Elementor 3.14 Beta: обзор новых функций с Эшли Уайтхейр
Опубликовано: 2023-06-07Как включить бета-версию
Во-первых, важно отметить, что бета-версию 3.14 не следует использовать на рабочих сайтах. Мы знаем, что вы взволнованы, но помните, что эта версия все еще находится на стадии тестирования. Это шанс для нас сгладить любые перегибы до официального релиза.
Чтобы включить бета-версию Elementor, выполните следующие действия:
- Перейдите в панель управления WordPress.
- Нажмите на Elementor на левой боковой панели, чтобы открыть страницу настроек Elementor.
- Перейдите на вкладку «Инструменты».
- Нажмите «Контроль версий».
- Вы найдете возможность включить функцию «Бета-тестер». Установите флажок «Включить бета-тестер».
- Не забудьте сохранить изменения.
После того, как вы включили бета-тестирование, вы сможете увидеть и обновить бета-версию на странице обновлений WordPress.
[Pro] Новая вложенная карусель

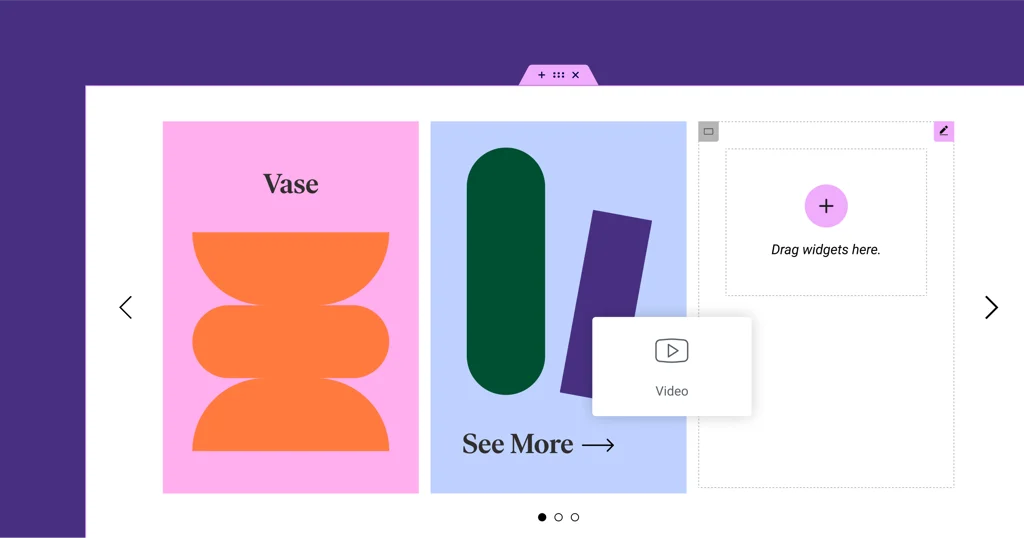
В центре внимания нашей бета-функции Elementor 3.14 находится трансформирующий виджет Nested Carousel. Как метко продемонстрировала Эшли, эта функция обеспечивает гораздо большую степень контроля и свободу творчества при отображении различных типов контента. Благодаря этому вы сможете вкладывать элементы в каждый слайд карусели, создавая бесконечные возможности дизайна.
Из руководства Эшли было ясно, что вложенная карусель предлагает большую гибкость. Он продемонстрировал, как легко создать карусель, заполняя слайды изображениями, текстом и даже другими виджетами Elementor. По сути, вложенная карусель становится мощным и универсальным инструментом в вашем наборе инструментов для веб-дизайна.
Проще говоря, вложенная карусель предлагает вам бесконечный холст на каждом слайде, который можно заполнить любым виджетом Elementor, который вы пожелаете. Результат? Беспрецедентная свобода дизайна.
Для получения дополнительных примеров и подробной информации обязательно посмотрите полную презентацию Эшли.
[Pro] Статическое положение элемента в сетке циклов

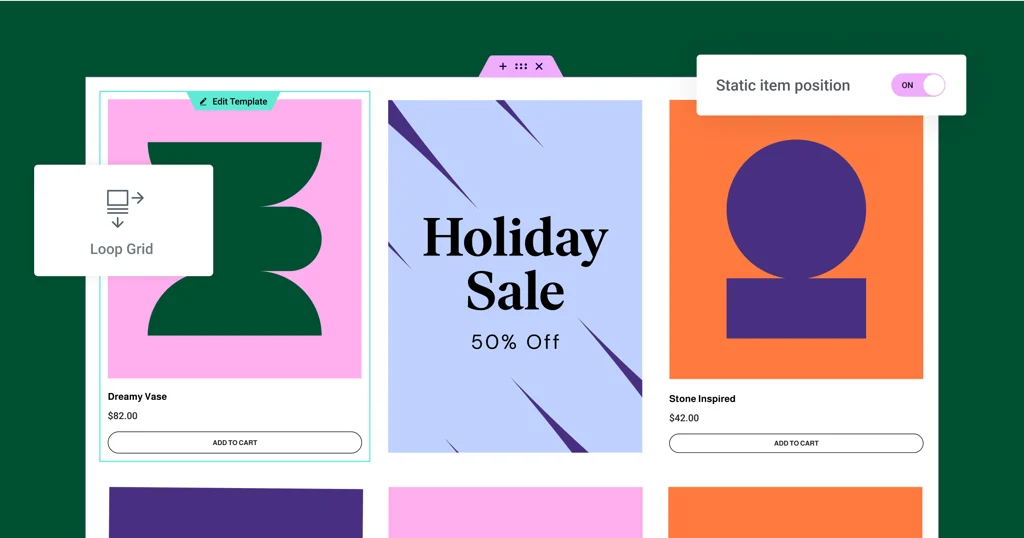
В бета-версии Elementor 3.14 представлено выдающееся дополнение — возможность определять положение статического элемента в сетке циклов. Эта удобная функция позволяет выделить определенный контент, например событие, продукт или любую часть контента, которую вы хотите выделить, прямо в обычном цикле контента. Представьте, что это ваш личный рекламный щит в море постов или товаров.
Как объяснил Эшли во время демонстрации, вы можете использовать эту функцию, чтобы разбить свой обычный поток контента на статический элемент, такой как изображение, контактная форма или видео. Вы решаете, куда он должен пойти, а Elementor сделает все остальное. Выбранный статический элемент заменяет пост или продукт в указанной позиции, смещая остальной контент. «Мы прервали этот поток и сказали Elementor, что хотим отобразить это изображение в этой сетке», — заявил он.
Он также отметил, что эта новая функция предлагает ряд настраиваемых параметров. Вы можете управлять положением статического элемента в сетке, решать, будет ли он появляться только один раз или через равные промежутки времени, и даже настроить макет альтернативного шаблона, изменив параметр «Размах столбца». Речь идет о введении творчества в ваши сетки.
Чтобы получить доступ к функции «Статическое положение элемента», не забудьте включить функцию «Цикл» на своем веб-сайте. Вы можете найти это в панели инструментов WordPress → Elementor → Features. Благодаря этой новой функции ваши сетки будут не только обычными публикациями или продуктами, но и демонстрацией всего, что вам нравится. Как с энтузиазмом заявила Эшли, «возможности безграничны».
Не забудьте ознакомиться с полной презентацией Эшли для всестороннего понимания и дополнительных примеров.
Предварительный просмотр новых глобальных стилей

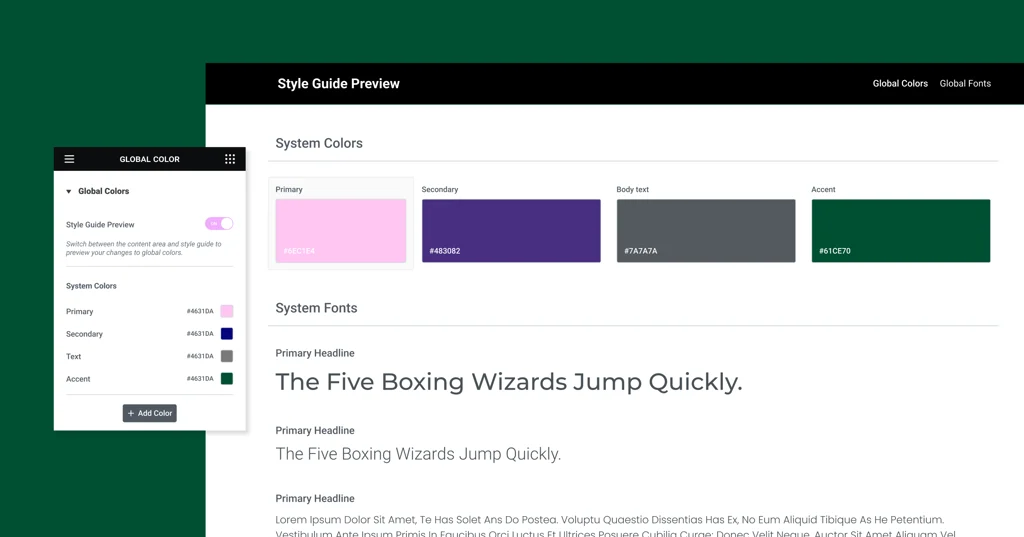
Как многие из вас знают, глобальные стили являются основой системы дизайна вашего веб-сайта, обеспечивая согласованное использование цветов и шрифтов на вашем сайте. Эта новая функция делает шаг вперед, предлагая предварительный просмотр ваших глобальных стилей в реальном времени.
По словам Эшли, «у нас есть не только возможность устанавливать глобальные цвета и шрифты, что в любом случае является фантастическим вариантом, но теперь у нас есть визуальное представление того, что это за цвета». С Global Styles Preview система дизайна вашего сайта оживает, обеспечивая лучшее понимание ваших цветов и шрифтов в более широком контексте.
Когда вы активируете предварительный просмотр глобальных стилей в настройках сайта, вся ваша страница будет покрыта предварительным просмотром руководства по стилю. Этот эффектный макет демонстрирует глобальные цвета и шрифты в том виде, в каком они появляются на веб-странице, предлагая заглянуть в ДНК дизайна вашего веб-сайта. Изменения, внесенные в глобальные стили, автоматически обновляют предварительный просмотр, позволяя корректировать дизайн в реальном времени.
Еще одна удобная функция, которую выделила Эшли, — это плавный переход между предварительным просмотром и выбором цвета или шрифта. Щелчок по цвету или шрифту в глобальном предварительном просмотре автоматически открывает соответствующий инструмент выбора, что значительно упрощает процесс проектирования.
Эта новая функция активна по умолчанию для веб-сайтов, размещенных на Elementor, и может быть включена вручную для веб-сайтов с плагинами. Это уже не просто установка глобальных цветов и шрифтов; это о том, чтобы испытать их. Эшли взволнованно заключила: «Я была невероятно взволнована, увидев это. Надеюсь ты тоже."
Посмотрите полную презентацию Эшли , чтобы получить дополнительную информацию и примеры.
Улучшения пользовательского интерфейса и UX

Добавление элементов одним щелчком
Одним из наиболее значительных улучшений является возможность добавлять элементы или виджеты на вашу страницу одним щелчком мыши. Эта новая функция отличается от старого метода, когда вам приходилось перетаскивать виджеты в определенные контейнеры или столбцы. Одним щелчком мыши по любому виджету на панели он автоматически добавляется в последний контейнер или столбец, на котором вы сосредоточились. Это делает дизайн страницы более плавным и эффективным, сокращая время, затрачиваемое на перетаскивание элементов. Просто убедитесь, что выбран правильный контейнер или виджет, чтобы Elementor знал, где разместить новый виджет.

Визуальная индикация частей страницы или сайта
Чтобы сделать переход между различными разделами страницы более плавным, Elementor 3.14 представляет новую функцию — визуальный индикатор для частей страницы, таких как верхние и нижние колонтитулы и элементы цикла. Это особенно полезно при разработке страниц с тематическими частями, где вам нужно было щелкнуть непосредственно по дескриптору, чтобы переключаться между ними. Теперь при наведении на любую часть страницы появляется полупрозрачный оверлей. Нажав на это наложение, вы сможете отредактировать конкретную часть, не нажимая точно на ручку.
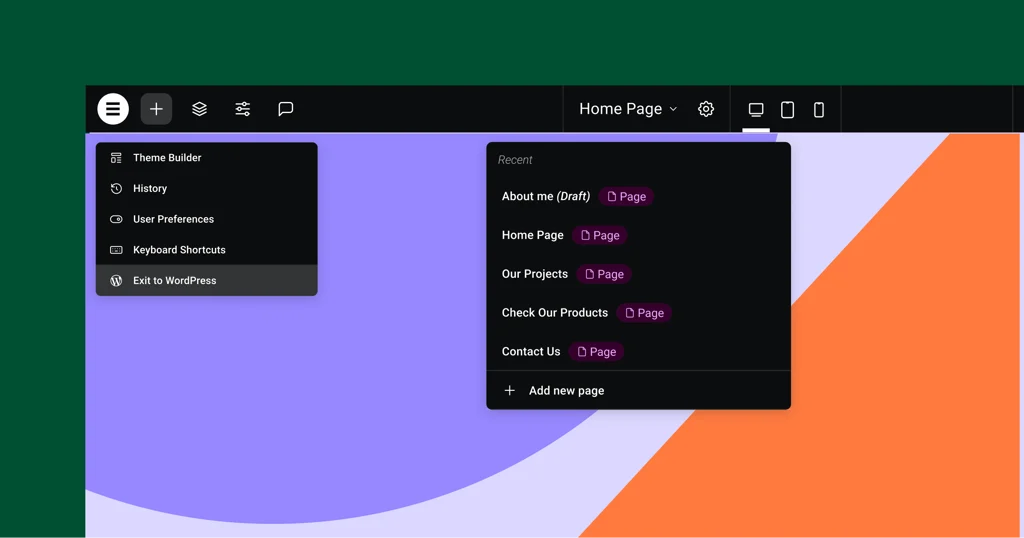
Улучшения верхней панели
Elementor 3.14 поставляется с обновленной верхней панелью, которая предлагает централизованную область для многих действий, выполняемых в Elementor. Верхняя панель была впервые представлена в Elementor 3.12 и теперь претерпела дальнейшие улучшения. Новые функции включают в себя возможность добавления новой страницы непосредственно из верхней панели, что избавляет от необходимости переключаться между редактором и панелью инструментов WordPress. Кроме того, теперь в нем есть кнопка «Выход в WordPress», которая возвращает вас к серверной части той части веб-сайта, над которой вы работали. Эти обновления предназначены для продвижения лучших практик и улучшения взаимодействия с пользователем.
Дополнительные функции WooCommerce и WordPress
Еще одно полезное обновление — интеграция дополнительных функций WooCommerce и WordPress непосредственно в Elementor.
В настройках сайта Elementor вы также можете настроить страницу своего магазина, если у вас есть веб-сайт WooCommerce. Это уменьшает необходимость переключения между Elementor и панелью инструментов WordPress. Точно так же переключатель, позволяющий комментировать страницу или сообщение, теперь доступен непосредственно в настройках страницы Elementor.
Новые ярлыки
В Elementor 3.14 представлены новые сочетания клавиш, которые сделают ваш рабочий процесс еще быстрее.
Для пользователей Mac вы можете открыть панель «Параметры страницы», нажав CMD + SHIFT + Y, а панель «Пользовательские настройки» — CMD + SHIFT + U.
Для пользователей ПК того же можно добиться, используя CTRL + SHIFT + Y и CTRL + SHIFT + U соответственно.Эти ярлыки обеспечивают более быстрый доступ к основным настройкам, помогая сэкономить время и повысить производительность.
Дополнительные параметры стиля

Обновления виджета вкладок
Виджет «Вкладки» теперь включает переключатель для переключения мобильного режима на раскладку «Гармошка». Это усовершенствование дает пользователям возможность управлять преобразованиями макета. Еще одна добавленная функция — горизонтальная прокрутка вкладок, улучшающая навигацию.
Изменения виджета значка
Виджет «Значок» теперь предлагает функцию «Подогнать по размеру», особенно полезную для пользовательских значков SVG. Эта функция удаляет лишнее пространство вокруг значков, обеспечивая оптимальное выравнивание.
Новый разделитель в виджете меню
Виджет «Меню» представляет собой стилизованный разделитель между пунктами меню, предлагая варианты дизайна, такие как сплошная, двойная, пунктирная или пунктирная линия.
Улучшения виджета изображения
Эшли во время демонстрации отметила: «Новая функция «Позиция объекта» в виджете «Изображение» предлагает пользователям возможность настраивать расположение изображений, обеспечивая столь необходимую гибкость их дизайна».
Обновления виджета призыва к действию
Виджет «Призыв к действию» теперь согласовывает свои параметры стиля с виджетом «Кнопка», включая параметры отступов кнопок, тени блока и тени текста.
Улучшения виджета галереи
Виджет «Галерея» позволяет использовать индивидуальные настройки лайтбокса для каждой галереи, при необходимости переопределяя настройки сайта по умолчанию. Это обновление добавляет еще один уровень настройки на уровне виджетов.
Производительность и доступность

В последнем обновлении производительность и доступность значительно улучшились. Эшли углубилась в них, заявив: «Виджеты Button, Accordion и Toggle, а также виджет Video Playlist были обновлены для повышения производительности и лучшего соответствия рекомендациям W3C».
Виджет Button теперь включает условные атрибуты ROLE, а виджеты Accordion и Toggle соответствуют всем рекомендациям W3C. Между тем, виджет Video Playlist использует механизм ленивой загрузки изображений, сокращая время начальной загрузки страницы и повышая SEO за счет добавления отсутствующих атрибутов ALT.
Эш также подчеркнул критическую роль этих обновлений в пользовательском опыте и предложил пользователям ознакомиться с изменениями через официальный пост на GitHub и в блоге разработчика.
Заключительные мысли
Это краткое изложение того, что нового и улучшенного в бета-версии Elementor 3.14! Как мы видим, есть на что рассчитывать. Из информативной демонстрации Эшли становится ясно, что команда Elementor добилась значительных успехов в улучшении нашего опыта создания веб-сайтов. Эти обновления не только открывают новые возможности для дизайна, но и направлены на оптимизацию наших рабочих процессов. Так почему бы не протестировать эти новые функции? Ваши отзывы очень ценны — они помогают Elementor развиваться, чтобы лучше соответствовать вашим потребностям. Поэтому не стесняйтесь делиться своим опытом с этой бета-версией. Мы все вместе работаем над улучшением веб-дизайна, одно обновление за раз. Приятного изучения!
