10 เทรนด์การออกแบบเว็บยอดนิยมประจำปี 2020 สำหรับการตลาดขาเข้า
เผยแพร่แล้ว: 2022-04-27
คุณต้องการให้ผู้ซื้อรู้สึกประทับใจกับเว็บไซต์ของบริษัทของคุณ นั่นคือหากพวกเขาสามารถหาเว็บไซต์ของคุณเจอได้จริง
การมีตัวตนบนโลกออนไลน์ที่น่าทึ่งเป็นสิ่งหนึ่งที่ แต่ไม่ได้หมายความว่าไซต์ของคุณจะแปลงหรือทำงานได้ตามที่คุณต้องการ ในทำนองเดียวกัน คุณสามารถมีเว็บไซต์ที่ทำงานได้ดีในทางเทคนิคด้วยคุณสมบัติที่เหมาะสมและเนื้อหาที่น่าดึงดูด แต่ถ้าการออกแบบหรือประสบการณ์ผู้ใช้ (UX) ของเว็บไซต์นั้นไม่เหมาะสม (หรือแย่กว่านั้นคือน่าเกลียดอย่างยิ่ง) ก็อาจทำให้แบรนด์ของคุณเสื่อมเสียและจะ ส่งผลให้มีการเข้าชมและ Conversion น้อยลง
ตามหลักการแล้ว คุณจะได้ รับการผสมผสานที่ลงตัวระหว่าง form และ function เราได้สัมภาษณ์นักพัฒนาเว็บของเราสามคนเพื่อรับมุมมองเกี่ยวกับแนวโน้มการออกแบบเว็บไซต์ในปี 2020: Justin Harrison ตัวช่วยสร้างการออกแบบเว็บที่สร้างสรรค์ของเรา จัดการกับเทรนด์การออกแบบภาพใหม่ล่าสุด ในขณะที่ Jon Stanis และ Bryan Schneidewind ผู้เย่อหยิ่ง UX ที่อ้างว่าตัวเองได้เจาะลึกลงไปใน กลยุทธ์การแปลงล่าสุดสำหรับปี 2020
แนวโน้มการออกแบบเว็บภาพ:
- การออกแบบที่เน้นมือถือเป็นหลัก
- รูปร่างอินทรีย์ธรรมชาติและการออกแบบขั้นต่ำ
- การออกแบบสามมิติ
- GIF และภาพเคลื่อนไหวที่ละเอียดอ่อน
- วีดีโอ
แนวโน้มการออกแบบเว็บ UX:
- การช่วยสำหรับการเข้าถึง
- การเพิ่มประสิทธิภาพอัตราการแปลงและ GDD
- แบบฟอร์มหลายหน้า
- บอทและแบบฟอร์มป๊อปอัปเป็นวิธีการแปลง
- การโต้ตอบด้วยเสียง
รายชื่อเทรนด์การออกแบบเว็บปี 2020 ของจัสติน
1. การออกแบบที่เน้นมือถือเป็นหลัก
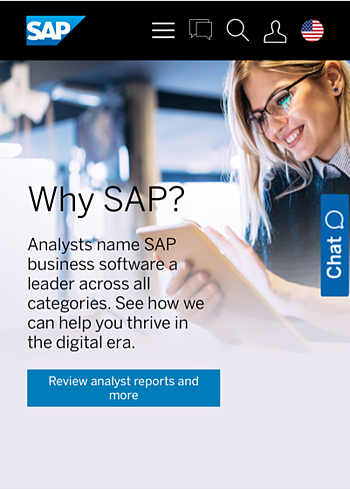
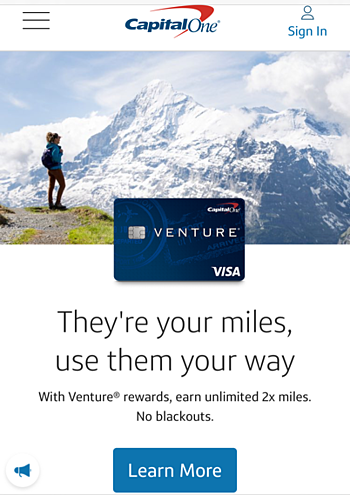
มีการเปลี่ยนแปลงอย่างแน่นอนในแนวทางการออกแบบเว็บของเรา เนื่องจากปัจจุบันประมาณครึ่งหนึ่งของการเข้าชมเว็บทั้งหมดทั่วโลกมาจากอุปกรณ์เคลื่อนที่ คิดไม่ถึงว่าอีกไม่นานจะเป็นวิธีการหลักสำหรับกิจกรรมออนไลน์ของผู้คน แทนที่จะเริ่มต้นด้วยเวอร์ชันเดสก์ท็อปที่มีการออกแบบที่ตอบสนองซึ่งปรับเปลี่ยนเพื่อให้แน่ใจว่าใช้งานได้บนอุปกรณ์เคลื่อนที่ หลายคนกลับใช้แนวทางย้อนกลับ
อุตสาหกรรมที่มีทราฟฟิกบนมือถืออย่างหนาแน่น เช่น การธนาคาร การประกันภัย และเทคโนโลยี ควรพิจารณาย้ายไปในทิศทางนี้จริงๆ เว็บไซต์ที่ใช้มือถือเป็นอันดับแรกจะโหลดเร็วขึ้นเพื่อให้ประสบการณ์ผู้ใช้ดีขึ้น และ Google พิจารณาประสิทธิภาพจากมุมมองของมือถือ ไม่ใช่เดสก์ท็อป ดังนั้นประสบการณ์บนมือถือที่แย่มากจะส่งผลเสียต่อการจัดอันดับของเว็บไซต์ ฉันเห็นการใช้การออกแบบเพื่อมือถือเป็นหลักมากขึ้นในอีกไม่กี่ปีข้างหน้า เนื่องจากผู้คนจำนวนมากขึ้นพึ่งพาอุปกรณ์พกพาของพวกเขาในการเชื่อมต่อออนไลน์


2. รูปร่างอินทรีย์ธรรมชาติและการออกแบบน้อยที่สุด
องค์ประกอบการออกแบบเหล่านี้แยกจากกันในหลายๆ ด้าน แต่ทำงานร่วมกันในแง่ของทิศทางโดยรวมสำหรับการออกแบบเว็บของคุณ รูปภาพที่เป็นนามธรรมและไม่สมมาตรซึ่งเลียนแบบเส้นโค้งตามธรรมชาติและรูปทรงอินทรีย์ที่ลื่นไหลกำลังครอบงำเทรนด์อยู่ในขณะนี้ ผู้ที่ต้องการยึดติดกับคุณสมบัติเชิงเส้นมากกว่ากำลังละเมิดกริดแบบสมมาตรแบบดั้งเดิม
“กฎ” การออกแบบที่ได้รับการยอมรับอย่างกว้างขวาง เช่น การใช้ตัวเลขคี่หรือการอยู่ภายในขอบเขตกำลังถูกเขย่า มีพื้นที่สีขาวจำนวนมากที่ไม่สมดุล สำเนาที่ขยายเกินกล่องข้อความหรือไม่มีกล่องเลย และรูปภาพที่ทับซ้อนกัน รูปร่างที่ลื่นไหลและเหลื่อมกันเหล่านี้ช่วยสลายโครงสร้างที่แข็งกระด้างและให้ระดับความลึกแบบฟรีฟอร์มที่รู้สึกเชิญชวนให้ผู้มาเยี่ยมชม ต้องการทำให้การออกแบบของคุณโดดเด่นยิ่งขึ้นหรือไม่ นักออกแบบหลายคนกำลังสร้างภาพประกอบที่ปรับแต่งมาโดยเฉพาะเพื่อให้มีการออกแบบที่ไม่ซ้ำแบบใครอย่างแท้จริง


3. การออกแบบสามมิติ
กราฟิก ไอคอน และปุ่มคำกระตุ้นการตัดสินใจ (CTA) ค่อนข้างตรงไปตรงมามาระยะหนึ่งแล้ว นั่นคือภาพแบนๆ บนหน้าจอ นักออกแบบผลิตภัณฑ์ ผู้สร้างภาพยนตร์ และเครื่องพิมพ์กำลังสำรวจวิธีการสร้างสรรค์ผลงานในรูปแบบ 3 มิติ และนักออกแบบเว็บไซต์ก็หาวิธีเพิ่มมิติให้กับไซต์ด้วยเช่นกัน
การผสมผสานการออกแบบเว็บที่มีมิติเท่ากันอาจทำได้ง่ายเพียงแค่เพิ่มเงาให้กับภาพประกอบหรือทำให้ปุ่มแถบนำทางปรากฏขึ้น การใช้กราฟิกที่ทำมุมเป็นมุมเพื่อแสดงเงาและไฮไลท์ช่วยให้ดูโดดเด่นและโดดเด่น นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับ CTA เพื่อช่วยให้ผู้เยี่ยมชมไซต์รู้ว่าต้องคลิกที่ไหน เมื่อคุณเริ่มทำงานกับการออกแบบที่มีมิติเท่ากัน คุณจะรู้สึกอยากที่จะลงน้ำ เหมือนกับเมื่อคุณค้นพบฟอนต์วินเทจครั้งแรก จำได้ไหมว่าเมื่อทุกคนบนโลกกำลังย้อนยุค? ฉันรู้ว่ามันไปไกลเกินไปเมื่อ Kmart เริ่มใช้งาน ทำให้มันเรียบง่ายและต่อต้านสิ่งล่อใจที่จะเพิ่มความยุ่งเหยิงที่ไม่จำเป็น

4. GIF และแอนิเมชั่นที่ละเอียดอ่อน
เมื่อพูดถึงเทรนด์การออกแบบเว็บ ปี 2020 ได้พิสูจน์ให้เห็นว่าของเก่ากลับมาใหม่อีกครั้ง GIF มีขนาดใหญ่ในช่วงปลายยุค 90 และต้นยุค 2000 แต่พวกเขาก็ได้รับการอัพเกรดอย่างแน่นอนตั้งแต่นั้นเป็นต้นมา GIF ที่ใช้กันทุกวันนี้ไม่ได้ตลกเสมอไป แต่พวกเขากำลังใช้แอนิเมชั่นที่ละเอียดอ่อนและแสดงภาพและเนื้อหาที่ค่อยๆ เข้าและออกหรือเคลื่อนผ่านหน้าจออย่างเป็นธรรมชาติ
ฉันคิดว่านี่เป็นเทรนด์ที่มีพลังอยู่บ้างในขณะที่นักการตลาดมองหาวิธีอื่นในการดึงดูดความสนใจของเรา เช่นเดียวกับการออกแบบที่มีมิติเท่ากัน คุณไม่ต้องการหักโหมจนเกินไป จำได้ไหมว่าเมื่อคุณค้นพบฟีเจอร์ทั้งหมดที่มีใน PowerPoint และรวมแอนิเมชั่นสุดเจ๋งในทุกสไลด์ ใช่ อย่าเป็นผู้ชายคนนั้น บอบบาง.
5. วิดีโอ
พื้นหลังของวิดีโอบนเว็บไซต์จะคงอยู่ต่อไป เพราะพวกเขาสามารถสื่อสารได้ทันทีว่าบริษัทของคุณเกี่ยวกับอะไร ปัจจุบันนิยมใส่ฟุตเทจ “B-roll” ในโฮมเพจ แล้วมีปุ่มสำหรับเล่นวิดีโอองค์กรแบบเต็มในไลท์บ็อกซ์ป๊อปโอเวอร์ เราพบว่าวิธีการนี้ได้รับการตอบรับอย่างดีเมื่อฟุตเทจเด่นทำได้ดีและน่าสนใจ ดึงดูดให้ผู้ใช้คลิกและดูวิดีโอแบบเต็ม
แน่นอนว่ายังมีวิธีอื่นๆ อีกมากในการนำเสนอวิดีโอ ดังนั้นจงใช้กลยุทธ์เกี่ยวกับตำแหน่งและสร้างสรรค์ ผู้คนชื่นชอบวิดีโอ และ Google ให้ความสำคัญกับผลลัพธ์ของหน้าการค้นหาแบบผสมมากขึ้น ซึ่งหมายความว่าหน้าเว็บที่มีวิดีโอมีแนวโน้มที่จะอยู่ในอันดับที่สูงกว่าข้อความมาตรฐาน

รายชื่อเทรนด์การออกแบบเว็บและประสบการณ์ผู้ใช้ (UX) ประจำปี 2020 ของจอนและไบรอัน
1. การช่วยสำหรับการเข้าถึง
การสร้างประสบการณ์ผู้ใช้ออนไลน์ที่ยอดเยี่ยมสำหรับผู้ที่มีความบกพร่องทางสายตาไม่ได้อยู่ในเรดาร์ของนักออกแบบเสมอไป แต่มีความต้องการการเข้าถึงที่เพิ่มขึ้น การมี ข้อความแสดง แทนสำหรับรูปภาพเป็นจุดเริ่มต้น แต่นอกเหนือจากนั้น เราจำเป็นต้องตรวจสอบให้แน่ใจว่าเนื้อหามีโครงสร้างเพื่อให้ผู้ที่มี โปรแกรมอ่านหน้าจอ สามารถถอดรหัสข้อมูลได้อย่างง่ายดาย สำหรับบางคน มันไม่ได้เป็นสิ่งที่ควรมี แต่เป็นสิ่งที่ต้องมี อย่างน้อยก็เท่าที่ศาลมีความกังวล พิจารณาคดีล่าสุดที่เกิดขึ้นต่อหน้าศาลฎีกาซึ่งยึดถือคำตัดสินของศาลล่างที่กำหนดให้พิซซ่ายักษ์ Dominos ทำให้เว็บไซต์สามารถเข้าถึงได้สำหรับผู้พิการ นี่เป็นหลังจากที่ชายตาบอดไม่สามารถสั่งอาหารบนเว็บไซต์หรือแอพมือถือของบริษัทได้ แม้จะใช้ซอฟต์แวร์อ่านหน้าจอก็ตาม
ข้อควรพิจารณาอื่นๆ ได้แก่ อัตราส่วนคอนทรา สต์ แม้ว่าพื้นหลังสีเทาอ่อนที่มีข้อความเข้มกว่าเล็กน้อยอาจเป็นรูปลักษณ์ที่คุณต้องการ แต่ก็มีผู้ที่อ่านไม่คล่อง ดูแนวทางปฏิบัติที่จัดทำโดย W3C ซึ่งเป็นโครงการริเริ่มในการเข้าถึงเว็บ ข้อควรพิจารณาเกี่ยวกับการเข้าถึงไม่ได้มีไว้สำหรับผู้ที่มีความบกพร่องทางกายภาพเท่านั้น นอกจากนี้เรายังต้องพิจารณาการเข้าถึงสำหรับผู้ที่ ไม่มีอินเทอร์เน็ตความเร็วสูง หรือผู้ที่ใช้อุปกรณ์มือถือที่มีการรับสัญญาณมือถือไม่ดี การบรรจุเว็บไซต์ที่มีสคริปต์ส่วนเกิน รูปภาพขนาดใหญ่ หรือโค้ดที่ทำงานอยู่เบื้องหลังอาจใช้เวลานานในการโหลด จัดโครงสร้างไซต์ของคุณสำหรับ "การโหลดแบบขี้เกียจ" ซึ่งจะโหลดเฉพาะข้อความที่จำเป็นก่อนหรือไม่โหลดภาพจนกว่าคุณจะเลื่อนลงไปที่ตำแหน่ง สิ่งนี้จะเพิ่มความเร็วของหน้า แต่ยังสามารถทำให้เกิดปัญหากับเนื้อหาเว็บที่เปลี่ยนไปหลังจากที่ผู้เยี่ยมชมได้อ่านแล้ว
2. การเพิ่มประสิทธิภาพอัตราการแปลงและ GDD
คุณออกแบบใหม่หรือยกเครื่องเว็บไซต์ทุกสองถึงสามปีไม่ได้อีกต่อไปแล้วและคาดหวังว่าเว็บไซต์จะทำงานได้ดี ทุกเว็บไซต์จำเป็นต้องได้รับการปรับปรุงอย่างต่อเนื่อง ไม่เช่นนั้นเว็บไซต์จะล้าสมัยอย่างรวดเร็ว แนวทางการออกแบบที่ขับเคลื่อนด้วยการเติบโตนี้ใช้วงจรการปรับปรุงอย่างต่อเนื่องซึ่งขับเคลื่อนโดยการวิเคราะห์เพื่อกำหนดว่าต้องอัปเดตอะไรบ้าง แนวโน้มอย่างต่อเนื่องในด้านสถาปัตยกรรมเว็บไซต์และ SEO คือเสาหลักของเนื้อหา เราเห็นความสำเร็จมากมายจากเสาหลักและไซต์อื่นๆ ซึ่งสนับสนุนโดย HubSpot นั้นกำลังตามมา
ที่เกี่ยวข้อง: 10 เครื่องมือเพิ่มประสิทธิภาพการแปลงที่ต้องมีเพื่อดึงดูดลูกค้าเป้าหมายมากขึ้น
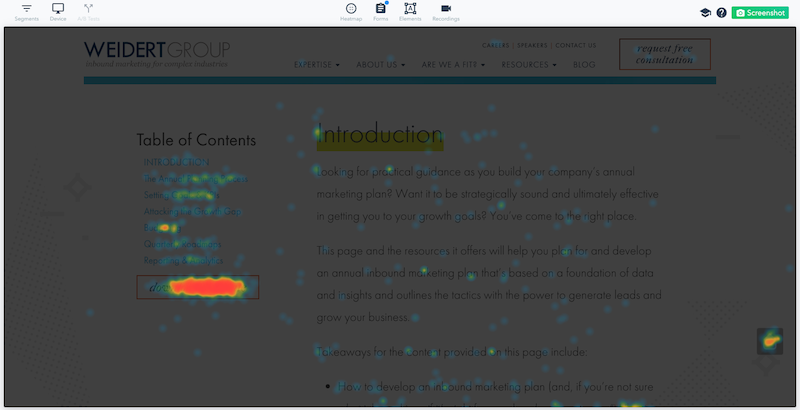
การมีความคิดเห็นเกี่ยวกับสิ่งที่อาจดูดีเป็นเรื่องที่ดี แต่วิธีที่ดีที่สุดในการปรับปรุงฟังก์ชันการทำงานและการมีส่วนร่วมของไซต์คือการดู ข้อมูลเพื่อดูว่าผู้คนโต้ตอบ กับเว็บไซต์ของคุณอย่างไร เครื่องมืออย่างแผนที่ความร้อนสามารถแสดงตำแหน่งที่ผู้คนกำลังปลดหรือออกจากหน้า และระบุตำแหน่งที่คุณอาจต้องจัดเรียงเนื้อหาใหม่หรือแทรกบางสิ่งที่ดึงดูดใจเพื่อเก็บไว้ในหน้า เว็บไซต์ set-it-and-forget-it เป็นเรื่องของอดีต

3. แบบฟอร์มหลายหน้า
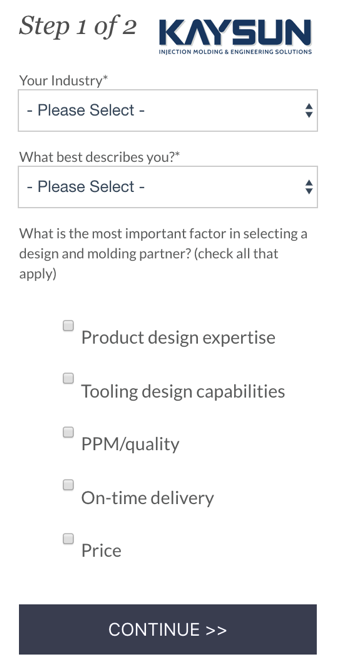
แบบฟอร์มหลายหน้า (หรือหลายขั้นตอน) ใช้แบบฟอร์มที่ยาวกว่าในหน้า Landing Page และแยกออกเป็นสองส่วนเพื่อให้คุณส่งข้อมูลเล็กน้อยในแต่ละหน้า ทำให้แบบฟอร์มดูน่ากลัวน้อยลง และเมื่อมีคนเริ่มกรอกแบบฟอร์มแล้ว พวกเขาก็มี แนวโน้มที่จะดำเนิน การตามขั้นตอนให้เสร็จสิ้นมากขึ้น มนุษย์ต้องการทำสิ่งที่เริ่มต้นให้เสร็จโดยธรรมชาติ
ตัวอย่างเช่น สมมติว่าคุณมีแบบฟอร์มที่มีข้อมูลแปดช่องซึ่งคุณได้พิจารณาแล้วว่าต้องการเพื่อคัดเลือกลูกค้าเป้าหมาย ความยาวนั้นอาจทำให้ผู้ใช้บางคนไม่อยู่ แต่คุณสามารถแบ่งแบบฟอร์มนั้นออกเป็นสองฟอร์มสี่ฟิลด์ในสองหน้า เมื่อกรอกแบบฟอร์มแรกแล้ว ผู้ใช้จะถูกนำเสนอในครึ่งหลังให้กรอก คุณไม่ต้องการหลอกลวงผู้ใช้อย่างแน่นอน เพิ่มถ้อยคำในแบบฟอร์มที่ระบุว่ายังมีอีกหลายขั้นตอนที่จะตามมา เพื่อให้ผู้ใช้เข้าใจว่าเป็นกระบวนการที่มีหลายขั้นตอน

4. บอทและแบบฟอร์มป๊อปอัปเป็นวิธีการแปลง
ในขณะที่เนื้อหาที่มีรั้วรอบขอบชิดและแบบฟอร์มการติดต่อยังคงมีอยู่ในการออกแบบเว็บไซต์การตลาดขาเข้า แต่การนำแบบฟอร์มป๊อปอัปและแชทบอทที่ใช้ปัญญาประดิษฐ์มาใช้นั้นสามารถเห็นได้เกือบทุกที่และในทุกหน้า สำหรับฉัน เกือบจะเป็นเทรนด์เชิงลบและเป็นสิ่งที่นักออกแบบเว็บไซต์ควรมองข้ามไป ทำไม
เมื่อเว็บไซต์ขอให้คุณทำ Conversion อย่างต่อเนื่อง บางครั้งก่อนที่คุณจะมีโอกาสรู้ว่ามันเกี่ยวกับอะไร อาจทำให้รำคาญได้ น่ารำคาญจริงๆ ไม่เพียงเท่านั้น หากบอทหรือแบบฟอร์มสั้นๆ ของคุณถามคำถามเพียงคำถามเดียว ไม่มีทางที่จะกรองคุณภาพของลีดเหล่านั้นได้
บอทและแบบฟอร์มป๊อปอัปสามารถเป็นเครื่องมือที่ยอดเยี่ยมเมื่อใช้อย่างมีกลยุทธ์ แต่การวิเคราะห์จะบอกเล่าเรื่องราวได้ดีที่สุดอีกครั้ง นักพัฒนาเว็บแต่ละรายจะต้องพิจารณาว่าวิธีการต่างๆ เหล่านี้ทำงานได้ดีเพียงใดสำหรับการแปลง MQL และ SQL ที่มีคุณภาพดี
5. การโต้ตอบด้วยเสียง
เป็นเพียงเรื่องของเวลาก่อนที่เทคโนโลยีเสียงและการออกแบบเว็บไซต์จะข้ามเส้นทาง ในบางกรณีมันก็เกิดขึ้นแล้ว ยกตัวอย่าง การค้นหาโดย Google ด้วยเสียง สำหรับตอนนี้ เป็นคุณลักษณะเฉพาะที่ใช้เฉพาะบนหน้าเว็บธุรกิจเท่านั้น โดยทั่วไปแล้ว เทคโนโลยีคำสั่งเสียงจะทำให้สิ่งต่างๆ ในชีวิตของเราง่ายขึ้น แต่จะส่งผลต่อวิธีที่เราโต้ตอบกับเว็บไซต์ B2B ด้วยหรือไม่ เวลาเท่านั้นที่จะบอก.
ที่นั่นคุณมีมัน! คุณอาจจะบอกได้เลยว่าการมีจัสติน จอน และไบรอันในทีมของเราสร้างพลังที่น่าคิด! รับคำแนะนำเมื่อต้องการออกแบบเว็บโดยสร้างสมดุลระหว่างรูปแบบและฟังก์ชัน ยังดีกว่า ทำตามขั้นตอนต่อไปและให้พวกเขาช่วยคุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อให้ดีที่สุดเท่าที่จะเป็นไปได้ ทั้งในด้านภาพและการทำงาน
ติดต่อเราวันนี้เพื่อหารือเกี่ยวกับความต้องการของเว็บไซต์ของคุณ นอกจากนี้ ให้ดาวน์โหลดรายการตรวจสอบการออกแบบที่ขับเคลื่อนโดยการเติบโตของเราเพื่อดูเคล็ดลับเกี่ยวกับวิธีการปรับปรุงการออกแบบเว็บอย่างต่อเนื่องที่ขับเคลื่อนด้วยข้อมูล
