Porady ekspertów 5, aby poprawić przepływ pracy z Elementor
Opublikowany: 2022-06-09Istnieje wiele powodów, dla których użytkownicy WordPressa wybierają Elementora zamiast innych kreatorów stron. Na początek możesz stworzyć niesamowicie wyglądającą stronę internetową bez konieczności pisania nawet linijki kodu. Co więcej, nie będziesz musiał spędzać tygodni czy miesięcy na jego projektowaniu.
Czy wiesz, że Elementor może również usprawnić proces projektowania i tworzenia treści?
Jasne, istnieje wiele szablonów stron i bloków, a także dziesiątki widżetów, które oszczędzą Ci kłopotu z budowaniem strony internetowej od podstaw. Możesz jednak pracować jeszcze szybciej i mądrzej z Elementorem, jeśli wiesz, jak wykorzystać niektóre z jego mniej znanych funkcji.
Mój kolega Asaf Rotstain i ja zebraliśmy się i opracowaliśmy listę funkcji, które poprawią przepływ pracy i sprawią, że Elementor będzie jeszcze łatwiejszy w użyciu. Poniżej przyjrzymy się, gdzie można uzyskać dostęp do tych funkcji i podpowiemy, jak z nich korzystać tak, jak robią to eksperci!
Jak poprawić przepływ pracy z Elementor
Jako twórcy stron internetowych nie masz dużo czasu do stracenia. Nawet przy najbardziej luźnych terminach nadal jesteś pod dużą presją, aby pracować tak szybko, jak to możliwe, ponieważ nigdy nie wiesz, co jest za rogiem. Nieoczekiwany wypadek osobisty. Wysyp nowych klientów. Kłopotliwa strona internetowa lub klient trzymający wszystko inne.
Dlatego kluczowe znaczenie ma wydajny proces projektowania.
Oto kilka wskazówek, jak jeszcze bardziej poprawić przepływ pracy dzięki Elementorowi:
Wskazówka 1: Użyj skrótów klawiaturowych, aby szybko uzyskać dostęp do funkcji lub wykonać zadania
Czas zaoszczędzony za pomocą skrótów klawiaturowych może szybko się zsumować, zwłaszcza gdy wykonujesz te same czynności w Elementorze. Oprócz szybkiego wykonywania zadań, takich jak Kopiuj, Wklej i Cofnij, skróty klawiszowe Elementora umożliwiają szybki dostęp do funkcji i wykonywanie działań.
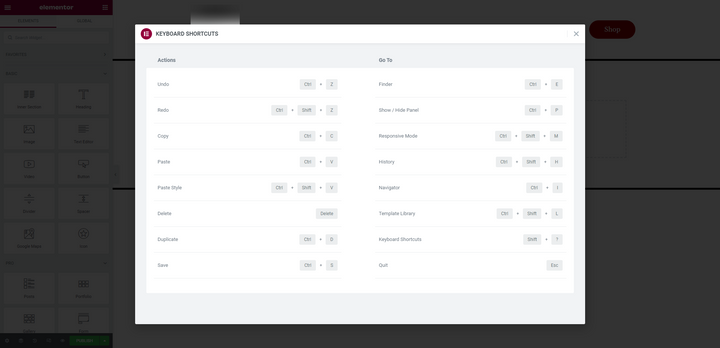
Aby uzyskać dostęp do listy skrótów klawiaturowych Elementora:
- Przytrzymaj CMD + ? na Macu
- Przytrzymaj Ctrl + ? na PC

Przyjrzyjmy się niektórym osobistym faworytom zespołu Elementor, z których korzystają na co dzień:
Pokaż / ukryj panel widżetów (CMD / Ctrl + P)
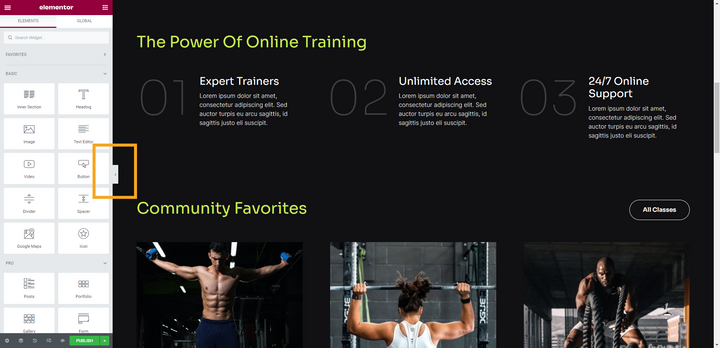
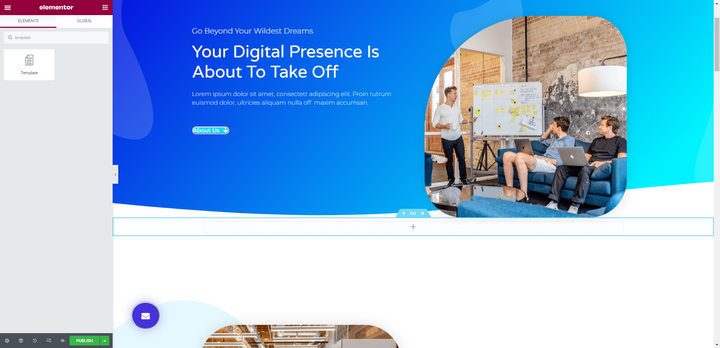
Podczas korzystania z edytora widok domyślny przypina panel widżetów do lewej strony ekranu. Przydaje się podczas projektowania, ale nie tak bardzo, gdy chcesz zobaczyć, jak wszystko wygląda na stronie.
Jednym ze sposobów na zwinięcie panelu jest kliknięcie strzałki wzdłuż jego prawej krawędzi:

Możesz osiągnąć to samo, przytrzymując CMD lub Ctrl razem z P . Ponowne użycie klawisza skrótu spowoduje wyjście z trybu podglądu i przywrócenie panelu widżetów.
Przejdź do innej strony (CMD / Ctrl + E)
Niezależnie od tego, gdzie pracujesz w WordPressie, możesz użyć funkcji wyszukiwania w Finderze , aby szybko otworzyć stronę, post lub szablon i rozpocząć edycję. Istnieją dwa sposoby uzyskania do niego dostępu.
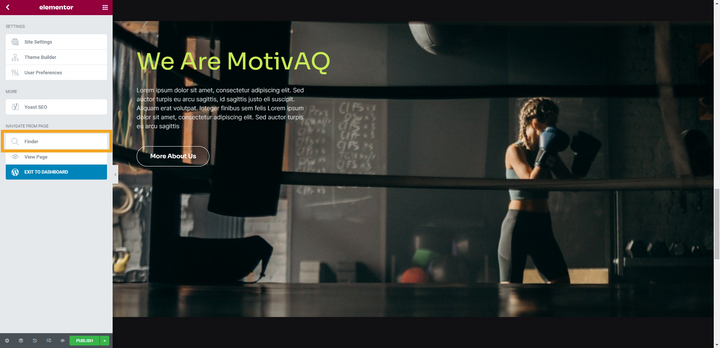
W edytorze Elementor kliknij ikonę menu hamburgera, a następnie wybierz Finder :

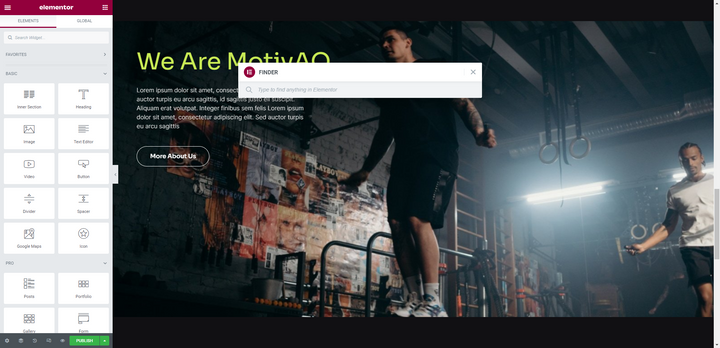
Możesz również uzyskać dostęp do tej funkcji, przytrzymując CMD lub Ctrl plus E . Gdy to zrobisz, pojawi się pasek wyszukiwania Findera:

Zacznij pisać, a Finder automatycznie wypełni strony, posty i szablony pasujące do zapytania. Kliknij ten, do którego chcesz przejść bezpośrednio w edytorze Elementor.
Możesz także użyć tego narzędzia, aby natychmiast utworzyć nową stronę lub post bez konieczności powrotu do pulpitu WordPress.
Otwórz Nawigator (CMD / Ctrl + I)
W Elementorze możesz tworzyć bardzo złożone projekty. Jednak w miarę zwiększania złożoności projektów i wydłużania się stron może być trudno znaleźć, wybrać lub przenieść dokładnie ten element, który chcesz.
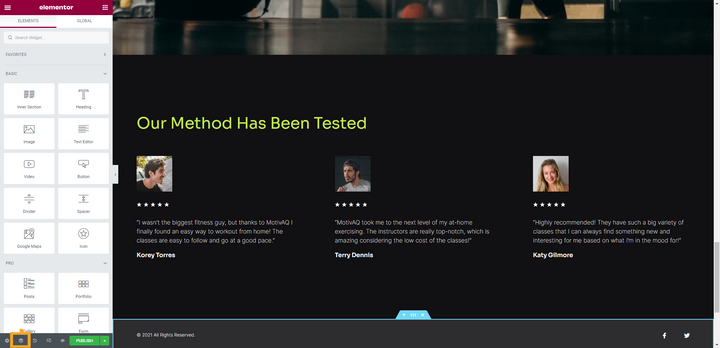
Dlatego Nawigator jest tak niezastąpionym narzędziem dla twórców. Możesz uzyskać do niego dostęp, wybierając drugą od lewej ikonę na dolnym pasku narzędzi:

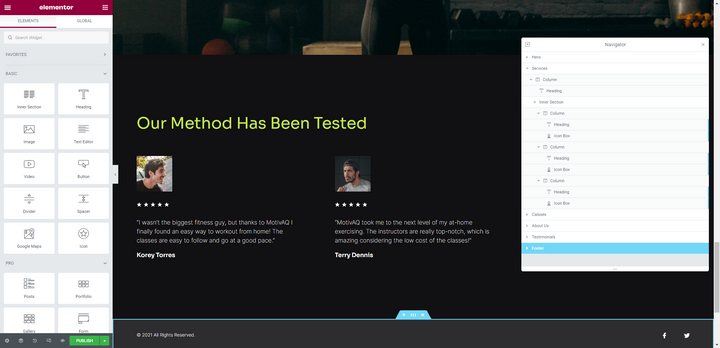
Możesz także przytrzymać CMD lub Ctrl i I, aby natychmiast otworzyć go w edytorze:

Stąd możesz zobaczyć podział komponentów na stronie, znaleźć ten, który chcesz edytować, a nawet przeciągnąć go i upuścić w nowej pozycji.
Włącz tryb responsywny (CMD / Ctrl + Shift + M)
Zazwyczaj najlepiej jest dostosowywać projekty stron internetowych do ekranów tabletów i urządzeń mobilnych podczas ich tworzenia, zamiast zapisywać na koniec zmiany elastyczne. Aby włączyć tryb responsywny w Elementorze, możesz zrobić jedną z dwóch rzeczy.
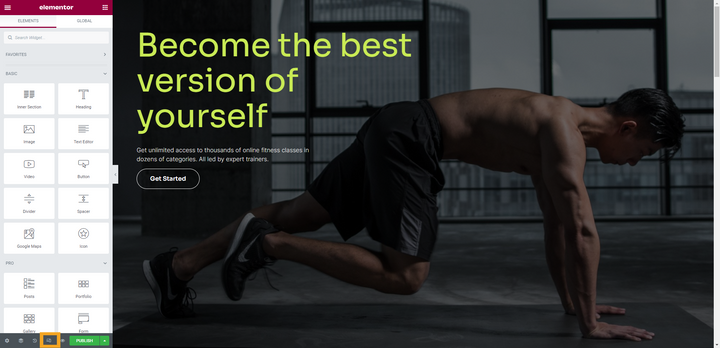
Możesz kliknąć drugą od prawej ikonę na dolnym pasku narzędzi:

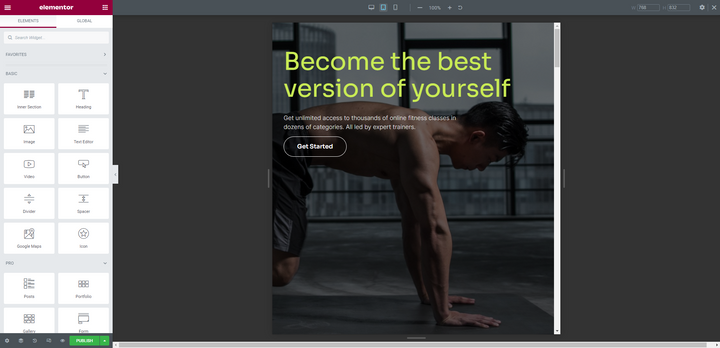
Możesz także przytrzymać CMD lub Ctrl wraz z klawiszami Shift i M , aby natychmiast przejść do trybu responsywnego:

Będziesz używać tego samego skrótu klawiaturowego, aby przełączać się między widokami pulpitu, tabletu i urządzenia mobilnego.
Wskazówka 2: Użyj widżetu szablonu, aby dodawać i zarządzać identycznymi blokami
Nierzadko tworzy się witrynę z blokami, które pojawiają się na kilku stronach. Na przykład może to być wezwanie do działania, referencja lub blok formularza kontaktowego.
Zamiast odtwarzać blok za każdym razem, gdy się pojawia, stwórz szablon, a następnie dodaj go do swoich stron za pomocą widżetu Szablon :

Łatwo to skonfigurować. Najpierw przejdź do Szablony > Zapisane szablony z lewego panelu w WordPress. Wybierz Dodaj nowy , aby utworzyć nowy blok.
W tym przykładzie wstawiliśmy istniejący blok kontaktów z biblioteki do naszego nowego szablonu:

Po nazwaniu i zapisaniu szablonu możesz teraz dodać blok do dowolnej strony za pomocą widżetu Szablon :
Jest wiele korzyści z takiego postępowania. Po pierwsze, nie będziesz musiał poświęcać czasu na ciągłe projektowanie tego samego komponentu. Po drugie, wystarczy wprowadzić zmiany w bloku ze swoich szablonów, zamiast przechodzić pojedynczo do każdej strony, na której się pojawia.
Wskazówka 3: Użyj opcji Kopiuj całą zawartość, aby zduplikować strony
Po wyjęciu z pudełka WordPress nie ułatwia duplikowania stron lub postów. Istnieją wtyczki, których możesz użyć, które umożliwiają duplikowanie treści, ale po co zawracać sobie głowę instalacją dodatkowej wtyczki, gdy Elementor już zapewnia Ci tę funkcjonalność?
Oto jak to zrobić:
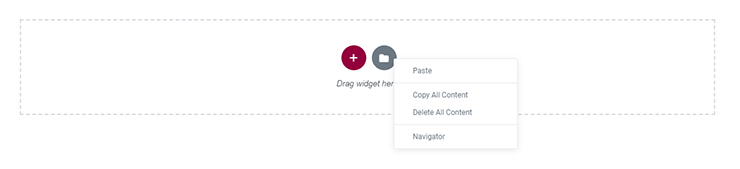
Przewiń na dół strony, którą chcesz skopiować. Kliknij prawym przyciskiem myszy szary folder, a zobaczysz krótką listę opcji:

Wybierz opcję Kopiuj całą zawartość . Możesz teraz otworzyć inną stronę i wkleić zawartość. Aby to zrobić, kliknij prawym przyciskiem myszy szary folder i wybierz Wklej całą zawartość .
Wskazówka 4: Użyj funkcji łącza dynamicznego do tworzenia inteligentnych łączy
Co robisz, gdy zmieniasz informacje o stronie w swojej witrynie, do której często prowadzą linki? Masz kilka opcji.
Jednym ze sposobów radzenia sobie ze zaktualizowanymi linkami wewnętrznymi jest utworzenie przekierowania, dzięki czemu użytkownicy, którzy napotkają stary adres URL, zostaną automatycznie przekierowani na nowy. Będzie to wymagało zainstalowania specjalnej wtyczki lub edycji pliku .htaccess.
Innym sposobem radzenia sobie z tym problemem jest przeglądanie stron w witrynie i edytowanie ich jedna po drugiej — dotyczy to zarówno linków tekstowych, jak i przycisków. Może to być bardzo żmudne zadanie, nawet w mniejszych witrynach.
Lepszą opcją jest tworzenie linków wewnętrznych za pomocą funkcji linków dynamicznych Elementora. Dlatego zamiast wpisywać statyczny link (tj. rzeczywisty adres URL) w ustawieniach widżetu, utworzysz inteligentny link.
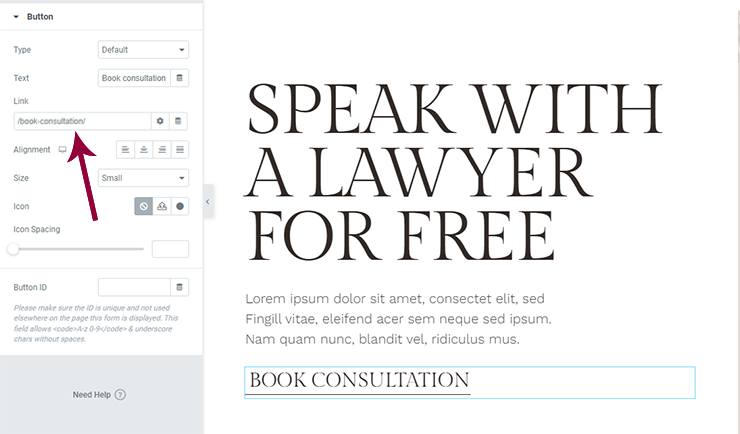
Załóżmy, że masz przycisk, który wskazuje tę samą stronę w Twojej witrynie. W tym przykładzie chcemy wskazać na „Konsultacje książkowe”:

Na tym zrzucie ekranu widać statyczny link, do którego wielu z nas jest przyzwyczajonych. Jednak w tym miejscu napotykamy problem konieczności programowania przekierowań lub nadmiernej edycji w celu naprawienia wewnętrznych linków.
Zamiast tego chcesz ustawić go jako łącze dynamiczne.
Aby to zrobić, otwórz połączony element (jak przycisk w tym przykładzie). Przejdź do pola linku, wybierz ikonę „Tagi dynamiczne” obok ikony ustawień. Przewiń w dół do Witryny i wybierz Wewnętrzny adres URL .
Kliknij pole linku jeszcze raz, a zobaczysz menu rozwijane Ustawienia . Ustaw Typ jako Zawartość . Następnie wyszukaj nazwę strony lub wpisu w pasku wyszukiwania:
Wybierz zawartość, do której chcesz utworzyć link, i zapisz zmiany. Elementor zabierze go stamtąd.
Wskazówka 5: Sortuj globalne kolory i czcionki w celu szybszego wyszukiwania
Możliwość ustawienia globalnych kolorów i czcionek w WordPress już oszczędza dużo czasu w procesie projektowania stron internetowych. Jednak Elementor idzie o krok dalej, umożliwiając sortowanie ustawień niestandardowych.
Dla kolorów:
Możesz posortować kolory globalne według:
- Częstotliwość używania — najczęściej używane na górze, a najmniej używane na dole
- Zestaw kolorów — na przykład, jeśli masz określone kolory przycisków, stanów najechania itp.
- Porządek alfabetyczny — jeśli to ułatwia odnalezienie niestandardowych kolorów
- Odcień — jeśli okaże się, że bardziej uporządkowany i logiczny układ kolorów jest łatwiejszy w użyciu
Aby posortować kolory w Elementorze, kliknij ikonę menu hamburgera, przejdź do Ustawienia witryny i wybierz Globalne kolory .
Gdy najedziesz kursorem na każdy kolor, zobaczysz, że kod HEX zostanie zastąpiony ikoną przeciągania i upuszczania wraz z ikoną kosza. Chwyć pasek koloru w miejscu, w którym znajduje się ikona przeciągania i upuszczania, a następnie przenieś go w nowe miejsce:
Możesz również użyć tego narzędzia do dodawania i usuwania kolorów.
Dla czcionek:
Nawet jeśli Twoja witryna zawiera tylko dwie lub trzy czcionki, możesz mieć dodatkowe style czcionek, które mają zastosowanie do różnych elementów witryny — takich jak wezwania do działania, różne poziomy nagłówków, menu nawigacyjne, tekst stopki i tak dalej. W związku z tym twoje globalne czcionki również mogą wymagać pewnej organizacji.
Czcionki możesz sortować według:
- Częstotliwość używania — umieszczanie najczęściej używanych bliżej góry
- Porządek alfabetyczny — jeśli jest ich dużo i uważasz, że łatwiej będzie je znaleźć po nazwie
- Use case — grupowanie czcionek nagłówka oddzielnie od czcionek tekstowych
- Typ — grupowanie ich według rodzaju czcionki, na przykład szeryfowej, bezszeryfowej itp.
Sortuj i porządkuj czcionki w taki sam sposób, jak kolory. Kliknij ikonę menu hamburgera i przejdź do Ustawienia witryny . Tym razem otwórz Global Fonts . Następnie przeciągnij i upuść czcionki w odpowiednim miejscu:
Może to być duża oszczędność czasu, jeśli wykonasz wiele prac związanych z dostosowywaniem w Elementorze, a także jeśli tworzysz strony i bloki od zera.
Zmień sposób, w jaki efektywnie budujesz strony internetowe z Elementor
Elementor jest pełen niespodzianek, prawda? Gdy myślisz, że nauczyłeś się już wszystkiego, czego potrzebujesz, aby opanować ten kreator stron, nasi eksperci udzielą Ci dodatkowych wskazówek i wskazówek, które pomogą Ci pracować szybciej i mądrzej niż kiedykolwiek wcześniej.
