10 главных тенденций веб-дизайна 2020 года для входящего маркетинга
Опубликовано: 2022-04-27
Вы хотите, чтобы покупатели были поражены веб-сайтом вашей компании, то есть, если они действительно могут найти ваш веб-сайт.
Одно дело иметь потрясающее присутствие в Интернете, но это не значит, что ваш сайт будет конвертироваться или функционировать так, как вы этого хотите. Точно так же у вас может быть веб-сайт, который технически функционирует должным образом со всеми необходимыми функциями и убойным контентом, но если его дизайн или взаимодействие с пользователем (UX) отталкивают (или, что еще хуже, совершенно уродливы), он может запятнать ваш бренд и в конечном итоге приводит к меньшему трафику и конверсиям.
В идеале вы получите правильное сочетание формы и функции . Мы взяли интервью у трех наших веб-разработчиков, чтобы узнать их мнение о тенденциях дизайна веб-сайтов на 2020 год: Джастин Харрисон, наш творческий мастер веб-дизайна, занимается новейшими тенденциями визуального дизайна, а Джон Станис и Брайан Шнайдевинд, наши самопровозглашенные снобы UX, копаются в последние стратегии конверсии на 2020 год.
Тенденции визуального веб-дизайна:
- Мобильный дизайн
- Натуральные органические формы и минималистичный дизайн
- Изометрический дизайн
- GIF-файлы и тонкая анимация
- видео
Тенденции UX веб-дизайна:
- Доступность
- Оптимизация коэффициента конверсии и GDD
- Многостраничные формы
- Боты и всплывающие окна как методы конверсии
- Голосовое взаимодействие
Список тенденций веб-дизайна 2020 года Джастина
1. Мобильный дизайн
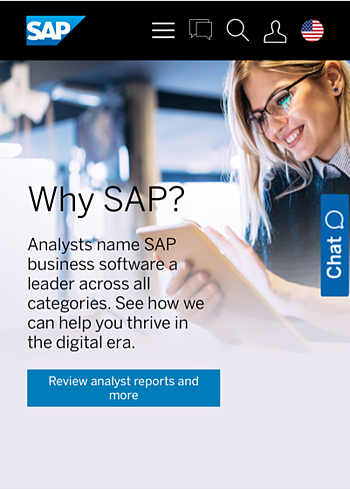
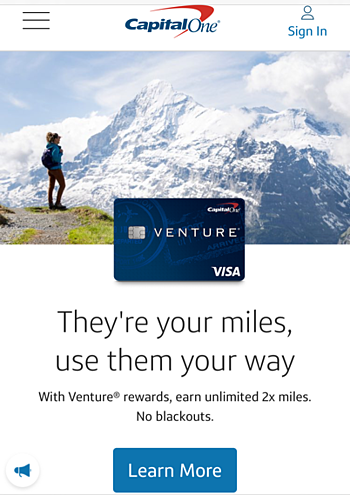
Определенно произошел сдвиг в нашем подходе к веб-дизайну, поскольку около половины всего веб-трафика во всем мире сейчас поступает с мобильных устройств. Нетрудно предположить, что вскоре он станет основным методом онлайн-деятельности людей. Вместо того, чтобы начать с десктопной версии с адаптивным дизайном, который подстраивается под мобильные устройства, многие используют обратный подход.
Отрасли, в которых наблюдается большой трафик мобильных устройств, такие как банковское дело, страхование и технологические решения, действительно должны подумать о том, чтобы двигаться в этом направлении. Веб-сайты с подходом, ориентированным на мобильные устройства, загружаются быстрее, чтобы повысить удобство работы пользователей. И Google смотрит на производительность с точки зрения мобильных устройств, а не настольных компьютеров , поэтому ужасный мобильный опыт негативно повлияет на рейтинг веб-сайта. В ближайшие несколько лет я вижу все большее распространение дизайна, ориентированного на мобильные устройства, поскольку все больше людей полагаются на свои портативные устройства для подключения к Интернету.


2. Натуральные органические формы и минималистичный дизайн
Во многих отношениях эти элементы дизайна являются отдельными, но они работают вместе с точки зрения общего направления вашего веб-дизайна. Сейчас доминируют более абстрактные, асимметричные изображения, имитирующие естественные изгибы и плавные органические формы. Те, кто предпочитает придерживаться более линейных функций, нарушают традиционные симметричные сетки.
Широко распространенные «правила» дизайна, такие как использование нечетных чисел или соблюдение определенных границ, встряхиваются. Там много пустого пространства, которое не сбалансировано, текст выходит за пределы текстового поля или вообще не имеет поля, а изображения перекрываются. Эти плавные и перекрывающиеся формы помогают разрушить жесткую структуру и предлагают уровень глубины свободной формы, который привлекает посетителей. Хотите, чтобы ваш дизайн выделялся еще больше? Многие дизайнеры создают индивидуальные иллюстрации, чтобы показать действительно уникальные дизайны.


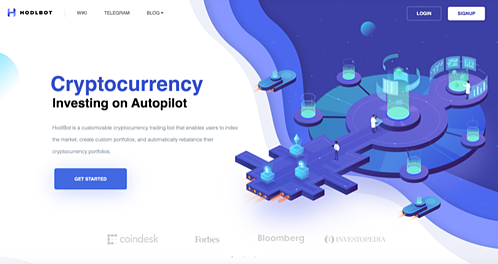
3. Изометрический дизайн
В течение достаточно долгого времени графика, значки и кнопки призыва к действию (CTA) были довольно простыми: плоское изображение на экране. Дизайнеры продуктов, кинематографисты и полиграфисты изучают, как создавать свои творения в 3D, а веб-дизайнеры также находят способы добавить объема своим сайтам.
Включение изометрического веб-дизайна может быть таким же простым, как добавление тени к иллюстрации или создание приподнятой кнопки панели навигации. Использование графики, расположенной под углом, чтобы показать тени и блики, помогает им казаться выпрыгивающими из страницы и выделяющимися. Это особенно важно для CTA, чтобы помочь посетителям сайта понять, куда нажимать. Как только вы начинаете работать с изометрическим дизайном, возникает соблазн переборщить, как когда вы впервые открыли для себя винтажные шрифты. Помните, когда все на планете ездили на ретро? Я знал, что это зашло слишком далеко, когда Kmart начал его использовать. Сохраняйте простоту и не поддавайтесь искушению добавить ненужный беспорядок.

4. GIF-файлы и тонкая анимация
Когда дело доходит до тенденций веб-дизайна, 2020 год доказывает, что старое снова становится новым. GIF-файлы были популярны в конце 90-х и начале 2000-х, но с тех пор они определенно претерпели изменения. GIF-файлы, используемые сегодня, не обязательно забавны; скорее, они используют тонкую анимацию и демонстрируют изображения и контент, которые естественным образом появляются и исчезают или перемещаются по экрану.
Я думаю, что это тенденция, которая имеет некоторую устойчивость, поскольку маркетологи ищут еще один способ привлечь наше внимание. Как и в случае с изометрическим дизайном, вы не должны переусердствовать. Помните, когда вы открыли для себя все функции, доступные в PowerPoint, и включили сумасшедшую анимацию на каждый слайд? Да, не будь тем парнем. Будьте тонкими.
5. Видео
Видеофоны на веб-сайтах останутся, потому что они могут мгновенно сообщить, чем занимается ваша компания. Сейчас популярно размещать на главной странице кадры «B-roll», а затем иметь кнопку для воспроизведения полного корпоративного видео во всплывающем лайтбоксе. Мы находим, что этот подход хорошо воспринимается, когда рекомендуемые кадры сделаны хорошо и интригуют, побуждая пользователей щелкнуть и посмотреть полное видео.
Конечно, есть много других способов показать видео, поэтому подходите к размещению стратегически и проявляйте творческий подход. Люди любят видео, и Google уделяет больше внимания смешанным результатам поиска, а это означает, что веб-страница с видео с большей вероятностью будет иметь более высокий рейтинг, чем стандартный текст.

Список тенденций веб-дизайна и взаимодействия с пользователем (UX) 2020 года Джона и Брайана
1. Доступность
Создание отличного пользовательского опыта в Интернете для людей с нарушениями зрения не всегда находится в поле зрения дизайнера, но потребность в доступности растет. Наличие замещающего текста для изображений — это начало, но помимо этого нам нужно убедиться, что контент структурирован так, чтобы те, у кого есть программы для чтения с экрана, могли легко расшифровать информацию. Для некоторых это не желательно иметь, а просто необходимо, по крайней мере, в том, что касается судов. Рассмотрим недавнее дело, которое было передано в Верховный суд, который оставил в силе решение суда низшей инстанции, требующее от гиганта пиццы Dominos сделать свой веб-сайт доступным для инвалидов. Это произошло после того, как слепой человек не смог заказать еду на веб-сайте компании или в мобильном приложении, несмотря на использование программного обеспечения для чтения с экрана.
Другими соображениями являются коэффициенты контрастности . Хотя вам может подойти светло-серый фон с немного более темным текстом, есть те, кто не сможет его хорошо прочитать. Ознакомьтесь с рекомендациями, предоставленными W3C, инициативой по обеспечению доступности веб-сайтов. Вопросы доступности касаются не только людей с ограниченными физическими возможностями. Нам также необходимо учитывать доступность для тех, у кого нет высокоскоростного Интернета , или для тех, кто использует мобильные устройства с плохим приемом сотовой связи. Наполнение веб-сайтов избыточным сценарием, большими изображениями или кодом, работающим в фоновом режиме, может занять целую вечность. Структурируйте свой сайт для «ленивой загрузки», которая сначала загружает только необходимый текст или не загружает изображения, пока вы не прокрутите вниз до того места, где они находятся. Это действительно увеличивает скорость страницы, но также может вызвать проблемы с перемещением веб-контента после того, как посетитель уже читает его.
2. Оптимизация коэффициента конверсии и GDD
Вы больше не можете переделывать или переделывать веб-сайт каждые два-три года и ожидать, что он будет работать хорошо. Каждый веб-сайт должен постоянно обновляться, иначе он быстро устареет. Этот подход к проектированию, ориентированному на рост, использует непрерывные циклы улучшения, основанные на аналитике, чтобы определить, что нуждается в обновлении. Постоянной тенденцией в архитектуре веб-сайтов и SEO являются столбцы контента. Мы видим большой успех со столбами, и другие сайты, поощряемые HubSpot, завоевывают популярность.
СВЯЗАННЫЕ С: 10 обязательных инструментов оптимизации конверсии, чтобы привлечь больше потенциальных клиентов
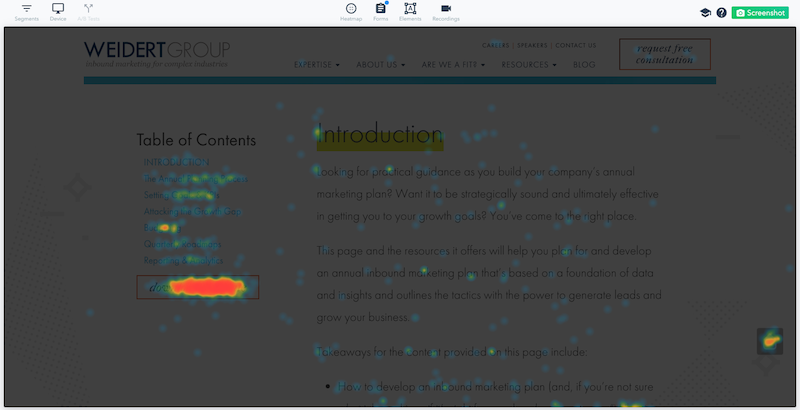
Хорошо иметь мнение о том, что может выглядеть хорошо, но лучший способ улучшить функциональность сайта и вовлеченность — это просмотреть данные, чтобы увидеть, как люди на самом деле взаимодействуют с вашим сайтом. Такие инструменты, как тепловые карты, могут показать, где люди отключаются или покидают страницы, и указывать, где вам, возможно, нужно изменить порядок контента или вставить что-то заманчивое, чтобы удержать их на странице. Веб-сайт «установил и забыл» остался в прошлом.

3. Многостраничные формы
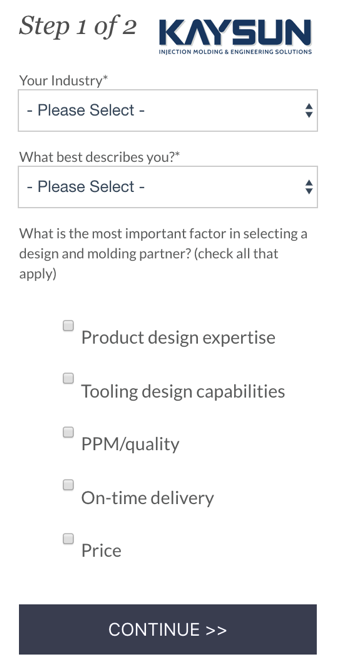
Многостраничные (или многоступенчатые) формы занимают более длинную форму на целевой странице и разделяют ее, чтобы вы отправляли немного информации на каждой странице. Это делает форму менее пугающей, и как только кто-то начал заполнять форму, он с большей вероятностью завершит процесс. Люди естественно хотят закончить то, что они начали.
Например, предположим, что у вас есть форма с восемью полями информации, которые, как вы определили, необходимы для квалификации потенциального клиента. Такая длина может отпугнуть некоторых пользователей. Вместо этого вы можете разделить эту форму на две формы с четырьмя полями на двух страницах. Когда первая форма заполнена, пользователю предлагается заполнить вторую половину. Однако вы, конечно, не хотите обманывать пользователя. Добавьте в форму формулировку, указывающую, что это еще не все, чтобы пользователи понимали, что это многоэтапный процесс.

4. Боты и всплывающие окна как методы конверсии
В то время как закрытый контент и контактные формы определенно по-прежнему занимают свое место в веб-дизайне входящего маркетинга, внедрение всплывающих форм и чат-ботов с использованием искусственного интеллекта можно увидеть почти везде и на каждой странице. Для меня это почти негативная тенденция, и веб-дизайнерам следует действовать осторожно. Почему?
Когда веб-сайт постоянно просит вас конвертировать — иногда даже до того, как вы успеете узнать, о чем он — это может раздражать. Действительно раздражает. Мало того, если ваш бот или краткая форма задают только один вопрос, мало способов отфильтровать качество этих лидов.
Боты и всплывающие формы могут быть отличными инструментами при стратегическом использовании, но, опять же, аналитика расскажет историю лучше всего. Каждому веб-разработчику необходимо определить, насколько хорошо или плохо работают эти различные методы преобразования MQL и SQL хорошего качества.
5. Голосовое взаимодействие
Это всего лишь вопрос времени, когда пути голосовых технологий и дизайна веб-сайтов пересекутся. В некоторых случаях это уже произошло. Возьмем, к примеру, голосовой поиск Google. На данный момент это нишевая функция, которая ограниченно используется на бизнес-веб-страницах. Вообще говоря, технология голосовых команд упрощает нашу жизнь, но повлияет ли она также на то, как мы взаимодействуем с веб-сайтами B2B? Время покажет.
Вот оно! Вы, наверное, можете сказать, что наличие Джастина, Джона и Брайана в нашей команде создает силу, с которой нужно считаться! Прислушивайтесь к их советам при подходе к веб-дизайну, балансируя форму и функцию. А еще лучше, сделайте следующий шаг и попросите их помочь вам оптимизировать ваш веб-сайт, чтобы сделать его как можно лучше, как визуально, так и функционально.
Свяжитесь с нами сегодня, чтобы обсудить потребности вашего веб-сайта. Кроме того, загрузите наш Контрольный список дизайна, ориентированного на рост, чтобы получить советы о том, как использовать подход непрерывного улучшения, основанный на данных, к веб-дизайну.
