Elementor 3.14 Beta:Ashley Whitehair 聚焦新功能
已發表: 2023-06-07如何啟用測試版
首先,重要的是要注意 3.14 beta 版本不應該在實時生產站點上使用。 我們知道您很興奮,但請記住,此版本仍處於測試階段。 這是我們在正式發布之前解決所有問題的機會。
要啟用 Elementor 的測試版,請按照以下步驟操作:
- 轉到您的 WordPress 儀表板。
- 單擊左側欄中的 Elementor 以打開 Elementor 設置頁面。
- 導航到“工具”選項卡。
- 單擊“版本控制”。
- 您會找到啟用“Beta 測試器”功能的選項。 選中“啟用 Beta 測試器”框。
- 請記住保存您的更改。
啟用 Beta 測試後,您應該能夠在 WordPress 更新頁面中查看並更新到 Beta 版本。
[專業版] 新的嵌套輪播

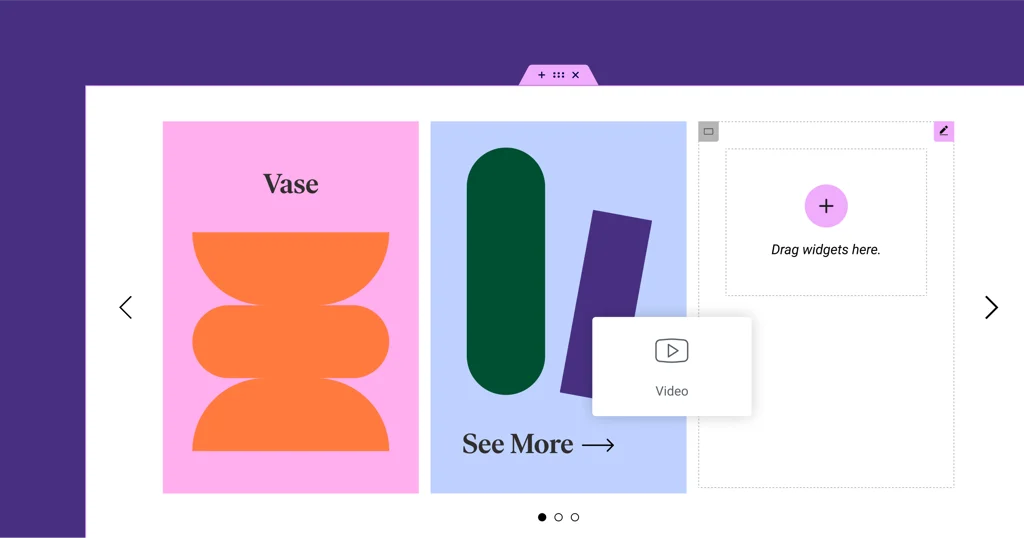
啟動我們的 Elementor 3.14 beta 功能聚焦的是變革性的 Nested Carousel 小部件。 正如 Ashley 恰當地展示的那樣,此功能在顯示各種類型的內容時提供了更大程度的控制和創作自由。 有了這個,您將能夠在輪播的每張幻燈片中嵌套元素,以創造無限的設計可能性。
從 Ashley 的教程中可以清楚地看出,嵌套輪播提供了很大的靈活性。 他展示了製作旋轉木馬、用圖像、文本甚至其他 Elementor 小部件填充幻燈片是多麼容易。 實際上,Nested Carousel 已成為您網頁設計工具包中功能強大且用途廣泛的工具。
簡而言之,嵌套輪播在每張幻燈片中為您提供無限畫布,以填充您想要的任何 Elementor 小部件。 結果? 前所未有的設計自由度。
如需更多示例和深入信息,請務必觀看 Ashley 的完整演示。
[專業版] 循環網格中的靜態項目位置

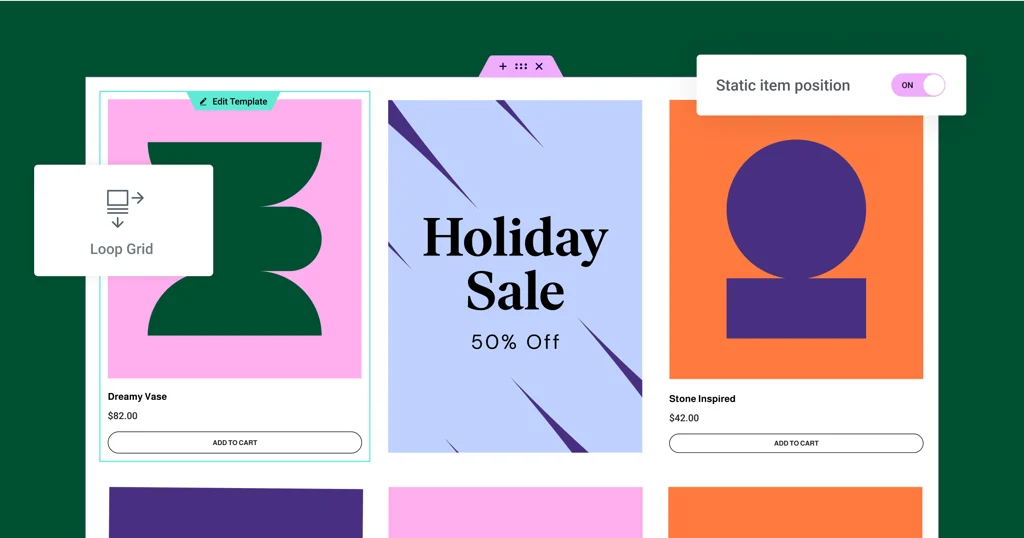
Elementor 3.14 beta 引入了一個突出的附加功能——在循環網格中定義靜態項目位置的能力。 這個方便的功能讓您可以在常規內容循環中突出顯示特定內容,例如事件、產品或您想要突出顯示的任何內容。 將其想像成您在帖子或產品海洋中的個人廣告牌。
正如 Ashley 在他的演示中解釋的那樣,您可以使用此功能將常規內容流與靜態項目(如圖像、聯繫表或視頻)分開。 您決定它應該去哪裡,剩下的交給 Elementor。 選定的靜態項目會替換指定位置的帖子或產品,同時移動其餘內容。 “我們已經中斷了流程,我們已經告訴 Elementor 我們想在這個網格中顯示這個圖像,”他說。
他還指出,這項新功能提供了一系列可定制的選項。 您可以控制靜態項目在網格中的位置,決定它是只出現一次還是定期出現,甚至可以通過更改 Column Span 選項來調整備用模板的佈局。 這是關於將創造力注入您的網格。
要訪問靜態項目位置功能,請記住在您的網站上啟用循環功能。 您可以在 WordPress 儀表板 → Elementor → 功能中找到它。 有了這個新功能,您的網格不再只是普通的帖子或產品,而是展示您喜歡的任何東西。 正如 Ashley 熱情地說,“可能性是無限的。”
不要忘記查看 Ashley 的完整演示,以獲得全面的理解和更多示例。
新的全局樣式預覽

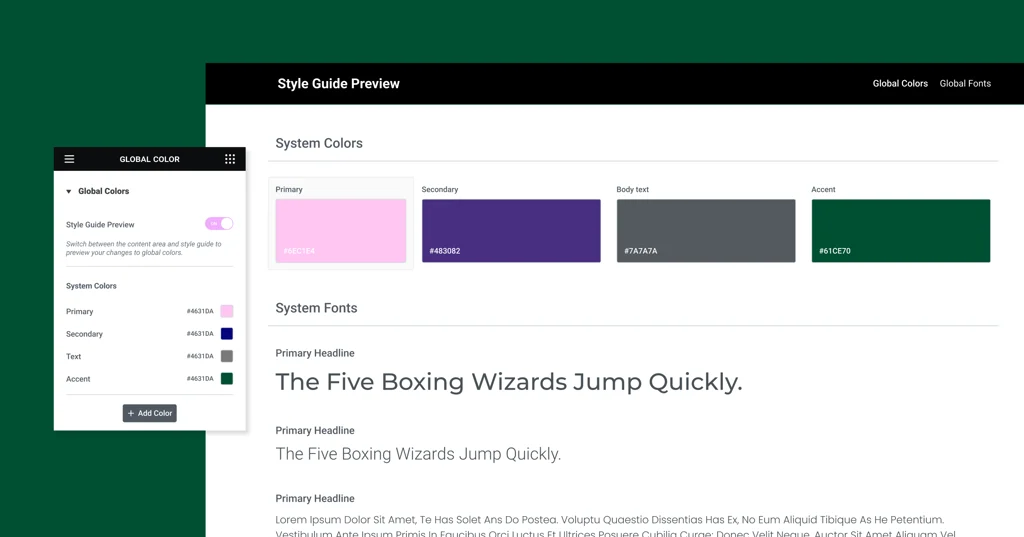
眾所周知,全局樣式是您網站設計系統的支柱,可確保在您的網站上一致地使用顏色和字體。 這項新功能更進了一步,提供了全局樣式的實時預覽。
用 Ashley 的話來說,“我們不僅能夠設置全局顏色和字體,無論如何這是一個很棒的選擇,而且我們現在已經有了這些顏色的視覺表示。” 借助全局樣式預覽,您網站的設計系統變得栩栩如生,可以在更大的上下文中更好地理解您的顏色和字體。
當您從站點設置中激活全局樣式預覽時,您的整個頁面都會被樣式指南預覽覆蓋。 這種視覺上引人注目的佈局展示了您在網頁上出現的全局顏色和字體,讓您一窺您網站的設計 DNA。 對全局樣式所做的更改會自動更新您的預覽,從而實現實時設計調整。
Ashley 強調的另一個用戶友好功能是預覽和顏色或字體選擇器之間的無縫過渡。 在全局預覽中單擊顏色或字體會自動打開相應的選擇器,讓您的設計過程變得輕而易舉。
默認情況下,此新功能對於 Elementor 託管網站處於活動狀態,並且可以為插件網站手動啟用。 這不再只是設置全局顏色和字體; 這是關於體驗它們。 正如 Ashley 興奮地總結道:“看到這一點我非常興奮。 我希望你也是。”
觀看 Ashley 的完整演示以獲取更多見解和示例。
用戶界面和用戶體驗改進

一鍵添加元素
最重要的改進之一是只需單擊一下即可將元素或小部件添加到您的頁面。 此新功能不同於您必須將小部件拖動到特定容器或列中的舊方法。 只需單擊面板中的任何小部件,它就會自動添加到您關注的最後一個容器或列中。 這使得設計頁面更加流暢和高效,減少了拖動元素所花費的時間。 只需確保選擇了正確的容器或小部件,Elementor 就會知道將新小部件放在哪裡。

頁面或網站部分的視覺指示
為了使不同頁面部分之間的過渡更加無縫,Elementor 3.14 引入了一項新功能——頁眉、頁腳和循環項目等頁面部分的可視化指示器。 這在設計帶有主題部分的頁面時特別有用,您必須直接單擊手柄才能在它們之間切換。 現在,將鼠標懸停在頁面的任何部分時,會出現一個半透明的覆蓋層。 單擊此疊加層可讓您編輯該特定部分,而無需精確單擊手柄。
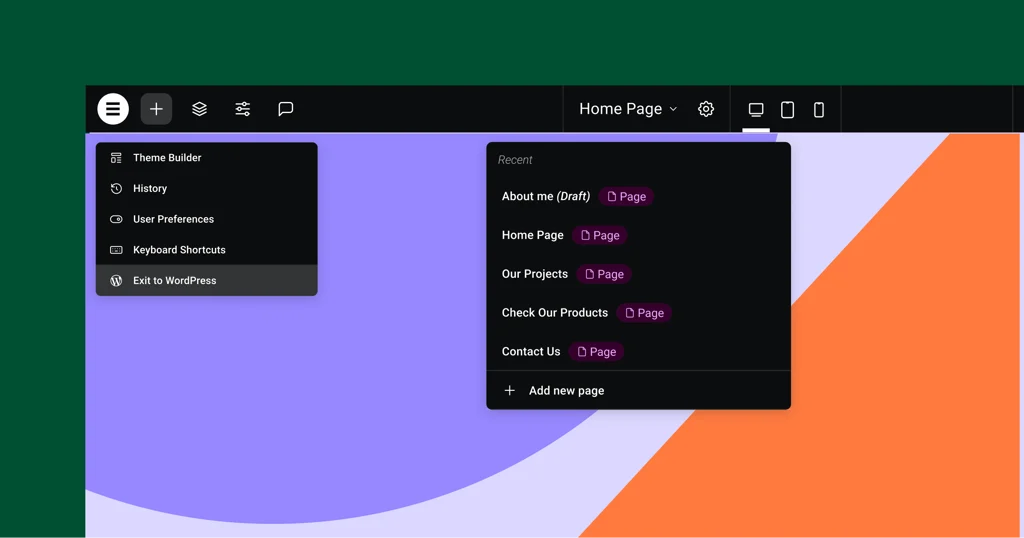
頂部欄改進
Elementor 3.14 帶有一個更新的頂部欄,它為 Elementor 中執行的許多操作提供了一個集中區域。 頂部欄是在 Elementor 3.12 中首次引入的,現在已經有了進一步的改進。 新功能包括直接從頂部欄添加新頁面的能力,減少了在編輯器和 WordPress 儀表板之間切換的需要。 此外,它現在有一個名為“退出 WordPress”的按鈕,可將您帶回到您正在處理的網站部分的後端。 這些更新旨在推廣最佳實踐並改善用戶體驗。
額外的 WooCommerce 和 WordPress 功能
另一個有用的更新是直接在 Elementor 中集成了額外的 WooCommerce 和 WordPress 功能。
在 Elementor 的網站設置中,如果您有 WooCommerce 網站,您還可以設置您的商店頁面。 這減少了在 Elementor 和 WordPress 儀表板之間切換的需要。 同樣,現在可以直接從 Elementor 頁面設置訪問允許在頁面或帖子上發表評論的切換。
新快捷方式
Elementor 3.14 引入了新的鍵盤快捷鍵,使您的工作流程更快。
對於Mac 用戶,您可以按 CMD + SHIFT + Y 打開“頁面設置”面板,使用 CMD + SHIFT + U 打開“用戶首選項”面板。
對於PC 用戶,同樣可以分別使用 CTRL + SHIFT + Y 和 CTRL + SHIFT + U 來實現。這些快捷方式可以更快地訪問基本設置,有助於節省時間和提高工作效率。
其他樣式選項

選項卡小部件更新
選項卡小部件現在包含一個用於將移動模式切換到手風琴佈局的開關。 此增強功能使用戶可以控制佈局轉換。 另一個新增功能是選項卡中的水平滾動,改進了導航。
圖標小部件更改
圖標小部件現在提供“適合大小”功能,對自定義 SVG 圖標特別有用。 此功能消除了圖標周圍不必要的空間,確保最佳對齊。
菜單小部件中的新分隔線
菜單小部件在菜單項之間引入了樣式分隔線,提供設計選擇,例如實線、雙線、點線或虛線。
圖像小部件增強功能
Ashley 在演示期間指出,“圖像小部件中新的‘對象位置’功能使用戶能夠自定義圖像的位置,從而在他們的設計中提供急需的靈活性。”
號召性用語小部件更新
Call to Action 小部件現在將其樣式選項與 Button 小部件協調,包括按鈕填充、框陰影和文本陰影選項。
圖庫小部件改進
Gallery 小部件允許為每個畫廊進行單獨的燈箱設置,並在需要時覆蓋默認站點設置。 此更新在小部件級別添加了另一層自定義。
性能和可訪問性

性能和可訪問性在最新更新中得到了顯著增強。 Ashley 深入研究了這些,並指出:“按鈕、手風琴和切換小部件以及視頻播放列表小部件已經升級,以提高性能並更好地符合 W3C 的建議。”
Button 小部件現在包含條件 ROLE 屬性,而 Accordion 和 Toggle 小部件符合所有 W3C 準則。 同時,視頻播放列表小部件對圖像採用延遲加載機制,減少初始頁面加載時間並通過添加缺失的 ALT 屬性來提升 SEO。
Ash 進一步強調了這些更新對用戶體驗的關鍵作用,並邀請用戶通過 GitHub 官方帖子和開發者博客探索這些變化。
結束語
這是 Elementor 3.14 測試版中的新增功能和改進功能的總結! 正如我們所看到的,有很多值得期待的地方。 從Ashley 的信息演示中可以明顯看出,Elementor 背後的團隊在增強我們的 Web 構建體驗方面取得了重大進展。 這些更新不僅帶來了全新的設計可能性,還旨在簡化我們的工作流程。 那麼,為什麼不試運行這些新功能呢? 我們非常重視您的反饋——它可以幫助 Elementor 發展以更好地滿足您的需求。 因此,請不要猶豫,分享您使用此測試版的體驗。 我們齊心協力,致力於讓網頁設計變得更好,一次一個更新。 探索愉快!
