5 dicas de especialistas para melhorar seu fluxo de trabalho com o Elementor
Publicados: 2022-06-09Existem muitas razões pelas quais os usuários do WordPress escolhem o Elementor em vez de outros construtores de páginas. Para começar, você pode criar um site incrível sem precisar escrever uma linha de código. Além disso, você não terá que passar semanas ou meses projetando-o.
Você sabia que o Elementor também pode otimizar seu fluxo de trabalho de design e criação de conteúdo?
Claro, existem muitos modelos de página e bloco, bem como dezenas de widgets que poupam o trabalho de construir um site do zero. No entanto, você pode trabalhar ainda mais rápido e inteligentemente com o Elementor se souber como aproveitar alguns de seus recursos menos conhecidos.
Meu colega Asaf Rotstain e eu nos reunimos e criamos uma lista de recursos que melhorarão seu fluxo de trabalho e tornarão o Elementor ainda mais fácil de usar. Abaixo, veremos onde você pode acessar esses recursos e forneceremos dicas sobre como usá-los da maneira que os especialistas fazem!
Como melhorar seu fluxo de trabalho com o Elementor
Como criadores da web, você não tem muito tempo a perder. Mesmo com os prazos mais frouxos, você ainda está sob muita pressão para trabalhar o mais rápido possível, porque nunca sabe o que está por vir. Uma emergência pessoal inesperada. Uma onda de novos clientes. Um site ou cliente problemático segurando todo o resto.
É por isso que um fluxo de trabalho de design eficiente é fundamental.
Aqui estão algumas dicas sobre como melhorar ainda mais seu fluxo de trabalho com o Elementor:
Dica 1: use atalhos de teclado para acessar rapidamente recursos ou executar tarefas
O tempo que você economiza usando atalhos de teclado pode aumentar rapidamente, especialmente quando você executa as mesmas ações repetidamente no Elementor. Além de executar rapidamente tarefas como Copiar, Colar e Desfazer, as teclas de atalho do Elementor permitem que você acesse rapidamente recursos e execute ações.
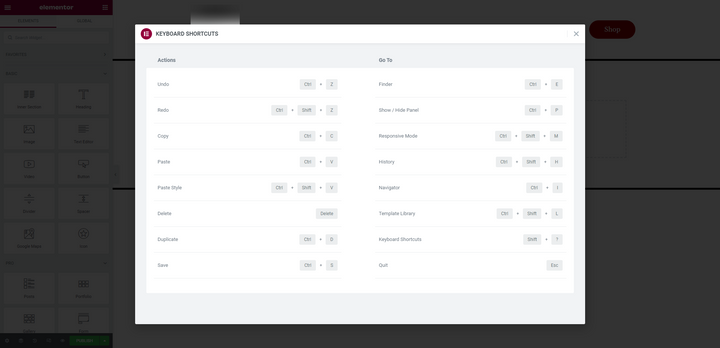
Para acessar a lista de atalhos de teclado do Elementor:
- Mantenha pressionado CMD + ? em um Mac
- Mantenha pressionado Ctrl + ? em um computador

Vamos explorar alguns dos favoritos pessoais da equipe Elementor que eles usam diariamente:
Mostrar / Ocultar o Painel de Widgets (CMD / Ctrl + P)
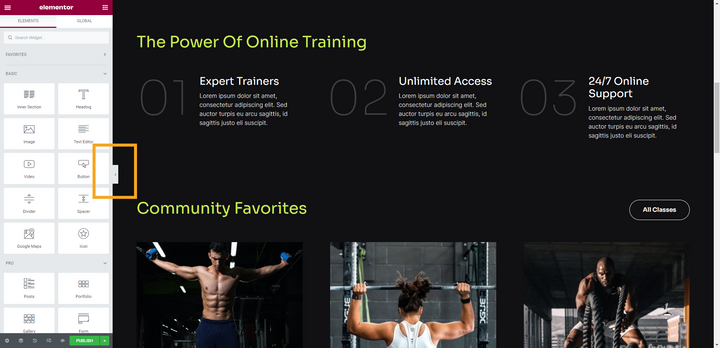
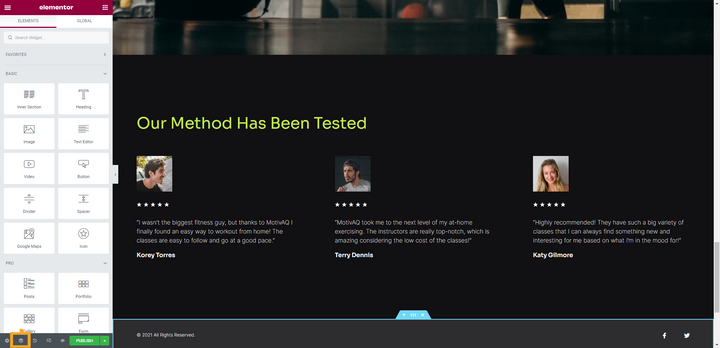
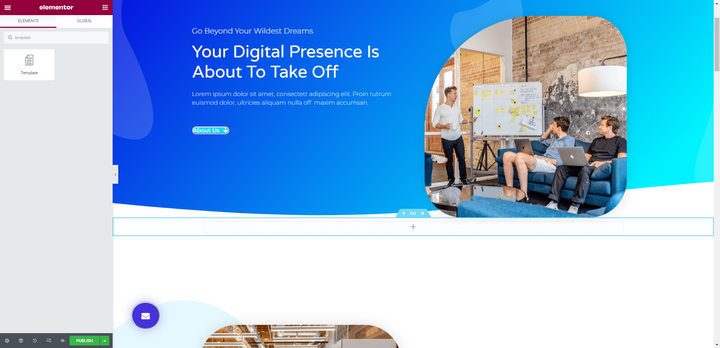
Ao usar o editor, a visualização padrão fixa o painel de widgets no lado esquerdo da tela. É útil para quando você está projetando, mas não tanto quando você deseja visualizar como tudo fica na página.
Uma maneira de recolher o painel é clicar na seta ao longo da borda direita dele:

Você pode fazer a mesma coisa pressionando CMD ou Ctrl junto com P . Usar a tecla de atalho mais uma vez o tirará do modo de visualização e trará de volta o painel de widgets.
Navegue para uma página diferente (CMD / Ctrl + E)
Independentemente de onde você esteja trabalhando no WordPress, você pode usar o recurso de pesquisa do Finder para abrir rapidamente uma página, postagem ou modelo e começar a editá-lo. Há duas maneiras de acessá-lo.
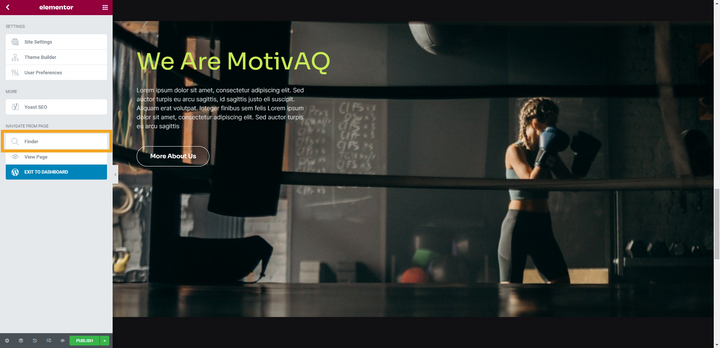
Dentro do editor Elementor, clique no ícone do menu hambúrguer e selecione Finder :

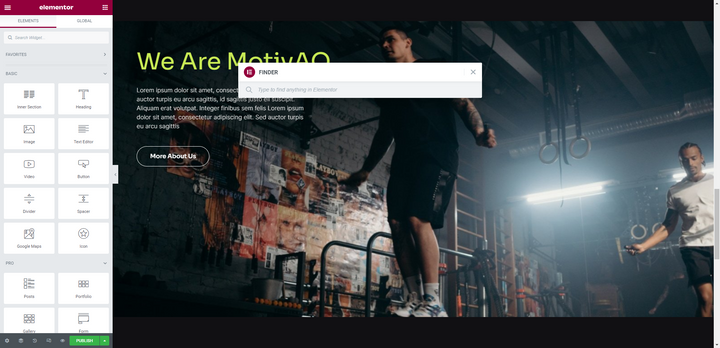
Você também pode acessar esse recurso pressionando CMD ou Ctrl mais E . Quando você fizer isso, a barra de pesquisa do Finder aparecerá:

Comece a digitar e o Finder preencherá automaticamente as páginas, postagens e modelos que correspondem à sua consulta. Clique no que você deseja ir diretamente no editor Elementor.
Você também pode usar essa ferramenta para criar instantaneamente uma nova página ou postagem sem precisar retornar ao painel do WordPress.
Abra o Navegador (CMD / Ctrl + I)
Você pode criar designs muito complexos dentro do Elementor. No entanto, à medida que você adiciona mais complexidade aos seus designs e as páginas ficam mais longas, pode se tornar difícil encontrar, selecionar ou mover o elemento exato que você deseja.
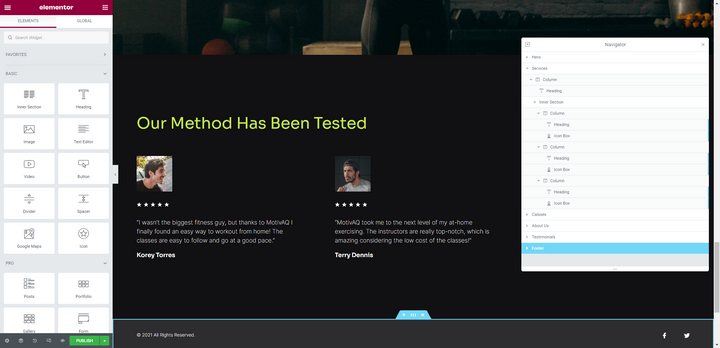
É por isso que o Navigator é uma ferramenta indispensável para os criadores. Você pode acessá-lo selecionando o segundo ícone da esquerda na barra de ferramentas inferior:

Você também pode pressionar CMD ou Ctrl e I para abri-lo instantaneamente dentro do editor:

A partir daqui, você pode ver o detalhamento dos componentes na página, encontrar o que deseja editar e até arrastá-lo e soltá-lo em uma nova posição.
Ativar o modo responsivo (CMD / Ctrl + Shift + M)
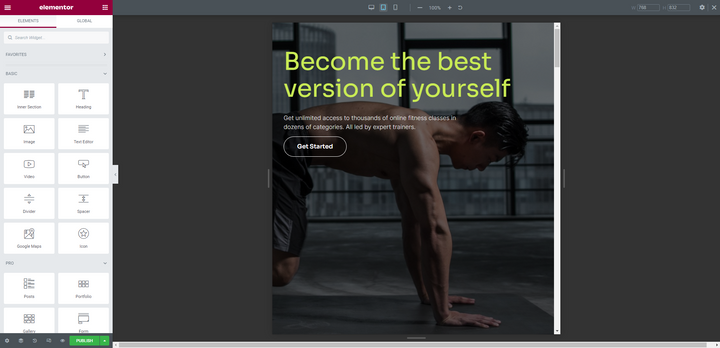
Geralmente, é uma prática recomendada ajustar seus designs da Web para telas de tablets e dispositivos móveis à medida que você os cria, em vez de salvar suas edições responsivas para o final. Para habilitar o modo responsivo no Elementor, você pode fazer uma das duas coisas.
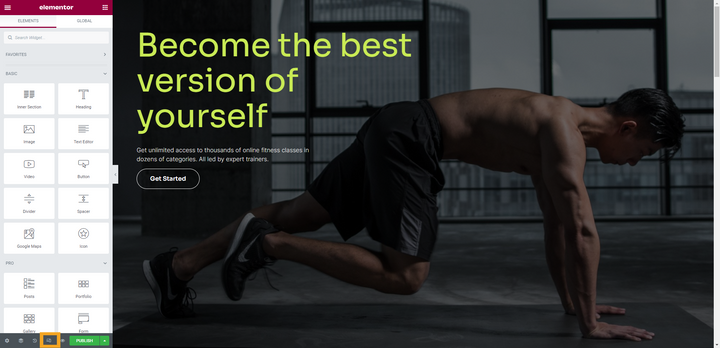
Você pode clicar no segundo ícone da direita na barra de ferramentas inferior:

Você também pode pressionar CMD ou Ctrl junto com Shift e M para entrar instantaneamente no modo responsivo:

Você usará o mesmo atalho de teclado para alternar entre as visualizações de desktop, tablet e celular.
Dica 2: use o widget de modelo para adicionar e gerenciar blocos idênticos
Não é incomum construir um site com blocos que aparecem em várias páginas. Por exemplo, pode ser uma frase de chamariz, um depoimento ou um bloco de formulário de contato.
Em vez de recriar o bloco toda vez que ele aparecer, modele o bloco e adicione-o às suas páginas por meio do widget Modelo :

É fácil configurar isso. Primeiro, vá para Modelos > Modelos salvos no painel esquerdo do WordPress. Selecione Adicionar novo para criar o novo bloco.

Neste exemplo, inserimos um bloco de contato existente da biblioteca em nosso novo modelo:
Com o template nomeado e salvo, agora você pode adicionar o bloco a qualquer página que desejar usando o widget Template :
Há uma série de benefícios em fazê-lo desta forma. Primeiro, você não terá que gastar tempo projetando o mesmo componente repetidamente. Em segundo lugar, você só precisará fazer edições no bloco de seus modelos em vez de ir um por um para cada página em que ele aparece.
Dica 3: Use Copiar Todo o Conteúdo para Duplicar Páginas
Fora da caixa, o WordPress não facilita a duplicação de páginas ou postagens. Existem plugins que você pode usar que permitem duplicar seu conteúdo, mas por que se preocupar em instalar um plugin adicional quando o Elementor já fornece a funcionalidade para você?
Aqui está como fazê-lo:
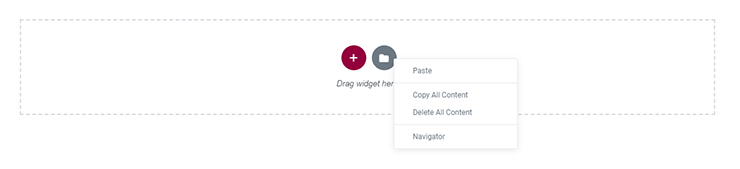
Role até a parte inferior da página que você deseja copiar. Clique com o botão direito do mouse na pasta cinza e você verá uma pequena lista de opções:

Selecione Copiar todo o conteúdo . Agora você pode abrir outra página e colar o conteúdo. Para fazer isso, clique com o botão direito do mouse na pasta cinza e selecione Colar todo o conteúdo .
Dica 4: use o recurso de link dinâmico para criar links inteligentes
O que você faz quando altera o slug de uma página em seu site que é comumente vinculada? Você tem poucas opções.
Uma maneira de lidar com links internos atualizados é criar um redirecionamento para que os usuários que encontrarem a URL antiga sejam redirecionados automaticamente para a nova. Isso exigirá que você instale um plugin especial ou edite o arquivo .htaccess.
Outra maneira de lidar com esse problema é percorrer as páginas do seu site e editá-las uma a uma – isso vale para links de texto e botões. Esta pode ser uma tarefa muito tediosa, mesmo em sites menores.
A melhor opção é criar links internos usando o recurso de links dinâmicos do Elementor. Portanto, em vez de inserir um link estático (ou seja, o URL real) nas configurações do seu widget, você criará um link inteligente.
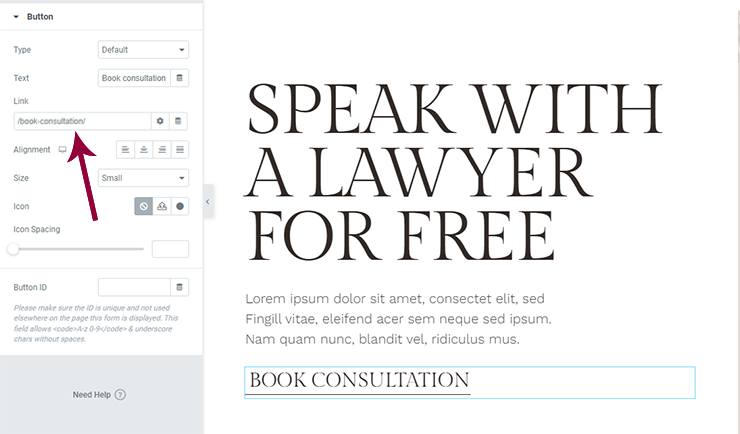
Digamos que você tenha um botão que aponta para a mesma página em seu site. Neste exemplo, queremos apontá-lo para “Consulta de livros”:

Nesta captura de tela, você vê o link estático que muitos de nós estão acostumados a usar. No entanto, é aqui que nos deparamos com o problema de ter que programar redirecionamentos ou fazer edições excessivas para corrigir links internos.
Em vez disso, o que você deseja fazer é defini-lo como um link dinâmico.
Para fazer isso, abra o elemento vinculado (como o botão neste exemplo). Vá para o campo de link, selecione o ícone “Dynamic Tags” ao lado do ícone de configurações. Role para baixo até Site e selecione URL interno .
Clique no campo de link mais uma vez e você verá um menu suspenso Configurações . Defina o Tipo como Conteúdo . Em seguida, faça uma pesquisa pelo nome da página ou postagem na barra de pesquisa:
Escolha o conteúdo ao qual você deseja vincular e salve suas alterações. Elementor irá levá-lo a partir daí.
Dica 5: Classifique cores e fontes globais para uma recuperação mais rápida
Ser capaz de definir cores e fontes globais no WordPress já economiza muito tempo no processo de web design. No entanto, o Elementor dá um passo adiante, permitindo que você classifique suas configurações personalizadas.
Para Cores:
Você pode querer classificar suas cores globais por:
- Frequência de uso — com o mais usado na parte superior e o menos usado na parte inferior
- Conjunto de cores - como se você tivesse certas cores para botões, estados de foco, etc.
- Ordem alfabética — se isso facilitar a localização de suas cores personalizadas
- Matiz — se você achar que um arranjo de cores mais organizado e lógico é mais fácil de usar
Para classificar suas cores no Elementor, clique no ícone do menu hambúrguer, vá para Configurações do site e escolha Cores globais .
Ao passar o mouse sobre cada cor, você verá o código HEX sendo substituído por um ícone de arrastar e soltar junto com um ícone de lixeira. Pegue a faixa de cores onde está o ícone de arrastar e soltar e mova-o para o novo local:
Você também pode usar esta ferramenta para adicionar e excluir cores.
Para fontes:
Mesmo que seu site tenha apenas duas ou três fontes, você pode ter estilos de fonte adicionais que se aplicam a diferentes elementos do site – como CTAs, diferentes níveis de cabeçalho, menus de navegação, texto de rodapé e assim por diante. Como tal, suas fontes globais também podem precisar de alguma organização.
Você pode classificar as fontes por:
- Frequência de uso – colocando o mais comumente usado mais perto do topo
- Ordem alfabética — se houver muitos e você achar que será mais fácil encontrá-los pelo nome
- Caso de uso — agrupar fontes de título separadamente das fontes de texto
- Tipo — agrupando-os pelo tipo de fonte que são, como serifa, sans serif, etc.
Classifique e organize suas fontes da mesma forma que faz suas cores. Clique no ícone do menu de hambúrguer e vá para Configurações do Site . Desta vez, abra Global Fonts . Em seguida, arraste e solte suas fontes no lugar conforme necessário:
Isso pode economizar muito tempo se você fizer muito trabalho de personalização dentro do Elementor, bem como se criar páginas e blocos do zero.
Transforme a eficiência com que você cria sites com o Elementor
Elementor está cheio de surpresas, não é? Quando você pensa que aprendeu tudo o que precisa para aprender a dominar este construtor de páginas, nossos especialistas fornecem dicas e truques adicionais para ajudá-lo a trabalhar de forma mais rápida e inteligente do que nunca.
