Elementor でワークフローを改善するための 5 つの専門的なヒント
公開: 2022-06-09WordPress ユーザーが他のページビルダーよりも Elementor を選ぶ理由はたくさんあります。 まず、コードを 1 行も書かなくても、見栄えのする Web サイトを作成できます。 さらに、設計に数週間または数か月を費やす必要はありません。
Elementor は、デザインとコンテンツ作成のワークフローも合理化できることをご存知ですか?
確かに、豊富なページ テンプレートとブロック テンプレート、およびゼロから Web サイトを構築する手間を省く多数のウィジェットがあります。 ただし、Elementor のあまり知られていない機能のいくつかを活用する方法を知っていれば、Elementor を使用してさらに迅速かつスマートに作業できます。
同僚の Asaf Rotstain と一緒に、ワークフローを改善し、Elementor をさらに使いやすくする機能のリストを作成しました。 以下では、これらの機能にアクセスできる場所を見て、専門家が行う方法でそれらを使用する方法に関するヒントを提供します!
Elementor でワークフローを改善する方法
Web クリエーターとして、無駄にする時間はあまりありません。 締め切りが最も緩い場合でも、すぐに何が起こるかわからないため、できるだけ早く仕事をしなければならないという大きなプレッシャーにさらされています。 予期せぬ個人的な緊急事態。 新しいクライアントの発疹。 面倒なウェブサイトやクライアントが他のすべてを妨げています。
これが、効率的な設計ワークフローが重要な理由です。
Elementor を使用してワークフローをさらに改善するためのヒントをいくつか紹介します。
ヒント 1: キーボード ショートカットを使用して、機能にすばやくアクセスしたりタスクを実行したりする
特にElementorで同じアクションを何度も実行する場合は、キーボードショートカットを使用して節約できる時間がすぐに増えます. Elementor のホットキーを使用すると、コピー、貼り付け、元に戻すなどのタスクをすばやく実行できるだけでなく、機能にすばやくアクセスしてアクションを実行できます。
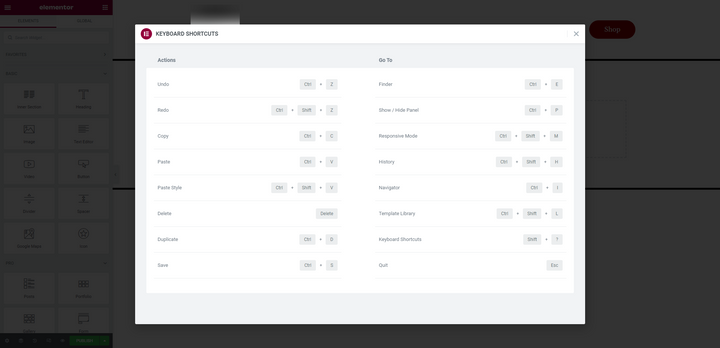
Elementor のキーボード ショートカットのリストにアクセスするには:
- CMD + ?を長押しします。 Mac で
- Ctrl + ?を押したままにします。 パソコンで

Elementor チームが日常的に使用している個人的なお気に入りのいくつかを見てみましょう。
ウィジェット パネルの表示/非表示 (CMD / Ctrl + P)
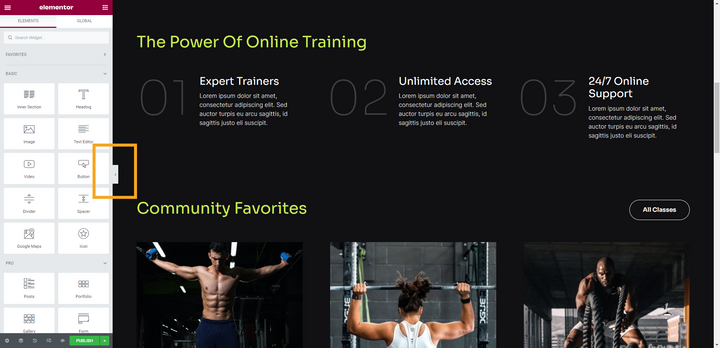
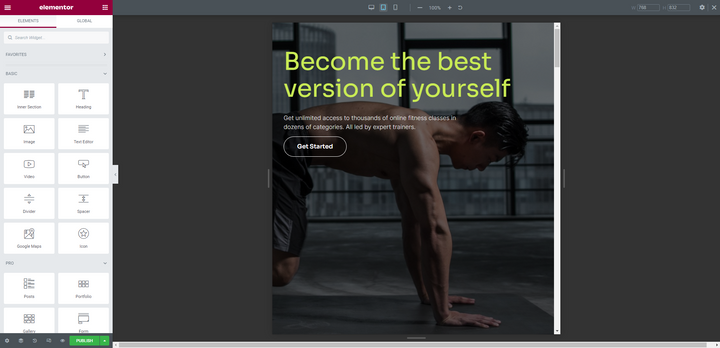
エディタを使用する場合、デフォルト ビューではウィジェット パネルが画面の左側に固定されます。 デザインをしている場合には便利ですが、ページ上ですべてがどのように見えるかをプレビューしたい場合にはあまり役に立ちません。
パネルを折りたたむ 1 つの方法は、パネルの右端にある矢印をクリックすることです。

Pと一緒にCMDまたはCtrlを押し続けると、同じことができます。 ホットキーをもう一度使用すると、プレビュー モードが終了し、ウィジェット パネルに戻ります。
別のページに移動する (CMD / Ctrl + E)
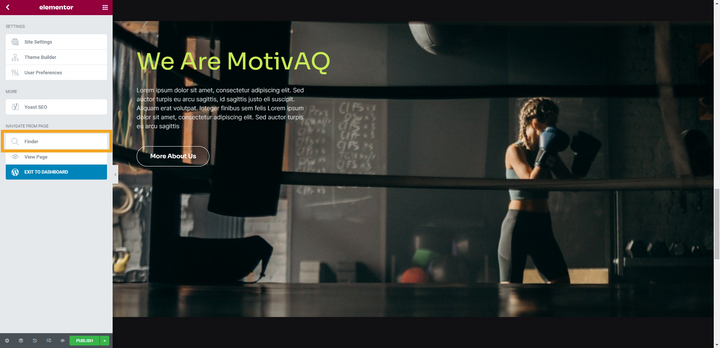
WordPress で作業している場所に関係なく、 Finderの検索機能を使用して、ページ、投稿、またはテンプレートをすばやく開いて編集を開始できます。 アクセスするには 2 つの方法があります。
Elementor エディター内で、ハンバーガー メニュー アイコンをクリックし、[ Finder ] を選択します。

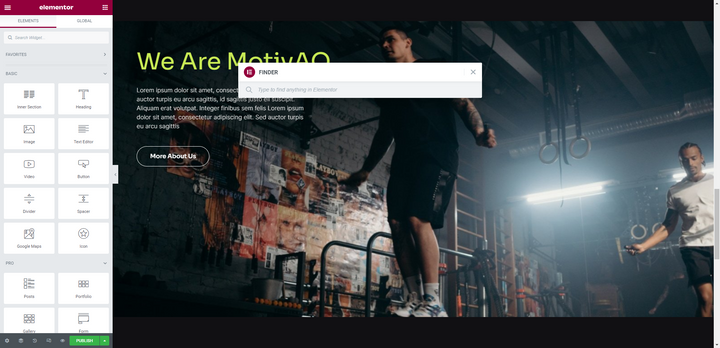
CMDまたはCtrlとEを押したままにして、この機能にアクセスすることもできます。 そうすると、Finder の検索バーが表示されます。

入力を開始すると、Finder はクエリに一致するページ、投稿、およびテンプレートを自動入力します。 Elementorエディターで直接移動したいものをクリックします。
このツールを使用して、WordPress ダッシュボードに戻ることなく、新しいページまたは投稿を即座に作成することもできます.
ナビゲーターを開く (CMD / Ctrl + I)
Elementor 内で非常に複雑なデザインを作成できます。 ただし、デザインが複雑になり、ページが長くなると、目的の要素を正確に見つけたり、選択したり、移動したりすることが難しくなります。
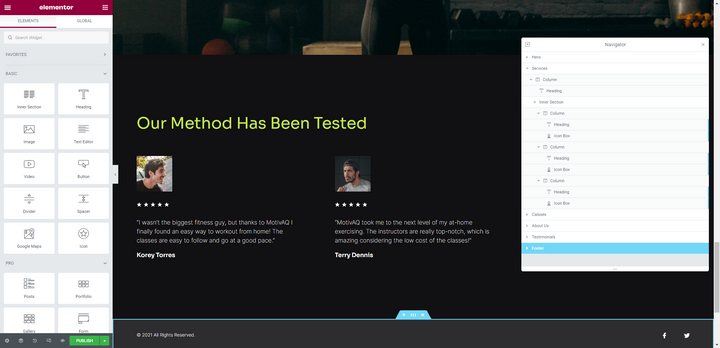
だからこそナビゲーターはクリエイターにとって欠かせないツールなのです。 下部のツールバーにある左から 2 番目のアイコンを選択してアクセスできます。

CMDまたはCtrlとIを押したままにして、エディター内ですぐに開くこともできます。

ここから、ページ上のコンポーネントの内訳を確認し、編集するコンポーネントを見つけて、新しい位置にドラッグ アンド ドロップすることもできます。
レスポンシブ モードを有効にする (CMD / Ctrl + Shift + M)
一般的には、最終的にレスポンシブ編集を保存するのではなく、Web デザインを作成しながらタブレットやモバイル画面に合わせて調整することをお勧めします。 Elementor でレスポンシブ モードを有効にするには、2 つの方法のいずれかを実行できます。
下部のツールバーにある右から 2 番目のアイコンをクリックできます。

CMDまたはCtrlをShiftおよびMと一緒に押し続けると、すぐにレスポンシブ モードに入ることができます。

同じキーボード ショートカットを使用して、デスクトップ、タブレット、およびモバイル ビューを切り替えます。
ヒント 2: テンプレート ウィジェットを使用して同一のブロックを追加および管理する
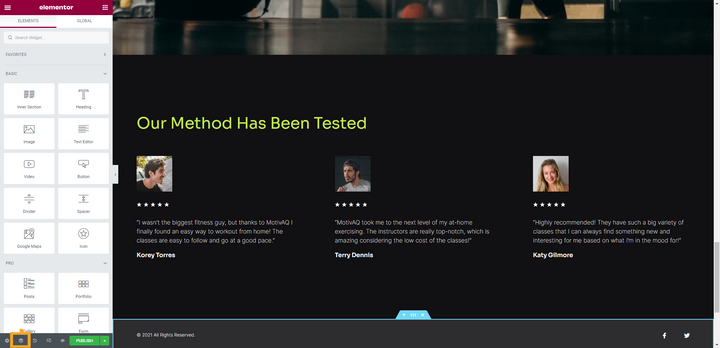
複数のページにまたがるブロックで Web サイトを構築することは珍しくありません。 たとえば、行動を促すフレーズ、証言、連絡先フォーム ブロックなどです。
ブロックが表示されるたびにブロックを再作成するのではなく、ブロックをテンプレート化し、テンプレートウィジェットを使用してページに追加します。

これを設定するのは簡単です。 まず、WordPress の左側のパネルから [テンプレート] > [保存されたテンプレート] に移動します。 [新規追加] を選択して、新しいブロックを作成します。

この例では、既存の連絡先ブロックをライブラリから新しいテンプレートに挿入しました。
テンプレートに名前を付けて保存したら、テンプレートウィジェットを使用して任意のページにブロックを追加できます。
このようにすることには多くの利点があります。 まず、同じコンポーネントの設計に時間を費やす必要がなくなります。 次に、ブロックが表示される各ページに 1 つずつ移動するのではなく、テンプレートからブロックを編集するだけで済みます。
ヒント 3: [すべてのコンテンツをコピー] を使用してページを複製する
デフォルトでは、WordPress ではページや投稿を簡単に複製することはできません。 コンテンツを複製する機能を提供するプラグインがありますが、Elementor が既に機能を提供しているのに、わざわざ追加のプラグインをインストールする必要はありません。
方法は次のとおりです。
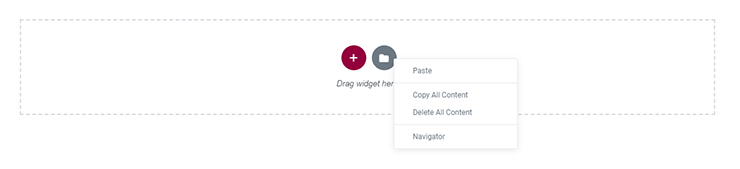
コピーするページの一番下までスクロールします。 灰色のフォルダーを右クリックすると、オプションの短いリストが表示されます。

[すべてのコンテンツをコピー]を選択します。 別のページを開いてコンテンツを貼り付けることができるようになりました。 これを行うには、そこにある灰色のフォルダーを右クリックし、 [すべてのコンテンツを貼り付け] を選択します。
ヒント 4: ダイナミック リンク機能を使用してスマート リンクを作成する
あなたのサイトでよくリンクされているページのスラッグを変更するとき、あなたはどうしますか? いくつかのオプションがあります。
更新された内部リンクに対処する 1 つの方法は、古い URL に遭遇したユーザーが自動的に新しい URL にリダイレクトされるようにリダイレクトを作成することです。 これには、特別なプラグインをインストールするか、.htaccess ファイルを編集する必要があります。
この問題に対処するもう 1 つの方法は、サイトのページを調べて 1 つずつ編集することです。これは、ボタンだけでなくテキスト リンクにも当てはまります。 小規模なサイトであっても、これは非常に面倒な作業になる可能性があります。
代わりに、Elementor の動的リンク機能を使用して内部リンクを作成することをお勧めします。 したがって、静的リンク (実際の URL) をウィジェットの設定に入力するのではなく、スマート リンクを作成します。
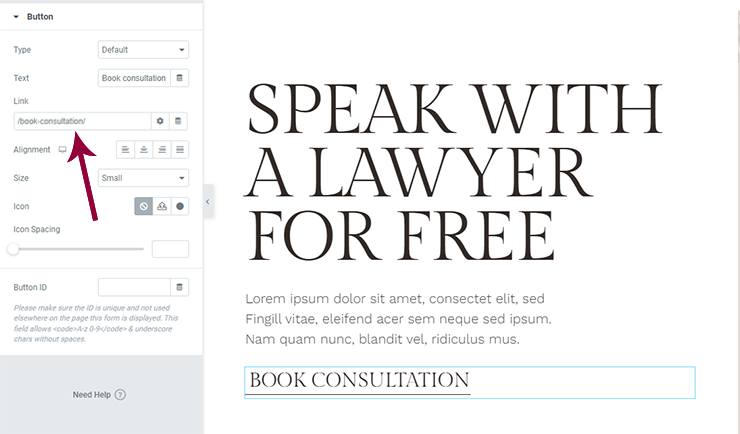
サイト全体で同じページを指すボタンがあるとします。 この例では、「相談予約」を指定します。

このスクリーンショットには、私たちの多くが使い慣れている静的リンクが表示されています。 ただし、ここで、リダイレクトをプログラムしたり、内部リンクを修正するために過剰な編集を行う必要があるという問題に遭遇します。
代わりに、ダイナミック リンクとして設定する必要があります。
これを行うには、リンクされた要素 (この例のボタンなど) を開きます。 リンク フィールドに移動し、設定アイコンの横にある [動的タグ] アイコンを選択します。 [サイト] まで下にスクロールし、[内部 URL]を選択します。
リンク フィールドをもう一度クリックすると、 [設定]ドロップダウンが表示されます。 TypeをContentに設定します。 次に、検索バーでページまたは投稿の名前を検索します。
リンクするコンテンツを選択し、変更を保存します。 Elementorはそこからそれを取ります。
ヒント 5: グローバル カラーとフォントを並べ替えて取得を高速化する
WordPress でグローバルな色とフォントを設定できることで、Web デザイン プロセスの時間を大幅に節約できます。 ただし、Elementor は、カスタム設定を並べ替えることができるようにすることで、さらに一歩進んでいます。
色の場合:
グローバル カラーを次の基準で並べ替えることができます。
- 使用頻度 — 最も使用頻度の高いものを上に、最も使用頻度の低いものを下に示します
- カラーセット — ボタン、ホバー状態などに特定の色がある場合など。
- アルファベット順 — カスタムカラーを見つけやすくする場合
- 色相 — よりきちんとした、より論理的な色の配置が使いやすいとわかった場合
Elementor で色を並べ替えるには、ハンバーガー メニュー アイコンをクリックし、[サイトの設定]に移動して [グローバル カラー] を選択します。
各色にカーソルを合わせると、HEX コードがドラッグ アンド ドロップ アイコンとゴミ箱アイコンに置き換わるのがわかります。 ドラッグ アンド ドロップ アイコンがあるカラー ストリップをつかみ、新しい場所に移動します。
このツールを使用して、色を追加および削除することもできます。
フォントの場合:
サイトに 2 つまたは 3 つのフォントしかない場合でも、CTA、さまざまな見出しレベル、ナビゲーション メニュー、フッター テキストなど、サイトのさまざまな要素に適用される追加のフォント スタイルがある場合があります。 そのため、グローバル フォントも整理する必要がある場合があります。
次の基準でフォントを並べ替えることができます。
- 使用頻度 — 最も一般的に使用されるものを一番上に配置します
- アルファベット順 — たくさんあり、名前で見つけやすいと思われる場合
- ユース ケース — 見出しフォントをテキスト フォントとは別にグループ化する
- タイプ — セリフ、サンセリフなど、フォントのタイプ別にグループ化します。
色と同じように、フォントを並べ替えて整理します。 ハンバーガー メニュー アイコンをクリックし、[サイトの設定]に移動します。 今回はGlobal Fontsを開きます。 次に、必要に応じてフォントをドラッグ アンド ドロップします。
これは、Elementor 内で多くのカスタマイズ作業を行う場合や、ページやブロックを最初から作成する場合に、時間を大幅に節約できます。
Elementor を使用して Web サイトを効率的に構築する方法を変革する
Elementorは驚きに満ちていますね。 このページ ビルダーをマスターするために必要なすべてのことを習得したと思ったら、当社の専門家が、これまで以上に迅速かつスマートに作業するための追加のヒントとコツを提供します。
