5 Tips Ahli Untuk Meningkatkan Alur Kerja Anda Dengan Elementor
Diterbitkan: 2022-06-09Ada banyak alasan mengapa pengguna WordPress memilih Elementor daripada pembuat halaman lainnya. Sebagai permulaan, Anda dapat membuat situs web yang tampak luar biasa tanpa harus menulis sebaris kode. Terlebih lagi, Anda tidak perlu menghabiskan waktu berminggu-minggu atau berbulan-bulan untuk mendesainnya.
Tahukah Anda bahwa Elementor juga dapat merampingkan alur kerja desain dan pembuatan konten Anda?
Tentu, ada banyak templat halaman dan blok serta lusinan widget yang membuat Anda tidak perlu repot membangun situs web dari awal. Namun, Anda dapat bekerja lebih cepat dan lebih cerdas dengan Elementor jika Anda tahu cara memanfaatkan beberapa fitur yang kurang dikenal.
Rekan saya Asaf Rotstain dan saya berkumpul dan membuat daftar fitur yang akan meningkatkan alur kerja Anda dan membuat Elementor lebih mudah digunakan. Di bawah ini kami akan melihat di mana Anda dapat mengakses fitur-fitur ini dan memberi Anda tip tentang cara menggunakannya seperti yang dilakukan para ahli!
Cara Meningkatkan Alur Kerja Anda Dengan Elementor
Sebagai pembuat web, Anda tidak punya banyak waktu untuk disia-siakan. Bahkan dengan tenggat waktu yang paling longgar, Anda masih berada di bawah banyak tekanan untuk bekerja secepat mungkin karena Anda tidak pernah tahu apa yang akan terjadi. Keadaan darurat pribadi yang tidak terduga. Ruam klien baru. Situs web atau klien yang merepotkan menahan yang lainnya.
Inilah sebabnya mengapa alur kerja desain yang efisien adalah kuncinya.
Berikut adalah beberapa tip tentang cara meningkatkan alur kerja Anda lebih jauh dengan Elementor:
Tip 1: Gunakan Pintasan Keyboard Untuk Mengakses Fitur atau Melakukan Tugas dengan Cepat
Waktu yang Anda hemat dengan menggunakan pintasan keyboard dapat bertambah dengan cepat, terutama saat Anda melakukan tindakan yang sama berulang kali di Elementor. Selain menjalankan tugas dengan cepat seperti Salin, Tempel, dan Batalkan, tombol pintas Elementor memungkinkan Anda mengakses fitur dan melakukan tindakan dengan cepat.
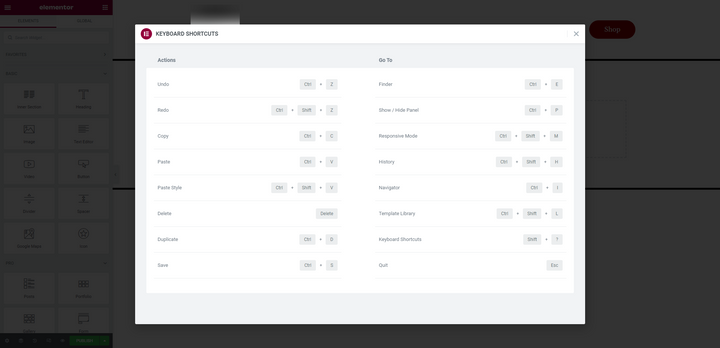
Untuk mengakses daftar pintasan keyboard Elementor:
- Tahan CMD + ? di Mac
- Tahan Ctrl + ? di PC

Mari kita jelajahi beberapa favorit pribadi tim Elementor yang mereka gunakan setiap hari:
Tampilkan / Sembunyikan Panel Widget (CMD / Ctrl + P)
Saat menggunakan editor, tampilan default menyematkan panel widget ke sisi kiri layar. Ini berguna saat Anda mendesain, tetapi tidak terlalu berguna saat Anda ingin melihat pratinjau tampilan segala sesuatu di halaman.
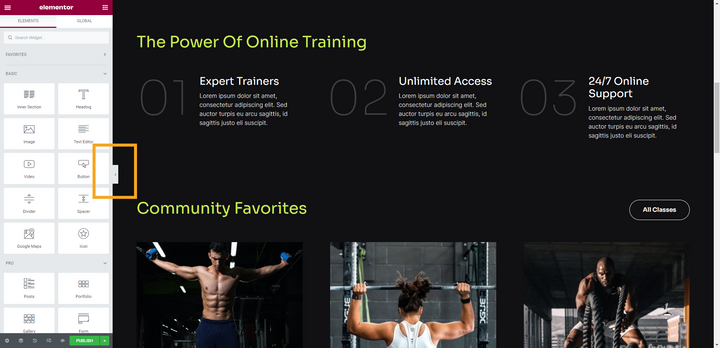
Salah satu cara untuk menciutkan panel adalah dengan mengklik panah di sepanjang tepi kanannya:

Anda dapat melakukan hal yang sama dengan menahan CMD atau Ctrl bersama dengan P . Menggunakan hotkey sekali lagi akan membawa Anda keluar dari mode pratinjau dan mengembalikan panel widget.
Arahkan ke Halaman Berbeda (CMD / Ctrl + E)
Di mana pun Anda bekerja di WordPress, Anda dapat menggunakan fitur pencarian Finder untuk membuka halaman, posting, atau template dengan cepat dan mulai mengeditnya. Ada dua cara untuk mengaksesnya.
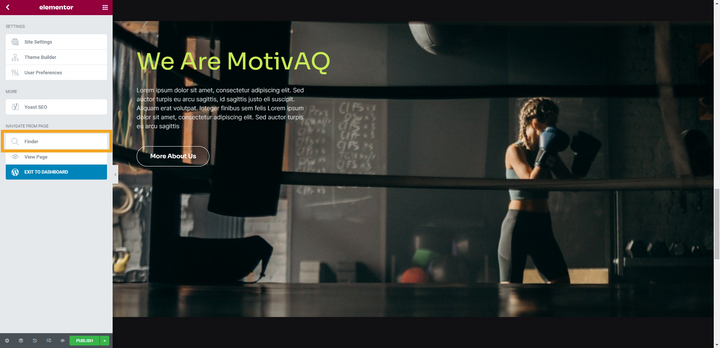
Di dalam editor Elementor, klik ikon menu hamburger lalu pilih Finder :

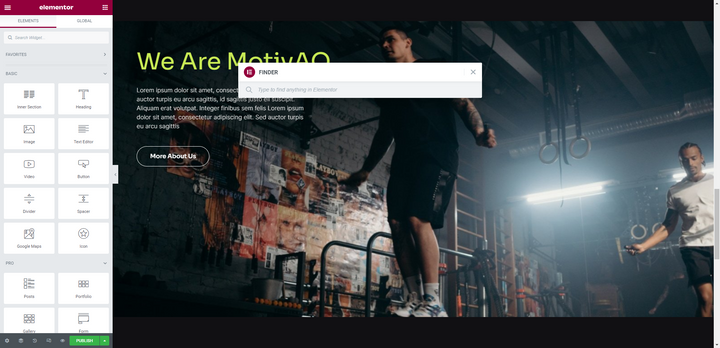
Anda juga dapat mengakses fitur ini dengan menahan CMD atau Ctrl plus E . Ketika Anda melakukannya, bilah pencarian Finder akan muncul:

Mulai mengetik dan Finder akan otomatis mengisi halaman, postingan, dan template yang cocok dengan kueri Anda. Klik yang ingin Anda tuju langsung di editor Elementor.
Anda juga dapat menggunakan alat ini untuk membuat halaman atau posting baru secara instan tanpa harus kembali ke dashboard WordPress.
Buka Navigator (CMD/Ctrl+I)
Anda dapat membuat desain yang sangat kompleks di dalam Elementor. Namun, saat Anda menambahkan lebih banyak kerumitan pada desain Anda dan halaman menjadi lebih panjang, akan menjadi sulit untuk menemukan, memilih, atau memindahkan elemen persis yang Anda inginkan.
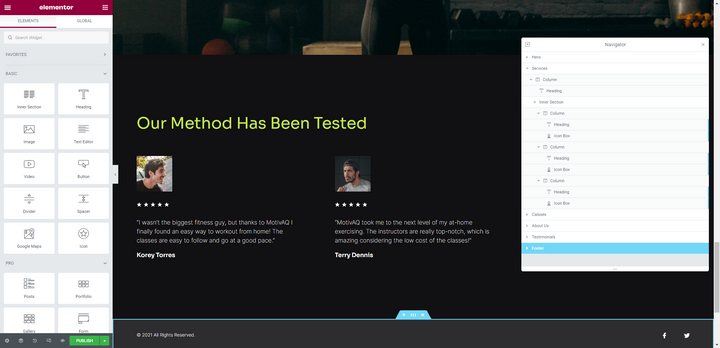
Inilah sebabnya mengapa Navigator adalah alat yang sangat diperlukan bagi pembuat konten. Anda dapat mengaksesnya dengan memilih ikon kedua dari kiri di bilah alat bawah:

Anda juga dapat menahan CMD atau Ctrl dan I untuk langsung membukanya di dalam editor:

Dari sini, Anda dapat melihat perincian komponen pada halaman, menemukan komponen yang ingin Anda edit, dan bahkan menyeret dan melepasnya ke posisi baru.
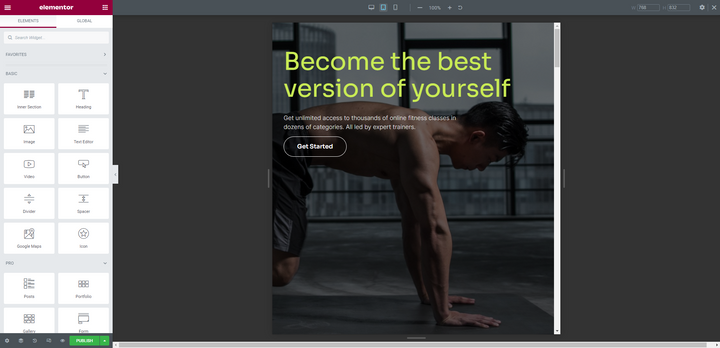
Aktifkan Mode Responsif (CMD / Ctrl + Shift + M)
Secara umum, ini adalah praktik terbaik untuk menyesuaikan desain web Anda ke tablet dan layar seluler saat Anda membuatnya, daripada menyimpan hasil edit responsif Anda di akhir. Untuk mengaktifkan mode responsif di Elementor, Anda dapat melakukan salah satu dari dua hal.
Anda dapat mengklik ikon kedua dari kanan di bilah alat bawah:

Anda juga dapat menahan CMD atau Ctrl bersama dengan Shift dan M untuk langsung masuk ke mode responsif:

Anda akan menggunakan pintasan keyboard yang sama untuk beralih antara tampilan desktop, tablet, dan seluler.
Tip 2: Gunakan Widget Template untuk Menambah dan Mengelola Blok Identik
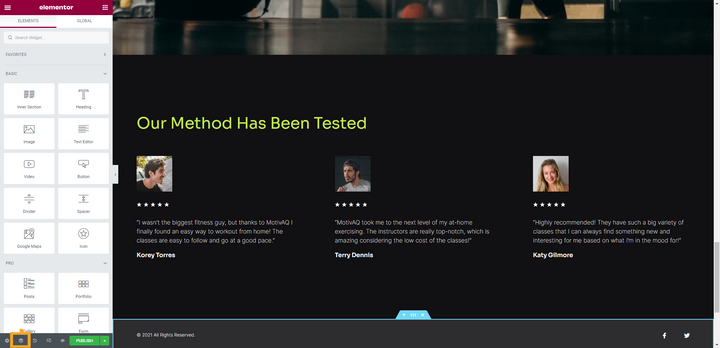
Bukan hal yang aneh untuk membangun situs web dengan blok yang muncul di beberapa halaman. Misalnya, itu bisa berupa ajakan bertindak, testimonial, atau blok formulir kontak.
Daripada membuat ulang blok setiap kali blok itu muncul, buat templat blok lalu tambahkan ke halaman Anda melalui widget Templat :

Sangat mudah untuk mengatur ini. Pertama, buka Template > Template Tersimpan dari panel kiri di WordPress. Pilih Tambah Baru untuk membuat blok baru.
Dalam contoh ini, kami telah memasukkan blok kontak yang ada dari perpustakaan ke dalam template baru kami:

Dengan template yang dinamai dan disimpan, Anda sekarang dapat menambahkan blok ke halaman mana pun yang Anda inginkan menggunakan widget Template :
Ada sejumlah manfaat untuk melakukannya dengan cara ini. Pertama, Anda tidak perlu menghabiskan waktu merancang komponen yang sama berulang-ulang. Kedua, Anda hanya perlu mengedit blok dari Template Anda alih-alih pergi satu per satu ke setiap halaman yang muncul.
Tip 3: Gunakan Salin Semua Konten Ke Halaman Duplikat
Di luar kotak, WordPress tidak memudahkan untuk menduplikasi halaman atau posting. Ada plugin yang dapat Anda gunakan yang memberi Anda kemampuan untuk menduplikasi konten Anda, tetapi mengapa repot-repot menginstal plugin tambahan ketika Elementor sudah menyediakan fungsionalitas untuk Anda?
Berikut cara melakukannya:
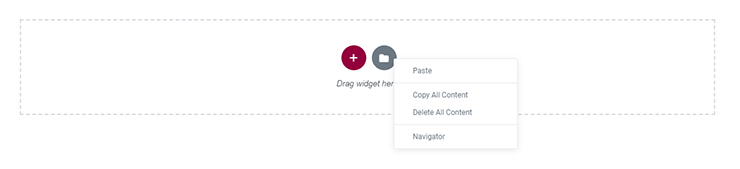
Gulir ke bagian bawah halaman yang ingin Anda salin. Klik kanan folder abu-abu, dan Anda akan melihat daftar opsi yang muncul:

Pilih Salin Semua Konten . Anda sekarang dapat membuka halaman lain dan menempelkan konten. Untuk melakukan ini, klik kanan pada folder abu-abu di sana dan pilih Tempel Semua Konten .
Tip 4: Gunakan Fitur Tautan Dinamis Untuk Membuat Tautan Cerdas
Apa yang Anda lakukan ketika Anda mengubah slug halaman di situs Anda yang biasanya ditautkan? Anda punya beberapa pilihan.
Salah satu cara untuk menangani tautan internal yang diperbarui adalah dengan membuat pengalihan sehingga pengguna yang menemukan URL lama secara otomatis dialihkan ke yang baru. Ini akan mengharuskan Anda untuk menginstal plugin khusus atau mengedit file .htaccess.
Cara lain untuk mengatasi masalah ini adalah dengan menelusuri halaman di situs Anda dan mengeditnya satu per satu — ini berlaku untuk tautan teks dan juga tombol. Ini bisa menjadi tugas yang sangat membosankan, bahkan di situs yang lebih kecil.
Opsi yang lebih baik adalah membuat tautan internal menggunakan fitur tautan dinamis Elementor. Jadi daripada memasukkan tautan statis (yaitu URL sebenarnya) ke dalam pengaturan widget Anda, Anda akan membuat tautan pintar.
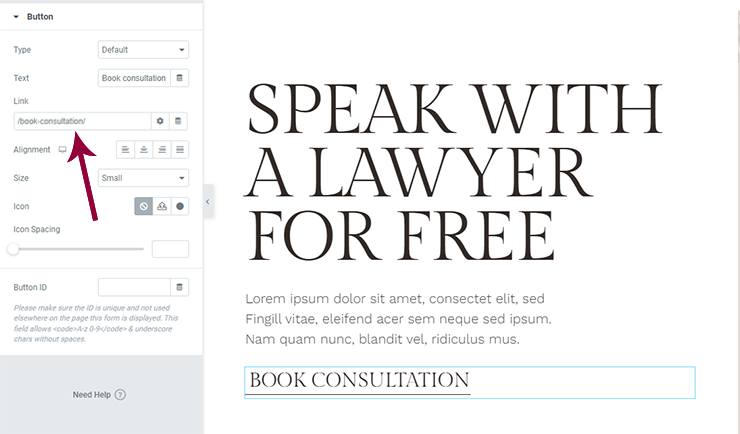
Katakanlah Anda memiliki tombol yang mengarah ke halaman yang sama di seluruh situs Anda. Dalam contoh ini, kami ingin mengarahkannya ke "Konsultasi buku":

Di tangkapan layar ini, Anda melihat tautan statis yang biasa digunakan banyak dari kita. Namun, di sinilah kami mengalami masalah karena harus memprogram pengalihan atau melakukan pengeditan berlebihan untuk memperbaiki tautan internal.
Sebaliknya, yang ingin Anda lakukan adalah mengaturnya sebagai tautan dinamis.
Untuk melakukan ini, buka elemen tertaut (seperti tombol dalam contoh ini). Buka bidang tautan, pilih ikon "Tag Dinamis" di sebelah ikon pengaturan. Gulir ke bawah ke Situs dan pilih URL Internal .
Klik pada bidang tautan sekali lagi, dan Anda akan melihat tarik-turun Pengaturan . Atur Type sebagai Content . Kemudian lakukan pencarian untuk nama halaman atau posting di bilah pencarian:
Pilih konten yang ingin Anda tautkan dan simpan perubahan Anda. Elementor akan mengambilnya dari sana.
Tip 5: Urutkan Warna dan Font Global untuk Pengambilan Lebih Cepat
Mampu mengatur warna dan font global di WordPress sudah menghemat banyak waktu dalam proses desain web. Namun, Elementor mengambil langkah lebih jauh dengan memungkinkan Anda untuk mengurutkan pengaturan kustom Anda.
Untuk Warna:
Anda mungkin ingin mengurutkan warna global Anda berdasarkan:
- Frekuensi penggunaan — dengan yang paling banyak digunakan di bagian atas dan paling sedikit digunakan di bagian bawah
- Set warna — seperti jika Anda memiliki warna tertentu untuk tombol, status hover, dll.
- Urutan abjad — jika itu membuatnya lebih mudah untuk menemukan warna khusus Anda
- Hue — jika Anda menemukan bahwa pengaturan warna yang lebih rapi dan logis lebih mudah digunakan
Untuk mengurutkan warna Anda di Elementor, klik ikon menu hamburger, buka Pengaturan Situs dan pilih Warna Global .
Saat Anda mengarahkan kursor ke setiap warna, Anda akan melihat kode HEX digantikan oleh ikon seret dan lepas bersama dengan ikon tempat sampah. Ambil ke strip warna di mana ikon drag-and-drop berada dan kemudian pindahkan ke tempat barunya:
Anda juga dapat menggunakan alat ini untuk menambah dan menghapus warna.
Untuk Font:
Meskipun situs Anda hanya memiliki dua atau tiga font, Anda mungkin memiliki gaya font tambahan yang berlaku untuk elemen berbeda di situs — seperti CTA, tingkat judul yang berbeda, menu navigasi, teks footer, dan sebagainya. Dengan demikian, font global Anda mungkin perlu diatur juga.
Anda dapat mengurutkan font berdasarkan:
- Frekuensi penggunaan — menempatkan yang paling sering digunakan lebih dekat ke atas
- Urutan abjad — jika ada banyak dan menurut Anda nama itu akan lebih mudah ditemukan
- Use case — mengelompokkan font judul secara terpisah dari font teks
- Ketik — mengelompokkannya berdasarkan jenis fontnya, seperti serif, sans serif, dll.
Urutkan dan atur font Anda dengan cara yang sama seperti Anda melakukan warna Anda. Klik pada ikon menu hamburger dan pergi ke Pengaturan Situs . Kali ini, buka Global Fonts . Kemudian, seret dan lepas font Anda ke tempatnya sesuai kebutuhan:
Ini bisa menjadi penghemat waktu yang besar jika Anda melakukan banyak pekerjaan penyesuaian di dalam Elementor serta jika Anda membuat halaman dan blok dari awal.
Ubah Seberapa Efisien Anda Membangun Situs Web Dengan Elementor
Elementor penuh kejutan, bukan? Tepat ketika Anda merasa telah mempelajari semua yang perlu Anda pelajari untuk menguasai pembuat halaman ini, pakar kami memberi Anda kiat dan trik tambahan untuk membantu Anda bekerja lebih cepat dan lebih cerdas dari sebelumnya.
