Elementor 3.14 Beta: คุณลักษณะใหม่ที่น่าสนใจกับ Ashley Whitehair
เผยแพร่แล้ว: 2023-06-07วิธีเปิดใช้งานเบต้า
ก่อนอื่น สิ่งสำคัญคือต้องทราบว่าเวอร์ชันเบต้า 3.14 ไม่ควรใช้ในเว็บไซต์ที่ใช้งานจริงและใช้งานจริง เรารู้ว่าคุณตื่นเต้น แต่โปรดจำไว้ว่าเวอร์ชันนี้ยังอยู่ในช่วงทดสอบ เป็นโอกาสที่เราจะแก้ไขข้อบกพร่องใด ๆ ก่อนการเปิดตัวอย่างเป็นทางการ
หากต้องการเปิดใช้งาน Elementor รุ่นเบต้า ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่แดชบอร์ด WordPress ของคุณ
- คลิกที่ Elementor ในแถบด้านซ้ายเพื่อเปิดหน้าการตั้งค่า Elementor
- ไปที่แท็บ 'เครื่องมือ'
- คลิกที่ 'การควบคุมเวอร์ชัน'
- คุณจะพบตัวเลือกเพื่อเปิดใช้งานคุณสมบัติ 'ผู้ทดสอบเบต้า' ทำเครื่องหมายที่ช่อง 'เปิดใช้งานผู้ทดสอบเบต้า'
- อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ
เมื่อคุณเปิดใช้งานการทดสอบเบต้าแล้ว คุณควรจะเห็นและอัปเดตเป็นเวอร์ชันเบต้าได้ในหน้าอัปเดต WordPress ของคุณ
[Pro] ม้าหมุนที่ซ้อนกันใหม่

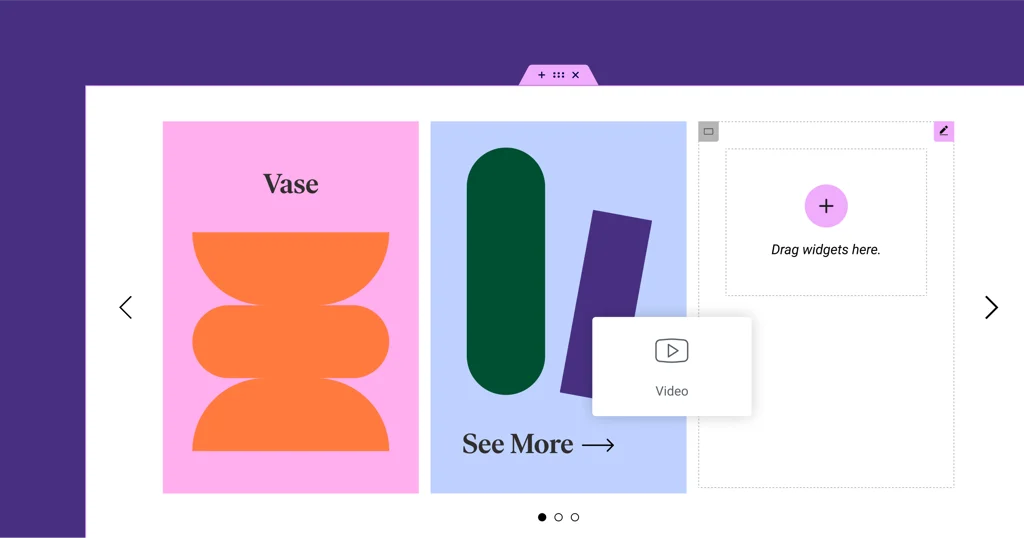
การเริ่มฟีเจอร์เด่นของ Elementor 3.14 เบต้าของเราคือวิดเจ็ต Nested Carousel ที่เปลี่ยนแปลงได้ ตามที่แอชลีย์แสดงให้เห็นอย่างเหมาะสม ฟีเจอร์นี้ให้ระดับการควบคุมที่มากขึ้นและอิสระในการสร้างสรรค์เมื่อแสดงเนื้อหาประเภทต่างๆ ด้วยสิ่งนี้ คุณจะสามารถซ้อนองค์ประกอบภายในแต่ละสไลด์ของวงล้อเพื่อสร้างความเป็นไปได้ในการออกแบบที่ไม่รู้จบ
จากบทช่วยสอนของ Ashley นั้นชัดเจนว่า Nested Carousel นั้นมีความยืดหยุ่นอย่างมาก เขาแสดงให้เห็นว่ามันง่ายเพียงใดในการสร้างภาพหมุน สร้างสไลด์ด้วยรูปภาพ ข้อความ และแม้แต่วิดเจ็ต Elementor อื่นๆ ผลก็คือ Nested Carousel กลายเป็นเครื่องมือที่ทรงพลังและหลากหลายในชุดเครื่องมือออกแบบเว็บของคุณ
พูดง่ายๆ ก็คือ Nested Carousel นำเสนอผืนผ้าใบที่ไม่สิ้นสุดในแต่ละสไลด์เพื่อเติมวิดเจ็ต Elementor ที่คุณต้องการ ผลลัพธ์? อิสระในการออกแบบที่ไม่เคยมีมาก่อน
สำหรับตัวอย่างเพิ่มเติมและข้อมูลเชิงลึก อย่าลืม ชมการนำเสนอแบบเต็มของแอชลีย์
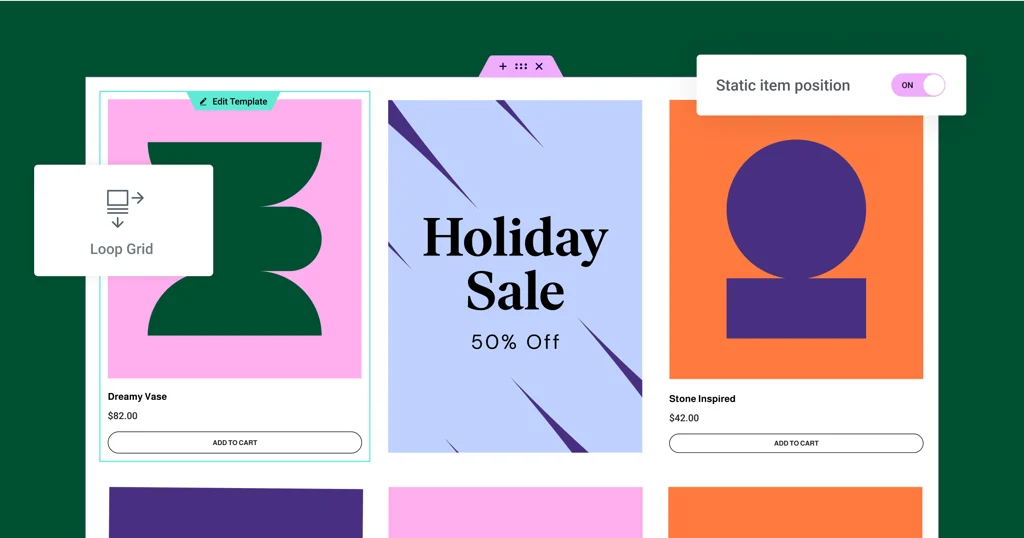
[Pro] ตำแหน่งรายการคงที่ใน Loop Grid

Elementor 3.14 เบต้าแนะนำส่วนเสริมที่โดดเด่น – ความสามารถในการกำหนดตำแหน่งรายการคงที่ใน Loop Grid ของคุณ คุณลักษณะที่มีประโยชน์นี้ช่วยให้คุณเน้นเนื้อหาเฉพาะเจาะจง เช่น งานกิจกรรม ผลิตภัณฑ์ หรือส่วนเนื้อหาใดๆ ที่คุณต้องการเน้นภายในลูปเนื้อหาปกติของคุณ ลองนึกภาพว่ามันเป็นป้ายโฆษณาส่วนตัวของคุณภายในโพสต์หรือผลิตภัณฑ์มากมาย
ดังที่แอชลีย์อธิบายระหว่างการสาธิต คุณสามารถใช้คุณลักษณะนี้เพื่อแยกกระแสเนื้อหาปกติของคุณด้วยรายการคงที่ เช่น รูปภาพ แบบฟอร์มติดต่อ หรือวิดีโอ คุณเป็นผู้ตัดสินใจว่าควรไปที่ใด และ Elementor จะจัดการที่เหลือเอง รายการคงที่ที่เลือกจะแทนที่โพสต์หรือผลิตภัณฑ์ในตำแหน่งที่ระบุ เลื่อนเนื้อหาที่เหลือของคุณไปด้วย “เราได้ขัดจังหวะขั้นตอนนั้น และเราได้บอก Elementor ว่าเราต้องการแสดงภาพนี้ในตารางนี้” เขากล่าว
เขายังชี้ให้เห็นว่าคุณสมบัติใหม่นี้มีตัวเลือกที่ปรับแต่งได้หลากหลาย คุณสามารถควบคุมตำแหน่งของรายการคงที่ในกริด ตัดสินใจว่าจะแสดงเพียงครั้งเดียวหรือตามช่วงเวลาปกติ และแม้แต่ปรับเค้าโครงของเทมเพลตสำรองโดยเปลี่ยนตัวเลือกช่วงคอลัมน์ มันเกี่ยวกับการใส่ความคิดสร้างสรรค์ลงในกริดของคุณ
ในการเข้าถึงคุณสมบัติ Static Item Position อย่าลืมเปิดใช้คุณสมบัติ Loop บนเว็บไซต์ของคุณ คุณสามารถค้นหาสิ่งนี้ได้ใน WordPress Dashboard → Elementor → Features ด้วยคุณลักษณะใหม่นี้ กริดของคุณไม่ได้เป็นเพียงโพสต์หรือผลิตภัณฑ์ทั่วไปเท่านั้น แต่ยังเกี่ยวกับการแสดงสิ่งที่คุณต้องการอีกด้วย แอชลีย์กล่าวอย่างกระตือรือร้นว่า “ความเป็นไปได้ไม่มีที่สิ้นสุด”
อย่าลืม ดูการนำเสนอฉบับเต็มของแอชลีย์ เพื่อความเข้าใจที่ครอบคลุมและตัวอย่างเพิ่มเติม
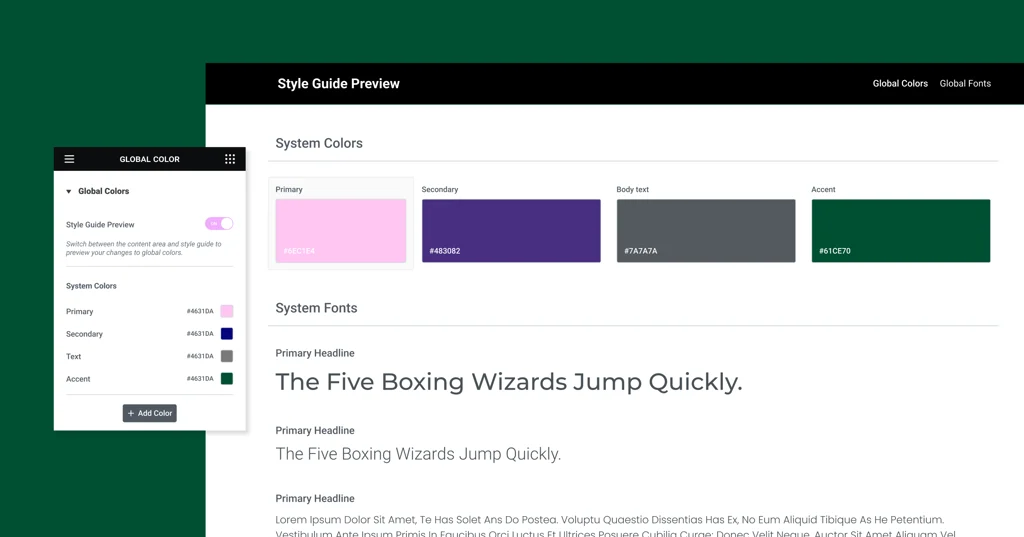
การแสดงตัวอย่าง Global Styles ใหม่

อย่างที่หลายๆ คนทราบ สไตล์สากลเป็นหัวใจสำคัญของระบบการออกแบบเว็บไซต์ของคุณ เพื่อให้แน่ใจว่ามีการใช้สีและแบบอักษรที่สอดคล้องกันทั่วทั้งไซต์ของคุณ ฟีเจอร์ใหม่นี้ก้าวไปอีกขั้นโดยนำเสนอตัวอย่างสไตล์ทั่วโลกของคุณแบบเรียลไทม์
ในคำพูดของแอชลีย์ "ไม่เพียงแต่เรามีความสามารถในการตั้งค่าสีและฟอนต์สากล ซึ่งเป็นตัวเลือกที่ยอดเยี่ยมอยู่แล้ว แต่ในตอนนี้เรายังมีการแสดงภาพว่าสีเหล่านั้นคืออะไร" ด้วย Global Styles Preview ระบบการออกแบบของไซต์ของคุณจะมีชีวิตขึ้นมา ทำให้คุณเข้าใจสีและแบบอักษรของคุณได้ดีขึ้นในบริบทที่กว้างขึ้น
เมื่อคุณเปิดใช้งานการแสดงตัวอย่างสไตล์สากลจากการตั้งค่าไซต์ของคุณ หน้าทั้งหมดของคุณจะถูกแสดงตัวอย่างคำแนะนำสไตล์ เลย์เอาต์ที่โดดเด่นสะดุดตานี้แสดงสีและฟอนต์สากลของคุณเมื่อปรากฏบนหน้าเว็บ ทำให้มองเห็น DNA การออกแบบของเว็บไซต์ของคุณ การเปลี่ยนแปลงที่ทำกับสไตล์ส่วนกลางจะอัปเดตการแสดงตัวอย่างของคุณโดยอัตโนมัติ ทำให้สามารถปรับเปลี่ยนการออกแบบตามเวลาจริงได้
คุณลักษณะที่เป็นมิตรต่อผู้ใช้อีกประการหนึ่งที่แอชลีย์เน้นย้ำคือการเปลี่ยนแปลงที่ราบรื่นระหว่างการแสดงตัวอย่างและตัวเลือกสีหรือแบบอักษร การคลิกที่สีหรือแบบอักษรใน Global Preview จะเปิดตัวเลือกที่เกี่ยวข้องโดยอัตโนมัติ ทำให้กระบวนการออกแบบของคุณเป็นเรื่องง่าย
คุณลักษณะใหม่นี้เปิดใช้งานโดยค่าเริ่มต้นสำหรับเว็บไซต์ที่โฮสต์โดย Elementor และสามารถเปิดใช้งานได้ด้วยตนเองสำหรับเว็บไซต์ปลั๊กอิน ไม่ใช่แค่การตั้งค่าสีและแบบอักษรสากลอีกต่อไป มันเกี่ยวกับการประสบกับพวกเขา แอชลีย์สรุปอย่างตื่นเต้นว่า “ฉันตื่นเต้นมากที่ได้เห็นสิ่งนี้ ฉันหวังว่าคุณก็เช่นกัน”
ดูการนำเสนอที่สมบูรณ์ของ Ashley สำหรับข้อมูลเชิงลึกและตัวอย่างเพิ่มเติม
การปรับปรุง UI และ UX

การเพิ่มองค์ประกอบในคลิกเดียว
การปรับปรุงที่สำคัญที่สุดประการหนึ่งคือความสามารถในการเพิ่มองค์ประกอบหรือวิดเจ็ตในเพจของคุณด้วยการคลิกเพียงครั้งเดียว คุณลักษณะใหม่นี้แตกต่างจากวิธีเดิมที่คุณต้องลากวิดเจ็ตลงในคอนเทนเนอร์หรือคอลัมน์เฉพาะ ด้วยการคลิกเพียงครั้งเดียวบนวิดเจ็ตใดๆ ในแผงควบคุม วิดเจ็ตจะเพิ่มไปยังคอนเทนเนอร์หรือคอลัมน์ล่าสุดที่คุณโฟกัสโดยอัตโนมัติ สิ่งนี้ทำให้การออกแบบหน้าลื่นไหลและมีประสิทธิภาพมากขึ้น ลดเวลาที่ใช้ในการลากองค์ประกอบไปมา เพียงตรวจสอบให้แน่ใจว่าได้เลือกคอนเทนเนอร์หรือวิดเจ็ตที่ถูกต้อง เพื่อให้ Elementor รู้ว่าควรวางวิดเจ็ตใหม่ไว้ที่ใด

การแสดงภาพของหน้าหรือส่วนต่างๆ ของไซต์
เพื่อให้การเปลี่ยนระหว่างส่วนต่างๆ ของหน้าราบรื่นยิ่งขึ้น Elementor 3.14 ขอแนะนำคุณลักษณะใหม่ – ตัวบ่งชี้ที่มองเห็นได้สำหรับส่วนต่างๆ ของหน้า เช่น ส่วนหัว ส่วนท้าย และรายการวนซ้ำ สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อออกแบบเพจด้วยส่วนต่าง ๆ ของธีม ซึ่งคุณต้องคลิกที่จุดจับโดยตรงเพื่อสลับไปมาระหว่างส่วนต่าง ๆ ตอนนี้ ภาพซ้อนทับกึ่งโปร่งแสงจะปรากฏขึ้นเมื่อวางเมาส์เหนือส่วนใดๆ ของหน้า การคลิกบนโอเวอร์เลย์นี้ทำให้คุณสามารถแก้ไขส่วนที่ต้องการได้โดยไม่ต้องคลิกที่แฮนเดิล
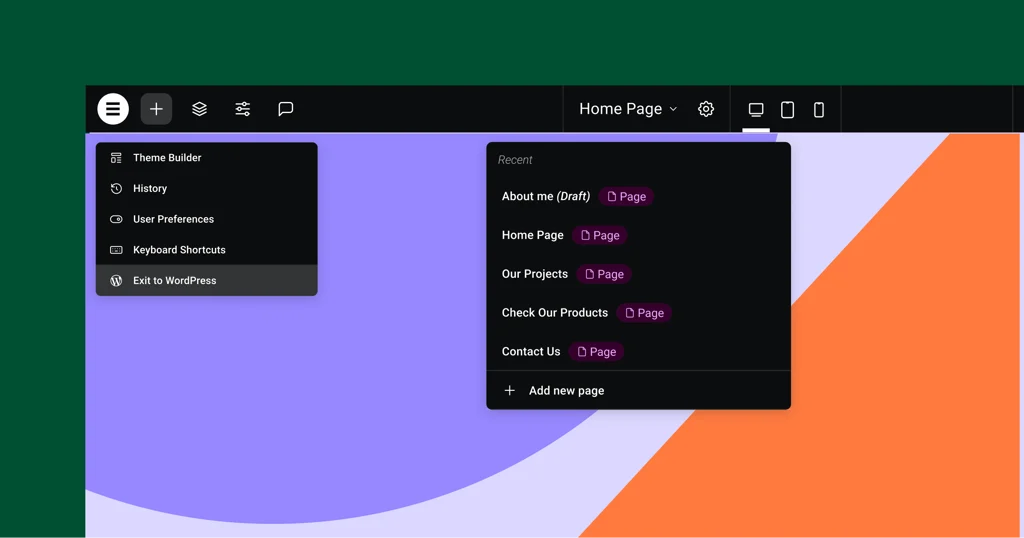
การปรับปรุงแถบด้านบน
Elementor 3.14 มาพร้อมกับแถบด้านบนที่ได้รับการอัปเดตซึ่งมีพื้นที่ส่วนกลางสำหรับการดำเนินการหลายอย่างที่ดำเนินการใน Elementor แถบด้านบนเปิดตัวครั้งแรกใน Elementor 3.12 และตอนนี้ได้รับการปรับปรุงเพิ่มเติมแล้ว คุณสมบัติใหม่รวมถึงความสามารถในการเพิ่มหน้าใหม่โดยตรงจากแถบด้านบน ลดความจำเป็นในการสลับระหว่างตัวแก้ไขและแดชบอร์ดของ WordPress นอกจากนี้ ตอนนี้ยังมีปุ่ม "ออกจาก WordPress" ซึ่งจะนำคุณกลับไปที่ส่วนหลังของส่วนเว็บไซต์ที่คุณกำลังทำงานอยู่ การอัปเดตเหล่านี้ออกแบบมาเพื่อส่งเสริมแนวทางปฏิบัติที่ดีที่สุดและปรับปรุงประสบการณ์ผู้ใช้
ฟังก์ชัน WooCommerce และ WordPress เพิ่มเติม
การอัปเดตที่เป็นประโยชน์อีกอย่างคือการรวมฟังก์ชัน WooCommerce และ WordPress เพิ่มเติมโดยตรงภายใน Elementor
ภายในการตั้งค่าไซต์ของ Elementor คุณยังสามารถตั้งค่าหน้าร้านค้าของคุณหากคุณมีเว็บไซต์ WooCommerce สิ่งนี้ช่วยลดความจำเป็นในการสลับระหว่าง Elementor และ WordPress Dashboard ในทำนองเดียวกัน การสลับเพื่ออนุญาตให้แสดงความคิดเห็นบนเพจหรือโพสต์สามารถเข้าถึงได้โดยตรงจาก Elementor Page Settings
ทางลัดใหม่
Elementor 3.14 ขอแนะนำแป้นพิมพ์ลัดใหม่เพื่อให้เวิร์กโฟลว์ของคุณเร็วขึ้น
สำหรับ ผู้ใช้ Mac คุณสามารถเปิดแผง "การตั้งค่าเพจ" โดยกด CMD + SHIFT + Y และแผง "การตั้งค่าผู้ใช้" ด้วย CMD + SHIFT + U
สำหรับ ผู้ใช้พีซี สามารถทำได้โดยใช้ CTRL + SHIFT + Y และ CTRL + SHIFT + U ตามลำดับทางลัดเหล่านี้ช่วยให้เข้าถึงการตั้งค่าที่จำเป็นได้รวดเร็วขึ้น ช่วยประหยัดเวลาและเพิ่มประสิทธิภาพการทำงาน
ตัวเลือกการจัดแต่งทรงผมเพิ่มเติม

การอัปเดตวิดเจ็ตแท็บ
วิดเจ็ตแท็บตอนนี้มีการสลับสำหรับการสลับโหมดมือถือเป็นรูปแบบหีบเพลง การปรับปรุงนี้ทำให้ผู้ใช้สามารถควบคุมการแปลงโครงร่างได้ คุณสมบัติที่เพิ่มเข้ามาอีกอย่างคือการเลื่อนแนวนอนในแท็บ ปรับปรุงการนำทาง
การเปลี่ยนแปลงวิดเจ็ตไอคอน
วิดเจ็ตไอคอนมีคุณสมบัติ 'พอดีกับขนาด' ซึ่งมีประโยชน์อย่างยิ่งสำหรับไอคอน SVG ที่กำหนดเอง คุณลักษณะนี้ช่วยขจัดพื้นที่ที่ไม่จำเป็นรอบๆ ไอคอน เพื่อให้มั่นใจว่ามีการจัดตำแหน่งที่เหมาะสมที่สุด
ตัวแบ่งใหม่ในวิดเจ็ตเมนู
วิดเจ็ตเมนูแนะนำตัวแบ่งสไตล์ระหว่างรายการเมนู นำเสนอตัวเลือกการออกแบบ เช่น เส้นทึบ เส้นคู่ เส้นประ หรือเส้นประ
การปรับปรุงวิดเจ็ตรูปภาพ
ระหว่างการสาธิต Ashley กล่าวว่า “ฟีเจอร์ 'ตำแหน่งวัตถุ' ใหม่ในวิดเจ็ตรูปภาพทำให้ผู้ใช้สามารถปรับแต่งตำแหน่งของรูปภาพได้ ซึ่งให้ความยืดหยุ่นที่จำเป็นอย่างมากในการออกแบบของพวกเขา”
อัปเดตวิดเจ็ตคำกระตุ้นการตัดสินใจ
วิดเจ็ตคำกระตุ้นการตัดสินใจตอนนี้ประสานตัวเลือกการจัดรูปแบบกับวิดเจ็ตปุ่ม รวมถึงตัวเลือกการเติมปุ่ม กล่องเงา และตัวเลือกเงาข้อความ
การปรับปรุงวิดเจ็ตคลังภาพ
วิดเจ็ตแกลเลอรีอนุญาตให้มีการตั้งค่าไลท์บ็อกซ์แต่ละรายการสำหรับแกลเลอรีแต่ละรายการ โดยแทนที่การตั้งค่าเริ่มต้นของไซต์หากจำเป็น การอัปเดตนี้เพิ่มการปรับแต่งอีกชั้นหนึ่งในระดับวิดเจ็ต
ประสิทธิภาพและการเข้าถึง

ประสิทธิภาพและการเข้าถึงได้รับการปรับปรุงที่สำคัญในการอัปเดตล่าสุด แอชลีย์เจาะลึกประเด็นเหล่านี้ โดยระบุว่า "วิดเจ็ตปุ่ม แอคคอร์เดียน และสลับ รวมถึงวิดเจ็ตวิดีโอเพลย์ลิสต์ ได้รับการอัปเกรดเพื่อประสิทธิภาพที่ดีขึ้นและสอดคล้องกับคำแนะนำของ W3C ที่ดียิ่งขึ้น"
ขณะนี้วิดเจ็ตปุ่มมีแอตทริบิวต์ ROLE แบบมีเงื่อนไข ในขณะที่วิดเจ็ต Accordion และ Toggle ตรงตามหลักเกณฑ์ W3C ทั้งหมด ในขณะเดียวกัน วิดเจ็ตวิดีโอเพลย์ลิสต์ใช้กลไกการโหลดแบบ Lazy Loading สำหรับรูปภาพ ลดเวลาในการโหลดหน้าเว็บเริ่มต้น และเพิ่ม SEO ผ่านการเพิ่มแอตทริบิวต์ ALT ที่ขาดหายไป
Ash เน้นย้ำถึงบทบาทที่สำคัญของการอัปเดตเหล่านี้ที่มีต่อประสบการณ์ของผู้ใช้ และเชิญชวนให้ผู้ใช้สำรวจการเปลี่ยนแปลงผ่านทางโพสต์ทางการของ GitHub และบล็อกของผู้พัฒนา
ปิดความคิด
สรุปได้ว่ามีอะไรใหม่และปรับปรุงในเวอร์ชันเบต้าของ Elementor 3.14! อย่างที่เราเห็น มีอะไรมากมายให้ตั้งตารอ จาก การสาธิตที่ให้ข้อมูลของ Ashley เป็นที่ชัดเจนว่าทีมที่อยู่เบื้องหลัง Elementor กำลังก้าวไปข้างหน้าอย่างมากเพื่อยกระดับประสบการณ์การสร้างเว็บของเรา การอัปเดตเหล่านี้ไม่เพียงแต่นำเสนอความเป็นไปได้ในการออกแบบที่สดใหม่เท่านั้น แต่ยังมีเป้าหมายเพื่อปรับปรุงเวิร์กโฟลว์ของเราอีกด้วย ดังนั้นทำไมไม่ลองทดสอบคุณสมบัติใหม่เหล่านี้ดูล่ะ ความคิดเห็นของคุณมีค่ามาก มันช่วยให้ Elementor พัฒนาให้เหมาะกับความต้องการของคุณได้ดียิ่งขึ้น ดังนั้นอย่าลังเลที่จะแบ่งปันประสบการณ์ของคุณกับรุ่นเบต้านี้ เราทุกคนร่วมมือกันทำงานเพื่อพัฒนาการออกแบบเว็บให้ดียิ่งขึ้น อัปเดตทีละรายการ มีความสุขในการสำรวจ!
