インバウンドマーケティングのための10のトップ2020Webデザイントレンド
公開: 2022-04-27
あなたはバイヤーがあなたの会社のウェブサイトに驚かれることを望んでいます—つまり、彼らが実際にあなたのウェブサイトを見つけることができるかどうか。
見事なオンラインプレゼンスを持つことは1つのことですが、それはあなたのサイトがあなたが望むように変換または機能するという意味ではありません。 同様に、すべての適切な機能とキラーコンテンツで技術的に適切に機能するWebサイトを作成できますが、そのデザインまたはユーザーエクスペリエンス(UX)が不快な場合(または、さらに悪いことに、まったく醜い場合)、ブランドを傷つける可能性があります。最終的には、トラフィックとコンバージョンが減少します。
理想的には、フォームと機能の適切な組み合わせを実現します。 2020年のウェブサイトデザインのトレンドについて、3人のウェブ開発者にインタビューしました。クリエイティブなウェブデザインウィザードであるジャスティンハリソンが最新のビジュアルデザイントレンドに取り組み、自称UXスノブであるジョンスタニスとブライアンシュナイデウィンドが2020年の最新の変換戦略。
ビジュアルウェブデザインのトレンド:
- モバイルファーストのデザイン
- 自然な有機的な形と最小限のデザイン
- アイソメトリックデザイン
- GIFと微妙なアニメーション
- ビデオ
UX Webデザインのトレンド:
- アクセシビリティ
- コンバージョン率の最適化とGDD
- 複数ページのフォーム
- 変換方法としてのボットとポップアップフォーム
- 音声インタラクション
ジャスティンの2020年のWebデザイントレンドのリスト
1.モバイルファーストデザイン
現在、世界中のすべてのWebトラフィックの約半分がモバイルデバイスから来ているため、Webデザインへのアプローチには間違いなく変化があります。 それがすぐに人々のオンライン活動の主要な方法になると考えるのは簡単ではありません。 モバイルで確実に機能するように調整するレスポンシブデザインのデスクトップバージョンから始めるのではなく、多くの人が逆のアプローチを取っています。
銀行、保険、テクノロジーソリューションなど、モバイルでのトラフィックが多い業界では、この方向への移行を検討する必要があります。 モバイルファーストのアプローチを採用したウェブサイトは、ユーザーエクスペリエンスを向上させるために、読み込みが速くなります。 また、 Googleはデスクトップではなくモバイルの観点からパフォーマンスを検討しているため、ひどいモバイル体験はWebサイトのランキングに悪影響を及ぼします。 オンライン接続をハンドヘルドデバイスに依存する人が増えるにつれ、今後数年間でモバイルファーストデザインの採用が増えると思います。


2.自然な有機的な形と最小限のデザイン
多くの点で、これらのデザイン要素は別個のものですが、Webデザインの全体的な方向性に関しては連携して機能します。 現在、自然な曲線や流動的な有機的な形を模倣した、より抽象的な非対称の画像がトレンドを支配しています。 より直線的な特徴に固執することを好む人は、従来の対称グリッドに違反しています。
奇数を使用したり、境界内に留まったりするなど、広く受け入れられている設計の「ルール」が揺らいでいます。 バランスが崩れている空白、テキストボックスを超えて拡大するコピー、またはボックスがまったくないコピー、重複する画像がたくさんあります。 これらの流動的で重なり合う形状は、堅固な構造を破壊し、訪問者を招待しているような自由な形の深さを提供するのに役立ちます。 あなたのデザインをさらに際立たせたいですか? 多くのデザイナーは、真にユニークなデザインを特徴とするようにカスタマイズされたカスタムイラストを作成しています。


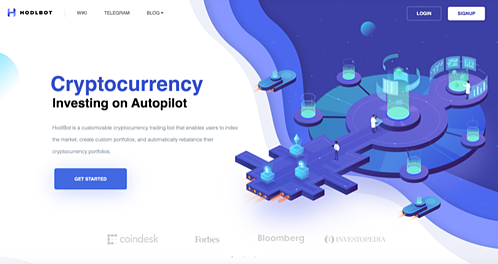
3.アイソメトリックデザイン
かなり長い間、グラフィック、アイコン、および召喚状(CTA)ボタンは非常に単純で、画面上のフラットな画像です。 プロダクトデザイナー、映画製作者、プリンターは3Dで作品を作成する方法を模索しており、ウェブデザイナーもサイトに次元を追加する方法を模索しています。
アイソメ図のWebデザインを組み込むのは、イラストに影を付けたり、ナビゲーションバーのボタンを上げて表示したりするのと同じくらい簡単です。 角度の付いたグラフィックを使用してシャドウとハイライトを表示すると、ページから飛び出して目立つように見えます。 これは、サイト訪問者がクリックする場所を知るのに役立つCTAにとって特に重要です。 アイソメ図のデザインを使い始めると、ビンテージフォントを最初に発見したときのように、やり過ぎてしまいがちです。 地球上の誰もがレトロになったときを覚えていますか? Kmartが使い始めたとき、それは行き過ぎだと私は知っていました。 シンプルに保ち、不要な雑然としたものを追加したいという誘惑に抵抗してください。

4.GIFと微妙なアニメーション
ウェブデザインのトレンドに関して言えば、2020年は古いものが再び新しいことを証明しています。 GIFは90年代後半から2000年代初頭にかけて大きくなりましたが、それ以来、間違いなくアップグレードされています。 今日使用されているGIFは必ずしも面白いとは限りません。 むしろ、彼らは微妙なアニメーションを使用しており、自然にフェードインおよびフェードアウトしたり、画面上を移動したりする画像やコンテンツを紹介しています。
マーケターが私たちの注意を引くためのさらに別の方法を探しているので、これはある程度の力を持っている傾向だと思います。 アイソメ図と同じように、やりすぎたくないでしょう。 PowerPointで利用可能なすべての機能を発見し、すべてのスライドにクレイジーなアニメーションを含めたときのことを覚えていますか? ええ、その男にならないでください。 微妙であること。
5.ビデオ
彼らはあなたの会社が何であるかを即座に伝えることができるので、ウェブサイトのビデオ背景は固執するでしょう。 現在、ホームページに「Bロール」の映像を表示し、ポップオーバーライトボックスで企業のビデオ全体を再生するためのボタンを備えていることが人気です。 このアプローチは、注目の映像が上手くできていて興味をそそられ、ユーザーがクリックして完全なビデオを見るように誘惑しているときに好評を博していることがわかりました。

もちろん、動画を紹介する方法は他にもたくさんあるので、配置について戦略的に考え、クリエイティブになりましょう。 人々はビデオを愛し、Googleは混合検索ページの結果に重点を置いています。つまり、ビデオを含むWebページは標準のテキストよりもランクが高くなる可能性が高くなります。
ジョンとブライアンの2020年のWebデザインとユーザーエクスペリエンス(UX)のトレンドのリスト
1.アクセシビリティ
視覚障害のある人のために優れたオンラインユーザーエクスペリエンスを作成することは、必ずしもデザイナーの目に留まるわけではありませんが、アクセシビリティの必要性が高まっています。 画像の代替テキストを用意することは始まりですが、それを超えて、スクリーンリーダーを使用しているユーザーが情報を簡単に解読できるようにコンテンツが構造化されていることを確認する必要があります。 一部の人にとっては、少なくとも裁判所に関する限り、それは良いものではなく、なくてはならないものです。 ピザの巨人であるドミノがそのウェブサイトを障害者が利用できるようにすることを要求するという下級裁判所の決定を支持した最高裁判所の前に起こった最近の事件を考えてみてください。 これは、視覚障害者が画面読み上げソフトウェアを使用しているにもかかわらず、会社のWebサイトまたはモバイルアプリで食べ物を注文できなかったためです。
その他の考慮事項は、コントラスト比です。 少し暗いテキストのある明るい灰色の背景はあなたが探しているように見えるかもしれませんが、それをうまく読むことができない人もいます。 WebアクセシビリティイニシアチブであるW3Cが提供するガイドラインを確認してください。アクセシビリティに関する考慮事項は、身体に障害のある人だけのものではありません。 また、高速インターネットを利用できない人や、携帯電話の受信状態が悪いモバイルデバイスを使用している人のアクセシビリティについても考慮する必要があります。 余分なスクリプト、大きな画像、またはバックグラウンドで実行されているコードをWebサイトに詰め込むと、読み込みに永遠に時間がかかる可能性があります。 「遅延読み込み」用にサイトを構成します。これは、最初に必要なテキストのみを読み込むか、画像を下にスクロールするまで画像を読み込まないようにします。 これによりページ速度が向上しますが、訪問者がすでに読んだ後にWebコンテンツが移動する問題が発生する可能性もあります。
2.コンバージョン率の最適化とGDD
2〜3年ごとにWebサイトを再設計またはオーバーホールして、パフォーマンスが向上することを期待することはできなくなりました。 すべてのWebサイトは常に更新する必要があります。そうしないと、すぐに古くなります。 この成長主導型の設計アプローチでは、分析によって推進される継続的な改善サイクルを使用して、更新が必要なものを決定します。 ウェブサイトのアーキテクチャとSEOの継続的な傾向は、コンテンツの柱です。 HubSpotに後押しされた柱や他のサイトで多くの成功が見られます。
関連:より多くのリードを獲得するための10の必須変換最適化ツール
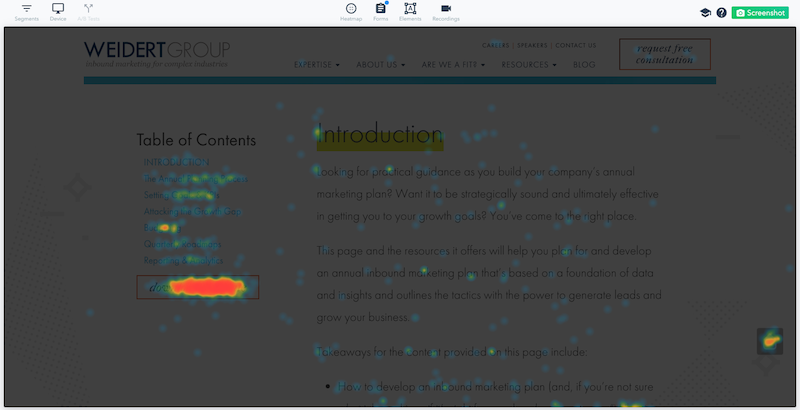
何が見栄えがよいかについて意見を述べるのは良いことですが、サイトの機能とエンゲージメントを改善する最善の方法は、データを調べて、人々が実際にWebサイトをどのように操作しているかを確認することです。 ヒートマップなどのツールは、ユーザーがページを解放または終了している場所を示し、コンテンツを再配置したり、ページ上に維持するために魅力的なものを挿入したりする必要がある場所を示します。 set-it-and-forget-itのWebサイトは過去のものです。

3.複数ページのフォーム
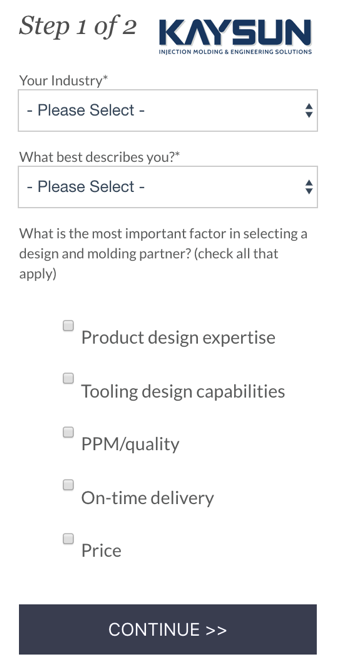
マルチページ(またはマルチステップ)フォームは、ランディングページでより長いフォームを取り、それを分割して、各ページで少しの情報を送信できるようにします。 これにより、フォームの威圧感が減り、誰かがフォームへの入力を開始すると、プロセスを完了する可能性が高くなります。 人間は当然、始めたことを終わらせたいと思っています。
たとえば、リードを認定するために必要であると判断した8つの情報フィールドを含むフォームがあるとします。 その長さは、一部のユーザーを遠ざける可能性があります。 代わりに、そのフォームを2つのページにまたがる2つの4フィールドフォームに分割することができます。 最初のフォームに記入すると、ユーザーには記入するための後半が表示されます。 ただし、ユーザーをだましたくないことは確かです。 フォームに文言を追加して、これからさらに多くのことが行われることを示し、ユーザーがそれが複数のステップからなるプロセスであることを理解できるようにします。

4.変換方法としてのボットとポップアップフォーム
ゲート付きコンテンツと連絡フォームは、インバウンドマーケティングのWebデザインに確実に存在しますが、人工知能を使用したポップアップフォームとチャットボットの採用は、ほぼすべてのページで見られます。 私にとって、これはほとんどネガティブな傾向であり、Webデザイナーは軽く踏み込む必要があります。 なんで?
Webサイトが常に変換を要求する場合、場合によっては、それが何であるかを知る機会がなくなる前に、煩わしいものになる可能性があります。 本当に忌々しい。 それだけでなく、ボットまたはショートフォームが1つの質問しかしない場合、それらのリードの品質をフィルタリングする方法はほとんどありません。
ボットとポップアップフォームは、戦略的に使用する場合に優れたツールになる可能性がありますが、繰り返しになりますが、分析によってストーリーが最もよくわかります。 各Web開発者は、これらのさまざまな方法が高品質のMQLおよびSQLを変換するためにどれだけうまく機能するか、またはどれだけうまく機能しないかを判断する必要があります。
5.音声インタラクション
音声技術とウェブサイトのデザインが交差するのは時間の問題です。 場合によっては、それはすでに起こっています。 たとえば、音声によるGoogle検索を考えてみましょう。 今のところ、これはビジネスWebページで限定的にしか使用されないニッチな機能です。 一般的に、音声コマンドテクノロジーは私たちの生活を簡素化しますが、B2BWebサイトとのやり取りにも影響を与えますか? 時間だけが教えてくれます。
あります! ジャスティン、ジョン、ブライアンが私たちのチームにいることは、考慮すべき力を生み出すことをおそらくあなたは言うことができます! フォームと機能のバランスをとってウェブデザインに取り組むときは、彼らのアドバイスを受けてください。 さらに良いことに、次のステップに進み、視覚的にも機能的にも最高のWebサイトにするためにWebサイトを最適化するのに役立ててもらいます。
あなたのウェブサイトのニーズについて話し合うために今日私達に連絡してください。 さらに、データ主導の継続的改善アプローチをWebデザインに取り入れるためのヒントについては、成長主導型の設計チェックリストをダウンロードしてください。
