Elementor 3.14 Beta: Caracteristici noi în centrul atenției cu Ashley Whitehair
Publicat: 2023-06-07Cum să activați versiunea beta
În primul rând, este important de reținut că versiunea beta 3.14 nu ar trebui să fie utilizată pe site-uri de producție live. Știm că ești încântat, dar ține minte, această versiune este încă în faza de testare. Este o șansă pentru noi să rezolvăm orice îndoială înainte de lansarea oficială.
Pentru a activa versiunea beta a Elementor, urmați acești pași:
- Accesați tabloul de bord WordPress.
- Faceți clic pe Elementor în bara laterală din stânga pentru a deschide pagina de setări Elementor.
- Navigați la fila „Instrumente”.
- Faceți clic pe „Version Control”.
- Veți găsi o opțiune pentru a activa funcția „Beta Tester”. Bifați caseta „Activați testerul beta”.
- Nu uitați să salvați modificările.
După ce ați activat testarea beta, ar trebui să puteți vedea și actualiza la versiunea beta în pagina de actualizări WordPress.
[Pro] Carusel imbricat nou

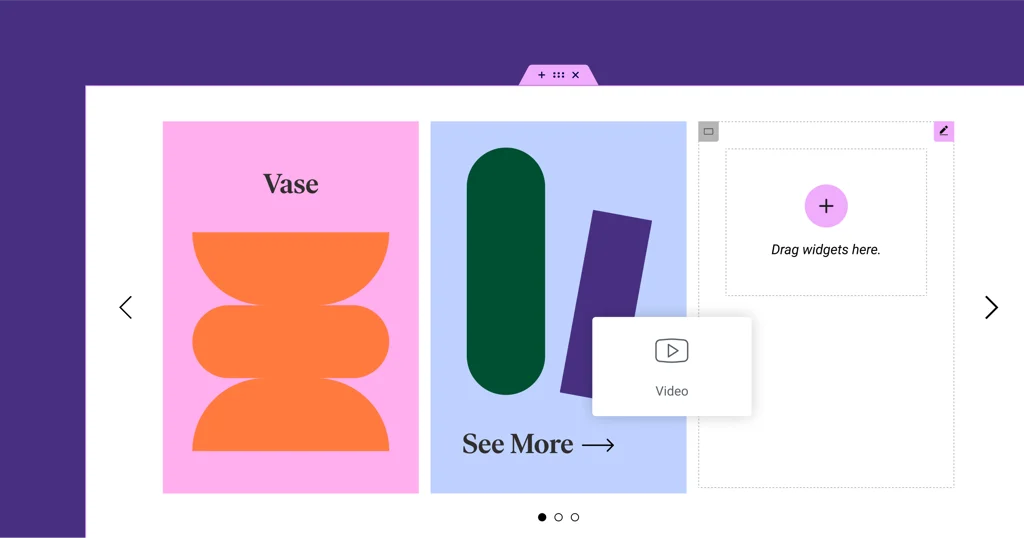
Lansarea în prim-planul caracteristicii noastre Elementor 3.14 beta este widgetul transformator Need Carousel. După cum a demonstrat în mod adecvat de către Ashley, această caracteristică oferă un grad mult mai mare de control și libertate creativă atunci când se afișează diferite tipuri de conținut. Cu aceasta, veți putea cuibări elemente în fiecare diapozitiv al caruselului pentru a crea posibilități de design nesfârșite.
Din tutorialul lui Ashley a fost clar că caruselul imbricat oferă o mare flexibilitate. El a arătat cât de ușor este să creezi un carusel, populând diapozitive cu imagini, text și chiar alte widget-uri Elementor. De fapt, caruselul imbricat apare ca un instrument puternic și versatil în setul dvs. de instrumente pentru design web.
Caruselul imbricat, pur și simplu, vă oferă o pânză infinită în fiecare diapozitiv pentru a o completa cu orice widget Elementor doriți. Rezultatul? Libertate de proiectare fără precedent.
Pentru mai multe exemple și informații aprofundate, asigurați-vă că urmăriți prezentarea completă a lui Ashley.
[Pro] Poziția elementului static în grila buclei

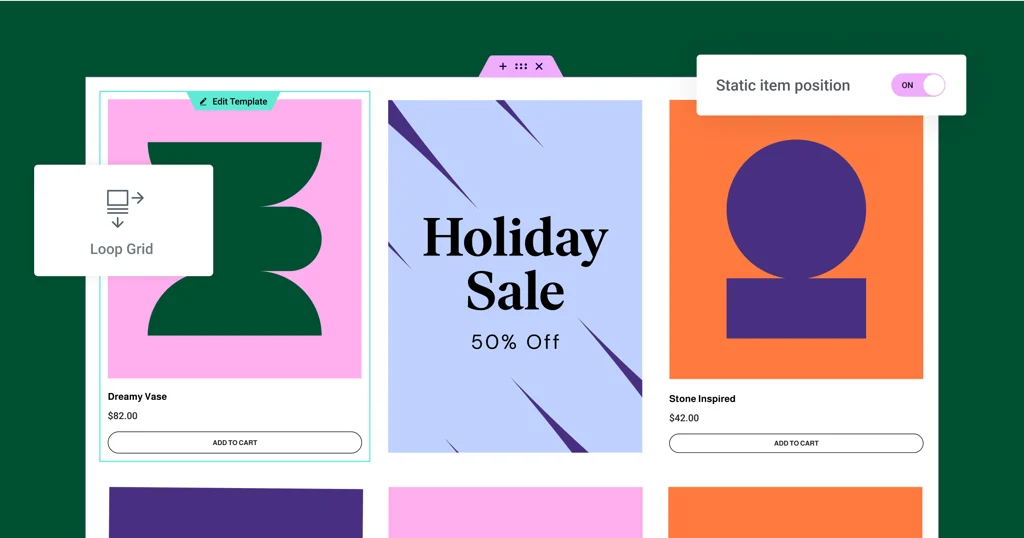
Elementor 3.14 beta introduce o adăugare remarcabilă – abilitatea de a defini o poziție statică a elementului în grila de buclă. Această funcție utilă vă permite să evidențiați conținut specific, cum ar fi un eveniment, un produs sau orice conținut pe care doriți să îl evidențiați, chiar în bucla de conținut obișnuită. Imaginați-vă că este panoul dvs. publicitar personal într-o mare de postări sau produse.
După cum a explicat Ashley în timpul demonstrației sale, puteți folosi această funcție pentru a întrerupe fluxul de conținut obișnuit cu un element static, cum ar fi o imagine, un formular de contact sau un videoclip. Tu decizi unde ar trebui să meargă, iar Elementor se ocupă de restul. Elementul static ales înlocuiește o postare sau un produs în poziția specificată, deplasând restul conținutului. „Am întrerupt acest flux și i-am spus lui Elementor că vrem să afișam această imagine în această grilă”, a spus el.
El a mai subliniat că această nouă caracteristică oferă o gamă de opțiuni personalizabile. Puteți controla poziția elementului static în grilă, puteți decide dacă apare doar o dată sau la intervale regulate și chiar puteți ajusta aspectul șablonului alternativ prin schimbarea opțiunii Column Span. Este vorba despre injectarea creativității în grilele tale.
Pentru a accesa funcția de poziție statică a articolului, nu uitați să aveți funcția de buclă activată pe site-ul dvs. web. Puteți găsi acest lucru în Tabloul de bord WordPress → Elementor → Funcții. Cu această nouă funcție, grilele dvs. nu sunt doar despre postări sau produse obișnuite, ci sunt despre prezentarea a ceea ce vă place. După cum a afirmat cu entuziasm Ashley, „posibilitățile sunt nesfârșite”.
Nu uitați să consultați prezentarea completă a lui Ashley pentru o înțelegere cuprinzătoare și exemple suplimentare.
Previzualizarea stilurilor globale noi

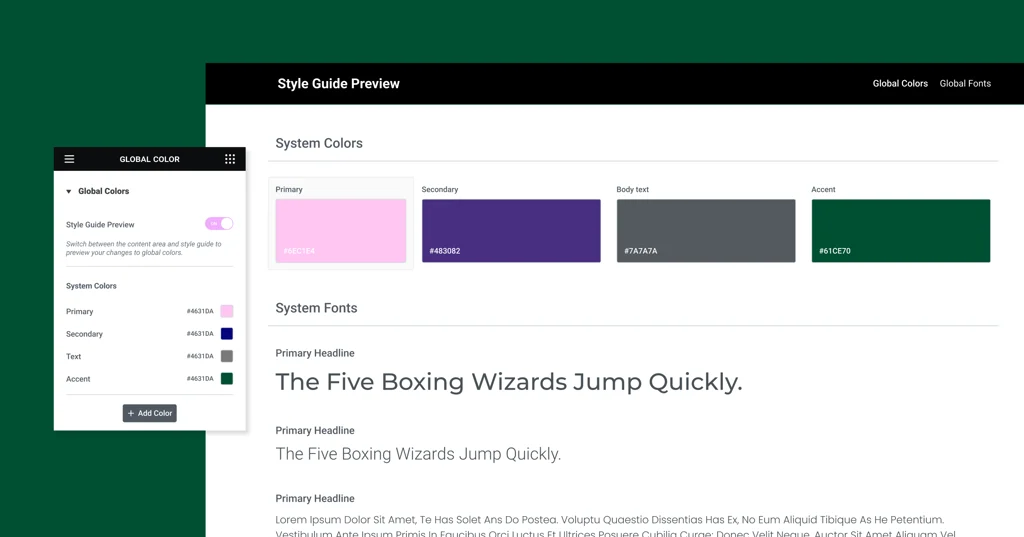
După cum știți mulți dintre voi, stilurile globale sunt coloana vertebrală a sistemului de design al site-ului dvs. web, asigurând o utilizare consecventă a culorilor și a fonturilor pe site-ul dvs. Această nouă funcție face un pas mai departe, oferind o previzualizare în timp real a stilurilor tale globale.
În cuvintele lui Ashley, „Nu numai că avem capacitatea de a seta culori și fonturi globale, ceea ce este oricum o opțiune fantastică, dar acum avem această reprezentare vizuală a culorilor respective.” Cu Global Styles Preview, sistemul de design al site-ului dvs. prinde viață, oferind o mai bună înțelegere a culorilor și fonturilor dvs. într-un context mai larg.
Când activați Previzualizarea globală a stilurilor din Setările site-ului, întreaga pagină este acoperită cu Previzualizarea Ghidului de stil. Acest aspect uimitor din punct de vedere vizual vă prezintă culorile și fonturile globale, așa cum apar pe o pagină web, oferind o privire asupra ADN-ului designului site-ului dvs. web. Modificările aduse stilurilor globale vă actualizează automat previzualizarea, permițând ajustări de design în timp real.
O altă caracteristică ușor de utilizat pe care Ashley a evidențiat-o este tranziția fără întreruperi între previzualizare și selectorul de culoare sau font. Făcând clic pe o culoare sau un font în Previzualizarea globală, se deschide automat selectorul respectiv, făcând procesul de proiectare ușor.
Această nouă funcție este activă în mod implicit pentru site-urile web găzduite Elementor și poate fi activată manual pentru site-urile cu pluginuri. Nu mai este vorba doar despre setarea culorilor și fonturilor globale; este vorba de a le experimenta. După cum Ashley a concluzionat entuziasmată: „Am fost incredibil de încântată să văd asta. Sper că și tu ești.”
Urmăriți prezentarea completă a lui Ashley pentru mai multe perspective și exemple.
Îmbunătățiri UI și UX

Adăugarea de elemente cu un singur clic
Una dintre cele mai semnificative îmbunătățiri este capacitatea de a adăuga elemente sau widget-uri la pagina dvs. cu un singur clic. Această nouă caracteristică se abate de la metoda mai veche, în care trebuia să trageți widget-uri în anumite containere sau coloane. Cu un singur clic pe orice widget din panou, acesta se adaugă automat la ultimul container sau coloană pe care v-ați concentrat. Acest lucru face ca proiectarea unei pagini să fie mai fluidă și mai eficientă, reducând timpul petrecut trăgând elemente. Doar asigurați-vă că este selectat containerul sau widgetul corect, astfel încât Elementor să știe unde să plaseze noul widget.

Indicație vizuală a paginii sau a părților site-ului
Pentru a face tranziția între diferitele secțiuni de pagină mai fluidă, Elementor 3.14 introduce o nouă caracteristică - un indicator vizual pentru părțile paginii, cum ar fi anteturile, subsolurile și elementele bucle. Acest lucru este util în special atunci când proiectați pagini cu părți tematice, unde trebuia să faceți clic direct pe mâner pentru a comuta între ele. Acum, o suprapunere semi-transparentă apare când treceți cu mouse-ul peste orice parte a paginii. Făcând clic pe această suprapunere vă permite să editați acea parte specifică fără a fi nevoie să faceți clic precis pe mâner.
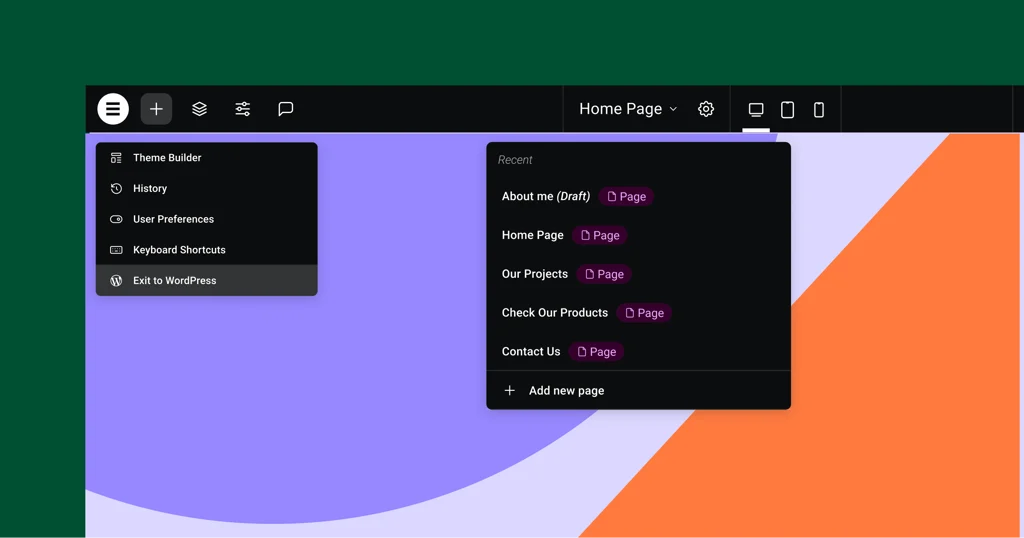
Îmbunătățiri pentru bara de sus
Elementor 3.14 vine cu o bară de sus actualizată care oferă o zonă centralizată pentru multe dintre acțiunile efectuate în Elementor. Bara de sus a fost introdusă pentru prima dată în Elementor 3.12 și a cunoscut acum îmbunătățiri suplimentare. Noile funcții includ posibilitatea de a adăuga o pagină nouă direct din Bara de sus, reducând nevoia de a comuta între Editor și Tabloul de bord WordPress. De asemenea, are acum un buton numit „Ieșire în WordPress”, care vă duce înapoi la backend-ul părții site-ului la care lucrați. Aceste actualizări sunt concepute pentru a promova cele mai bune practici și pentru a îmbunătăți experiența utilizatorului.
Funcții suplimentare WooCommerce și WordPress
O altă actualizare utilă este integrarea funcțiilor suplimentare WooCommerce și WordPress direct în Elementor.
În Setările site-ului Elementor, vă puteți configura și pagina magazinului dacă aveți un site web WooCommerce. Acest lucru reduce nevoia de a comuta între Elementor și tabloul de bord WordPress. În mod similar, o comutare pentru a permite comentarii pe o pagină sau postare este acum accesibilă direct din Setările paginii Elementor.
Comenzi rapide noi
Elementor 3.14 introduce noi comenzi rapide de la tastatură pentru a vă face fluxul de lucru și mai rapid.
Pentru utilizatorii de Mac , puteți deschide panoul „Setări pagină” apăsând CMD + SHIFT + Y și panoul „Preferințe utilizator” cu CMD + SHIFT + U.
Pentru utilizatorii de PC , același lucru se poate realiza folosind CTRL + SHIFT + Y și respectiv CTRL + SHIFT + U.Aceste comenzi rapide oferă acces mai rapid la setările esențiale, contribuind la economisirea timpului și la creșterea productivității.
Opțiuni suplimentare de stil

Actualizări widget-uri File
Widgetul File include acum o comutare pentru comutarea modului mobil la aspectul acordeon. Această îmbunătățire oferă utilizatorilor control asupra transformărilor aspectului. O altă caracteristică adăugată este derularea orizontală în file, îmbunătățind navigarea.
Modificări în widgetul pictogramei
Widgetul Pictogramă oferă acum o funcție „Fit to Size”, deosebit de utilă pentru pictogramele SVG personalizate. Această caracteristică elimină spațiul inutil din jurul pictogramelor, asigurând o aliniere optimă.
Divizor nou în widgetul Meniu
Widgetul Meniu introduce un divizor stilat între elementele de meniu, oferind opțiuni de design, cum ar fi linii solide, duble, punctate sau întrerupte.
Îmbunătățirile widgetului de imagine
Ashley, în timpul demonstrației, a remarcat: „Noua funcție „Poziție obiect” din widget-ul Imagine oferă utilizatorilor posibilitatea de a personaliza poziționarea imaginilor, oferind flexibilitatea atât de necesară în design-ul lor.”
Actualizări ale widgetului îndemn la acțiune
Widgetul îndemn la acțiune își armonizează acum opțiunile de stil cu widget-ul Buton, inclusiv opțiunile de umbră de buton, casetă-umbră și text-umbră.
Îmbunătățiri ale widgetului galeriei
Widgetul Galerie permite setări individuale ale casetei de lumină pentru fiecare galerie, suprascriind setările implicite ale site-ului, dacă este necesar. Această actualizare adaugă un alt nivel de personalizare la nivel de widget.
Performanță și accesibilitate

Performanța și accesibilitatea au înregistrat îmbunătățiri semnificative în cea mai recentă actualizare. Ashley a aprofundat în acestea, afirmând: „Widgeturile Button, Accordion și Toggle, precum și widget-ul Video Playlist, au fost actualizate pentru performanțe îmbunătățite și pentru o mai bună conformitate cu recomandările W3C.”
Widgetul Button include acum atribute ROL condiționat, în timp ce widget-urile Accordion și Toggle respectă toate regulile W3C. Între timp, widget-ul Video Playlist adoptă un mecanism de încărcare leneșă pentru imagini, reducând timpul inițial de încărcare a paginii și stimulând SEO prin adăugarea atributelor ALT lipsă.
Ash a subliniat în continuare rolul critic al acestor actualizări în experiența utilizatorului și a invitat utilizatorii să exploreze modificările prin postarea oficială GitHub și blogul dezvoltatorului.
Gânduri de închidere
Aceasta este o concluzie a ceea ce este nou și îmbunătățit în versiunea beta Elementor 3.14! După cum putem vedea, sunt multe de așteptat. Din demonstrația informativă a lui Ashley , este clar că echipa din spatele Elementor face pași semnificativi pentru a îmbunătăți experiența noastră de construire web. Aceste actualizări nu numai că aduc posibilități noi de design, ci și au scopul de a eficientiza fluxurile noastre de lucru. Așadar, de ce să nu oferiți acestor noi funcții un test de rulare? Feedbackul dvs. este foarte apreciat - ajută Elementor să evolueze pentru a se potrivi mai bine nevoilor dvs. Așadar, nu ezitați să vă împărtășiți experiențele cu această versiune beta. Suntem cu toții împreună, lucrând pentru a îmbunătăți designul web, câte o actualizare la un moment dat. Explorări fericite!
