Elementor 3.14 ベータ: Ashley Whitehair による新機能のスポットライト
公開: 2023-06-07ベータ版を有効にする方法
まず、3.14 ベータ版は実際の運用サイトでは使用しないでください。 興奮しているのはわかりますが、このバージョンはまだテスト段階にあることを忘れないでください。 正式リリース前に問題を解決するチャンスです。
Elementor のベータ版を有効にするには、次の手順に従います。
- WordPress ダッシュボードに移動します。
- 左側のサイドバーで「Elementor」をクリックして、「Elementor」設定ページを開きます。
- 「ツール」タブに移動します。
- 「バージョン管理」をクリックします。
- 「ベータ テスター」機能を有効にするオプションがあります。 「ベータテスターを有効にする」ボックスにチェックを入れます。
- 変更を忘れずに保存してください。
ベータ テストを有効にすると、WordPress 更新ページでベータ バージョンを確認して更新できるようになります。
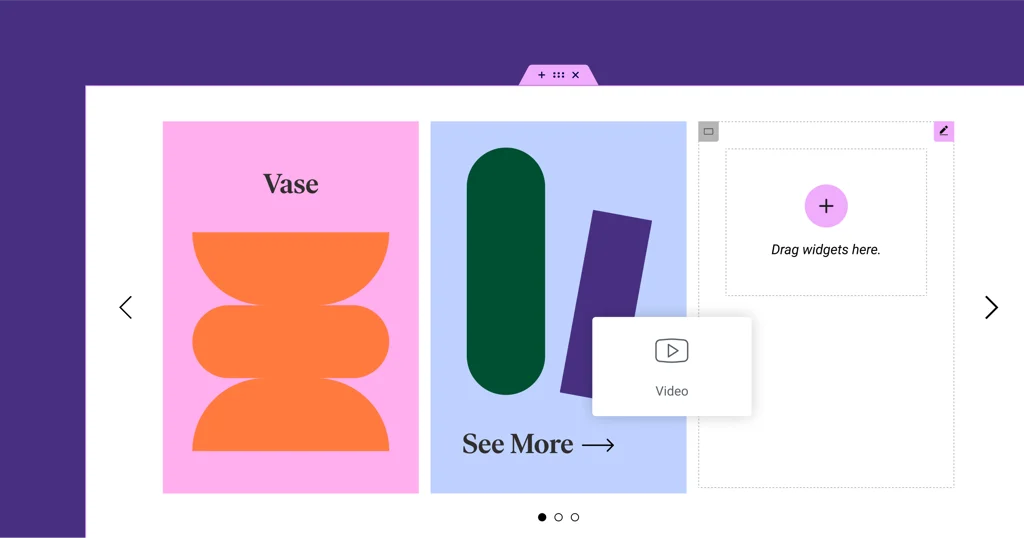
[Pro] 新しいネストされたカルーセル

Elementor 3.14 ベータ機能のスポットライトの始まりは、革新的な Nested Carousel ウィジェットです。 Ashley 氏が適切に実証したように、この機能により、さまざまなタイプのコンテンツを表示する際に、はるかに高度な制御と創造的な自由が提供されます。 これにより、カルーセルの各スライド内に要素を入れ子にして、無限のデザインの可能性を生み出すことができます。
Ashley のチュートリアルから、Nested Carousel が大きな柔軟性を提供することは明らかでした。 彼は、スライドに画像、テキスト、さらにはその他の Elementor ウィジェットを挿入してカルーセルを作成するのがいかに簡単かを紹介しました。 実際、ネストされたカルーセルは、Web デザイン ツールキットの強力で多用途なツールとして登場します。
ネストされたカルーセルは、簡単に言えば、各スライド内に任意の Elementor ウィジェットを配置できる無限のキャンバスを提供します。 結果? これまでにない自由な設計。
より多くの例と詳細な情報については、 Ashley のプレゼンテーション全文を必ずご覧ください。
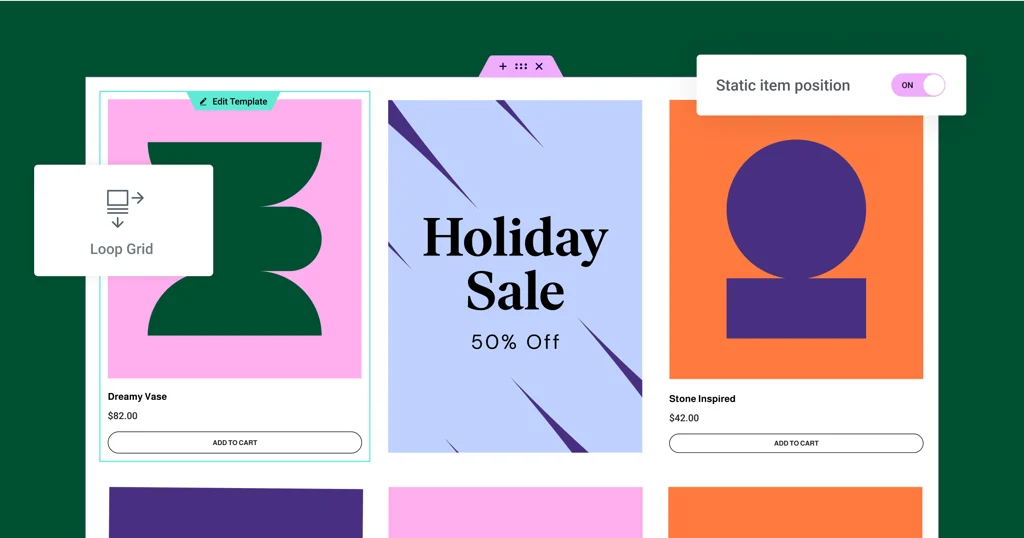
[Pro] ループ グリッド内の静的なアイテムの位置

Elementor 3.14 ベータ版では、ループ グリッド内で静的アイテムの位置を定義する機能という傑出した追加機能が導入されています。 この便利な機能を使用すると、通常のコンテンツ ループ内で、イベント、製品、またはハイライトしたいコンテンツなどの特定のコンテンツにスポットライトを当てることができます。 これを、投稿や製品の海の中にある個人の広告塔だと想像してください。
Ashley がデモンストレーション中に説明したように、この機能を使用すると、通常のコンテンツ フローを画像、問い合わせフォーム、ビデオなどの静的アイテムで分割できます。 どこに送信するかを決めるのはあなたで、残りは Elementor が行います。 選択した静的アイテムは、指定された位置にある投稿または製品を置き換え、残りのコンテンツも移動します。 「私たちはその流れを中断し、この画像をこのグリッドに表示したいとエレメンターに伝えました」と彼は述べました。
同氏はまた、この新機能によりさまざまなカスタマイズ可能なオプションが提供されることも指摘しました。 グリッド内の静的アイテムの位置を制御したり、一度だけ表示するか定期的に表示するかを決定したり、列スパン オプションを変更して代替テンプレートのレイアウトを調整したりすることもできます。 それはグリッドに創造性を注入することです。
静的アイテム位置機能にアクセスするには、Web サイトでループ機能を有効にしてください。 これは、WordPress ダッシュボード → Elementor → 機能で見つけることができます。 この新機能を使用すると、グリッドは通常の投稿や商品だけでなく、好きなものをすべて紹介するものになります。 アシュリーが熱心に述べたように、「可能性は無限です」。
包括的な理解と追加の例については、 Ashley のプレゼンテーション全文を必ずチェックしてください。
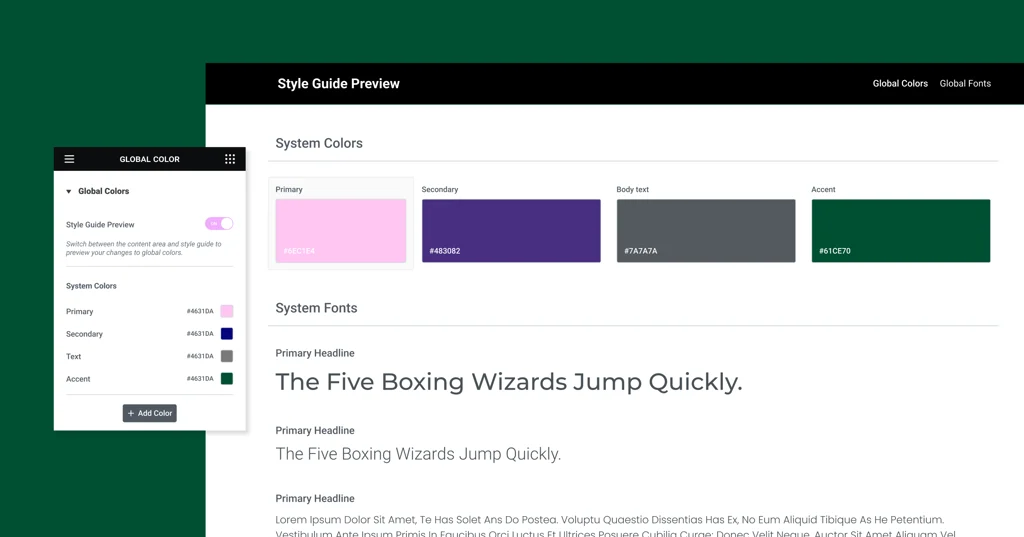
新しいグローバル スタイルのプレビュー

ご存知のとおり、グローバル スタイルは Web サイトのデザイン システムの根幹であり、サイト全体で色とフォントを一貫して使用できるようにします。 この新機能はさらに一歩進んで、グローバル スタイルのリアルタイム プレビューを提供します。
Ashley 氏の言葉を借りれば、「グローバルな色とフォントを設定できるだけでなく、これはとにかく素晴らしいオプションですが、それらの色が何であるかを視覚的に表現できるようになりました。」 グローバル スタイル プレビューを使用すると、サイトのデザイン システムが有効になり、より大きなコンテキストで色とフォントをより深く理解できるようになります。
サイト設定からグローバル スタイル プレビューをアクティブにすると、ページ全体がスタイル ガイド プレビューで覆われます。 この視覚的に印象的なレイアウトは、Web ページ上に表示されるグローバルな色とフォントを示し、Web サイトのデザイン DNA を垣間見ることができます。 グローバル スタイルに変更を加えるとプレビューが自動的に更新され、リアルタイムのデザイン調整が可能になります。
Ashley 氏が強調したもう 1 つのユーザー フレンドリーな機能は、プレビューとカラーまたはフォント ピッカー間のシームレスな移行です。 グローバル プレビューで色またはフォントをクリックすると、それぞれのピッカーが自動的に開き、デザイン プロセスが簡単になります。
この新機能は、Elementor がホストする Web サイトではデフォルトで有効になっており、プラグイン Web サイトでは手動で有効にすることができます。 もはやグローバルな色やフォントを設定するだけではありません。 それはそれらを体験することなのです。 アシュリーは興奮しながらこう締めくくった。 あなたもそうであることを願っています。」
さらに詳しい洞察と例については、 Ashley の完全なプレゼンテーションをご覧ください。
UIとUXの改善

ワンクリックで要素を追加
最も重要な改善点の 1 つは、ワンクリックで要素やウィジェットをページに追加できることです。 この新しい機能は、ウィジェットを特定のコンテナまたは列にドラッグする必要があった古い方法とは異なります。 パネル内のウィジェットを 1 回クリックするだけで、最後に注目していたコンテナまたは列に自動的に追加されます。 これにより、ページのデザインがより流動的かつ効率的になり、要素をドラッグするのにかかる時間が短縮されます。 Elementor が新しいウィジェットを配置する場所を認識できるように、正しいコンテナーまたはウィジェットが選択されていることを確認してください。

ページまたはサイトのパーツの視覚的表示
異なるページセクション間の移行をよりシームレスにするために、Elementor 3.14 では、ヘッダー、フッター、ループ項目などのページパーツの視覚的インジケーターという新機能が導入されました。 これは、テーマ パーツを含むページをデザインする場合に特に便利です。テーマ パーツを切り替えるにはハンドルを直接クリックする必要がありました。 ページの任意の部分にマウスを置くと、半透明のオーバーレイが表示されるようになりました。 このオーバーレイをクリックすると、ハンドルを正確にクリックしなくても、その特定の部分を編集できます。
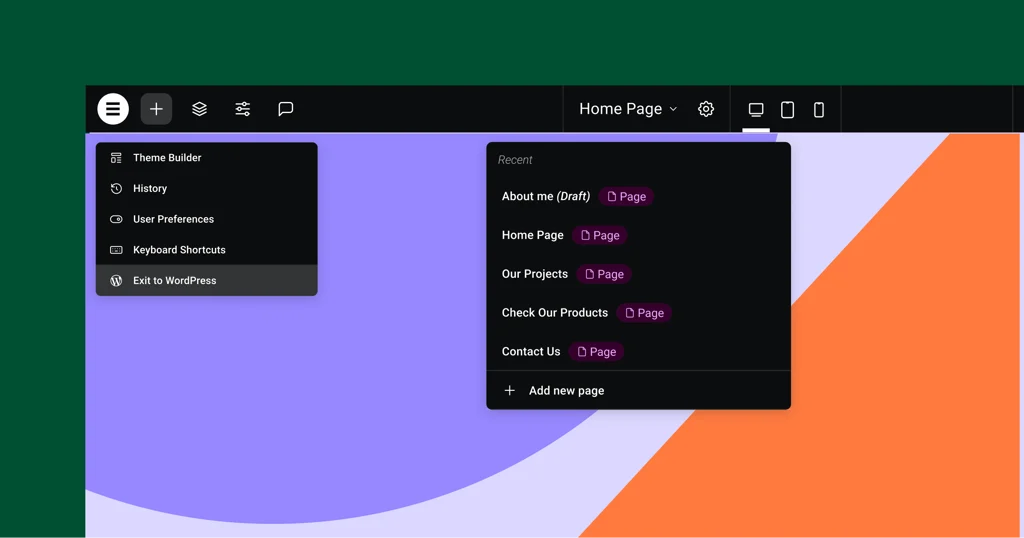
トップバーの機能強化
Elementor 3.14 には、Elementor で実行される多くのアクションを集中管理するエリアを提供する、更新されたトップ バーが付属しています。 トップバーはElementor 3.12で初めて導入され、現在はさらに改良されています。 新機能には、トップ バーから新しいページを直接追加できる機能が含まれており、エディターと WordPress ダッシュボードの間で切り替える必要性が軽減されます。 また、作業していた Web サイト部分のバックエンドに戻る「Exit to WordPress」というボタンも追加されました。 これらのアップデートは、ベスト プラクティスを推進し、ユーザー エクスペリエンスを向上させるように設計されています。
WooCommerce および WordPress の追加機能
もう 1 つの便利なアップデートは、追加の WooCommerce および WordPress 機能が Elementor 内に直接統合されたことです。
WooCommerce Web サイトをお持ちの場合は、Elementor のサイト設定内でショップ ページを設定することもできます。 これにより、Elementor と WordPress ダッシュボードの間で切り替える必要性が減ります。 同様に、ページまたは投稿へのコメントを許可する切り替えに、Elementor ページ設定から直接アクセスできるようになりました。
新しいショートカット
Elementor 3.14 では、ワークフローをさらに高速化する新しいキーボード ショートカットが導入されました。
Mac ユーザーの場合は、CMD + SHIFT + Y を押して「ページ設定」パネルを開き、CMD + SHIFT + U を押して「ユーザー設定」パネルを開くことができます。
PC ユーザーの場合は、CTRL + SHIFT + Y と CTRL + SHIFT + U をそれぞれ使用して同じことを実現できます。これらのショートカットを使用すると、重要な設定にすばやくアクセスできるため、時間を節約し、生産性を向上させることができます。
追加のスタイルオプション

タブウィジェットの更新
タブ ウィジェットに、モバイル モードをアコーディオン レイアウトに切り替えるためのトグルが含まれるようになりました。 この機能強化により、ユーザーはレイアウト変換を制御できるようになります。 もう 1 つの追加機能はタブの水平スクロールで、ナビゲーションが向上します。
アイコンウィジェットの変更
アイコン ウィジェットは、特にカスタム SVG アイコンに便利な「サイズに合わせる」機能を提供するようになりました。 この機能により、アイコンの周囲の不要なスペースが削除され、最適な配置が保証されます。
メニューウィジェットの新しいディバイダー
メニュー ウィジェットでは、メニュー項目間にスタイル付きの区切り線が導入され、実線、二重線、点線、破線などのデザインの選択肢が提供されます。
画像ウィジェットの機能強化
アシュリー氏はデモンストレーション中に、「画像ウィジェットの新しい『オブジェクト位置』機能により、ユーザーは画像の位置をカスタマイズできるようになり、デザインに必要な柔軟性がもたらされます。」と述べました。
CTAウィジェットの更新
Call to Action ウィジェットのスタイル オプションが、ボタン パディング、ボックス シャドウ、テキスト シャドウ オプションなどのボタン ウィジェットと調和するようになりました。
ギャラリーウィジェットの改善
ギャラリー ウィジェットを使用すると、ギャラリーごとに個別のライトボックス設定が可能になり、必要に応じてデフォルトのサイト設定を上書きできます。 このアップデートにより、ウィジェット レベルでのカスタマイズ層がさらに追加されます。
パフォーマンスとアクセシビリティ

最新のアップデートでは、パフォーマンスとアクセシビリティが大幅に強化されました。 Ashley 氏はこれらについて詳しく説明し、「ボタン、アコーディオン、トグル ウィジェット、およびビデオ プレイリスト ウィジェットが、パフォーマンスの向上と W3C 勧告への準拠の強化のためにアップグレードされました。」と述べました。
Button ウィジェットには条件付き ROLE 属性が含まれるようになり、Accordion ウィジェットと Toggle ウィジェットはすべての W3C ガイドラインに準拠します。 一方、ビデオ プレイリスト ウィジェットは画像の遅延読み込みメカニズムを採用しており、最初のページ読み込み時間を短縮し、不足している ALT 属性の追加により SEO を強化します。
Ash 氏はさらに、ユーザー エクスペリエンスにおけるこれらのアップデートの重要な役割を強調し、GitHub の公式投稿や開発者のブログを通じて変更点を探索するようユーザーに呼びかけました。
最後に
以上が、Elementor 3.14 ベータ版の新機能と改良点のまとめです。 ご覧のとおり、楽しみにしていることがたくさんあります。 Ashley の有益なデモから、Elementor の背後にあるチームが Web 構築エクスペリエンスを向上させるために大幅な進歩を遂げていることは明らかです。 これらのアップデートは、新たなデザインの可能性をもたらすだけでなく、ワークフローを合理化することも目的としています。 それでは、これらの新機能をテストしてみてはいかがでしょうか? あなたのフィードバックは高く評価されており、Elementor があなたのニーズに合わせて進化するのに役立ちます。 したがって、このベータ版に関するご経験を遠慮なく共有してください。 私たちは全員で協力し、一度に 1 つずつ更新しながら、Web デザインをより良くするために取り組んでいます。 楽しく探検してください!
