5 conseils d'experts pour améliorer votre flux de travail avec Elementor
Publié: 2022-06-09Il existe de nombreuses raisons pour lesquelles les utilisateurs de WordPress choisissent Elementor plutôt que d'autres constructeurs de pages. Pour commencer, vous pouvez créer un site Web d'apparence incroyable sans jamais avoir à écrire une ligne de code. De plus, vous n'aurez pas à passer des semaines ou des mois à le concevoir.
Saviez-vous qu'Elementor peut également rationaliser votre flux de travail de conception et de création de contenu ?
Bien sûr, il existe de nombreux modèles de pages et de blocs ainsi que des dizaines de widgets qui vous épargnent la peine de créer un site Web à partir de rien. Cependant, vous pouvez travailler encore plus rapidement et plus intelligemment avec Elementor si vous savez comment tirer parti de certaines de ses fonctionnalités moins connues.
Mon collègue Asaf Rotstain et moi nous sommes réunis et avons dressé une liste de fonctionnalités qui amélioreront votre flux de travail et rendront Elementor encore plus facile à utiliser. Ci-dessous, nous verrons où vous pouvez accéder à ces fonctionnalités et vous donnerons des conseils sur la façon de les utiliser comme le font les experts !
Comment améliorer votre flux de travail avec Elementor
En tant que créateurs Web, vous n'avez pas beaucoup de temps à perdre. Même avec les délais les plus lâches, vous subissez toujours une forte pression pour travailler le plus rapidement possible, car vous ne savez jamais ce qui vous attend. Une urgence personnelle inattendue. Une rafale de nouveaux clients. Un site Web ou un client gênant qui bloque tout le reste.
C'est pourquoi un flux de travail de conception efficace est essentiel.
Voici quelques conseils pour améliorer encore plus votre flux de travail avec Elementor :
Astuce 1 : Utilisez les raccourcis clavier pour accéder rapidement aux fonctionnalités ou effectuer des tâches
Le temps que vous gagnez en utilisant les raccourcis clavier peut rapidement s'accumuler, en particulier lorsque vous effectuez les mêmes actions encore et encore dans Elementor. En plus d'exécuter rapidement des tâches telles que copier, coller et annuler, les raccourcis clavier d'Elementor vous permettent d'accéder rapidement aux fonctionnalités et d'effectuer des actions.
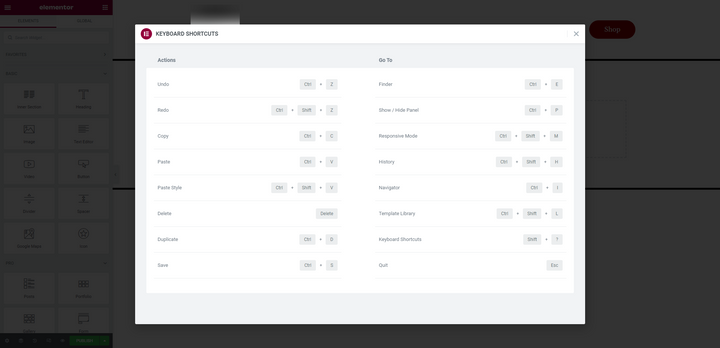
Pour accéder à la liste des raccourcis clavier d'Elementor :
- Maintenez CMD + ? sur un Mac
- Maintenez Ctrl + ? sur un PC

Explorons quelques-uns des favoris personnels de l'équipe Elementor qu'ils utilisent quotidiennement :
Afficher / Masquer le panneau Widgets (CMD / Ctrl + P)
Lorsque vous utilisez l'éditeur, la vue par défaut épingle le panneau des widgets sur le côté gauche de l'écran. C'est utile lorsque vous concevez, mais pas tellement lorsque vous souhaitez prévisualiser à quoi tout ressemble sur la page.
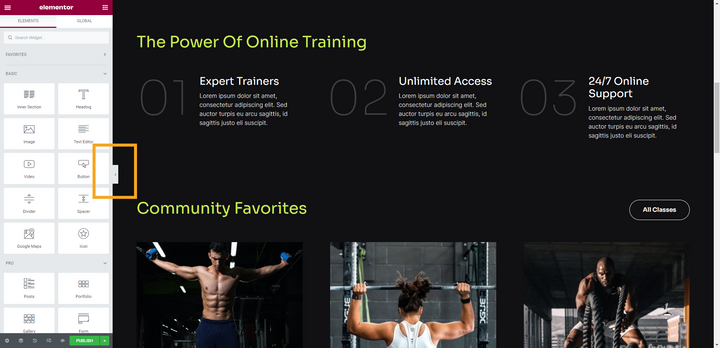
Une façon de réduire le panneau consiste à cliquer sur la flèche le long du bord droit de celui-ci :

Vous pouvez accomplir la même chose en maintenant CMD ou Ctrl enfoncé avec P . L'utilisation de la touche de raccourci une fois de plus vous fera sortir du mode aperçu et ramènera le panneau des widgets.
Naviguer vers une autre page (CMD / Ctrl + E)
Quel que soit l'endroit où vous travaillez dans WordPress, vous pouvez utiliser la fonction de recherche du Finder pour ouvrir rapidement une page, un article ou un modèle et commencer à le modifier. Il y a deux façons d'y accéder.
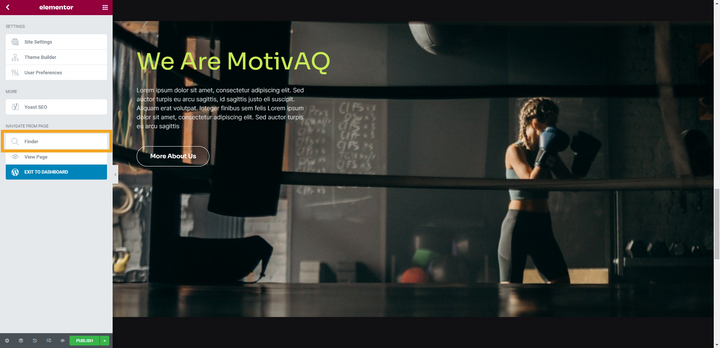
Dans l'éditeur Elementor, cliquez sur l'icône du menu hamburger, puis sélectionnez Finder :

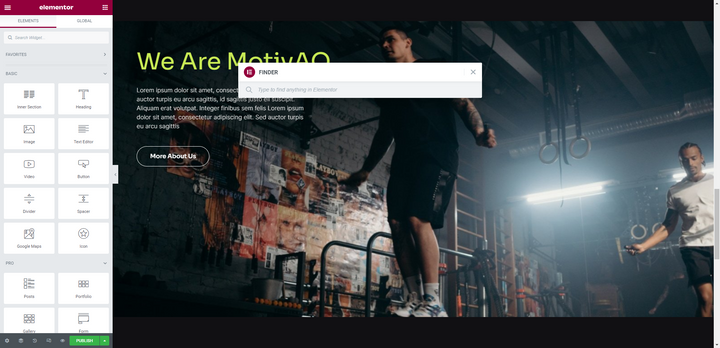
Vous pouvez également accéder à cette fonctionnalité en maintenant CMD ou Ctrl plus E . Lorsque vous le faites, la barre de recherche du Finder apparaît :

Commencez à taper et le Finder remplira automatiquement les pages, les publications et les modèles qui correspondent à votre requête. Cliquez sur celui auquel vous souhaitez accéder directement dans l'éditeur Elementor.
Vous pouvez également utiliser cet outil pour créer instantanément une nouvelle page ou une nouvelle publication sans avoir à revenir au tableau de bord WordPress.
Ouvrez le navigateur (CMD / Ctrl + I)
Vous pouvez créer des conceptions très complexes à l'intérieur d'Elementor. Cependant, à mesure que vous ajoutez plus de complexité à vos conceptions et que les pages s'allongent, il peut devenir difficile de trouver, sélectionner ou déplacer l'élément exact que vous souhaitez.
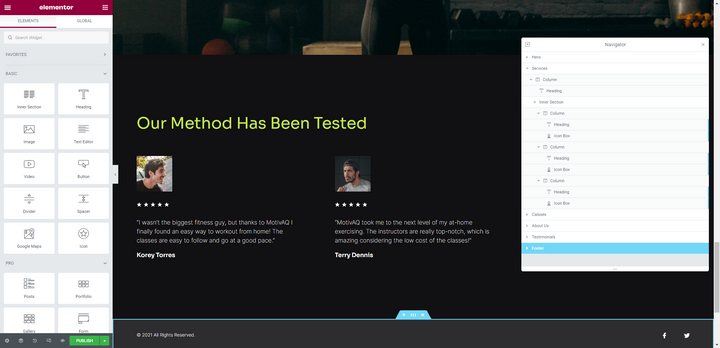
C'est pourquoi le Navigateur est un outil indispensable pour les créateurs. Vous pouvez y accéder en sélectionnant la deuxième icône à partir de la gauche dans la barre d'outils inférieure :

Vous pouvez également maintenir CMD ou Ctrl et I enfoncés pour l'ouvrir instantanément dans l'éditeur :

À partir de là, vous pouvez voir la répartition des composants sur la page, trouver celui que vous souhaitez modifier et même le glisser-déposer vers une nouvelle position.
Activer le mode réactif (CMD / Ctrl + Maj + M)
Il est généralement recommandé d'adapter vos conceptions Web aux écrans de tablette et de mobile au fur et à mesure que vous les créez, plutôt que d'enregistrer vos modifications réactives pour la fin. Pour activer le mode réactif dans Elementor, vous pouvez faire l'une des deux choses.
Vous pouvez cliquer sur la deuxième icône en partant de la droite dans la barre d'outils inférieure :

Vous pouvez également maintenir CMD ou Ctrl enfoncé avec Maj et M pour passer instantanément en mode réactif :

Vous utiliserez le même raccourci clavier pour basculer entre les vues de bureau, de tablette et de mobile.
Astuce 2 : Utilisez le widget de modèle pour ajouter et gérer des blocs identiques
Il n'est pas rare de créer un site Web avec des blocs qui apparaissent sur plusieurs pages. Par exemple, il peut s'agir d'un appel à l'action, d'un témoignage ou d'un bloc de formulaire de contact.
Plutôt que de recréer le bloc à chaque fois qu'il apparaît, modélisez le bloc, puis ajoutez-le à vos pages via le widget Modèle :

C'est facile à mettre en place. Tout d'abord, allez dans Modèles > Modèles enregistrés dans le panneau de gauche de WordPress. Sélectionnez Ajouter nouveau pour créer le nouveau bloc.
Dans cet exemple, nous avons inséré un bloc de contact existant de la bibliothèque dans notre nouveau modèle :

Avec le modèle nommé et enregistré, vous pouvez maintenant ajouter le bloc à n'importe quelle page de votre choix à l'aide du widget Modèle :
Il y a un certain nombre d'avantages à le faire de cette façon. Tout d'abord, vous n'aurez pas à passer du temps à concevoir le même composant encore et encore. Deuxièmement, vous n'aurez qu'à apporter des modifications au bloc à partir de vos modèles au lieu d'aller un par un sur chaque page sur laquelle il apparaît.
Astuce 3 : Utilisez Copier tout le contenu pour dupliquer les pages
Prêt à l'emploi, WordPress ne facilite pas la duplication de pages ou de publications. Il existe des plugins que vous pouvez utiliser qui vous donnent la possibilité de dupliquer votre contenu, mais pourquoi s'embêter à installer un plugin supplémentaire alors qu'Elementor fournit déjà la fonctionnalité pour vous ?
Voici comment procéder :
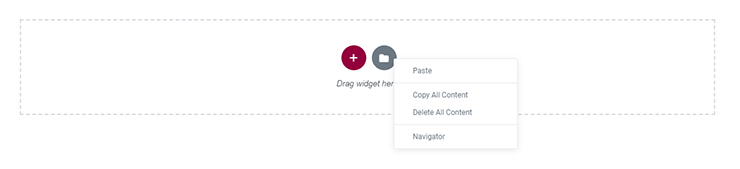
Faites défiler jusqu'au bas de la page que vous souhaitez copier. Cliquez avec le bouton droit sur le dossier gris et vous verrez apparaître une courte liste d'options :

Sélectionnez Copier tout le contenu . Vous pouvez maintenant ouvrir une autre page et coller le contenu. Pour ce faire, cliquez avec le bouton droit sur le dossier gris et sélectionnez Coller tout le contenu .
Astuce 4 : Utilisez la fonction de lien dynamique pour créer des liens intelligents
Que faites-vous lorsque vous modifiez le slug d'une page de votre site qui est généralement liée ? Vous avez quelques options.
Une façon de gérer les liens internes mis à jour consiste à créer une redirection afin que les utilisateurs qui rencontrent l'ancienne URL soient automatiquement redirigés vers la nouvelle. Cela vous demandera d'installer un plugin spécial ou de modifier le fichier .htaccess.
Une autre façon de résoudre ce problème consiste à parcourir les pages de votre site et à les modifier une par une - cela vaut pour les liens de texte ainsi que pour les boutons. Cela peut être une tâche très fastidieuse, même sur des sites plus petits.
La meilleure option consiste à créer des liens internes à l'aide de la fonction de liens dynamiques d'Elementor à la place. Ainsi, plutôt que d'entrer un lien statique (c'est-à-dire l'URL réelle) dans les paramètres de votre widget, vous allez créer un lien intelligent.
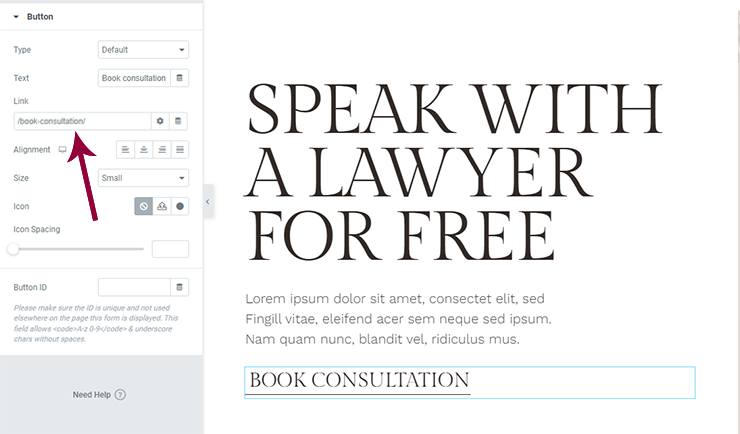
Disons que vous avez un bouton qui pointe vers la même page sur votre site. Dans cet exemple, nous voulons le pointer vers "Consultation de livre":

Dans cette capture d'écran, vous voyez le lien statique que beaucoup d'entre nous ont l'habitude d'utiliser. Cependant, c'est là que nous rencontrons le problème de devoir programmer des redirections ou de faire des modifications excessives pour réparer les liens internes.
Au lieu de cela, ce que vous voulez faire, c'est le définir comme un lien dynamique.
Pour ce faire, ouvrez l'élément lié (comme le bouton dans cet exemple). Allez dans le champ du lien, sélectionnez l'icône "Dynamic Tags" à côté de l'icône des paramètres. Faites défiler jusqu'à Site et sélectionnez URL interne .
Cliquez une fois de plus sur le champ de lien et vous verrez une liste déroulante Paramètres . Définissez le Type sur Contenu . Effectuez ensuite une recherche sur le nom de la page ou de l'article dans la barre de recherche :
Choisissez le contenu vers lequel vous souhaitez créer un lien et enregistrez vos modifications. Elementor le prendra à partir de là.
Astuce 5 : triez les couleurs et les polices globales pour une récupération plus rapide
Pouvoir définir des couleurs et des polices globales dans WordPress permet déjà de gagner beaucoup de temps dans le processus de conception Web. Cependant, Elementor va encore plus loin en vous permettant de trier vos paramètres personnalisés.
Pour les couleurs :
Vous voudrez peut-être trier vos couleurs globales par :
- Fréquence d'utilisation - avec les plus utilisées en haut et les moins utilisées en bas
- Jeu de couleurs - comme si vous aviez certaines couleurs pour les boutons, les états de survol, etc.
- Ordre alphabétique - si cela facilite la recherche de vos couleurs personnalisées
- Teinte - si vous trouvez qu'un arrangement de couleurs plus net et plus logique est plus facile à utiliser
Pour trier vos couleurs dans Elementor, cliquez sur l'icône du menu hamburger, allez dans Paramètres du site et choisissez Couleurs globales .
Lorsque vous survolez chaque couleur, vous verrez le code HEX remplacé par une icône de glisser-déposer avec une icône de poubelle. Accrochez-vous à la bande de couleur où se trouve l'icône de glisser-déposer, puis déplacez-la à sa nouvelle place :
Vous pouvez également utiliser cet outil pour ajouter et supprimer des couleurs.
Pour les polices :
Même si votre site ne contient que deux ou trois polices, vous pouvez avoir des styles de police supplémentaires qui s'appliquent à différents éléments du site, tels que les CTA, différents niveaux de titre, les menus de navigation, le texte du pied de page, etc. En tant que telles, vos polices globales peuvent également nécessiter une certaine organisation.
Vous pouvez trier les polices par :
- Fréquence d'utilisation - en plaçant le plus couramment utilisé plus près du haut
- Ordre alphabétique - s'il y en a beaucoup et que vous pensez qu'ils seront plus faciles à trouver par leur nom
- Cas d'utilisation : grouper les polices de titre séparément des polices de texte
- Type - en les regroupant par type de police, comme serif, sans serif, etc.
Triez et organisez vos polices de la même manière que vos couleurs. Cliquez sur l'icône du menu hamburger et accédez aux paramètres du site . Cette fois, ouvrez Global Fonts . Ensuite, faites glisser et déposez vos polices en place selon vos besoins :
Cela peut vous faire gagner beaucoup de temps si vous faites beaucoup de travail de personnalisation à l'intérieur d'Elementor ainsi que si vous créez des pages et des blocs à partir de zéro.
Transformez l'efficacité avec laquelle vous créez des sites Web avec Elementor
Elementor est plein de surprises, n'est-ce pas ? Juste au moment où vous pensez avoir appris tout ce dont vous avez besoin pour maîtriser ce constructeur de pages, nos experts vous fournissent des conseils et astuces supplémentaires pour vous aider à travailler plus rapidement et plus intelligemment que jamais.
