Elementor 3.14 Beta: nuevas funciones destacadas con Ashley Whitehair
Publicado: 2023-06-07Cómo habilitar la versión beta
En primer lugar, es importante tener en cuenta que la versión beta 3.14 no debe usarse en sitios de producción en vivo. Sabemos que estás emocionado, pero recuerda que esta versión aún está en su fase de prueba. Es una oportunidad para que solucionemos cualquier problema antes del lanzamiento oficial.
Para habilitar la versión beta de Elementor, siga estos pasos:
- Ve a tu panel de WordPress.
- Haga clic en Elementor en la barra lateral izquierda para abrir la página de configuración de Elementor.
- Vaya a la pestaña 'Herramientas'.
- Haga clic en 'Control de versiones'.
- Encontrará una opción para habilitar la función 'Beta Tester'. Marque la casilla 'Habilitar Beta Tester'.
- Recuerda guardar tus cambios.
Una vez que haya habilitado las pruebas beta, debería poder ver y actualizar a la versión beta en su página de actualizaciones de WordPress.
[Pro] Nuevo carrusel anidado

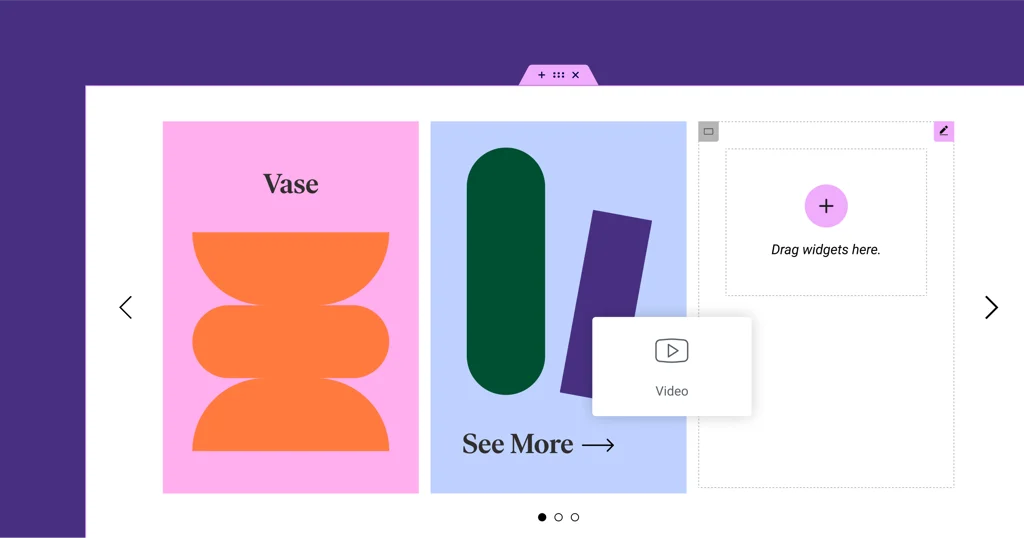
El lanzamiento de nuestro elemento destacado de la función beta de Elementor 3.14 es el widget de carrusel anidado transformador. Como lo demostró acertadamente Ashley, esta característica proporciona un grado mucho mayor de control y libertad creativa al mostrar varios tipos de contenido. Con esto, podrá anidar elementos dentro de cada diapositiva del carrusel para crear infinitas posibilidades de diseño.
En el tutorial de Ashley quedó claro que el carrusel anidado ofrece una gran flexibilidad. Mostró lo fácil que es crear un carrusel, llenando diapositivas con imágenes, texto e incluso otros widgets de Elementor. En efecto, el carrusel anidado emerge como una herramienta poderosa y versátil en su conjunto de herramientas de diseño web.
El carrusel anidado, en pocas palabras, le ofrece un lienzo infinito dentro de cada diapositiva para completar con cualquier widget de Elementor que desee. ¿El resultado? Libertad de diseño sin precedentes.
Para obtener más ejemplos e información detallada, asegúrese de ver la presentación completa de Ashley.
[Pro] Posición del elemento estático en la cuadrícula de bucle

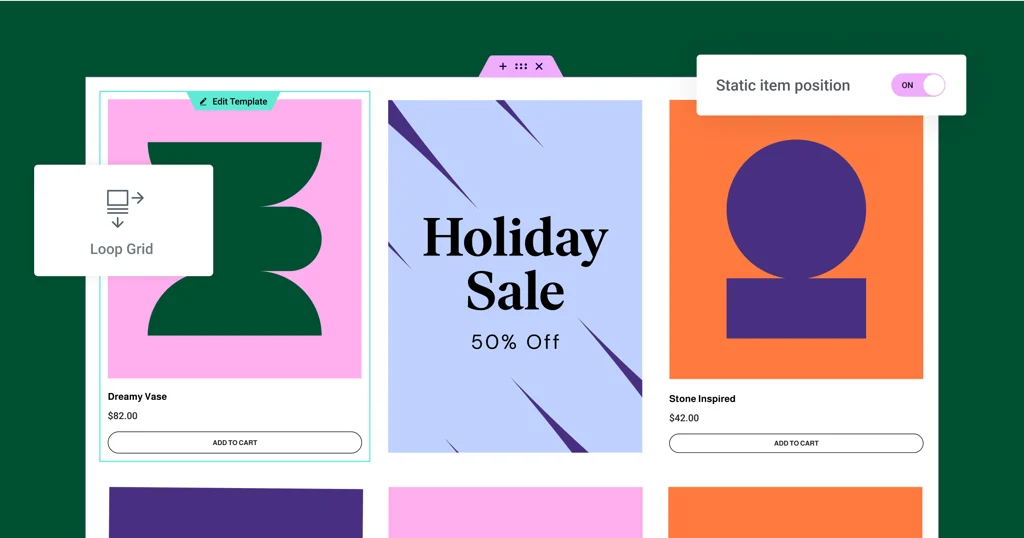
Elementor 3.14 beta presenta una adición destacada: la capacidad de definir una posición de elemento estático en su cuadrícula de bucle. Esta práctica función le permite destacar contenido específico, como un evento, producto o cualquier contenido que le gustaría destacar, justo dentro de su ciclo de contenido habitual. Imagínalo como tu cartelera personal dentro de un mar de publicaciones o productos.
Como explicó Ashley durante su demostración, puede usar esta función para dividir su flujo de contenido regular con un elemento estático, como una imagen, un formulario de contacto o un video. Tú decides dónde debe ir y Elementor hace el resto. El elemento estático elegido reemplaza una publicación o producto en la posición especificada, desplazando el resto de su contenido. “Hemos interrumpido ese flujo y le hemos dicho a Elementor que queremos mostrar esta imagen en esta cuadrícula”, afirmó.
También señaló que esta nueva característica ofrece una gama de opciones personalizables. Puede controlar la posición del elemento estático en la cuadrícula, decidir si aparece solo una vez o en intervalos regulares e incluso ajustar el diseño de la plantilla alternativa cambiando la opción Intervalo de columnas. Se trata de inyectar creatividad en sus cuadrículas.
Para acceder a la función de posición estática de elementos, recuerde tener habilitada la función de bucle en su sitio web. Puede encontrar esto en su Tablero de WordPress → Elementor → Características. Con esta nueva función, sus cuadrículas no se tratan solo de publicaciones o productos regulares, se trata de mostrar todo lo que le gusta. Como dijo Ashley con entusiasmo, “las posibilidades son infinitas”.
No olvide consultar la presentación completa de Ashley para obtener una comprensión integral y ejemplos adicionales.
Vista previa de nuevos estilos globales

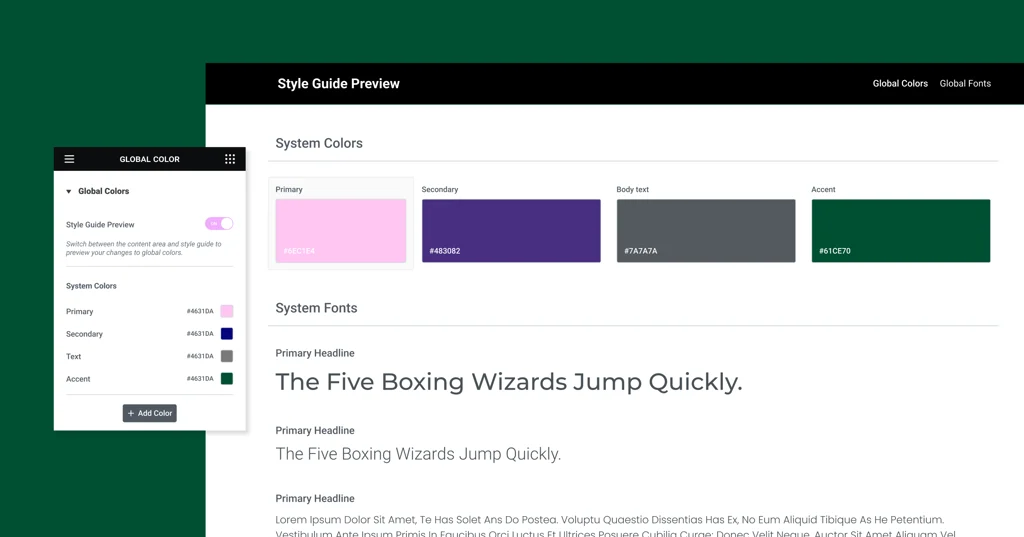
Como muchos de ustedes saben, los estilos globales son la columna vertebral del sistema de diseño de su sitio web, lo que garantiza un uso uniforme de colores y fuentes en todo el sitio. Esta nueva función va un paso más allá y ofrece una vista previa en tiempo real de sus estilos globales.
En palabras de Ashley, "No solo tenemos la capacidad de establecer colores y fuentes globales, lo cual es una opción fantástica de todos modos, sino que ahora tenemos esta representación visual de cuáles son esos colores". Con la Vista previa de estilos globales, el sistema de diseño de su sitio cobra vida, proporcionando una mejor comprensión de sus colores y fuentes en un contexto más amplio.
Cuando activa la vista previa de estilos globales desde la configuración de su sitio, toda su página está cubierta con la vista previa de la guía de estilo. Este diseño visualmente impactante muestra sus colores y fuentes globales tal como aparecen en una página web, ofreciendo un vistazo al ADN del diseño de su sitio web. Los cambios realizados en los estilos globales actualizan automáticamente su vista previa, lo que permite ajustes de diseño en tiempo real.
Otra característica fácil de usar que Ashley destacó es la transición perfecta entre la vista previa y el selector de color o fuente. Al hacer clic en un color o fuente en la vista previa global, se abre automáticamente el selector respectivo, lo que facilita el proceso de diseño.
Esta nueva función está activa de forma predeterminada para los sitios web alojados en Elementor y se puede habilitar manualmente para los sitios web de complementos. Ya no se trata solo de establecer colores y fuentes globales; se trata de experimentarlos. Ashley concluyó emocionada: “Estaba increíblemente emocionada de ver esto. Espero que tu también."
Mire la presentación completa de Ashley para obtener más información y ejemplos.
Mejoras de UI y UX

Adición de elementos con un clic
Una de las mejoras más significativas es la capacidad de agregar elementos o widgets a su página con un solo clic. Esta nueva función se desvía del método anterior en el que tenía que arrastrar widgets a contenedores o columnas específicos. Con un solo clic en cualquier widget del panel, se agrega automáticamente al último contenedor o columna en el que estaba enfocado. Esto hace que el diseño de una página sea más fluido y eficiente, reduciendo el tiempo dedicado a arrastrar elementos. Solo asegúrese de seleccionar el contenedor o widget correcto, para que Elementor sepa dónde colocar el nuevo widget.

Indicación visual de las partes de la página o del sitio
Para que la transición entre las diferentes secciones de la página sea más fluida, Elementor 3.14 presenta una nueva función: un indicador visual para las partes de la página, como encabezados, pies de página y elementos de bucle. Esto es particularmente útil cuando se diseñan páginas con partes temáticas, donde tenía que hacer clic directamente en el controlador para cambiar entre ellas. Ahora, aparece una superposición semitransparente al pasar el cursor sobre cualquier parte de la página. Hacer clic en esta superposición le permite editar esa parte específica sin tener que hacer clic con precisión en el controlador.
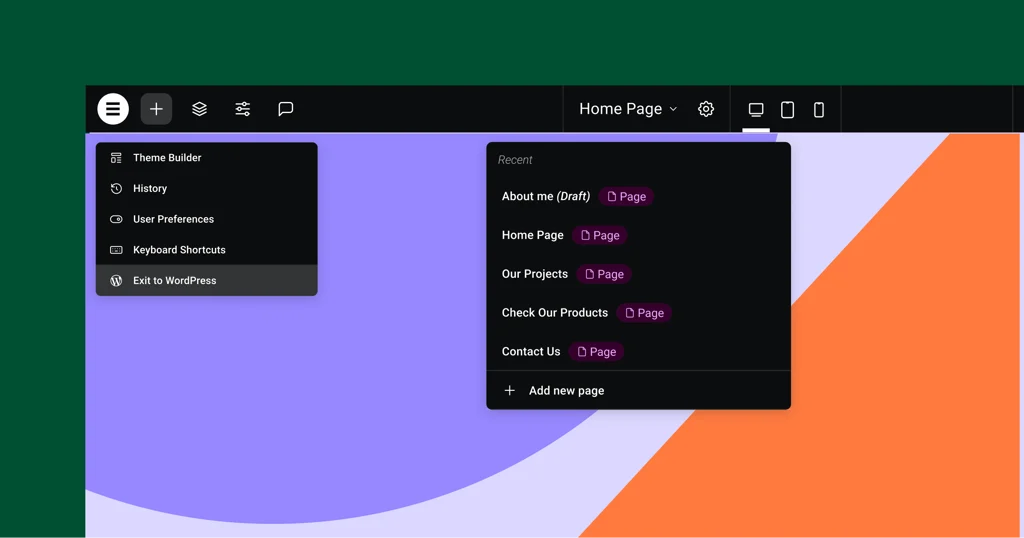
Mejoras en la barra superior
Elementor 3.14 viene con una barra superior actualizada que ofrece un área centralizada para muchas de las acciones realizadas en Elementor. La barra superior se introdujo por primera vez en Elementor 3.12 y ahora ha visto más mejoras. Las nuevas características incluyen la capacidad de agregar una nueva página directamente desde la barra superior, lo que reduce la necesidad de cambiar entre el Editor y el Panel de WordPress. Además, ahora cuenta con un botón llamado "Salir a WordPress", que lo lleva de regreso al backend de la parte del sitio web en la que estaba trabajando. Estas actualizaciones están diseñadas para promover las mejores prácticas y mejorar la experiencia del usuario.
Funciones adicionales de WooCommerce y WordPress
Otra actualización útil es la integración de funciones adicionales de WooCommerce y WordPress directamente dentro de Elementor.
Dentro de la configuración del sitio de Elementor, también puede configurar la página de su tienda si tiene un sitio web de WooCommerce. Esto reduce la necesidad de cambiar entre Elementor y el Panel de WordPress. Del mismo modo, ahora se puede acceder directamente desde la configuración de la página de Elementor a un interruptor para permitir comentarios en una página o publicación.
Nuevos atajos
Elementor 3.14 presenta nuevos atajos de teclado para que su flujo de trabajo sea aún más rápido.
Para usuarios de Mac , puede abrir el panel "Configuración de página" presionando CMD + SHIFT + Y y el panel "Preferencias de usuario" con CMD + SHIFT + U.
Para usuarios de PC , se puede lograr lo mismo usando CTRL + SHIFT + Y y CTRL + SHIFT + U respectivamente.Estos accesos directos ofrecen un acceso más rápido a las configuraciones esenciales, lo que ayuda a ahorrar tiempo y aumentar la productividad.
Opciones de estilo adicionales

Actualizaciones de widgets de pestañas
El widget de pestañas ahora incluye un conmutador para cambiar el modo móvil al diseño de acordeón. Esta mejora brinda a los usuarios control sobre las transformaciones de diseño. Otra característica añadida es el desplazamiento horizontal en las Pestañas, mejorando la navegación.
Cambios en el widget de iconos
El widget de íconos ahora ofrece una característica de 'Ajustar al tamaño', particularmente útil para íconos SVG personalizados. Esta función elimina el espacio innecesario alrededor de los iconos, lo que garantiza una alineación óptima.
Nuevo divisor en el widget de menú
El widget Menú presenta un divisor de estilo entre los elementos del menú, que ofrece opciones de diseño como líneas sólidas, dobles, punteadas o discontinuas.
Mejoras en el widget de imagen
Ashley, durante la demostración, señaló: "La nueva función 'Posición del objeto' en el widget Imagen ofrece a los usuarios la posibilidad de personalizar la posición de las imágenes, proporcionando la flexibilidad que tanto necesitan en sus diseños".
Actualizaciones del widget de llamada a la acción
El widget de llamada a la acción ahora armoniza sus opciones de estilo con el widget de botón, incluidas las opciones de relleno de botón, sombra de cuadro y sombra de texto.
Mejoras en el widget de la galería
El widget de la Galería permite la configuración individual de la caja de luz para cada galería, anulando la configuración predeterminada del sitio si es necesario. Esta actualización agrega otra capa de personalización a nivel de widget.
Rendimiento y accesibilidad

El rendimiento y la accesibilidad han visto mejoras significativas en la última actualización. Ashley profundizó en estos y afirmó: "Los widgets de botón, acordeón y alternar, así como el widget de lista de reproducción de video, se han actualizado para mejorar el rendimiento y cumplir mejor con las recomendaciones del W3C".
El widget Botón ahora incluye atributos ROLE condicionales, mientras que los widgets Accordion y Toggle cumplen con todas las pautas del W3C. Mientras tanto, el widget de la lista de reproducción de video adopta un mecanismo de carga diferida para las imágenes, lo que reduce los tiempos de carga de la página inicial y aumenta el SEO mediante la adición de los atributos ALT que faltan.
Ash enfatizó aún más el papel crítico de estas actualizaciones en la experiencia del usuario e invitó a los usuarios a explorar los cambios a través de la publicación oficial de GitHub y el blog del desarrollador.
Pensamientos finales
¡Eso es un resumen de las novedades y mejoras en la versión beta de Elementor 3.14! Como podemos ver, hay mucho que esperar. De la demostración informativa de Ashley , está claro que el equipo detrás de Elementor está haciendo avances significativos para mejorar nuestra experiencia de creación web. Estas actualizaciones no solo brindan nuevas posibilidades de diseño, sino que también tienen como objetivo optimizar nuestros flujos de trabajo. Entonces, ¿por qué no probar estas nuevas características? Sus comentarios son muy valiosos: ayudan a Elementor a evolucionar para adaptarse mejor a sus necesidades. Así que no dudes en compartir tus experiencias con esta versión beta. Estamos todos juntos en esto, trabajando para mejorar el diseño web, una actualización a la vez. ¡Feliz exploración!
