Herding Cats — 為 WordPress 環境開發時的經驗教訓
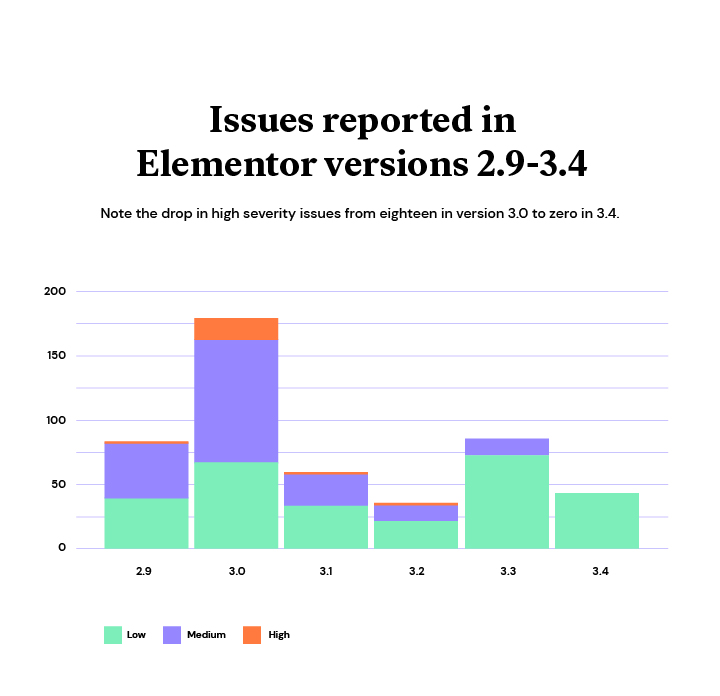
已發表: 2021-12-02一年多前,也就是 2020 年,當 Elementor 3.0 發佈時,我們認為這是朝著更快、更強大的編輯器邁出的重要一步。 雖然這是真的,但這個版本也產生了重要的、意想不到的後果——它導致大量網站停止運行,坦率地說,損害了我們的聲譽。 在此版本發布之後,我們需要提出一系列修復程序,以使這些站點再次運行。 此外,整個經驗告訴我們,我們需要徹底改革我們的整個測試和發布程序。 雖然很痛苦,但這個過程在今天得到了回報,這反映在我們的 v3.0 和 v3.4 版本之間問題的顯著下降,尤其是關鍵問題:

現在,隨著 Elementor 3.0 一周年的臨近,現在是回顧並檢查我們為確保不會再次出現伴隨其發布的問題而實施的程序的好時機。 為了讓我們的社區盡可能透明,我想檢查一下圍繞 3.0 版本的問題的背景、我們在過去一年中採取的步驟、我們如何確保穩定的版本以及未來會怎樣。 但首先,重要的是要了解一些 Elementor 的歷史以及我們在 WordPress 環境中開發複雜、複雜的插件所面臨的挑戰。
目錄
- Elementor 和 WordPress 挑戰
- 在不破壞舊功能的情況下開發新功能
- 反饋迴路
- 引入“實驗性”功能
- 兼容性標籤
- 邁向更美好的未來
Elementor 和 WordPress 挑戰

2016 年 6 月,當我們發布 Elementor 的第一個版本時,我們只是幾個喜歡開發插件和幫助人們建立網站的“孩子”。 這不是我們的第一個產品,我們已經開發了一些被 WordPress 社區使用的插件。 然而,當我們在 Elementor 上工作時,我們確信我們正在開發一些特別的東西。 事實證明,我們是對的——就在我們第一次發布幾個月後,成千上萬的用戶已經安裝了 Elementor,並使用它在全球範圍內構建網站。
從那時起,我們公司在各個方面都在發展,擁有更多的開發人員、更多的用戶和更多的功能。 隨著這種增長,出現了許多新問題,包括不斷增長的技朮赤字,因為我們專注於緊迫問題,擱置重要但更平凡的問題。
由於 WordPress 環境的性質所帶來的整體挑戰,處理這些問題變得更加困難。
作為一個開放平台,WordPress 為開發人員提供了許多巨大的優勢。 監控和放慢發布速度存在一些障礙。 概念被想像、開發並添加到存儲庫中。 用戶嘗試、測試和評判這些產品,市場決定哪些產品會蓬勃發展,哪些產品會失敗。 然而,這種速度和簡單性是有代價的。
WordPress 環境幾乎沒有統一性,也沒有有序的工作流程。 Web 創建者可以在使用大量插件、主題等的同時自由定義其站點的環境。這意味著 WordPress 站點包含無數的插件、主題和服務器配置組合。
此外,發布過程的簡單性和缺乏強大的部署工具意味著 WordPress 開發人員無法利用現代發布概念,例如 CI/CD、Canary 部署和功能標誌。
雖然開放性是 WordPress 之美的一部分,但在解決插件衝突和特定服務器問題時,固有的大量站點和服務器配置給開發人員帶來了真正的挑戰。
在我們的案例中,隨著越來越多的網站使用 Elementor,支持所有這些不同組合的需求減慢了我們的發布計劃,甚至讓我們對開發新功能猶豫不決。 不用說,這種情況是不可接受的,我們需要改變現狀。
在不破壞舊功能的情況下開發新功能

上述所有因素都讓我們陷入了兩難境地,即我們如何才能繼續發展和改進而不會對那些已經依賴 Elementor 的人的工作產生負面影響?
我們首先在發布過程中實施了一些小改動。 在 Elementor 1.5 中,我們開始為開發人員提供對 Beta 版本的訪問權限。 我們通過 Github 和其他社區做到了這一點,這使我們能夠在發布之前收到反饋,表明該版本如何與各種插件/主題/環境組合進行交互,並在早期提醒我們任何不兼容性。 這種方法在一段時間內運作良好,但隨著 Elementor 的發展,甚至更多,我們發現這還不夠。
到這個時候,我們已經超過了 500 萬的安裝門檻。 雖然取得了令人難以置信的成就,但這也意味著我們現在負責所有這些網站的順利運行。
隨著 Elementor 3.0 的發布,事情終於達到了頂點。 在這個版本中,我們決定刪除一些舊的、看似過時的功能,移除 DOM 元素以提高加載速度。 這至少部分是為了回應我們對系統造成不必要負擔的合理抱怨。
不幸的是,此更改導致許多依賴我們已刪除代碼的站點在升級過程中崩潰。 儘管我們努力讓第三方開發人員參與進來,但這些錯誤仍未被發現,我們不得不迅速採取行動來糾正這種情況。 最後,我們可以通過將部分升級設為可選來做到這一點,但在我們社區的一些成員對我們插件的穩定性充滿信心之前,他們動搖了。
這段經歷迫使我們對我們的開發過程進行長期而認真的審視,著眼於做出一些重大改變。 我們的流程根本不適合我們這樣規模和安裝基礎的公司。 第一個,也許是最明顯的舉措是增加我們 QA 團隊的規模和範圍,但這仍然讓我們努力解決一些懸而未決的問題:
- 檢查版本與無數站點設置的兼容性
- 確保向後兼容超過 500 萬個現有站點
- 檢查數百個第三方 Elementor 擴展的兼容性
為了解決所有這些問題,我們需要將更多最新的軟件開發方法引入 WordPress 世界。
反饋迴路

一般來說,開發麵臨的一大問題是用戶只有在更新發布後才能體驗到更新。 這意味著在我們收到用戶的任何反饋時,已經設計、開發和發布了一項功能。 在我們的案例中,處理成百上千的第三方擴展和插件,這個反饋循環的問題就更加重要了。

在尋找縮短此反饋循環的方法時,我們研究了瀏覽器開發人員如何處理與我們非常相似的問題——他們還必須確保與無數第三方網頁、應用程序、擴展程序等兼容。
例如,我們檢查了谷歌為他們的 Chrome 瀏覽器開發的系統。 在任何時候,開發人員都可以訪問瀏覽器的三個版本——測試版、開發版和夜間版。 這意味著開發人員可以及早了解 Chrome 的新功能,並且可以在版本正式發布之前很久就開始向 Google 提供反饋。
將這些課程應用到我們的插件中,Elementor 開始發布自己的開發人員版本 – Elementor Beta(開發人員版),可從 WordPress 存儲庫獲得,面向有興趣查看我們的新功能的開發人員,可以這麼說。
當然,對我們來說,我們會從收到兼容性問題的早期警告中受益。 開發者版不僅允許用戶訪問所有這些新功能,甚至還可以直接鏈接到 Github 以報告錯誤。 這意味著我們可以持續部署新功能並接收有關它們的反饋,而不會危及現有網站。 對於開發人員而言,這使他們能夠提前為即將發布的正式版本做好準備,幫助防止他們自己的兼容性問題,並讓他們有機會在功能仍在開發中時提供產品和技術反饋。
應該注意的是,開發者版本的發布與正常運行——alpha、beta、RC 和生產——一個用於開發 Elementor 版本的過程。 當我們開發新功能時,只要它足夠穩定,可以使用,但仍處於 alpha 階段,我們會將其添加到開發人員版本中。 這樣,我們的開發人員甚至可以在功能達到測試版之前給我們反饋。 這也意味著開發者版包含尚未達到測試階段的功能。
從本質上講,beta 階段是為經過深思熟慮的調試過程而保留的,而開發者版本會更頻繁地更新,並在其最早的階段合併功能。
自推出以來,開發者版已經證明取得了巨大的成功,在不到一年的時間裡就獲得了超過 4 萬次安裝。
引入“實驗性”功能

多年來,開發人員接受的另一個概念是功能標誌,這在 SaaS 世界中尤為普遍。 一般的想法是,這些功能標誌允許開發人員通過為不同的用戶段打開和關閉它們來測試新功能,以測試它們並查看它們是如何工作的。
如上所述,3.0 版本的許多問題是由於新功能消除了舊代碼。 為了避免這類問題,我們決定採用類似於特徵標誌的方法。
從 Elementor 3.1 開始,我們開始更加謹慎地發布新功能,將它們標記為“實驗性”。 這包括分階段引入新功能的系統。 在這個系統中,一個新開發的功能將被標記為“Alpha”。 這意味著默認情況下,它在所有站點上都處於關閉狀態。 隨著它證明自己更穩定,它成為“測試版”,這意味著它現在默認為新站點打開,而對現有站點關閉。 一旦我們確定它是穩定的,它就會默認為所有站點打開。 即使這樣,用戶也可以選擇在有限的時間內停用該功能。
該系統允許我們繼續開發 Elementor,增加其功能集和速度,同時允許創建者根據其網站的需要選擇加入或退出這些新升級。 這也有助於創作者通過更謹慎地採用新功能來更新他們的網站。
兼容性標籤

Elementor 非常活躍的開發者社區的發展是一個很大的自豪感,但也帶來了自己的挑戰。 第三方開發人員基於我們現有的技術創建了數百個擴展、主題、工具包和小部件。
為了支持這些第三方插件的開發者,我們使用我們的開發者博客和我們的郵件列表來提前通知他們我們對 API 所做的更改以及棄用。 然而,如上所述,我們發現這還不夠。 由於這些第三方附加組件,我們在新版本中遇到的許多問題都遇到了兼容性問題。 我們的插件被認為不穩定,不是因為我們的技術,而是因為這些第三方不兼容。
再一次,我們從其他人的工作中尋找靈感。 在這種情況下,WooCommerce 及其與第三方開發人員合作的方法。 從我們的 3.1 版本開始,我們開始了一個系統,第三方開發人員在該系統中證明他們的擴展與新版本兼容(了解更多)。 然後,當用戶可以選擇升級 Elementor 時,他們會看到他們正在使用的第三方擴展列表以及它們是否已被認證為與新版本的 Elementor 兼容。 這樣,用戶可以就升級做出明智的決定。
邁向更美好的未來

通過概述這些挑戰和我們實施的改變,我希望我能讓您了解在開源且不斷變化的環境中開發供全球使用的產品是什麼感覺。 作為這種開源文化的一部分,我們對用戶和開發人員社區保持透明至關重要——隨著公司的發展,保持“個人風格”變得更加困難,更是如此。 不僅因為我們用戶的痛苦就是我們的痛苦,還因為它是 Elementor 保持穩定工具的最佳方式,盡可能向最廣泛的用戶開放。
我們堅信,我們已經實施的變革有助於並將繼續為 Elementor 的成長和成功做出貢獻。 但是,我們也知道仍有工作要做,Elementor 和 Elementor 社區之間的溝通必須保持開放甚至改進。 例如,我們正在升級我們的開發人員資源站點,提供易於使用的文檔來幫助開發人員自定義和構建 Elementor。
但也許我們在改善溝通方面採取的最重要的一步是建立 Elementor 社區中心。 在這裡,世界各地的網絡創作者可以聚集在一起,相互交流想法,並與我們一起 - 共同合作,使 Elementor 成為最好的。 畢竟,正如老話所說,放牧貓可能幾乎是不可能的,但是當它們一起工作時,它就被稱為驕傲。
