入站營銷的 10 大 2020 年網頁設計趨勢
已發表: 2022-04-27
您希望買家對您公司的網站感到驚嘆——也就是說,如果他們真的能找到您的網站。
擁有令人驚嘆的在線形像是一回事,但這並不意味著您的網站會按照您想要的方式轉換或運行。 同樣,您可以擁有一個技術上運行正常且具有所有正確功能和殺手級內容的網站,但如果它的設計或用戶體驗 (UX) 令人反感(或者更糟糕的是,非常醜陋),它可能會玷污您的品牌,並將最終導致更少的流量和轉化。
理想情況下,您將獲得恰到好處的形式和功能組合。 我們採訪了三位網絡開發人員,以了解他們對 2020 年網站設計趨勢的看法:我們的創意網頁設計嚮導 Justin Harrison 應對最新的視覺設計趨勢,而我們自稱 UX 勢利小人 Jon Stanis 和 Bryan Schneidewind 則深入研究2020 年的最新轉換策略。
視覺網頁設計趨勢:
- 移動優先設計
- 天然有機形狀和極簡設計
- 等距設計
- GIF 和微妙的動畫
- 視頻
用戶體驗網頁設計趨勢:
- 可訪問性
- 轉化率優化和 GDD
- 多頁表格
- 機器人程序和彈出式表單作為轉換方法
- 語音交互
賈斯汀的 2020 年網頁設計趨勢列表
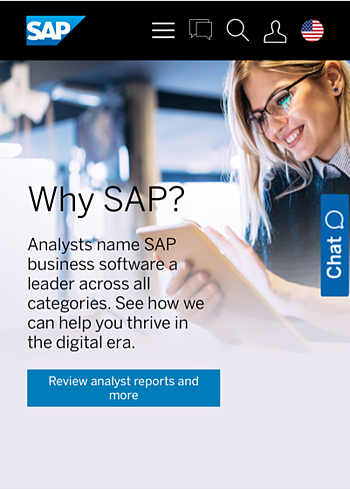
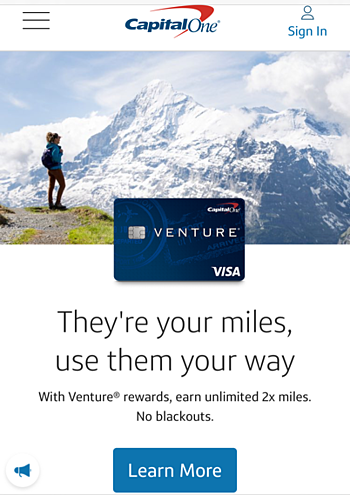
1. 移動優先設計
我們處理網頁設計的方式肯定發生了變化,因為現在全球大約一半的網絡流量來自移動設備。 認為它很快將成為人們在線活動的主要方式並不是一件容易的事。 許多人沒有從具有響應式設計的桌面版本開始調整以確保它在移動設備上運行,而是採取了相反的方法。
銀行、保險和技術解決方案等移動設備流量大的行業應該真正考慮朝這個方向發展。 採用移動優先方法的網站加載速度更快,以提供更好的用戶體驗。 谷歌從移動設備而不是桌面設備的角度來看待性能,因此糟糕的移動設備體驗會對網站的排名產生負面影響。 隨著越來越多的人依靠手持設備進行在線連接,我看到未來幾年越來越多地採用移動優先設計。


2. 天然有機形狀和極簡設計
在許多方面,這些設計元素是獨立的,但它們在您的網頁設計的總體方向方面協同工作。 模仿自然曲線和流暢的有機形狀的更抽象的、不對稱的圖像是目前的主導趨勢。 那些喜歡堅持更多線性特徵的人違反了傳統的對稱網格。
被廣泛接受的設計“規則”,例如使用奇數或保持在邊界內,正在被動搖。 有很多不平衡的空白,超出文本框或根本沒有框的副本,以及重疊的圖像。 這些流動和重疊的形狀有助於打破僵硬的結構,並提供一定程度的自由形式深度,讓遊客感到很有吸引力。 想讓您的設計更加突出嗎? 許多設計師正在創建量身定制的定制插圖,以展示真正獨一無二的設計。


3. 等距設計
很長一段時間以來,圖形、圖標和號召性用語 (CTA) 按鈕一直非常簡單:屏幕上的平面圖像。 產品設計師、電影製作人和印刷商正在探索如何以 3D 形式進行創作,而網頁設計師也在尋找為他們的網站增加維度的方法。
結合等距網頁設計可能就像在插圖中添加陰影或使導航欄按鈕出現凸起一樣簡單。 使用有角度的圖形來顯示陰影和高光有助於它們看起來跳出頁面並脫穎而出。 這對於 CTA 來說尤其重要,因為它可以幫助網站訪問者知道點擊的位置。 一旦你開始使用等距設計,就會很容易走火入魔,就像你第一次發現復古字體時一樣。 還記得地球上的每個人都在復古嗎? 當 Kmart 開始使用它時,我就知道它走得太遠了。 保持簡單,抵制添加不必要的混亂的誘惑。

4. GIF 和微妙的動畫
談到網頁設計趨勢,2020 年再次證明舊的東西是新的。 GIF 在 90 年代末和 2000 年代初很流行,但從那時起它們肯定有了升級。 今天使用的 GIF 不一定很有趣。 相反,他們使用微妙的動畫並展示自然淡入淡出或在屏幕上移動的圖像和內容。
我認為這是一種具有持久力的趨勢,因為營銷人員正在尋找另一種吸引我們注意力的方式。 與等距設計類似,您也不想過度使用它。 還記得當您發現 PowerPoint 上的所有可用功能並在每張幻燈片上都包含瘋狂動畫的時候嗎? 是的,不要成為那個人。 要微妙。
5. 視頻
網站上的視頻背景將繼續存在,因為它們可以立即傳達您公司的內容。 現在流行在主頁上展示“B-roll”片段,然後在彈出式燈箱中使用按鈕播放完整的公司視頻。 我們發現,當精選素材做得很好並且引人入勝,吸引用戶點擊並觀看完整視頻時,這種方法很受歡迎。

當然,還有很多其他的方式來展示視頻,所以在放置時要有策略,要有創意。 人們喜歡視頻,谷歌更加重視混合搜索頁面結果,這意味著帶有視頻的網頁更有可能比標准文本排名更高。
Jon 和 Bryan 的 2020 年網頁設計和用戶體驗 (UX) 趨勢列表
1. 可訪問性
為有視覺障礙的人創造出色的在線用戶體驗並不總是設計師的關注點,但對可訪問性的需求日益增長。 為圖像添加替代文本是一個開始,但除此之外,我們需要確保內容是結構化的,以便那些擁有屏幕閱讀器的人可以輕鬆破譯信息。 對於某些人來說,這不是一件好事,而是必須擁有的,至少就法院而言。 考慮一下最近提交給最高法院的案件,該案件維持了下級法院的決定,要求披薩巨頭多米諾骨牌讓殘疾人可以訪問其網站。 這是在一名盲人使用屏幕閱讀軟件無法在公司網站或移動應用程序上點餐之後發生的。
其他考慮因素是對比度。 雖然淺灰色背景和稍深的文字可能是您想要的外觀,但有些人無法很好地閱讀它。 查看 W3C 提供的指南,這是一項 Web 可訪問性倡議。可訪問性注意事項不僅適用於有身體障礙的人。 我們還需要考慮那些沒有高速互聯網或使用移動設備接收信號不佳的人的可訪問性。 用多餘的腳本、大圖像或後台運行的代碼填充網站可能需要很長時間才能加載。 為“延遲加載”構建您的網站,它只首先加載必要的文本,或者在您向下滾動到它們所在的位置之前不加載圖像。 這確實提高了頁面速度,但也可能導致訪問者已經閱讀後網頁內容髮生轉移的問題。
2.轉化率優化和GDD
您再也不能每兩到三年重新設計或大修一個網站並期望它表現良好。 每個網站都需要不斷更新,否則很快就會過時。 這種增長驅動的設計方法使用由分析驅動的持續改進週期來確定需要更新的內容。 網站架構和 SEO 的持續趨勢是內容支柱。 在 HubSpot 的鼓勵下,我們看到支柱和其他網站取得了很大的成功。
相關: 10 個必備的轉換優化工具,以捕獲更多潛在客戶
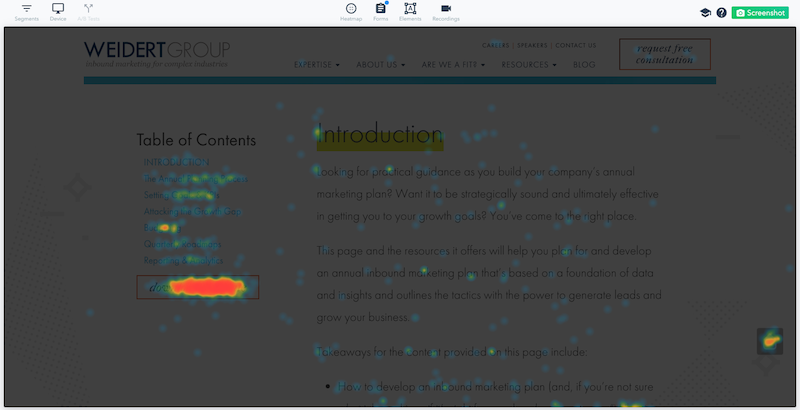
對可能看起來不錯的內容髮表意見是件好事,但改善網站功能和參與度的最佳方法是查看數據,了解人們實際上是如何與您的網站互動的。 熱圖之類的工具可以顯示人們在哪裡退出或退出頁面,並指出您可能需要在哪裡重新排列內容或插入一些吸引人的東西以將它們保留在頁面上。 一勞永逸的網站已成為過去。

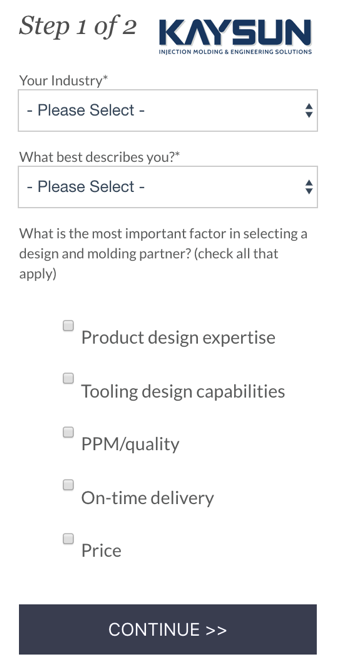
3. 多頁表單
多頁(或多步驟)表單在登錄頁面上採用較長的表單並將其拆分,以便您在每個頁面上提交一些信息。 它使表格看起來不那麼令人生畏,一旦有人開始填寫表格,他們就更有可能完成該過程。 人類自然希望完成他們已經開始的事情。
例如,假設您有一個包含八個信息字段的表單,您確定需要這些信息來確定潛在客戶的資格。 這個長度可能會趕走一些用戶。 相反,您可以將該表單拆分為兩個跨頁的兩個四字段表單。 填寫完第一個表格後,將向用戶展示要完成的後半部分。 但是,您當然不想欺騙用戶。 在表格中添加說明還有更多內容的措辭,以便用戶了解這是一個多步驟的過程。

4. 機器人和彈出表單作為轉換方法
雖然門控內容和聯繫表格在入站營銷網頁設計中肯定仍然佔有一席之地,但使用人工智能的彈出式表格和聊天機器人的採用幾乎無處不在,在每個頁面上都可以看到。 對我來說,這幾乎是一種負面趨勢,也是網頁設計師應該輕描淡寫的趨勢。 為什麼?
當一個網站不斷地要求你進行轉換時——有時甚至在你有機會知道它是關於什麼之前——它會變得很煩人。 真煩人。 不僅如此,如果您的機器人或簡短表格只問一個問題,則幾乎沒有辦法過濾這些潛在客戶的質量。
機器人和彈出式表單在戰略性使用時可以成為很好的工具,但是,再一次,分析將最能說明問題。 每個 Web 開發人員都需要確定這些不同方法在轉換高質量 MQL 和 SQL 方面的效果如何。
5.語音交互
語音技術和網站設計交叉路徑只是時間問題。 在某些情況下,它已經發生了。 以穀歌語音搜索為例。 目前,它是一個小眾功能,只能在有限的基礎上在商業網頁上使用。 一般來說,語音命令技術簡化了我們的生活,但它是否也會影響我們與 B2B 網站的交互方式? 只有時間證明一切。
你有它! 您可能會說,我們團隊中有 Justin、Jon 和 Bryan 會產生一股不可忽視的力量! 通過平衡形式和功能來進行網頁設計時,請聽取他們的建議。 更好的是,採取下一步行動,讓他們幫助您優化您的網站,使其在視覺和功能上都達到最佳狀態。
今天就聯繫我們討論您的網站需求。 另外,下載我們的增長驅動設計清單,了解如何採用數據驅動的持續改進方法進行網頁設計。
