Elementor 3.13 Beta: Neue Funktionen im Rampenlicht mit Ashley Whitehair
Veröffentlicht: 2023-04-24Elementor AI: Ein Game-Changer für Webdesigner und Entwickler
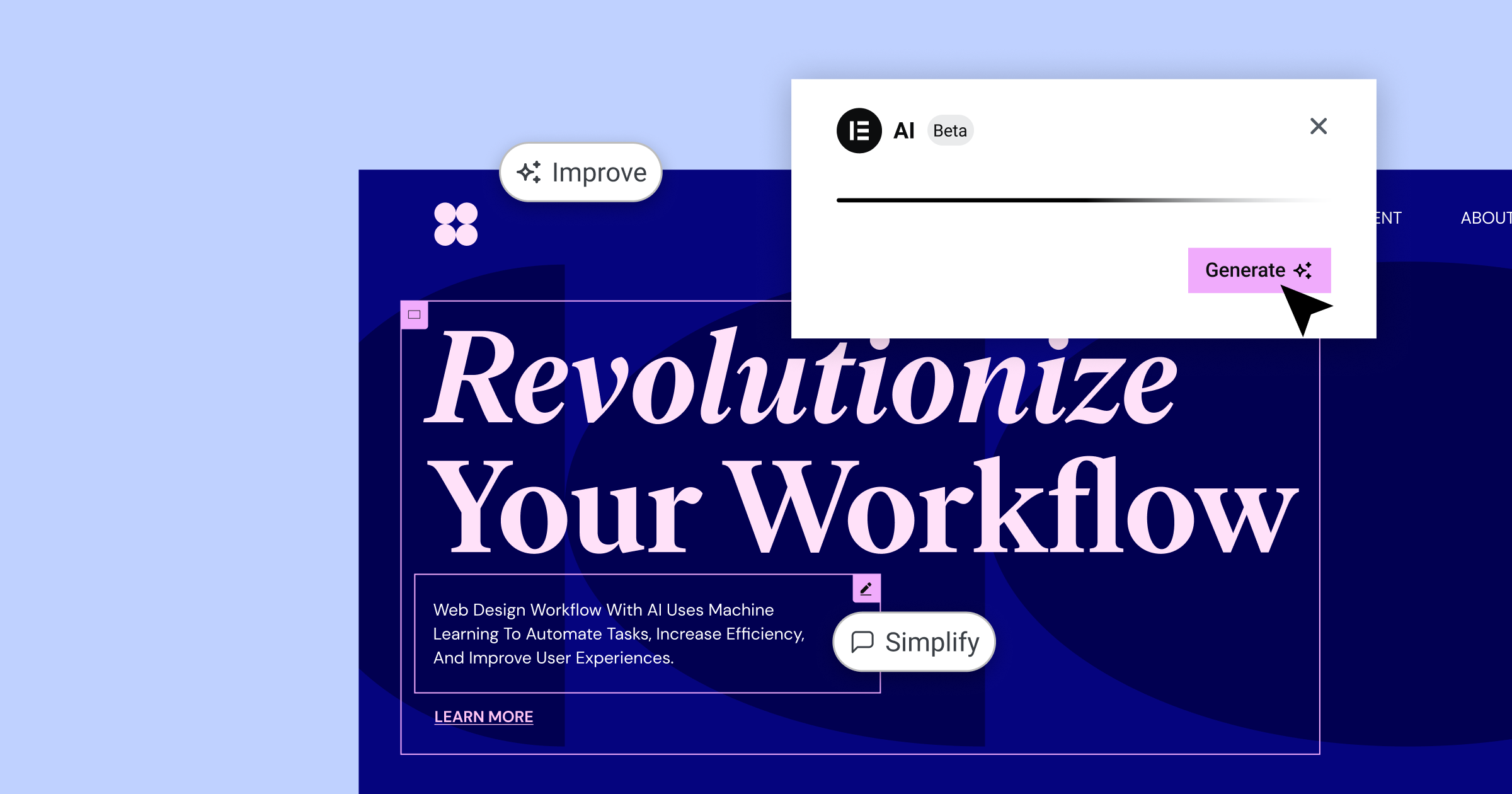
Einer der bemerkenswertesten Aspekte von Elementor 3.13 Beta ist die Einführung von Elementor AI. Diese innovative Funktion hebt das Webdesign auf ein völlig neues Niveau, indem es mehrere Aspekte des Designprozesses automatisiert und ihn so schneller und effizienter macht. Entdecken Sie die zahlreichen Möglichkeiten, wie Elementor AI die Website-Erstellung revolutioniert.

Content-Generierung leicht gemacht
Elementor AI vereinfacht die Inhaltserstellung durch die Generierung von Text für Überschriften, einleitende Absätze und andere Elemente Ihrer Website. Sie müssen lediglich eine Eingabeaufforderung geben, und die KI generiert relevante, ansprechende Inhalte, die Sie unverändert verwenden oder nach Ihren Wünschen weiter anpassen können. Das spart nicht nur Zeit, sondern macht auch die Erstellung von Inhalten angenehmer.
Benutzerdefiniertes CSS mit wenigen Klicks
Dank Elementor AI war das Erstellen von benutzerdefiniertem CSS noch nie so einfach. Unabhängig davon, ob Sie Ihrer Website Animationen, visuelle Effekte oder andere Stile hinzufügen möchten, kann Elementor AI den erforderlichen CSS-Code für Sie generieren. Wählen Sie einfach eine vorgeschlagene Eingabeaufforderung aus oder geben Sie Ihre eigene ein, und die KI generiert den Code, den Sie dann in den Abschnitt „Benutzerdefiniertes CSS“ des Elementor-Editors einfügen können. Sie müssen nicht mehr stundenlang komplexen Code schreiben – Elementor AI ist für Sie da.
HTML-Code-Generierung für interaktive Elemente
Elementor AI kann auch HTML-Code für interaktive Schaltflächen, Widgets und andere Elemente auf Ihrer Website generieren. Dies spart nicht nur Zeit, sondern bietet auch eine solide Ausgangsbasis für weitere Anpassungen. In seiner Demonstration zeigte Ashley, wie Elementor AI mithilfe einer benutzerdefinierten Eingabeaufforderung eine interaktive Schaltfläche mit einem Hover-Effekt generierte.
Code-Snippets leicht gemacht mit „Write Me Code“
Die „Write Me Code“-Funktion von Elementor AI vereinfacht das Generieren benutzerdefinierter Code-Snippets. Ashleys Präsentation demonstrierte diese Funktion am Beispiel der Facebook-Pixel-Integration. Durch die Eingabe Ihrer Facebook-Pixel-ID in die Eingabeaufforderung erstellt Elementor AI schnell den genauen Einbettungscode für Ihre Website und sorgt so für Präzision und Effizienz Ihrer Marketingbemühungen.
Weitere Beispiele und ausführliche Informationen finden Sie in Ashleys vollständiger Präsentation.
CSS-Raster: Optimierte Layouts für Ihre Website
Die Elementor 3.13 Beta führt Unterstützung für CSS-Raster ein und macht es einfacher denn je, rasterbasierte Layouts für Ihre Website zu erstellen. In der Demonstration wurde gezeigt, wie die CSS-Grid-Option verwendet werden kann, um kompliziertere Designs einfacher und flexibler zu erstellen.

Erste Schritte mit CSS-Grids
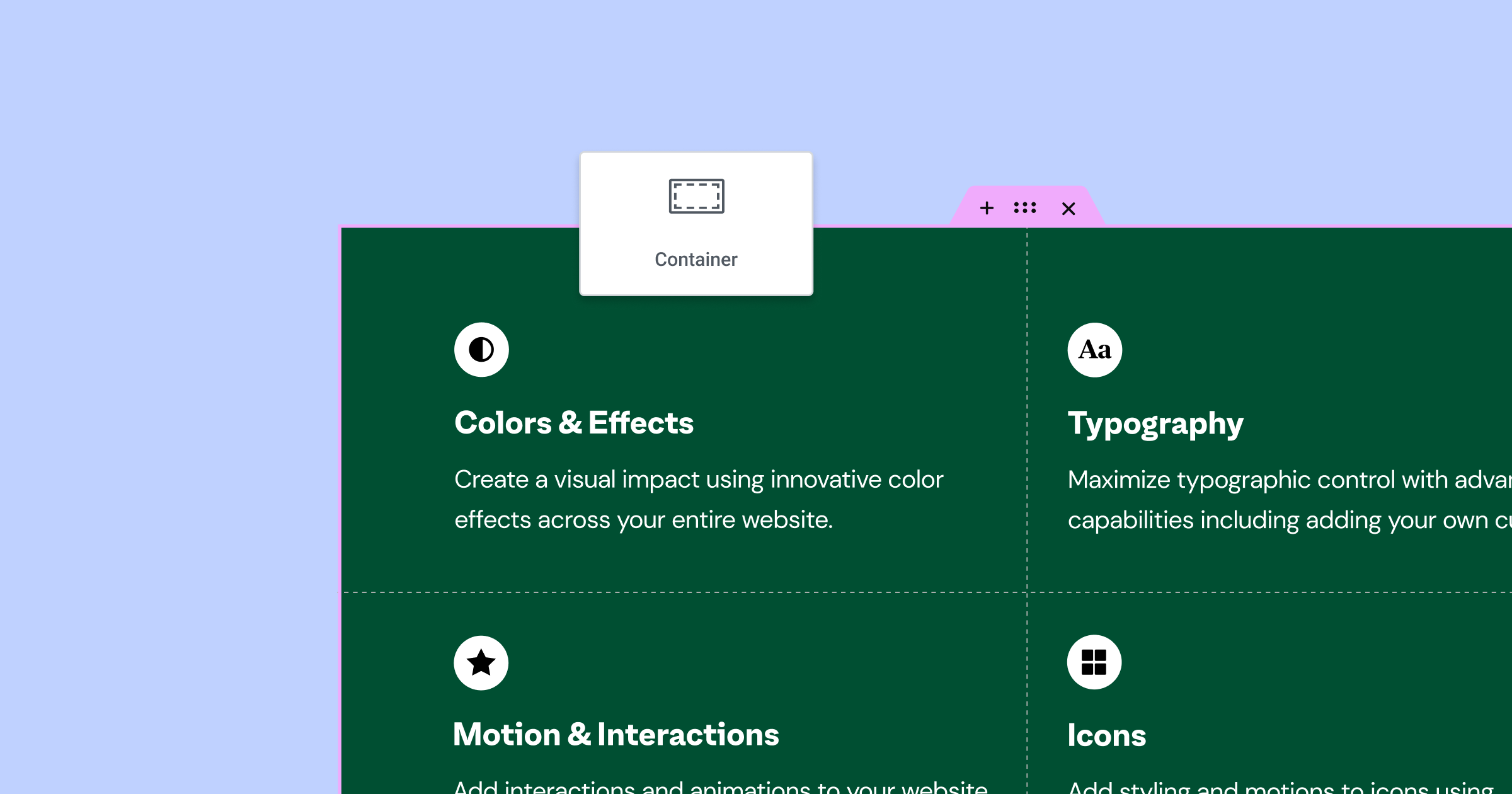
Mit der neuen Rasterlayoutfunktion von Elementor können Benutzer beim Erstellen ihrer Seiten zwischen Flexbox- und rasterbasierten Designs wählen. Um auf die Rasteroptionen zuzugreifen, klicken Sie einfach auf das „+“-Symbol im Elementor-Inhaltseditor und wählen Sie „Raster“ aus der Liste der verfügbaren Layouts aus. Benutzer können dann aus einer Vielzahl vordefinierter Rasterbeispiele auswählen und so den Einstieg erleichtern.
Anpassen Ihres Rasterlayouts
Sobald ein Rasterlayout ausgewählt wurde, können Benutzer dessen Eigenschaften auf der Registerkarte „Layout“ auf der linken Seite des Editors anpassen. Benutzer können beispielsweise die Anzahl der Spalten und Zeilen, den Abstand zwischen Rasterelementen und die Maßeinheit für das Raster (z. B. Brucheinheiten, Prozentsätze oder Pixel) ändern. Dies bietet ein hohes Maß an Kontrolle bei der Gestaltung Ihrer Website.
AutoFlow und Ausrichtung von Elementen
Mit der AutoFlow-Einstellung können Benutzer die Reihenfolge festlegen, in der Rasterelemente angezeigt werden, entweder in Zeilen (von links nach rechts) oder in Spalten (von oben nach unten). Darüber hinaus bieten die Optionen „Elemente ausrichten“ und „Elemente ausrichten“ eine weitere Kontrolle über die Positionierung von Rasterelementen in ihren jeweiligen Zellen.
Kombination von Flexbox und CSS Grid
Benutzer können auch die Leistungsfähigkeit von Flexbox und CSS Grid kombinieren, indem sie einen Flexbox-Container in das CSS Grid-Layout einfügen. Dies ermöglicht das Hinzufügen mehrerer Widgets innerhalb eines einzelnen Rasterelements, wodurch die Gestaltungsmöglichkeiten noch weiter erweitert werden.
Vergessen Sie nicht, sich Ashleys vollständige Präsentation anzusehen, um ein umfassendes Verständnis und zusätzliche Beispiele zu erhalten.
Menüverbesserungen

Am Menü-Widget wurden mehrere Verbesserungen vorgenommen, die seine Gesamtfunktionalität und Designoptionen verbessern. Während der Präsentation wurde gezeigt, dass eines der zuvor gemeldeten Probleme darin bestand, dass der aktive Status bei der Verwendung von Ankerlinks nicht angewendet wurde. Dieses Problem wurde behoben und stellt sicher, dass der aktive Status angewendet wird, wenn zu einem bestimmten Abschnitt auf einer einseitigen Website navigiert wird.
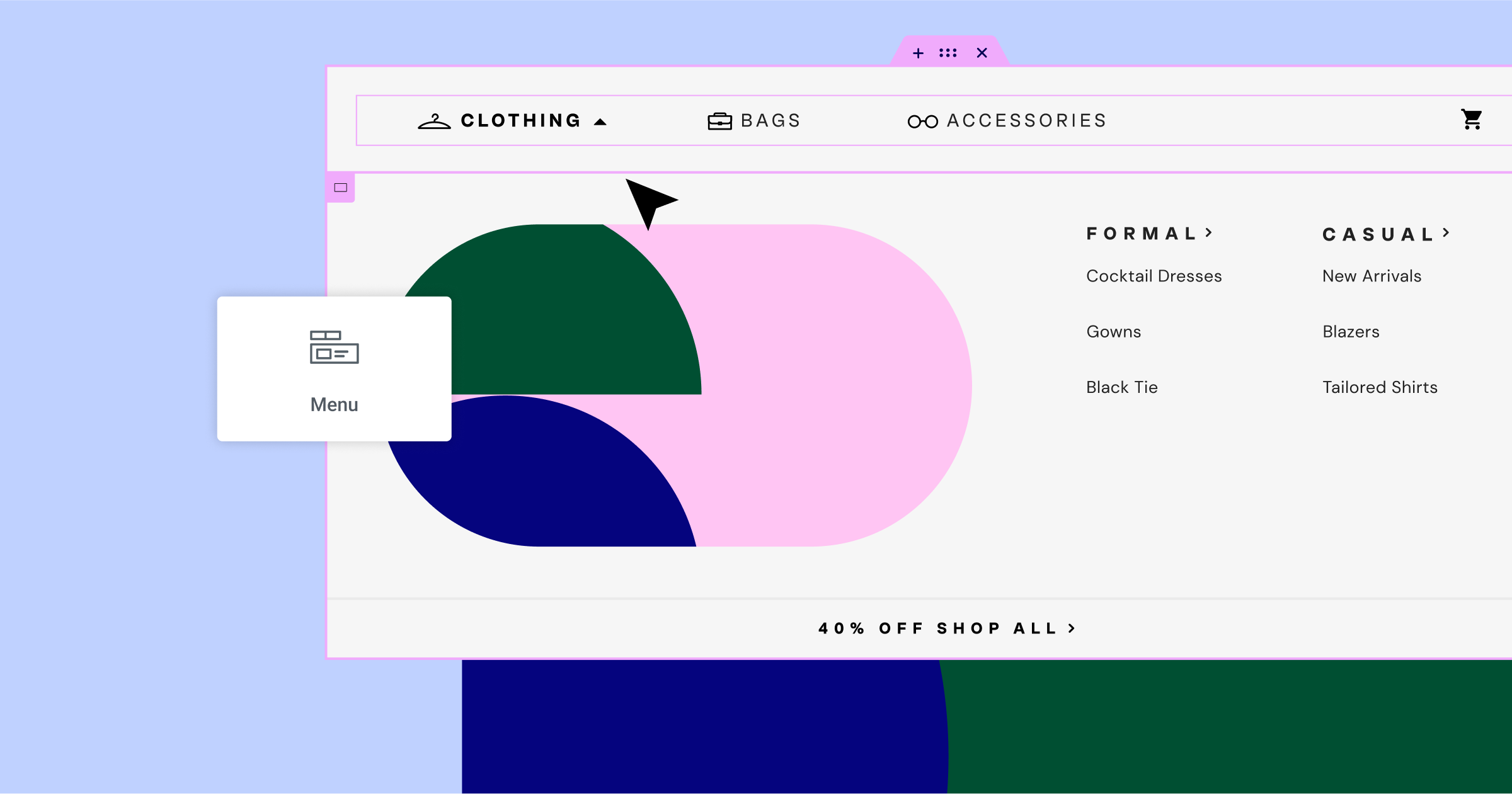
Um diese Verbesserung zu demonstrieren, hat Ashley eine einfache Seite mit einem Menü-Widget erstellt, das drei mit Ankerlinks konfigurierte Elemente enthält. Jedes Element im Menü entspricht einem Abschnitt voller Höhe mit einer zugewiesenen ID, die dem Menüelement entspricht. Wenn Sie mit der Maus über einen Menüpunkt fahren, wird dieser blau und bleibt blau, wenn er aktiv ist. Während Sie durch die Abschnitte navigieren, funktioniert der aktive Status wie erwartet und sorgt für ein nahtloses Benutzererlebnis.
Eine weitere spannende Ergänzung des Menü-Widgets ist die Möglichkeit, benutzerdefinierte Symbole sowohl für den normalen als auch für den aktiven Status hinzuzufügen. Sie können Ihre eigenen SVG-Symbole hochladen oder aus der umfangreichen Elementor-Symbolbibliothek auswählen. Beispielsweise können Sie für den Normalzustand ein leeres Kreissymbol und für den Aktivzustand einen Kreis mit Häkchen zuweisen. Beim Navigieren durch die Abschnitte ändern sich die Symbole entsprechend, wodurch die optische Attraktivität und Funktionalität des Menüs verbessert wird.
Sehen Sie sich Ashleys vollständige Präsentation an, um weitere Einblicke und Beispiele zu erhalten.
Schnittstellenverbesserungen

Ashley stellt die neuesten Updates der Benutzeroberfläche vor und hebt die neue obere Leiste hervor, die in React komplett neu erstellt wurde. Jetzt, in Phase zwei, bietet die obere Leiste einige aufregende neue Funktionen, die Ihnen dabei helfen, Ihren Arbeitsablauf zu optimieren und Ihre Produktivität zu steigern.

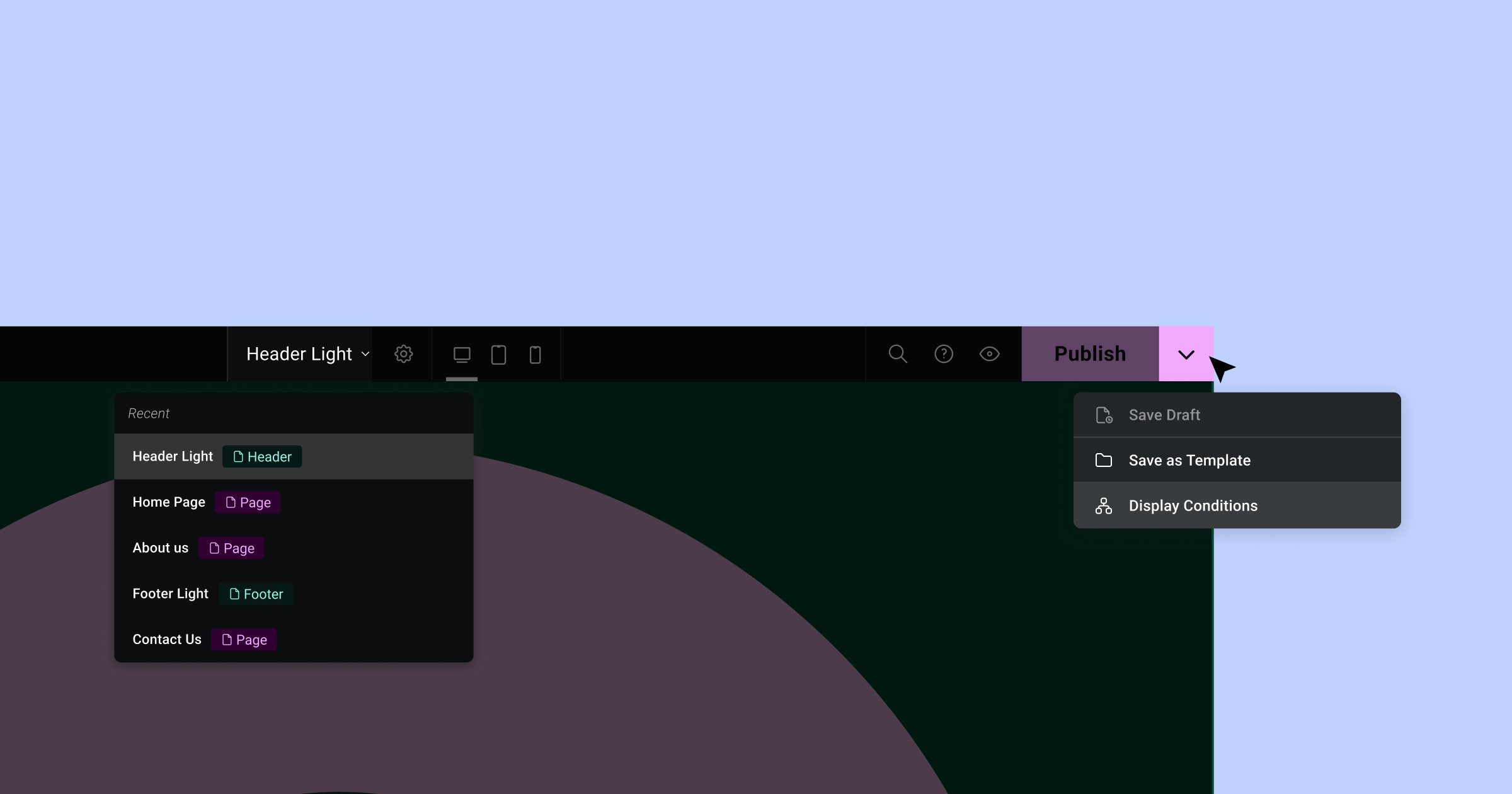
Erstens enthält das Dropdown-Menü jetzt Optionen zum Speichern Ihres Entwurfs, zum Speichern als Vorlage und zum Anzeigen von Bedingungen, wenn Sie eine Vorlagendatei öffnen, z. B. eine Kopfzeile. Diese Optionen erleichtern Ihnen das schnelle und effiziente Arbeiten innerhalb der Plattform.
Eine weitere wertvolle Ergänzung der oberen Leiste ist die Seitennavigationsfunktion. Durch Klicken auf den Dropdown-Pfeil können Sie auf die fünf Elemente zugreifen, an denen Sie zuletzt gearbeitet haben, einschließlich Seiten und Vorlagen. Diese praktische Funktion spart Ihnen Zeit, wenn Sie während Ihres Designprozesses zwischen verschiedenen Seiten und Vorlagen wechseln.
Das Zurückspringen zu einer zuvor bearbeiteten Seite oder Vorlage ist jetzt nur noch einen einzigen Klick entfernt, was die Möglichkeiten der Plattform weiter verbessert.
Auszüge in Schleifen

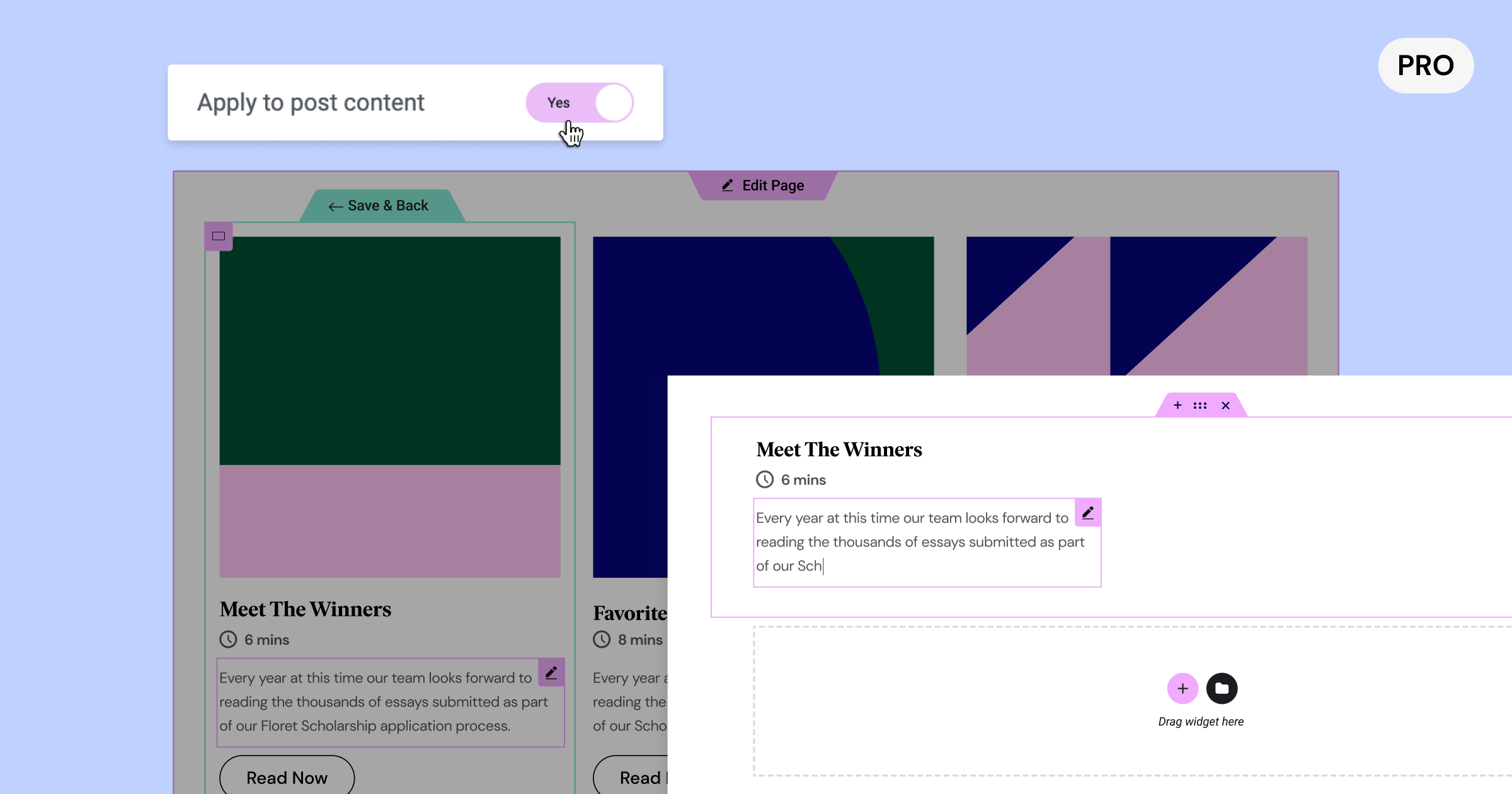
Als nächstes befasste sich Ashley mit dem Thema Auszüge in Schleifen und konzentrierte sich dabei darauf, wie Sie die Art und Weise verbessern können, wie Ihre Blog-Beiträge auf Ihrer Homepage angezeigt werden. Mithilfe eines Schleifenrasters demonstrierte er, wie man das Bild, den Titel, den Auszug und die Schaltfläche „Weiterlesen“ eines Blogbeitrags einfügt.
Um zu verstehen, woher der Auszugsinhalt stammt, führt uns Ashley durch den Prozess des Auffindens und Bearbeitens des Auszugs eines Beitrags im WordPress-Dashboard. Der oft übersehene und versteckte Auszug kann gefunden werden, indem man den Beitrag in der oberen rechten Ecke auswählt und nach unten zum Auszugsbereich scrollt. Durch Bearbeiten des Auszugs können Sie steuern, welche Informationen im Schleifenraster Ihrer Homepage angezeigt werden.
Anstatt jedoch einen manuell eingegebenen Auszug zu verwenden, möchten Sie möglicherweise Informationen direkt aus dem Beitragsinhalt selbst abrufen. Um dies zu erreichen, stellen Sie sicher, dass das Auszugsfeld in Ihrem WordPress-Beitrag leer ist, und kehren Sie dann zum Elementor-Editor zurück. Wählen Sie im Auszugs-Widget das Schraubenschlüsselsymbol aus und aktivieren Sie „Auf Beitragsinhalte anwenden“. Dadurch wird das Auszugs-Widget mit dem gesamten Beitragsinhalt gefüllt.
Um die Menge des angezeigten Inhalts zu steuern, verwenden Sie die Einstellung für die Wortanzahl, um die Länge des Auszugs zu definieren. Darüber hinaus können Sie den Text vor und nach dem Auszug in den erweiterten Einstellungen anpassen, indem Sie beispielsweise am Ende Auslassungspunkte hinzufügen.
Diese Verbesserungen an Auszügen in Schleifen bieten mehr Flexibilität und Kontrolle über die Anzeige Ihrer Blogbeiträge und verbessern so das Gesamterlebnis für Sie und Ihre Leser.
Farbauswahl-Updates
Ashley besprach die Verbesserungen am Farbwähler von Elementor und zeigte, wie die Änderungen mehr Vielseitigkeit bei der Handhabung verschiedener Farbformate bieten. Um das Update vorzustellen, wählte Ashley ein Überschriften-Widget aus und navigierte zu den Stileinstellungen. Im Farbwähler können Benutzer jetzt zwischen den Formaten Hexadezimal, RGBA und HSLA wählen. Diese Optionen berücksichtigen unterschiedliche Vorlieben und Designtools und ermöglichen Benutzern das direkte Einfügen von Werten in den Elementor-Editor. Durch die automatische Wertekonvertierung sind keine externen Tools wie Photoshop oder Online-Konverter erforderlich, was den Designprozess vereinfacht.
Favoritenbereich
Die Einführung des Favoriten-Panels in Elementor war ein weiteres Feature, das Ashley hervorhob. Dieses Bedienfeld bietet einfachen Zugriff auf Ihre am häufigsten verwendeten Widgets, sodass Sie effizienter arbeiten können.
In der Vergangenheit war das Favoriten-Panel ein Experiment, das ein- und ausgeschaltet werden konnte. Jetzt ist es als Teil des Produkts integriert. Auch wenn möglicherweise nicht jeder das Favoritenfenster nutzt, kann es für diejenigen, die es nutzen, äußerst hilfreich sein. Um darauf zuzugreifen, klicken Sie mit der rechten Maustaste auf ein Widget und wählen Sie „Zu Favoriten hinzufügen“.
Beim Hinzufügen eines Widgets zum Favoriten-Panel wird das Panel oben im Element-Panel sichtbar. Sie können so viele Widgets hinzufügen, wie Sie möchten, und das Bedienfeld wird entsprechend Ihrer Auswahl erweitert. Wenn Sie Ihre Meinung ändern und alle Favoriten entfernen, wird das Panel ausgeblendet.
Mit dieser benutzerfreundlichen Ergänzung zu Elementor können Sie schnell auf Ihre am häufigsten verwendeten Widgets zugreifen, Ihren Arbeitsablauf optimieren und Ihr gesamtes Designerlebnis verbessern.
Leistungsverbesserungen

Schließlich verlagerte Ashley den Fokus auf Leistungsverbesserungen in Elementor. Das Entwicklungsteam arbeitet kontinuierlich hart daran, die Leistung des Produkts zu verbessern, und dieses Mal hat es sich auf die Innenseiten von Elementor konzentriert.
Lazy-Load-Unterstützung wurde zu drei Widgets hinzugefügt: Autorenbox, Beitragsinfo und Preisliste. Diese Widgets nutzen Bilder auf unterschiedliche Weise, beispielsweise als Profilbilder oder separate Bilder. Diese neue Unterstützung trägt dazu bei, die Ladezeiten von Seiten und die Gesamtleistung zu verbessern.
Eine weitere wichtige Änderung ist die Entfernung des Lazy-Load-Hintergrundbildexperiments aus der Header-Vorlage. Da sich die Kopfzeile normalerweise „above thefold“ befindet, ist es wichtig, dass das Hintergrundbild für den Benutzer sofort und nicht träge geladen wird.
Zusätzlich zu diesen Leistungsverbesserungen wurden zahlreiche Verbesserungen der Barrierefreiheit vorgenommen. Es gibt zu viele, um sie in diesem Blogbeitrag aufzulisten, aber Sie können sich den offiziellen GitHub-Beitrag ansehen, um die Details zu erkunden.
Schlussgedanken
Zum Abschluss wird deutlich, dass Elementor 3.13 Beta eine Reihe leistungsstarker Funktionen und Verbesserungen bietet, die die Art und Weise, wie Designer und Entwickler an Webdesign herangehen, verändern werden. Mit Elementor AI, CSS Grid-Unterstützung, Menüverbesserungen, Schnittstellen-Upgrades und zahlreichen Leistungsoptimierungen schafft diese Beta-Version die Voraussetzungen für die effizientere Erstellung außergewöhnlicher Websites als je zuvor. Verpassen Sie nicht die ausführliche Live-Demonstration von Ashley Whitehair, um das Potenzial dieser neuesten Veröffentlichung voll auszuschöpfen. Wer die Betaversion ausprobieren möchte, sollte mit Vorsicht vorgehen, da Betaversionen möglicherweise noch ungelöste Probleme aufweisen. Alternativ können Sie sich auf die bevorstehende stabile Version von Elementor 3.13 freuen und sich darauf vorbereiten, Ihrer Kreativität freien Lauf zu lassen und die Grenzen des Webdesigns neu zu definieren.
