Elementor 3.14 Beta : Pleins feux sur les nouvelles fonctionnalités avec Ashley Whitehair
Publié: 2023-06-07Comment activer la bêta
Tout d'abord, il est important de noter que la version bêta 3.14 ne doit pas être utilisée sur les sites de production en direct. Nous savons que vous êtes excité, mais n'oubliez pas que cette version est encore en phase de test. C'est une chance pour nous de régler tous les problèmes avant la sortie officielle.
Pour activer la version bêta d'Elementor, suivez ces étapes :
- Accédez à votre tableau de bord WordPress.
- Cliquez sur Elementor dans la barre latérale gauche pour ouvrir la page des paramètres Elementor.
- Accédez à l'onglet "Outils".
- Cliquez sur "Contrôle de version".
- Vous trouverez une option pour activer la fonction "Beta Tester". Cochez la case "Activer le testeur bêta".
- N'oubliez pas de sauvegarder vos modifications.
Une fois que vous avez activé les tests bêta, vous devriez pouvoir voir et mettre à jour la version bêta dans votre page de mises à jour WordPress.
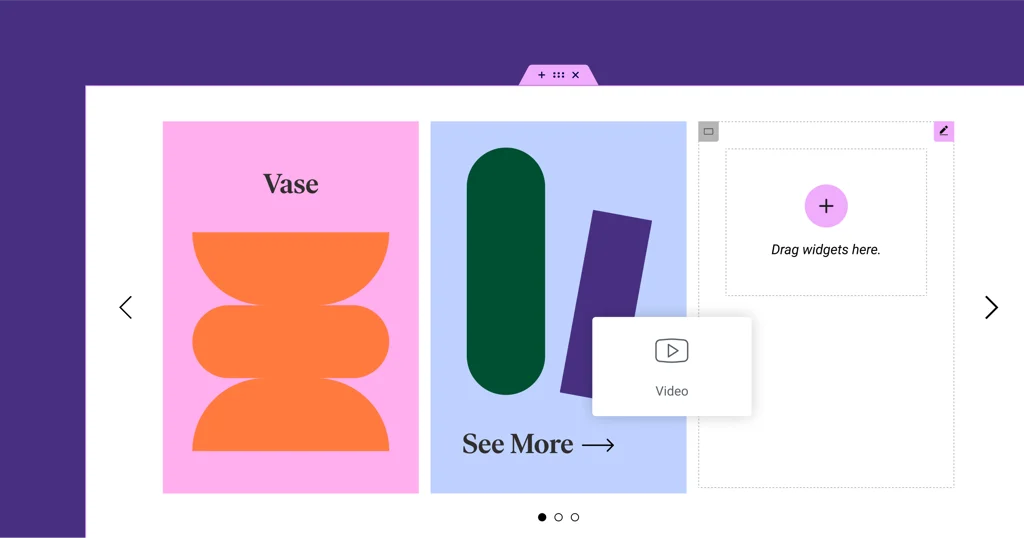
[Pro] Nouveau carrousel imbriqué

Le coup d'envoi de notre fonctionnalité bêta Elementor 3.14 est le widget transformateur Nested Carousel. Comme l'a bien démontré Ashley, cette fonctionnalité offre un bien plus grand degré de contrôle et de liberté de création lors de l'affichage de divers types de contenu. Avec cela, vous pourrez imbriquer des éléments dans chaque diapositive du carrousel pour créer des possibilités de conception infinies.
Il ressort clairement du didacticiel d'Ashley que le carrousel imbriqué offre une grande flexibilité. Il a montré à quel point il est facile de créer un carrousel, en remplissant des diapositives avec des images, du texte et même d'autres widgets Elementor. En effet, le carrousel imbriqué apparaît comme un outil puissant et polyvalent dans votre boîte à outils de conception Web.
Le carrousel imbriqué, en termes simples, vous offre une toile infinie dans chaque diapositive à remplir avec n'importe quel widget Elementor que vous souhaitez. Le résultat? Liberté de conception sans précédent.
Pour plus d'exemples et des informations détaillées, assurez-vous de regarder la présentation complète d'Ashley.
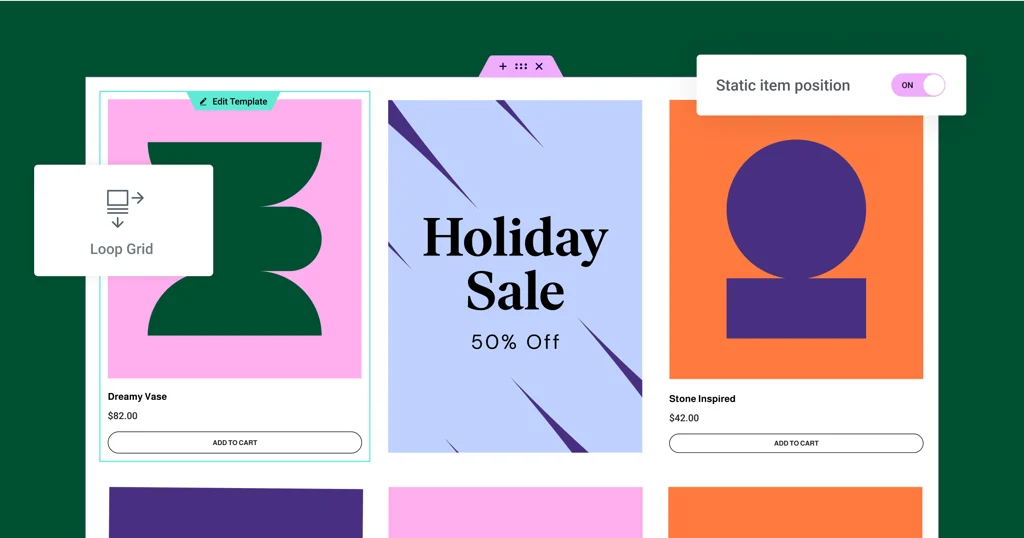
[Pro] Position statique de l'élément dans la grille de boucles

Elementor 3.14 beta introduit un ajout remarquable - la possibilité de définir une position d'élément statique dans votre grille de boucles. Cette fonctionnalité pratique vous permet de mettre en lumière un contenu spécifique, comme un événement, un produit ou tout élément de contenu que vous souhaitez mettre en évidence, directement dans votre boucle de contenu habituelle. Imaginez-le comme votre panneau d'affichage personnel dans une mer de publications ou de produits.
Comme Ashley l'a expliqué lors de sa démonstration, vous pouvez utiliser cette fonctionnalité pour rompre votre flux de contenu habituel avec un élément statique, comme une image, un formulaire de contact ou une vidéo. Vous décidez où il doit aller, et Elementor fait le reste. L'élément statique choisi remplace une publication ou un produit dans la position spécifiée, déplaçant le reste de votre contenu. "Nous avons interrompu ce flux et nous avons dit à Elementor que nous voulions afficher cette image dans cette grille", a-t-il déclaré.
Il a également souligné que cette nouvelle fonctionnalité offre une gamme d'options personnalisables. Vous pouvez contrôler la position de l'élément statique dans la grille, décider s'il apparaît une seule fois ou à intervalles réguliers, et même ajuster la disposition du modèle alternatif en modifiant l'option Étendue de la colonne. Il s'agit d'injecter de la créativité dans vos grilles.
Pour accéder à la fonction Position statique de l'article, n'oubliez pas d'activer la fonction Boucle sur votre site Web. Vous pouvez le trouver dans votre tableau de bord WordPress → Elementor → Fonctionnalités. Avec cette nouvelle fonctionnalité, vos grilles ne se limitent pas à des publications ou à des produits réguliers, elles permettent de présenter tout ce que vous aimez. Comme Ashley l'a déclaré avec enthousiasme, "les possibilités sont infinies".
N'oubliez pas de consulter la présentation complète d'Ashley pour une compréhension complète et des exemples supplémentaires.
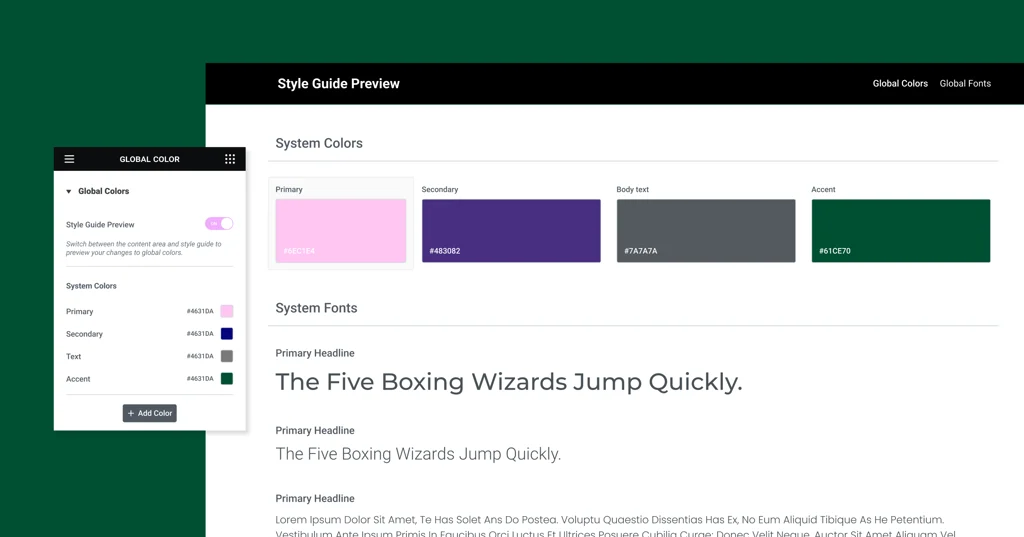
Nouvel aperçu des styles globaux

Comme beaucoup d'entre vous le savent, les styles globaux sont l'épine dorsale du système de conception de votre site Web, garantissant une utilisation cohérente des couleurs et des polices sur votre site. Cette nouvelle fonctionnalité va encore plus loin en offrant un aperçu en temps réel de vos styles globaux.
Selon les mots d'Ashley, "Non seulement nous avons la possibilité de définir des couleurs et des polices globales, ce qui est une option fantastique de toute façon, mais nous avons maintenant cette représentation visuelle de ce que sont ces couleurs." Avec Global Styles Preview, le système de conception de votre site prend vie, offrant une meilleure compréhension de vos couleurs et polices dans un contexte plus large.
Lorsque vous activez l'aperçu des styles globaux à partir des paramètres de votre site, toute votre page est couverte par l'aperçu du guide de style. Cette mise en page visuellement saisissante présente vos couleurs et polices globales telles qu'elles apparaissent sur une page Web, offrant un aperçu de l'ADN de conception de votre site Web. Les modifications apportées aux styles globaux mettent automatiquement à jour votre aperçu, permettant des ajustements de conception en temps réel.
Une autre fonctionnalité conviviale soulignée par Ashley est la transition transparente entre l'aperçu et le sélecteur de couleurs ou de polices. Cliquer sur une couleur ou une police dans l'aperçu global ouvre automatiquement le sélecteur respectif, ce qui facilite grandement votre processus de conception.
Cette nouvelle fonctionnalité est active par défaut pour les sites Web hébergés par Elementor et peut être activée manuellement pour les sites Web Plugin. Il ne s'agit plus seulement de définir des couleurs et des polices globales ; il s'agit de les expérimenter. Comme Ashley a conclu avec enthousiasme: «J'étais incroyablement excité de voir ça. J'espère que toi aussi."
Regardez la présentation complète d'Ashley pour plus d'informations et d'exemples.
Améliorations de l'interface utilisateur et de l'expérience utilisateur

Ajout d'éléments en un clic
L'une des améliorations les plus significatives est la possibilité d'ajouter des éléments ou des widgets à votre page en un seul clic. Cette nouvelle fonctionnalité s'écarte de l'ancienne méthode où vous deviez faire glisser des widgets dans des conteneurs ou des colonnes spécifiques. D'un simple clic sur n'importe quel widget du panneau, il s'ajoute automatiquement au dernier conteneur ou colonne sur lequel vous vous êtes concentré. Cela rend la conception d'une page plus fluide et efficace, réduisant le temps passé à faire glisser des éléments. Assurez-vous simplement que le bon conteneur ou widget est sélectionné, afin qu'Elementor sache où placer le nouveau widget.

Indication visuelle de la page ou des parties du site
Pour rendre la transition entre les différentes sections de page plus transparente, Elementor 3.14 introduit une nouvelle fonctionnalité - un indicateur visuel pour les parties de page telles que les en-têtes, les pieds de page et les éléments de boucle. Ceci est particulièrement utile lors de la conception de pages avec des parties de thème, où vous deviez cliquer directement sur la poignée pour basculer entre elles. Désormais, une superposition semi-transparente apparaît lorsque vous survolez n'importe quelle partie de la page. Cliquer sur cette superposition vous permet de modifier cette partie spécifique sans avoir à cliquer précisément sur la poignée.
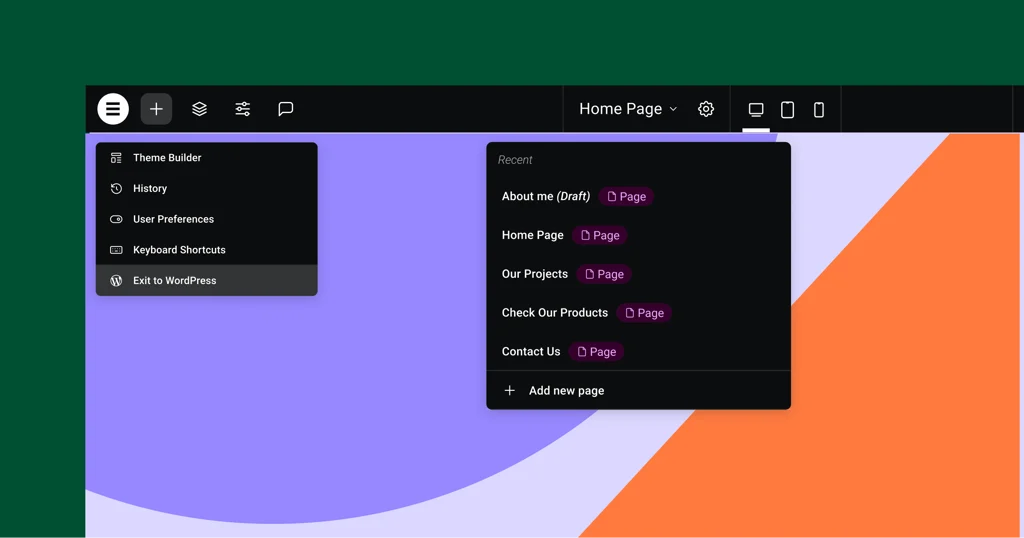
Améliorations de la barre supérieure
Elementor 3.14 est livré avec une barre supérieure mise à jour qui offre une zone centralisée pour de nombreuses actions effectuées dans Elementor. La barre supérieure a été introduite pour la première fois dans Elementor 3.12 et a maintenant connu de nouvelles améliorations. Les nouvelles fonctionnalités incluent la possibilité d'ajouter une nouvelle page directement à partir de la barre supérieure, réduisant ainsi le besoin de basculer entre l'éditeur et le tableau de bord WordPress. En outre, il comporte désormais un bouton appelé "Quitter vers WordPress", qui vous ramène au backend de la partie du site Web sur laquelle vous travailliez. Ces mises à jour sont conçues pour promouvoir les meilleures pratiques et améliorer l'expérience utilisateur.
Fonctions WooCommerce et WordPress supplémentaires
Une autre mise à jour utile est l'intégration de fonctions WooCommerce et WordPress supplémentaires directement dans Elementor.
Dans les paramètres du site d'Elementor, vous pouvez également configurer votre page de boutique si vous avez un site Web WooCommerce. Cela réduit le besoin de basculer entre Elementor et le tableau de bord WordPress. De même, une bascule pour autoriser les commentaires sur une page ou une publication est désormais accessible directement à partir des paramètres de la page Elementor.
Nouveaux raccourcis
Elementor 3.14 introduit de nouveaux raccourcis clavier pour rendre votre flux de travail encore plus rapide.
Pour les utilisateurs de Mac , vous pouvez ouvrir le panneau "Paramètres de la page" en appuyant sur CMD + SHIFT + Y et le panneau "Préférences utilisateur" avec CMD + SHIFT + U.
Pour les utilisateurs de PC , la même chose peut être obtenue en utilisant respectivement CTRL + SHIFT + Y et CTRL + SHIFT + U.Ces raccourcis offrent un accès plus rapide aux paramètres essentiels, ce qui permet de gagner du temps et d'augmenter la productivité.
Options de style supplémentaires

Mises à jour du widget Onglets
Le widget Onglets inclut désormais une bascule pour le passage du mode mobile à la disposition Accordéon. Cette amélioration permet aux utilisateurs de contrôler les transformations de mise en page. Une autre fonctionnalité ajoutée est le défilement horizontal dans les onglets, améliorant la navigation.
Modifications du widget d'icône
Le widget Icône offre désormais une fonctionnalité "Ajuster à la taille", particulièrement utile pour les icônes SVG personnalisées. Cette fonctionnalité supprime l'espace inutile autour des icônes, assurant un alignement optimal.
Nouveau diviseur dans le widget de menu
Le widget Menu introduit un séparateur stylisé entre les éléments de menu, offrant des choix de conception tels que des lignes pleines, doubles, pointillées ou pointillées.
Améliorations du widget d'image
Ashley, lors de la démonstration, a noté : « La nouvelle fonctionnalité « Position de l'objet » dans le widget Image offre aux utilisateurs la possibilité de personnaliser le positionnement des images, offrant une flexibilité indispensable dans leurs conceptions. »
Mises à jour du widget d'appel à l'action
Le widget Call to Action harmonise désormais ses options de style avec le widget Button, y compris les options de rembourrage de bouton, d'ombre de boîte et d'ombre de texte.
Améliorations du widget Galerie
Le widget Galerie permet des paramètres de lightbox individuels pour chaque galerie, remplaçant les paramètres par défaut du site si nécessaire. Cette mise à jour ajoute une autre couche de personnalisation au niveau du widget.
Performances et accessibilité

Les performances et l'accessibilité ont connu des améliorations significatives dans la dernière mise à jour. Ashley s'est penché sur ceux-ci, déclarant: "Les widgets Button, Accordion et Toggle, ainsi que le widget Video Playlist, ont été mis à niveau pour améliorer les performances et mieux se conformer aux recommandations du W3C."
Le widget Button inclut désormais des attributs ROLE conditionnels, tandis que les widgets Accordion et Toggle respectent toutes les directives du W3C. Pendant ce temps, le widget Video Playlist adopte un mécanisme de chargement paresseux pour les images, réduisant les temps de chargement initiaux des pages et stimulant le référencement grâce à l'ajout d'attributs ALT manquants.
Ash a en outre souligné le rôle essentiel de ces mises à jour dans l'expérience utilisateur et a invité les utilisateurs à explorer les modifications via la publication officielle de GitHub et le blog du développeur.
Réflexions finales
C'est un résumé de ce qui est nouveau et amélioré dans la version bêta d'Elementor 3.14 ! Comme nous pouvons le voir, il y a beaucoup à attendre. D'après la démo informative d'Ashley , il est clair que l'équipe derrière Elementor fait des progrès significatifs pour améliorer notre expérience de création de sites Web. Ces mises à jour apportent non seulement de nouvelles possibilités de conception, mais visent également à rationaliser nos flux de travail. Alors, pourquoi ne pas tester ces nouvelles fonctionnalités ? Vos commentaires sont très appréciés - ils aident Elementor à évoluer pour mieux répondre à vos besoins. Alors, n'hésitez pas à partager vos expériences avec cette version bêta. Nous sommes tous dans le même bateau, travaillant à améliorer la conception Web, une mise à jour à la fois. Bonne exploration !
