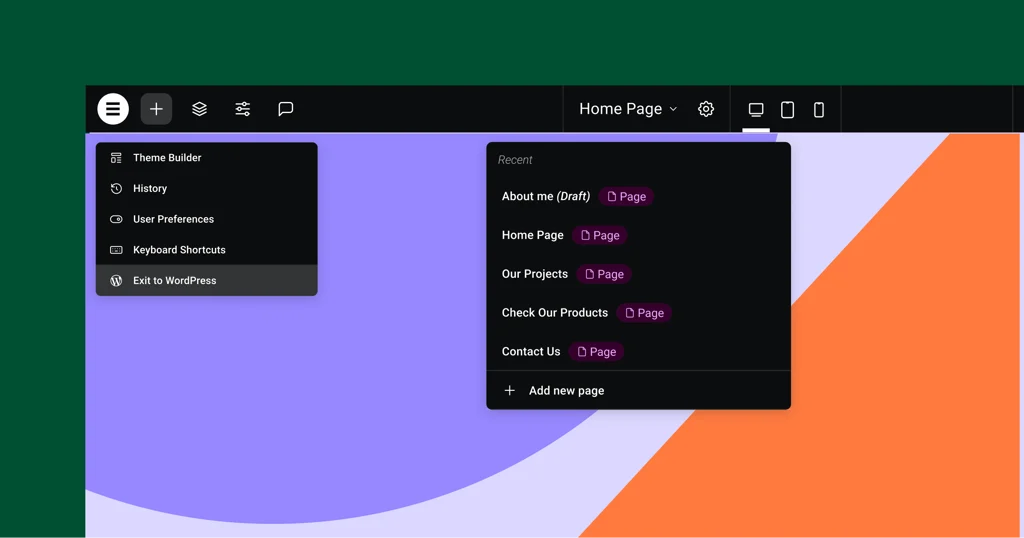
Aprimoramentos da barra superior
O Elementor 3.14 vem com uma barra superior atualizada que oferece uma área centralizada para muitas das ações executadas no Elementor. A barra superior foi introduzida pela primeira vez no Elementor 3.12 e agora recebeu mais melhorias. Os novos recursos incluem a capacidade de adicionar uma nova página diretamente da barra superior, reduzindo a necessidade de alternar entre o Editor e o Painel do WordPress. Além disso, agora possui um botão chamado “Exit to WordPress”, que o leva de volta ao back-end da parte do site em que você estava trabalhando. Essas atualizações são projetadas para promover as melhores práticas e melhorar a experiência do usuário.
Funções Adicionais WooCommerce e WordPress
Outra atualização útil é a integração de funções adicionais de WooCommerce e WordPress diretamente no Elementor.
Nas configurações do site da Elementor, você também pode configurar a página da sua loja se tiver um site WooCommerce. Isso reduz a necessidade de alternar entre o Elementor e o painel do WordPress. Da mesma forma, uma alternância para permitir comentários em uma página ou postagem agora pode ser acessada diretamente nas configurações da página do Elementor.
Novos Atalhos
O Elementor 3.14 apresenta novos atalhos de teclado para tornar seu fluxo de trabalho ainda mais rápido.
Para usuários de Mac , você pode abrir o painel “Configurações da página” pressionando CMD + SHIFT + Y e o painel “Preferências do usuário” com CMD + SHIFT + U.
Para usuários de PC , o mesmo pode ser feito usando CTRL + SHIFT + Y e CTRL + SHIFT + U respectivamente.Esses atalhos oferecem acesso mais rápido às configurações essenciais, ajudando a economizar tempo e aumentar a produtividade.
Opções de estilo adicionais

Atualizações do widget de guias
O widget Tabs agora inclui uma alternância para alternar o modo móvel para o layout Accordion. Esse aprimoramento oferece aos usuários controle sobre as transformações de layout. Outro recurso adicionado é a rolagem horizontal nas abas, melhorando a navegação.
Mudanças no Widget de Ícones
O widget Ícone agora oferece um recurso 'Ajustar ao tamanho', particularmente útil para ícones SVG personalizados. Esse recurso remove o espaço desnecessário ao redor dos ícones, garantindo o alinhamento ideal.
Novo divisor no widget de menu
O widget Menu apresenta um divisor de estilo entre os itens de menu, oferecendo opções de design como linhas sólidas, duplas, pontilhadas ou tracejadas.
Aprimoramentos do widget de imagem
Ashley, durante a demonstração, observou: “O novo recurso 'Posição do objeto' no widget de imagem oferece aos usuários a capacidade de personalizar o posicionamento das imagens, fornecendo a flexibilidade necessária em seus designs”.
Atualizações do widget de chamada para ação
O widget Call to Action agora harmoniza suas opções de estilo com o widget Button, incluindo opções de preenchimento de botão, box-shadow e text-shadow.
Melhorias no widget da galeria
O widget Gallery permite configurações individuais de lightbox para cada galeria, substituindo as configurações padrão do site, se necessário. Esta atualização adiciona outra camada de personalização no nível do widget.
Desempenho e acessibilidade

O desempenho e a acessibilidade tiveram melhorias significativas na atualização mais recente. Ashley investigou isso, afirmando: “Os widgets Button, Accordion e Toggle, bem como o widget Video Playlist, foram atualizados para melhor desempenho e melhor conformidade com as recomendações do W3C”.
O widget Button agora inclui atributos ROLE condicionais, enquanto os widgets Accordion e Toggle atendem a todas as diretrizes do W3C. Enquanto isso, o widget Video Playlist adota um mecanismo de carregamento lento para imagens, reduzindo o tempo inicial de carregamento da página e impulsionando o SEO por meio da adição de atributos ALT ausentes.
Ash enfatizou ainda mais o papel crítico dessas atualizações na experiência do usuário e convidou os usuários a explorar as mudanças por meio da postagem oficial do GitHub e do blog do desenvolvedor.
Considerações finais
Isso é um resumo do que há de novo e aprimorado na versão beta do Elementor 3.14! Como podemos ver, há muito o que esperar. A partir da demonstração informativa de Ashley , fica claro que a equipe por trás do Elementor está fazendo progressos significativos para aprimorar nossa experiência de criação na web. Essas atualizações não apenas trazem novas possibilidades de design, mas também visam simplificar nossos fluxos de trabalho. Então, por que não testar esses novos recursos? Seu feedback é altamente valorizado - ajuda a Elementor a evoluir para atender melhor às suas necessidades. Portanto, não hesite em compartilhar suas experiências com esta versão beta. Estamos todos juntos nisso, trabalhando para melhorar o design da web, uma atualização de cada vez. Boa exploração!
