Le 10 migliori tendenze di web design del 2020 per il marketing in entrata
Pubblicato: 2022-04-27
Vuoi che gli acquirenti siano stupiti dal sito Web della tua azienda, ovvero se riescono effettivamente a trovare il tuo sito Web.
Una cosa è avere una straordinaria presenza online, ma ciò non significa che il tuo sito si convertirà o funzionerà nel modo desiderato. Allo stesso modo, puoi avere un sito Web che funziona tecnicamente correttamente con tutte le funzionalità giuste e i contenuti killer, ma se il suo design o l'esperienza utente (UX) è scoraggiante (o, peggio, decisamente brutto), può offuscare il tuo marchio e lo farà alla fine si traducono in meno traffico e conversioni.
Idealmente, otterrai la giusta combinazione di forma e funzione . Abbiamo intervistato tre dei nostri sviluppatori web per avere il loro punto di vista sulle tendenze del design dei siti web per il 2020: Justin Harrison, il nostro mago del web design creativo, affronta le ultime tendenze del design visivo mentre Jon Stanis e Bryan Schneidewind, i nostri autoproclamati snob UX, scavano nel ultime strategie di conversione per il 2020.
Tendenze di Visual Web Design:
- Design mobile-first
- Forme organiche naturali e design minimali
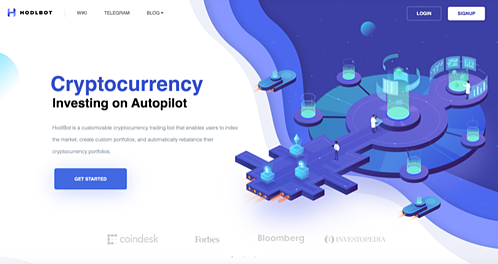
- Disegno isometrico
- GIF e animazioni sottili
- video
Tendenze del web design UX:
- Accessibilità
- Ottimizzazione del tasso di conversione e GDD
- Moduli multipagina
- Bot e moduli pop-up come metodi di conversione
- Interazioni vocali
Elenco di Justin delle tendenze del web design 2020
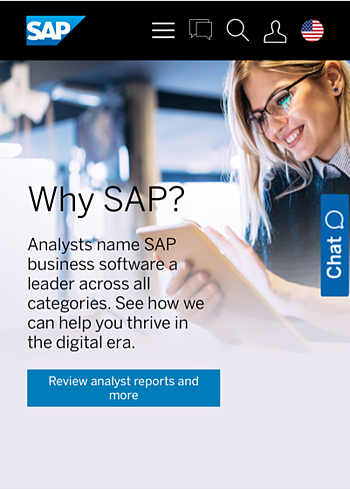
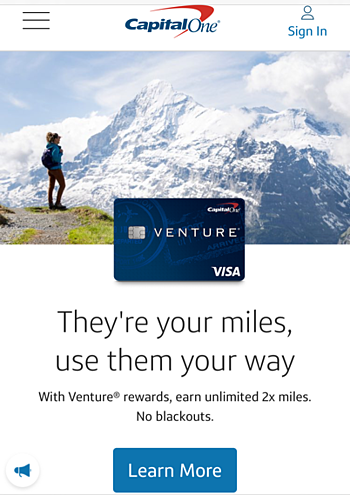
1. Design incentrato sui dispositivi mobili
C'è sicuramente un cambiamento nel modo in cui ci avviciniamo al web design poiché circa la metà di tutto il traffico web in tutto il mondo ora proviene da dispositivi mobili. Non è una forzatura pensare che presto sarà il metodo principale per le attività online delle persone. Invece di iniziare con una versione desktop con un design reattivo che si adatta per assicurarsi che funzioni su dispositivi mobili, molti stanno adottando l'approccio inverso.
I settori che vedono un traffico intenso sui dispositivi mobili, come le soluzioni bancarie, assicurative e tecnologiche, dovrebbero davvero considerare di muoversi in questa direzione. I siti Web con un approccio mobile first si caricano più velocemente per offrire una migliore esperienza utente. E Google considera le prestazioni da un punto di vista mobile e non desktop , quindi una terribile esperienza mobile influenzerà negativamente il posizionamento di un sito web. Vedo una crescente adozione del design mobile first nei prossimi anni, poiché sempre più persone si affidano ai propri dispositivi palmari per connettersi online.


2. Forme organiche naturali e design minimali
In molti modi, questi elementi di design sono separati, ma lavorano insieme in termini di direzione generale per il tuo web design. Immagini più astratte e asimmetriche che imitano le curve naturali e le forme organiche fluide stanno dominando le tendenze in questo momento. Coloro che preferiscono attenersi a caratteristiche più lineari stanno violando le tradizionali griglie simmetriche.
Le "regole" di progettazione ampiamente accettate come l'uso di numeri dispari o il rimanere entro i limiti vengono scosse. C'è molto spazio bianco che è sbilanciato, copia che si espande oltre la casella di testo o non ha alcuna casella e immagini sovrapposte. Queste forme fluide e sovrapposte aiutano a rompere la struttura rigida e offrono un livello di profondità a forma libera che sembra invitante per i visitatori. Vuoi far risaltare ancora di più il tuo design? Molti designer stanno creando illustrazioni personalizzate su misura per presentare design davvero unici nel loro genere.


3. Disegno isometrico
Per un po' di tempo, grafica, icone e pulsanti di invito all'azione (CTA) sono stati piuttosto semplici: un'immagine piatta sullo schermo. Product designer, registi e stampatori stanno esplorando come realizzare le loro creazioni in 3D e anche i web designer stanno trovando modi per aggiungere dimensione ai loro siti.
Incorporare un web design isometrico può essere semplice come aggiungere un'ombra a un'illustrazione o far apparire in rilievo un pulsante della barra di navigazione. L'utilizzo di elementi grafici angolati per mostrare ombre e luci li aiuta a farli apparire come salti fuori dalla pagina e risaltare. Ciò è particolarmente importante per le CTA per aiutare i visitatori del sito a sapere dove fare clic. Una volta che inizi a lavorare con il design isometrico, sei tentato di esagerare, un po' come quando hai scoperto per la prima volta i font vintage. Ricordi quando tutti sul pianeta stavano diventando retrò? Sapevo che era andato troppo oltre quando Kmart ha iniziato a usarlo. Mantieni la semplicità e resisti alla tentazione di aggiungere inutili disordine.

4. GIF e animazioni sottili
Quando si tratta di tendenze del web design, il 2020 sta dimostrando che ciò che è vecchio è di nuovo nuovo. Le GIF erano grandi alla fine degli anni '90 e all'inizio degli anni 2000, ma da allora hanno sicuramente avuto un aggiornamento. Le GIF utilizzate oggi non sono necessariamente divertenti; piuttosto, utilizzano animazioni sottili e mostrano immagini e contenuti che si attenuano naturalmente in entrata e in uscita o si spostano sullo schermo.
Penso che questa sia una tendenza che ha un certo potere di resistenza poiché i marketer cercano ancora un altro modo per catturare la nostra attenzione. Analogamente al design isometrico, però, non vuoi esagerare. Ricordi quando hai scoperto tutte le funzionalità disponibili su PowerPoint e hai incluso animazioni pazze in ogni diapositiva? Sì, non essere quel ragazzo. Sii sottile.
5. Video
Gli sfondi video sui siti Web rimarranno in circolazione perché possono comunicare istantaneamente di cosa tratta la tua azienda. Ora è popolare presentare filmati "B-roll" sulla home page e quindi avere un pulsante per riprodurre l'intero video aziendale in una lightbox pop-over. Stiamo scoprendo che questo approccio è stato ben accolto quando il filmato in primo piano è fatto bene ed è intrigante, invogliando gli utenti a fare clic e guardare il video completo.
Naturalmente, ci sono molti altri modi per presentare i video, quindi sii strategico riguardo al posizionamento e sii creativo. Le persone adorano i video e Google sta ponendo maggiore enfasi sui risultati delle pagine di ricerca misti, il che significa che una pagina Web con video ha maggiori probabilità di posizionarsi più in alto rispetto al testo standard.

Elenco di Jon e Bryan delle tendenze di Web Design e User Experience (UX) del 2020
1. Accessibilità
La creazione di una fantastica esperienza utente online per le persone con disabilità visive non è sempre sul radar di un designer, ma c'è una crescente necessità di accessibilità. Avere testo alternativo per le immagini è un inizio, ma oltre a ciò, dobbiamo assicurarci che il contenuto sia strutturato in modo che chi ha lettori di schermo possa decifrare facilmente le informazioni. Per alcuni, non è un bell'avere ma un must, almeno per quanto riguarda i tribunali. Si consideri il recente caso presentato alla Corte Suprema che ha confermato la decisione di un tribunale di grado inferiore di richiedere che il colosso della pizza, Dominos, renda il proprio sito web accessibile ai disabili. Questo è successo dopo che un cieco non è stato in grado di ordinare cibo sul sito Web dell'azienda o sull'app mobile nonostante utilizzasse un software di lettura dello schermo.
Altre considerazioni sono i rapporti di contrasto . Mentre uno sfondo grigio chiaro con testo leggermente più scuro potrebbe essere l'aspetto che stai cercando, c'è chi non sarà in grado di leggerlo molto bene. Dai un'occhiata alle linee guida fornite dal W3C, un'iniziativa per l'accessibilità al web. Le considerazioni sull'accessibilità non riguardano solo le persone con disabilità fisiche. Dobbiamo anche considerare l'accessibilità per coloro che non dispongono di Internet ad alta velocità o per coloro che utilizzano dispositivi mobili con scarsa ricezione cellulare. Il riempimento di siti Web con script in eccesso, immagini di grandi dimensioni o codice in esecuzione in background può richiedere un'eternità per il caricamento. Struttura il tuo sito per il "caricamento lento", che carica prima solo il testo necessario o non carica le immagini finché non scorri verso il basso fino a dove si trovano. Ciò aumenta la velocità della pagina, ma può anche causare problemi con lo spostamento dei contenuti web dopo che un visitatore lo sta già leggendo.
2. Ottimizzazione del tasso di conversione e GDD
Non puoi più riprogettare o revisionare un sito web ogni due o tre anni e aspettarti che funzioni bene. Ogni sito web deve essere costantemente aggiornato o diventerà rapidamente obsoleto. Questo approccio di progettazione orientato alla crescita utilizza cicli di miglioramento continuo guidati dall'analisi per determinare ciò che deve essere aggiornato. Una tendenza continua nell'architettura del sito Web e nella SEO è i pilastri dei contenuti. Vediamo molto successo con i pilastri e altri siti, incoraggiati da HubSpot, stanno prendendo piede.
CORRELATI: 10 strumenti di ottimizzazione delle conversioni indispensabili per acquisire più lead
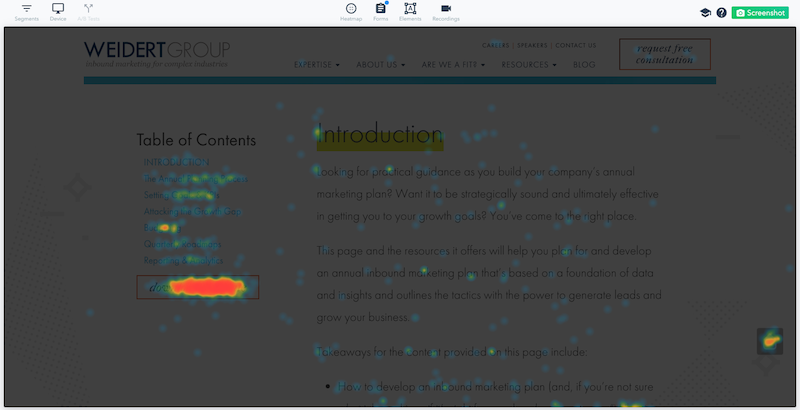
È positivo avere un'opinione su ciò che potrebbe sembrare buono, ma il modo migliore per migliorare la funzionalità e il coinvolgimento di un sito è guardare i dati per vedere come le persone interagiscono effettivamente con il tuo sito web. Strumenti come le mappe di calore possono mostrare dove le persone si stanno disimpegnando o escono dalle pagine e indicano dove potresti aver bisogno di riorganizzare i contenuti o inserire qualcosa di allettante per mantenerli sulla pagina. Il sito Web "imposta e dimenticalo" è un ricordo del passato.

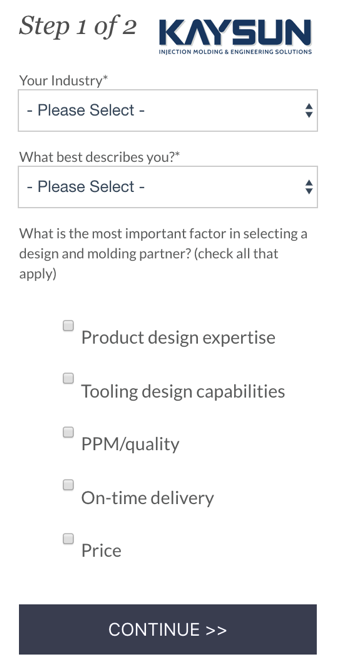
3. Moduli multipagina
I moduli multipagina (o multifase) prendono un modulo più lungo su una pagina di destinazione e lo dividono in modo da inviare un po' di informazioni su ogni pagina. Fa sembrare un modulo meno intimidatorio e, una volta che qualcuno ha iniziato a compilare il modulo, è più probabile che completi il processo. Gli esseri umani vogliono naturalmente finire ciò che hanno iniziato.
Ad esempio, supponiamo di avere un modulo con otto campi di informazioni che hai stabilito di aver bisogno per qualificare un lead. Quella lunghezza potrebbe allontanare alcuni utenti. Invece, potresti dividere quel modulo in due moduli a quattro campi su due pagine. Quando il primo modulo viene compilato, all'utente viene presentata la seconda metà da completare. Tuttavia, non vuoi certo ingannare l'utente. Aggiungi una dicitura al modulo indicando che c'è altro in arrivo in modo che gli utenti capiscano che si tratta di un processo in più fasi.

4. Bot e moduli pop-up come metodi di conversione
Mentre il contenuto controllato e i moduli di contatto hanno sicuramente ancora il loro posto nel web design di marketing in entrata, l'adozione di moduli pop-up e chatbot che utilizzano l'intelligenza artificiale può essere vista quasi ovunque e su ogni pagina. Per me, è quasi una tendenza negativa e quella in cui i web designer dovrebbero andare alla leggera. Come mai?
Quando un sito Web ti chiede costantemente di convertire, a volte prima ancora che tu abbia la possibilità di sapere di cosa si tratta, può diventare fastidioso. Davvero fastidioso. Non solo, se il tuo bot o il tuo modulo breve fa solo una singola domanda, c'è poco modo per filtrare la qualità di quei lead.
Bot e moduli pop-up possono essere ottimi strumenti se usati strategicamente, ma, ancora una volta, l'analisi racconterà la storia al meglio. Ogni sviluppatore web dovrà determinare quanto bene o quanto male funzionano questi vari metodi per convertire MQL e SQL di buona qualità.
5. Interazioni vocali
È solo questione di tempo prima che la tecnologia vocale e il design di siti Web si incrocino. In alcuni casi è già successo. Prendi, ad esempio, la ricerca di Google tramite voce. Per ora, è una funzionalità di nicchia che viene utilizzata solo in modo limitato sulle pagine Web aziendali. In generale, la tecnologia dei comandi vocali semplifica le cose nella nostra vita, ma avrà anche un impatto sul modo in cui interagiamo con i siti Web B2B? Solo il tempo lo dirà.
Ecco qua! Probabilmente puoi dire che avere Justin, Jon e Bryan nella nostra squadra crea una forza da non sottovalutare! Segui i loro consigli quando ti avvicini al web design bilanciando forma e funzione. Meglio ancora, fai il passo successivo e chiedi loro di aiutarti a ottimizzare il tuo sito Web per renderlo il migliore possibile, sia visivamente che funzionalmente.
Contattaci oggi per discutere le esigenze del tuo sito web. Inoltre, scarica la nostra Checklist di progettazione orientata alla crescita per suggerimenti su come adottare un approccio di miglioramento continuo basato sui dati al web design.
