5 نصائح من الخبراء لتحسين سير عملك باستخدام Elementor
نشرت: 2022-06-09هناك العديد من الأسباب التي تجعل مستخدمي WordPress يختارون Elementor على أدوات إنشاء الصفحات الأخرى. بالنسبة للمبتدئين ، يمكنك إنشاء موقع ويب رائع المظهر دون الحاجة إلى كتابة سطر من التعليمات البرمجية. علاوة على ذلك ، لن تضطر إلى قضاء أسابيع أو شهور في تصميمه.
هل تعلم أن Elementor يمكنه أيضًا تبسيط التصميم وسير عمل إنشاء المحتوى؟
بالتأكيد ، هناك الكثير من قوالب الصفحات والكتل بالإضافة إلى العشرات من الأدوات التي توفر عليك عناء إنشاء موقع ويب من البداية. ومع ذلك ، يمكنك العمل بشكل أسرع وأكثر ذكاءً مع Elementor إذا كنت تعرف كيفية الاستفادة من بعض ميزاته الأقل شهرة.
اجتمعت أنا وزميلي Asaf Rotstain وتوصلنا إلى قائمة بالميزات التي ستحسن سير عملك وتجعل Elementor أسهل في الاستخدام. أدناه سنلقي نظرة على المكان الذي يمكنك الوصول إلى هذه الميزات ونزودك بنصائح حول كيفية استخدامها بالطريقة التي يستخدمها الخبراء!
كيفية تحسين سير عملك مع Elementor
بصفتك منشئ محتوى على الويب ، ليس لديك الكثير من الوقت لتضيعه. حتى مع أقل المواعيد النهائية ، لا تزال تحت ضغط كبير للعمل بأسرع وقت ممكن لأنك لا تعرف أبدًا ما هو قاب قوسين أو أدنى. حالة طوارئ شخصية غير متوقعة. سلسلة من العملاء الجدد. موقع ويب مزعج أو عميل يعيق كل شيء آخر.
هذا هو السبب في أن سير عمل التصميم الفعال هو المفتاح.
فيما يلي بعض النصائح حول كيفية تحسين سير عملك بشكل أكبر باستخدام Elementor:
النصيحة 1: استخدم اختصارات لوحة المفاتيح للوصول بسرعة إلى الميزات أو أداء المهام
يمكن زيادة الوقت الذي توفره باستخدام اختصارات لوحة المفاتيح بسرعة ، خاصةً عند تنفيذ نفس الإجراءات مرارًا وتكرارًا في Elementor. بالإضافة إلى تنفيذ المهام بسرعة مثل النسخ واللصق والتراجع ، تتيح لك مفاتيح الاختصار لـ Elementor الوصول بسرعة إلى الميزات وتنفيذ الإجراءات.
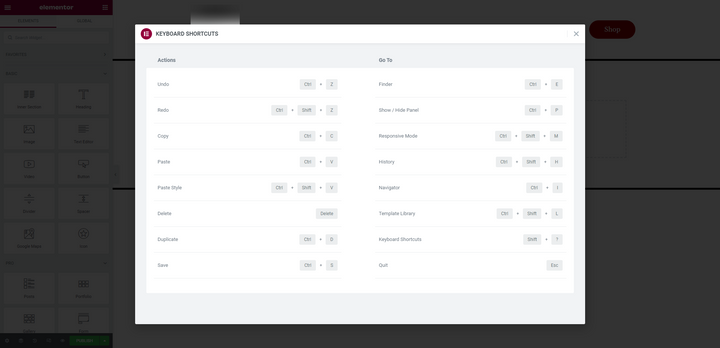
للوصول إلى قائمة اختصارات لوحة مفاتيح Elementor:
- اضغط باستمرار على CMD + ؟ على جهاز Mac
- اضغط باستمرار على Ctrl + ؟ على جهاز كمبيوتر

دعنا نستكشف بعض العناصر المفضلة الشخصية لفريق Elementor والتي يستخدمونها يوميًا:
إظهار / إخفاء لوحة الأدوات (CMD / Ctrl + P)
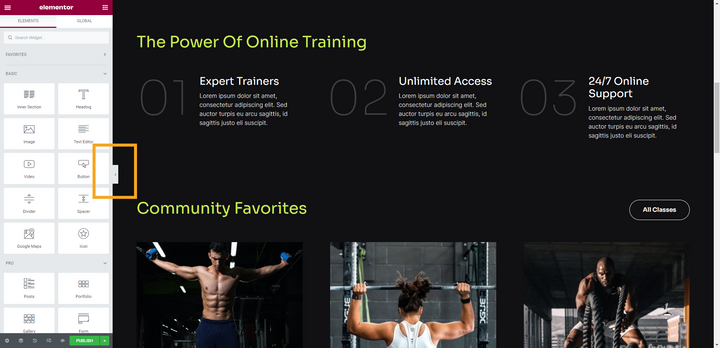
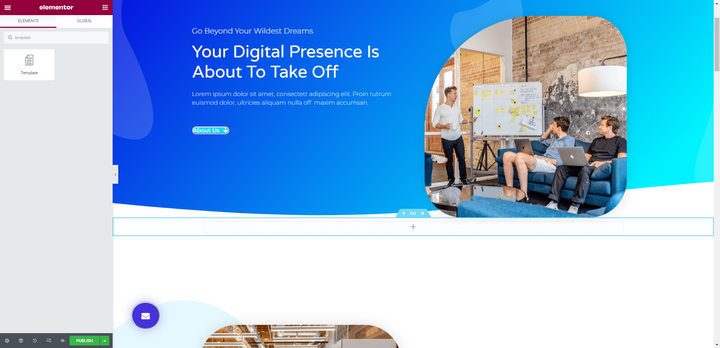
عند استخدام المحرر ، تقوم طريقة العرض الافتراضية بتثبيت لوحة الأدوات على الجانب الأيسر من الشاشة. إنه مفيد عندما تقوم بالتصميم ، ولكن ليس كثيرًا عندما تريد معاينة كيف يبدو كل شيء على الصفحة.
تتمثل إحدى طرق طي اللوحة في النقر فوق السهم الموجود على طول الحافة اليمنى لها:

يمكنك تحقيق نفس الشيء بالضغط باستمرار على CMD أو Ctrl مع P. سيؤدي استخدام مفتاح الاختصار مرة أخرى إلى إخراجك من وضع المعاينة وإعادة لوحة الأدوات.
انتقل إلى صفحة مختلفة (CMD / Ctrl + E)
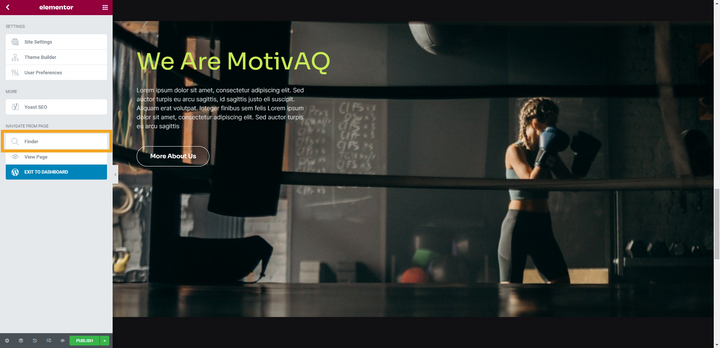
بغض النظر عن مكان عملك في WordPress ، يمكنك استخدام ميزة البحث Finder لفتح صفحة أو منشور أو قالب بسرعة والبدء في تحريره. هناك طريقتان للوصول إليه.
داخل محرر Elementor ، انقر فوق رمز قائمة hamburger ثم حدد Finder :

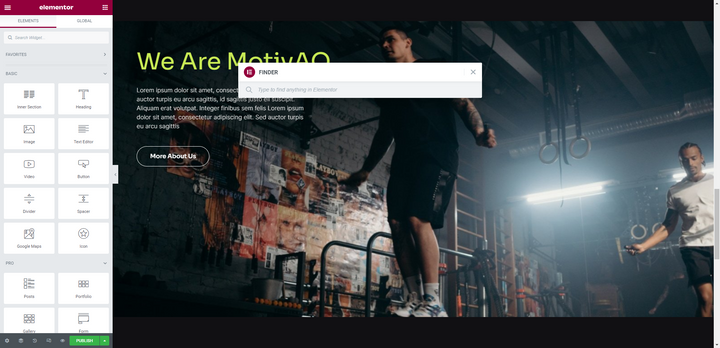
يمكنك أيضًا الوصول إلى هذه الميزة بالضغط باستمرار على CMD أو Ctrl plus E. عندما تفعل ذلك ، سيظهر شريط بحث Finder:

ابدأ في الكتابة وسيقوم Finder بتعبئة الصفحات والمنشورات والقوالب التي تطابق استعلامك تلقائيًا. انقر فوق الشخص الذي تريد الانتقال إليه مباشرة في محرر Elementor.
يمكنك أيضًا استخدام هذه الأداة لإنشاء صفحة جديدة أو نشر على الفور دون الحاجة إلى العودة إلى لوحة تحكم WordPress.
افتح المتصفح (CMD / Ctrl + I)
يمكنك إنشاء تصميمات معقدة للغاية داخل Elementor. ومع ذلك ، كلما أضفت مزيدًا من التعقيد إلى تصميماتك وطولت الصفحات ، فقد يصبح من الصعب العثور على العنصر المحدد الذي تريده أو تحديده أو نقله.
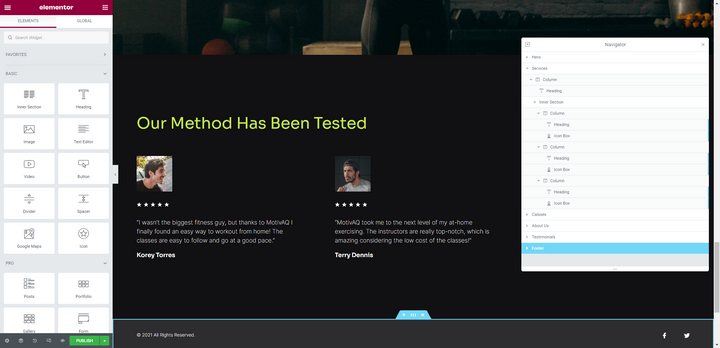
هذا هو السبب في أن Navigator أداة لا غنى عنها للمبدعين. يمكنك الوصول إليه عن طريق تحديد الرمز الثاني من اليسار في شريط الأدوات السفلي:

يمكنك أيضًا الضغط باستمرار على CMD أو Ctrl وأنا لفتحه على الفور داخل المحرر:

من هنا ، يمكنك مشاهدة تفاصيل المكونات على الصفحة ، والعثور على العنصر الذي تريد تحريره وحتى سحبه وإفلاته في موضع جديد.
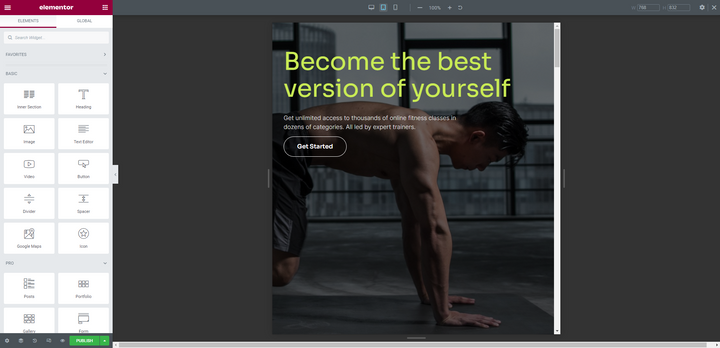
تفعيل وضع الاستجابة (CMD / Ctrl + Shift + M)
من أفضل الممارسات بشكل عام ضبط تصميمات الويب الخاصة بك على شاشات الأجهزة اللوحية والجوال أثناء إنشائها ، بدلاً من حفظ تعديلاتك سريعة الاستجابة حتى النهاية. لتمكين وضع الاستجابة في Elementor ، يمكنك القيام بأحد شيئين.
يمكنك النقر فوق الرمز الثاني من اليمين في شريط الأدوات السفلي:

يمكنك أيضًا الضغط باستمرار على CMD أو Ctrl مع Shift و M للدخول على الفور في وضع الاستجابة:

ستستخدم نفس اختصار لوحة المفاتيح للتبديل بين طرق عرض سطح المكتب والجهاز اللوحي والجوال.
نصيحة 2: استخدم أداة النموذج لإضافة وإدارة الكتل المتطابقة
ليس من غير المألوف إنشاء موقع ويب باستخدام كتل تظهر عبر عدة صفحات. على سبيل المثال ، يمكن أن يكون عبارة عن عبارة تحث المستخدم على اتخاذ إجراء أو شهادة أو جهة اتصال.
بدلاً من إعادة إنشاء الكتلة في كل مرة تظهر فيها ، قم بتكوين القالب ثم قم بإضافته إلى صفحاتك من خلال أداة النموذج :

من السهل إعداد هذا. أولاً ، انتقل إلى القوالب > القوالب المحفوظة من اللوحة اليمنى في WordPress. حدد إضافة جديد لإنشاء الكتلة الجديدة.
في هذا المثال ، قمنا بإدراج كتلة جهة اتصال موجودة من المكتبة في قالبنا الجديد:

مع تسمية القالب وحفظه ، يمكنك الآن إضافة الكتلة إلى أي صفحة ترغب فيها باستخدام أداة القالب :
هناك عدد من الفوائد للقيام بذلك بهذه الطريقة. أولاً ، لن تضطر إلى قضاء بعض الوقت في تصميم نفس المكون مرارًا وتكرارًا. ثانيًا ، ستحتاج فقط إلى إجراء تعديلات على الكتلة من القوالب الخاصة بك بدلاً من الانتقال واحدًا تلو الآخر لكل صفحة تظهر عليها.
نصيحة 3: استخدم نسخ كل المحتوى لتكرار الصفحات
من خارج الصندوق ، لا يجعل WordPress من السهل تكرار الصفحات أو المنشورات. هناك مكونات إضافية يمكنك استخدامها تمنحك القدرة على نسخ المحتوى الخاص بك ، ولكن لماذا تهتم بتثبيت مكون إضافي عندما يوفر Elementor بالفعل الوظيفة لك؟
هيريس كيفية القيام بذلك:
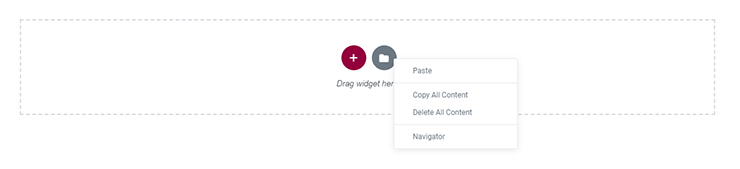
قم بالتمرير إلى أسفل الصفحة التي تريد نسخها. انقر بزر الماوس الأيمن فوق المجلد الرمادي ، وستظهر قائمة مختصرة من الخيارات:

حدد نسخ كل المحتوى . يمكنك الآن فتح صفحة أخرى ولصق المحتوى. للقيام بذلك ، انقر بزر الماوس الأيمن على المجلد الرمادي هناك وحدد لصق كل المحتوى .
نصيحة 4: استخدم ميزة الارتباط الديناميكي لإنشاء روابط ذكية
ماذا تفعل عندما تقوم بتغيير الرابط الثابت لصفحة على موقعك تكون مرتبطة بشكل شائع؟ لديك بعض الخيارات.
تتمثل إحدى طرق التعامل مع الروابط الداخلية المحدثة في إنشاء إعادة توجيه بحيث تتم إعادة توجيه المستخدمين الذين يواجهون عنوان URL القديم تلقائيًا إلى العنوان الجديد. سيتطلب هذا منك تثبيت مكون إضافي خاص أو تعديل ملف htaccess.
هناك طريقة أخرى للتعامل مع هذه المشكلة وهي تصفح الصفحات الموجودة على موقعك وتعديلها واحدة تلو الأخرى - وهذا ينطبق على الروابط النصية وكذلك الأزرار. قد تكون هذه مهمة شاقة للغاية ، حتى في المواقع الصغيرة.
الخيار الأفضل هو إنشاء روابط داخلية باستخدام ميزة الروابط الديناميكية لـ Elementor بدلاً من ذلك. لذا بدلاً من إدخال رابط ثابت (أي عنوان URL الفعلي) في إعدادات عنصر واجهة المستخدم ، ستقوم بإنشاء ارتباط ذكي.
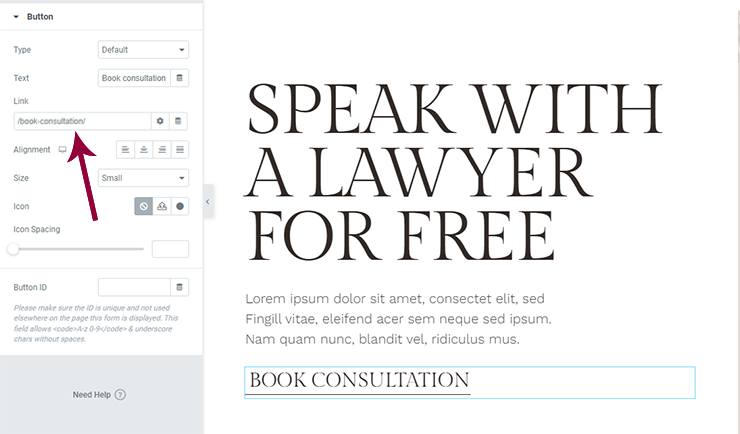
لنفترض أن لديك زرًا يشير إلى نفس الصفحة عبر موقعك. في هذا المثال ، نريد أن نشير إلى "استشارة الكتاب":

في لقطة الشاشة هذه ، ترى الرابط الثابت الذي اعتاد الكثير منا على استخدامه. ومع ذلك ، هذا هو المكان الذي نواجه فيه مشكلة الاضطرار إلى إعادة توجيه البرامج أو إجراء تعديلات مفرطة لإصلاح الروابط الداخلية.
بدلاً من ذلك ، ما تريد القيام به هو تعيينه كرابط ديناميكي.
للقيام بذلك ، افتح العنصر المرتبط (مثل الزر في هذا المثال). انتقل إلى حقل الارتباط ، وحدد رمز "العلامات الديناميكية" بجانب رمز الإعدادات. قم بالتمرير لأسفل إلى الموقع وحدد URL داخلي .
انقر فوق حقل الارتباط مرة أخرى ، وسترى قائمة الإعدادات المنسدلة. قم بتعيين النوع كمحتوى . ثم قم بالبحث عن اسم الصفحة أو المنشور في شريط البحث:
اختر المحتوى الذي تريد الارتباط به واحفظ التغييرات. سوف يأخذها Elementor من هناك.
تلميح 5: فرز الألوان والخطوط العامة لاسترداد أسرع
إن القدرة على تعيين ألوان وخطوط عالمية في WordPress توفر بالفعل الكثير من الوقت في عملية تصميم الويب. ومع ذلك ، يأخذ Elementor خطوة إلى الأمام من خلال السماح لك بفرز إعداداتك المخصصة.
للألوان:
قد ترغب في فرز ألوانك العامة عن طريق:
- معدل تكرار الاستخدام - مع الأكثر استخدامًا في الأعلى والأقل استخدامًا في الأسفل
- مجموعة الألوان - مثل إذا كان لديك ألوان معينة للأزرار وحالات التمرير وما إلى ذلك.
- الترتيب الأبجدي - إذا كان ذلك يسهل العثور على الألوان المخصصة
- هوى - إذا وجدت أن ترتيب الألوان الأكثر إتقانًا ومنطقية أسهل في الاستخدام
لفرز ألوانك في Elementor ، انقر فوق رمز قائمة الهامبرغر ، وانتقل إلى إعدادات الموقع واختر الألوان العالمية .
أثناء التمرير فوق كل لون ، سترى رمز HEX يتم استبداله برمز السحب والإفلات مع رمز سلة المهملات. اسحب شريط الألوان حيث توجد أيقونة السحب والإفلات ثم انقله إلى مكانه الجديد:
يمكنك أيضًا استخدام هذه الأداة لإضافة الألوان وحذفها.
للخطوط:
حتى إذا كان موقعك يحتوي على خطين أو ثلاثة خطوط فقط ، فقد يكون لديك أنماط خطوط إضافية تنطبق على عناصر مختلفة على الموقع - مثل CTAs ومستويات العناوين المختلفة وقوائم التنقل ونص التذييل وما إلى ذلك. على هذا النحو ، قد تحتاج الخطوط العالمية الخاصة بك إلى بعض التنظيم أيضًا.
يمكنك فرز الخطوط حسب:
- معدل تكرار الاستخدام - وضع الأكثر استخدامًا بالقرب من القمة
- الترتيب الأبجدي - إذا كان هناك الكثير وتعتقد أنه سيكون من الأسهل العثور عليه بالاسم
- استخدم حالة الأحرف - تجميع خطوط العنوان بشكل منفصل عن خطوط النص
- النوع - تجميعهم حسب نوع الخط ، مثل serif و sans serif وما إلى ذلك.
قم بفرز وتنظيم الخطوط الخاصة بك بنفس الطريقة التي تقوم بها بألوانك. انقر فوق رمز قائمة الهامبرغر وانتقل إلى إعدادات الموقع . هذه المرة ، افتح الخطوط العالمية . بعد ذلك ، اسحب الخطوط وأسقطها في مكانها حسب الحاجة:
يمكن أن يكون هذا توفيرًا كبيرًا للوقت إذا كنت تقوم بالكثير من أعمال التخصيص داخل Elementor وكذلك إذا قمت بإنشاء صفحات وكتل من البداية.
غيّر مدى كفاءة إنشاء مواقع الويب باستخدام Elementor
Elementor مليء بالمفاجآت ، أليس كذلك؟ فقط عندما تعتقد أنك تعلمت كل ما تحتاجه لتتعلم إتقان منشئ الصفحة هذا ، فإن خبرائنا يزودونك بنصائح وحيل إضافية لمساعدتك على العمل بشكل أسرع وأكثر ذكاءً من أي وقت مضى.
