介绍 Elementor 3.10 – 新的嵌套元素 – 使用 Elementor 小部件进行设计的未来
已发表: 2023-01-19Elementor 和 Elementor Pro 3.10 包括新的设计功能,在使用嵌套元素设计您的网站时将开启一个全新的创意世界,并在尺寸控制中引入了一个新的自定义单位,使您能够在设计时达到更高的准确性。它涉及到设计您的网站。 这些版本还包括一个新的基于容器的库和性能改进。

新的嵌套元素将提升您网站的设计
嵌套元素开启了一种全新的方式来概念化您的网站设计。 使用嵌套元素,您可以利用 Flexbox 容器的强大功能将任何元素放置在另一个元素中。 类似于将一个容器放置在另一个容器中并无限嵌套它们的方式,使用嵌套元素,您可以将任何元素(小部件或容器)放置在另一个容器中。
由于 Flexbox 容器正式稳定,在即将发布的版本中,我们将把嵌套功能引入到许多现有的小部件中,例如 Carousel、Accordion、Tabs 等等。 我们还将引入全新的嵌套小部件,例如 Mega Menu。
推出 Renewed Tabs 小部件 – 第一个 Elementor 嵌套小部件,释放设计灵活性
使用新的选项卡小部件,您将能够释放您的设计创造力并达到高水平的成熟度。 新的选项卡小部件基于容器,与原始选项卡小部件相比包括三个主要改进:
- 选项卡和标题——使用新的选项卡小部件,您将能够调整选项卡的布局和定位,以确定它们相对于选项卡内容的位置——顶部、底部或其一侧。 此外,您将拥有更多样式选项,包括向选项卡标题添加图标的能力。
- 新的内容区域——借助 Flexbox 容器的强大功能,每个选项卡的内容区域将成为一个主容器,您可以在其中放置任何元素,调整其布局并呈现您想要的任何内容——就像空白的画布一样编辑。
- 新的响应设置——为了改善每个设备尺寸的设计和用户体验,您可以选择选项卡将自动显示为手风琴的断点。 这意味着您不必为每个设备创建不同的内容,这也提高了性能。
由于 Tabs 小部件是基于容器的,要在您的网站上使用它,您需要确保 Flexbox 容器和嵌套元素实验已激活。 一旦激活,新的选项卡小部件将自动替换小部件面板中的现有小部件(这不会影响您网站上现有选项卡的设计)。

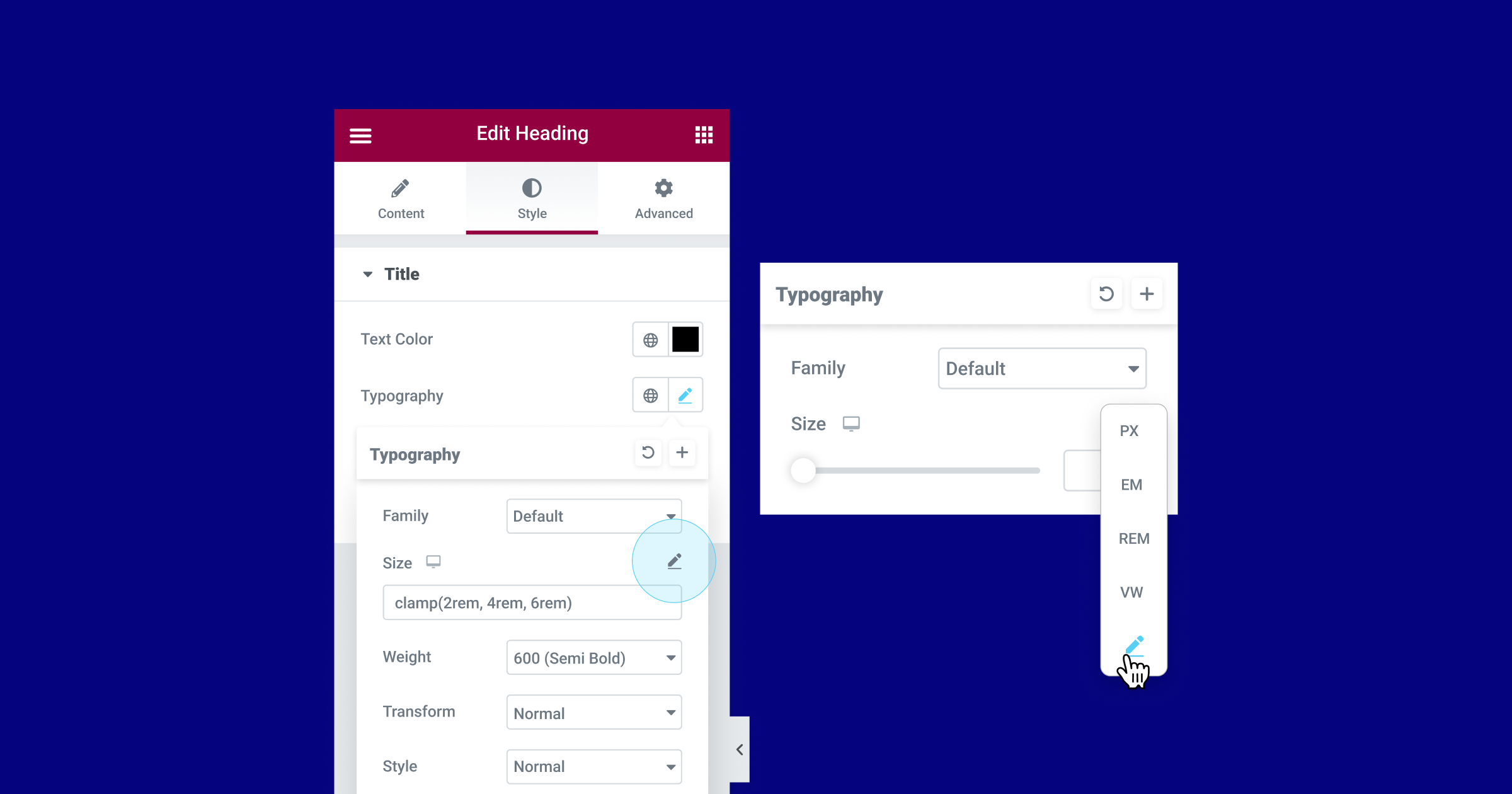
新的自定义单位——选择任何你想要的单位,包括 CSS 数学函数
编辑器中的数字控件得到升级,您现在可以选择任何您想要的单位,混合数字单位,并在其中运行 CSS 函数计算。 编辑器中的许多元素都包含调整大小的选项,例如填充和边距、字体大小等。 明智地使用这些尺寸单位可以对设计准确性和网站响应能力产生积极影响。
以前,如果您要调整填充或边距,例如,您必须选择以下单位类型之一:PX、EM、REM、% 或 VW。 通过此更新,您还可以选择自定义选项,以更具体地选择您的单位。 例如,您可以为侧面选择 PX,为顶部和底部选择 %。 此外,通过此更新,单位标签已移至下拉列表中,以适应新的自定义选项。
选择“自定义”选项还允许您对值输入字段中的值进行测量运行计算,这样,您可以获得更高的设计准确性和响应支持。
例如,当在排版尺寸控件中选择自定义选项时,您将能够使用 `clamp()` CSS 函数将您的排版尺寸调整为不同的设备尺寸,或者 `calc()` CSS 函数来计算和设置混合单位等的值。
作为此版本的一部分,以下尺寸控制将获得自定义选项:
- 容器、部分和列——无处不在,包括自定义宽度、边框等。
- 版式控制——行高、字母间距和字间距。
其他区域也将在未来更新。

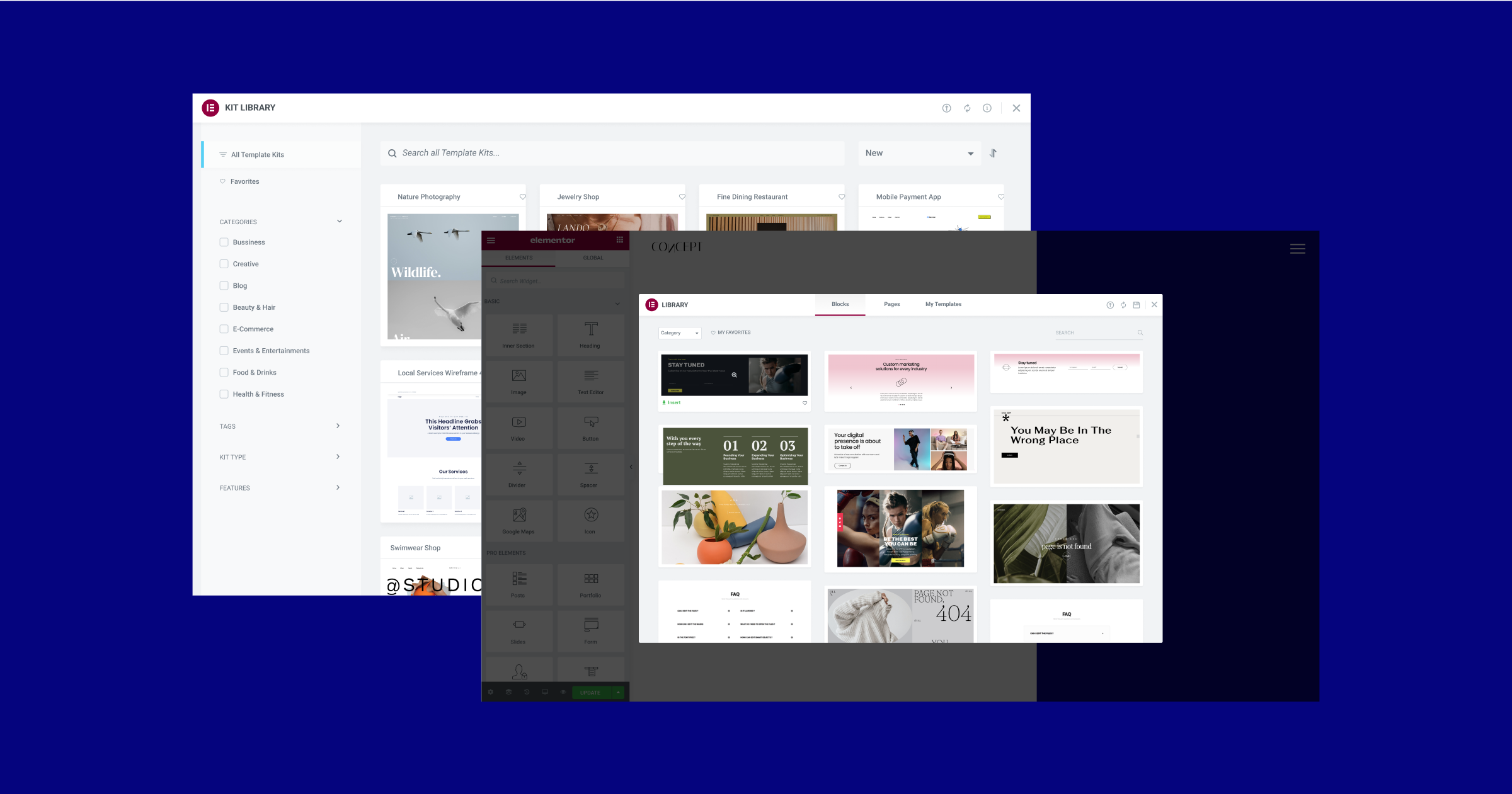
基于容器的完整网站工具包、模板和块
随着 Flexbox 容器标记为 beta,使其稳定并可以使用,为您提供基于容器的完整网站工具包和模板非常重要。 在过去的几周里,图书馆团队致力于创建一个完整的基于容器的图书馆,因此您可以在启用 Flexbox 容器实验时使用最新的设计趋势来启动您的网站创建和设计过程.
现在,当您在您的网站上激活 Flexbox 容器实验时,您将拥有一个全新的工具包和模板库。 更新还包括数十个最流行的完整网站工具包和页面模板,它们已从基于部分的布局转换为 Flexbox 容器,以及全新的网站工具包和页面模板。

对于新库,还有两个值得注意的更新。 首先是我们引入了一些迷你商店,一个用于电子商务网站的单页完整网站工具包,包括用于收款的 PayPal 和 Stripe 按钮。 二是之前所有的Blocks(比如Contact、404等)都换成了全新的设计。

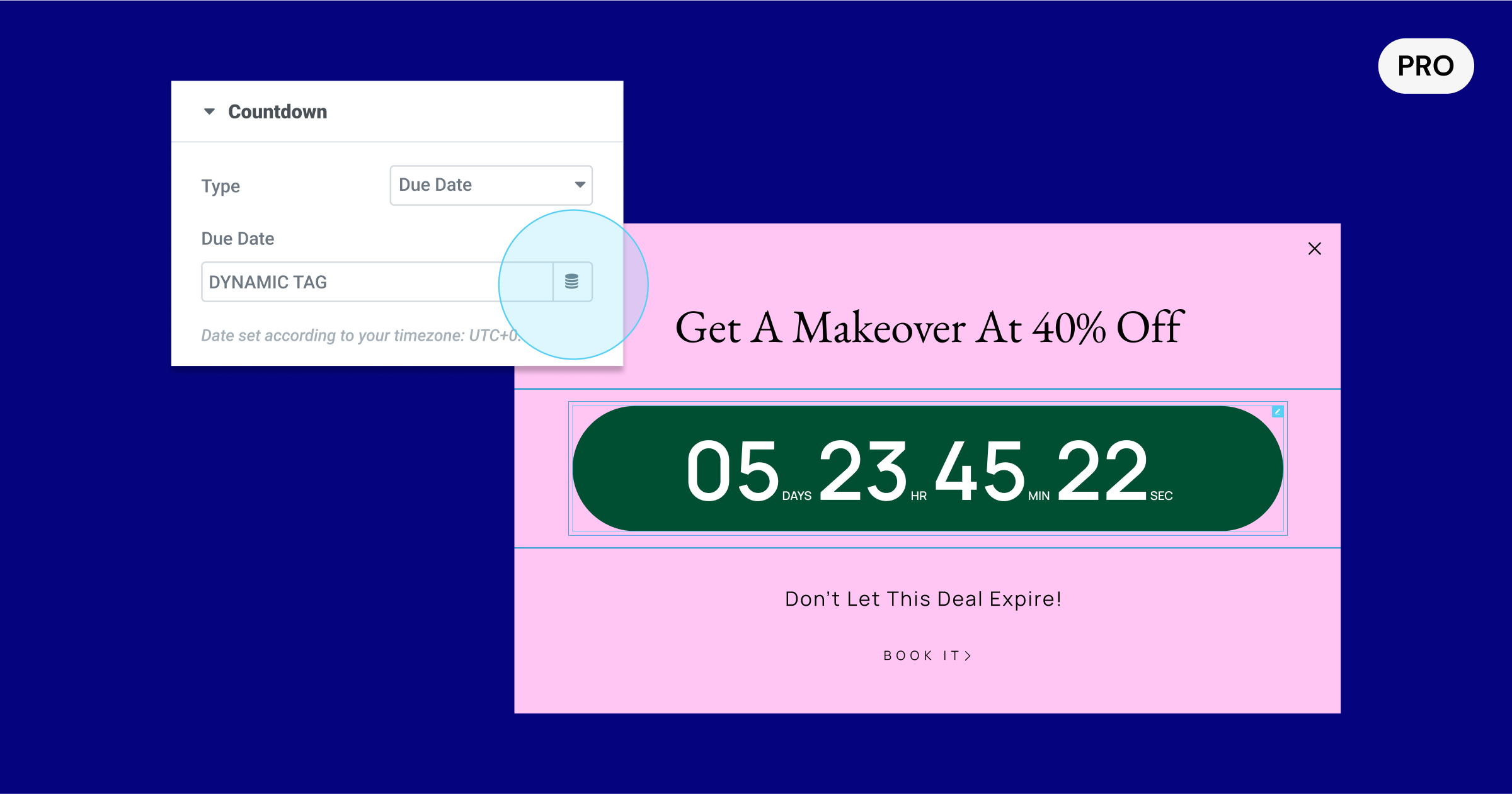
[专业版] 倒计时小部件中的动态截止日期
Countdown Widget 是创建 FOMO 和促进转化的好工具,现在在到期日有一个动态标签控制。 通过此更新,您将能够使用本机 WordPress 自定义字段以及来自 ACF 和 PODS 的自定义字段在每个页面上动态填充截止日期。
借助新的动态标签控件,您将能够在单篇文章模板中使用倒计时小部件,例如,并在 WordPress 中向您的每篇文章添加一个自定义字段,其中包括您希望在每篇文章中包含的截止日期。 这也将使您能够将网站交付给客户,同时允许他们更新 WordPress 中的截止日期,而无需将它们发送给编辑器,他们可能会在编辑器中更改您的设计。

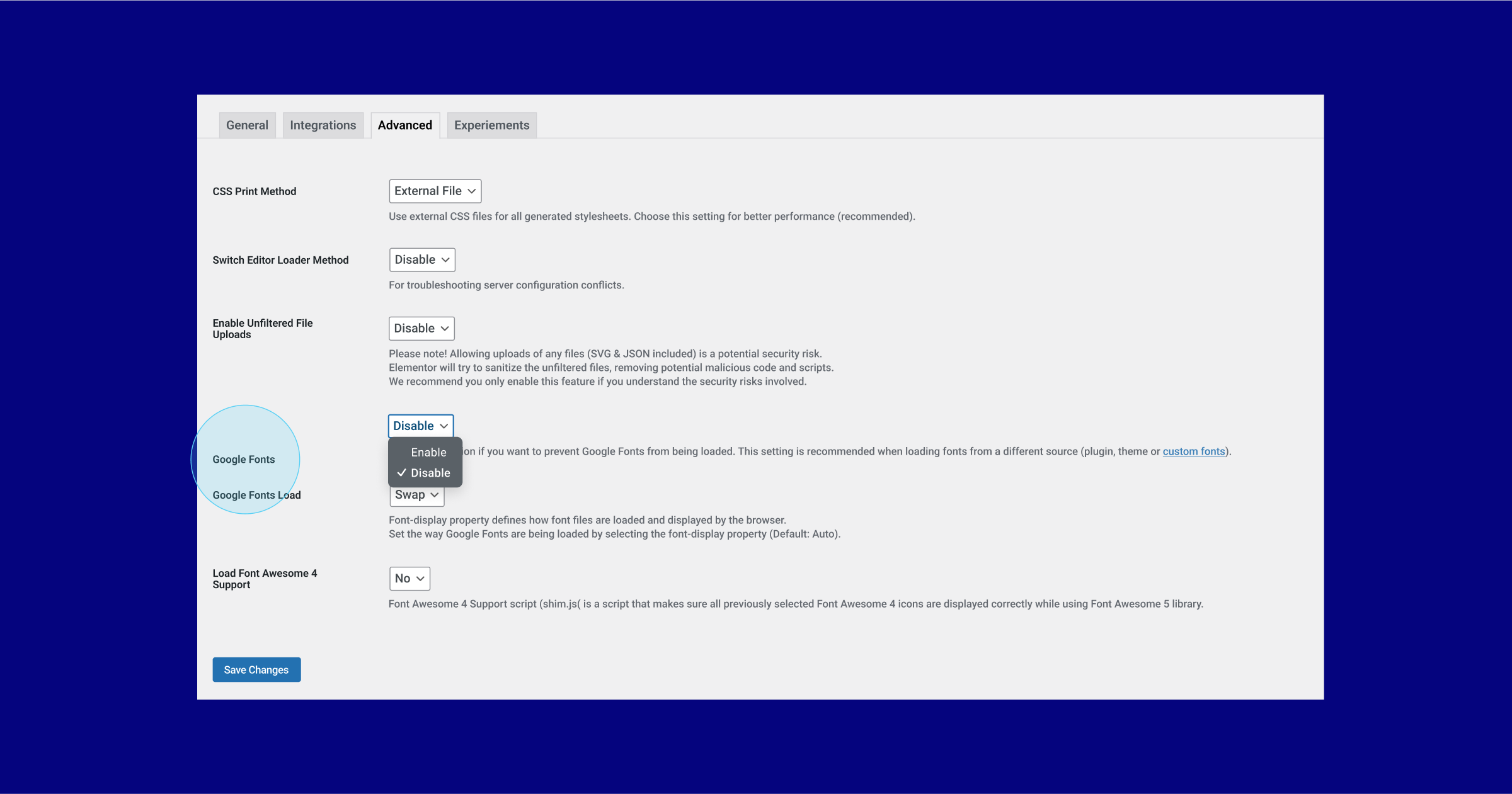
新:完全禁用谷歌字体
Google 字体是一个流行的在线字体库,可让您在自己的网站上使用各种字体。 然而,在最近的事件中,谷歌字体被发现在某些情况下违反了 GDPR 和隐私法规。
为了消除这种风险,Elementor 允许您从您的网站中删除所有 Google 字体。 禁用 Google 字体后,您将无法再在编辑器中使用在线 Google 字体库,这会将编辑器中可用的字体数量减少到 7 种。 如果您已经在您的网站上使用了 Google 字体,但选择通过此更新禁用 Google 字体,您网站上的所有字体将默认为您网站上可用的字体之一。 要继续使用您喜欢的字体,您可以使用 Elementor Pro 用户可用的自定义字体功能将本地托管的字体上传到 Elementor。

性能和可访问性改进
在 Elementor 3.10 中,我们继续引入性能和可访问性改进。 本次更新包括三个新的性能改进更新和两个辅助功能改进更新。
延迟加载谷歌地图
Elementor 的 Google 地图小部件使您能够将地图放置在您网站上的任何位置,这是当您想要与网站访问者共享特定位置时使用的完美小部件。 通过此更新,您将能够延迟加载 Google Map iframe,从而加快初始页面加载速度。
延迟加载具有自定义尺寸的图像
您使用的图片大小会对您网站的性能产生重大影响。 在之前的更新中,我们添加了延迟加载几乎所有上传到媒体库的图像的功能。 使用 Elementor 3.10,您还可以延迟加载自定义尺寸的图像。
控制自托管视频预加载
与图像类似,视频也会影响您网站的速度和性能,自托管视频通常比在 YouTube 上托管的视频具有更大的影响,例如应用优化技术。 使用此更新而不是在初始页面加载期间加载自托管视频,您可以选择是否要预加载视频、视频的元数据,或者在访问者点击播放之前不预加载其任何内容。
页面导航的辅助功能改进
Block Quote 小部件和 Post Comments 小部件这两个 Elementor Pro 小部件收到了标记更新,使使用辅助技术浏览页面的残障人士更容易访问它们。
享受更多设计选项、更快的响应速度和更好的性能
Elementor 3.10 解锁了各种新的设计机会,供您在网站上使用。 新选项卡小部件的引入是利用嵌套元素功能的首次更新,将使您能够以熟悉的拖放方式使用 Elementor 的所有小部件创建高度先进和富有创意的布局。 当您启用 Flexbox 容器来使用这个新的小部件时,您还将接触到一个全新的基于容器的工具包和模板库,以快速启动您的创作过程。
请务必试用 Elementor 3.10,并在下面的评论中告诉我们您的想法。
