5 consejos de expertos para mejorar su flujo de trabajo con Elementor
Publicado: 2022-06-09Hay muchas razones por las que los usuarios de WordPress eligen Elementor sobre otros creadores de páginas. Para empezar, puede crear un sitio web de aspecto increíble sin tener que escribir una línea de código. Además, no tendrás que pasar semanas o meses diseñándolo.
¿Sabía que Elementor también puede optimizar su flujo de trabajo de diseño y creación de contenido?
Claro, hay muchas plantillas de páginas y bloques, así como docenas de widgets que le ahorran la molestia de crear un sitio web desde cero. Sin embargo, puede trabajar aún más rápido e inteligentemente con Elementor si sabe cómo aprovechar algunas de sus características menos conocidas.
Mi colega Asaf Rotstain y yo nos reunimos y creamos una lista de funciones que mejorarán su flujo de trabajo y harán que Elementor sea aún más fácil de usar. A continuación, veremos dónde puede acceder a estas funciones y le brindaremos consejos sobre cómo usarlas de la manera en que lo hacen los expertos.
Cómo mejorar su flujo de trabajo con Elementor
Como creadores web, no tienen mucho tiempo que perder. Incluso con los plazos más flexibles, todavía está bajo mucha presión para trabajar lo más rápido posible porque nunca sabe lo que está a la vuelta de la esquina. Una emergencia personal inesperada. Una oleada de nuevos clientes. Un sitio web problemático o un cliente que retrasa todo lo demás.
Esta es la razón por la cual un flujo de trabajo de diseño eficiente es clave.
Aquí hay algunos consejos sobre cómo mejorar aún más su flujo de trabajo con Elementor:
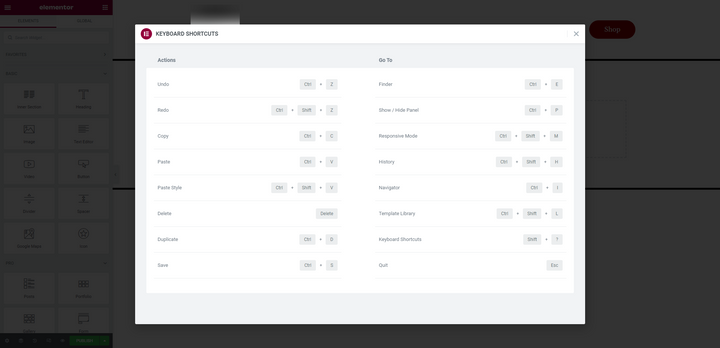
Sugerencia 1: use atajos de teclado para acceder rápidamente a funciones o realizar tareas
El tiempo que ahorra usando los atajos de teclado puede acumularse rápidamente, especialmente cuando realiza las mismas acciones una y otra vez en Elementor. Además de ejecutar rápidamente tareas como Copiar, Pegar y Deshacer, las teclas de acceso rápido de Elementor le permiten acceder rápidamente a funciones y realizar acciones.
Para acceder a la lista de atajos de teclado de Elementor:
- Mantenga pulsado CMD + ? en una Mac
- Mantenga presionada la tecla Ctrl + ? en una computadora

Exploremos algunos de los favoritos personales del equipo de Elementor que usan a diario:
Mostrar/Ocultar el Panel de Widgets (CMD/Ctrl + P)
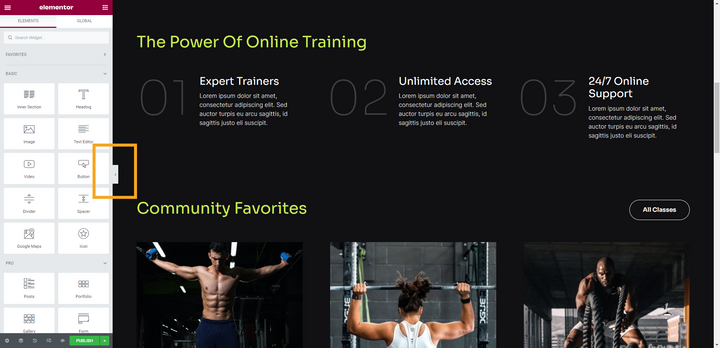
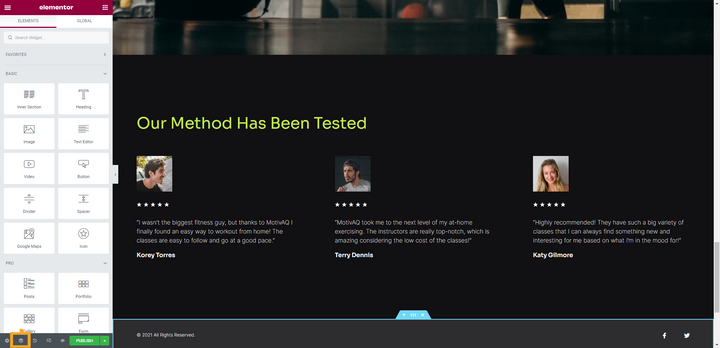
Al usar el editor, la vista predeterminada ancla el panel de widgets al lado izquierdo de la pantalla. Es útil cuando estás diseñando, pero no tanto cuando quieres obtener una vista previa de cómo se ve todo en la página.
Una forma de colapsar el panel es hacer clic en la flecha a lo largo del borde derecho del mismo:

Puede lograr lo mismo manteniendo presionada CMD o Ctrl junto con P . Usar la tecla de acceso rápido una vez más lo sacará del modo de vista previa y traerá de vuelta el panel de widgets.
Navegar a una página diferente (CMD / Ctrl + E)
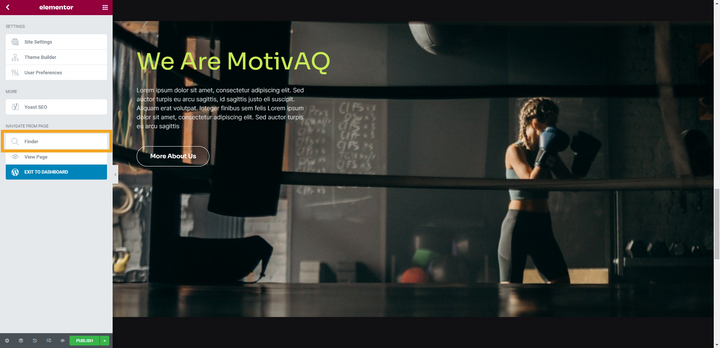
Independientemente de dónde esté trabajando en WordPress, puede usar la función de búsqueda del Finder para abrir rápidamente una página, publicación o plantilla y comenzar a editarla. Hay dos formas de acceder a él.
Dentro del editor de Elementor, haga clic en el ícono del menú de hamburguesas y luego seleccione Finder :

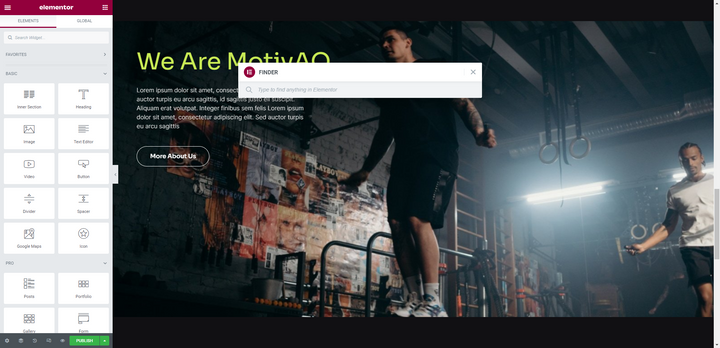
También puede acceder a esta función manteniendo presionada la tecla CMD o Ctrl más E. Cuando lo haga, aparecerá la barra de búsqueda del Finder:

Comience a escribir y el Finder completará automáticamente las páginas, publicaciones y plantillas que coincidan con su consulta. Haga clic en el que desea ir directamente en el editor de Elementor.
También puede usar esta herramienta para crear instantáneamente una nueva página o publicación sin tener que volver al panel de control de WordPress.
Abra el Navegador (CMD / Ctrl + I)
Puedes crear diseños muy complejos dentro de Elementor. Sin embargo, a medida que agrega más complejidad a sus diseños y las páginas se hacen más largas, puede resultar difícil encontrar, seleccionar o mover el elemento exacto que desea.
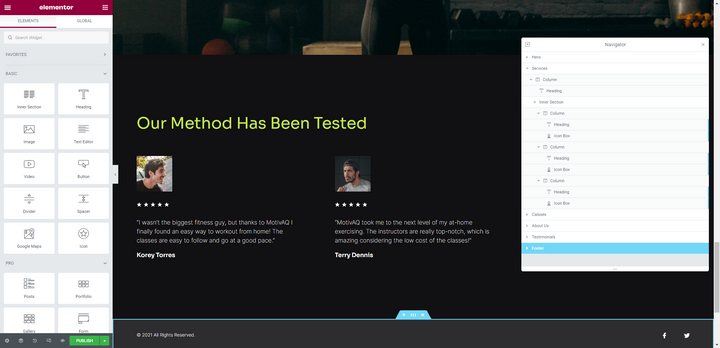
Es por eso que Navigator es una herramienta tan indispensable para los creadores. Puede acceder a él seleccionando el segundo ícono desde la izquierda en la barra de herramientas inferior:

También puede mantener presionado CMD o Ctrl e I para abrirlo instantáneamente dentro del editor:

Desde aquí, puede ver el desglose de los componentes en la página, encontrar el que desea editar e incluso arrastrarlo y soltarlo en una nueva posición.
Habilitar el modo de respuesta (CMD / Ctrl + Shift + M)
Por lo general, es una buena práctica ajustar sus diseños web a las pantallas de tabletas y dispositivos móviles a medida que los crea, en lugar de guardar sus ediciones receptivas para el final. Para habilitar el modo receptivo en Elementor, puede hacer una de dos cosas.
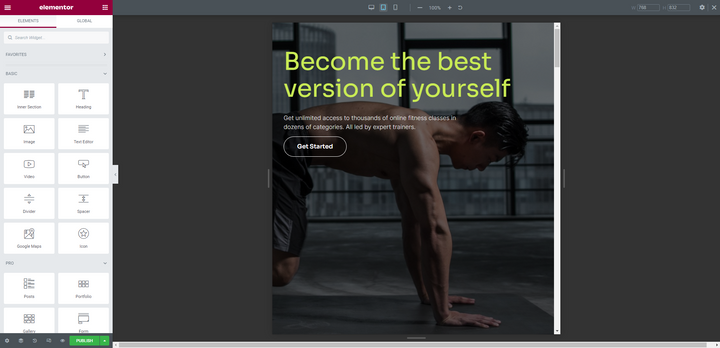
Puede hacer clic en el segundo ícono de la derecha en la barra de herramientas inferior:

También puede mantener presionado CMD o Ctrl junto con Shift y M para ingresar instantáneamente al modo de respuesta:

Usará el mismo método abreviado de teclado para alternar entre las vistas de escritorio, tableta y dispositivo móvil.
Consejo 2: use el widget de plantilla para agregar y administrar bloques idénticos
No es raro crear un sitio web con bloques que aparecen en varias páginas. Por ejemplo, podría ser una llamada a la acción, un testimonio o un bloque de formulario de contacto.
En lugar de recrear el bloque cada vez que aparece, cree una plantilla del bloque y luego agréguelo a sus páginas a través del widget Plantilla :

Es fácil configurar esto. Primero, ve a Plantillas > Plantillas guardadas desde el panel izquierdo de WordPress. Seleccione Agregar nuevo para crear el nuevo bloque.
En este ejemplo, hemos insertado un bloque de contacto existente de la biblioteca en nuestra nueva plantilla:

Con la plantilla nombrada y guardada, ahora puede agregar el bloque a cualquier página que desee usando el widget Plantilla :
Hay una serie de beneficios al hacerlo de esta manera. En primer lugar, no tendrá que dedicar tiempo a diseñar el mismo componente una y otra vez. En segundo lugar, solo tendrá que editar el bloque desde sus Plantillas en lugar de ir una por una a cada página en la que aparece.
Consejo 3: use Copiar todo el contenido para duplicar páginas
Fuera de la caja, WordPress no facilita la duplicación de páginas o publicaciones. Hay complementos que puede usar que le brindan la capacidad de duplicar su contenido, pero ¿por qué molestarse en instalar un complemento adicional cuando Elementor ya le proporciona la funcionalidad?
Aquí está cómo hacerlo:
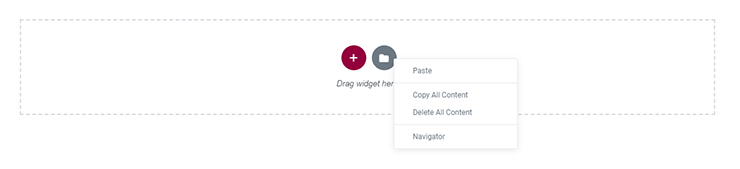
Desplácese hasta la parte inferior de la página que desea copiar. Haz clic con el botón derecho en la carpeta gris y verás que aparece una breve lista de opciones:

Seleccione Copiar todo el contenido . Ahora puede abrir otra página y pegar el contenido. Para hacer esto, haga clic derecho en la carpeta gris allí y seleccione Pegar todo el contenido .
Consejo 4: use la función de enlace dinámico para crear enlaces inteligentes
¿Qué haces cuando cambias el slug de una página de tu sitio a la que comúnmente se vincula? Tienes pocas opciones.
Una forma de lidiar con los enlaces internos actualizados es crear una redirección para que los usuarios que encuentren la URL anterior sean redirigidos automáticamente a la nueva. Esto requerirá que instale un complemento especial o edite el archivo .htaccess.
Otra forma de lidiar con este problema es revisar las páginas de su sitio y editarlas una por una; esto se aplica tanto a los enlaces de texto como a los botones. Esta puede ser una tarea muy tediosa, incluso en sitios más pequeños.
La mejor opción es crear enlaces internos utilizando la función de enlaces dinámicos de Elementor. Entonces, en lugar de ingresar un enlace estático (es decir, la URL real) en la configuración de su widget, creará un enlace inteligente.
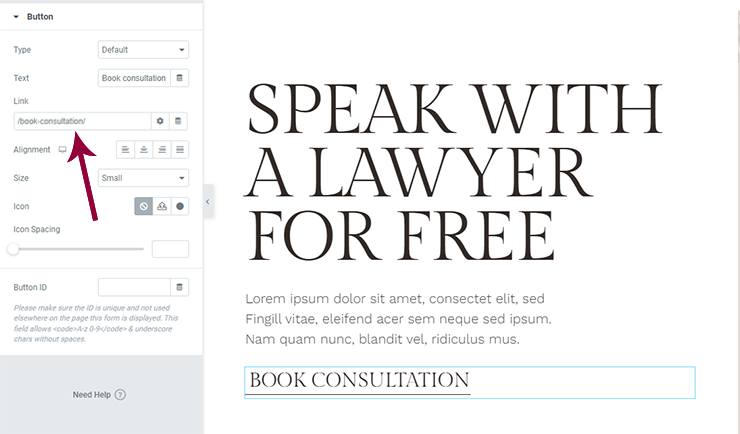
Supongamos que tiene un botón que apunta a la misma página en todo su sitio. En este ejemplo, queremos apuntarlo a “Consulta de libros”:

En esta captura de pantalla, puede ver el enlace estático que muchos de nosotros estamos acostumbrados a usar. Sin embargo, aquí es donde nos encontramos con el problema de tener que programar redirecciones o hacer una edición excesiva para arreglar los enlaces internos.
En cambio, lo que quieres hacer es configurarlo como un enlace dinámico.
Para hacer esto, abra el elemento vinculado (como el botón en este ejemplo). Vaya al campo de enlace, seleccione el icono "Etiquetas dinámicas" junto al icono de configuración. Desplácese hacia abajo hasta Sitio y seleccione URL interna .
Haga clic en el campo del enlace una vez más y verá un menú desplegable de Configuración . Establezca el Tipo como Contenido . Luego haz una búsqueda por el nombre de la página o publicación en la barra de búsqueda:
Elija el contenido al que desea vincular y guarde los cambios. Elementor lo tomará desde allí.
Consejo 5: ordene los colores y fuentes globales para una recuperación más rápida
Poder establecer colores y fuentes globales en WordPress ya ahorra mucho tiempo en el proceso de diseño web. Sin embargo, Elementor va un paso más allá al permitirle ordenar su configuración personalizada.
Para colores:
Es posible que desee ordenar sus colores globales por:
- Frecuencia de uso: el más utilizado en la parte superior y el menos utilizado en la parte inferior
- Conjunto de colores: como si tuviera ciertos colores para los botones, estados de desplazamiento, etc.
- Orden alfabético: si eso hace que sea más fácil encontrar sus colores personalizados
- Matiz: si encuentra que una disposición de colores más ordenada y lógica es más fácil de usar
Para ordenar sus colores en Elementor, haga clic en el ícono del menú de hamburguesas, vaya a Configuración del sitio y elija Colores globales .
A medida que pasa el cursor sobre cada color, verá que el código HEX se reemplaza por un icono de arrastrar y soltar junto con un icono de papelera. Tome la franja de color donde está el ícono de arrastrar y soltar y luego muévalo a su nuevo lugar:
También puede usar esta herramienta para agregar y eliminar colores.
Para fuentes:
Incluso si su sitio tiene solo dos o tres fuentes, puede tener estilos de fuente adicionales que se aplican a diferentes elementos en el sitio, como CTA, diferentes niveles de encabezado, menús de navegación, texto de pie de página, etc. Como tal, sus fuentes globales también pueden necesitar algo de organización.
Puede ordenar las fuentes por:
- Frecuencia de uso: colocar los más utilizados más cerca de la parte superior
- Orden alfabético: si hay muchos y cree que serán más fáciles de encontrar por nombre
- Caso de uso: agrupación de fuentes de títulos por separado de las fuentes de texto
- Tipo: agrupándolos por el tipo de fuente que son, como serif, sans serif, etc.
Clasifique y organice sus fuentes de la misma manera que lo hace con sus colores. Haga clic en el ícono del menú de hamburguesas y vaya a Configuración del sitio . Esta vez, abra Global Fonts . Luego, arrastre y suelte sus fuentes en su lugar según sea necesario:
Esto puede ahorrarle mucho tiempo si realiza mucho trabajo de personalización dentro de Elementor, así como si crea páginas y bloques desde cero.
Transforme la eficiencia con la que crea sitios web con Elementor
Elementor está lleno de sorpresas, ¿no? Justo cuando cree que ha aprendido todo lo que necesita aprender para dominar este creador de páginas, nuestros expertos le brindan consejos y trucos adicionales para ayudarlo a trabajar de manera más rápida e inteligente que nunca.
