使用 Elementor 改善工作流程的 5 個專家提示
已發表: 2022-06-09WordPress 用戶選擇 Elementor 而不是其他頁面構建器的原因有很多。 對於初學者,您無需編寫任何代碼即可創建一個外觀精美的網站。 更重要的是,您不必花費數週或數月的時間來設計它。
您是否知道 Elementor 還可以簡化您的設計和內容創建工作流程?
當然,有豐富的頁面和塊模板以及數十個小部件,可以讓您免於從頭開始構建網站的麻煩。 但是,如果您知道如何利用 Elementor 的一些鮮為人知的功能,則可以更快、更智能地工作。
我的同事 Asaf Rotstain 和我一起提出了一系列功能,這些功能將改善您的工作流程並使 Elementor 更易於使用。 下面我們將看看您可以在哪裡訪問這些功能,並為您提供如何像專家一樣使用它們的提示!
如何使用 Elementor 改善您的工作流程
作為網絡創建者,您沒有太多時間可以浪費。 即使有最寬鬆的最後期限,您仍然面臨著盡快工作的巨大壓力,因為您永遠不知道拐角處會發生什麼。 意外的個人緊急情況。 一大批新客戶。 一個麻煩的網站或客戶阻礙了其他一切。
這就是為什麼高效的設計工作流程是關鍵的原因。
以下是有關如何使用 Elementor 進一步改進工作流程的一些提示:
提示 1:使用鍵盤快捷鍵快速訪問功能或執行任務
使用鍵盤快捷鍵節省的時間會很快增加,尤其是當您在 Elementor 中一遍又一遍地執行相同的操作時。 除了快速執行複制、粘貼和撤消等任務外,Elementor 的熱鍵還使您能夠快速訪問功能並執行操作。
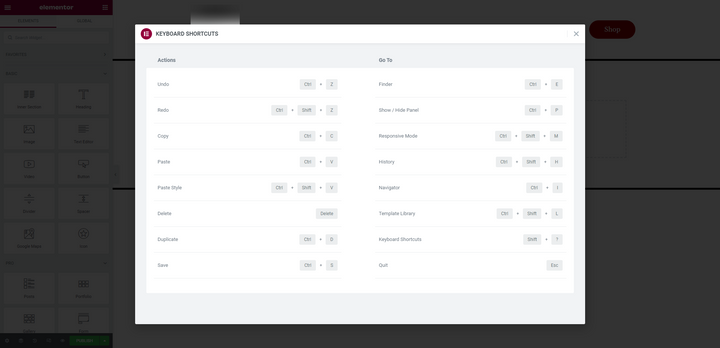
要訪問 Elementor 的鍵盤快捷鍵列表:
- 按住CMD + ? 在 Mac 上
- 按住Ctrl + ? 在 PC 上

讓我們探索一下他們每天使用的 Elementor 團隊的一些個人最愛:
顯示/隱藏小部件面板(CMD / Ctrl + P)
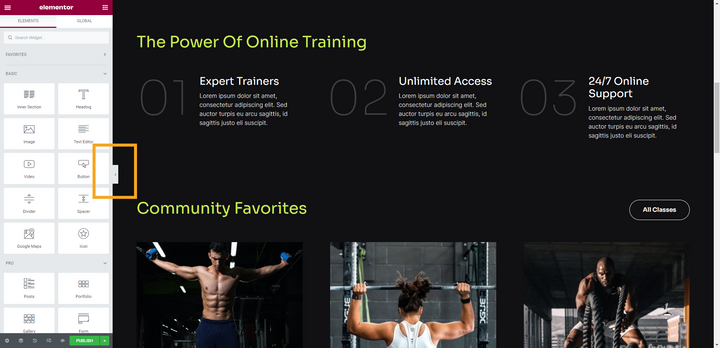
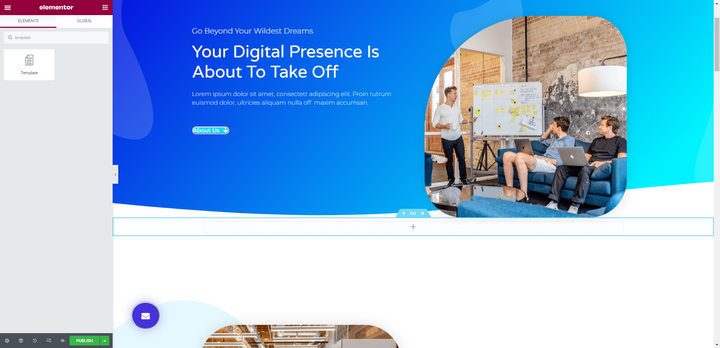
使用編輯器時,默認視圖將小部件面板固定在屏幕左側。 它在您進行設計時很有用,但當您想預覽頁面上的所有內容時,它就不那麼有用了。
折疊面板的一種方法是單擊面板右邊緣的箭頭:

您可以通過按住CMD或Ctrl以及P來完成相同的操作。 再次使用熱鍵將使您退出預覽模式並帶回小部件面板。
導航到不同的頁面(CMD / Ctrl + E)
無論您在 WordPress 的哪個位置工作,都可以使用Finder搜索功能快速打開頁面、帖子或模板並開始對其進行編輯。 有兩種方法可以訪問它。
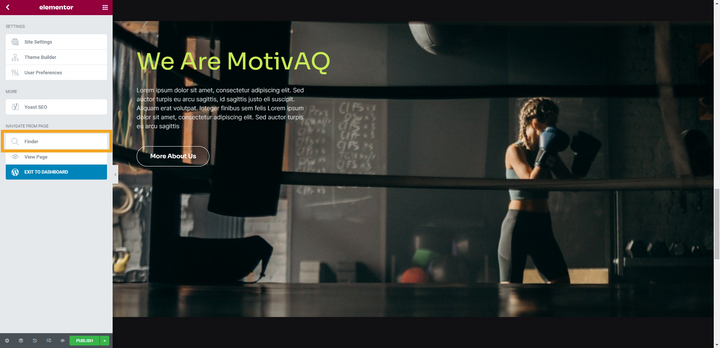
在 Elementor 編輯器中,單擊漢堡菜單圖標,然後選擇Finder :

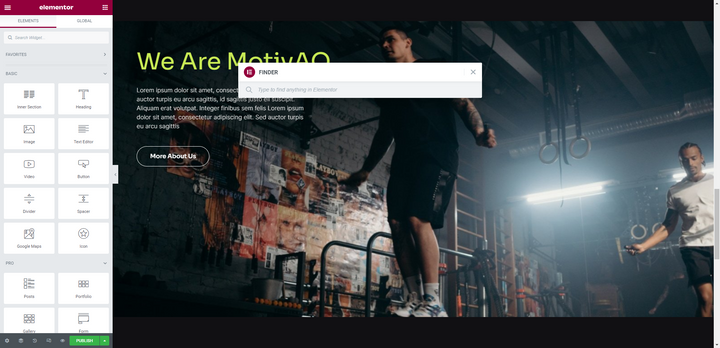
您也可以通過按住CMD或Ctrl加E來訪問此功能。 當您這樣做時,Finder 搜索欄將出現:

開始輸入,Finder 將自動填充與您的查詢匹配的頁面、帖子和模板。 在 Elementor 編輯器中單擊要直接訪問的那個。
您還可以使用此工具立即創建新頁面或發布,而無需返回 WordPress 儀表板。
打開導航器(CMD / Ctrl + I)
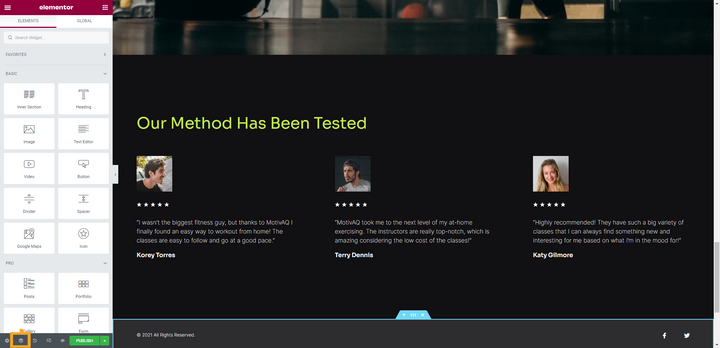
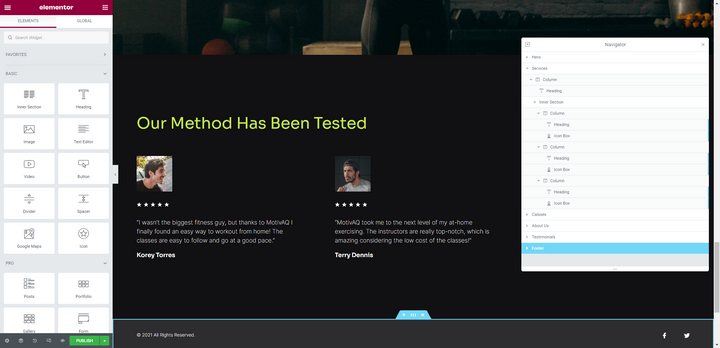
您可以在 Elementor 中創建非常複雜的設計。 但是,隨著您為設計添加更多複雜性並且頁面變得更長,可能會變得難以找到、選擇或移動您想要的確切元素。
這就是為什麼導航器是創作者不可或缺的工具。 您可以通過選擇底部工具欄中的左數第二個圖標來訪問它:

您也可以按住CMD或Ctrl和I立即在編輯器中打開它:

從這裡,您可以查看頁面上組件的細分,找到您要編輯的組件,甚至將其拖放到新位置。
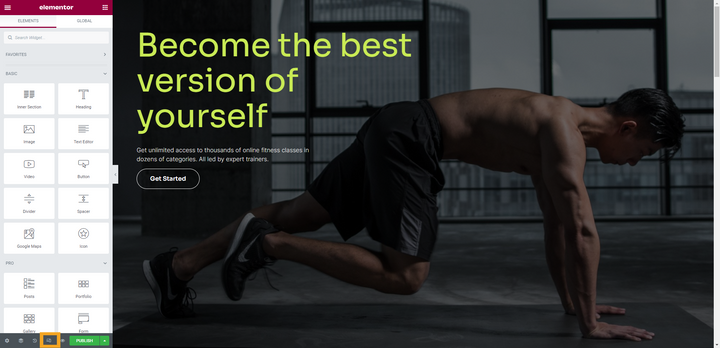
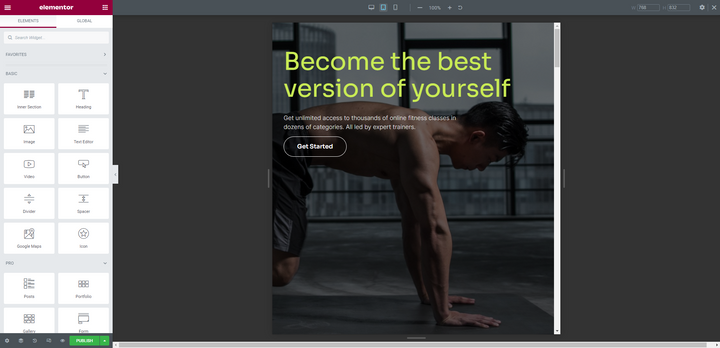
啟用響應模式(CMD / Ctrl + Shift + M)
通常最好的做法是在創建網頁設計時將其調整為平板電腦和移動屏幕,而不是保存響應式編輯以供最終使用。 要在 Elementor 中啟用響應模式,您可以執行以下兩項操作之一。
您可以單擊底部工具欄中的右數第二個圖標:

您還可以按住CMD或Ctrl以及Shift和M立即進入響應模式:

您將使用相同的鍵盤快捷鍵在桌面、平板電腦和移動視圖之間切換。
提示 2:使用模板小部件添加和管理相同的塊
構建一個包含多個頁面的塊的網站並不少見。 例如,它可以是號召性用語、推薦或聯繫表格塊。
與其每次出現時都重新創建塊,不如將塊模板化,然後通過Template小部件將其添加到您的頁面中:

設置它很容易。 首先,從 WordPress 的左側面板轉到模板>保存的模板。 選擇Add New以創建新塊。

在此示例中,我們已將庫中的現有聯繫人塊插入到新模板中:
命名並保存模板後,您現在可以使用模板小部件將塊添加到您希望的任何頁面:
這樣做有很多好處。 首先,您不必花時間一遍又一遍地設計相同的組件。 其次,您只需要從模板中對塊進行編輯,而不是逐一訪問它出現的每個頁面。
提示 3:使用複制所有內容來複製頁面
開箱即用,WordPress 並不容易複製頁面或帖子。 您可以使用一些插件來複製您的內容,但是當 Elementor 已經為您提供了功能時,為什麼還要安裝額外的插件呢?
這是如何做到的:
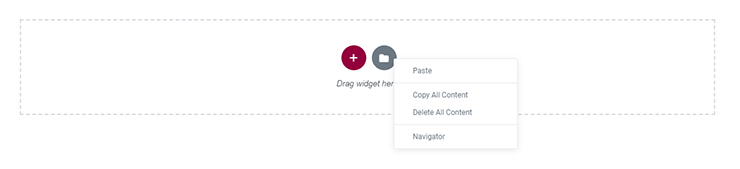
滾動到要復制的頁面底部。 右鍵單擊灰色文件夾,您將看到一個簡短的選項列表:

選擇複製所有內容。 您現在可以打開另一個頁面並粘貼內容。 為此,請右鍵單擊那裡的灰色文件夾,然後選擇Paste All Content 。
提示 4:使用動態鏈接功能創建智能鏈接
當您更改網站上通常鏈接到的頁面的 slug 時,您會怎麼做? 你有幾個選擇。
處理更新的內部鏈接的一種方法是創建重定向,以便遇到舊 URL 的用戶自動重定向到新 URL。 這將要求您安裝特殊插件或編輯 .htaccess 文件。
處理此問題的另一種方法是瀏覽您網站上的頁面並逐個編輯它們——這適用於文本鏈接和按鈕。 即使在較小的站點上,這也可能是一項非常乏味的任務。
更好的選擇是使用 Elementor 的動態鏈接功能創建內部鏈接。 因此,您無需在小部件的設置中輸入靜態鏈接(即實際 URL),而是創建一個智能鏈接。
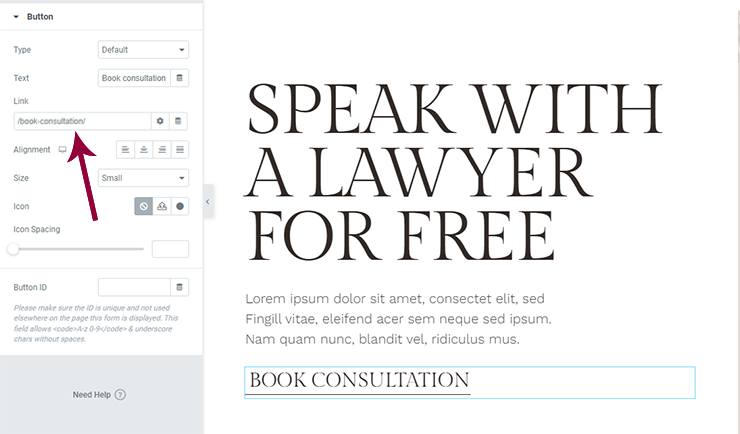
假設您有一個按鈕指向您網站上的同一頁面。 在本例中,我們要將其指向“圖書諮詢”:

在此屏幕截圖中,您可以看到我們許多人習慣使用的靜態鏈接。 但是,這就是我們遇到必須編程重定向或進行過多編輯以修復內部鏈接的問題。
相反,您要做的是將其設置為動態鏈接。
為此,請打開鏈接的元素(如本例中的按鈕)。 轉到鏈接字段,選擇設置圖標旁邊的“動態標籤”圖標。 向下滾動到站點並選擇內部 URL 。
再次單擊鏈接字段,您將看到“設置”下拉菜單。 將類型設置為內容。 然後在搜索欄中搜索頁面或帖子的名稱:
選擇要鏈接的內容並保存更改。 Elementor 將從那裡拿走它。
提示 5:對全局顏色和字體進行排序以加快檢索速度
能夠在 WordPress 中設置全局顏色和字體已經在網頁設計過程中節省了大量時間。 但是,Elementor 更進一步,允許您對自定義設置進行排序。
對於顏色:
您可能希望通過以下方式對全局顏色進行排序:
- 使用頻率——使用最多的在頂部,使用最少的在底部
- 顏色集——比如你有按鈕、懸停狀態等的特定顏色。
- 按字母順序 - 如果這樣更容易找到您的自定義顏色
- 色調——如果你發現更整潔、更合乎邏輯的顏色排列更容易使用
要在 Elementor 中對顏色進行排序,請單擊漢堡菜單圖標,轉到站點設置並選擇全局顏色。
當您將鼠標懸停在每種顏色上時,您會看到 HEX 代碼被拖放圖標和垃圾桶圖標所取代。 抓住拖放圖標所在的顏色條,然後將其移動到新位置:
您還可以使用此工具添加和刪除顏色。
對於字體:
即使您的網站只有兩種或三種字體,您也可能有其他字體樣式適用於網站上的不同元素——如 CTA、不同的標題級別、導航菜單、頁腳文本等。 因此,您的全局字體可能也需要一些組織。
您可以按以下方式對字體進行排序:
- 使用頻率——將最常用的放在更靠近頂部的位置
- 按字母順序 - 如果有很多並且您認為按名稱更容易找到它們
- 用例——將標題字體與文本字體分開分組
- 類型——按字體類型對它們進行分組,如襯線、無襯線等。
以與顏色相同的方式對字體進行排序和組織。 單擊漢堡菜單圖標並轉到站點設置。 這一次,打開Global Fonts 。 然後,根據需要將字體拖放到位:
如果您在 Elementor 內部進行大量自定義工作,以及從頭開始構建頁面和塊,這可以節省大量時間。
改變使用 Elementor 構建網站的效率
Elementor 充滿了驚喜,不是嗎? 就在您認為自己已經掌握了掌握此頁面構建器所需的所有知識時,我們的專家會為您提供額外的提示和技巧,以幫助您比以往更快、更聰明地工作。
