10 Tren Desain Web Teratas 2020 untuk Pemasaran Inbound
Diterbitkan: 2022-04-27
Anda ingin pembeli terpesona oleh situs web perusahaan Anda — yaitu, jika mereka benar-benar dapat menemukan situs web Anda.
Memiliki kehadiran online yang menakjubkan adalah satu hal, tetapi itu tidak berarti situs Anda akan mengonversi atau berfungsi seperti yang Anda inginkan. Demikian juga, Anda dapat memiliki situs web yang secara teknis berfungsi dengan baik dengan semua fitur yang tepat dan konten yang mematikan, tetapi jika desain atau pengalaman penggunanya (UX) tidak sesuai (atau, lebih buruk, benar-benar jelek), itu dapat menodai merek Anda dan akan merusaknya. pada akhirnya menghasilkan lebih sedikit lalu lintas dan konversi.
Idealnya, Anda akan mencapai kombinasi yang tepat dari bentuk dan fungsi . Kami mewawancarai tiga pengembang web kami untuk mendapatkan perspektif mereka tentang tren desain situs web untuk tahun 2020: Justin Harrison, ahli desain web kreatif kami, menangani tren desain visual terbaru sementara Jon Stanis dan Bryan Schneidewind, sok UX yang memproklamirkan diri kami, menggali ke dalam strategi konversi terbaru untuk tahun 2020.
Tren Desain Web Visual:
- Desain yang mengutamakan seluler
- Bentuk Organik Alami dan desain Minimal
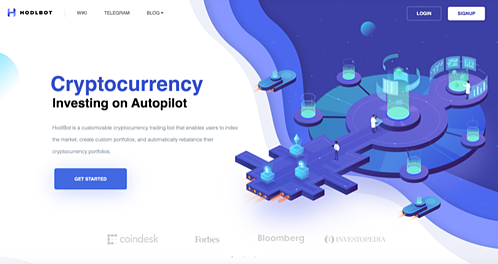
- Desain isometrik
- GIF dan Animasi Halus
- Video
Tren Desain Web UX:
- Aksesibilitas
- Pengoptimalan Tingkat Konversi dan GDD
- Formulir multi-halaman
- Bot dan Formulir Pop-up sebagai Metode Konversi
- Interaksi Suara
Daftar Tren Desain Web 2020 Justin
1. Desain Mobile-First
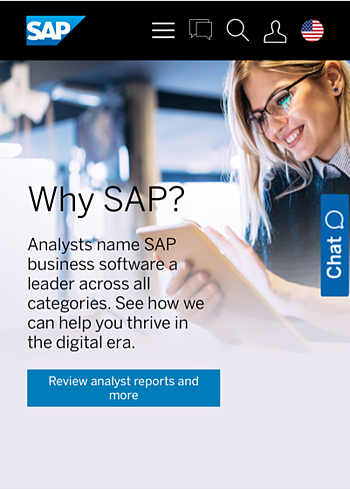
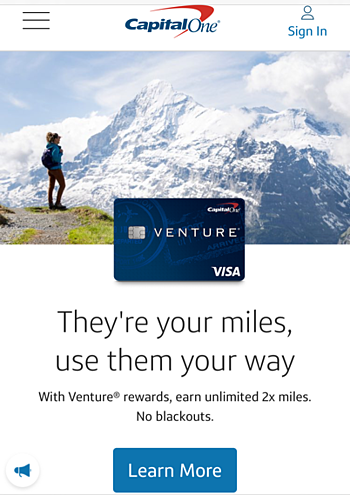
Pasti ada perubahan dalam cara kami mendekati desain web karena sekitar setengah dari semua lalu lintas web di seluruh dunia sekarang berasal dari perangkat seluler. Tidak berlebihan untuk berpikir bahwa itu akan segera menjadi metode utama untuk aktivitas online orang. Alih-alih memulai dengan versi desktop dengan desain responsif yang menyesuaikan untuk memastikannya berfungsi di seluler, banyak yang mengambil pendekatan sebaliknya.
Industri yang melihat lalu lintas padat di seluler, seperti solusi perbankan, asuransi, dan teknologi, harus benar-benar mempertimbangkan untuk bergerak ke arah ini. Situs web dengan pendekatan mobile-first memuat lebih cepat untuk memberikan pengalaman pengguna yang lebih baik. Dan Google melihat kinerja dari sudut pandang seluler bukan desktop , jadi pengalaman seluler yang buruk akan berdampak negatif pada peringkat situs web. Saya melihat peningkatan adopsi desain mobile-first dalam beberapa tahun ke depan karena semakin banyak orang mengandalkan perangkat genggam mereka untuk terhubung secara online.


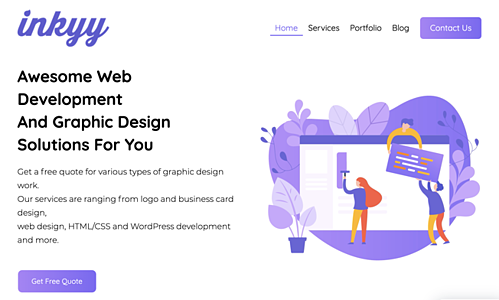
2. Bentuk Organik Alami dan desain Minimal
Dalam banyak hal, elemen desain ini terpisah, tetapi mereka bekerja bersama dalam hal arah keseluruhan untuk desain web Anda. Gambar yang lebih abstrak dan asimetris yang meniru lekukan alami dan bentuk organik cair mendominasi tren saat ini. Mereka yang lebih memilih untuk tetap menggunakan fitur yang lebih linier melanggar grid simetris tradisional.
“Aturan” desain yang diterima secara luas seperti menggunakan angka ganjil atau tetap berada dalam batas sedang diguncang. Ada banyak ruang putih yang tidak seimbang, salinan yang meluas di luar kotak teks atau tidak memiliki kotak sama sekali, dan gambar yang tumpang tindih. Bentuk cair dan tumpang tindih ini membantu memecah struktur kaku dan menawarkan tingkat kedalaman bentuk bebas yang terasa mengundang pengunjung. Ingin membuat desain Anda lebih menonjol? Banyak desainer membuat ilustrasi khusus yang disesuaikan untuk menampilkan desain yang benar-benar unik.


3. Desain Isometrik
Untuk beberapa waktu, grafik, ikon, dan tombol ajakan bertindak (CTA) cukup lurus ke depan: gambar datar di layar. Desainer produk, pembuat film, dan printer sedang mengeksplorasi cara membuat kreasi mereka dalam 3D, dan desainer web juga menemukan cara untuk menambahkan dimensi ke situs mereka.
Memasukkan desain web isometrik mungkin sesederhana menambahkan bayangan ke ilustrasi atau membuat tombol bilah navigasi tampak terangkat. Menggunakan grafik yang miring untuk menampilkan bayangan dan sorotan membantu mereka tampak melompat dari halaman dan menonjol. Ini sangat penting bagi CTA untuk membantu pengunjung situs mengetahui ke mana harus mengklik. Setelah Anda mulai bekerja dengan desain isometrik, Anda akan tergoda untuk berlebihan, seperti ketika Anda pertama kali menemukan font vintage. Ingat ketika semua orang di planet ini menjadi retro? Saya tahu itu terlalu jauh ketika Kmart mulai menggunakannya. Tetap sederhana dan tahan godaan untuk menambahkan kekacauan yang tidak perlu.

4. GIF dan Animasi Halus
Ketika datang ke tren desain web, 2020 membuktikan bahwa apa yang lama menjadi baru lagi. GIF besar di akhir 90-an dan awal 2000-an, tetapi mereka pasti telah ditingkatkan sejak saat itu. GIF yang digunakan saat ini tidak selalu lucu; melainkan, mereka menggunakan animasi halus dan menampilkan gambar dan konten yang secara alami memudar masuk dan keluar atau bergerak melintasi layar.
Saya pikir ini adalah tren yang memiliki daya tahan karena pemasar mencari cara lain untuk menarik perhatian kita. Mirip dengan desain isometrik, Anda tidak ingin berlebihan. Ingat ketika Anda menemukan semua fitur yang tersedia di PowerPoint dan menyertakan animasi gila di setiap slide? Ya, jangan jadi orang itu. Jadilah halus.
5. Video
Latar belakang video di situs web akan tetap ada karena mereka dapat langsung mengomunikasikan tentang perusahaan Anda. Sekarang populer untuk menampilkan rekaman "B-roll" di halaman beranda dan kemudian memiliki tombol untuk memutar video perusahaan lengkap dalam lightbox pop-over. Kami menemukan pendekatan ini diterima dengan baik ketika rekaman unggulan dilakukan dengan baik dan menarik, menarik pengguna untuk mengklik dan menonton video lengkapnya.
Tentu saja, ada banyak cara lain untuk menampilkan video, jadi jadilah strategis dalam penempatan dan berkreasilah. Orang-orang menyukai video, dan Google lebih menekankan pada hasil halaman pencarian campuran, yang berarti halaman web dengan video lebih cenderung berperingkat lebih tinggi daripada teks standar.

Daftar Jon dan Bryan tentang Tren Desain Web dan Pengalaman Pengguna (UX) 2020
1. Aksesibilitas
Menciptakan pengalaman pengguna online yang luar biasa bagi mereka yang memiliki gangguan penglihatan tidak selalu menjadi perhatian desainer, tetapi ada kebutuhan yang berkembang untuk aksesibilitas. Memiliki teks alternatif untuk gambar adalah permulaan, tetapi di luar itu, kita perlu memastikan bahwa konten terstruktur sehingga mereka yang memiliki pembaca layar dapat dengan mudah menguraikan informasi. Bagi sebagian orang, itu bukan hal yang bagus untuk dimiliki tetapi harus dimiliki, setidaknya sejauh menyangkut pengadilan. Pertimbangkan kasus baru-baru ini yang diajukan ke Mahkamah Agung yang menguatkan keputusan pengadilan yang lebih rendah untuk mengharuskan raksasa pizza, Dominos, membuat situs webnya dapat diakses oleh penyandang cacat. Ini terjadi setelah orang buta tidak dapat memesan makanan di situs web atau aplikasi seluler perusahaan meskipun menggunakan perangkat lunak pembaca layar.
Pertimbangan lainnya adalah rasio kontras . Meskipun latar belakang abu-abu terang dengan teks yang sedikit lebih gelap mungkin merupakan tampilan yang Anda inginkan, ada orang-orang yang tidak akan dapat membacanya dengan baik. Lihat panduan yang diberikan oleh W3C, inisiatif aksesibilitas web. Pertimbangan aksesibilitas tidak hanya untuk mereka yang memiliki keterbatasan fisik. Kami juga perlu mempertimbangkan aksesibilitas bagi mereka yang tidak memiliki internet berkecepatan tinggi atau mereka yang menggunakan perangkat seluler dengan penerimaan seluler yang buruk. Mengisi situs web dengan skrip berlebih, gambar besar, atau kode yang berjalan di latar belakang dapat memakan waktu lama untuk dimuat. Susun situs Anda untuk "pemuatan malas", yang hanya memuat teks yang diperlukan terlebih dahulu atau tidak memuat gambar sampai Anda menggulir ke bawah ke tempatnya. Ini memang meningkatkan kecepatan halaman, tetapi juga dapat menyebabkan masalah dengan konten web yang bergeser setelah pengunjung sudah membacanya.
2. Optimalisasi Tingkat Konversi dan GDD
Anda tidak lagi dapat mendesain ulang atau merombak situs web setiap dua hingga tiga tahun dan mengharapkannya berkinerja baik. Setiap situs web perlu terus diperbarui atau akan cepat usang. Pendekatan Desain Berbasis Pertumbuhan ini menggunakan siklus peningkatan berkelanjutan yang didorong oleh analitik untuk menentukan apa yang perlu diperbarui. Tren berkelanjutan dalam arsitektur situs web dan SEO adalah pilar konten. Kami melihat banyak kesuksesan dengan pilar dan situs lain, yang didorong oleh HubSpot, semakin berkembang.
TERKAIT: 10 Alat Pengoptimalan Konversi yang Harus Dimiliki untuk Menangkap Lebih Banyak Prospek
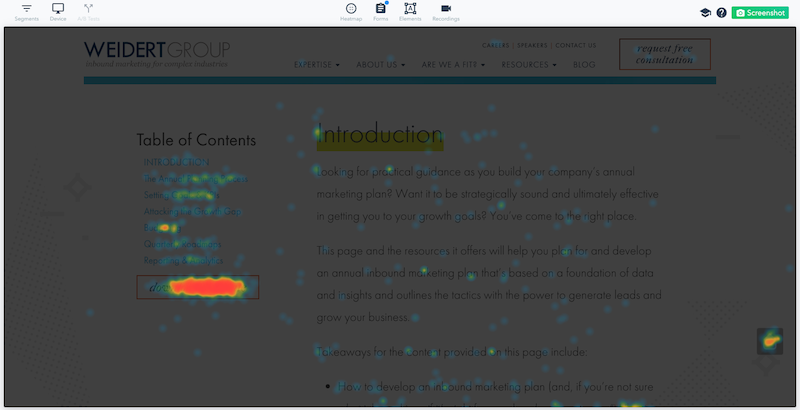
Ada baiknya memiliki pendapat tentang apa yang mungkin terlihat bagus, tetapi cara terbaik untuk meningkatkan fungsionalitas dan keterlibatan situs adalah dengan melihat data untuk melihat bagaimana orang benar-benar berinteraksi dengan situs web Anda. Alat seperti peta panas dapat menunjukkan di mana orang-orang melepaskan atau keluar dari halaman dan menunjukkan di mana Anda mungkin perlu mengatur ulang konten atau menyisipkan sesuatu yang menarik agar mereka tetap berada di halaman. Situs web set-it-and-forget-it adalah sesuatu dari masa lalu.

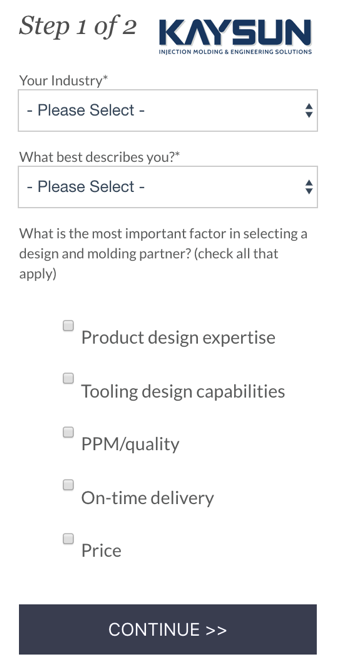
3. Formulir Multi-halaman
Formulir multi-halaman (atau multi-langkah) mengambil formulir yang lebih panjang di halaman arahan dan membaginya sehingga Anda mengirimkan sedikit informasi di setiap halaman. Itu membuat formulir tampak kurang mengintimidasi, dan begitu seseorang mulai mengisi formulir, mereka cenderung menyelesaikan prosesnya. Manusia secara alami ingin menyelesaikan apa yang telah mereka mulai.
Misalnya, Anda memiliki formulir dengan delapan bidang informasi yang telah Anda tentukan diperlukan untuk memenuhi syarat prospek. Panjang itu mungkin membuat beberapa pengguna menjauh. Sebagai gantinya, Anda dapat membagi formulir itu menjadi dua formulir empat bidang di dua halaman. Ketika formulir pertama diisi, pengguna disajikan dengan paruh kedua untuk diisi. Namun, Anda tentu tidak ingin menipu pengguna. Tambahkan kata-kata ke formulir yang menunjukkan bahwa masih ada lagi yang akan datang sehingga pengguna memahami bahwa ini adalah proses multi-langkah.

4. Bot dan Formulir Pop-up sebagai Metode Konversi
Sementara konten yang terjaga keamanannya dan formulir kontak pasti masih memiliki tempat dalam desain web pemasaran masuk, adopsi formulir pop-up dan chatbots menggunakan kecerdasan buatan dapat dilihat hampir di mana-mana dan di setiap halaman. Bagi saya, ini hampir merupakan tren negatif dan di mana desainer web harus melangkah dengan ringan. Mengapa?
Ketika sebuah situs web terus-menerus meminta Anda untuk mengonversi — terkadang bahkan sebelum Anda memiliki kesempatan untuk mengetahui tentang apa itu — itu bisa mengganggu. Benar-benar menjengkelkan. Tidak hanya itu, jika bot atau formulir singkat Anda hanya mengajukan satu pertanyaan, ada sedikit cara untuk menyaring kualitas prospek tersebut.
Bot dan formulir pop-up dapat menjadi alat yang hebat bila digunakan secara strategis, tetapi, sekali lagi, analitik akan menceritakan kisah terbaik. Setiap pengembang web perlu menentukan seberapa baik atau seberapa buruk berbagai metode ini bekerja untuk mengonversi MQL dan SQL berkualitas baik.
5. Interaksi Suara
Hanya masalah waktu sebelum teknologi suara dan desain situs web bertemu. Dalam beberapa kasus, itu sudah terjadi. Ambil, misalnya, pencarian Google melalui suara. Untuk saat ini, ini adalah fitur khusus yang hanya digunakan secara terbatas di halaman web bisnis. Secara umum, teknologi perintah suara menyederhanakan banyak hal dalam hidup kita, tetapi apakah itu juga memengaruhi cara kita berinteraksi dengan situs web B2B? Hanya waktu yang akan memberitahu.
Di sana Anda memilikinya! Anda mungkin tahu bahwa memiliki Justin, Jon, dan Bryan di tim kami menciptakan kekuatan yang harus diperhitungkan! Ikuti saran mereka saat mendekati desain web dengan menyeimbangkan bentuk dan fungsi. Lebih baik lagi, ambil langkah berikutnya dan minta mereka membantu Anda mengoptimalkan situs web Anda untuk menjadikannya yang terbaik, baik secara visual maupun fungsional.
Hubungi kami hari ini untuk mendiskusikan kebutuhan situs web Anda. Plus, unduh Daftar Periksa Desain Berbasis Pertumbuhan kami untuk kiat tentang cara mengambil pendekatan peningkatan berkelanjutan berbasis data untuk desain web.
