Einführung von Elementor 3.13 – Erstellen Sie schlanke und flexible Website-Layouts mit CSS Grid
Veröffentlicht: 2023-05-17Erweitern Sie Ihre Designfähigkeiten und genießen Sie neue Möglichkeiten, Ihre Website mit Elementor 3.13 zu gestalten, damit Sie einzigartige Designs erzielen können, die Ihre Website-Besucher fesseln. Diese Version enthält eine neue Layout-Option in Containern – CSS Grid, eine großartige Möglichkeit, anspruchsvolle und schlanke Website-Layouts zu entwerfen und gleichzeitig ein hohes Maß an Konsistenz beizubehalten. Darüber hinaus führt dieses Update weitere Gestaltungsoptionen im Menü-Widget ein und fügt der neuen oberen Leiste neue Funktionen hinzu.

Neu – CSS Grid Container – Entwerfen Sie leichte, reaktionsschnelle und professionelle Layouts
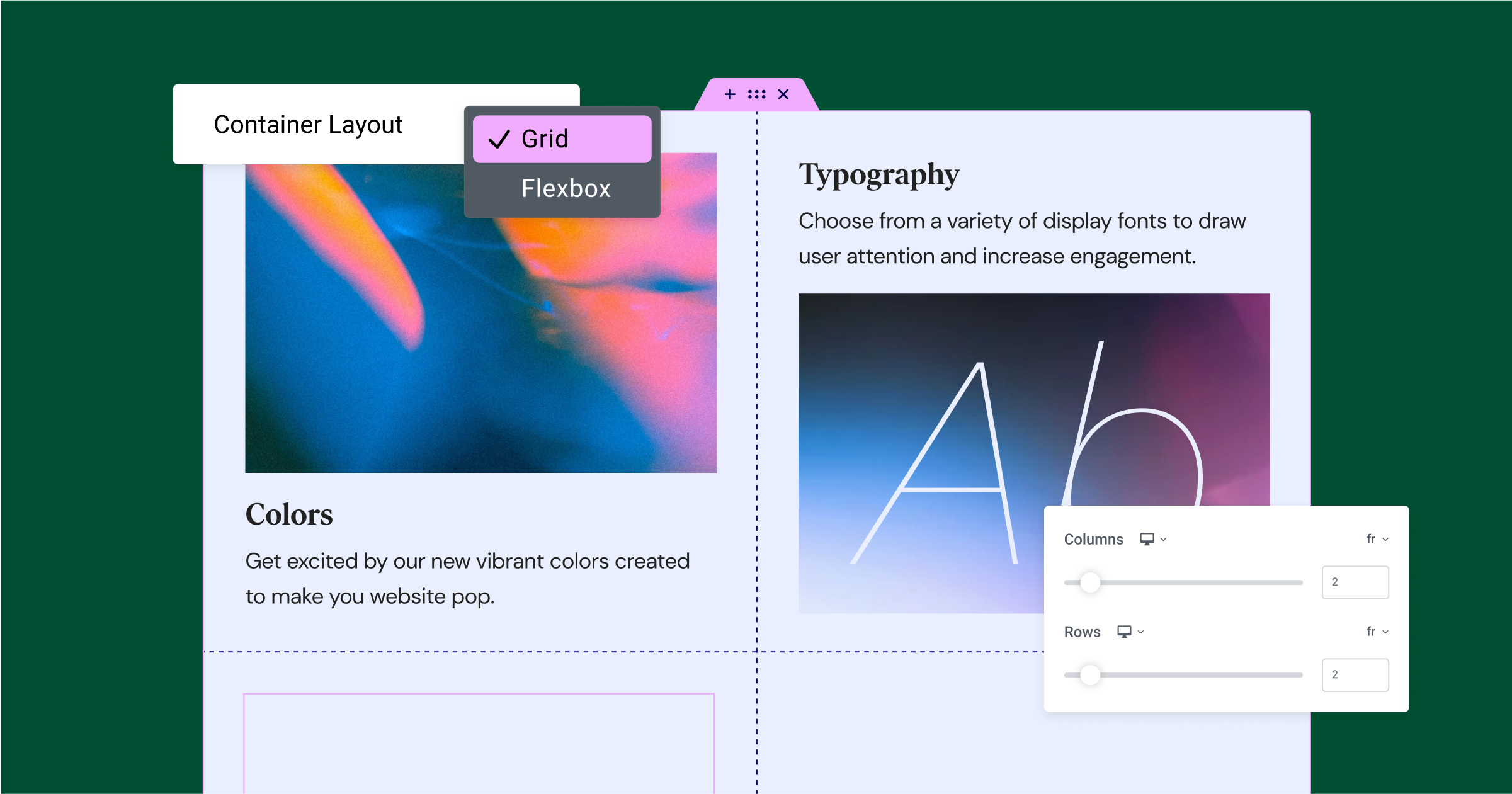
Wenn Sie nun einen Container hinzufügen, können Sie zwischen Flexbox- und Grid-Containern wählen. Die Verwendung von Rastercontainern ist ideal für rasterartige Layouts, hilft Ihnen, die Ausrichtung der Elemente im Container beizubehalten und reduziert den Lernaufwand, der mit dem Übergang vom Abschnitts-Spalten-Layout zum Container-Layout verbunden ist.
Mit Rastercontainern können Sie die Anzahl der Zeilen und Spalten auswählen, aus denen Sie Ihr Raster erstellen möchten, den Abstand zwischen Ihren Spalten und Zeilen mithilfe der Lückensteuerung bestimmen und auswählen, ob der automatische Fluss basierend auf Spalte oder Zeile erfolgen soll. Sie können Inhalte und Elemente auch ausrichten und ausrichten, ähnlich wie Sie es bei einem Flexbox-Container tun würden.
Jede Zelle im Raster kann ein Element aufnehmen, das wie gewohnt gestaltet und bearbeitet werden kann. Um ein höheres Maß an Komplexität zu erreichen, können Sie einen Flexbox-Container in der Zelle eines Rasters platzieren und beliebig viele Elemente im Flexbox-Container platzieren.
Um das Container Grid zu verwenden, stellen Sie sicher, dass Sie die Flexbox-Container- und Grid-Container-Funktionen über WordPress Dashboard → Elementor → Einstellungen → Funktionen aktivieren.

[Pro] Neue Styling-Funktionen im Menü-Widget
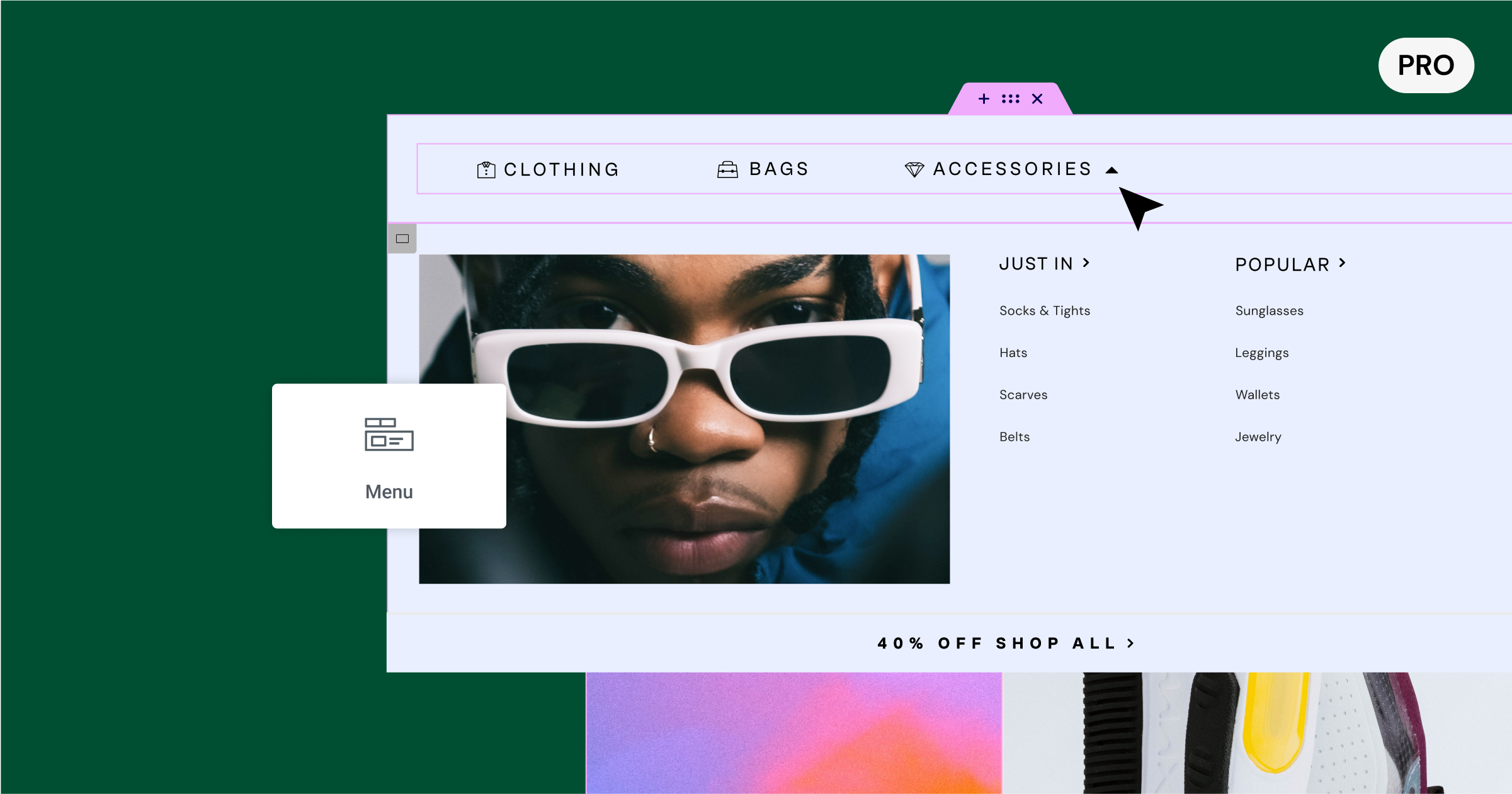
In der Vorgängerversion hat Elementor ein neues Menü-Widget eingeführt, mit dem Sie einfache, einstufige Menüs und anspruchsvolle Dropdown-Inhaltsmenüs mit verschachtelbaren Inhalten erstellen können. Dieses Widget verändert die Website-Erstellung grundlegend und ermöglicht Ihnen die Gestaltung schöner und funktionaler Menüs für Ihre Websites.
Elementor Pro 3.13 führt zwei neue Funktionen ein, die jetzt im Menü-Widget verfügbar sind:
- Symbole auf der obersten Ebene des Menüs – mit dieser neuen Gestaltungsfunktion können Sie das Design Ihrer Menüs verbessern, indem Sie auffällige Symbole hinzufügen, die die Aufmerksamkeit der Besucher auf sich ziehen. Mit einer Vielzahl von Symbolen zur Auswahl in der Symbolbibliothek oder der Möglichkeit, beliebige SVG-Dateien hochzuladen, können Sie Ihre Menüs an den Stil Ihrer Website anpassen und sie hervorheben.
Aktiver Status für Ankerlinks – zeigen Sie Website-Besuchern an, zu welchem Teil der Seite sie gescrollt oder geklickt haben, wenn Ihr Menü Ankerlinks enthält. Auf diese Weise können Sie das Besuchererlebnis verbessern, indem Sie ihnen bei der Navigation durch Ihre Website helfen.

Verbesserungen der oberen Leiste – Die Überarbeitung der Benutzeroberfläche von Elementor wird fortgesetzt
In Elementor 3.12 haben wir mit der schrittweisen Einführung bevorstehender Änderungen an der Elementor-Benutzeroberfläche begonnen. Diese Änderungen werden in React geschrieben, was die Leistung verbessert und zukünftiges Produktwachstum und -skalierung ermöglicht. Darüber hinaus fördern diese Änderungen die Best Practices von Elementor, was zu einer besseren und optimierten Benutzererfahrung führt.
Eine der größten Änderungen ist die neue Top-Leiste, die als Experiment eingeführt wurde und die Sie über die Elementor-Feature-Seite in WordPress aktivieren können (Elementor → Einstellungen → Features → Editor-Top-Leiste). In dieser Version enthält die obere Leiste zwei Updates:
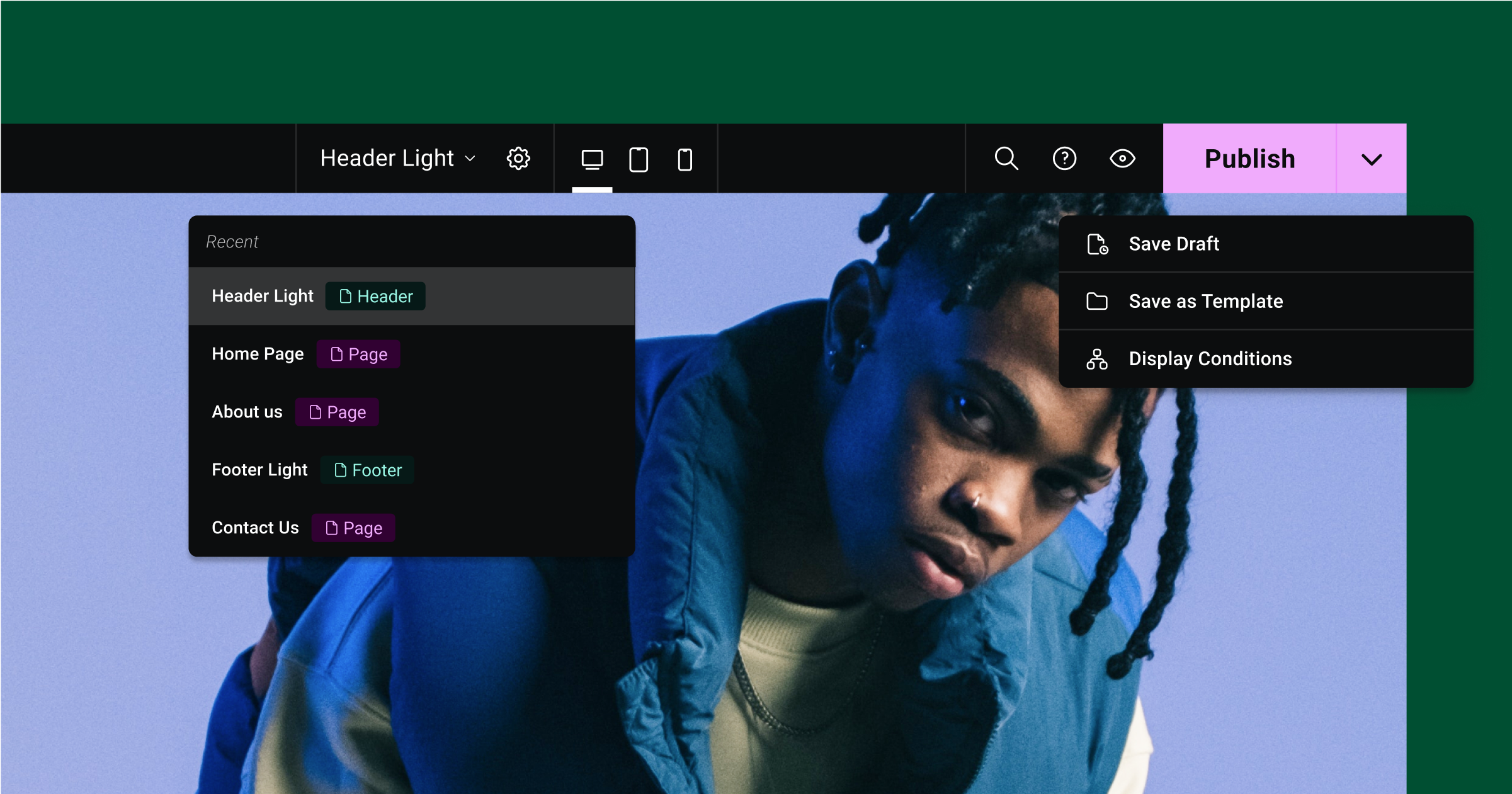
- Speicheroptionen in der Schaltfläche „Veröffentlichen“ – obwohl es sich nicht um eine neue Funktion handelt, war diese Funktion in der ersten Version der oberen Leiste nicht verfügbar. Jetzt haben Sie Zugriff auf alle im Editor verfügbaren Speicheroptionen – Als Entwurf speichern, Als Vorlage speichern und Anzeigebedingungen (falls zutreffend). Dies bedeutet auch, dass die obere Leiste jetzt alle Funktionen enthält, die zuvor in der alten Benutzeroberfläche des Editors verfügbar waren.
- Seitennavigation – eine neue Funktion, die Ihren Arbeitsablauf rationalisiert und den Übergang zwischen verschiedenen Seiten und Thementeilen reibungsloser macht. Wenn Sie auf die Seitenanzeige in der Mitte der oberen Leiste klicken, wird ein Dropdown-Menü geöffnet, das die fünf letzten Seiten/Beiträge/Thementeile enthält, an denen Sie gearbeitet haben, und es Ihnen ermöglicht, mit einem einzigen Klick zu jeder davon weiterzuleiten, ohne zurück navigieren zu müssen zum WordPress-Dashboard.

[Pro] Füllen Sie Ihren Beitragsauszug dynamisch mit dem Inhalt Ihres Beitrags
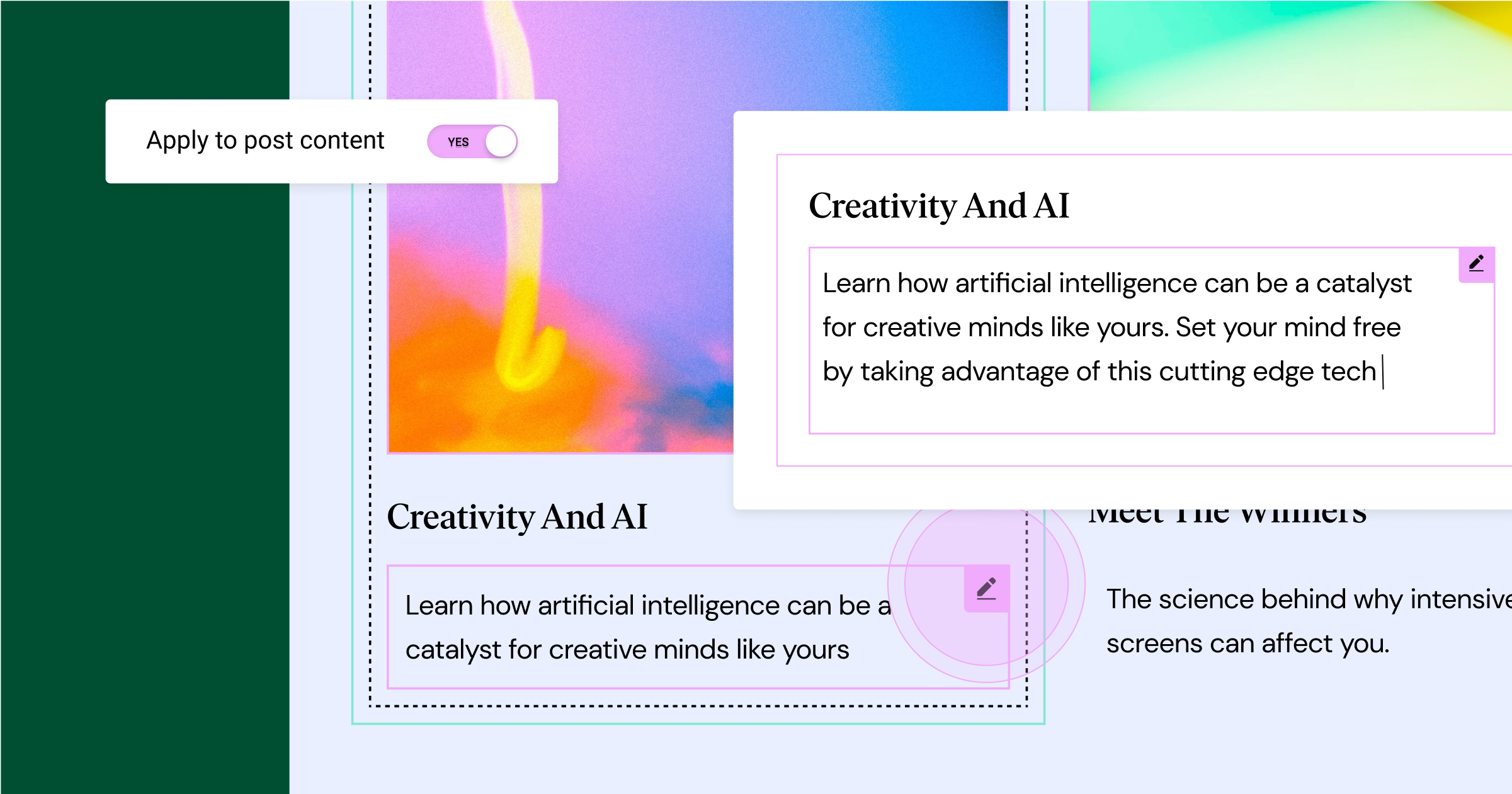
Bisher bedeutete die Verwendung des Widgets „Post-Auszug“ oder des dynamischen Tags in WordPress, dass der Inhalt automatisch aus dem benutzerdefinierten Auszug, den Sie in WordPress manuell eingefügt hatten, aufgefüllt wurde. Mit Elementor 3.13 haben Sie jedoch jetzt die Möglichkeit zu wählen, ob der Inhalt automatisch aus den ersten paar Zeichen Ihres Beitrags oder aus dem benutzerdefinierten Auszug in WordPress ausgefüllt werden soll. Dieses Update löst eine der häufigsten Anfragen seit der Einführung des Loop Builders und insbesondere seit der Möglichkeit, das Post-Excerpt-Widget in Ihr Loop-Element einzufügen.


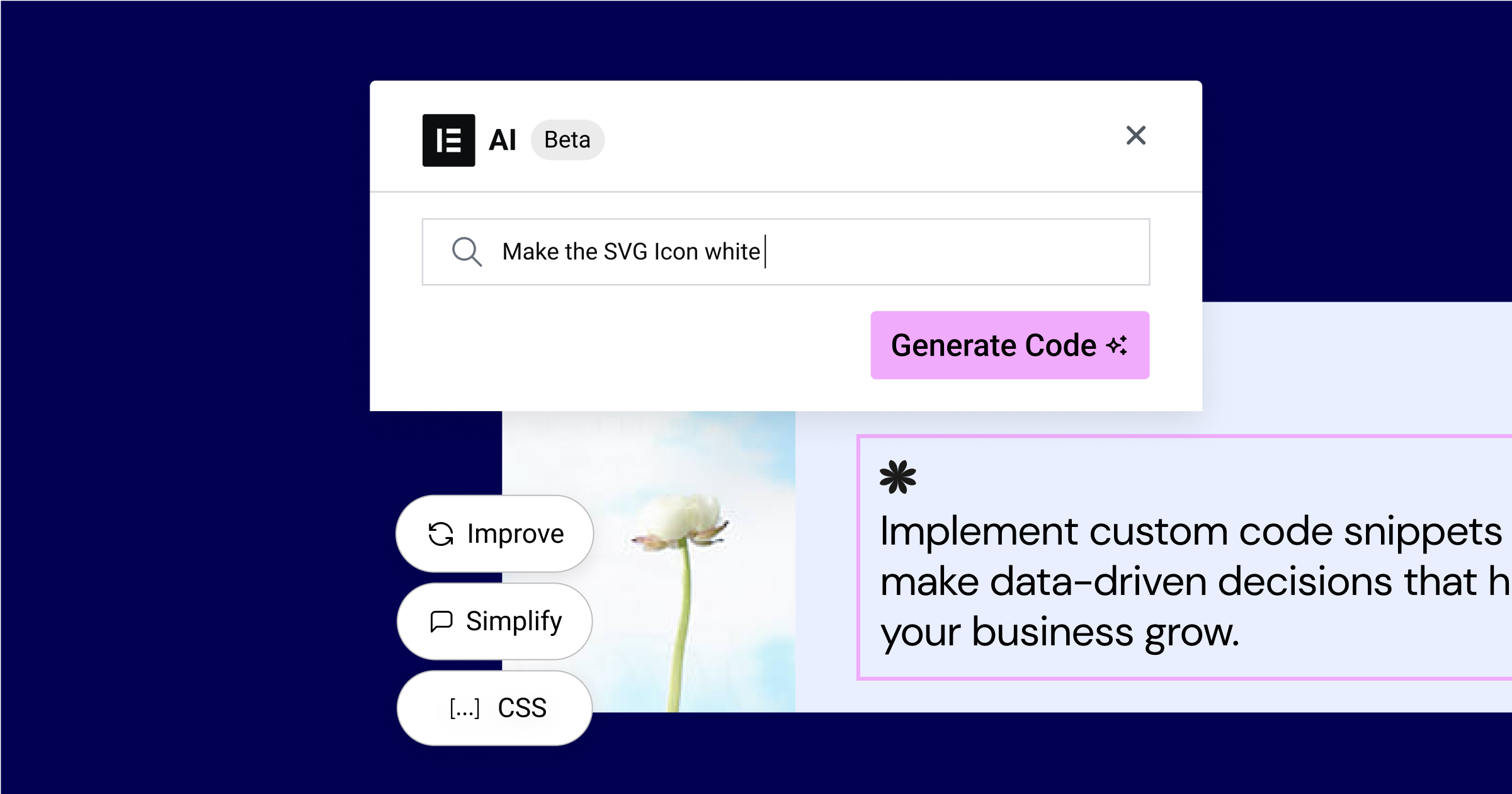
Neu: Nutzen Sie die Elementor-KI, perfekt zugeschnitten auf Elementor
Elementor 3.13 enthält außerdem Elementor AI, das nativ in den Editor integriert ist und die Art und Weise, wie Sie Websites erstellen, verändern wird. Diese Version stellt die erste Phase von Elementor AI vor, die es Ihnen ermöglicht, Text und Code mit der Kraft der KI zu erstellen. Sie können damit Inhalte von Grund auf erstellen, bestehende Inhalte auf Ihrer Website verbessern, sie auf jede beliebige Website übersetzen und vieles mehr. Darüber hinaus können Sie Elementor AI verwenden, um Code für benutzerdefiniertes CSS oder benutzerdefinierten Code (erfordert Elementor Pro oder Hosting) oder HTML-Snippets zu schreiben. Mehr darüber, was Sie mit Elementor AI machen können, können Sie hier lesen.

Leistungsverbesserungen
In früheren Versionen konzentrierten sich die Leistungsverbesserungen auf die häufigsten Widgets auf den Hauptseiten. Mit Elementor 3.13 wurde der Fokus auf Widgets verlagert, die hauptsächlich auf Innenseiten verwendet werden, wo Website-Besucher oft die meiste Zeit verbringen.
In den Widgets „Autorenfeld“, „Beitragsinfo“ und „Preisliste“ werden Bilder und Benutzerprofilbilder angezeigt. Auf diese Bilder wird jetzt eine Lazy-Load-Funktion angewendet. Diese Änderung sollte das anfängliche Laden der Seite Ihrer Innenseiten verbessern.
Da die Kopfzeile außerdem über dem Falz erscheint, sollte sie immer sofort beim Laden der Seite geladen werden. Daher wurde Lazy Load aus den Headern entfernt, um das Besuchererlebnis bei Verwendung des Lazy Load-Hintergrundbilder-Experiments zu verbessern.

Verbesserungen der Barrierefreiheit
Elementor 3.13 steckt voller Optimierungen und Korrekturen, die die Barrierefreiheit Ihrer Website und des Editors verbessern. In dieser Version haben wir uns auf die Tastaturnavigation, die Implementierung zusätzlicher ARIA-Tags, die Behebung bestehender ARIA-Compliance-Probleme und die Anwendung von semantischem Markup konzentriert.
Weitere Informationen zu diesen Barrierefreiheitsverbesserungen finden Sie im Entwicklerblog.
Genießen Sie mehr Styling- und Designoptionen für markenstarke und ansprechende Website-Erlebnisse
Verbessern Sie das Design Ihrer Website und erschließen Sie neue Gestaltungsmöglichkeiten für die individuelle Gestaltung Ihrer Website mit Elementor 3.13. Mit CSS Grid Containers können Sie problemlos leichte, flexible, rasterartige Layouts erstellen und mit den neuen Styling-Funktionen im Menü-Widget können Sie unverwechselbare Designs erstellen, die Ihre Website-Besucher fesseln und fesseln.
Diese Version enthält auch neue Funktionen in der Top-Bar-Funktion, was bedeutet, dass alle zuvor im Editor verfügbaren Funktionen jetzt bei Verwendung des Top-Bar-Experiments verfügbar sind.
Elementor 3.13 enthält außerdem eine kostenlose Testversion von Elementor AI, die die Art und Weise, wie Sie Websites erstellen, verändern wird, indem sie Ihnen die Möglichkeit gibt, sofort Originaltexte zu erstellen, vorhandenen Text zu verbessern und Code zu erstellen, um Ihre Website und ihr Design zu verbessern.
Probieren Sie die neuen Funktionen in Elementor 3.13 aus und teilen Sie uns in den Kommentaren unten Ihre Meinung mit.
