5 consigli degli esperti per migliorare il flusso di lavoro con Elementor
Pubblicato: 2022-06-09Ci sono molte ragioni per cui gli utenti di WordPress scelgono Elementor rispetto ad altri page builder. Per cominciare, puoi creare un sito Web dall'aspetto sorprendente senza mai dover scrivere una riga di codice. Inoltre, non dovrai passare settimane o mesi a progettarlo.
Sapevi che Elementor può anche semplificare il flusso di lavoro di progettazione e creazione di contenuti?
Certo, ci sono molti modelli di pagine e blocchi, nonché dozzine di widget che ti risparmiano la fatica di creare un sito Web da zero. Tuttavia, puoi lavorare ancora più velocemente e in modo più intelligente con Elementor se sai come sfruttare alcune delle sue funzionalità meno conosciute.
Il mio collega Asaf Rotstain e io ci siamo incontrati e abbiamo creato un elenco di funzionalità che miglioreranno il tuo flusso di lavoro e renderanno Elementor ancora più facile da usare. Di seguito daremo un'occhiata a dove puoi accedere a queste funzionalità e ti forniremo suggerimenti su come usarle come fanno gli esperti!
Come migliorare il flusso di lavoro con Elementor
Come creatori web, non hai molto tempo da perdere. Anche con le scadenze più lente, sei ancora sotto pressione per lavorare il più rapidamente possibile perché non sai mai cosa c'è dietro l'angolo. Un'emergenza personale inaspettata. Una marea di nuovi clienti. Un sito Web o un cliente problematico che blocca tutto il resto.
Questo è il motivo per cui un flusso di lavoro di progettazione efficiente è fondamentale.
Ecco alcuni suggerimenti su come migliorare ulteriormente il tuo flusso di lavoro con Elementor:
Suggerimento 1: utilizza le scorciatoie da tastiera per accedere rapidamente alle funzionalità o eseguire attività
Il tempo che risparmi utilizzando le scorciatoie da tastiera può aumentare rapidamente, specialmente quando esegui le stesse azioni più e più volte in Elementor. Oltre a eseguire rapidamente attività come Copia, Incolla e Annulla, i tasti di scelta rapida di Elementor ti consentono di accedere rapidamente alle funzionalità ed eseguire azioni.
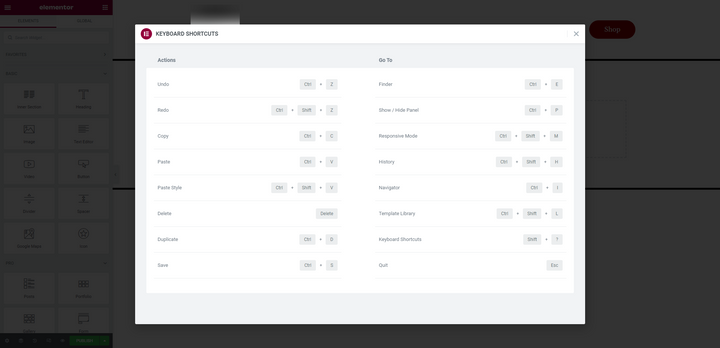
Per accedere all'elenco delle scorciatoie da tastiera di Elementor:
- Tieni premuto CMD + ? su un Mac
- Tieni premuto Ctrl + ? su un PC

Esaminiamo alcuni dei preferiti personali del team di Elementor che utilizzano quotidianamente:
Mostra/Nascondi il pannello dei widget (CMD / Ctrl + P)
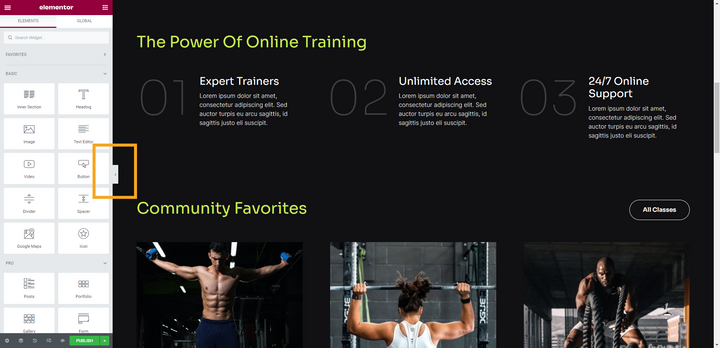
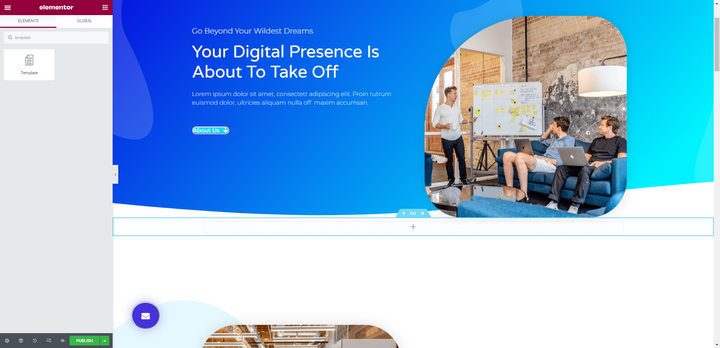
Quando si utilizza l'editor, la visualizzazione predefinita blocca il pannello dei widget sul lato sinistro dello schermo. È utile quando stai progettando, ma non tanto quando vuoi vedere in anteprima come appare tutto sulla pagina.
Un modo per comprimere il pannello è fare clic sulla freccia lungo il bordo destro di esso:

Puoi ottenere la stessa cosa tenendo premuto CMD o Ctrl insieme a P . L'uso del tasto di scelta rapida ancora una volta ti porterà fuori dalla modalità di anteprima e riporterà il pannello dei widget.
Passa a una pagina diversa (CMD / Ctrl + E)
Indipendentemente da dove stai lavorando in WordPress, puoi utilizzare la funzione di ricerca del Finder per aprire rapidamente una pagina, un post o un modello e iniziare a modificarlo. Ci sono due modi per accedervi.
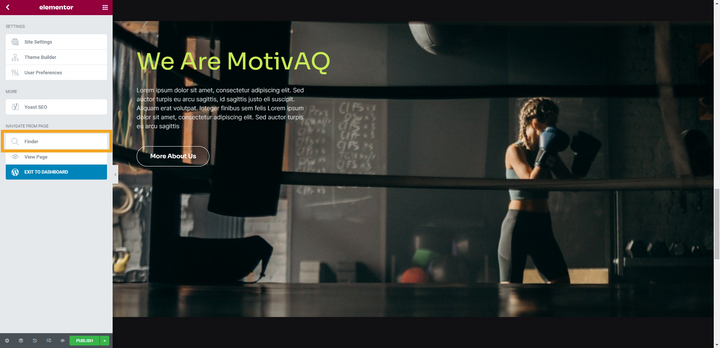
All'interno dell'editor di Elementor, fai clic sull'icona del menu dell'hamburger e quindi seleziona Finder :

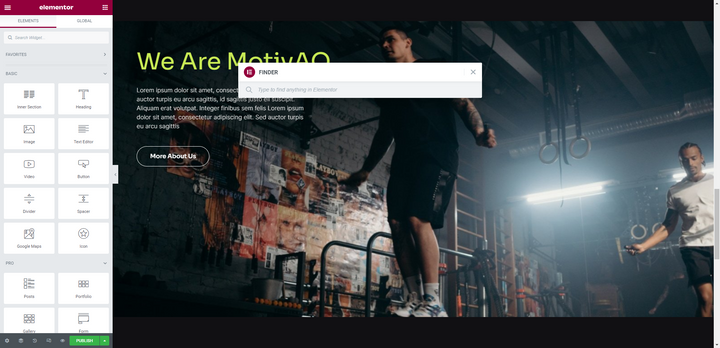
Puoi anche accedere a questa funzione tenendo premuto CMD o Ctrl più E . Quando lo fai, apparirà la barra di ricerca del Finder:

Inizia a digitare e il Finder compilerà automaticamente pagine, post e modelli che corrispondono alla tua query. Fai clic su quello a cui vuoi andare direttamente nell'editor di Elementor.
Puoi anche utilizzare questo strumento per creare istantaneamente una nuova pagina o un post senza dover tornare alla dashboard di WordPress.
Apri il Navigatore (CMD / Ctrl + I)
Puoi creare progetti molto complessi all'interno di Elementor. Tuttavia, man mano che aggiungi più complessità ai tuoi progetti e le pagine si allungano, può diventare difficile trovare, selezionare o spostare l'elemento esatto che desideri.
Ecco perché il Navigatore è uno strumento così indispensabile per i creatori. Puoi accedervi selezionando la seconda icona da sinistra nella barra degli strumenti in basso:

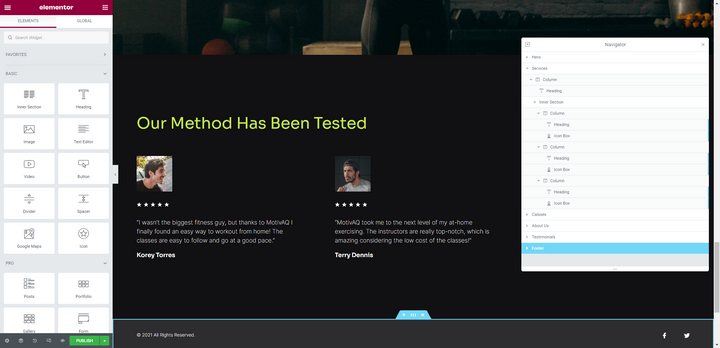
Puoi anche tenere premuto CMD o Ctrl e I per aprirlo immediatamente all'interno dell'editor:

Da qui, puoi vedere la suddivisione dei componenti nella pagina, trovare quello che desideri modificare e persino trascinarlo in una nuova posizione.
Abilita modalità reattiva (CMD / Ctrl + Maiusc + M)
In genere è consigliabile adattare i tuoi progetti web agli schermi di tablet e dispositivi mobili mentre li crei, piuttosto che salvare le modifiche reattive per la fine. Per abilitare la modalità reattiva in Elementor, puoi fare una delle due cose.
Puoi fare clic sulla seconda icona da destra nella barra degli strumenti in basso:

Puoi anche tenere premuto CMD o Ctrl insieme a Maiusc e M per accedere immediatamente alla modalità reattiva:

Utilizzerai la stessa scorciatoia da tastiera per passare dalla visualizzazione desktop, tablet e mobile.
Suggerimento 2: utilizza il widget modello per aggiungere e gestire blocchi identici
Non è raro creare un sito Web con blocchi che appaiono su più pagine. Ad esempio, potrebbe essere un blocco di un invito all'azione, una testimonianza o un modulo di contatto.
Invece di ricreare il blocco ogni volta che appare, crea un modello per il blocco e quindi aggiungilo alle tue pagine tramite il widget Modello :

È facile configurarlo. Innanzitutto, vai su Modelli > Modelli salvati dal pannello di sinistra in WordPress. Seleziona Aggiungi nuovo per creare il nuovo blocco.
In questo esempio, abbiamo inserito un blocco di contatti esistente dalla libreria nel nostro nuovo modello:

Con il modello denominato e salvato, ora puoi aggiungere il blocco a qualsiasi pagina desideri utilizzando il widget Modello :
Ci sono una serie di vantaggi nel farlo in questo modo. Innanzitutto, non dovrai perdere tempo a progettare lo stesso componente più e più volte. In secondo luogo, dovrai solo apportare modifiche al blocco dai tuoi modelli invece di andare uno per uno su ogni pagina in cui appare.
Suggerimento 3: usa Copia tutto il contenuto per duplicare le pagine
Immediatamente, WordPress non semplifica la duplicazione di pagine o post. Esistono plug-in che puoi utilizzare che ti danno la possibilità di duplicare i tuoi contenuti, ma perché preoccuparsi di installare un plug-in aggiuntivo quando Elementor fornisce già la funzionalità per te?
Ecco come farlo:
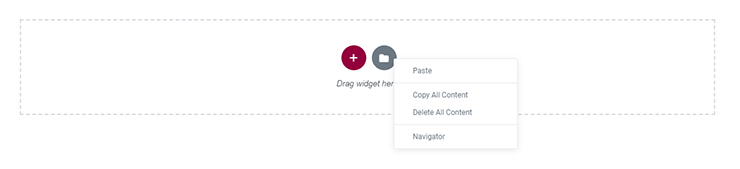
Scorri fino alla fine della pagina che desideri copiare. Fai clic con il pulsante destro del mouse sulla cartella grigia e vedrai apparire un breve elenco di opzioni:

Seleziona Copia tutto il contenuto . Ora puoi aprire un'altra pagina e incollare il contenuto. Per fare ciò, fai clic con il pulsante destro del mouse sulla cartella grigia e seleziona Incolla tutto il contenuto .
Suggerimento 4: utilizzare la funzione di collegamento dinamico per creare collegamenti intelligenti
Cosa fai quando modifichi lo slug di una pagina del tuo sito a cui è comunemente collegato? Hai alcune opzioni.
Un modo per gestire i collegamenti interni aggiornati consiste nel creare un reindirizzamento in modo che gli utenti che incontrano il vecchio URL vengano reindirizzati automaticamente a quello nuovo. Ciò richiederà l'installazione di un plug-in speciale o la modifica del file .htaccess.
Un altro modo per affrontare questo problema è scorrere le pagine del tuo sito e modificarle una per una: questo vale sia per i collegamenti di testo che per i pulsanti. Questo può essere un compito molto noioso, anche su siti più piccoli.
L'opzione migliore è invece creare collegamenti interni utilizzando la funzione di collegamenti dinamici di Elementor. Quindi, invece di inserire un collegamento statico (cioè l'URL effettivo) nelle impostazioni del tuo widget, creerai un collegamento intelligente.
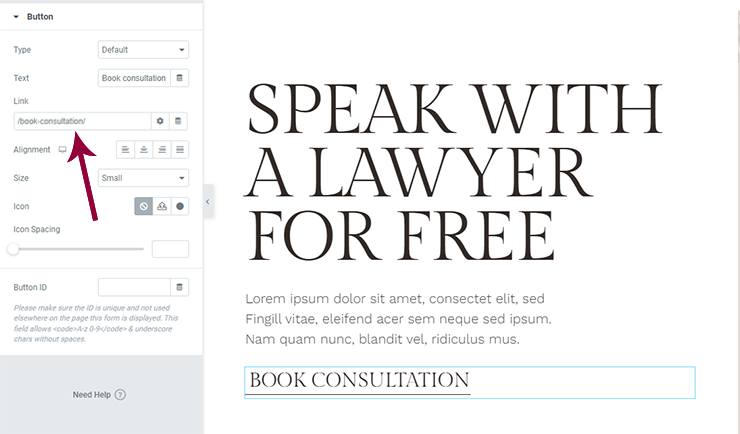
Supponiamo che tu abbia un pulsante che punta alla stessa pagina del tuo sito. In questo esempio, vogliamo segnalarlo a “Consulenza del libro”:

In questo screenshot, vedi il collegamento statico a cui molti di noi sono abituati. Tuttavia, è qui che ci imbattiamo nel problema di dover programmare reindirizzamenti o eseguire modifiche eccessive per correggere i collegamenti interni.
Invece, quello che vuoi fare è impostarlo come collegamento dinamico.
Per fare ciò, apri l'elemento collegato (come il pulsante in questo esempio). Vai al campo del collegamento, seleziona l'icona "Tag dinamici" accanto all'icona delle impostazioni. Scorri verso il basso fino a Sito e seleziona URL interno .
Fai clic sul campo del collegamento ancora una volta e vedrai un menu a discesa Impostazioni . Imposta il tipo come contenuto . Quindi cerca il nome della pagina o del post nella barra di ricerca:
Scegli il contenuto a cui desideri collegarti e salva le modifiche. Elementor lo prenderà da lì.
Suggerimento 5: ordina i colori e i caratteri globali per un recupero più rapido
Essere in grado di impostare colori e caratteri globali in WordPress consente già di risparmiare molto tempo nel processo di progettazione web. Tuttavia, Elementor fa un ulteriore passo avanti consentendoti di ordinare le tue impostazioni personalizzate.
Per i colori:
Potresti voler ordinare i tuoi colori globali per:
- Frequenza di utilizzo — con il più utilizzato in alto e il meno utilizzato in basso
- Set di colori: ad esempio se hai determinati colori per pulsanti, stati al passaggio del mouse, ecc.
- Ordine alfabetico: se ciò rende più facile trovare i colori personalizzati
- Tonalità: se trovi che una disposizione dei colori più ordinata e logica è più facile da usare
Per ordinare i tuoi colori in Elementor, fai clic sull'icona del menu dell'hamburger, vai su Impostazioni sito e scegli Colori globali .
Passando il mouse su ciascun colore, vedrai il codice HEX essere sostituito da un'icona di trascinamento della selezione insieme a un'icona a forma di cestino. Afferra la striscia colorata in cui si trova l'icona di trascinamento della selezione e quindi spostala nella nuova posizione:
Puoi anche usare questo strumento per aggiungere ed eliminare colori.
Per i caratteri:
Anche se il tuo sito ha solo due o tre caratteri, potresti avere stili di carattere aggiuntivi che si applicano a diversi elementi del sito, come CTA, diversi livelli di intestazione, menu di navigazione, testo a piè di pagina e così via. Pertanto, anche i tuoi caratteri globali potrebbero aver bisogno di essere organizzati.
Puoi ordinare i caratteri per:
- Frequenza d'uso: posizionare il più comunemente usato più vicino alla parte superiore
- Ordine alfabetico: se ce ne sono molti e pensi che sarà più facile trovarli per nome
- Caso d'uso: raggruppamento dei caratteri del titolo separatamente dai caratteri del testo
- Tipo — raggruppandoli in base al tipo di carattere che sono, come serif, sans serif, ecc.
Ordina e organizza i tuoi caratteri nello stesso modo in cui fai i tuoi colori. Fai clic sull'icona del menu dell'hamburger e vai su Impostazioni sito . Questa volta, apri i caratteri globali . Quindi, trascina e rilascia i tuoi caratteri in posizione secondo necessità:
Questo può essere un grande risparmio di tempo se esegui molti lavori di personalizzazione all'interno di Elementor e se crei pagine e blocchi da zero.
Trasforma l'efficienza con cui crei siti Web con Elementor
Elementor è pieno di sorprese, vero? Proprio quando pensi di aver imparato tutto ciò di cui hai bisogno per imparare a padroneggiare questo generatore di pagine, i nostri esperti ti forniscono suggerimenti e trucchi aggiuntivi per aiutarti a lavorare più velocemente e in modo più intelligente che mai.
