Elementor 3.13 beta:Ashley Whitehair 的新功能聚焦
已發表: 2023-04-24Elementor AI:Web 設計師和開發人員的遊戲規則改變者
Elementor 3.13 Beta 最引人注目的方面之一是引入了 Elementor AI。 這一創新功能通過自動化設計過程的多個方面,將網頁設計提升到一個全新的水平,使其更快、更高效。 探索 Elementor AI 革新網站創建的多種方式。

輕鬆生成內容
Elementor AI 通過為標題、介紹性段落和網站的其他元素生成文本來簡化內容創建。 您需要做的就是提供提示,AI 將生成相關的、引人入勝的內容,您可以按原樣使用這些內容,也可以根據自己的喜好進一步調整。 這不僅節省了時間,而且使內容創建過程更加愉快。
單擊幾下即可自定義 CSS
借助 Elementor AI,創建自定義 CSS 從未如此簡單。 無論您想為您的網站添加動畫、視覺效果還是其他樣式,Elementor AI 都可以為您生成必要的 CSS 代碼。 只需選擇建議的提示或提供您自己的提示,AI 就會生成代碼,然後您可以將其插入 Elementor 編輯器的自定義 CSS 部分。 無需再花費數小時編寫複雜的代碼 - Elementor AI 已為您提供幫助。
交互式元素的 HTML 代碼生成
Elementor AI 還可以為您網站上的交互式按鈕、小部件和其他元素生成 HTML 代碼。 這不僅節省了時間,而且為進一步定制提供了堅實的起點。 在他的演示中,Ashley 展示了 Elementor AI 如何使用自定義提示生成具有懸停效果的交互式按鈕。
“Write Me Code”讓代碼片段變得簡單
Elementor AI 的“Write Me Code”功能簡化了生成自定義代碼片段的過程。 Ashley 的演示文稿以 Facebook Pixel 集成為例展示了此功能。 通過在提示中輸入您的 Facebook Pixel ID,Elementor AI 可以快速為您的網站創建準確的嵌入代碼,確保您的營銷工作準確高效。
如需更多示例和深入信息,請務必觀看 Ashley 的完整演示。
CSS 網格:簡化網站佈局
Elementor 3.13 Beta 引入了對 CSS 網格的支持,使您可以比以往更輕鬆地為您的網站創建基於網格的佈局。 在演示中,展示瞭如何使用 CSS Grid 選項更輕鬆、更靈活地構建複雜的設計。

開始使用 CSS 網格
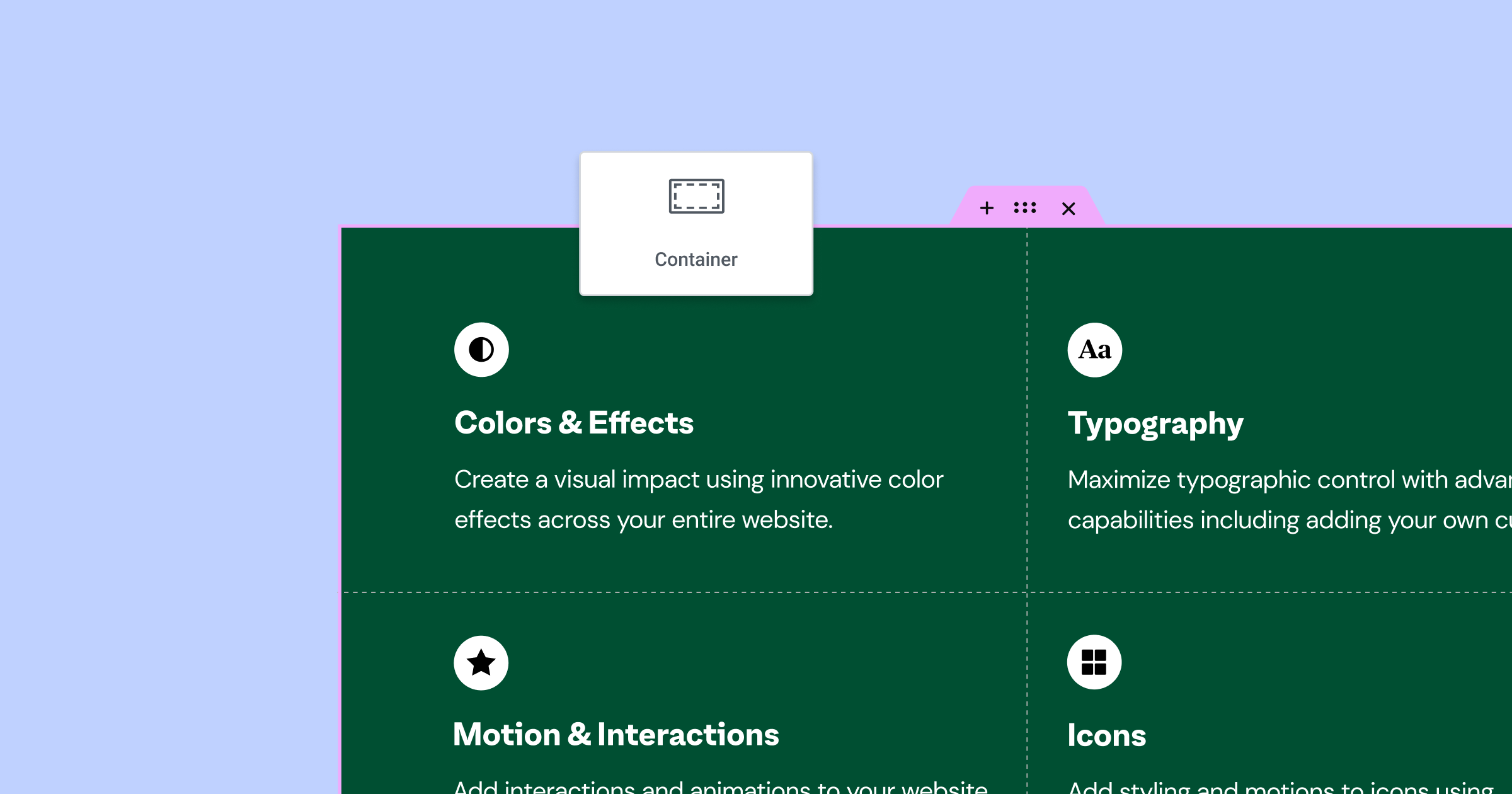
Elementor 的新網格佈局功能允許用戶在構建頁面時在 flexbox 或基於網格的設計之間進行選擇。 要訪問網格選項,只需單擊 Elementor 內容編輯器中的“+”圖標,然後從可用佈局列表中選擇“網格”。 然後,用戶可以從各種預定義的網格示例中進行選擇,從而輕鬆上手。
自定義您的網格佈局
選擇網格佈局後,用戶可以在編輯器左側的佈局選項卡中調整其屬性。 例如,用戶可以更改列數和行數、網格項之間的間距以及網格的度量單位(例如,小數單位、百分比或像素)。 這在設計您的網站時提供了高級別的控制。
AutoFlow 和 Justify 項目
AutoFlow 設置允許用戶定義網格項目的顯示順序,可以是行(從左到右)也可以是列(從上到下)。 此外,“對齊項目”和“對齊項目”選項提供了對網格項目在其各自單元格中的定位的進一步控制。
結合 Flexbox 和 CSS Grid
用戶還可以通過在 CSS 網格佈局中插入一個 flexbox 容器來結合 flexbox 和 CSS Grid 的強大功能。 這使得在單個網格項中添加多個小部件成為可能,進一步擴展了設計的可能性。
不要忘記查看 Ashley 的完整演示,以獲得全面的理解和更多示例。
菜單改進

對菜單小部件進行了多項增強,改進了其整體功能和設計選項。 在演示過程中,顯示先前報告的問題之一是在使用錨鏈接時未應用活動狀態。 此問題已得到解決,確保在導航到單頁網站上的特定部分時應用活動狀態。
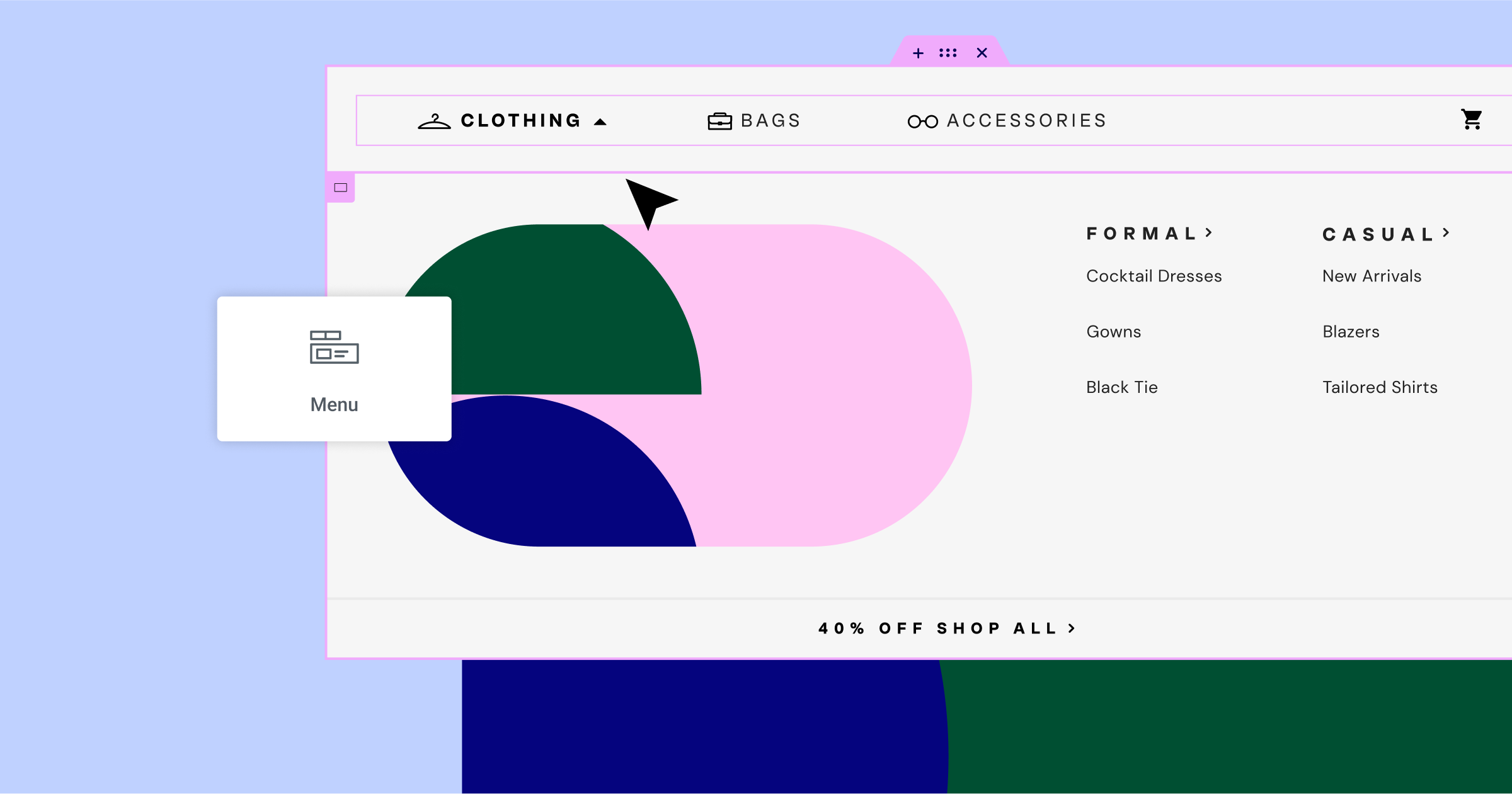
為了演示這種改進,Ashley 創建了一個簡單的頁面,其中包含一個菜單小部件,其中包含三個配置有錨鏈接的項目。 菜單中的每個項目都對應一個全高部分,並分配有與菜單項匹配的 ID。 將鼠標懸停在菜單項上時,它會變為藍色並在處於活動狀態時保持藍色。 當您瀏覽各個部分時,活動狀態會按預期工作,從而提供無縫的用戶體驗。
菜單小部件的另一個令人興奮的新增功能是能夠為正常和活動狀態添加自定義圖標。 您可以上傳自己的 SVG 圖標或從廣泛的 Elementor 圖標庫中進行選擇。 例如,您可以為正常狀態分配一個空心圓圈圖標,為活動狀態分配一個帶有復選標記的圓圈。 在各個部分中導航時,圖標會相應地切換,從而增強菜單的視覺吸引力和功能。

觀看 Ashley 的完整演示以獲取更多見解和示例。
界面改進

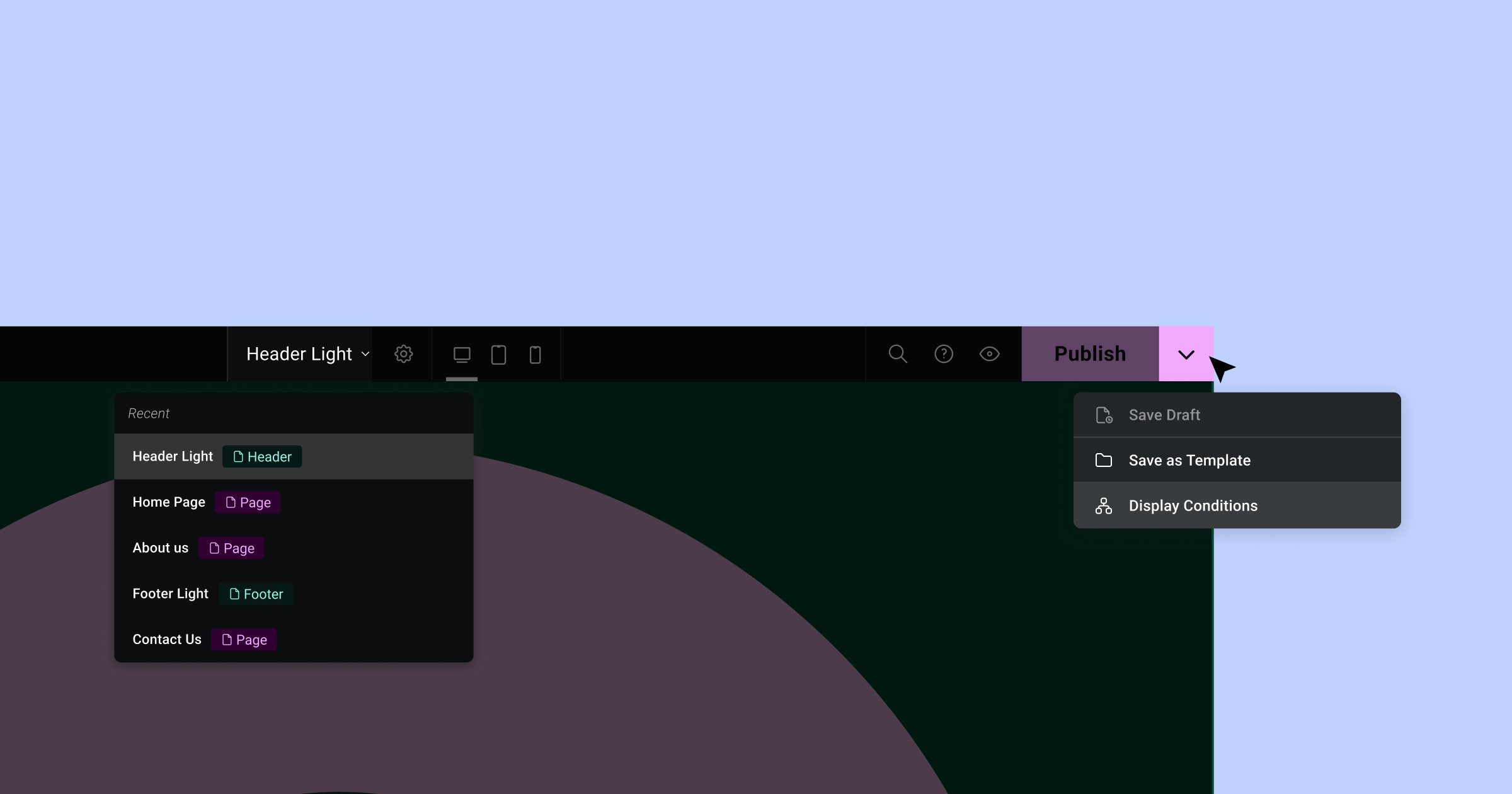
Ashley 介紹了界面的最新更新,突出顯示了新的頂部欄,該欄已在 React 中完全重建。 現在在第二階段,頂部欄帶有一些令人興奮的新功能,它們將有助於簡化您的工作流程並提高您的工作效率。
首先,下拉菜單現在包括用於保存草稿、另存為模板以及打開任何模板文件(例如標題)時顯示條件的選項。 這些選項將使您更容易在平台內快速高效地工作。
頂部欄的另一個有價值的補充是頁面導航功能。 通過單擊下拉箭頭,您可以訪問最近處理的五個項目,包括頁面和模板。 當您在設計過程中在不同的頁面和模板之間切換時,這個方便的功能將節省您的時間。
現在只需單擊一下即可跳回之前處理過的頁面或模板,進一步增強了平台的功能。
循環摘錄

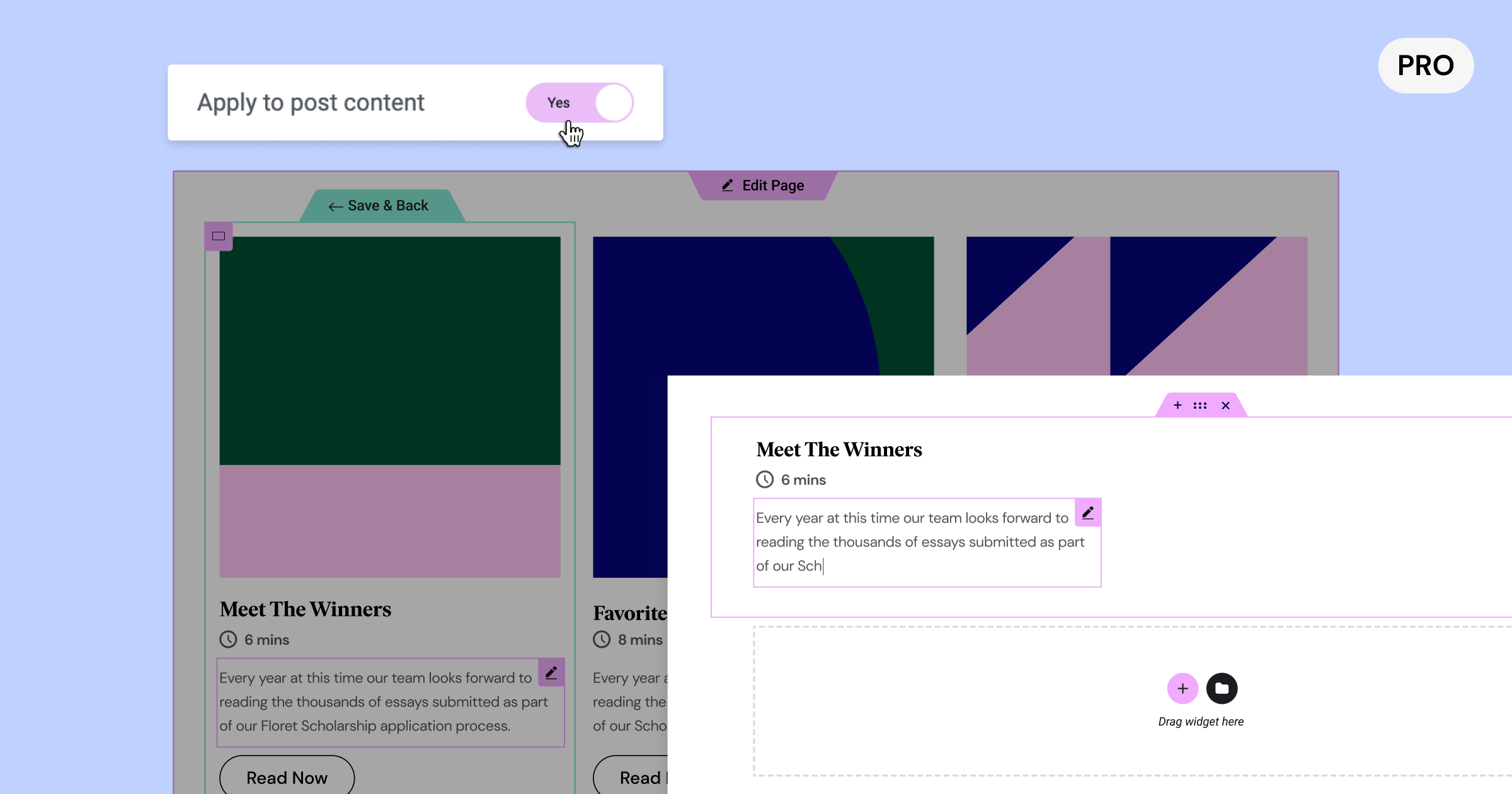
接下來,Ashley 深入探討了循環摘錄的主題,重點關注如何改進博客文章在主頁上的顯示方式。 他利用循環網格演示瞭如何突出博客文章的圖像、標題、摘錄和“閱讀更多”按鈕。
為了了解摘錄內容的來源,Ashley 帶領我們完成了在 WordPress 儀表板中查找和編輯帖子摘錄的過程。 通常被忽視和隱藏的摘錄可以通過選擇右上角的帖子並向下滾動到摘錄部分來找到。 編輯摘錄允許您控制顯示在主頁循環網格上的信息。
但是,您可能希望直接從帖子內容本身提取信息,而不是使用手動輸入的摘錄。 為此,請確保 WordPress 帖子中的摘錄字段為空,然後返回 Elementor 編輯器。 選擇摘錄小部件中的扳手圖標並啟用“應用於發佈內容”。 這將使用整個帖子內容填充摘錄小部件。
要控制顯示的內容量,請使用字數設置來定義摘錄的長度。 此外,您可以在高級設置中自定義摘錄前後的文本,例如在末尾添加省略號。
這些對循環摘錄的改進為您的博客文章顯示提供了更大的靈活性和控制,從而增強了您和您的讀者的整體體驗。
拾色器更新
在討論 Elementor 顏色選擇器的改進時,Ashley 展示了這些更改如何在處理各種顏色格式方面提供更多功能。 為了展示更新,Ashley 選擇了一個標題小部件並導航到樣式設置。 在顏色選擇器中,用戶現在可以選擇十六進制、RGBA 和 HSLA 格式。 這些選項迎合了不同的偏好和設計工具,使用戶能夠將值直接粘貼到 Elementor 編輯器中。 通過自動值轉換,無需 Photoshop 或在線轉換器等外部工具,從而簡化了設計過程。
收藏面板
向 Elementor 引入收藏夾面板是 Ashley 強調的另一個功能。 此面板可讓您輕鬆訪問最常用的小部件,從而使您的工作更加高效。
過去,收藏夾面板是一個可以打開或關閉的實驗。 現在,它已集成為產品的一部分。 雖然不是每個人都可以使用收藏夾面板,但它對那些使用它的人來說非常有幫助。 要訪問它,請右鍵單擊一個小部件並選擇“添加到收藏夾”。
將小部件添加到收藏夾面板後,該面板將在元素面板的頂部可見。 您可以根據需要添加任意數量的小部件,面板將展開以適應您的選擇。 如果您改變主意並刪除所有收藏夾,該面板將消失。
Elementor 的這一用戶友好的新增功能使您可以快速訪問最常用的小部件,從而簡化您的工作流程並增強您的整體設計體驗。
性能改進

最後,Ashley 將重點轉移到了 Elementor 的性能改進上。 開發團隊一直在努力提升產品的性能,而這一次,他們將重心放在了Elementor的內頁上。
延遲加載支持已添加到三個小部件:作者框、發布信息和價目表。 這些小部件以不同的方式使用圖像,例如個人資料圖片或單獨的圖像。 這種新支持有助於改善頁面加載時間和整體性能。
另一個重大變化是從標題模板中刪除了延遲加載背景圖像實驗。 由於標題通常位於首屏之上,因此背景圖像必須立即為用戶加載,而不是延遲加載。
除了這些性能改進之外,還進行了許多可訪問性增強。 這篇博文中列出的內容太多,但您可以查看官方 GitHub 帖子以探索詳細信息。
結束語
在我們總結時,很明顯,Elementor 3.13 Beta 提供了一系列強大的功能和增強功能,有望改變設計人員和開發人員進行網頁設計的方式。 借助 Elementor AI、CSS 網格支持、菜單改進、界面升級和眾多性能優化,此測試版為比以往更高效地創建卓越網站奠定了基礎。 不要錯過 Ashley Whitehair 的深入現場演示,以充分掌握這一最新版本的潛力。 對於那些有興趣嘗試測試版的人,請謹慎行事,因為測試版可能仍有未解決的問題。 或者,您可以期待即將發布的 Elementor 3.13 穩定版,並準備好釋放您的創造力並重新定義網頁設計的界限。
