2023 年值得期待的 10 种网页设计趋势
已发表: 2023-01-31在这个数字加速的时代,每隔几天我们就会听说一种新的人工智能工具可以改变我们的工作流程。 再加上思想和信息被消耗的惊人速度、气候问题和经济衰退,难怪我们感到有点不知所措。 一切都是极端的。 我们是积极参与新技术和创新的探索,还是停留在熟悉的舒适区?
除此之外,我们如何将内容调解给注意力持续时间短、注意力很少或没有能力集中的用户? 我们如何让他们参与? 在这篇文章中,我们将尝试将当今的精神反映到网络实践中,并强调我们发现的一些鼓舞人心的想法,这些想法一定会激发和激发思想。 加入我们对 2023 年网页设计趋势的描绘。
01
地精模式——极简主义

“地精模式”被选为 2022 年牛津年度词汇。 该术语指的是“一种毫无歉意地自我放纵、懒惰或邋遢的行为,通常拒绝社会规范或期望。” 它已成为年度第一个由公众投票决定的词。
在过去的几十年里,作为一个社会,我们已经慢慢地陷入了自我放纵,这已经不是什么秘密了。 有时,这是令人尴尬的,有时是过分的,但你可以在西方生活的各个方面看到这一点。 运动时尚装,网购一切,懒惰时点快餐,狂看最新的电视剧。 这些只是现代生活的一些例子,它们为我们内心的妖精突破创造了完美的氛围。 现在地精模式是一个被广泛接受的概念,想想它将如何反映在未来的网页设计中是很有趣的。
当我们将它们与 UI 和 UX 设计相关联时,这些新演变的社会规范,正如地精术语所反映的那样,很有趣。 就其核心而言,UI 和 UX 设计是一个基于标准、最佳实践和用户研究的领域,同时尽可能具有包容性。 我们看到这种趋势的一种方式是通过将品牌放在第一位的妖精网站,然后再放在用户之前。 这些网站有时会忽略最佳实践甚至可访问性,质疑什么是“美”。 他们渴望加强品牌形象,使用粗犷的风格、图像溢出、重复、强烈的色彩、响亮、刺耳的入口动画、多个对象等,使网站令人难忘和引人入胜。我们可以爱上这些网站,或批评它们,但我们不能假装我们从未使用过其中一两个噱头来增强网站的存在感。
Bornfight studio 是一家专门从事网络制作的小型机构。 他们的地精态度通过他们网站的语气表现出来,非常“当面”,不拘小节,还有些厚颜无耻。 以他们有趣的曲奇饼横幅为例——“生活苦涩,所以我们使用曲奇饼”,或者他们坦率地宣称他们工作是为了赞美和金钱,以及重叠图像的压倒性但华丽的悬停动画。
02
简单和极简主义

在极端主义的另一面,我们看到了一种简单运动,它声称我们所需要的只是某种平衡——一种“放慢速度”的练习。 这种趋势为用户创造了愉悦和放松的体验,与“一切只看外表的文化”背道而驰。
我们将看到越来越多的网站通过减少细节来探索简单性,并要求匿名。
这些网站有时就像一个结构或设计好的线框,使用简约的排版、网站内有限范围的类型样式、与大图像或与替代详细 UX 插图的无定形插图共同对齐的柔和颜色。 此外,时而甜美的动画卷轴包裹着网站,让你飘入宁静之中。
令人惊讶的是,设计这样的网站可能是一个艰难的过程,因为需要成熟的设计师才能理解本质所在,什么是多余的。 这些网站有时在风格和性能方面更受欢迎,使它们与加载内容和图像的竞争对手网站区分开来。
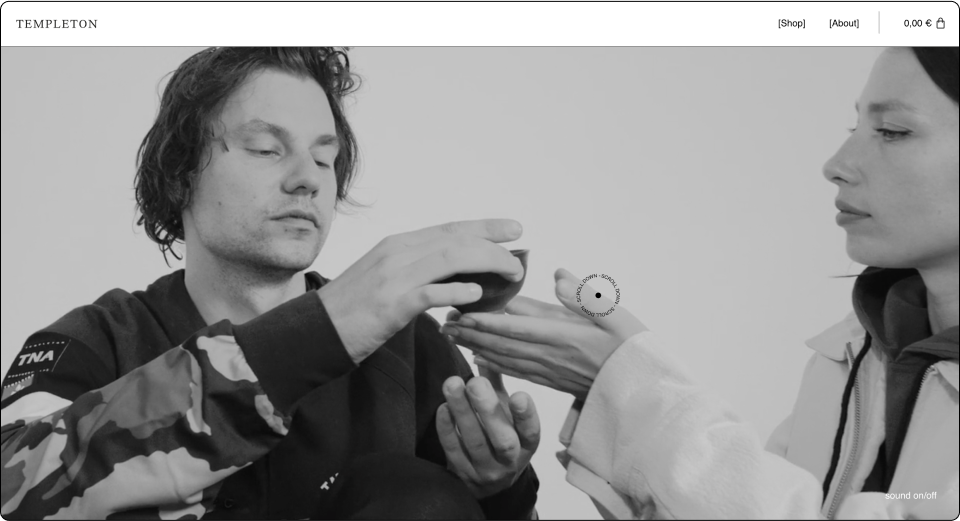
Templeton Clothing 是来自巴伐利亚北阿尔卑斯山的电子商务网站。 快速浏览一下他们的英雄部分就足以了解他们的态度; 慢动作动画,没有促销或没有 CTA。 他们不使用任何语言,而是要求您放松并滚动。 整体黑白线性边框和大图符合他们的“反设计,突出产品为主,品牌为辅”。
03
网站中的超级乐趣

去年我们谈到了滚动条,虽然感觉就像十年前一样,但今年,网络体验似乎向前迈进了几步,采用了新的参与方式。
在我们创建网站之前,我们会规划用户旅程,并且出于功能原因——我们会创建一个结构和框架。 如果我们将它与现实世界平行,网站就是我们希望用户走向转化的路径。 这一趋势提出的问题是,这个用户旅程是什么?它在 2023 年应该是什么样子?
这种“愉悦”的方法激发我们开始将网站视为不仅仅是一组页面,而是一种 3 维体验。 当然,总体目标是让用户参与进来并保持好奇心,并在一路上用惊喜和快乐的复活节彩蛋引领他们前进。 动画光标是这种令人愉悦的一个很好的例子,它可以在增强网页设计中的用户体验方面发挥重要作用。
出于这种思想流派,我们可以将我们过去认为是技术性的、道路上的岔路口的功能想起来,例如菜单或内部链接、CTA 和道路的尽头——例如页脚或 404。在这些“冲突区域”,我们可以映射用户可能经历的感受,例如成功或失败、兴趣、信任或怀疑等。添加动画、营销信息和幽默主题可以缓解用户体验并加强用户之间的联系和品牌。 似乎,暂时,客户对这些领域没有强烈的感受,这使他们成为我们释放创造力的理想场所。
Studio Brot 是一家专注于广告和品牌的设计机构。 他们的服务被分解和简化,以面包烘焙隐喻的形式呈现给用户(Brot——德语的面包)。 我们爱上了他们的导航技术和整个网站上的各种动画,它们总是让您处于领先地位,让您想知道接下来会发生什么。
04
电子商务——触手可及的体验

作为物理和虚拟之间界限模糊的一部分,潜入并预见电子商务领域的变化是很有趣的。 这有点自相矛盾。 一方面,物理设计正变得高度数字化,但另一方面,一些大胆的电子商务网站暗示了一种感性的、可触摸的购买体验。
有充分的理由,我们很多人都喜欢走进一家服装店,闻到新衣服的气味,或者试穿一件衬衫并感受面料的柔软度。 这种网络趋势试图通过交互式产品展示来重现真实的购物体验,增加另一层维度,使整个购买过程几乎触手可及。
即使预算很少,我们也可以尝试使用 lottie 动画、旋转和 3d 动画来刺激用户的感官——所有这些都是为了鼓励用户探索和参与我们销售的产品。 这创造了一种强大的、令人难忘的发现产品功能、角度和灯光的感觉,并且具有很好的趣味性。 诀窍是了解您的产品与其他产品有何不同,以及如何让用户与之互动。
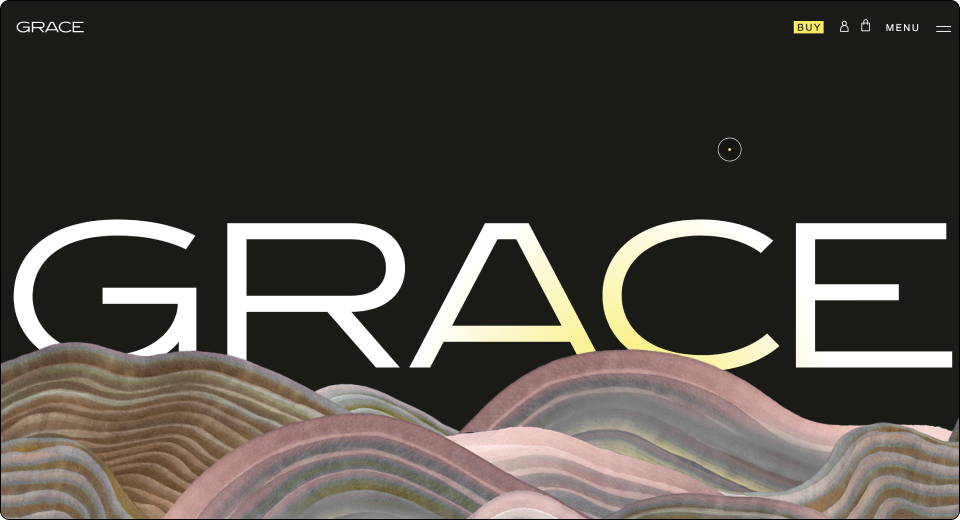
Grace 是一种营养产品,采用有效的营销方法。 他们让用户通过精心设计的用户旅程模拟开箱、玩弄包装和展示产品的体验,这在实体店甚至是不可能的。
05
人工智能正在敲我们的门

虽然我们距离 AI 技术的早期阶段还很远,但直到最近它才为公众所接受,而且似乎每个人都在谈论它。 在过去的一年里,我们目睹了几个似乎改变游戏规则的在线 AI 引擎的突破。 ChatGPT、dall.e2、Midjourney、Stable diffusion 等引擎以及 deepfake 技术引发了关于我们作为创作者的角色在未来会是什么样子的广泛争论。
大部分讨论都围绕着这样一个概念,即 AI 将很快使对创意专业人士的需求过时。 这是一种非常反乌托邦的方法。 事情的真相是,人工智能在目前的状态下更像是一种供我们使用的工具,而不是未来的替代品。 我们会使用它。
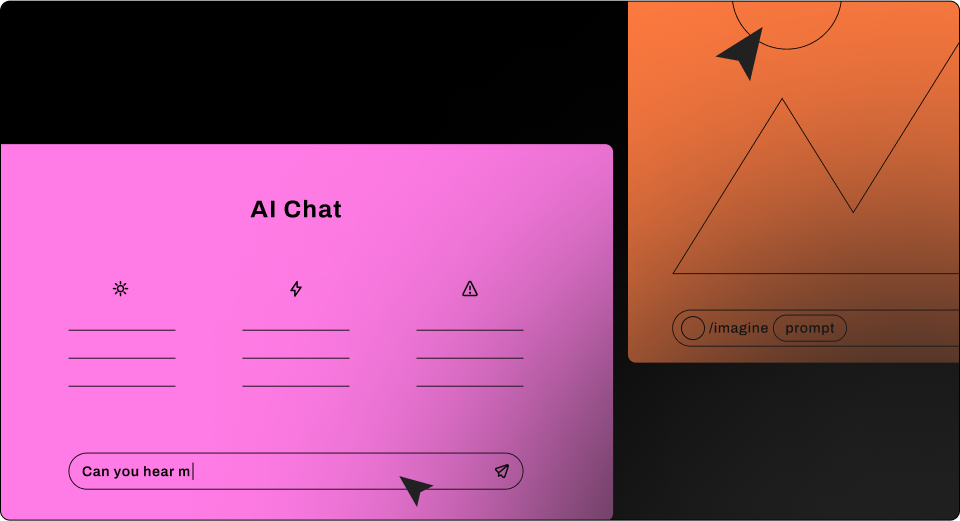
随着 dall.e2 和 Midjourney 以其令人惊叹的图像制作能力的爆炸式增长,我们已经看到这种趋势在过去几个月中加速。 最近,将 ChatGPT 引入其中,并且微文案从未如此平易近人。 但重要的是要记住,我们从这些引擎中获得的结果需要付出努力,就像任何工具一样,我们掌握得越多,我们的控制力就越大。 让我们专注于图像制作。 如果我们以 Midjourney 为例,您可以根据简单的文本提示轻松创建图像。 这些图像过去常常需要很长时间才能创建甚至找到并购买其权利。 但简单的提示只能让你到此为止。 关键是在进行过程中细化您的查询,重点关注您认为需要改进的领域。 你挖掘得越深,你就会越快地得到想要的结果。

06
数字过载时代的怀旧

5 月,我们将庆祝 WordPress 诞生 20 周年。 WordPress 的推出引发了一场自身的革命,将网络创作带给了大众。 现在,我们进入了 2023 年——每隔几周我们就会读到一个不同的、轰动一时的数字发展。
有时,我们希望像优秀的早期采用者一样站在技术的最前沿,阅读一篇文章并学习一种新工具或技术,并与我们的网络创建者社区分享我们的发现。 但时不时地,即使在这个数字加速时代,我们也更愿意跳过学习曲线,依偎在舒适的过去。 我们仍然看到大量 80-90 年代的图案。 我们发现有趣的是对旧技术的渴望,比如我们家里的第一台电脑或看起来很笨拙的紧凑型光盘播放器。
因此,对于我们中间的落后者,或那些喜欢 Y2K 的人,我们特别注意拼贴画、像素化、强烈的色彩、类似 MS-DOS 的 UI 和旧街机游戏的影响。
Hie 是一家面向内容创作者的人才中介机构。 他们使用怀旧物品,并从当代的角度重新构想它们。 这种嬉戏旨在激发我们的好奇心并吸引我们。
07
运动产生情感

人们的注意力每年都在下降。 我们当然可以将此归咎于社交媒体、Tiktok 和 Instagram,但我们既是消费者,也是创造者。 鉴于这一现实,UI 不能保持静态。 Motion 是吸引用户的绝佳工具,可以提供非常有效和身临其境的体验。 在过去的一年里,我们看到了运动如何让我们保持参与,让我们消费更多的内容。 它让我们作为用户感觉我们正在以比以前更高的层次和更有意义的方式与网站互动。
我们的用户习惯于看到像素移动和跳跃; 他们希望得到每一个动作的指示。 这种反馈让用户感觉自己是一个积极的参与者,从而让他们感到在场和专注。 创造这种体验的一种方法是通过软滚动动画,通过在缓入微动画的部分之间使用浮动视差效果来制作。 另一个例子,我们预计会变得更流行,是超出规范的运动——甚至可以玩弄用户的平衡感和重力。 我们将看到更多旨在玩转你的眼睛的动画或集成视频,有粗糙的入口动画、强大的放大、放大、可变字体、旋转贴纸等。 有时可能会让人筋疲力尽,但用户的注意力是如此宝贵,我们将通过任何必要的方式来吸引他们。
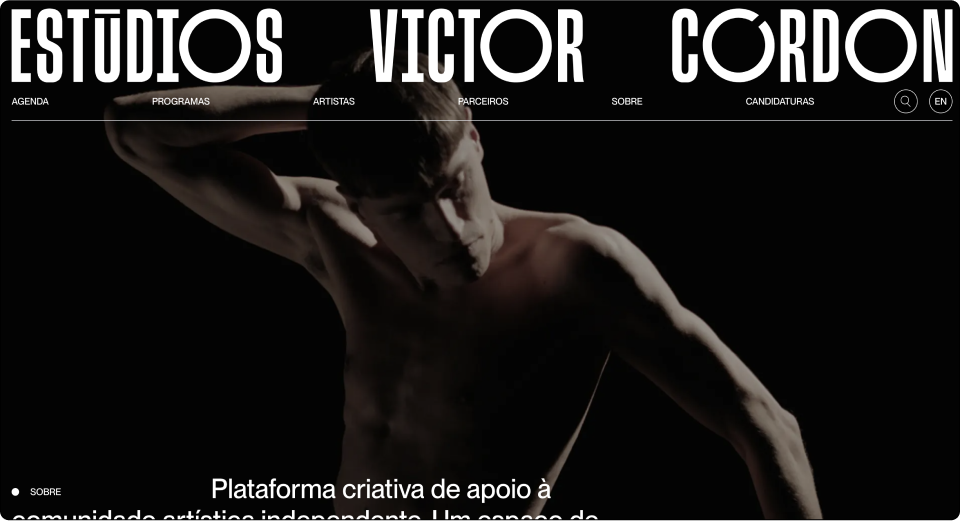
Estudios Victor Cordon 是一个支持独立艺术社区的创意平台。 当您从一个部分滚动到另一个部分时,它们会使用恒定的无缝运动。 需要注意的一点是,我们发现它既美丽又独特,屏幕上的组件实际上是静态的,但背景产生的运动给人一种流动性和持续运动的感觉。
08
排版布局——我们想念你打印

与简洁的设计美学相比,我们看到越来越多的网站通过独特的排版布局将边界推向了边缘。 考虑到这种设计实践在背面包装、音乐节海报、标签和标牌等空间有限的媒体上很常见,这种趋势非常令人惊讶。也许这种趋势与我们对使用真实材料的设计的渴望有关,这我们放弃了屏幕和交互体验。
为了吸引注意力,最有趣的是玩排版和网格,同时放弃传统的网页布局,以创造令人难忘的基于文本的观看体验。 这些网站倾向于使用带有野兽派风格排版的大号信笺,这在网络上通常不使用。 作为这一运动的一部分,我们可能还会看到更多网站的部分只有一个段落,字体大小如此之大以至于占据了整个部分。 总之,它向页面添加了一个动态元素,即使它是静态的。
Parazker 的网页有很多内容。这个单折本可以很容易地展开成多个折页和页面,但这种呈现方式营造出一种熟悉感,就像包装上的标签或条形码一样。 这里的设计者将所有信息压缩到一个折叠中,以便用户可以一目了然地查看所有信息。
09
可访问性——让我们让网络成为一个更好的地方

在现实世界中极端分子的声音不断上升的时代,我们有机会在我们创建的替代网络世界中有所作为。 毕竟,作为网络创建者,我们是一个大社区。 我们有机会增加更多价值,使万维网成为一个更美好、更具包容性的地方。
随着我们社会对数字依赖的增加,自从 Covid19 袭击以来,用户花更多的时间上网以获得最基本的服务。 在开始一个项目时,我们通常会创建一个准确的简介并根据特定的用户角色和需求定制设计。 也许今年,我们的新年决心可以尝试通过他人的眼光看待互联网——让所有人都能使用技术,无论他们的能力、经济状况、年龄、教育程度或地理位置如何。
这是思维方式的一个小转变和工作流程的一个小调整。 它从启动阶段开始,负责向客户介绍可访问性和相关法律要求。 从早期的简要阶段开始思考,多投入一点时间和精力,有助于塑造网站的设计风格。 我们可以明智地使用颜色和字体大小,以及替代文本,并支持键盘导航。 通过这一挑战的镜头进行设计不仅可以创造新的风格和惯例,还可以改变我们体验整个网络的方式。
10
生物索引网页探索中的链接

社交媒体具有无限的可能性,但仍有一些局限性; 在您的个人资料中仅共享一个链接当然是其中之一。 因此,“生物链接”诞生了。 bio 中的链接基本上是一个登陆页面,旨在连接社交、网站、商店、视频、音乐、播客、活动等。 他们都聚集在这个旨在连接、形成新关系和转换的页面中。
随着越来越多的用户通过社交媒体访问,我想到的问题是,您的社交资料和您的网站之间的桥梁应该如何看待? 它只是您个人资料页面的扩展吗?
到目前为止,生物布局中的链接是非常基本的。 尚未完全探索此登录页面布局中隐藏的功能和机会。 类似列表的视图或画廊——它们主要设计有大小和层次相同的按钮或照片。 但问题出现了,他们应该是吗? 您所有的链接都具有相同的权重吗?
如何将导航方法集成到这些简单的页面中? 我们很可能会在来年看到这个领域的扩展,创作者会提出关于这张数字名片外观的新愿景。
概括
现在我们已经探索了所有这些示例,从地精模式和极简主义到可访问性,再到排版和运动的不同用途,一个明显的问题出现了——设计师在所有这一切中的角色是什么? 我们如何以前瞻性的观点来处理我们的下一个网站设计?
请记住,每个网站都推广不同的产品或服务,旨在解决具有特定目标的特定问题。 所以,我们不应该盲目跟风。
当我们更好地了解我们销售的目标和产品时,我们可以巧妙地应用一些趋势并发现新的方法来更进一步——让用户内心满意和高兴地微笑。
尽管随着 AI 的介入,我们作为创作者的地位似乎正在受到质疑,但我们的角色似乎也在扩大。 理解如何创造参与变得越来越复杂,我们需要跟上新技术、战略和时尚。 这将是地狱般的一年,我的地精们,所以请记住,跟随您的网络创建直觉。
