Elementor 3.9 简介:新的另存为元素默认选项以增强您的设计工作流程
已发表: 2022-12-13Elementor 3.9 包括新的“另存为默认值”选项,扩展了 Loop Builder 的功能以支持 WooCommerce 和基于部分的布局,以及一些改进网站设计和用户体验的附加功能。

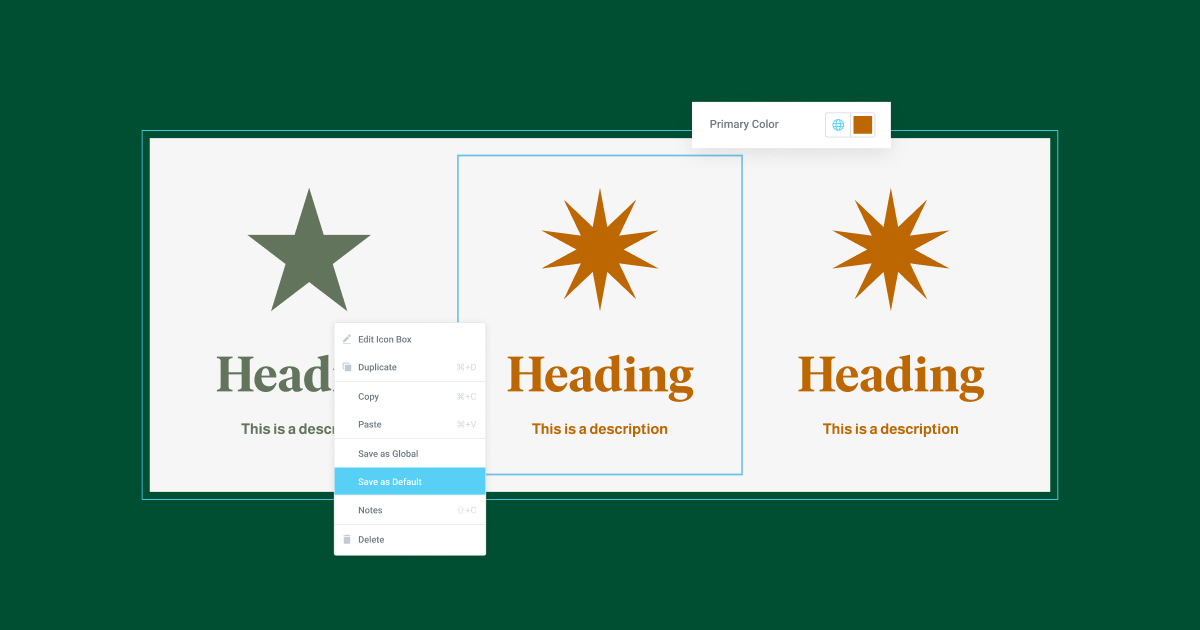
新:保存为默认值
借助 Elementor 3.9,您可以利用新的“另存为默认值”功能来改进您的设计工作流程,并完全自定义元素在被拖入编辑器后在网站上的显示方式。
通过此更新,您将能够调整每个元素的所有默认设置并根据自己的喜好进行自定义。 您可以将占位符图像替换为您喜欢的任何图像 - 例如您的徽标,调整占位符文本,并将颜色和字体替换为您喜欢的颜色和字体。 然后,通过左键单击该元素并将其保存为默认值。 执行此操作后,无论何时拖动已调整的新小部件,它都会显示您为其配置的新默认设置。 为了改进您的工作流程并加速您的网站创建过程,所有新的默认设置也可以转移到您导入/导出的任何套件或模板中。
每个 Elementor 元素都包含预配置的默认样式和高级设置。 这些包括占位符图像、图标或文本、默认颜色和字体或与特定全局颜色和字体的关联。 意思是 - 如果我们以 Button 小部件为例,每次将它从小部件面板拖到编辑器时,背景将采用全局颜色中设置的强调颜色,文本颜色将为白色等。
由于新的“另存为默认值”功能会在保存之前保存您对元素所做的任何更改,因此在另存为新默认值之前要特别注意不要包含敏感信息,这一点很重要。 例如,不建议在将 PayPal 按钮保存为新小部件之前包含您的 PayPal 帐户的电子邮件地址。 这同样适用于任何敏感信息,包括 CSS ID、API 密钥等。
以下是如何使用新的“另存为默认值”功能的三个(许多)示例:
- 更新元素的颜色或字体,以与不同的全局颜色或字体相关联(例如主要而不是次要)
- 设置新的默认填充和小部件的边距,例如按钮。
- 包括徽标、图像或特定说明作为图像小部件的图像占位符,或文本小部件的文本占位符。 这样,您就可以作为网络创建者不断向您的客户推广您的业务,并在他们更新网站时为他们提供帮助。

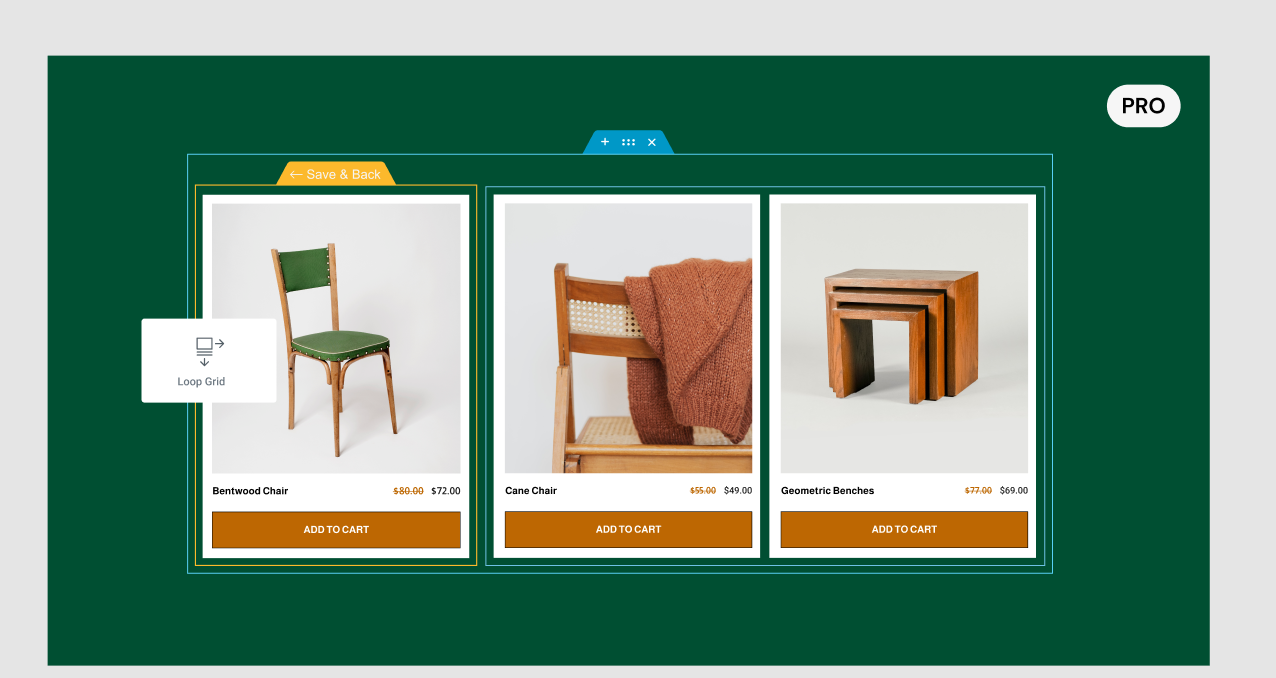
[Pro] Loop Builder 扩展以支持 WooCommerce 和部分
在 Elementor 3.8 中发布 Loop Builder 之后,此版本扩展了 Loop Builder 的功能以支持 WooCommerce。 通过此更新,您将能够为产品列表设计您自己的自定义模板,这样您就可以在设计电子商务网站时释放您的创造力。
现在,在使用 Loop Builder 时,您将首先选择要创建的模板类型,对于 WooCommerce,您将选择产品。 然后,小部件面板将在顶部推荐 WooCommerce 小部件,但您可以使用任何小部件以及任何动态内容标签在主项目模板中显示其他 WooCommerce 内容。
完成模板设计后,您将能够在任何页面上使用它,调整其布局、分页和样式,并以最适合您的设计和品牌的方式展示您的产品。
Elementor 3.9 还引入了对节-列布局的支持,因此如果您还没有完全准备好开始使用 Flexbox 容器,您仍然可以使用 Loop Builder 使用节-列布局创建自定义列表。


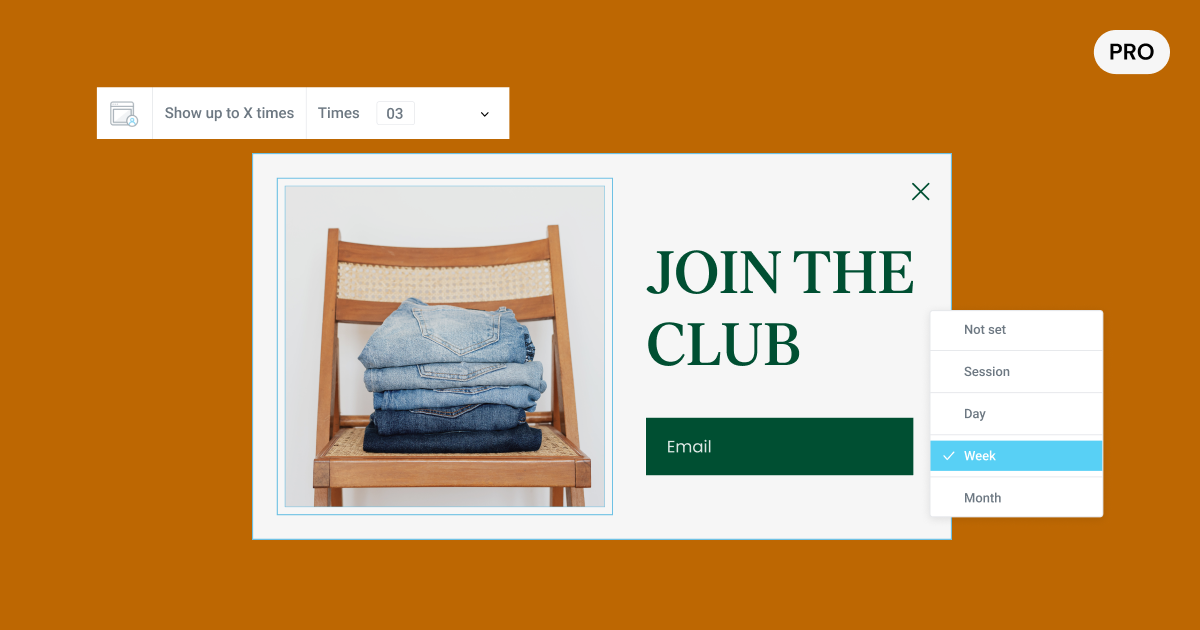
[专业版] 增强的弹出式高级规则 – 最多显示 X 次持久性,或每次会话/天/周/月
Elementor Popups 最受欢迎的请求之一是增强确定弹出窗口出现次数的高级规则。 到目前为止,您可以让弹出窗口出现 X 次,但不会指定它们出现的时间范围。 因此,如果您将弹出窗口设置为出现 3 次,则无论访问者的访问频率如何,它都会在接下来的 3 次访问者访问您的网站时出现。
使用这个更新的高级规则,您将能够设置您希望弹出窗口出现的次数——持续出现,或在特定时间范围内出现——一个会话、一天、一周或一个月。 这样,您就可以按所需的频率投放弹出窗口,改善用户体验并获得所需的弹出窗口结果。

性能改进
我们一直在寻找可以提高您网站性能的方法,并且最近与 Chrome 合作以共同确定机会领域。 Elementor 使用了 Google 工具,包括 Chrome 用户体验报告和 Core Web Vitals 技术报告,同时接受了 Chrome 专家的技术咨询。 Elementor 3.9 引入了许多性能改进,这些改进可能会对您网站的性能产生重大影响,包括:
背景图像延迟加载 Alpha 实验
背景图像是设计网站不可或缺的一部分,但它们会对性能和最大内容绘画 (LCP) 的得分产生负面影响。 优化您网站的性能和 LCP 分数对于优化访问者访问您网站的体验以及提高您在搜索引擎结果中的可发现性非常重要。
通过将延迟加载添加到背景图片,您可以在不影响网站外观的情况下提高网站的性能和 LCP 分数。
激活此实验会将延迟加载应用于以下区域中折叠下方的所有背景图像:
- Section – 节背景,和节背景叠加
- 栏目——栏目背景
- 容器 – 容器背景和容器背景叠加
- 通用小部件背景 - 从“高级”选项卡访问。
Elementor 现在与“WebP 上传”的性能实验室兼容
激活 Performance Lab 插件时,您上传的 JPEG 图片将自动转换为 WebP。 如果 Performance Lab 插件无法成功将图像格式转换为 WebP,网站将显示默认的 JPEG。 此外,只有在激活 Performance Lab 插件后上传的 JPEG 图片才会转换为 WebP 格式,在此之前上传的所有图片都将保持其 JPEG 格式。
更多定制,更多设计,更多来自 Elementor
Elementor 3.9 旨在让您能够以更方便的方式通过您的网站实现更多目标。 借助“另存为默认值”的新功能,您可以根据网站的需要自定义每个元素的起点,并加快创建过程。 此更新还包括对 Loop Builder 的增强功能,因此您可以更多地自定义网站的设计,以及丰富的性能改进功能 - 因此您不必在网站外观和它的外观之间做出选择表现。
试用 Elementor 3.9 中的新功能,并在评论部分让我们知道您将如何在您的网站上使用这些新功能。
