Gelen Pazarlama için En İyi 10 2020 Web Tasarım Trendi
Yayınlanan: 2022-04-27
Alıcıların şirketinizin web sitesine, yani web sitenizi gerçekten bulabilirlerse, hayran kalmalarını istiyorsunuz.
Çarpıcı bir çevrimiçi varlığa sahip olmak bir şeydir, ancak bu, sitenizin istediğiniz gibi dönüşeceği veya çalışacağı anlamına gelmez. Aynı şekilde, tüm doğru özelliklere ve etkileyici içeriğe sahip teknik olarak düzgün çalışan bir web siteniz olabilir, ancak tasarımı veya kullanıcı deneyimi (UX) rahatsız ediciyse (veya daha kötüsü düpedüz çirkinse), markanızı zedeleyebilir ve sonuçta daha az trafik ve dönüşümle sonuçlanır.
İdeal olarak, biçim ve işlevin tam doğru kombinasyonunu elde edeceksiniz. 2020 için web sitesi tasarım trendlerine ilişkin bakış açılarını öğrenmek için üç web geliştiricimizle görüştük: Yaratıcı web tasarım sihirbazımız Justin Harrison en yeni görsel tasarım trendlerini ele alırken, kendi kendini UX züppeleri ilan eden Jon Stanis ve Bryan Schneidewind 2020 için en son dönüşüm stratejileri.
Görsel Web Tasarım Trendleri:
- Mobil öncelikli tasarım
- Doğal Organik Şekiller ve Minimal tasarımlar
- izometrik tasarım
- GIF'ler ve İnce Animasyonlar
- Video
UX Web Tasarım Trendleri:
- Ulaşılabilirlik
- Dönüşüm Oranı Optimizasyonu ve GDD
- Çok Sayfalı Formlar
- Dönüşüm Yöntemi Olarak Botlar ve Pop-up Formlar
- Ses Etkileşimleri
Justin'in 2020 Web Tasarım Trendleri Listesi
1. Mobil Öncelikli Tasarım
Dünya çapındaki tüm web trafiğinin yaklaşık yarısı artık mobil cihazlardan geldiğinden, web tasarımına yaklaşımımızda kesinlikle bir değişiklik var. Yakında insanların çevrimiçi etkinlikleri için birincil yöntem olacağını düşünmek zor değil. Çoğu kişi, mobil cihazlarda çalıştığından emin olmak için ayarlanan duyarlı bir tasarıma sahip bir masaüstü sürümüyle başlamak yerine, ters yaklaşımı benimsiyor.
Bankacılık, sigortacılık ve teknoloji çözümleri gibi mobilde yoğun trafik gören sektörler gerçekten bu yönde hareket etmeyi düşünmelidir. Mobil öncelikli yaklaşıma sahip web siteleri, daha iyi bir kullanıcı deneyimi sağlamak için daha hızlı yüklenir. Google, performansa masaüstü değil mobil açıdan bakar , bu nedenle korkunç bir mobil deneyim, bir web sitesinin sıralamasını olumsuz etkiler. Daha fazla insan çevrimiçi bağlanmak için avuçiçi cihazlarına güvendikçe, önümüzdeki birkaç yıl içinde mobil öncelikli tasarımın benimsenmesinin arttığını görüyorum.


2. Doğal Organik Şekiller ve Minimal tasarımlar
Birçok yönden, bu tasarım öğeleri ayrıdır, ancak web tasarımınızın genel yönü açısından birlikte çalışırlar. Doğal eğrileri ve akışkan organik şekilleri taklit eden daha soyut, asimetrik görüntüler şu anda trendlere hakim. Daha doğrusal özelliklere bağlı kalmayı tercih edenler, geleneksel simetrik ızgaraları ihlal ediyor.
Tek sayıları kullanmak veya sınırlar içinde kalmak gibi yaygın olarak kabul edilen tasarım “kuralları” sarsılıyor. Dengesiz çok fazla beyaz alan var, metin kutusunun ötesine genişleyen veya hiç kutusu olmayan kopyalar ve örtüşen resimler var. Bu akışkan ve örtüşen şekiller, katı yapıyı kırmaya yardımcı olur ve ziyaretçilere davetkar hissettiren bir serbest biçimli derinlik düzeyi sunar. Tasarımınızın daha da öne çıkmasını mı istiyorsunuz? Birçok tasarımcı, gerçekten türünün tek örneği tasarımlara sahip olmak için özel olarak hazırlanmış özel çizimler yaratıyor.


3. İzometrik Tasarım
Bir süredir grafikler, simgeler ve harekete geçirici mesaj (CTA) düğmeleri oldukça basitti: ekranda düz bir görüntü. Ürün tasarımcıları, film yapımcıları ve yazıcılar kreasyonlarını 3D olarak nasıl yapacaklarını araştırıyor ve web tasarımcıları da sitelerine boyut eklemenin yollarını buluyor.
İzometrik bir web tasarımını dahil etmek, bir resme gölge eklemek veya bir gezinme çubuğu düğmesinin yükseltilmiş görünmesini sağlamak kadar basit olabilir. Gölgeleri ve vurguları göstermek için açılı grafikler kullanmak, sayfadan atlayıp öne çıkmalarına yardımcı olur. Bu, özellikle CTA'ların site ziyaretçilerinin nereye tıklayacaklarını bilmelerine yardımcı olması için önemlidir. İzometrik tasarımla çalışmaya başladığınızda, eski yazı tiplerini ilk keşfettiğiniz zamanki gibi, aşırıya kaçmak cazip gelir. Gezegendeki herkesin retroya gittiği zamanı hatırlıyor musun? Kmart kullanmaya başladığında çok ileri gittiğini biliyordum. Basit tutun ve gereksiz dağınıklık eklemenin cazibesine karşı koyun.

4. GIF'ler ve İnce Animasyonlar
Web tasarım trendleri söz konusu olduğunda 2020, eskinin yeniden yeni olduğunu kanıtlıyor. GIF'ler 90'ların sonunda ve 2000'lerin başında büyüktü, ancak o zamandan beri kesinlikle bir yükseltme yaptılar. Bugün kullanılan GIF'ler mutlaka komik değil; bunun yerine, ince animasyonlar kullanıyorlar ve doğal olarak kaybolan veya ekranda hareket eden görüntüler ve içerik sergiliyorlar.
Pazarlamacılar dikkatimizi çekmenin başka bir yolunu ararken, bence bu bir miktar kalıcı güce sahip bir trend. İzometrik tasarıma benzer şekilde, aşırıya kaçmak istemezsiniz. PowerPoint'te bulunan tüm özellikleri keşfettiğinizi ve her slayta çılgın animasyon eklediğinizi hatırlıyor musunuz? Evet, o adam olma. İnce ol.
5. Video
Web sitelerindeki video arka planları, şirketinizin ne hakkında olduğunu anında iletebilecekleri için etrafta dolaşacaklar. Artık ana sayfada "B-roll" çekimlerini öne çıkarmak ve ardından tam kurumsal videoyu açılır bir ışık kutusunda oynatmak için bir düğmeye sahip olmak popüler. Bu yaklaşımın, öne çıkan çekimler iyi yapıldığında ve ilgi çekici olduğunda, kullanıcıları tıklayıp tam videoyu izlemeye teşvik ettiğinde iyi karşılandığını görüyoruz.
Elbette, videoyu öne çıkarmanın başka birçok yolu vardır, bu nedenle yerleştirme konusunda stratejik olun ve yaratıcı olun. İnsanlar videoyu seviyor ve Google, karma arama sayfası sonuçlarına daha fazla önem veriyor; bu, video içeren bir web sayfasının standart metinden daha üst sıralarda yer alma olasılığının daha yüksek olduğu anlamına geliyor.

Jon's ve Bryan'ın 2020 Web Tasarım ve Kullanıcı Deneyimi (UX) Trendleri Listesi
1. Erişilebilirlik
Görme engelliler için harika bir çevrimiçi kullanıcı deneyimi yaratmak her zaman tasarımcıların ilgi odağı değildir, ancak erişilebilirlik için artan bir ihtiyaç vardır. Görüntüler için alternatif metne sahip olmak bir başlangıçtır, ancak bunun ötesinde, içeriğin yapılandırıldığından emin olmamız gerekir, böylece ekran okuyucusu olanlar bilgiyi kolayca çözebilir. Bazıları için, sahip olunması güzel bir şey değil, en azından mahkemeler söz konusu olduğunda sahip olunması gereken bir şey. Bir alt mahkemenin pizza devi Dominos'un web sitesini engelliler için erişilebilir hale getirmesini talep eden kararını onaylayan Yargıtay'a giden son davayı düşünün. Bu, kör bir adamın ekran okuma yazılımı kullanmasına rağmen şirketin web sitesinde veya mobil uygulamasında yemek sipariş edememesinin ardındanydı.
Diğer hususlar kontrast oranlarıdır . Biraz daha koyu metin içeren açık gri bir arka plan aradığınız görünüm olsa da, onu çok iyi okuyamayacak olanlar var. Bir web erişilebilirlik girişimi olan W3C tarafından sağlanan yönergelere göz atın. Erişilebilirlik konuları yalnızca fiziksel engelleri olan kişiler için geçerli değildir. Ayrıca , yüksek hızlı interneti olmayanlar veya cep telefonu alımı zayıf olan mobil cihazları kullananlar için erişilebilirliği de dikkate almamız gerekiyor. Web sitelerini aşırı komut dosyası, büyük resimler veya arka planda çalışan kodlarla doldurmanın yüklenmesi sonsuza kadar sürebilir. Sitenizi, yalnızca önce gerekli metni yükleyen veya siz aşağı kaydırana kadar resimleri yüklemeyen "tembel yükleme" için yapılandırın. Bu, sayfa hızını artırır, ancak bir ziyaretçi zaten okuduktan sonra web içeriğinin değişmesiyle ilgili sorunlara da neden olabilir.
2. Dönüşüm Oranı Optimizasyonu ve GDD
Artık bir web sitesini her iki ila üç yılda bir yeniden tasarlayamaz veya elden geçirip iyi performans göstermesini bekleyemezsiniz. Her web sitesinin sürekli olarak güncellenmesi gerekir, aksi takdirde hızla modası geçer. Bu Büyüme Odaklı Tasarım yaklaşımı, neyin güncellenmesi gerektiğini belirlemek için analitik tarafından yönlendirilen sürekli iyileştirme döngülerini kullanır. Web sitesi mimarisinde ve SEO'da devam eden bir trend, içerik sütunlarıdır. HubSpot tarafından teşvik edilen sütunlar ve diğer sitelerde çok fazla başarı görüyoruz.
İLGİLİ: Daha Fazla Müşteri Adayını Yakalamak için Olması Gereken 10 Dönüşüm Optimizasyon Aracı
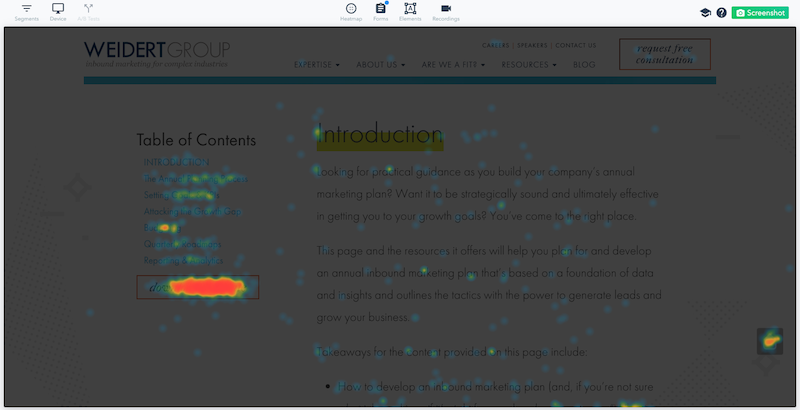
Neyin iyi görünebileceği hakkında fikir sahibi olmak iyidir, ancak bir sitenin işlevselliğini ve etkileşimini iyileştirmenin en iyi yolu, insanların web sitenizle gerçekte nasıl etkileşime girdiğini görmek için verilere bakmaktır. Isı haritaları gibi araçlar, insanların sayfalardan nerede ayrıldığını veya sayfalardan çıktıklarını gösterebilir ve onları sayfada tutmak için içeriği yeniden düzenlemeniz veya çekici bir şey eklemeniz gerekebileceğini gösterebilir. Ayarla ve unut web sitesi geçmişte kaldı.

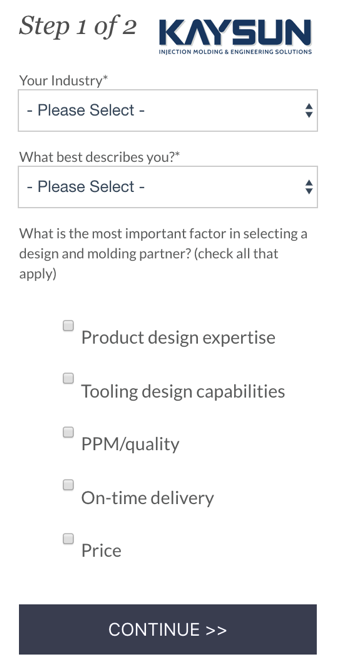
3. Çok Sayfalı Formlar
Çok sayfalı (veya çok adımlı) formlar, bir açılış sayfasında daha uzun bir form alır ve her sayfada biraz bilgi göndermeniz için bölünür. Bir formun daha az korkutucu görünmesini sağlar ve birisi formu doldurmaya başladığında süreci tamamlama olasılığı daha yüksektir . İnsanlar doğal olarak başladıkları işi bitirmek isterler.
Örneğin, bir müşteri adayına hak kazanmak için ihtiyaç duyduğunuzu belirlediğiniz sekiz bilgi alanı içeren bir formunuz olduğunu varsayalım. Bu uzunluk bazı kullanıcıları uzaklaştırabilir. Bunun yerine, bu formu iki sayfada dört alanlı iki forma bölebilirsiniz. İlk form doldurulduğunda, kullanıcıya doldurması için ikinci yarısı sunulur. Ancak kesinlikle kullanıcıyı kandırmak istemezsiniz. Kullanıcıların bunun çok adımlı bir süreç olduğunu anlamaları için forma daha fazlasının olduğunu belirten ifadeler ekleyin.

4. Dönüşüm Yöntemi Olarak Botlar ve Pop-up Formlar
Kapılı içerik ve iletişim formları, inbound pazarlama web tasarımında kesinlikle yerlerini korurken, yapay zeka kullanan pop-up formların ve sohbet robotlarının benimsenmesi hemen hemen her yerde ve her sayfada görülebilir. Bana göre, neredeyse olumsuz bir trend ve web tasarımcılarının hafifçe basması gereken bir trend. Niye ya?
Bir web sitesi sürekli olarak sizden dönüşüm yapmanızı istediğinde - bazen ne hakkında olduğunu öğrenme şansınız bile olmadan - can sıkıcı olabilir. Gerçekten sinir bozucu. Sadece bu da değil, botunuz veya kısa formunuz yalnızca tek bir soru soruyorsa, bu olası satışların kalitesini filtrelemenin çok az yolu vardır.
Botlar ve pop-up formlar, stratejik olarak kullanıldıklarında harika araçlar olabilir, ancak bir kez daha, analizler hikayeyi en iyi şekilde anlatacaktır. Her web geliştiricisinin, kaliteli MQL'leri ve SQL'leri dönüştürmek için bu çeşitli yöntemlerin ne kadar iyi veya ne kadar kötü çalıştığını belirlemesi gerekecektir.
5. Ses Etkileşimleri
Ses teknolojisi ile web sitesi tasarımının kesişmesi an meselesi. Bazı durumlarda, zaten oldu. Örneğin, sesle Google aramasını ele alalım. Şimdilik, iş web sayfalarında yalnızca sınırlı olarak kullanılan niş bir özellik. Genel olarak konuşursak, sesli komut teknolojisi hayatımızdaki her şeyi basitleştirir, ancak B2B web siteleriyle etkileşim kurma şeklimizi de etkiler mi? Sadece zaman gösterecek.
İşte aldın! Justin, Jon ve Bryan'ın ekibimizde olmasının dikkate alınması gereken bir güç oluşturduğunu muhtemelen söyleyebilirsiniz! Form ve işlevi dengeleyerek web tasarımına yaklaşırken tavsiyelerini alın. Daha da iyisi, bir sonraki adımı atın ve web sitenizi hem görsel hem de işlevsel olarak olabilecek en iyi hale getirmek için optimize etmenize yardımcı olmalarını sağlayın.
Web sitenizin ihtiyaçlarını görüşmek için bugün bize ulaşın. Ayrıca, web tasarımında veriye dayalı sürekli iyileştirme yaklaşımının nasıl uygulanacağına ilişkin ipuçları için Büyüme Odaklı Tasarım Kontrol Listemizi indirin.
