介紹 Elementor 3.13 – 使用 CSS 網格構建精益和靈活的網站佈局
已發表: 2023-05-17使用 Elementor 3.13 增強您的設計能力並享受為您的網站設計樣式的新方法,這樣您就可以實現獨特的設計,讓您的網站訪問者保持參與。 此版本在容器中包含一個新的佈局選項 – CSS Grid,這是一種設計複雜和輕量級網站佈局的好方法,同時保持高度的一致性。 此外,本次更新在 Menu Widget 中引入了更多樣式選項,並為新的 Top Bar 添加了新功能。

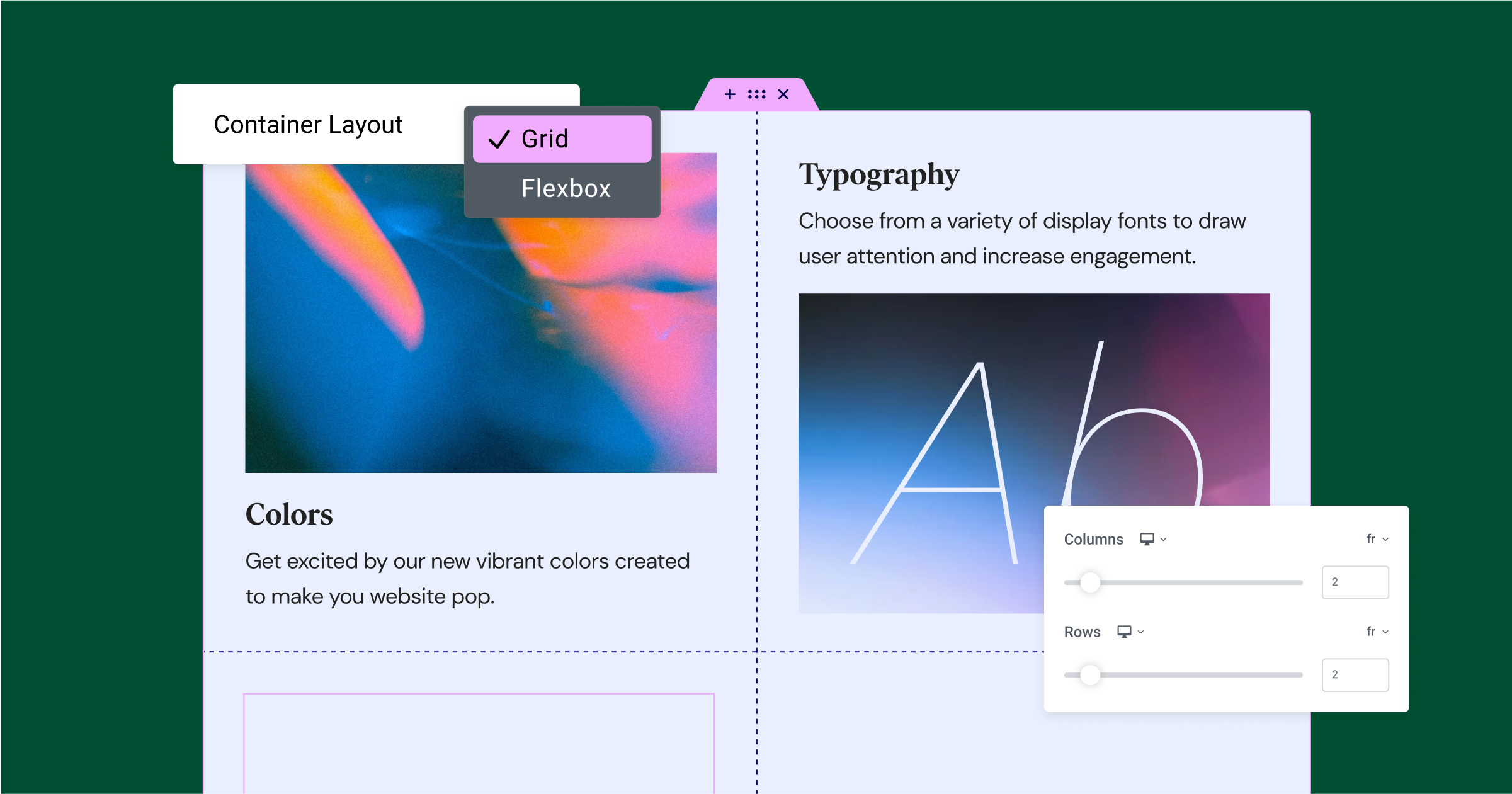
新 – CSS 網格容器 – 設計輕量級、響應式和專業的佈局
現在,當您添加一個容器時,您可以在 Flexbox 或 Grid 容器之間進行選擇。 使用 Grid Container 非常適合類似網格的佈局,可幫助您保持 Container 中元素的對齊,並減少與從節-列佈局到容器佈局的過渡相關的學習曲線。
使用 Grid Containers,您可以選擇要組成網格的行數和列數,使用 Gaps 控件確定列和行之間的距離,並選擇是否希望自動流基於列或行。 您還可以調整和對齊內容和項目,類似於 Flexbox 容器。
網格中的每個單元格都可以接受一個元素,可以像往常一樣設置樣式和編輯。 為了實現更高級別的複雜性,您可以將 Flexbox 容器放置在 Grid 的單元格中,並在 Flexbox 容器中放置任意數量的元素。
要使用容器網格,請確保從 WordPress 儀表板 → Elementor → 設置 → 功能啟用 Flexbox 容器和網格容器功能。

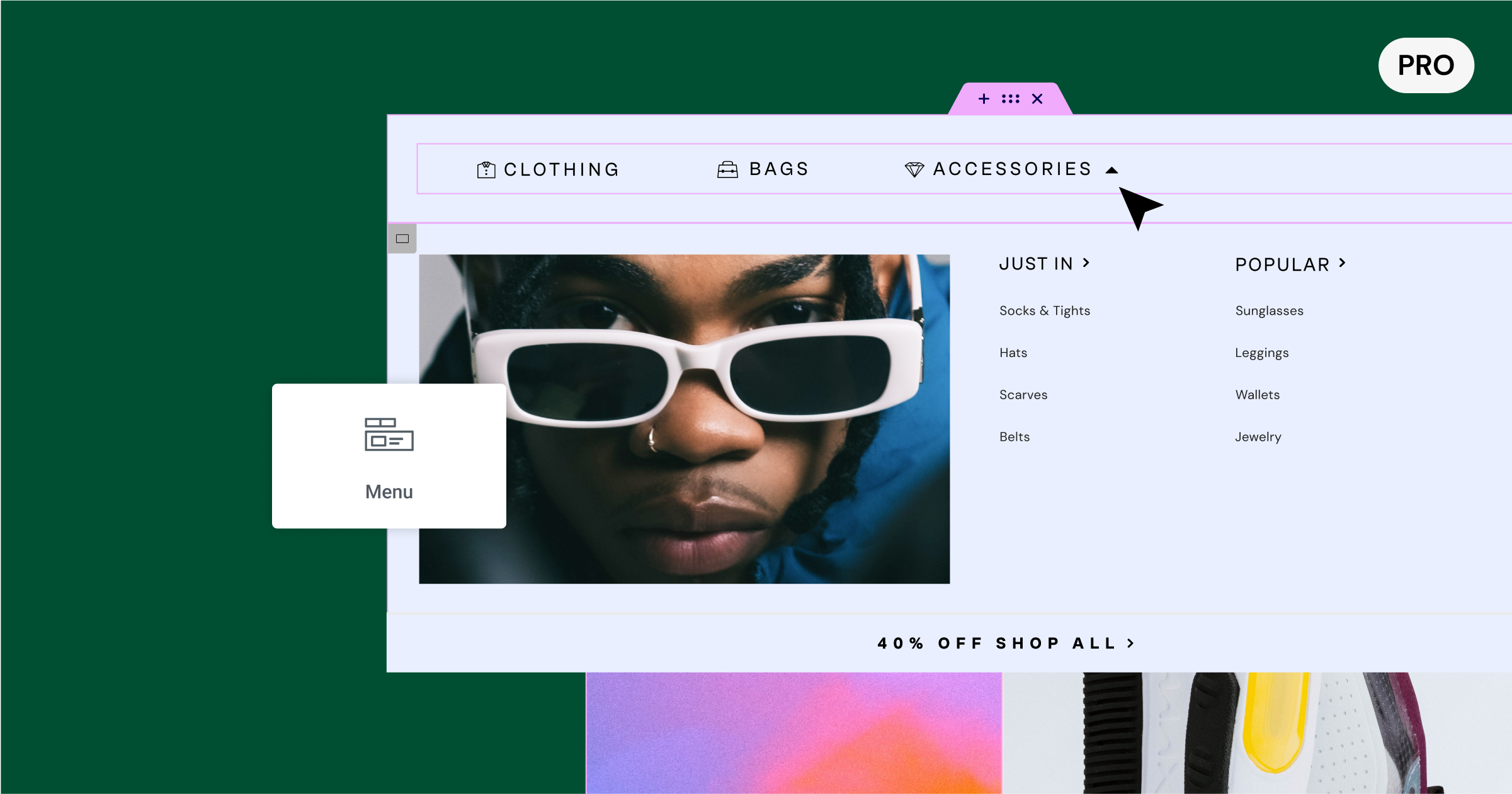
[專業版] 菜單小部件中的新樣式功能
在之前的版本中,Elementor 引入了一個新的菜單小部件,它允許您創建簡單的單級菜單和復雜的下拉內容菜單,具有可嵌套的內容。 這個小部件是網站創建的遊戲規則改變者,使您能夠為您的網站設計美觀實用的菜單。
Elementor Pro 3.13 引入了菜單小部件中現在可用的兩項新功能:
- 菜單頂層中的圖標——這種新的樣式功能允許您通過添加引人注目的圖標來吸引訪問者的注意力,從而增強菜單的設計。 通過圖標庫中可供選擇的各種圖標,或上傳任何 SVG 的能力,您可以自定義菜單以匹配您網站的風格並使其脫穎而出。
錨鏈接的活動狀態——當您的菜單包含錨鏈接時,向網站訪問者指示他們滾動或點擊頁面的哪一部分。 這樣,您就可以通過幫助他們瀏覽您的網站來改善訪問者的體驗。

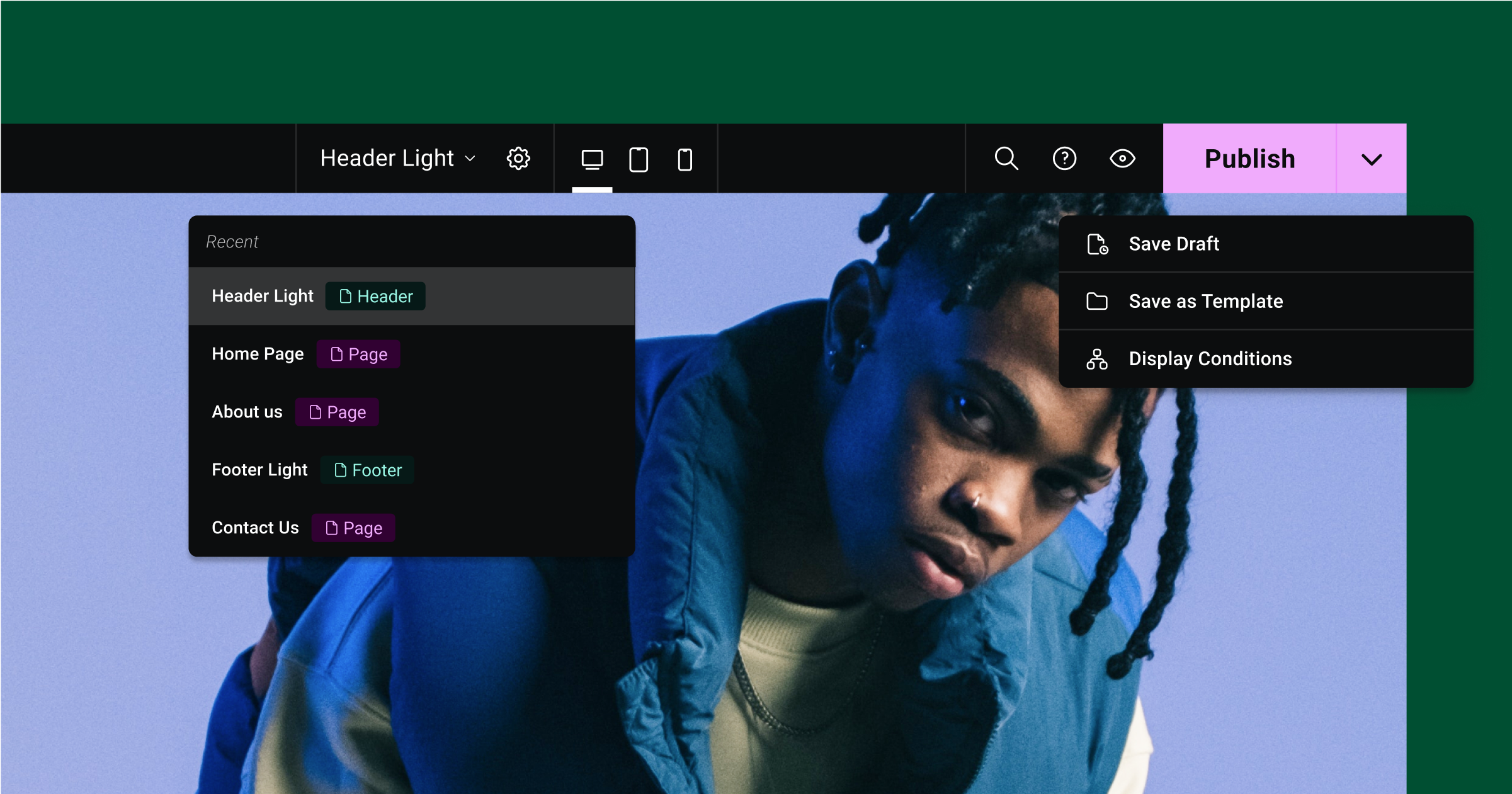
頂部欄增強功能 – Elementor 的 UI 改造繼續
在 Elementor 3.12 中,我們開始逐步推出即將對 Elementor 界面進行的更改。 這些更改是用 React 編寫的,它可以提高性能並允許未來的產品增長和擴展。 此外,這些更改促進了 Elementor 最佳實踐,從而帶來更好、更簡化的用戶體驗。
最大的變化之一是新的頂部欄,作為實驗引入,您可以從 WordPress 的 Elementor 功能頁面(Elementor → 設置 → 功能 → 編輯器頂部欄)激活。 在此版本中,頂部欄包括兩個更新:
- 發布按鈕中的保存選項——雖然不是新功能,但該功能在頂部欄的第一個版本中不可用。 現在,您可以訪問編輯器中可用的所有保存選項——另存為草稿、另存為模板和顯示條件(如果適用)。 這也意味著頂部欄現在包括以前在編輯器的舊版 UI 中可用的所有功能。
- 頁面導航- 一項新功能,可簡化您的工作流程並使不同頁面和主題部分之間的過渡更加順暢。 單擊頂部欄中心的頁面指示將打開一個下拉菜單,其中包含您處理過的五個最新頁面/帖子/主題部分,並允許您通過單擊重定向到其中任何一個,而無需返回導航到 WordPress 儀表板。

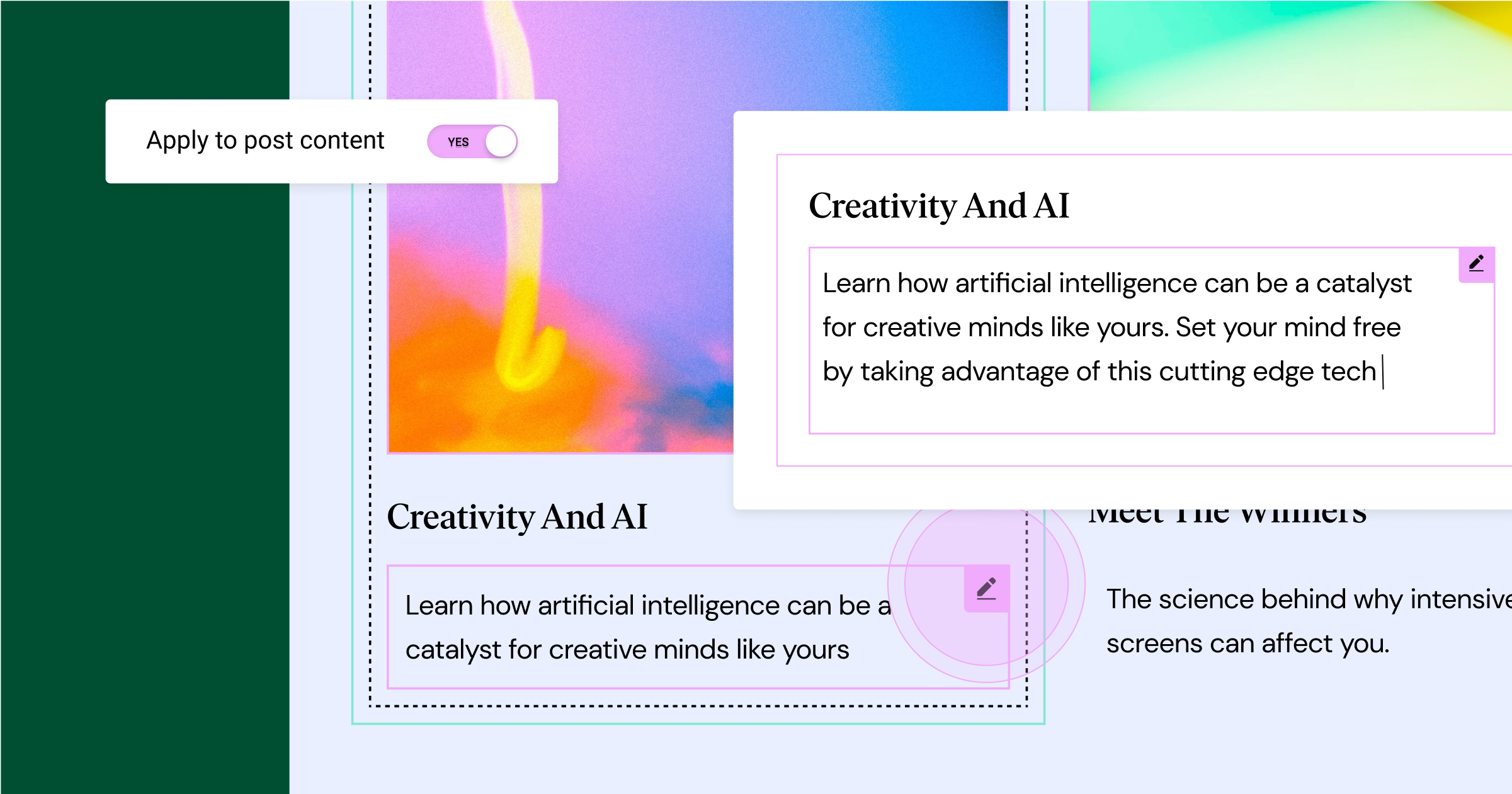
[Pro] 使用您的帖子內容動態填充您的帖子摘錄
以前,在 WordPress 中使用 Post Excerpt 小部件或動態標籤意味著內容會自動從您在 WordPress 中手動插入的自定義摘錄中填充。 但是,使用 Elementor 3.13,您現在可以選擇是希望內容自動從帖子的前幾個字符填充,還是從 WordPress 中的自定義摘錄填充。 此更新解決了自引入循環構建器以來最重要的請求之一,特別是因為能夠在循環項目中添加 Post Excerpt 小部件。


新:利用 Elementor AI,為 Elementor 量身定制
Elementor 3.13 還包括 Elementor AI,它原生集成在編輯器中,將改變您創建網站的方式。 此版本引入了 Elementor AI 的第一階段,它使您能夠利用 AI 的力量創建文本和代碼。 您可以使用它從頭開始創建內容、增強您網站上的現有內容、將其翻譯到任何網站等等。 此外,您還可以使用 Elementor AI 為自定義 CSS 或自定義代碼(需要 Elementor Pro 或託管)或 HTML 片段編寫代碼。 您可以在此處詳細了解您可以使用 Elementor AI 做什麼。

性能改進
在以前的版本中,性能改進主要集中在主頁上最常見的小部件上。 在 Elementor 3.13 中,重點轉移到了主要用於內部頁面的小部件,網站訪問者通常將大部分時間花在這些頁面上。
作者框、帖子信息和價目表小部件顯示圖像和用戶個人資料圖片,這些圖像現在應用了延遲加載。 此更改應該會改善內頁的初始頁面加載。
此外,由於頁眉出現在首屏上方,因此它應該始終在頁面加載時立即加載。 因此,在使用延遲加載背景圖像實驗時,從標題中刪除了延遲加載以改善訪問者體驗。

輔助功能改進
Elementor 3.13 充滿了改進網站和編輯器的可訪問性的調整和修復。 在此版本中,我們專注於鍵盤導航、實現額外的 ARIA 標籤、修復現有的 ARIA 合規性問題以及應用語義標記。
您可以在開發者博客中閱讀有關這些可訪問性改進的更多信息。
享受更多樣式和設計選項,以獲得高度品牌化和引人入勝的網站體驗
使用 Elementor 3.13 提升您網站的設計並解鎖新的樣式可能性,以自定義您的網站。 使用 CSS Grid Containers,您可以無縫地創建輕量級、靈活的、類似網格的佈局,並且使用菜單小部件中的新樣式功能,您可以創建獨特的設計,吸引並保持您的網站訪問者的參與度。
此版本還包括頂部欄功能中的新功能,這意味著以前在編輯器中可用的所有功能現在在使用頂部欄實驗時都可用。
Elementor 3.13 還包括 Elementor AI 的免費試用版,它將通過使您能夠立即創建原始文本、增強現有文本和代碼來增強您的網站及其設計,從而改變您構建網站的方式。
試用 Elementor 3.13 中的新功能,並在下面的評論中告訴我們您對它們的看法。
