5 เคล็ดลับจากผู้เชี่ยวชาญในการปรับปรุงเวิร์กโฟลว์ของคุณด้วย Elementor
เผยแพร่แล้ว: 2022-06-09มีหลายสาเหตุที่ผู้ใช้ WordPress เลือก Elementor มากกว่าตัวสร้างเพจอื่นๆ สำหรับผู้เริ่มต้น คุณสามารถสร้างเว็บไซต์ที่ดูน่าทึ่งโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ยิ่งไปกว่านั้น คุณจะไม่ต้องใช้เวลาหลายสัปดาห์หรือหลายเดือนในการออกแบบ
คุณรู้หรือไม่ว่า Elementor ยังสามารถปรับปรุงการออกแบบและเวิร์กโฟลว์การสร้างเนื้อหาของคุณได้อีกด้วย
แน่นอนว่ามีเทมเพลตเพจและบล็อกมากมาย รวมถึงวิดเจ็ตมากมายที่ช่วยให้คุณไม่ต้องยุ่งยากกับการสร้างเว็บไซต์ตั้งแต่เริ่มต้น อย่างไรก็ตาม คุณสามารถทำงานได้เร็วขึ้นและฉลาดขึ้นด้วย Elementor หากคุณรู้วิธีใช้ประโยชน์จากคุณลักษณะที่ไม่ค่อยมีใครรู้จัก
เพื่อนร่วมงานของฉัน Asaf Rotstain และฉันรวมตัวกันและคิดรายการคุณสมบัติที่จะปรับปรุงเวิร์กโฟลว์ของคุณและทำให้ Elementor ใช้งานง่ายยิ่งขึ้น ด้านล่างนี้ เราจะมาดูกันว่าคุณสามารถเข้าถึงคุณลักษณะเหล่านี้ได้จากที่ใด และให้คำแนะนำเกี่ยวกับวิธีการใช้งานในลักษณะของผู้เชี่ยวชาญ!
วิธีปรับปรุงเวิร์กโฟลว์ของคุณด้วย Elementor
ในฐานะผู้สร้างเว็บ คุณไม่ต้องเสียเวลามากมายให้เสียเปล่า แม้จะไม่มีกำหนดเวลาที่ขาดหายไป คุณก็ยังอยู่ภายใต้ความกดดันที่ต้องทำงานให้เร็วที่สุดเท่าที่จะเป็นไปได้ เพราะคุณไม่มีทางรู้ได้เลยว่าใกล้ถึงแล้ว เหตุฉุกเฉินส่วนบุคคลที่ไม่คาดคิด ลูกค้าใหม่รุมเร้า. เว็บไซต์หรือลูกค้าที่มีปัญหาเก็บทุกสิ่งทุกอย่าง
นี่คือเหตุผลที่เวิร์กโฟลว์การออกแบบที่มีประสิทธิภาพเป็นกุญแจสำคัญ
นี่คือเคล็ดลับบางประการในการปรับปรุงเวิร์กโฟลว์ของคุณให้ดียิ่งขึ้นด้วย Elementor:
เคล็ดลับที่ 1: ใช้แป้นพิมพ์ลัดเพื่อเข้าถึงคุณลักษณะอย่างรวดเร็วหรือทำงาน
เวลาที่คุณบันทึกโดยใช้แป้นพิมพ์ลัดสามารถเพิ่มได้อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งเมื่อคุณดำเนินการแบบเดียวกันซ้ำแล้วซ้ำอีกใน Elementor นอกเหนือจากการทำงานอย่างรวดเร็ว เช่น คัดลอก วาง และเลิกทำ ปุ่มลัดของ Elementor ยังช่วยให้คุณเข้าถึงคุณสมบัติและดำเนินการต่างๆ ได้อย่างรวดเร็ว
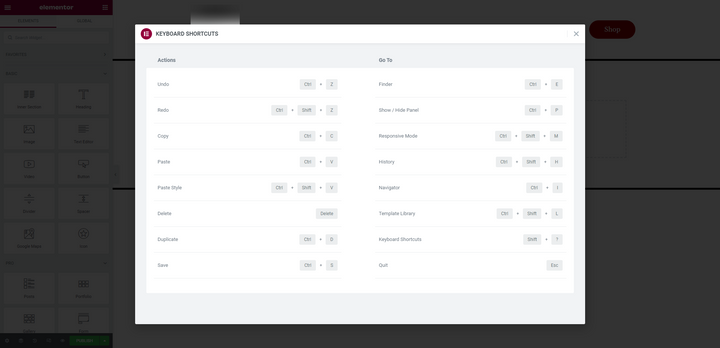
ในการเข้าถึงรายการแป้นพิมพ์ลัดของ Elementor:
- กด CMD + ? บน Mac
- กด Ctrl + ? บนพีซี

มาสำรวจรายการโปรดส่วนตัวของทีม Elementor ที่พวกเขาใช้เป็นประจำทุกวัน:
แสดง / ซ่อนแผงวิดเจ็ต (CMD / Ctrl + P)
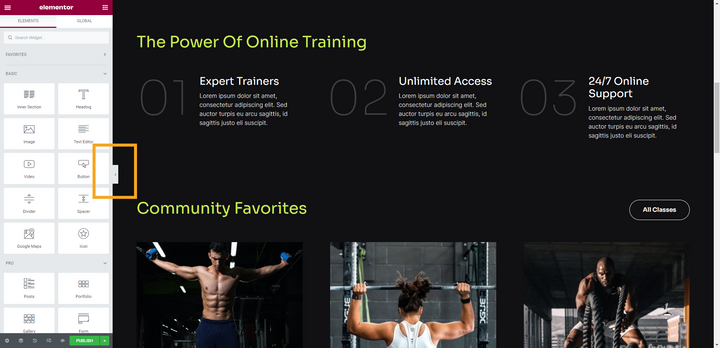
เมื่อใช้ตัวแก้ไข มุมมองเริ่มต้นจะตรึงแผงวิดเจ็ตไว้ทางด้านซ้ายของหน้าจอ มีประโยชน์เมื่อคุณกำลังออกแบบ แต่ไม่มากเมื่อคุณต้องการดูตัวอย่างว่าทุกอย่างมีลักษณะอย่างไรบนหน้า
วิธีหนึ่งในการยุบแผงคือคลิกลูกศรที่ขอบด้านขวาของแผง:

คุณสามารถทำสิ่งเดียวกันให้สำเร็จได้โดยกด CMD หรือ Ctrl ค้าง ไว้พร้อมกับ P การใช้ปุ่มลัดอีกครั้งจะนำคุณออกจากโหมดแสดงตัวอย่างและนำแผงวิดเจ็ตกลับมา
นำทางไปยังหน้าอื่น (CMD / Ctrl + E)
ไม่ว่าคุณจะทำงานอยู่ที่ใดใน WordPress คุณสามารถใช้คุณลักษณะการค้นหาของ Finder เพื่อเปิดหน้า โพสต์ หรือเทมเพลตได้อย่างรวดเร็ว และเริ่มแก้ไข มีสองวิธีในการเข้าถึง
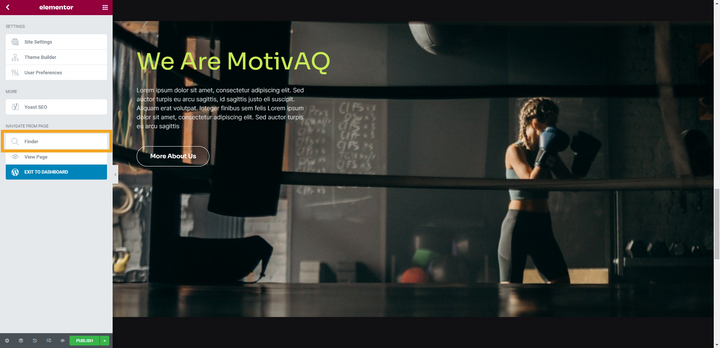
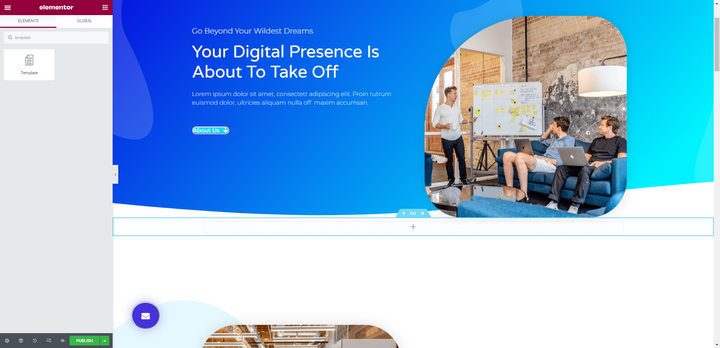
ภายในตัวแก้ไข Elementor ให้คลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ จากนั้นเลือก Finder :

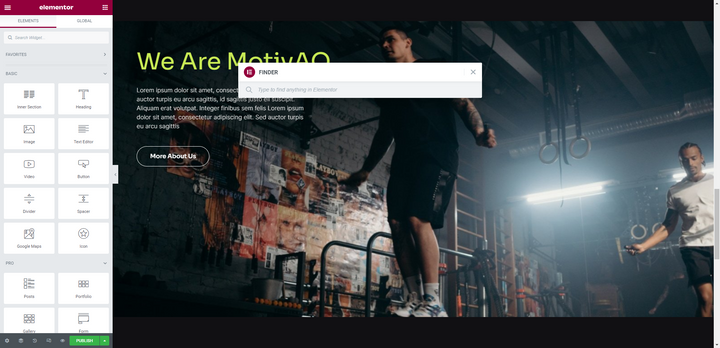
คุณยังสามารถเข้าถึงคุณลักษณะนี้ได้โดยกด CMD หรือ Ctrl บวก E ค้างไว้ เมื่อคุณดำเนินการ แถบค้นหา Finder จะปรากฏขึ้น:

เริ่มพิมพ์และ Finder จะเติมหน้า โพสต์ และเทมเพลตที่ตรงกับข้อความค้นหาของคุณโดยอัตโนมัติ คลิกที่รายการที่คุณต้องการโดยตรงในเครื่องมือแก้ไข Elementor
คุณยังสามารถใช้เครื่องมือนี้เพื่อสร้างหน้าหรือโพสต์ใหม่ได้ทันทีโดยไม่ต้องกลับไปที่แดชบอร์ดของ WordPress
เปิดเนวิเกเตอร์ (CMD / Ctrl + I)
คุณสามารถสร้างการออกแบบที่ซับซ้อนมากภายใน Elementor อย่างไรก็ตาม เมื่อคุณเพิ่มความซับซ้อนให้กับการออกแบบของคุณและหน้าเพจยาวขึ้น การค้นหา เลือก หรือย้ายองค์ประกอบที่คุณต้องการนั้นทำได้ยาก
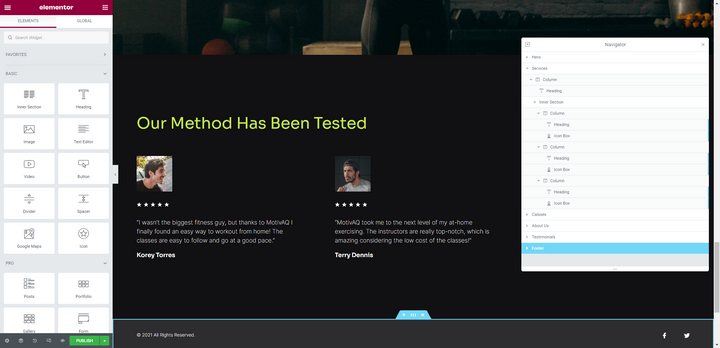
นี่คือเหตุผลที่ Navigator เป็นเครื่องมือที่จำเป็นสำหรับผู้สร้าง คุณสามารถเข้าถึงได้โดยเลือกไอคอนที่สองจากซ้ายในแถบเครื่องมือด้านล่าง:

คุณยังสามารถกด CMD หรือ Ctrl และ I ค้างไว้เพื่อเปิดภายในเครื่องมือแก้ไขได้ทันที:

จากที่นี่ คุณสามารถดูรายละเอียดของส่วนประกอบบนหน้า ค้นหาองค์ประกอบที่คุณต้องการแก้ไข หรือแม้แต่ลากและวางไปยังตำแหน่งใหม่
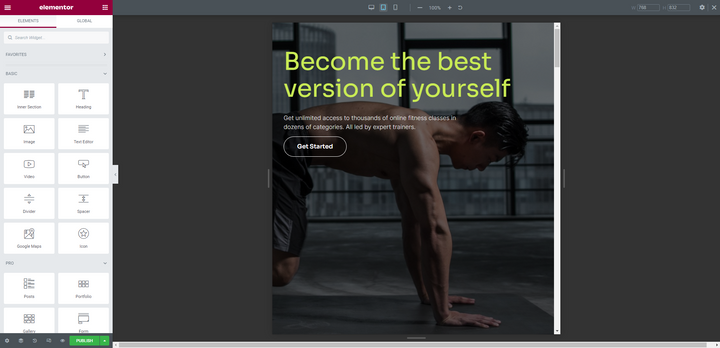
เปิดใช้งานโหมดตอบสนอง (CMD / Ctrl + Shift + M)
โดยทั่วไปแล้ว แนวทางปฏิบัติที่ดีที่สุดในการปรับการออกแบบเว็บของคุณให้เป็นหน้าจอแท็บเล็ตและมือถือในขณะที่คุณสร้าง แทนที่จะบันทึกการแก้ไขที่ปรับเปลี่ยนตามอุปกรณ์ในตอนท้าย ในการเปิดใช้งานโหมดตอบสนองใน Elementor คุณสามารถทำสิ่งใดสิ่งหนึ่งจากสองสิ่งนี้
คุณสามารถคลิกที่ไอคอนที่สองจากขวาในแถบเครื่องมือด้านล่าง:

คุณยังสามารถกด CMD หรือ Ctrl ค้าง ไว้พร้อมกับ Shift และ M เพื่อเข้าสู่โหมดตอบสนองทันที:

คุณจะใช้แป้นพิมพ์ลัดเดียวกันเพื่อสลับระหว่างมุมมองเดสก์ท็อป แท็บเล็ต และมือถือ
เคล็ดลับ 2: ใช้วิดเจ็ตเทมเพลตเพื่อเพิ่มและจัดการบล็อกที่เหมือนกัน
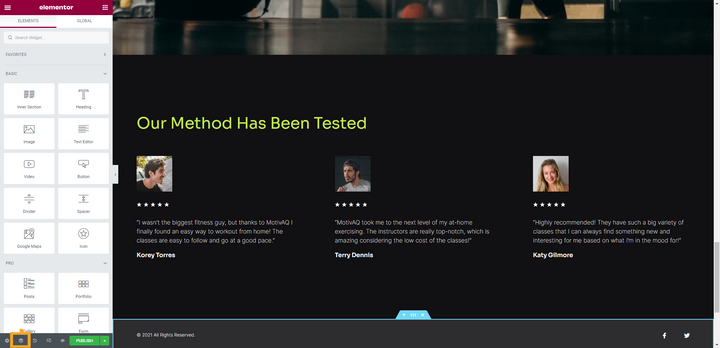
ไม่ใช่เรื่องแปลกที่จะสร้างเว็บไซต์ที่มีบล็อกที่ปรากฏในหลาย ๆ หน้า ตัวอย่างเช่น อาจเป็นคำกระตุ้นการตัดสินใจ คำรับรอง หรือแบบฟอร์มการติดต่อ
แทนที่จะสร้างบล็อกขึ้นใหม่ทุกครั้งที่ปรากฏ ให้สร้างเทมเพลตบล็อกแล้วเพิ่มลงในหน้าเว็บของคุณผ่านวิดเจ็ต เทมเพลต :

ตั้งค่านี้ได้ง่าย ขั้นแรก ไปที่ เทมเพลต > เทมเพลตที่ บันทึกไว้ จากแผงด้านซ้ายใน WordPress เลือก เพิ่มใหม่ เพื่อสร้างบล็อกใหม่

ในตัวอย่างนี้ เราได้แทรกบล็อกผู้ติดต่อที่มีอยู่จากไลบรารีลงในเทมเพลตใหม่ของเรา:
ด้วยเทมเพลตที่ตั้งชื่อและบันทึก คุณสามารถเพิ่มบล็อกในหน้าใดก็ได้ที่คุณต้องการโดยใช้วิดเจ็ต เทมเพลต :
มีประโยชน์หลายประการที่จะทำเช่นนี้ ขั้นแรก คุณจะไม่ต้องเสียเวลาออกแบบส่วนประกอบเดิมซ้ำแล้วซ้ำอีก ประการที่สอง คุณจะต้องแก้ไขบล็อกจากเทมเพลตของคุณเท่านั้น แทนที่จะไปทีละหน้าในแต่ละหน้าที่ปรากฏขึ้น
เคล็ดลับ 3: ใช้คัดลอกเนื้อหาทั้งหมดเพื่อทำซ้ำหน้า
นอกกรอบ WordPress ไม่ได้ทำให้ง่ายต่อการทำซ้ำหน้าหรือโพสต์ มีปลั๊กอินที่คุณสามารถใช้เพื่อให้คุณสามารถทำซ้ำเนื้อหาของคุณได้ แต่ทำไมต้องติดตั้งปลั๊กอินเพิ่มเติมเมื่อ Elementor มีฟังก์ชันสำหรับคุณอยู่แล้ว
นี่คือวิธีการ:
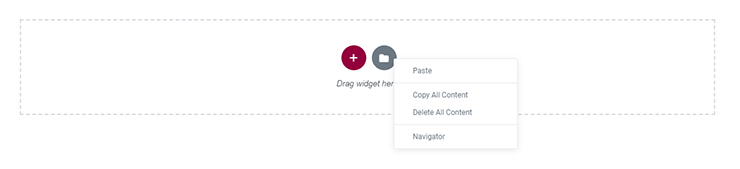
เลื่อนไปที่ด้านล่างของหน้าที่คุณต้องการคัดลอก คลิกขวาที่โฟลเดอร์สีเทา แล้วคุณจะเห็นรายการตัวเลือกสั้นๆ ปรากฏขึ้น:

เลือก คัดลอกเนื้อหาทั้งหมด ขณะนี้คุณสามารถเปิดหน้าอื่นแล้ววางเนื้อหาได้ ในการดำเนินการนี้ ให้คลิกขวาที่โฟลเดอร์สีเทาที่นั่น แล้วเลือก วางเนื้อหาทั้งหมด
เคล็ดลับ 4: ใช้คุณสมบัติ Dynamic Link เพื่อสร้าง Smart Links
คุณจะทำอย่างไรเมื่อคุณเปลี่ยนตัวทากของหน้าที่เชื่อมโยงโดยทั่วไปไปยังไซต์ของคุณ คุณมีตัวเลือกน้อย
วิธีหนึ่งในการจัดการกับลิงก์ภายในที่อัปเดตคือการสร้างการเปลี่ยนเส้นทางเพื่อให้ผู้ใช้ที่พบ URL เก่าถูกเปลี่ยนเส้นทางไปยัง URL ใหม่โดยอัตโนมัติ คุณจะต้องติดตั้งปลั๊กอินพิเศษหรือแก้ไขไฟล์ .htaccess
อีกวิธีหนึ่งในการจัดการกับปัญหานี้คือการดูหน้าต่างๆ ในไซต์ของคุณและแก้ไขทีละหน้า ซึ่งใช้กับลิงก์ข้อความและปุ่มต่างๆ นี่อาจเป็นงานที่น่าเบื่อมาก แม้แต่ในไซต์ขนาดเล็ก
ตัวเลือกที่ดีกว่าคือการสร้างลิงก์ภายในโดยใช้คุณลักษณะลิงก์แบบไดนามิกของ Elementor แทน ดังนั้น แทนที่จะป้อนลิงก์แบบคงที่ (เช่น URL จริง) ลงในการตั้งค่าวิดเจ็ต คุณจะต้องสร้างลิงก์อัจฉริยะ
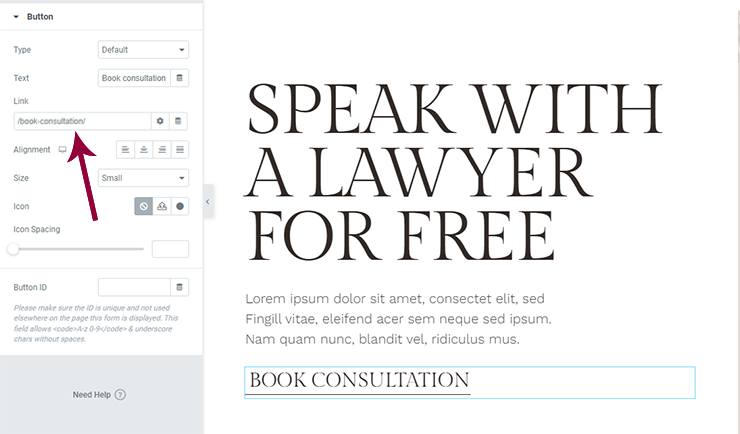
สมมติว่าคุณมีปุ่มที่ชี้ไปยังหน้าเดียวกันทั่วทั้งไซต์ของคุณ ในตัวอย่างนี้ เราต้องการชี้ไปที่ "การให้คำปรึกษาหนังสือ":

ในภาพหน้าจอนี้ คุณเห็นลิงก์คงที่ที่พวกเราหลายคนคุ้นเคย อย่างไรก็ตาม นี่คือจุดที่เราพบปัญหาที่ต้องตั้งโปรแกรมเปลี่ยนเส้นทางหรือทำการแก้ไขมากเกินไปเพื่อแก้ไขลิงก์ภายใน
สิ่งที่คุณต้องการทำคือตั้งค่าเป็นลิงก์แบบไดนามิก
ในการดำเนินการนี้ ให้เปิดองค์ประกอบที่เชื่อมโยง (เช่นปุ่มในตัวอย่างนี้) ไปที่ช่องลิงก์ เลือกไอคอน "แท็กไดนามิก" ข้างไอคอนการตั้งค่า เลื่อนลงไปที่ ไซต์ และเลือก URL ภายใน
คลิกที่ช่องลิงก์อีกครั้ง แล้วคุณจะเห็นเมนู การตั้งค่า แบบเลื่อนลง ตั้งค่า ประเภท เป็น เนื้อหา จากนั้นค้นหาชื่อเพจหรือโพสต์ในแถบค้นหา:
เลือกเนื้อหาที่คุณต้องการเชื่อมโยงและบันทึกการเปลี่ยนแปลงของคุณ Elementor จะนำมันมาจากที่นั่น
เคล็ดลับ 5: จัดเรียงสีและแบบอักษรสากลเพื่อการเรียกค้นที่รวดเร็วยิ่งขึ้น
ความสามารถในการตั้งค่าสีและแบบอักษรทั่วโลกใน WordPress ช่วยประหยัดเวลาได้มากในกระบวนการออกแบบเว็บ อย่างไรก็ตาม Elementor ก้าวไปอีกขั้นโดยอนุญาตให้คุณจัดเรียงการตั้งค่าแบบกำหนดเองของคุณ
สำหรับสี:
คุณอาจต้องการจัดเรียงสีโดยรวมของคุณโดย:
- ความถี่ในการใช้งาน — โดยจะใช้มากที่สุดที่ด้านบนและใช้น้อยที่สุดที่ด้านล่าง
- ชุดสี — เช่น หากคุณมีสีบางอย่างสำหรับปุ่ม สถานะโฮเวอร์ ฯลฯ
- เรียงตามตัวอักษร — ถ้านั่นจะทำให้ค้นหาสีที่คุณกำหนดเองได้ง่ายขึ้น
- Hue — หากคุณพบว่าการจัดเรียงสีที่เรียบร้อยและสมเหตุสมผลกว่านั้นง่ายต่อการใช้งาน
ในการจัดเรียงสีของคุณใน Elementor ให้คลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ ไปที่ Site Settings แล้วเลือก Global Colours
เมื่อคุณวางเมาส์เหนือแต่ละสี คุณจะเห็นรหัส HEX ถูกแทนที่ด้วยไอคอนลากแล้ววางพร้อมกับไอคอนถังขยะ หยิบแถบสีที่มีไอคอนลากแล้ววาง จากนั้นย้ายไปยังตำแหน่งใหม่:
คุณยังสามารถใช้เครื่องมือนี้เพื่อเพิ่มและลบสี
สำหรับแบบอักษร:
แม้ว่าไซต์ของคุณจะมีฟอนต์เพียงสองหรือสามฟอนต์ แต่คุณอาจมีสไตล์ฟอนต์เพิ่มเติมซึ่งนำไปใช้กับองค์ประกอบต่างๆ บนไซต์ได้ เช่น CTA, ระดับหัวเรื่องที่แตกต่างกัน, เมนูการนำทาง, ข้อความส่วนท้าย และอื่นๆ ดังนั้น ฟอนต์สากลของคุณจึงอาจต้องมีการจัดระเบียบด้วยเช่นกัน
คุณสามารถจัดเรียงแบบอักษรตาม:
- ความถี่ในการใช้งาน — วางของที่ใช้บ่อยที่สุดไว้ใกล้กับด้านบนสุด
- เรียงตามตัวอักษร — หากมีจำนวนมากและคุณคิดว่าจะค้นหาชื่อได้ง่ายขึ้น
- ใช้ตัวพิมพ์ - การจัดกลุ่มแบบอักษรพาดหัวแยกจากแบบอักษรข้อความ
- Type — จัดกลุ่มตามประเภทของฟอนต์ เช่น serif, sans serif เป็นต้น
จัดเรียงและจัดระเบียบแบบอักษรของคุณในลักษณะเดียวกับที่คุณใช้สีของคุณ คลิกที่ไอคอนเมนูแฮมเบอร์เกอร์ และไปที่การ ตั้งค่าไซต์ คราวนี้เปิด Global Fonts จากนั้นลากและวางฟอนต์ของคุณเข้าที่ตามต้องการ:
นี่อาจช่วยประหยัดเวลาได้มากหากคุณทำงานปรับแต่งเองมากมายภายใน Elementor เช่นเดียวกับถ้าคุณสร้างเพจและบล็อกตั้งแต่เริ่มต้น
เปลี่ยนวิธีการสร้างเว็บไซต์อย่างมีประสิทธิภาพด้วย Elementor
Elementor เต็มไปด้วยความประหลาดใจใช่ไหม เมื่อคุณคิดว่าคุณได้เรียนรู้ทั้งหมดที่จำเป็นเพื่อเรียนรู้เพื่อเชี่ยวชาญในการสร้างหน้านี้ ผู้เชี่ยวชาญของเราจะให้เคล็ดลับและกลเม็ดเพิ่มเติมแก่คุณเพื่อช่วยให้คุณทำงานได้เร็วขึ้นและชาญฉลาดขึ้นกว่าที่เคย
