Elementor ile İş Akışınızı Geliştirmek İçin 5 Uzman İpucu
Yayınlanan: 2022-06-09WordPress kullanıcılarının diğer sayfa oluşturucular yerine Elementor'u seçmesinin birçok nedeni vardır. Yeni başlayanlar için, bir satır kod yazmak zorunda kalmadan harika görünen bir web sitesi oluşturabilirsiniz. Dahası, onu tasarlamak için haftalar veya aylar harcamanıza gerek kalmayacak.
Elementor'un tasarım ve içerik oluşturma iş akışınızı da kolaylaştırabileceğini biliyor muydunuz?
Elbette, sizi sıfırdan bir web sitesi oluşturma zahmetinden kurtaran çok sayıda sayfa ve blok şablonlarının yanı sıra düzinelerce widget var. Bununla birlikte, daha az bilinen özelliklerinden bazılarını nasıl kullanacağınızı biliyorsanız, Elementor ile daha da hızlı ve daha akıllı çalışabilirsiniz.
Meslektaşım Asaf Rotstain ve ben bir araya geldik ve iş akışınızı iyileştirecek ve Elementor'un kullanımını daha da kolaylaştıracak bir özellikler listesi oluşturduk. Aşağıda, bu özelliklere nereden erişebileceğinize bir göz atacağız ve bunları uzmanların yaptığı şekilde nasıl kullanacağınız konusunda size ipuçları vereceğiz!
Elementor ile İş Akışınızı Nasıl İyileştirirsiniz?
Web yaratıcıları olarak, boşa harcayacak çok zamanınız yok. En gevşek teslim tarihlerinde bile, mümkün olduğunca çabuk çalışmak için hala çok fazla baskı altındasınız çünkü köşede ne olduğunu asla bilemezsiniz. Beklenmeyen bir kişisel acil durum. Yeni müşterilerin bir döküntüsü. Diğer her şeyi tutan zahmetli bir web sitesi veya müşteri.
Bu nedenle verimli bir tasarım iş akışı anahtardır.
Elementor ile iş akışınızı nasıl daha da geliştireceğinize dair bazı ipuçları:
İpucu 1: Özelliklere Hızla Erişmek veya Görevleri Gerçekleştirmek için Klavye Kısayollarını Kullanın
Klavye kısayollarını kullanarak kazandığınız zaman, özellikle aynı işlemleri Elementor'da tekrar tekrar gerçekleştirdiğinizde hızla artabilir. Kopyala, Yapıştır ve Geri Al gibi görevleri hızla yürütmenin yanı sıra Elementor'un kısayol tuşları, özelliklere hızlı bir şekilde erişmenizi ve eylemler gerçekleştirmenizi sağlar.
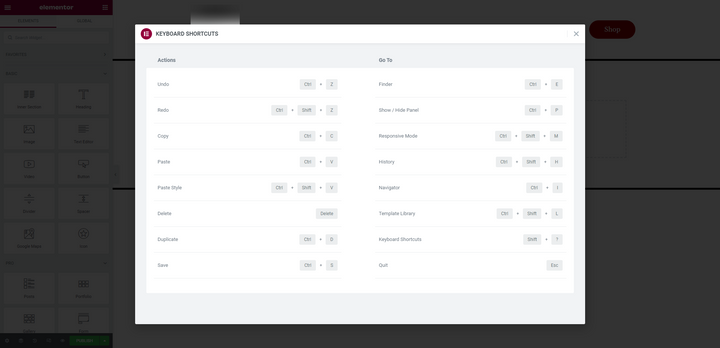
Elementor'un klavye kısayollarının listesine erişmek için:
- CMD + 'yı basılı tutun ? Mac'te
- Ctrl + tuşunu basılı tutun ? bilgisayarda

Elementor ekibinin günlük olarak kullandıkları kişisel favorilerinden bazılarını inceleyelim:
Widget Panelini Göster / Gizle (CMD / Ctrl + P)
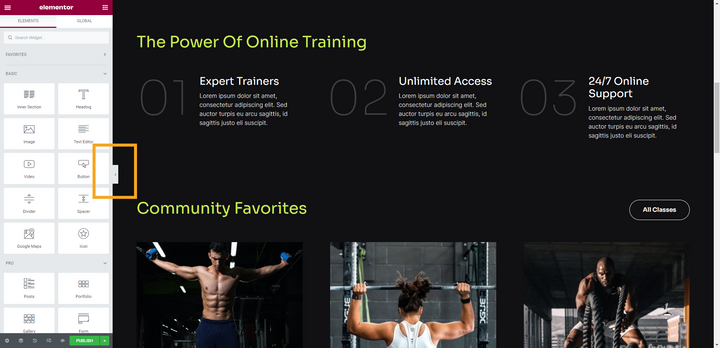
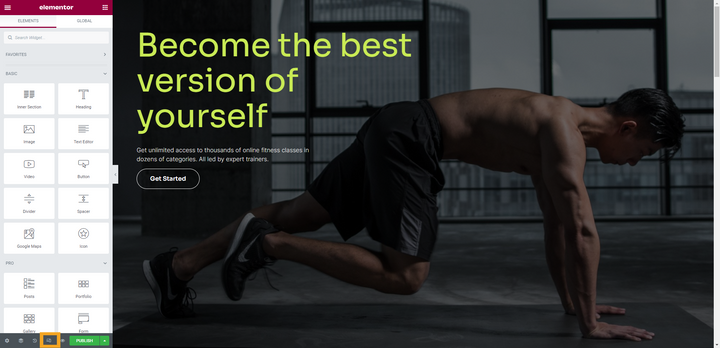
Düzenleyiciyi kullanırken, varsayılan görünüm, widget panelini ekranın sol tarafına sabitler. Tasarım yaparken kullanışlıdır, ancak sayfada her şeyin nasıl göründüğünü önizlemek istediğinizde çok fazla değildir.
Paneli daraltmanın bir yolu, sağ kenarındaki oku tıklatmaktır:

Aynı şeyi, P ile birlikte CMD veya Ctrl tuşlarını basılı tutarak da yapabilirsiniz. Kısayol tuşunu bir kez daha kullanmak sizi önizleme modundan çıkaracak ve widget panelini geri getirecektir.
Farklı Bir Sayfaya Git (CMD / Ctrl + E)
WordPress'te nerede çalışıyor olursanız olun, bir sayfayı, gönderiyi veya şablonu hızlı bir şekilde açmak ve düzenlemeye başlamak için Finder arama özelliğini kullanabilirsiniz. Erişmenin iki yolu vardır.
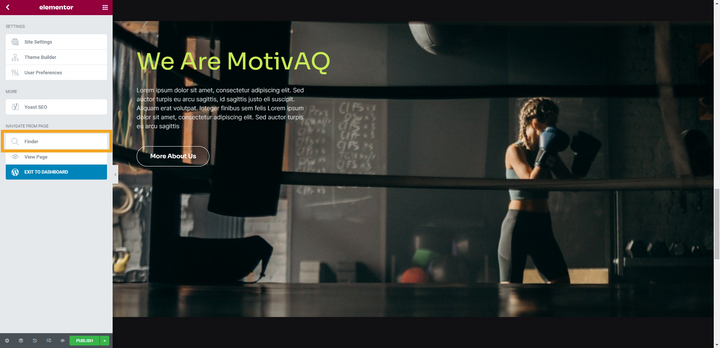
Elementor düzenleyicisinin içinde hamburger menü simgesine tıklayın ve ardından Finder'ı seçin:

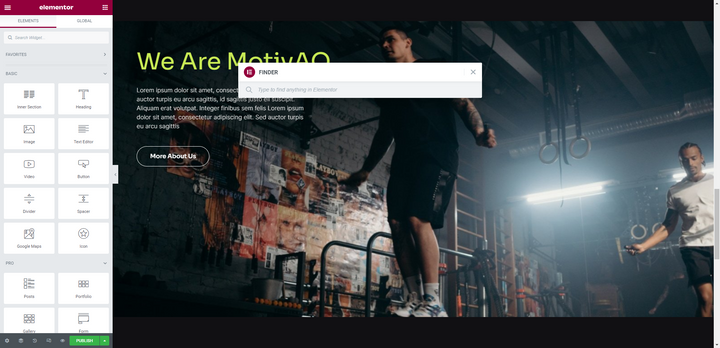
Bu özelliğe CMD veya Ctrl artı E tuşlarını basılı tutarak da erişebilirsiniz. Bunu yaptığınızda, Finder arama çubuğu görünecektir:

Yazmaya başladığınızda Finder, sorgunuzla eşleşen sayfaları, gönderileri ve şablonları otomatik olarak dolduracaktır. Elementor düzenleyicide doğrudan gitmek istediğinize tıklayın.
Bu aracı, WordPress panosuna dönmek zorunda kalmadan anında yeni bir sayfa veya gönderi oluşturmak için de kullanabilirsiniz.
Gezgini açın (CMD / Ctrl + I)
Elementor'un içinde çok karmaşık tasarımlar oluşturabilirsiniz. Ancak, tasarımlarınıza daha fazla karmaşıklık ekledikçe ve sayfalar uzadıkça, tam olarak istediğiniz öğeyi bulmak, seçmek veya taşımak zorlaşabilir.
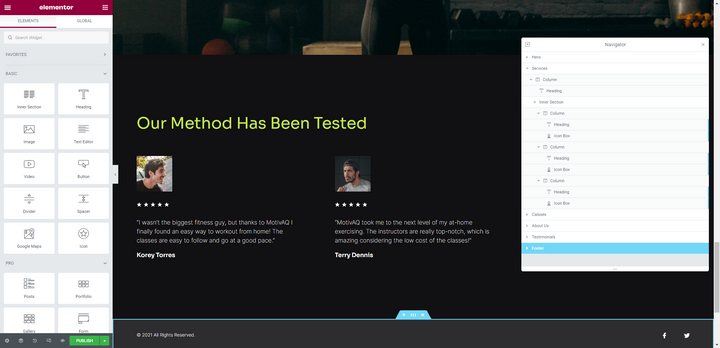
Bu nedenle Navigator , içerik oluşturucular için vazgeçilmez bir araçtır. Alt araç çubuğunda soldan ikinci simgeyi seçerek buna erişebilirsiniz:

Editörün içinde anında açmak için CMD veya Ctrl ve I tuşlarını da basılı tutabilirsiniz:

Buradan, sayfadaki bileşenlerin dökümünü görebilir, düzenlemek istediğinizi bulabilir ve hatta onu yeni bir konuma sürükleyip bırakabilirsiniz.
Duyarlı Modu Etkinleştir (CMD / Ctrl + Shift + M)
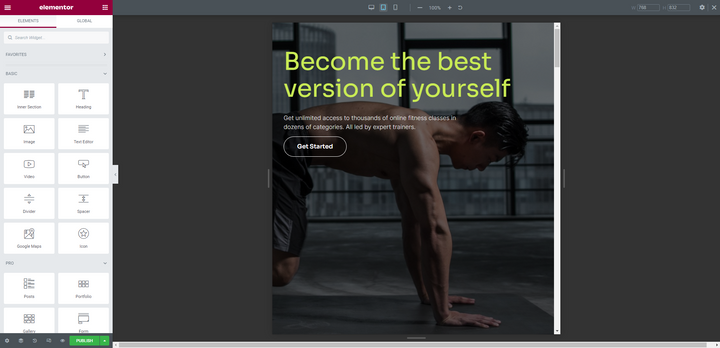
Duyarlı düzenlemelerinizi sona saklamak yerine, web tasarımlarınızı oluştururken tablet ve mobil ekranlara uyarlamak genellikle en iyi uygulamadır. Elementor'da duyarlı modu etkinleştirmek için iki şeyden birini yapabilirsiniz.
Alt araç çubuğunda sağdan ikinci simgeye tıklayabilirsiniz:

Anında duyarlı moda girmek için Shift ve M ile birlikte CMD veya Ctrl tuşlarını da basılı tutabilirsiniz:

Masaüstü, tablet ve mobil görünümler arasında geçiş yapmak için aynı klavye kısayolunu kullanacaksınız.
İpucu 2: Özdeş Blokları Eklemek ve Yönetmek için Şablon Widget'ını kullanın
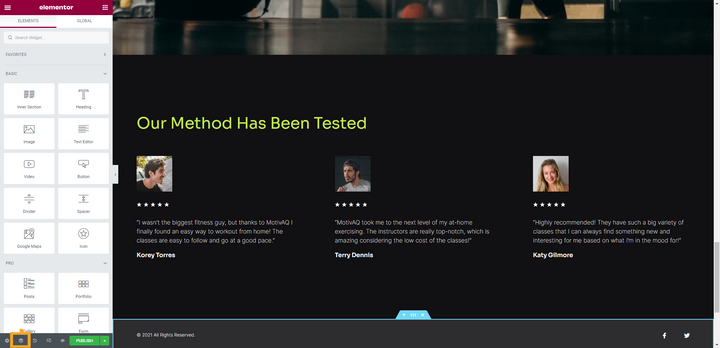
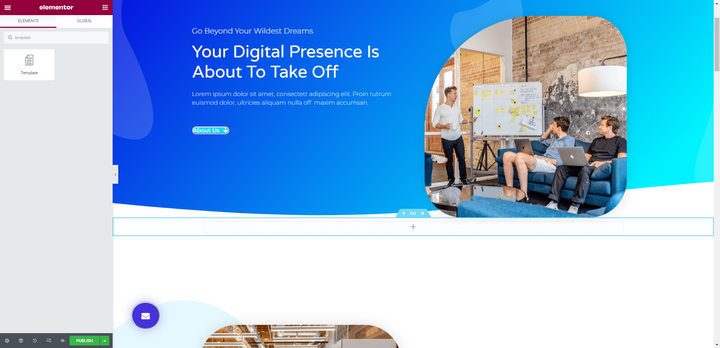
Birkaç sayfada görünen bloklarla bir web sitesi oluşturmak nadir değildir. Örneğin, bir harekete geçirici mesaj, referans veya iletişim formu bloğu olabilir.
Bloğu her göründüğünde yeniden oluşturmak yerine, bloğu şablon haline getirin ve ardından Şablon widget'ı aracılığıyla sayfalarınıza ekleyin:

Bunu ayarlamak kolaydır. İlk olarak, WordPress'te sol panelden Şablonlar > Kayıtlı Şablonlar'a gidin. Yeni bloğu oluşturmak için Yeni Ekle'yi seçin.
Bu örnekte, kitaplıktan mevcut bir kişi bloğunu yeni şablonumuza ekledik:

Adlandırılmış ve kaydedilmiş şablonla, artık Şablon pencere öğesini kullanarak bloğu istediğiniz herhangi bir sayfaya ekleyebilirsiniz:
Bu şekilde yapmanın bir takım faydaları vardır. İlk olarak, aynı bileşeni tekrar tekrar tasarlamak için zaman harcamanıza gerek kalmayacak. İkinci olarak, göründüğü her sayfaya birer birer gitmek yerine, yalnızca Şablonlarınızdan blokta düzenlemeler yapmanız gerekir.
3. İpucu: Sayfaları Çoğaltmak İçin Tüm İçeriği Kopyala'yı kullanın
Kutudan çıktığı haliyle WordPress, sayfaları veya gönderileri çoğaltmayı kolaylaştırmaz. İçeriğinizi çoğaltmanıza olanak tanıyan kullanabileceğiniz eklentiler var, ancak Elementor zaten sizin için işlevsellik sağlıyorken neden ek bir eklenti yükleme zahmetine giresiniz ki?
Bunu nasıl yapacağınız aşağıda açıklanmıştır:
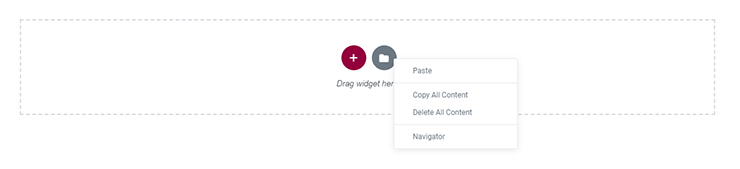
Kopyalamak istediğiniz sayfanın en altına gidin. Gri klasöre sağ tıklayın ve kısa bir seçenekler listesinin göründüğünü göreceksiniz:

Tüm İçeriği Kopyala'yı seçin. Artık başka bir sayfa açıp içeriği yapıştırabilirsiniz. Bunu yapmak için, oradaki gri klasöre sağ tıklayın ve Tüm İçeriği Yapıştır'ı seçin.
4. İpucu: Akıllı Bağlantılar Oluşturmak için Dinamik Bağlantı Özelliğini Kullanın
Sitenizde yaygın olarak bağlantı verilen bir sayfanın bilgisini değiştirdiğinizde ne yaparsınız? Birkaç seçeneğiniz var.
Güncellenen dahili bağlantılarla başa çıkmanın bir yolu, eski URL ile karşılaşan kullanıcıların otomatik olarak yenisine yönlendirilmeleri için bir yönlendirme oluşturmaktır. Bu, özel bir eklenti yüklemenizi veya .htaccess dosyasını düzenlemenizi gerektirir.
Bu sorunla başa çıkmanın başka bir yolu da sitenizdeki sayfaları gözden geçirmek ve bunları tek tek düzenlemektir - bu, metin bağlantıları ve düğmeler için geçerlidir. Bu, daha küçük sitelerde bile çok sıkıcı bir görev olabilir.
Daha iyi seçenek, bunun yerine Elementor'un dinamik bağlantılar özelliğini kullanarak dahili bağlantılar oluşturmaktır. Bu nedenle, widget'ınızın ayarlarına statik bir bağlantı (yani gerçek URL) girmek yerine akıllı bir bağlantı oluşturacaksınız.
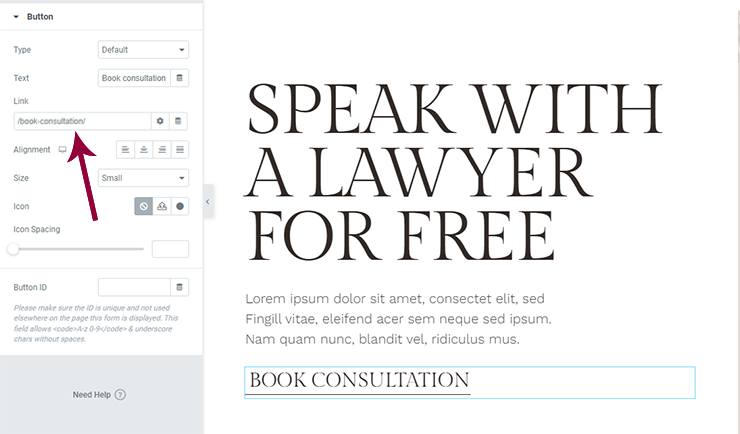
Diyelim ki sitenizde aynı sayfaya işaret eden bir düğmeniz var. Bu örnekte, "Kitap danışmanlığı"na işaret etmek istiyoruz:

Bu ekran görüntüsünde, çoğumuzun kullanmaya alışık olduğu statik bağlantıyı görüyorsunuz. Ancak, bu noktada, yeniden yönlendirmeleri programlamak veya dahili bağlantıları düzeltmek için aşırı düzenleme yapmak zorunda kalma sorunuyla karşılaşıyoruz.
Bunun yerine, yapmak istediğiniz onu dinamik bir bağlantı olarak ayarlamaktır.
Bunu yapmak için bağlantılı öğeyi açın (bu örnekteki düğme gibi). Bağlantı alanına gidin, ayarlar simgesinin yanındaki “Dinamik Etiketler” simgesini seçin. Site'ye ilerleyin ve Dahili URL'yi seçin.
Bağlantı alanına bir kez daha tıklayın ve bir Ayarlar açılır menüsü göreceksiniz. Türü İçerik olarak ayarlayın. Ardından, arama çubuğunda sayfanın veya gönderinin adını arayın:
Bağlanmak istediğiniz içeriği seçin ve değişikliklerinizi kaydedin. Elementor oradan alacak.
İpucu 5: Daha Hızlı Alım İçin Genel Renkleri ve Yazı Tiplerini Sıralayın
WordPress'te global renkleri ve yazı tiplerini ayarlayabilmek, web tasarım sürecinde zaten çok zaman kazandırır. Ancak Elementor, özel ayarlarınızı sıralamanıza izin vererek bunu bir adım daha ileri götürür.
Renkler için:
Global renklerinizi şuna göre sıralamak isteyebilirsiniz:
- Kullanım sıklığı — en çok kullanılan üstte ve en az kullanılan altta olacak şekilde
- Renk seti - örneğin düğmeler, fareyle üzerine gelme durumları vb. için belirli renkleriniz varsa.
- Alfabetik sıra - bu, özel renklerinizi bulmanızı kolaylaştırıyorsa
- Ton — daha düzenli ve mantıklı bir renk düzeninin kullanımının daha kolay olduğunu fark ederseniz
Renklerinizi Elementor'da sıralamak için hamburger menü simgesine tıklayın, Site Ayarları'na gidin ve Global Renkler'i seçin.
Her rengin üzerine geldiğinizde, HEX kodunun bir çöp kutusu simgesiyle birlikte bir sürükle ve bırak simgesiyle değiştirildiğini göreceksiniz. Sürükle ve bırak simgesinin bulunduğu renk şeridine tutun ve ardından onu yeni yerine taşıyın:
Renkleri eklemek ve silmek için de bu aracı kullanabilirsiniz.
Yazı Tipleri için:
Sitenizde yalnızca iki veya üç yazı tipi olsa bile, sitedeki CTA'lar, farklı başlık seviyeleri, gezinme menüleri, altbilgi metni vb. gibi farklı öğeler için geçerli olan ek yazı tipi stilleriniz olabilir. Bu nedenle, global yazı tiplerinizin de biraz düzenlenmesi gerekebilir.
Yazı tiplerini şuna göre sıralayabilirsiniz:
- Kullanım sıklığı — en sık kullanılanı en üste yerleştirmek
- Alfabetik sıra — çok fazla varsa ve isimle bulmanın daha kolay olacağını düşünüyorsanız
- Kullanım durumu — başlık yazı tiplerini metin yazı tiplerinden ayrı olarak gruplama
- Type — yazı tipine göre gruplandırma, örneğin serif, sans serif vb.
Yazı tiplerinizi, renklerinizi yaptığınız gibi sıralayın ve düzenleyin. Hamburger menü simgesine tıklayın ve Site Ayarları'na gidin. Bu sefer Global Fonts'u açın. Ardından, yazı tiplerinizi gerektiği gibi sürükleyip bırakın:
Elementor içinde çok fazla kişiselleştirme çalışması yapıyorsanız ve sıfırdan sayfalar ve bloklar oluşturuyorsanız, bu büyük bir zaman tasarrufu sağlayabilir.
Elementor ile Web Sitelerini Ne Kadar Verimli Oluşturduğunuzu Dönüştürün
Elementor sürprizlerle dolu, değil mi? Tam bu sayfa oluşturucuda uzmanlaşmak için öğrenmeniz gereken her şeyi öğrendiğinizi düşündüğünüzde, uzmanlarımız her zamankinden daha hızlı ve daha akıllı çalışmanıza yardımcı olacak ek ipuçları ve püf noktaları sunar.
